理解 React 中的 ReactElement、children 和 ReactNode
1. 什么是 ReactElement?
ReactElement 是 React 用来描述 UI 界面元素的最基本的对象,是构建虚拟 DOM 的核心元素。
- 定义:
ReactElement是不可变的对象,表示界面中的某个元素。它包含了用于渲染 UI 所需的信息,如元素的类型、属性(props)、以及子元素(children)。 - 类型:当我们使用 JSX 编写代码时(如
<div>Hello</div>或<MyComponent />),React 会将其转化为ReactElement对象。这个对象由 React 内部处理,并最终映射到实际的 DOM 结构。
2. 什么是 children?
children 是组件属性(props)中的一个特殊属性,用于传递嵌套的子组件或内容。
- 定义:在 React 组件中,
children表示组件内嵌的所有子元素。例如,在<MyComponent><p>Hello</p></MyComponent>中,<p>Hello</p>就是传递给MyComponent的children。 - 类型:
children可以是单个元素,也可以是多个元素,甚至是任意类型的内容,如字符串、数字、null或undefined。因此,在类型检查时,通常使用ReactNode来表示children。
3. 什么是 ReactNode?
ReactNode 是 TypeScript 提供的一个类型,用于表示所有可以被渲染的内容类型。它是 React 中的一个非常灵活的类型。
- 定义:
ReactNode是一个联合类型,涵盖了所有可以被渲染的内容。它包括:ReactElement:通过 JSX 创建的元素。- 字符串或数字:可以直接显示的文本或数字。
- 布尔值、
null或undefined:不会被渲染,但合法存在。 - 数组:可以包含多个
ReactNode,用于渲染多个元素。
这种类型的设计使得 ReactNode 可以表示几乎所有的 UI 结构,因此在定义 children 或组件的返回值类型时,ReactNode 经常被使用。
4. 它们之间的区别
-
ReactElement和ReactNode的区别:ReactElement是 React 用于描述界面元素的具体对象。ReactNode则是一个更广泛的类型,可以包含ReactElement以及其他可渲染的内容,如字符串、数字、数组等。
-
children与ReactNode的关系:children是组件的一个属性,用于接收嵌套的子元素。- 由于
children可以是多种类型的内容,通常为其定义的类型是ReactNode,这样可以接受多种形式的子内容。
5. 示例分析
为了更好地理解这些概念,让我们看几个示例:
示例 1:ReactElement
当我们使用 JSX 编写 React 组件时,它们会被转换为 ReactElement 对象。例如:
const element: ReactElement = <h1>Hello, World!</h1>;
这里的 element 是一个 ReactElement,它描述了一个 h1 元素,包含了 "Hello, World!" 的文本内容。
示例 2:children
const MyComponent: React.FC = ({ children }) => {return <div>{children}</div>;
};// 使用 MyComponent
<MyComponent><p>This is a paragraph.</p><span>And this is a span.</span>
</MyComponent>
在上面的代码中,<p> 和 <span> 元素被作为 children 传递给 MyComponent。children 可以包含多个元素,并且它们的类型为 ReactNode。
示例 3:ReactNode
const content: ReactNode = "This is a string";
const numberContent: ReactNode = 42;
const elementContent: ReactNode = <h1>Hello</h1>;
const mixedContent: ReactNode = [<h1 key="1">Hello</h1>, <p key="2">World</p>];
这些变量的类型都是 ReactNode,表示它们都可以被 React 渲染。这展示了 ReactNode 的灵活性,可以表示多种不同的渲染内容。
6. 什么时候使用哪种类型?
ReactElement:当你需要明确表示一个由 JSX 创建的元素时使用。通常不需要手动定义ReactElement,因为它是由 JSX 自动生成的。ReactNode:用于表示可以被渲染的所有类型的内容,特别是在定义组件的children或返回值时。children:作为组件的一个props属性,通常定义类型为ReactNode,以接受多种形式的嵌套内容。
总结
ReactElement是 React 用来描述 UI 元素的对象,是不可变的。children是一个特殊的属性,用于传递嵌套的内容到组件内部。ReactNode是一个通用的类型,可以包含所有可以被渲染的内容,包括ReactElement、字符串、数字、数组等。
相关文章:

理解 React 中的 ReactElement、children 和 ReactNode
1. 什么是 ReactElement? ReactElement 是 React 用来描述 UI 界面元素的最基本的对象,是构建虚拟 DOM 的核心元素。 定义:ReactElement 是不可变的对象,表示界面中的某个元素。它包含了用于渲染 UI 所需的信息,如元…...

纯血鸿蒙正式登场,华为这新机给我看傻了
从 vivo 率先开炮 X200 系列,手机的白热化战斗序幕马上也就要揭开了。 就在昨天,骁龙于夏威夷召开骁龙峰会。 性能提升和咱们以往的爆料差距不大。 只是高通又双叒叕给自己改名了。新命名为 Snapdragon 8 Elite,官方翻译是骁龙 8 至尊版。 …...

c语言中的%运算和/运算
在C语言中,%运算和/运算分别表示取模运算和除法运算。以下是它们的详细解释和用法: 1. % 运算(取模运算) 取模运算用于计算两个整数相除后的余数。语法如下: result a % b; a 是被除数。b 是除数。result 是 a 除…...

【MySQL】多表查询——内连接,左/右连接
目录 准备工作 1.多表查询 2.INNER JOIN(内连接) 2.1.笛卡尔积 1.2.笛卡尔积的过滤 1.3.INNER JOIN(显式内连接) 1.4.SELF JOIN(自连接) 3. LEFT JOIN(左连接) 3.1.一个例子…...

Naicat连接本地CentOS 7虚拟机上的MySQL数据库失败解决办法
注意:Navicat主机栏填的是Centos虚拟机的IP地址 一、检查mysql容器 确保网络正常、保证mysql容器处于运行中且用户名、密码和端口正确。 1、查看mysql容器是否运行 docker ps2、查看mysql容器详细信息,可查看端口 docker inspect mysql二、检查防火墙…...
, (0.2023, 0.1994, 0.2010)的计算过程)
transforms.Normalize((0.4914, 0.4822, 0.4465), (0.2023, 0.1994, 0.2010)的计算过程
cifar10数据集的众多demo中,在数据加载环节,transforms.Normalize((0.4914, 0.4822, 0.4465), (0.2023, 0.1994, 0.2010)这条指令是经常看到的。这是一个 PyTorch 中用于图像数据标准化的函数调用,它将图像的每个通道的值进行标准化处理&…...

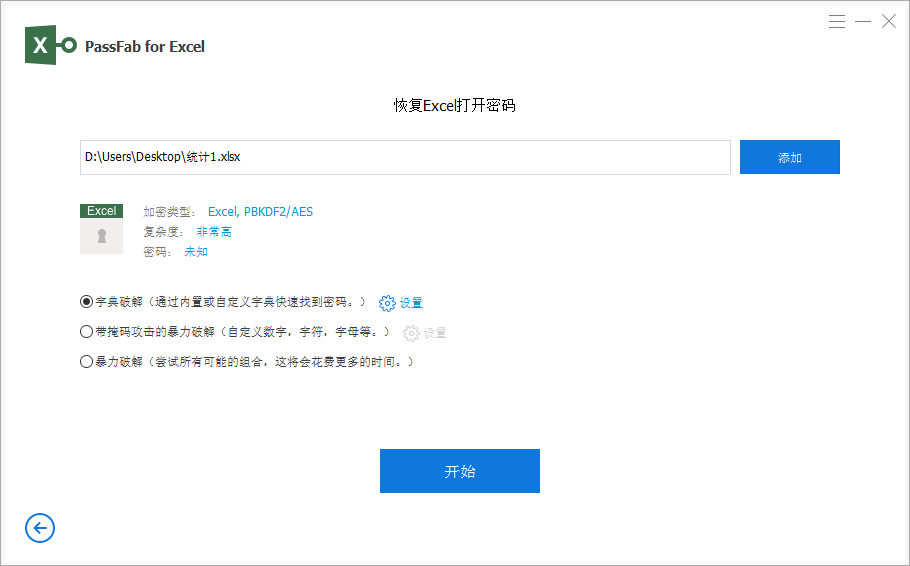
Excel表格如何修改“打开密码”,简单几步,轻松搞定
在保护Excel文件的安全性时,设置打开密码是常见且有效的方式。然而,有时我们需要修改已经设置的打开密码,以确保文件安全性或更新密码信息。今天小编来分享一下修改Excel文件打开密码的方法,操作简单,一起来看看吧&…...

pandas 数据分析实战
一、pandas常用数据类型 series,带标签的一维数组。类似于字典,但是键作为索引。 datatimeindex,时间序列。 dataframe,带标签且大小可变的二维表格结构。 panel,带标签且大小可变的三维数组。 1.一维数组与操…...

antd vue 输入框高亮设置关键字
<highlight-textareaplaceholder"请输入主诉"type"textarea"v-model"formModel.mainSuit":highlightKey"schema.componentProps.highlightKey"></highlight-textarea> 参考链接原生input,textarea demo地址 …...

python——扑克牌案列
斗地主发牌程序: 模拟一个斗地主发牌程序,实现对三个玩家进行手牌的派发,实现功能: ********** 欢迎进入 XX 斗地主 ********** 请输入玩家姓名:<用户控制台输入 A> 请输入玩家姓名:<用户控制台输…...

Java最全面试题->Java基础面试题->JavaWeb面试题->Git/SVN面试题
文章目录 Git/SVN面试题Git和SVN有什么区别?SVN优缺点?Git优缺点?说一下Git创建分支的步骤?说一下Git合并的两种方法以及区别?Git如何查看文件的提交历史和分支的提交历史?什么是 git stash?什么是git sta…...

引进Menu菜单与新增验证上传图片功能--系统篇
我的迭代小系统要更新2点。一是后台需要引进一种导航,众多导航之中我选择了Menu菜单。二是上传图片接口需要新增验证上传图片环节。先看看更新2点后的效果 引进Menu菜单效果如下,这部分修改后台前端代码 引进Menu菜单后,Menu菜单的默认数据我…...

安装Python及pip使用方法详解
一、安装Python Python是一种广泛使用的高级编程语言,其安装过程相对简单。以下是具体步骤: 访问Python官网: 打开浏览器,访问Python的官方网站[python.org](https://www.python.org/),确保下载的是最新版本的Python安…...

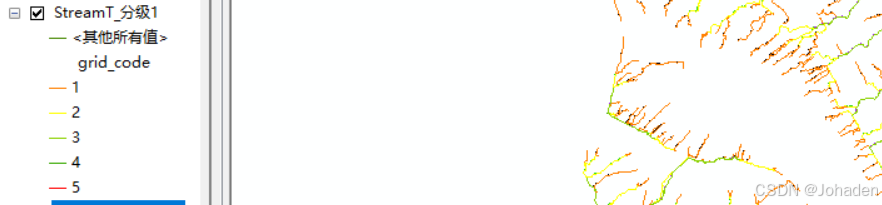
利用Arcgis进行沟道形态分析
在做项目的时候需要学习到水文分析和沟道形态分析的学习,所以自己摸索着做了下面的工作和内容。如有不对请多指正!! 一、沟道形态分析概述 沟道形态分析是水文分析的一个重要方面,用于研究河流的形态和特征。沟道形态分析可以帮助…...

Excel:vba实现筛选出有批注的单元格
实现的效果:代码: Sub test() Dim cell As RangeRange("F3:I10000").ClearlastRow Cells(Rows.Count, "f").End(xlUp).Row MsgBox lastrow For Each cell In Range("a1:a21")If Not cell.Comment Is Nothing ThenMsgBox…...

RabbitMQ 发布确认模式
RabbitMQ 发布确认模式 一、原理 RabbitMQ 的发布确认模式(Publisher Confirms)是一种机制,用于确保消息在被 RabbitMQ 服务器成功接收后,发布者能够获得确认。这一机制在高可用性和可靠性场景下尤为重要,能够有效防止…...

【面试题】什么是SpringBoot以及SpringBoot的优缺点
什么是SpringBoot以及SpringBoot的优缺点 什么是SpringBoot SpringBoot是基于Spring的一个微框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。 SpringBoot的优点 可以创建独立的Spring应用程序,并且基于其Maven或Gradle插件,可以创建可执…...

git区分大小写吗?如果不区分,那要如何设置?
git区分大小写吗?如果不区分,那要如何设置? "Git在文件名的大小写方面是区分大小写的,但在某些操作系统(如Windows和macOS)上,文件系统默认是不区分大小写的。这可能导致一些问题…...

Docker 安装使用
1. 下载 下载地址:Index of linux/static/stable/x86_64/ 下载好后,将文件docker-18.06.3-ce.tgz用WinSCP等工具,上传到不能外网的linux系统服务器 2. 安装 解压后的文件夹docker中文件如下所示: 将docker中的全部文件ÿ…...

Linux Docker配置镜像加速
Docker配置常用镜像加速地址包含阿里、腾讯、百度、网易 1. 编辑docke配置文件 vim /etc/docker/daemon.json写入以下内容 {"registry-mirrors": ["https://docker.mirrors.aliyuncs.com","https://registry.docker-cn.com","https://mi…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
