【CSS in Depth 2 精译_040】6.3 CSS 定位技术之:相对定位(下)—— 用纯 CSS 绘制一个三角形
当前内容所在位置(可进入专栏查看其他译好的章节内容)
- 第一章 层叠、优先级与继承(已完结)
- 第二章 相对单位(已完结)
- 第三章 文档流与盒模型(已完结)
- 第四章 Flexbox 布局(已完结)
- 第五章 网格布局(已完结)
- 【第六章 定位与堆叠上下文】 ✔️
- 6.1 固定定位
- 6.1.1 创建一个固定定位的模态对话框
- 6.1.2 在模态对话框打开时防止屏幕滚动
- 6.1.3 控制定位元素的大小
- 6.2 绝对定位
- 6.2.1 关闭按钮的绝对定位
- 6.2.2 伪元素的定位问题
- 6.3 相对定位 ✔️
- 6.3.1 创建下拉菜单(上)
- 6.3.2 创建 CSS 三角形(下) ✔️
- 6.4 堆叠上下文与 z-index (精译中 ⏳)
- 6.4.1 理解渲染过程与堆叠顺序
- 6.4.2 用 z-index 控制堆叠顺序
- 6.4.3 深入理解堆叠上下文
文章目录
- 6.3.2 创建 CSS 三角形 Creating a CSS triangle

《CSS in Depth》新版封面
译者按
上一小节介绍了 CSS 的相对定位在下拉菜单效果中的具体实现,最后还根据作者的描述,补全了相关 JavaScript 逻辑,实现了用 Tab 键循环选中弹出的下拉菜单项。值得一提的是,这部分源代码在第 1 版其实是一个类名为 dropdown-label 的div元素(<div class="dropdown-label">Main Menu</div>),并在鼠标悬停时出现下拉菜单。考虑到鼠标:hover效果在触屏设备上兼容性较差,且有违最佳实践(通过 JS 切换样式类的方案更稳健),新版才统一换成了一个button按钮,并通过点击来实现下拉切换。这种严谨复盘的思考方式值得借鉴。顺着作者的思路,我们再来看看他是怎么实现纯 CSS 的三角形效果的?其间对于页面可访问性又有哪些细节问题需要考虑?一起来看看吧。
6.3.2 创建 CSS 三角形 Creating a CSS triangle
下拉菜单距离完美还差最后一步。虽然已经实现了基本功能,但用户可能没法一眼看出主菜单按钮(即“Main Menu”字样的切换按钮)下方还有隐藏内容。这时就需要给按钮加上一个向下的小箭头,告诉用户在它下方还有更多内容可以浏览。
我们可以通过元素边框的一个小技巧来绘制一个三角形,并以此充当一个向下指的箭头。具体来说,就是利用切换按钮的伪元素 ::after 来绘制三角形,然后设置绝对定位,将它放到按钮的右侧。
大多数情况下,我们给一个元素设置的边框都比较细,通常给个 1px 或 2px 就差不多了;但如果把边框设置为如图 6.6 所示的粗细会怎么样呢?图中对每一侧的边框都设置了具有强烈反差感的颜色,以便区分每条边的边界和起始位置:

图 6.6 带粗边框样式的示例元素
注意观察四个角上两条边的边缘相接的地方:这里形成了一个对角边(diagonal edge)。此时再观察一下,将元素的宽高缩减到 0 会是什么效果。如图 6.7 所示,所有的边框都汇聚到了一起,并最终在元素正中位置相遇了:

图 6.7 元素宽高为零时,每条边都变成了一个三角形
此时,元素边框的每一侧都呈三角形:上边框朝下指,右边框向左指,以此类推。基于这样的观察,我们就可以利用其中一条边框作为三角形,然后将其余各边设置为透明来绘制需要的箭头符号。一个元素如果左右边框都透明,只留一个可见的上边框,最终效果则会如图 6.8 所示,形成一个简单的三角形。

图 6.8 利用元素上边框实现的 CSS 三角形效果
按照上述思路给伪元素 .dropdown-toggle::after 设置样式,形成一个 CSS 三角形。然后使用绝对定位将它放置到合适的位置。根据如下样式代码更新页面:
代码清单 6.10 对下拉按钮上的三角形设置绝对定位的样式代码
.dropdown-toggle {padding: 0.5em 2em 0.5em 1.5em; /* 增加按钮元素的右内边距,为箭头标记预留足够空间 */border: 1px solid #ccc;background-color: #eee;border-radius: 0;
}.dropdown-toggle::after {content: "";/* 将元素放置在切换按钮的右边 */position: absolute;right: 1em; top: 0.9em; /* 将上边框做成一个向下指的箭头 */border: 0.3em solid; border-color: black transparent transparent;
}.dropdown.is-open .dropdown-toggle::after {top: 0.6em;border-color: transparent transparent black; /* 下拉菜单打开时,箭头向上指 */
}
上述样式中,伪元素由于没有内容(译注:content: ""),所以也不会渲染宽高;利用 border-color 属性的简写形式,将上边框的颜色设置为黑色,左右两边及下边框的均设为透明,从而构建出一个向下的箭头;元素 .dropdown-toggle 的右边用内边距预留出足够空间,以便放置三角形。最终效果如图 6.9 所示:

图 6.9 带箭头标记的下拉菜单按钮效果
打开菜单,箭头方向应该反转朝上,表示菜单可以收拢关闭。对 top 属性值做微调(范围约在 0.9em 到 0.6em 左右),让朝上指时的箭头看起来跟向下指时处于同一位置即可。
此外,箭头效果的实现也可以考虑使用图片(image)或背景图(background image),但是短短几行 CSS 代码就能免去不必要的网络请求,何乐而不为呢?当然也可以在 HTML 中嵌入一个轻量的 SVG,但项目中要是没有引入过什么图标集的话,本例介绍的这种只用 CSS 的实现方案会更省心。别看它只是个小小的箭头,像这样轻量小巧又美观的点缀效果,也能实实在在为您的应用与网站增色不少。
这项技术还可以用来构建其他复杂的形状,比如梯形、六边形以及星型。想要查看用 CSS 构建的各种形状,请参阅 CSS-Tricks 网站的专题文章:The Shapes of CSS。请注意,这些形状通常也不是必须要掌握的知识点,尤其是在 SVG 图标盛行的当下。它们只是为了给大家展示 CSS 具备的各种能力。
译注
本节原文最后给出的文章链接在 CSS-Tricks 网站已失效(即
https://css-tricks.com/examples/ShapesOfCSS/),为此官网上很早就有读者反馈该问题,但一直没有公布新的 URL。我学到这里时碰巧搜到了这篇文章,发现是今年 4 月才更新的,有机会给各位转发一下,免得今后又过期了。此外,更新文章链接时还有个意外彩蛋,也一并分享给各位。更新这篇文章的,正是 CSS-Tricks 网站的创始人 Chris Coyier。此人来头可不小,不仅一手创办并成功运营 CSS-Tricks 长达 15 年之久(2007 年创办,2022 年被知名 IDC 服务商 DigitalOcean 收购),同时也是 CodePen 网站的联合创始人之一。感兴趣的朋友可以去他的 个人网站 凑凑热闹,学习学习这位仍活跃在 CSS 一线的知名大咖是怎么做自我营销的。里面有很多漂亮的设计可供参考,也是个不错的学习园地。Chris Coyier 有句话给我印象很深:
I’m big on the power of writing as a way to think better and improve yourself.
我极为看重写作的力量,那是一种能帮我更好地思考并提升自我的有效途径。(深以为然!)
气氛都烘托到这儿了,怎么也得来张大头贴吧:
Chris Coyier 大头贴
关于《CSS in Depth》(中译本书名《深入解析 CSS》)
| 第 1 版 | 第 2 版 | |
|---|---|---|
| 读者评分 | 原版:4.7(亚马逊);中文版:9.3(豆瓣) | 原版:5.0(亚马逊);中文版:暂无,待出版 |
| 出版时间 | 原版:2018 年 3 月;中文版:2020 年 4 月 | 原版:2024 年 7 月;中文版:暂无,待出版 |
| 原价 | 原版:$44.99;中文版:¥139.00 | 原版:$59.99;中文版:暂无,待出版 |
| 现价 | 原版:$36.49;中文版:¥52.54 起步 | 原版:$52.09;中文版:暂无,待出版 |
| 原版国内预订 | 起步价 ¥461.00 | 起步价 ¥750.00 |
本专栏为该书第 2 版高分译文专栏,全网首发,精译精校,持续更新,计划今年内完成全书翻译,敬请期待!!!
相关文章:

【CSS in Depth 2 精译_040】6.3 CSS 定位技术之:相对定位(下)—— 用纯 CSS 绘制一个三角形
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第一章 层叠、优先级与继承(已完结)第二章 相对单位(已完结)第三章 文档流与盒模型(已完结)第四章 Flexbox 布局(已…...

HTML流光爱心
文章目录 序号目录1HTML满屏跳动的爱心(可写字)2HTML五彩缤纷的爱心3HTML满屏漂浮爱心4HTML情人节快乐5HTML蓝色爱心射线6HTML跳动的爱心(简易版)7HTML粒子爱心8HTML蓝色动态爱心9HTML跳动的爱心(双心版)1…...

java技能
日志实际使用 log.error(“111”,e);和 System.out.println(ExceptionUtils.getStackTrace(error)); 日志查询 tail -f root.log 前端页面命名: mounted(){ document.title‘设备可视页面’ } 查看ips所属mac nbtstat -a 10.87.236.60 获取容器名称 hostName In…...

本省第一所!新大学,揭牌!
9月26日,海南艺术职业学院举行揭牌仪式,标志着海南省第一所公办艺术类高等职业院校正式揭牌成立。海南省旅文厅党组成员、副厅长刘成出席揭牌仪式,省教育厅党组成员、副厅长邢孔政在揭牌仪式上宣读省人民政府同意设立海南艺术职业学院的批复。…...

企业微信(企微)审批与影刀RPA结合
企业微信审批与影刀RPA结合 效果先看视频: 影刀与企业微信审批结合 具体步骤: 1、登录企微管理后台,新建一个审批流。 添加模板→自定义模板,根据需求添加审批节点。 添加完之后,回到审批界面,可以看…...

新手教学系列——用 VSCode 实现高效远程开发
随着软件开发环境日益复杂,远程开发已成为许多开发者的日常工作方式。尤其当项目需要直接在服务器上运行或本地计算资源有限时,能够使用一款便捷、强大的工具至关重要。在众多 IDE 中,VSCode 因其轻量、灵活且支持丰富插件,成为远程开发的理想选择。本文将详细介绍如何通过…...

[uni-app]小兔鲜-04推荐+分类+详情
热门推荐 新建热门推荐组件, 动态设置组件的标题 <template><!-- 推荐专区 --><view class"panel hot"><view class"item" v-for"item in list" :key"item.id">... ...<navigator hover-class"none&…...

PHP人才机遇桥梁招聘求职全能系统小程序源码
人才机遇桥梁 —— 招聘求职全能系统全解析 💼🚀 🌉 搭建人才与机遇的桥梁 在这个竞争激烈的职场环境中,找到一份心仪的工作或招募到合适的人才,往往不是一件容易的事。但幸运的是,我们有了“人才机遇桥梁…...

计算机毕业设计Hadoop+Spark抖音可视化 抖音舆情监测 预测算法 抖音爬虫 抖音大数据 情感分析 NLP 自然语言处理 Hive 机器学习 深度学习
Python抖音可视化开题报告 一、研究背景与意义 随着移动互联网的迅猛发展,短视频平台如抖音已成为人们日常生活中不可或缺的一部分。抖音以其独特的算法和内容推荐机制,吸引了数以亿计的用户。然而,随着用户规模的不断扩大,如何…...

Linux 学习 awk 和sed 命令使用
awk 命令 awk 是一种处理文本文件的语言,是一个强大的文本分析工具。 awk 通过提供编程语言的功能,如变量、数学运算、字符串处理等,使得对文本文件的分析和操作变得非常灵活和高效。 之所以叫 awk 是因为其取了三位创始人 Alfred Aho&#x…...

双端搭建个人博客
1. 准备工作 确保你的两个虚拟机都安装了以下软件: 虚拟机1(Web服务器): Apache2, PHP虚拟机2(数据库服务器): MariaDB2. 安装步骤 虚拟机1(Web服务器) 安装Apache2和PHP 更新系统包列表: sudo apt update安装Apache2: sudo apt install apache2 -y安装PHP及其Apac…...

PHP 面向对象编程
PHP 面向对象编程 PHP 是一种流行的服务器端脚本语言,广泛用于 web 开发。它支持多种编程范式,包括面向对象编程(OOP)。面向对象编程是一种编程风格,它使用“对象”来设计软件,其中对象是数据和行为的集合…...

应急响应(1)-同事电脑
一、现象 重要时间节点,同事反馈桌面有鼠标移动、随机断网;发现登录账户多了一个,由于电脑长时间没有更改过密码,导致忘记密码无法登录。随机联系进行应急处理。 二、排查 2.1、密码重置/删除 由于同事忘记密码导致无法进行登录…...

class 023 随机快速排序
这篇文章是看了“左程云”老师在b站上的讲解之后写的, 自己感觉已经能理解了, 所以就将整个过程写下来了。 这个是“左程云”老师个人空间的b站的链接, 数据结构与算法讲的很好很好, 希望大家可以多多支持左程云老师, 真心推荐. https://space.bilibili.com/8888480?spm_id_f…...

如何理解矩阵的复数特征值和特征向量?
实数特征值的直观含义非常好理解,它就是在对应的特征向量方向上的纯拉伸/压缩。 而复数特征值,我们可以把它放在复数域中理解。但是这里给出一个不那么简洁、但是更加直观的理解方式:把它放在实空间中。那么复数特征值表现的就是旋转等比放大…...

怎么查看网站是否被谷歌收录,查看网站是否被搜索引擎收录5个方法与步骤
要查看网站是否被谷歌(Google)或其他搜索引擎收录,是网站管理和SEO(搜索引擎优化)中的一个重要环节。以下是查看网站是否被搜索引擎收录5个方法与步骤,帮助您确认网站是否被搜索引擎成功索引: …...

Java工具--stream流
Java工具--stream流 过滤(filter)统计求最大最小和均值求和(sum)过滤后,对数据进行统计 遍历(map)规约(reduce)排序(sorted)去重(dist…...

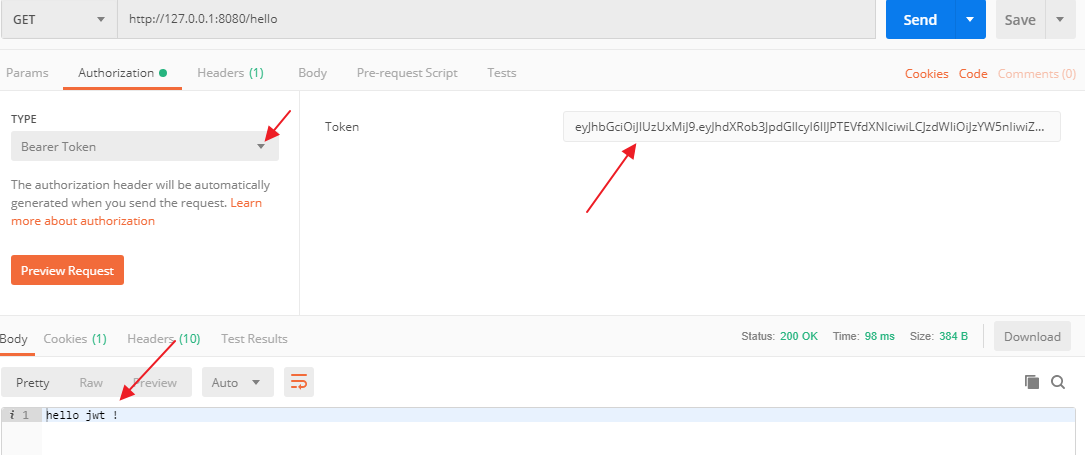
什么是 JWT?它是如何工作的?
松哥最近辅导了几个小伙伴秋招,有小伙伴在面小红书时遇到这个问题,这个问题想回答全面还是有些挑战,松哥结合之前的一篇旧文和大伙一起来聊聊。 一 无状态登录 1.1 什么是有状态 有状态服务,即服务端需要记录每次会话的客户端信…...

微信小程序使用picker,数组怎么设置默认值
默认先显示请选择XXX。然后点击弹出选择列表。如果默认value是0的话,他就直接默认显示数组的第一个了。<picker mode"selector" :value"planIndex" :range"planStatus" range-key"label" change"bindPlanChange&qu…...

Springboot生成树工具类,可通过 id/code 编码生成 2.0版本
优化工具类中,查询父级时便利多次的问题 import org.apache.commons.collections4.CollectionUtils; import org.apache.commons.lang3.mutable.MutableLong; import org.springframework.lang.NonNull; import org.springframework.lang.Nullable; import org.spri…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
