前端BOM常用操作
BOM操作常用命令详解及代码案例
BOM(Browser Object Model)是浏览器对象模型,是浏览器提供的JavaScript操作浏览器的API。BOM提供了与网页无关的浏览器的功能对象,虽然没有正式的标准,但现代浏览器已经几乎实现了JavaScript交互性方面的相同方法和属性,因此常被认为是BOM的方法和属性。本文将详细介绍BOM操作中的常用命令,并通过代码案例进行解释。
1. 获取浏览器窗口尺寸
- 获取可视窗口宽度:
window.innerWidth - 获取可视窗口高度:
window.innerHeight
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>var m1 = window.innerWidth;var m2 = window.innerHeight;console.log(m1);console.log(m2);</script>
</body>
</html>
2. 浏览器的弹出层
- 提示框:
window.alert('提示信息') - 询问框:
window.confirm('提示信息') - 输入框:
window.prompt('提示信息', '默认值')
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// window.alert('你好!')// var res = window.confirm('你好吗?')// console.log(res)var res2 = window.prompt('你是哪个省的?');console.log(res2);</script>
</body>
</html>
3. 开启和关闭标签页
- 开启:
window.open('地址') - 关闭:
window.close()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button id="on">开启</button><button id="off">关闭</button><script>var on = document.getElementById('on');var off = document.getElementById('off');on.onclick = function() {window.open('https://www.baidu.com/');}off.onclick = function() {window.close();}</script>
</body>
</html>
4. 浏览器常见事件
- 资源加载完毕:
window.onload = function() {} - 可视尺寸改变:
window.onresize = function() {} - 滚动条位置改变:
window.onscroll = function() {}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="图片链接" alt=""><script>window.onload = function() {console.log('资源已经加载完毕');}window.onresize = function() {console.log('可视尺寸改变');}window.onscroll = function() {console.log('滚动条位置改变');}</script>
</body>
</html>
5. 浏览器的历史记录操作
- 回退页面:
window.history.back() - 前进页面:
window.history.forward() - 跳转到指定页面:
window.history.go(n),其中n可以是负数(表示后退)或正数(表示前进)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button onclick="goBack()">回退</button><button onclick="goForward()">前进</button><button onclick="goToPage(-2)">回退两页</button><script>function goBack() {window.history.back();}function goForward() {window.history.forward();}function goToPage(n) {window.history.go(n);}</script>
</body>
</html>
6. 浏览器卷去的尺寸和滚动
- 卷去的高度:
document.documentElement.scrollTop或window.scrollY - 卷去的宽度:
document.documentElement.scrollLeft或window.scrollX - 滚动到指定位置:
window.scrollTo(left, top)或window.scrollTo({left: xx, top: yy, behavior: 'smooth'})
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {width: auto;height: 3000px;}button {position: fixed;bottom: 50px;right: 50px;}</style>
</head>
<body><button id="go">传送</button><script>var go = document.getElementById('go');go.onclick = function() {window.scrollTo({left: 300, top: 400, behavior: "smooth"});}</script>
</body>
</html>
7. Navigator对象
Navigator对象包含有关浏览器的信息。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>console.log('浏览器品牌', navigator.appName);console.log('浏览器版本', navigator.appVersion);console.log('用户代理', navigator.userAgent);console.log('操作系统', navigator.platform);</script>
</body>
</html>
相关文章:

前端BOM常用操作
BOM操作常用命令详解及代码案例 BOM(Browser Object Model)是浏览器对象模型,是浏览器提供的JavaScript操作浏览器的API。BOM提供了与网页无关的浏览器的功能对象,虽然没有正式的标准,但现代浏览器已经几乎实现了Java…...

【Go】-viper库的使用
目录 viper简介 viper使用 通过viper.Set设置值 读取配置文件说明 读取配置文件 读取多个配置文件 读取配置项的值 读取命令行的值 io.Reader中读取值 写配置文件 WriteConfig() 和 SafeWriteConfig() 区别: viper简介 配置管理解析库,是由大神 Steve Fr…...

JavaWeb酒店管理系统(详细版)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

C++ | 定长内存池 | 对象池
文章目录 C | 定长内存池 | 对象池一、内存池的引入二、代码中的内存池实现 - ObjectPool类(一)整体结构(二)内存分配 - New函数(三)内存回收 - Delete函数 三、内存池在TreeNode示例中的性能测试演示四、脱…...

python画图|自制渐变柱状图
在前述学习过程中,我们已经通过官网学习了如何绘制渐变的柱状图及其背景。 掌握一门技能的最佳检验方式就是通过实战,因此,本文尝试做一些渐变设计。 前述学习记录可查看链接: Python画图|渐变背景-CSDN博客 【1】柱状图渐变 …...

基于RPA+BERT的文档辅助“悦读”系统 | OPENAIGC开发者大赛高校组AI创作力奖
在第二届拯救者杯OPENAIGC开发者大赛中,涌现出一批技术突出、创意卓越的作品。为了让这些优秀项目被更多人看到,我们特意开设了优秀作品报道专栏,旨在展示其独特之处和开发者的精彩故事。 无论您是技术专家还是爱好者,希望能带给…...

K8S部署流程
一、war打包镜像(survey,analytics,trac系统) 代码打包成war准备tomcat的server.xml文件,修改connector中8080端口为项目的端口 修改前: <Connector port"8080" protocol"HTTP/1.1"connectionTimeout"20000"redirect…...

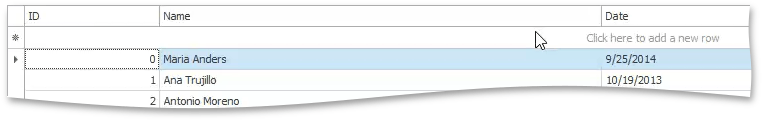
DevExpress WinForms中文教程:Data Grid - 如何添加或删除行?
本教程介绍DevExpress WinForm的Data Grid控件UI元素和API,它们使您和最终用户能够添加或删除数据行。您将首选学习如何启用内置的数据导航器,然后学习如何使用Microsoft Outlook启发的New Item行添加新记录。最后教程将向您展示基本的API,它…...

u盘格式化后数据能恢复吗?2024年Top4恢复神器来帮忙
在这个电脑和手机满天飞的时代,U盘是我们用来存东西和传文件的得力助手,特别重要。但是,有时候U盘可能会不小心被格式化了,里面的重要文件就不见了。那么,U盘格式化后的数据还能恢复吗?当然可以。今天会告诉…...

深度学习·Argparse
Argparse 命令行选项、参数和子命令解析器 ArgumentParser 命令行传参数->解析参数->获得对应参数 初始化:parser argparse.ArgumentParser(descriptionxxx)添加命令行参数: parser.add_argument("--training_filepath", typestr, he…...

制造企业为何需要PLM系统?PLM系统解决方案对制造业重要性分析
制造企业为何需要PLM系统?PLM系统解决方案对制造业重要性分析 新华社9月23日消息,据全国组织机构统一社会信用代码数据服务中心统计,我国制造业企业总量突破600万家。数据显示,2024年1至8月,我国制造业企业数量呈现稳…...

http协议中的header详细讲解
http协议中的header详细讲解 HTTP 协议和 TCP/IP 协议族内的其他众多的协议相同,用于客户端和服务器之间的通信。 请求访问文本或图像等资源的一端称为客户端,而提供资源响应的一端称为服务器端。 HTTP 协议规定,请求从客户端发出…...

探索后量子安全:基于格加密技术的未来密码学展望
在信息技术日新月异的今天,量子计算作为下一代计算技术的代表,正逐步从理论走向实践。量子计算的出现对现有的加密体系构成了严重威胁,尤其是基于大数分解和离散对数难题的传统密码学(如RSA和Diffie-Hellman协议)。为了…...

WPF之UI进阶--完整了解wpf的控件和布局容器及应用
前面三篇有关WPF的基础介绍,分别介绍了wpf与winform的异同,wpf的事件生成和使用以及数据绑定。但我们还缺乏一副好的“皮囊”,所以从这篇开始我们来开始学习wpf的UI相关的内容,首当其冲的就是布局容器。 其实我们知道,…...

unity一键注释日志和反注释日志
开发背景:游戏中日志也是很大的开销,虽然有些日志不打印但是毕竟有字符串的开销,甚至有字符串拼接的开销,有些还有装箱和拆箱的开销,比如Debug.Log(1) 这种 因此需要注释掉,当然还需要提供反注释的功能&am…...

VBA数据库解决方案第十五讲:Recordset集合中单个数据的精确处理
《VBA数据库解决方案》教程(版权10090845)是我推出的第二套教程,目前已经是第二版修订了。这套教程定位于中级,是学完字典后的另一个专题讲解。数据库是数据处理的利器,教程中详细介绍了利用ADO连接ACCDB和EXCEL的方法…...

甄选范文“论软件需求管理”,软考高级论文,系统架构设计师论文
论文真题 软件需求管理是一个对系统需求变更了解和控制的过程。需求管理过程与需求开发过程相互关联,初始需求导出的同时就要形成需求管理规划,一旦启动了软件开发过程,需求管理活动就紧密相伴。 需求管理过程中主要包含变更控制、版本控制、需求跟踪和需求状态跟踪等4项活…...

Android Studio Dolphin 中Gradle下载慢的解决方法
我用的版本Android Studio Dolphin | 2021.3.1 Patch 1 1.Gradle自身的版本下载慢 解决办法:修改gradle\wrapper\gradle-wrapper.properties中的distributionUrl 将https\://services.gradle.org/distributions为https\://mirrors.cloud.tencent.com/gradle dis…...

Excel实现省-市-区/县级联
数据准备 准备省份-城市映射数据,如下: 新建sheet页,命名为:省-市数据源,然后准备数据,如下所示: 准备城市-区|县映射数据,如下: 新建sheet页,命名为&#x…...

【优化代码结构】函数的参数归一化
某些封装的函数,其参数具有多样性,会导致函数中会增加非常多的分支,比如下面这个 format 函数有如下几种参数方式,其中 formatter 会有很多种情况 date:日期对象formatter: ‘date’:格式化日期…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
