Vue入门示例
今天滴学习目标!!!
- 示例简介
- HTML内容
- 主体区域
- 输入框
- 列表区域
- 统计和清空
- JS
- 引入Vue.js库
- 定义Vue实例
- el选项
- data选项
- methods选项
示例简介
HTML内容
本次实例讲解的是v-for、v-on、v-model来写这小小的实例,下面是实例的效果图,想要代码在最后面的结尾处:

主体区域
<section id="todoapp">这是整个记事本应用的容器
输入框
<header class="header">
- 包含一个标题 (
<h1>记事本</h1>) 和一个输入框 (<input>) 用于添加新的任务。 - 输入框使用了Vue的v-model指令来双向绑定inputValue数据属性,这意味着输入框的值会自动更新到inputValue,同时如果inputValue改变,输入框的值也会更新。
- @keyup.enter="add"是一个事件监听器,当用户在输入框中按下Enter键时,会调用add方法添加新任务。
- autofocus="autofocus"确保输入框在页面加载时自动获得焦点。
- autocomplete="off"禁用浏览器的自动完成功能。
- placeholder="请输入任务"为输入框提供了一个占位符文本。
列表区域
<section class="main">
- 包含一个无序列表 (
<ul class="todo-list">),用于显示所有任务。 - 列表项 (
<li class="todo">) 通过Vue的v-for="(item,index) in list"指令循环生成,其中list是一个包含所有任务项的数组,item是当前循环到的任务项,index是当前项的索引。 - 每个列表项内有一个.view的div,包含任务的序号({{ index+1 }})、任务描述({{ item }})和一个删除按钮(
<button class="destroy">),点击删除按钮会调用remove(index)方法删除对应的任务。
统计和清空
<footer class="footer">
- 当任务列表不为空时(v-show=“list.length!=0”),显示统计信息和清空按钮。
- 统计信息(
<span class="todo-count">)显示当前任务的数量({{ list.length }})。 - 清空按钮(
<button class="clear-completed">)点击时调用clear方法清除所有任务。
JS

引入Vue.js库
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
这行代码从jsdelivr CDN加载Vue.js的完整版本(包含编译器和运行时)。这是为了让Vue能够解析模板中的指令和组件。
定义Vue实例
var app = new Vue({ // 选项
});
这里创建了一个新的Vue实例,并将其赋值给变量app。这个实例将管理之前HTML模板中id="todoapp"的元素及其子元素。
el选项
el: "#todoapp",
这指定了Vue实例将要挂载的DOM元素。在这个例子中,它挂载到id="todoapp"的元素上。
data选项
data: { list: [], inputValue: ""
},
这里定义了Vue实例的数据对象。list是一个数组,用于存储任务项;inputValue是一个字符串,用于绑定到输入框的值。
methods选项
methods: { add: function () { this.list.push(this.inputValue); }, remove: function (index) { console.log("删除"); console.log(index); this.list.splice(index, 1); }, clear: function () { this.list = []; }
},
这里定义了Vue实例的方法。
- add方法将inputValue的值添加到list数组的末尾,然后输入框的值会被清空(因为v-model会自动更新)。
- remove方法接受一个索引index作为参数,并从list数组中移除对应位置的任务项。这里还包含了两个console.log语句用于调试,它们会在控制台打印出"删除"和要删除的索引。
- clear方法将list数组重置为一个空数组,从而清空所有任务项。
现在,当用户在输入框中输入文本并按Enter键时,add方法会被调用,将文本添加到任务列表中。用户可以通过点击列表项旁边的删除按钮来调用remove方法删除任务,按钮的@click事件监听器会传递当前项的索引作为参数。最后,用户可以通过点击清除按钮来调用clear方法清空所有任务。
请注意:这段脚本应该放在HTML文档的底部,紧接在包含Vue模板的元素的后面,或者在一个确保DOM元素已经加载完毕的事件监听器中(例如DOMContentLoaded事件)。这样可以确保当Vue实例被创建时,它要挂载的DOM元素已经存在。
代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" href="/favicon.ico" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>记事本</title><meta http-equiv="content-type" content="text/html; charset=UTF-8" /><meta name="robots" content="noindex, nofollow" /><meta name="googlebot" content="noindex, nofollow" /><meta name="viewport" content="width=device-width, initial-scale=1" /><!-- <script src="https://cdn.staticfile.net/vue/3.2.31/vue.global.min.js"></script><script src="https://cdn.staticfile.net/vue-router/4.2.4/vue-router.global.min.js"></script> --><link rel="stylesheet" type="text/css" href="../Vue/src/css/index.css" /><!-- <script src="https://cdn.staticfile.net/vue/3.2.36/vue.global.min.js"></script> --></head><body><!-- 主体区域 --><section id="todoapp"><!-- 输入框 --><header class="header"><h1>记事本</h1><input v-model="inputValue" @keyup.enter="add" autofocus="autofocus" autocomplete="off" placeholder="请输入任务"class="new-todo" /></header><!-- 列表区域 --><section class="main"><ul class="todo-list"><li class="todo" v-for="(item,index) in list"><div class="view"><span class="index">{{ index+1 }}.</span><label>{{ item }}</label><button class="destroy" @click="remove(index)"></button></div></li></ul></section><!-- 统计和清空 --><footer class="footer" v-show="list.length!=0"><span class="todo-count" v-if="list.length!=0"><strong>{{ list.length }}</strong>条数据</span><button v-show="list.length!=0" class="clear-completed" @click="clear">清除</button></footer></section><!-- 底部 --><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var app = new Vue({el: "#todoapp",data: {list: [],inputValue: ""},methods: {add: function () {this.list.push(this.inputValue);},remove: function (index) {console.log("删除");console.log(index);this.list.splice(index, 1);},clear: function () {this.list = [];}},})</script><!-- <div id="app"></div> --><!-- <script type="module" src="/src/main.js"></script> --></body>
</html>
CSS
html,
body {margin: 0;padding: 0;
}
body {background: #fff;
}
button {margin: 0;padding: 0;border: 0;background: none;font-size: 100%;vertical-align: baseline;font-family: inherit;font-weight: inherit;color: inherit;-webkit-appearance: none;appearance: none;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}body {font: 14px "Helvetica Neue", Helvetica, Arial, sans-serif;line-height: 1.4em;background: #f5f5f5;color: #4d4d4d;min-width: 230px;max-width: 550px;margin: 0 auto;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;font-weight: 300;
}:focus {outline: 0;
}.hidden {display: none;
}#todoapp {background: #fff;margin: 180px 0 40px 0;position: relative;box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1);
}#todoapp input::-webkit-input-placeholder {font-style: italic;font-weight: 300;color: #e6e6e6;
}#todoapp input::-moz-placeholder {font-style: italic;font-weight: 300;color: #e6e6e6;
}#todoapp input::input-placeholder {font-style: italic;font-weight: 300;color: gray;
}#todoapp h1 {position: absolute;top: -160px;width: 100%;font-size: 60px;font-weight: 100;text-align: center;color: rgba(175, 47, 47, .8);-webkit-text-rendering: optimizeLegibility;-moz-text-rendering: optimizeLegibility;text-rendering: optimizeLegibility;
}.new-todo,
.edit {position: relative;margin: 0;width: 100%;font-size: 24px;font-family: inherit;font-weight: inherit;line-height: 1.4em;border: 0;color: inherit;padding: 6px;border: 1px solid #999;box-shadow: inset 0 -1px 5px 0 rgba(0, 0, 0, 0.2);box-sizing: border-box;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}.new-todo {padding: 16px;border: none;background: rgba(0, 0, 0, 0.003);box-shadow: inset 0 -2px 1px rgba(0, 0, 0, 0.03);
}.main {position: relative;z-index: 2;border-top: 1px solid #e6e6e6;
}.toggle-all {width: 1px;height: 1px;border: none; /* Mobile Safari */opacity: 0;position: absolute;right: 100%;bottom: 100%;
}.toggle-all + label {width: 60px;height: 34px;font-size: 0;position: absolute;top: -52px;left: -13px;-webkit-transform: rotate(90deg);transform: rotate(90deg);
}.toggle-all + label:before {content: "❯";font-size: 22px;color: #e6e6e6;padding: 10px 27px 10px 27px;
}.toggle-all:checked + label:before {color: #737373;
}.todo-list {margin: 0;padding: 0;list-style: none;max-height: 420px;overflow: auto;
}.todo-list li {position: relative;font-size: 24px;border-bottom: 1px solid #ededed;height: 60px;box-sizing: border-box;
}.todo-list li:last-child {border-bottom: none;
}.todo-list .view .index {position: absolute;color: gray;left: 10px;top: 20px;font-size: 16px;
}.todo-list li .toggle {text-align: center;width: 40px;/* auto, since non-WebKit browsers doesn't support input styling */height: auto;position: absolute;top: 0;bottom: 0;margin: auto 0;border: none; /* Mobile Safari */-webkit-appearance: none;appearance: none;
}.todo-list li .toggle {opacity: 0;
}.todo-list li .toggle + label {/*Firefox requires `#` to be escaped - https://bugzilla.mozilla.org/show_bug.cgi?id=922433IE and Edge requires *everything* to be escaped to render, so we do that instead of just the `#` - https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/7157459/*/background-image: url("data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23ededed%22%20stroke-width%3D%223%22/%3E%3C/svg%3E");background-repeat: no-repeat;background-position: center left;
}.todo-list li .toggle:checked + label {background-image: url("data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23bddad5%22%20stroke-width%3D%223%22/%3E%3Cpath%20fill%3D%22%235dc2af%22%20d%3D%22M72%2025L42%2071%2027%2056l-4%204%2020%2020%2034-52z%22/%3E%3C/svg%3E");
}.todo-list li label {word-break: break-all;padding: 15px 15px 15px 60px;display: block;line-height: 1.2;transition: color 0.4s;
}.todo-list li.completed label {color: #d9d9d9;text-decoration: line-through;
}.todo-list li .destroy {display: none;position: absolute;top: 0;right: 10px;bottom: 0;width: 40px;height: 40px;margin: auto 0;font-size: 30px;color: #cc9a9a;margin-bottom: 11px;transition: color 0.2s ease-out;
}.todo-list li .destroy:hover {color: #af5b5e;
}.todo-list li .destroy:after {content: "×";
}.todo-list li:hover .destroy {display: block;
}.todo-list li .edit {display: none;
}.todo-list li.editing:last-child {margin-bottom: -1px;
}.footer {color: #777;padding: 10px 15px;height: 20px;text-align: center;border-top: 1px solid #e6e6e6;
}.footer:before {content: "";position: absolute;right: 0;bottom: 0;left: 0;height: 50px;overflow: hidden;box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2), 0 8px 0 -3px #f6f6f6,0 9px 1px -3px rgba(0, 0, 0, 0.2), 0 16px 0 -6px #f6f6f6,0 17px 2px -6px rgba(0, 0, 0, 0.2);
}.todo-count {float: left;text-align: left;
}.todo-count strong {font-weight: 300;
}.filters {margin: 0;padding: 0;list-style: none;position: absolute;right: 0;left: 0;
}.filters li {display: inline;
}.filters li a {color: inherit;margin: 3px;padding: 3px 7px;text-decoration: none;border: 1px solid transparent;border-radius: 3px;
}.filters li a:hover {border-color: rgba(175, 47, 47, 0.1);
}.filters li a.selected {border-color: rgba(175, 47, 47, 0.2);
}.clear-completed,
html .clear-completed:active {float: right;position: relative;line-height: 20px;text-decoration: none;cursor: pointer;
}.clear-completed:hover {text-decoration: underline;
}.info {margin: 50px auto 0;color: #bfbfbf;font-size: 15px;text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);text-align: center;
}.info p {line-height: 1;
}.info a {color: inherit;text-decoration: none;font-weight: 400;
}.info a:hover {text-decoration: underline;
}/*Hack to remove background from Mobile Safari.Can't use it globally since it destroys checkboxes in Firefox
*/
@media screen and (-webkit-min-device-pixel-ratio: 0) {.toggle-all,.todo-list li .toggle {background: none;}.todo-list li .toggle {height: 40px;}
}@media (max-width: 430px) {.footer {height: 50px;}.filters {bottom: 10px;}
}
相关文章:

Vue入门示例
今天滴学习目标!!! 示例简介HTML内容主体区域输入框列表区域统计和清空 JS引入Vue.js库定义Vue实例el选项data选项methods选项 示例简介 HTML内容 本次实例讲解的是v-for、v-on、v-model来写这小小的实例,下面是实例的效果图&am…...

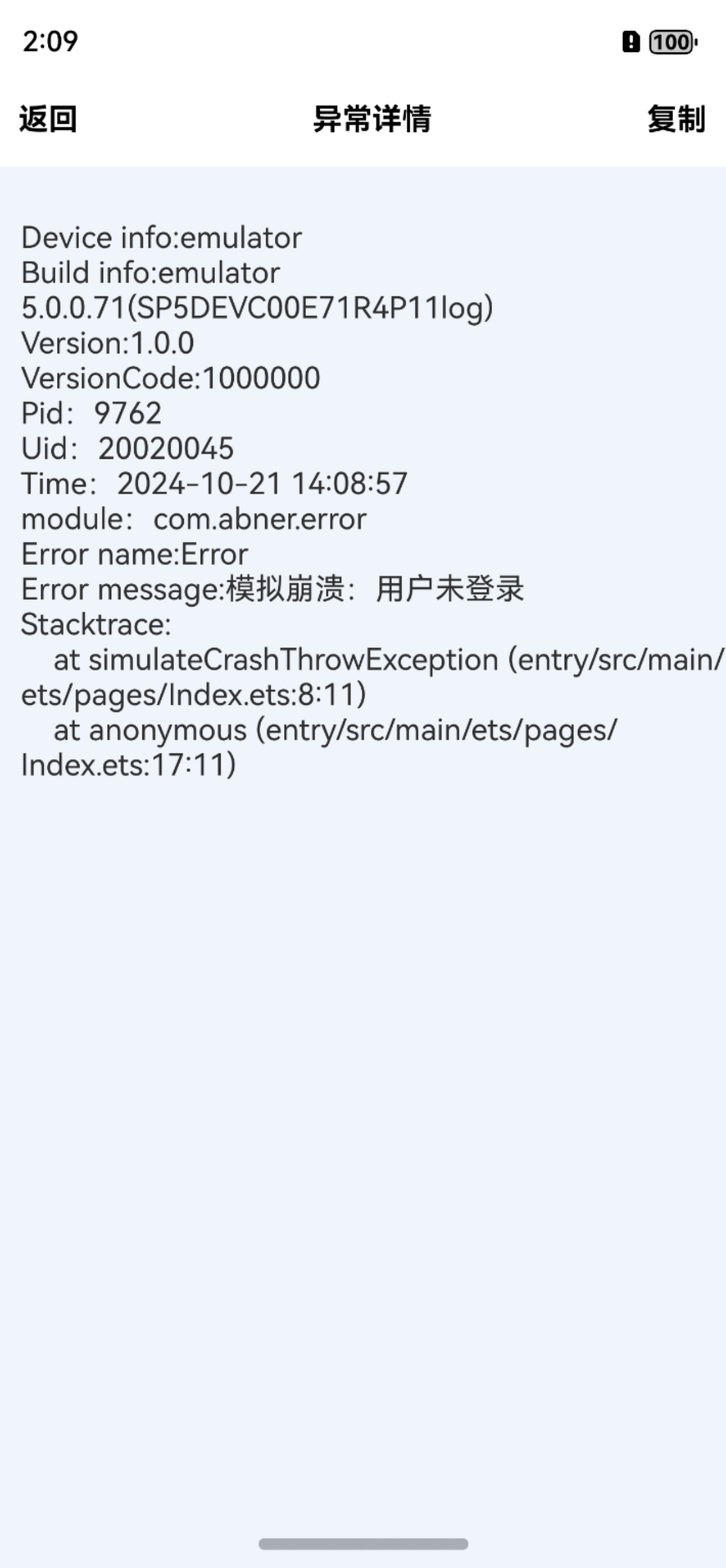
鸿蒙开发:实现全局异常捕获和异常查看
前言 开发中的异常信息,我们很容易排查,直接可以在控制台中就可以查看,但是,提交给测试同学或者上线后的异常信息,我们如何获取呢?这里我们很容易想起,三方sdk,比如常见的腾讯Bugly…...

Git和GitHub Desktop(Git客户端工具)下载安装教程
不说废话,直接开始。下载网址:https://git-scm.com/ 一.GIT下载 1.点击downloads 2.自己选择自己需要配置的版本 我是windows,所以选择的windows版本的安装 3.根据自己电脑的系统下载软件 我的是64位,选择64位安装 ps :下载很慢…...

Linux经常使用命令汇总和总结
Linux经常使用命令汇总和总结 文章目录 Linux经常使用命令汇总和总结一、基本命令二、目录操作命令三、文件操作命令四、压缩文件操作五、查找命令六、su、sudo七、系统服务八、网络管理九、定时任务指令crontab 配置十、其他命令 一、基本命令 1.1 关机和重启 关机 shutdown …...

three.js 灯光
环境光探针(AmbientLightProbe) 光照探针是一种在3D场景中添加光源的另一种方法。 AmbientLightProbe 是场景中单个环境光的光照估算数据。 有关光照探针的更多信息,请转到 LightProbe 。 构造函数 AmbientLightProbe( color : Color, int…...

ELK日志收集
目前,各个微服务系统的日志都保存在各自指定的目录中,如果这些微服务部署在不同的服务器上,那么日志文件也是分散在各自的服务器上。分散的日志不利于我们快速通过日志定位问题,我们可以借助ELK来收集各个微服务系统的日志并集中展…...

常见docker命令
1、查询已安装docker中某个image依赖包 docker run -it --rm --name my-python-container 【python37:v001】 /bin/bash 【】改成自己环境名字 docker run -it --name lane python37_test:v006 /bin/bash lane是容器名字,python37_test:v006 是镜像名 开启容器 do…...

测试新人刚入行,该如何规划以后的发展路径?
作为一个刚入行的测试新人,应该如何规划自己的职业发展路径?如何规划自己的技术路线?软件测试的段位都有哪些?他们之间的薪资差异如何? 听说这些问题,是目前想要入行软件测试的同学们最关心的。那么我们今…...

Boosting Object Detection with Zero-Shot Day-Night Domain Adaptation
摘要:低亮度场景检测是一个小众且重要的方向,首先在于数据集和过往的研究都集中在光照充足的环境下,其次如果使用传统的训练方法的话由于训练难度大,模型效果也不会很好,有幸的是,现在关于低亮度的研究已经…...

Chromium html<lable>c++接口定义
HTML <label> 元素(标签)表示用户界面中某个元素的说明。 1、<label> 在html_tag_names.json5中接口定义: (third_party\blink\renderer\core\html\html_tag_names.json5) {name: "label",inte…...

QT中中文显示乱码问题
在VS2013中用QT开发GUI应用程序,Qt中显示中文乱码 一: //解决QT中中文显示乱码问题 #pragma execution_character_set("utf-8") 二:在main函数中添加以下代码: #include <QTextCodec>void main() {QTextCod…...

[面试常见]Javascript基础知识
#1024程序员节|征文# Object.assign 和对象扩展运算符有什么区别?是深拷贝还是浅拷贝? 都进行浅拷贝,只赋值对象的第一层属性,而不会递归复制整个对象结构 **const mergedObj Object.assign({},obj1,obj2) JavaScript 中 Map 和 Object 的区别是什么?…...

使用注解@ExcelIgnoreUnannotated实现了在导出 Excel 时忽略没有被标注的字段
ExcelIgnoreUnannotated 注解用于在使用 Apache POI 或其他 Excel 处理库时,指示在导出 Excel 时忽略没有被标注的字段。这意味着只有被特定注解(如 ExcelProperty)标注的字段会被处理和导出。 作用 简化导出过程:只导出需要的字…...

线程的同步
目录 引入 认识条件变量 快速认识接口编辑 认识条件变量编辑 测试代码编辑 生产消费模型 为何要使用生产者消费者模型 理解 编写生产消费模型 BlockingQueue 单生产单消费 多生产多消费 引入 同步:在保证数据安全的前提下,让线程…...

【启明智显分享】ZX7981PG/ZX7981PM融入官方OpenWrt,启明智显SDK/官方OpenWrt任由选择!
好消息!好消息!启明智显ZX7981PG和ZX7981PM正式融入官方 OpenWrt 的大家庭啦!现在开发者不仅可以基于启明智显的SDK进行二次开发,还可以直接应用官方OpenWrt以及我们的开源资料进行开发! 借助OpenWrt的强大生态&…...

如何用java发送包含表格形式的邮件
问题: 如何用java发送包含表格形式的邮件? 方法: 发用freemaker工具来替换html的表格变量,从而动态生成了html。然后再发送这个html格式(不能用纯文本)文本即可。 优化流程: 1、准备模板&#x…...

讲个故事:关于一次接口性能优化的心里路程
这是一个程序猿写的第一个故事,请各位懂行的客官静下心来,慢慢品读。就知道我为什么要单独写一个文章来记录这次过程了,因为实在是太坎坷了...... 背景介绍 近期项目投产时遇到一个问题,投产后在验证时发现大部分用户系统登…...

Centos7升级到openssh9.9
openssh9.9 是2024.9.20出的最新版ssh。因为客户扫描出一大堆centos7的漏洞,全是这个openssh的,好多补丁,所以索性升级到最新版。 需要自己制作rpm包,这个我是不懂,照这个来: Linux服务器升级openssh9.9最…...

使用 STM32F407 串口实现 485 通信
准备工作 了解485通信基本概念与原理:RS485通信详解_485通讯de接什么口-CSDN博客 安装编译软件:keil uVision 5.6 软件资料:STM32CubeF4 固件包,正点原子RS485通信例程 参考视频:第26讲 基础篇-新建H…...

基于NERF技术重建学习笔记
NeRF(Neural Radiance Fields)是一种用于3D场景重建的神经网络模型,能够从2D图像生成逼真的3D渲染效果。它将场景表征为一个连续的5D函数,利用了体积渲染和神经网络的结合,通过学习光线穿过空间时的颜色和密度来重建场…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...
