[uni-app]小兔鲜-04推荐+分类+详情
热门推荐
新建热门推荐组件, 动态设置组件的标题


<template><!-- 推荐专区 --><view class="panel hot"><view class="item" v-for="item in list" :key="item.id">... ...<navigator hover-class="none" :url="`/pages/hot/hot?type=${item.type}`" class="cards"><imagev-for="src in item.pictures":key="src"class="image"mode="aspectFit":src="src"></image></navigator></view></view>
</template><script setup lang="ts">
// 热门推荐页 标题和url
const hotMap = [{ type: '1', title: '特惠推荐', url: '/hot/preference' },{ type: '2', title: '爆款推荐', url: '/hot/inVogue' },{ type: '3', title: '一站买全', url: '/hot/oneStop' },{ type: '4', title: '新鲜好物', url: '/hot/new' },
]// uniapp 获取页面参数
const query = defineProps<{type: string
}>()
const currHot = hotMap.find((v) => v.type === query.type)
// 动态设置标题
uni.setNavigationBarTitle({ title: currHot!.title })</script><template>... ...
</template>- !类型断言: 页面标题是基于query参数和hotMap数组计算出来的, 而query是页面参数, TS认为这个参数有可能是undefiend, 所以计算出来的currHot对象可能是undefined, undefined是没有title属性的, 所以TS会进行语法警告, 但是我们明确知道 query 参数不会为undefiend, 所以这里只用类型断言, 告诉TS, 这个参数不会出现问题, 让程序顺利执行
定义数据类型
/** 通用分页结果类型 */
export type PageResult<T> = {/** 列表数据 */items: T[]/** 总条数 */counts: number/** 当前页数 */page: number/** 总页数 */pages: number/** 每页条数 */pageSize: number
}/** 通用分页参数类型 */
export type PageParams = {/** 页码:默认值为 1 */page?: number/** 页大小:默认值为 10 */pageSize?: number
}/** 通用商品类型 */
export type GoodsItem = {/** 商品描述 */desc: string/** 商品折扣 */discount: number/** id */id: string/** 商品名称 */name: string/** 商品已下单数量 */orderNum: number/** 商品图片 */picture: string/** 商品价格 */price: number
}
import type { PageResult, GoodsItem } from './global'/** 热门推荐 */
export type HotResult = {/** id信息 */id: string/** 活动图片 */bannerPicture: string/** 活动标题 */title: string/** 子类选项 */subTypes: SubTypeItem[]
}/** 热门推荐-子类选项 */
export type SubTypeItem = {/** 子类id */id: string/** 子类标题 */title: string/** 子类对应的商品集合 */goodsItems: PageResult<GoodsItem>
}
请求接口封装
import type { PageParams } from '@/types/global'
import type { HotResult } from '@/types/hot'
import { http } from '@/utils/http'// 通过联合类型,复用之前的类型
type HotParams = PageParams & { subType?: string }
// 通用热门推荐类型
export const getHotRcommendAPI = (url: string, data?: HotParams) => {return http<HotResult>({method: 'GET',url,data,})
}
- 联合类型: 通过组合, 产生新的类型, 完成复用
页面渲染和Tab交互

<script setup lang="ts">
import { ref } from 'vue'
import { getHotRcommendAPI } from '@/services/hot'
import { onLoad } from '@dcloudio/uni-app'
import type { SubTypeItem } from '@/types/hot'// 推荐封面图
const bannerPicture = ref('')
// 推荐选项
const subTypes = ref<SubTypeItem[]>([])
// tab高亮索引
const activeIndex = ref(0)
// 获取热门推荐数据
const getHotRecommendData = async () => {const res = await getHotRcommendAPI(currHot!.url)bannerPicture.value = res.result.bannerPicturesubTypes.value = res.result.subTypes
}// 页面加载
onLoad(async () => {await getHotRecommendData()
})
</script><template><view class="viewport"><!-- 推荐封面图 --><view class="cover"><image :src="bannerPicture"></image></view><!-- 推荐选项 --><view class="tabs"><textv-for="(item, index) in subTypes":key="item.id":class="{ active: index === activeIndex }"@tap="activeIndex = index"class="text">抢先尝鲜</text></view><!-- 推荐列表 --><scroll-viewv-for="(item, index) in subTypes":key="item.id"v-show="activeIndex === index"scroll-yclass="scroll-view"><view class="goods"><navigatorhover-class="none"class="navigator"v-for="goods in item.goodsItems.items":key="goods.id":url="`/pages/goods/goods?id=${goods.id}`"><image class="thumb" :src="goods.picture"></image><view class="name ellipsis">{{ goods.name }}</view><view class="price"><text class="symbol">¥</text><text class="number">{{ goods.price }}</text></view></navigator></view></scroll-view></view>
</template>
分页加载

<script setup lang="ts">
// 推荐封面图
const bannerPicture = ref('')
// 推荐选项
// (SubTypeItem & { finish?: boolean }) 在subTypeItem中添加finish属性,用于判断是否数据枯竭
const subTypes = ref<(SubTypeItem & { finish?: boolean })[]>([])
// tab高亮索引
const activeIndex = ref(0)
// 获取热门推荐数据
const getHotRecommendData = async () => {const res = await getHotRcommendAPI(currHot!.url, {// 技巧: 使用环境变量,开发环境用30页请求, 生产环境用1页请求page: import.meta.env.MODE ? 30 : 1,pageSize: 10,})bannerPicture.value = res.result.bannerPicturesubTypes.value = res.result.subTypes
}// 触底加载
const onScrolltolower = async () => {// 获取当前选项const currsubType = subTypes.value[activeIndex.value]// 分页条件if (currsubType.goodsItems.page < currsubType.goodsItems.pages) {// 当前页码累加currsubType.goodsItems.page++} else {// 标记已结束currsubType.finish = true// 标记数据枯return uni.showToast({title: '没有更多数据了',icon: 'none',})}// 获取分页后的数据const res = await getHotRcommendAPI(currHot!.url, {subType: currsubType.id,page: currsubType.goodsItems.page,pageSize: currsubType.goodsItems.pageSize,})// 新的列表数据const newsubType = res.result.subTypes[activeIndex.value]// 数组追加currsubType.goodsItems.items.push(...newsubType.goodsItems.items)
}
</script><template><view class="viewport">... ...<!-- 推荐列表 --><scroll-viewv-for="(item, index) in subTypes":key="item.id"v-show="activeIndex === index"scroll-yclass="scroll-view"@scrolltolower="onScrolltolower"><view class="goods">... ...</view><view class="loading-text">{{ item.finish ? '没有更多数据了' : '正在加载...' }}</view></scroll-view></view>
</template>- 类型属性扩展: 在TS中, 对象中未定义的属性是不能使用的, 可以使用加超过类型& 给对象扩展属性, 扩展后返回一个新类型, 如果直接使用还需要使用联合类型(), 作为整体使用
- 环境变量: 在viet项目中, 可以使用固定语法 import.meta.env.DEV 获取当前项目所运行的环境
商品分类
复用轮播图组件

<script setup lang="ts">
import { getHomeBannerAPI } from '@/services/home'
import type { BannerItem } from '@/types/home'
import type { CategoryTopItem } from '@/types/category'
import { onLoad } from '@dcloudio/uni-app'
import { ref, computed } from 'vue'// 获取轮播图数据
const bannerList = ref<BannerItem[]>([])
const getBannerData = async () => {const res = await getHomeBannerAPI(2)bannerList.value = res.result
}// 页面加载
onLoad(() => {getBannerData()
})
</script><template><view class="viewport"><!-- 分类 --><view class="categories"><!-- 左侧:一级分类 --><scroll-view class="primary" scroll-y>... ...</scroll-view><!-- 右侧:二级分类 --><scroll-view class="secondary" scroll-y><!-- 焦点图 --><XtxSwiper class="banner" :list="bannerList" /><!-- 内容区域 --><view class="panel" v-for="item in subCategoryList" :key="item.id">... ...</view></scroll-view></view></view>
</template>渲染一级分类和Tab交互

<script setup lang="ts">
import { getCategoryListAPI } from '@/services/category'
import type { CategoryTopItem } from '@/types/category'
import { onLoad } from '@dcloudio/uni-app'
import { ref, computed } from 'vue'// 获取分类列表数据
const categoryList = ref<CategoryTopItem[]>([])
const activeIndex = ref(0)
const getCategoryTopDate = async () => {const res = await getCategoryListAPI()categoryList.value = res.result
}// 页面加载
onLoad(() => {getBannerData()getCategoryTopDate()
})
</script><template><view class="viewport"><!-- 搜索框 --><view class="search"><view class="input"><text class="icon-search">女靴</text></view></view><!-- 分类 --><view class="categories"><!-- 左侧:一级分类 --><scroll-view class="primary" scroll-y><viewv-for="(item, index) in categoryList":key="item.id"class="item":class="{ active: index === activeIndex }"@tap="activeIndex = index"><text class="name"> {{ item.name }} </text></view></scroll-view><!-- 右侧:二级分类 --><scroll-view class="secondary" scroll-y><!-- 焦点图 --><XtxSwiper class="banner" :list="bannerList" /><!-- 内容区域 --><view class="panel" v-for="item in subCategoryList" :key="item.id">... ...</view></scroll-view></view></view>
</template>import type { GoodsItem } from './global'/** 一级分类项 */
export type CategoryTopItem = {/** 二级分类集合[ 二级分类项 ] */children: CategoryChildItem[]/** 一级分类id */id: string/** 一级分类图片集[ 一级分类图片项 ] */imageBanners: string[]/** 一级分类名称 */name: string/** 一级分类图片 */picture: string
}/** 二级分类项 */
export type CategoryChildItem = {/** 商品集合[ 商品项 ] */goods: GoodsItem[]/** 二级分类id */id: string/** 二级分类名称 */name: string/** 二级分类图片 */picture: string
}
import { http } from '@/utils/http'
import type { CategoryTopItem } from '@/types/category'// 分类列表
export const getCategoryListAPI = () => {return http<CategoryTopItem[]>({method: 'GET',url: '/category/top',})
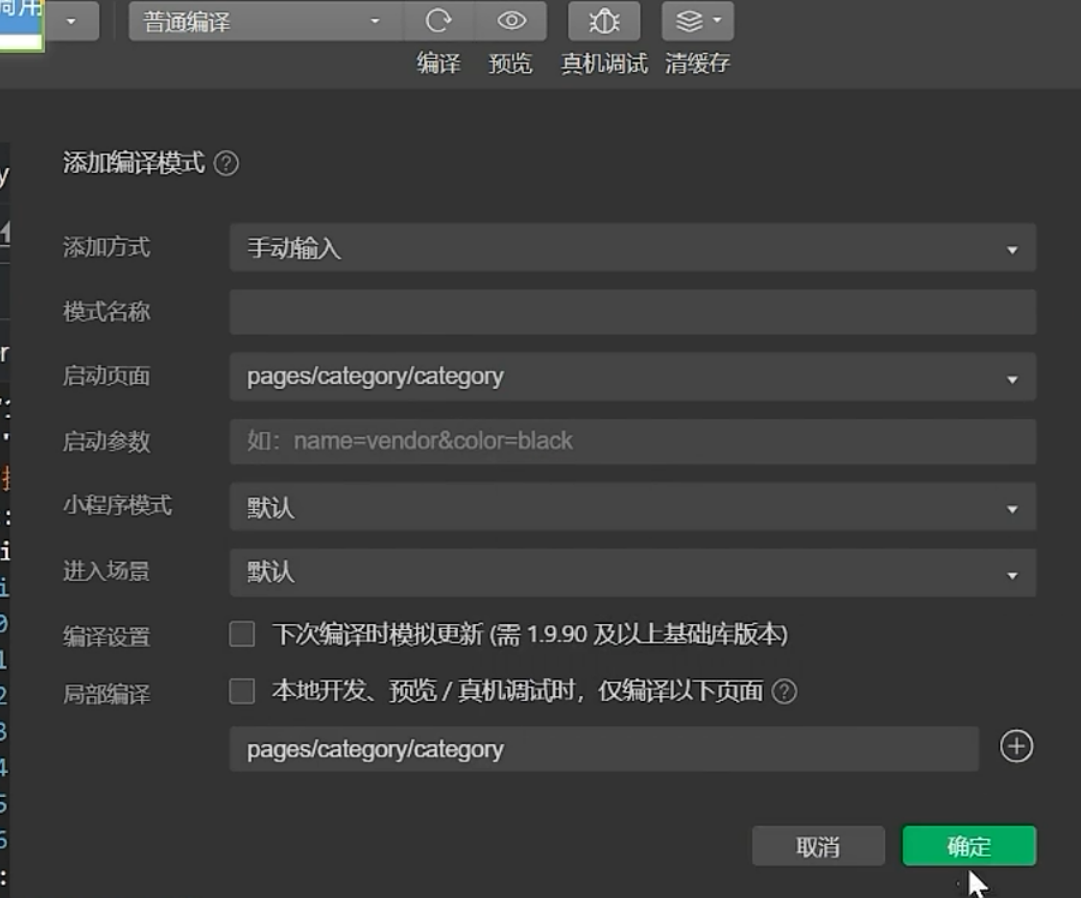
}- 通过添加编译模式, 可以快速打开需要调试的页面, 提高开发效率

二级分类和商品渲染

<script setup lang="ts">
import { getCategoryListAPI } from '@/services/category'
import type { CategoryTopItem } from '@/types/category'
import { onLoad } from '@dcloudio/uni-app'
import { ref, computed } from 'vue'// 获取分类列表数据
const categoryList = ref<CategoryTopItem[]>([])
const activeIndex = ref(0)
const getCategoryTopDate = async () => {const res = await getCategoryListAPI()categoryList.value = res.result
}//计算当前二级分类数据
const subCategoryList = computed(() => {// categoryList.value[activeIndex.value] 可能是undefindreturn categoryList.value[activeIndex.value]?.children || []
})// 页面加载
onLoad(async () => {getBannerData(), getCategoryTopDate()
})
</script><template><view class="viewport"><!-- 搜索框 --><view class="search"><view class="input"><text class="icon-search">女靴</text></view></view><!-- 分类 --><view class="categories"><!-- 左侧:一级分类 --><scroll-view class="primary" scroll-y><viewv-for="(item, index) in categoryList":key="item.id"class="item":class="{ active: index === activeIndex }"@tap="activeIndex = index"><text class="name"> {{ item.name }} </text></view></scroll-view><!-- 右侧:二级分类 --><scroll-view class="secondary" scroll-y><!-- 焦点图 --><XtxSwiper class="banner" :list="bannerList" /><!-- 内容区域 --><view class="panel" v-for="item in subCategoryList" :key="item.id"><view class="title"><text class="name">{{ item.name }}</text><navigator class="more" hover-class="none">全部</navigator></view><view class="section"><navigatorv-for="goods in item.goods":key="goods.id"class="goods"hover-class="none":url="`/pages/goods/goods?id=${goods.id}`"><image class="image" :src="goods.picture"></image><view class="name ellipsis">{{ goods.name }}</view><view class="price"><text class="symbol">¥</text><text class="number">{{ goods.price }}</text></view></navigator></view></view></scroll-view></view></view>
</template>- 代码优化: 当请求的分类数据回来之前是一个空数组, 空数组访问访问元素会返回undefiend, undefiend在取属性会报错, 所以使用安全访问符? 进行代码优化, 并且结果是undefiend时返回空数组, 提高代码健壮性
骨架屏

<script setup lang="ts">
// 数据请求完成
const isShow = ref(false)
// 页面加载
onLoad(async () => {await Promise.all([getBannerData(), getCategoryTopDate()])isShow.value = true
})
</script><template><view class="viewport" v-if="isShow">... ...</view><PageSkeleton v-else />
</template><template name="skeleton"><view class="sk-container"><view class="viewport"><view class="search"><view class="input"><textclass="icon-search sk-transparent sk-text-14-2857-225 sk-text sk-pseudo sk-pseudo-circle">女靴</text></view></view>....</view></view>
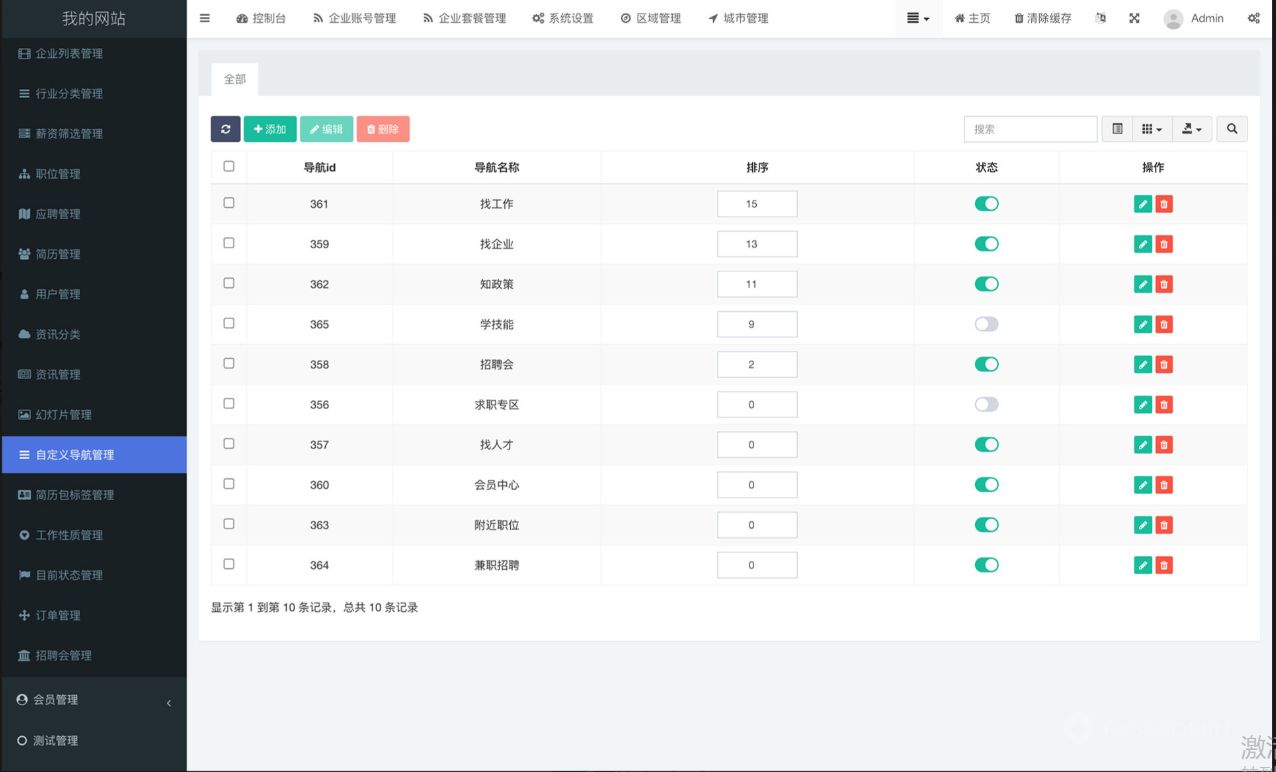
</template>效果展示

商品详情
创建商品详情页面, 请求数据, 渲染数据

<template><!-- 右侧:二级分类 --><scroll-view class="secondary" scroll-y><!-- 内容区域 --><view class="panel">...<view class="section"><navigatorv-for="goods in item.goods":key="goods.id"class="goods"hover-class="none":url="`/pages/goods/goods?id=${goods.id}`">... ...</navigator></view></view></scroll-view>
</template>import type { GoodsItem } from './global'
import type { AddressItem } from '@/types/address'/** 商品信息 */
export type GoodsResult = {/** id */id: string/** 商品名称 */name: string/** 商品描述 */desc: string/** 当前价格 */price: number/** 原价 */oldPrice: number/** 商品详情: 包含详情属性 + 详情图片 */details: Details/** 主图图片集合[ 主图图片链接 ] */mainPictures: string[]/** 同类商品[ 商品信息 ] */similarProducts: GoodsItem[]/** sku集合[ sku信息 ] */skus: SkuItem[]/** 可选规格集合备注[ 可选规格信息 ] */specs: SpecItem[]/** 用户地址列表[ 地址信息 ] */userAddresses: AddressItem[]
}/** 商品详情: 包含详情属性 + 详情图片 */
export type Details = {/** 商品属性集合[ 属性信息 ] */properties: DetailsPropertyItem[]/** 商品详情图片集合[ 图片链接 ] */pictures: string[]
}/** 属性信息 */
export type DetailsPropertyItem = {/** 属性名称 */name: string/** 属性值 */value: string
}/** sku信息 */
export type SkuItem = {/** id */id: string/** 库存 */inventory: number/** 原价 */oldPrice: number/** sku图片 */picture: string/** 当前价格 */price: number/** sku编码 */skuCode: string/** 规格集合[ 规格信息 ] */specs: SkuSpecItem[]
}/** 规格信息 */
export type SkuSpecItem = {/** 规格名称 */name: string/** 可选值名称 */valueName: string
}/** 可选规格信息 */
export type SpecItem = {/** 规格名称 */name: string/** 可选值集合[ 可选值信息 ] */values: SpecValueItem[]
}/** 可选值信息 */
export type SpecValueItem = {/** 是否可售 */available: boolean/** 可选值备注 */desc: string/** 可选值名称 */name: string/** 可选值图片链接 */picture: string
}
import type { GoodsResult } from '@/types/goods'
import { http } from '@/utils/http'// 商品详情
export const getGoodsByIdApi = (id: string) => {return http<GoodsResult>({url: '/goods',method: 'GET',data: {id,},})
}
轮播图交互和大图预览


<script setup lang="ts">
// 轮播图变化
const currentIndex = ref(0)
const onChange: UniHelper.SwiperOnChange = (e) => {currentIndex.value = e.detail.current
}// 图片点击事件
const onTapImage = (url: string) => {// 大图预览uni.previewImage({current: url,urls: goods.value?.mainPictures,})
}
</script><template><scroll-view scroll-y class="viewport"><!-- 基本信息 --><view class="goods"><!-- 商品主图 --><view class="preview"><swiper circular @change="onChange"><swiper-item v-for="item in goods?.mainPictures" :key="item"><image mode="aspectFill" :src="item" @tap="onTapImage(item)" /></swiper-item></swiper><view class="indicator"><text class="current">{{ currentIndex + 1 }}</text><text class="split">/</text><text class="total">{{ goods?.mainPictures.length }}</text></view></view>... ...</view>...</scroll-view>
</template>- 在TS中事件对象也要有类型, 我们使用uniHelper提供的类型对象即可, 固定写法UniHelper.组件名On事件名
弹出层交互

// 服务说明组件<script setup lang="ts">
// 子调父
const emit = defineEmits<{(event: 'close'): void
}>()
</script><template><view class="service-panel"><!-- 关闭按钮 --><text class="close icon-close" @tap="emit('close')"></text><!-- 标题 --><view class="title">服务说明</view><!-- 内容 --><view class="content"><view class="item"><view class="dt">无忧退货</view><view class="dd">自收到商品之日起30天内,可在线申请无忧退货服务(食品等特殊商品除外)</view></view><view class="item"><view class="dt">快速退款</view><view class="dd">收到退货包裹并确认无误后,将在48小时内办理退款,退款将原路返回,不同银行处理时间不同,预计1-5个工作日到账</view></view><view class="item"><view class="dt">满88元免邮费</view><view class="dd">单笔订单金额(不含运费)满88元可免邮费,不满88元, 单笔订单收取10元邮费</view></view></view></view>
</template>// 收货地址组件<script setup lang="ts">
// 子调父
const emit = defineEmits<{(event: 'close'): void
}>()
</script><template><view class="address-panel"><!-- 关闭按钮 --><text class="close icon-close" @tap="emit('close')"></text><!-- 标题 --><view class="title">配送至</view><!-- 内容 --><view class="content"><view class="item"><view class="user">李明 13824686868</view><view class="address">北京市顺义区后沙峪地区安平北街6号院</view><text class="icon icon-checked"></text></view><view class="item"><view class="user">王东 13824686868</view><view class="address">北京市顺义区后沙峪地区安平北街6号院</view><text class="icon icon-ring"></text></view><view class="item"><view class="user">张三 13824686868</view><view class="address">北京市朝阳区孙河安平北街6号院</view><text class="icon icon-ring"></text></view></view><view class="footer"><view class="button primary"> 新建地址 </view><view v-if="false" class="button primary">确定</view></view></view>
</template><script setup lang="ts">
// 弹出层
const popup = ref<{open: (type?: UniHelper.UniPopupType) => voidclose: () => void
}>()// 条件渲染弹出层
const popupName = ref<'address' | 'service'>()
const openPopop = (name: typeof popupName.value) => {// 修改弹出层名称popupName.value = namepopup.value?.open()
}</script><template><scroll-view scroll-y class="viewport"><!-- 基本信息 --><view class="goods"><!-- 操作面板 --><view class="action"><view class="item arrow" @tap="openSkuPopup(1)"><text class="label">选择</text><text class="text ellipsis"> {{ selectArrText }} </text></view><view class="item arrow" @tap="openPopop('address')"><text class="label">送至</text><text class="text ellipsis"> 请选择收获地址 </text></view><view class="item arrow" @tap="openPopop('service')"><text class="label">服务</text><text class="text ellipsis"> 无忧退 快速退款 免费包邮 </text></view></view></view></scroll-view><!-- uni-ui 弹出层 --><uni-popup ref="popup" type="bottom" background-color="#fff"><AddressPanel v-if="popupName === 'address'" @close="popup?.close()" /><ServicePanel v-if="popupName === 'service'" @close="popup?.close()" /></uni-popup>
</template>- 在TS中通过 typeof关键字 可以把对象的属性提取出来, 作为类型使用
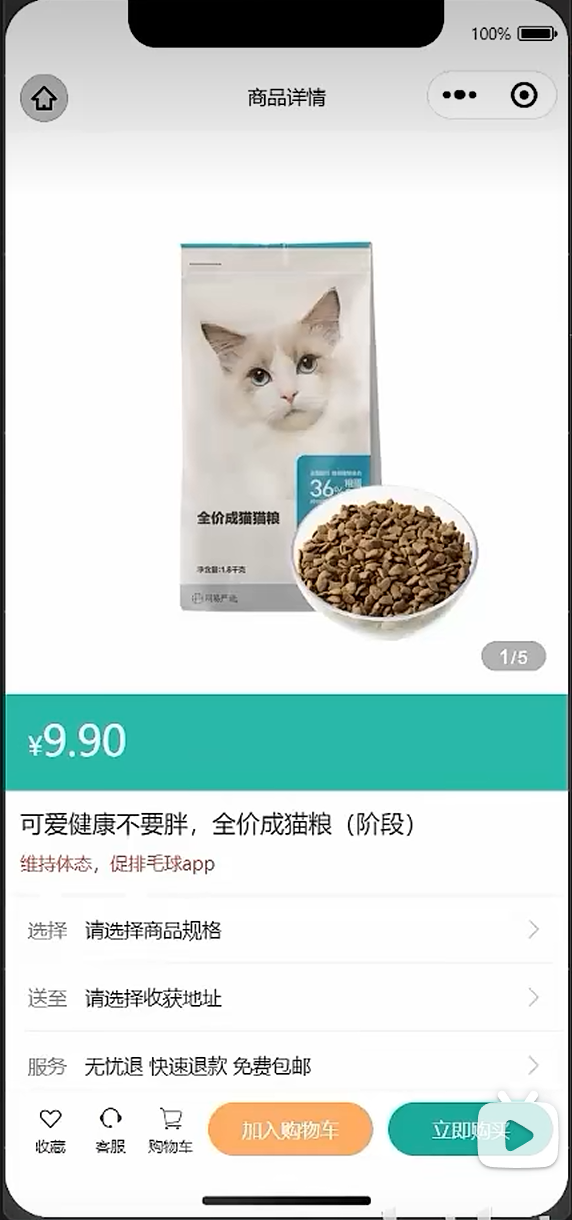
效果展示




相关文章:

[uni-app]小兔鲜-04推荐+分类+详情
热门推荐 新建热门推荐组件, 动态设置组件的标题 <template><!-- 推荐专区 --><view class"panel hot"><view class"item" v-for"item in list" :key"item.id">... ...<navigator hover-class"none&…...

PHP人才机遇桥梁招聘求职全能系统小程序源码
人才机遇桥梁 —— 招聘求职全能系统全解析 💼🚀 🌉 搭建人才与机遇的桥梁 在这个竞争激烈的职场环境中,找到一份心仪的工作或招募到合适的人才,往往不是一件容易的事。但幸运的是,我们有了“人才机遇桥梁…...

计算机毕业设计Hadoop+Spark抖音可视化 抖音舆情监测 预测算法 抖音爬虫 抖音大数据 情感分析 NLP 自然语言处理 Hive 机器学习 深度学习
Python抖音可视化开题报告 一、研究背景与意义 随着移动互联网的迅猛发展,短视频平台如抖音已成为人们日常生活中不可或缺的一部分。抖音以其独特的算法和内容推荐机制,吸引了数以亿计的用户。然而,随着用户规模的不断扩大,如何…...

Linux 学习 awk 和sed 命令使用
awk 命令 awk 是一种处理文本文件的语言,是一个强大的文本分析工具。 awk 通过提供编程语言的功能,如变量、数学运算、字符串处理等,使得对文本文件的分析和操作变得非常灵活和高效。 之所以叫 awk 是因为其取了三位创始人 Alfred Aho&#x…...

双端搭建个人博客
1. 准备工作 确保你的两个虚拟机都安装了以下软件: 虚拟机1(Web服务器): Apache2, PHP虚拟机2(数据库服务器): MariaDB2. 安装步骤 虚拟机1(Web服务器) 安装Apache2和PHP 更新系统包列表: sudo apt update安装Apache2: sudo apt install apache2 -y安装PHP及其Apac…...

PHP 面向对象编程
PHP 面向对象编程 PHP 是一种流行的服务器端脚本语言,广泛用于 web 开发。它支持多种编程范式,包括面向对象编程(OOP)。面向对象编程是一种编程风格,它使用“对象”来设计软件,其中对象是数据和行为的集合…...

应急响应(1)-同事电脑
一、现象 重要时间节点,同事反馈桌面有鼠标移动、随机断网;发现登录账户多了一个,由于电脑长时间没有更改过密码,导致忘记密码无法登录。随机联系进行应急处理。 二、排查 2.1、密码重置/删除 由于同事忘记密码导致无法进行登录…...

class 023 随机快速排序
这篇文章是看了“左程云”老师在b站上的讲解之后写的, 自己感觉已经能理解了, 所以就将整个过程写下来了。 这个是“左程云”老师个人空间的b站的链接, 数据结构与算法讲的很好很好, 希望大家可以多多支持左程云老师, 真心推荐. https://space.bilibili.com/8888480?spm_id_f…...

如何理解矩阵的复数特征值和特征向量?
实数特征值的直观含义非常好理解,它就是在对应的特征向量方向上的纯拉伸/压缩。 而复数特征值,我们可以把它放在复数域中理解。但是这里给出一个不那么简洁、但是更加直观的理解方式:把它放在实空间中。那么复数特征值表现的就是旋转等比放大…...

怎么查看网站是否被谷歌收录,查看网站是否被搜索引擎收录5个方法与步骤
要查看网站是否被谷歌(Google)或其他搜索引擎收录,是网站管理和SEO(搜索引擎优化)中的一个重要环节。以下是查看网站是否被搜索引擎收录5个方法与步骤,帮助您确认网站是否被搜索引擎成功索引: …...

Java工具--stream流
Java工具--stream流 过滤(filter)统计求最大最小和均值求和(sum)过滤后,对数据进行统计 遍历(map)规约(reduce)排序(sorted)去重(dist…...

什么是 JWT?它是如何工作的?
松哥最近辅导了几个小伙伴秋招,有小伙伴在面小红书时遇到这个问题,这个问题想回答全面还是有些挑战,松哥结合之前的一篇旧文和大伙一起来聊聊。 一 无状态登录 1.1 什么是有状态 有状态服务,即服务端需要记录每次会话的客户端信…...

微信小程序使用picker,数组怎么设置默认值
默认先显示请选择XXX。然后点击弹出选择列表。如果默认value是0的话,他就直接默认显示数组的第一个了。<picker mode"selector" :value"planIndex" :range"planStatus" range-key"label" change"bindPlanChange&qu…...

Springboot生成树工具类,可通过 id/code 编码生成 2.0版本
优化工具类中,查询父级时便利多次的问题 import org.apache.commons.collections4.CollectionUtils; import org.apache.commons.lang3.mutable.MutableLong; import org.springframework.lang.NonNull; import org.springframework.lang.Nullable; import org.spri…...

17、CPU缓存架构详解高性能内存队列Disruptor实战
1.CPU缓存架构详解 1.1 CPU高速缓存概念 CPU缓存即高速缓冲存储器,是位于CPU与主内存间的一种容量较小但速度很高的存储器。CPU高速缓存可以分为一级缓存,二级缓存,部分高端CPU还具有三级缓存,每一级缓存中所储存的全部数据都是…...

算法训练营打卡Day18
目录 二叉搜索树的最小绝对差二叉搜索树中的众数二叉树的最近公共祖先额外练手题目 题目1、二叉搜索树的最小绝对差 力扣题目链接(opens new window) 给你一棵所有节点为非负值的二叉搜索树,请你计算树中任意两节点的差的绝对值的最小值。 示例: 思…...

【leetcode】169.多数元素
boyer-moore算法最简单理解方法: 假设你在投票选人 如果你和候选人(利益)相同,你就会给他投一票(count1),如果不同,你就会踩他一下(count-1)当候选人票数为0&…...

MyBatis<foreach>标签的用法与实践
foreach标签简介 实践 demo1 简单的一个批量更新,这里传入了一个List类型的集合作为参数,拼接到 in 的后面 ,来实现一个简单的批量更新 <update id"updateVislxble" parameterType"java.util.List">update model…...

R语言Shiny包新手教程
R语言Shiny包新手教程 1. 简介 Shiny 是一个 R 包,用于创建交互式网页应用。它非常适合展示数据分析结果和可视化效果。 2. 环境准备 安装R和RStudio 确保你的计算机上安装了 R 和 RStudio。你可以从 CRAN 下载 R,或从 RStudio 官网 下载 RStudio。…...

[大象快讯]:PostgreSQL 17 重磅发布!
家人们,数据库界的大新闻来了!📣 PostgreSQL 17 正式发布,全球开发者社区的心血结晶,带来了一系列令人兴奋的新特性和性能提升。 发版通告全文如下 PostgreSQL 全球开发小组今天(2024-09-26)宣布…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
