[Python]如何在Ubuntu中建置python venv虛擬環境,並安裝TensorFlow和OpenCV函式庫?
為了在樹莓派上實現物件影像辨識功能,同時不影響樹莓派原來的python運行環境,選擇建置python虛擬環境[Note1]是一個好方式,其可避免版本衝突和不同運行環境的問題。另外,一併在該虛擬環境中安裝TensorFlow[Note2]和OpenCV[Note3]等等函式庫,並確認版本是否符合需求。
建置python虛擬環境
建置python虛擬環境有venv, virtualenv, conda等方式,其中venv最為簡單易用,也符合此影像辨識的項目需求,建置步驟如下:
sudo apt install python3-venvpython3 -m venv tensorflow_env3.啟動tensorflow_env的python venv虛擬環境
source tensorflow_env/bin/activate在tensorflow_env中安裝TensorFlow和OpenCV
完成tensorflow_env虛擬環境後,接續在tensorflow_env虛擬環境中,安裝TensorFlow和OpenCV兩個函式庫,如下:
pip install tensorflow
pip install opencv-contrib-python確認tensorflow_env中TensorFlow和OpenCV的版本
為了確認安裝在tensorflow_env虛擬環境中的TensorFlow和OpenCV的版本,可先簡易撰寫一個test.py檔案,test.py程式碼如下:
import tensorflow as tf # 匯入TensorFlow函式庫
import cv2 # 匯入OpenCV函式庫
print(tf) print(tf.__version__)
print(cv2) print(cv2.__version__)在終端機執行過程和結果如下:
python /your_path/test.py<module 'tensorflow' from '/home/xxx/lib/python3.10/site-packages/tensorflow/init.py'> 2.16.1 <module 'cv2' from '/home/xxx/python3.10/site-packages/cv2/init.py'> 4.9.0離開tensorflow_env虛擬環境
deactivateNote:
1.之所以稱之為虛擬環境,即是與原作業系統中的python進行隔離,因此在虛擬環境中所需要的庫都需要重新安裝,避免與原系統中的python安裝庫的版本有所衝突,特別符合測試需求的環境。
2.TensorFlow 是由Google開發的一個開源的機器學習和深度學習框架,其具有高度靈活性和擴展性,可讓開發者建立和訓練神經網路模型。
3.OpenCV是一個開源的電腦視覺和機器學習軟體庫,其可以用於影像處理、視訊捕捉和分析等領域,並容易與許多程式語言搭配使用,如python和matlab等。
4.在物件影像辨識中,OpenCV一般用於影像的讀取和輸出等等處理需求,而TensorFlow則是用於加載模型格式和推論作業。
相关文章:

[Python]如何在Ubuntu中建置python venv虛擬環境,並安裝TensorFlow和OpenCV函式庫?
為了在樹莓派上實現物件影像辨識功能,同時不影響樹莓派原來的python運行環境,選擇建置python虛擬環境[Note1]是一個好方式,其可避免版本衝突和不同運行環境的問題。另外,一併在該虛擬環境中安裝TensorFlow[Note2]和OpenCV[Note3]等…...
.End(xlUp).Row和Cells(Rows.Count, 1).End(xlUp)有什么区别)
Excel:Cells(Rows.Count, 1).End(xlUp).Row和Cells(Rows.Count, 1).End(xlUp)有什么区别
Cells(Rows.Count, 1).End(xlUp).Row 和 Cells(Rows.Count, 1).End(xlUp) 是 VBA 中用于定位 Excel 工作表中单元格的两种不同用法。以下是它们的区别: 1. Cells(Rows.Count, 1).End(xlUp).Row 功能: 这个表达式返回的是一个行号(Long 类型)…...

E. Count Paths
题目 题解: #include <bits/stdc.h>#define forn(i, n) for (int i 0; i < int(n); i)using namespace std;int n; vector<int> a; vector<vector<int>> g;long long ans; vector<map<int, int>> cnt;void dfs(int v, int …...
之良创关系(Well-Founded Relation))
集合论(ZFC)之良创关系(Well-Founded Relation)
定义在集合S中的一个二元关系(Binary Relation)记,<,有(S,<)。如果对于集合S的任意非空子集,都存在关系(<)下的最小元素,那么该关系&…...

centos 安装达梦数据库
一、环境准备 1.1、确认操作系统的版本和数据库的版本是否一致 ## 查看系统版本:cat /etc/redhat-release CentOS Linux release 7.5.1804 (Core)1.2、关闭防火墙和Selinux # 查看selinux是不是disabled / enforce cat /etc/selinux/config## 查看防火墙状态 fir…...

《Windows PE》6.4.1 无 DLL远程注入
本节我们将演示如何实现远程注入的两种不同方案。方案一选择远程注入代码和数据,方案二选择远程注入DLL。 本节必须掌握的知识点: 无DLL远程注入 远程注入DLL 6.4.1 无DLL远程注入 实验四十五:无DLL远程注入(C语言实现…...

浙大数据结构:10-排序6 Sort with Swap(0, i)
这道题用了数环的思想,MOOC最后视频中也有相关介绍,思想还是很巧妙的 机翻 1、思想 2、 主函数 先把数据存进来,然后从头开始遍历,如果该位置数不对则anwser,然后遍历整个环,一直加anwser,如…...

基于vue框架的的爱心捐赠物资信息系统85gsu(程序+源码+数据库+调试部署+开发环境)系统界面在最后面。
系统程序文件列表 项目功能:用户,爱心项目,捐赠类型,捐赠,积分兑换,兑换,捐赠名录,捐赠去向 开题报告内容 基于Vue框架的爱心捐赠物资信息系统开题报告 一、研究背景与意义 随着社会的发展和人们生活水平的提高,爱心捐赠活动逐渐成为连接捐赠者与受赠…...

AI对抗AI:如何应对自动化攻击新时代?
在当今这个生成式AI迅猛发展的时代,自动化攻击的威胁日益加剧。 在人工智能浪潮下,如何利用AI对抗AI,从而实现全方位的网络安全防护? 一、AI浪潮下,自动化攻击加剧 AI技术的发展既带来了前所未有的挑战,也…...

【微服务】微服务注册:构建灵活的服务管理机制
目录 引言一、什么是微服务注册?1.1 服务注册中心的作用1.2 服务注册中心的工作原理1.3 示意图 二、常见的微服务注册中心2.1 各注册中心详细对比 三、微服务注册的实现方式3.1 Spring Cloud Netflix Eureka3.2 Consul3.3 Zookeeper3.4 etcd 四、微服务注册的注意事…...

AsyncTask的工作原理和缺陷
AsyncTask的工作原理及其缺陷 AsyncTask是Android平台提供的一个轻量级的异步任务类,它允许开发者在后台线程中执行耗时操作,并在操作完成后将结果回调到主线程以更新UI。AsyncTask内部封装了线程池和Handler机制,简化了多线程编程的复杂性。…...

【React】事件绑定的方式
1. 内联函数绑定 这是最简单直接的方式,即在 JSX 语法中直接传递一个内联函数。这种方式每次渲染时都会创建新的函数实例,可能会导致不必要的性能开销。 class MyComponent extends React.Component {render() {return (<button onClick{() > th…...

Android ImageView scaleType使用
目录 一、src设置图片资源 二、scaleType设置图片缩放类型 三、scaleType具体表现 matrix: fitXY: fitStart: fitCenter: fitEnd: Center: centerCrop: centerInside: 控制ImageView和图片的大小保持一致…...

【PhpSpreadsheet】ThinkPHP5+PhpSpreadsheet实现批量导出数据
目录 前言 一、安装 二、API使用 三、完整实例 四、效果图 前言 为什么使用PhpSpreadsheet? 由于PHPExcel不再维护,所以建议使用PhpSpreadsheet来导出exlcel,但是PhpSpreadsheet由于是个新的类库,所以只支持PHP7.1及以上的版…...

Python剪辑视频
import os from moviepy.editor import VideoFileClipvideo_dir r"E:\学习\视频剪辑" s_video_file "1.mp4" d_video_file "剪辑片段1.mp4" s_video_path os.path.join(video_dir, s_video_file) # 原视频文件路径 d_video_path os.path…...

LabVIEW提高开发效率技巧----高效文件I/O
在LabVIEW开发中,文件I/O操作常常是性能瓶颈之一,特别是处理大数据时,如何高效地存储和读取数据显得尤为重要。本文将详细介绍如何利用TDMS Streaming来实现高效的文件I/O,并结合具体例子说明在实际开发中的应用技巧。 1. 什么是T…...

影刀RPA接口_查询应用主流程参数结构
影刀接口_查询应用主流程参数结构 链接 import requests from time import sleepaccessKeyId"XXX" accessKeySecret"XXX"#1.获取token def get_access_token():url"https://api.yingdao.com/oapi/token/v2/token/create"headers{"Content…...

2d实时数字人聊天语音对话使用案例,对接大模型
参看: https://github.com/wan-h/awesome-digital-human-live2d 电脑环境: ubuntu 1060ti 下载: git clone https://github.com/wan-h/awesome-digital-human-live2d.gitdocker部署; cd awesome-digital-human-live2d docker-compose -f docker-compose-quickStart.ya…...

LeetCode | 69.x的平方根
这道题很适合用二分来解决,算是二门入门的一个练手题吧思想就是首先设置两个指针,一个是0,一个是x,相当于在数轴上划定一个区域 [ 0 , x ]然后计算数轴中间值和我们想要找的值的大小关系,因为数轴是有序的,…...

使用Windows创建一个MFC应用【带界面】
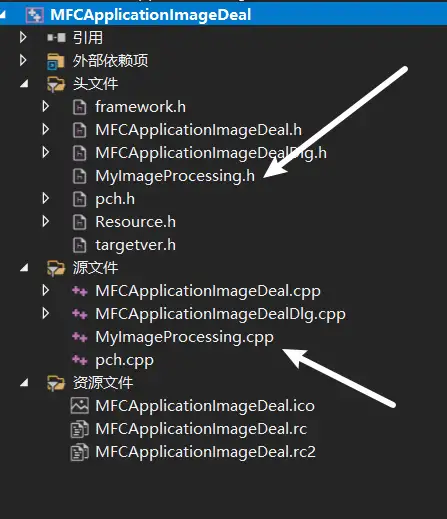
MFC使用教程【对初学者保姆型友好!】 目录 前提条件 1:创建MFC应用程序 2. 项目结构解读 引用 外部依赖项 头文件 源文件 资源文件 文件功能详解 项目的主要流程 步骤2:配置OpenCV 安装OpenCV 包含目录与库文件 步骤3࿱…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...
