HTML5_标签_各类表格的实现
目录
1. 表格标签
1.1 表格的主要作用
1.2 表格的基本语法
1.3 表头单元格标签
1.4 表格属性
案例分析
先制作表格的结构.
后书写表格属性.
代码示例:
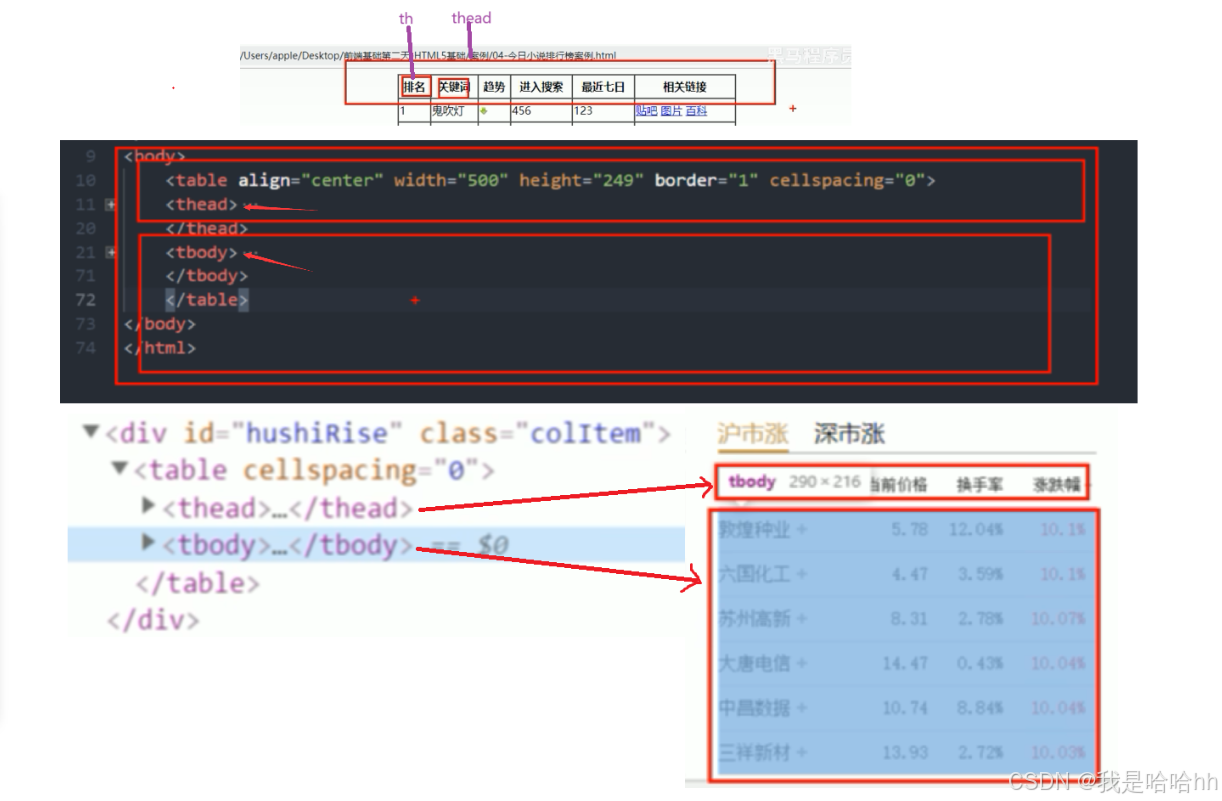
1.5 表格结构标签
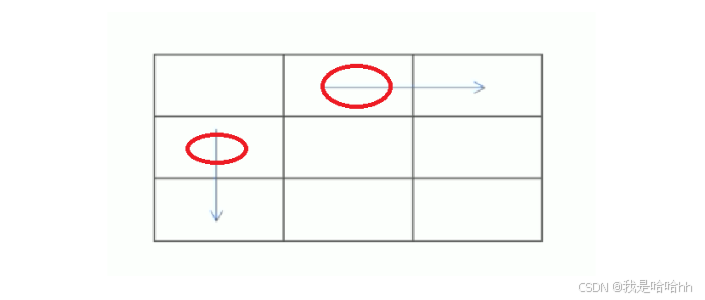
1.6 合并单元格
合并单元格方式:
目标单元格:(写合并代码)
合并单元格三步曲:
2. 列表标签
2.1 无序列表(重点)
2.2 有序列表(理解)
2.3 自定义列表(重点)
其基本语法如下:
2.4 列表总结
注意:
3. 表单标签
3.1 为什么需要表单
3.2 表单的组成
3.4 表单控件(表单元素)
3.4.1 <_input_> 表单元素
3.4.2 <_label_> 标签
3.4.3 <_select_> 表单元素
3.4.4 <_textarea_> 表单元素
综合案例:十分推荐自己上手敲,上面的所有知识点几乎全用上了
这里可以先分析一下它的布局首先就是标题,然后就是下面form的大框架,要在这个表格域里面建好表格
5. 查阅文档
1. 表格标签
1.1 表格的主要作用

1.2 表格的基本语法

1.<table> </table> 是用于定义表格的标签。2.<tr> </tr> 标签用于定义表格中的行,必须嵌套在 标签中。3.<td></td> 用于定义表格中的单元格,必须嵌套在 标签中。4. 字母 td 指表格数据( table data ),即数据单元格的内容。

1.3 表头单元格标签


 此时表头的数据内容会进行加粗和居中。
此时表头的数据内容会进行加粗和居中。
表头单元格也是单元格, 常用于表格第一行, 突出重要性, 表头单元格里面的文字会加粗居中显示.
1.4 表格属性
| 属性名 | 属性值 | 描述 |
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1或者"" | 规定表格单元是否拥有边框,默认"",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿于其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |

通过上面的示例,可以看出不同的表格属性对应不同的表格样式,这里记住单词和用法即可。后面都可以通过CSS来书写。
案例分析
先制作表格的结构.
1. 第一行里面是 th 表头单元格2. 第二行开始里面是 td 普通单元格3. 单元格里面可以放任何元素 , 文字链接图片等都可以
后书写表格属性.
1. 用到宽度高度边框 cellpadding 和 cellspacing2. 表格浏览器中对齐 align

代码示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table align="center" border="1" cellspacing="0"><tr><th>排名</th><th>关键字</th><th>今日搜索</th><th>最近七日</th><th>相关链接</th></tr><tr><td>1</td><td>鬼吹灯</td><td>345</td><td>123</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>2</td><td>盗墓笔记</td><td>345</td><td>123</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>3</td><td>西游记</td><td>345</td><td>123</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>4</td><td>东游记</td><td>345</td><td>123</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>5</td><td>甄嬛传</td><td>345</td><td>123</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>6</td><td>水浒传</td><td>345</td><td>123</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr><tr><td>7</td><td>三国演义</td><td>345</td><td>123</td><td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td></tr></body></html>1.5 表格结构标签

1.6 合并单元格
1. 合并单元格方式2. 目标单元格3. 合并单元格的步骤

合并单元格方式:

目标单元格:(写合并代码)

合并单元格三步曲:
1. 先确定是跨行还是跨列合并。2. 找到目标单元格 . 写上合并方式 = 合并的单元格数量。比如: “ 2 ” ></td> 。3. 删除多余的单元格。
<table width="500" height="250" border="1" cellspacing="0"><tr><th></th><th colspan="2"></th></tr><tr><th rowspan="2"></th><th></th><th></th></tr><tr><th></th><th></th></tr></table>
2. 列表标签

2.1 无序列表(重点)
<ul><!-- ul里面只能放li,不能放其他的东西 --><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul>
1. 无序列表的各个列表项之间没有顺序级别之分,是并列的。2.<ul></ul> 中只能嵌套 ,直接在 标签中输入其他标签或者文字的做法是不被允许的。3.<li> 与 之间相当于一个容器,可以容纳所有元素。4. 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.2 有序列表(理解)
<h4>粉丝排行榜</h4><ol><!-- ol里面只能放li,不能放其他的东西 --><li>刘德华 10000</li><li>邓紫棋 1000</li><li>易烊千玺 100</li></ol>
1.<ol></ol> 中只能嵌套 ,直接在 标签中输入其他标签或者文字的做法是不被允许的。2.<li> 与 之间相当于一个容器,可以容纳所有元素。3. 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
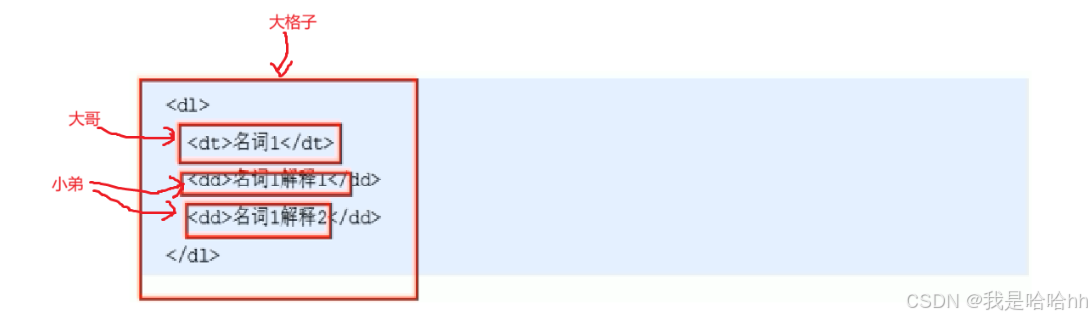
2.3 自定义列表(重点)

其基本语法如下:

<dl><dt>关注我们</dt><dd>新浪微博</dd><dd>官方微信</dd><dd>联系我们</dd></dl>
虽然这里有空格显示,但是后面学了CSS都是可以去掉的。
1.<dl></dl> 里面只能包含<dd> 。2.<dt> 和 个数没有限制,经常是一个 对应多个 。3.<dt> 跟 <dd> 是兄弟关系,不是包含关系。在 HTML 标签中, 标签用于定义描述列表(或定义列表),该标签会与 (定义项目 / 名字)和(描述每一个项目 / 名字)一起使用。

2.4 列表总结
| 标签名 | 定义 | 说明 |
| <ul></ul> | 无序标签 | 里面只包含li,没有顺序,使用较多。li里面可以包含任何标签 |
| <ol></ol> | 有序标签 | 里面只包含li,有顺序,使用相对较少。li里面可以包含任何标签 |
| <dl></dl> | 自定义列表 | 里面只包含dt 和 dd。dt 和 dd 里面可以放任何标签 |
注意:
3. 表单标签

3.1 为什么需要表单
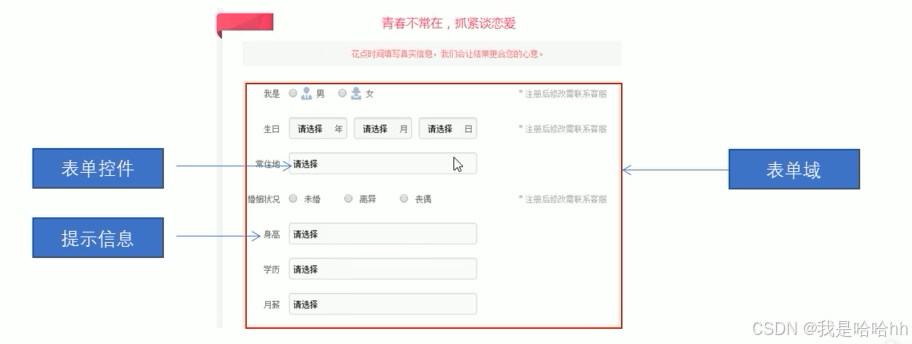
3.2 表单的组成

表单域 是一个 包含表单元素的区域 。在 HTML 标签中, 标签用于定义表单域,以实现用户信息的收集和传递。会把它范围内的表单元素信息提交给服务器 .
<form action="URL" method="post" name="name1"></form>| 属性 | 属性值 | 作用 |
| action | url地址 | 用于指定接受并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |

3.4 表单控件(表单元素)
3.4.1 <_input_> 表单元素
<input type=" 属性值 " />
| 属性值 | 描述 |
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和“浏览”按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮,重置按钮会清楚表单中的所有数据 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段用户可在其中输入文本。默认宽度20个字符。 |


| 属性 | 属性值 | 描述 |
| name | 由用户自定义 | 定义input元素的名称 |
| value | 由用户自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
1.name 和 value 是每个表单元素都有的属性值 , 主要给后台人员使用 .2.name 表单元素的名字 , 要求 单选按钮和复选框要有相同的name值.3.checked 属性主要针对于单选按钮和复选框 , 主要作用一打开页面 , 就要可以默认选中某个表单元素 .4.maxlength 是用户可以在表单元素输入的最大字符数 , 一般较少使用 .


maxlength=“6” 表示输入的最大字符长度是6.
当我在吃饭这个按钮上加上checked="checked" 时,系统会自动默认的为我加上勾
5.submit <!-- 点击了提交按钮,可以把表单域form里面的表单元素里面的值提交给后台服务器 -->
6.reset <!-- 重置按钮可以还原表单元素初始的默认状态 -->

7.button <!-- 普通按钮 button 后期结合js搭配使用,这个按钮点击后不上传数据 -->
8.file <!-- 文件域 使用场景 上传文件使用的 -->

3.4.2 <_label_> 标签
<label> 标签为 input 元素定义标注( 标签 )。标签用于绑定一个表单元素 , 当点击 标签内的文本时,浏览器就会自动将焦点 ( 光标 ) 转到或者选择对应的表单元素上 , 用来增加用户体验 .
<label for="sex">男</label>
<input type="radio" name="sex" id="sex"/>
当设置for属性与id属性相同的时候,此时点击label里面的文字就可以达到跟点击文本框一样的效果。
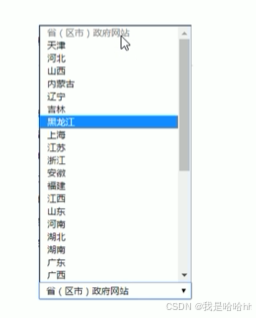
3.4.3 <_select_> 表单元素

<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select><form action="demo.php">籍贯:<select><option>北京</option><option>天津</option><option>湖北</option><!-- 这里设置selected="selected" 有默认地址内味 --><option selected="selected">火星</option></select></form>
1.<select> 中至少包含一对 。2. 在 中定义 selected = “ selected " 时,当前项即为默认选中项。
3.4.4 <_textarea_> 表单元素
使用场景 : 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 标签。在表单元素中, 标签是用于定义多行文本输入的控件。使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<textarea rows="3" cols="20">
文本内容
</textarea>

<form action="demo.php">今日反馈:<textarea cols="50" rows="5">我知道这个文本框是由textarea来做到的</textarea></form>
1. 通过 标签可以轻松地创建多行文本输入框。2.cols= “每行中的字符数”, rows= “显示的行数”, 我们在实际开发中不会使用,都是用 CSS 来改变大小 。
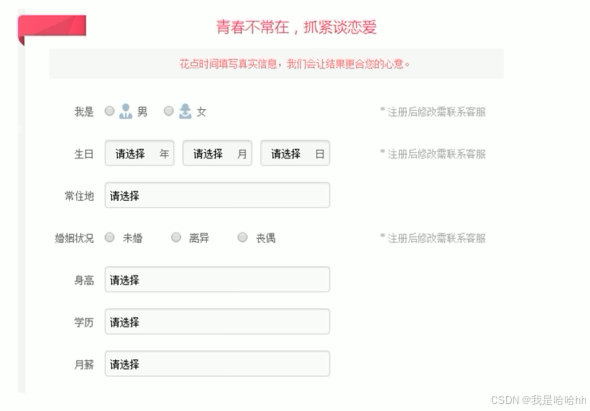
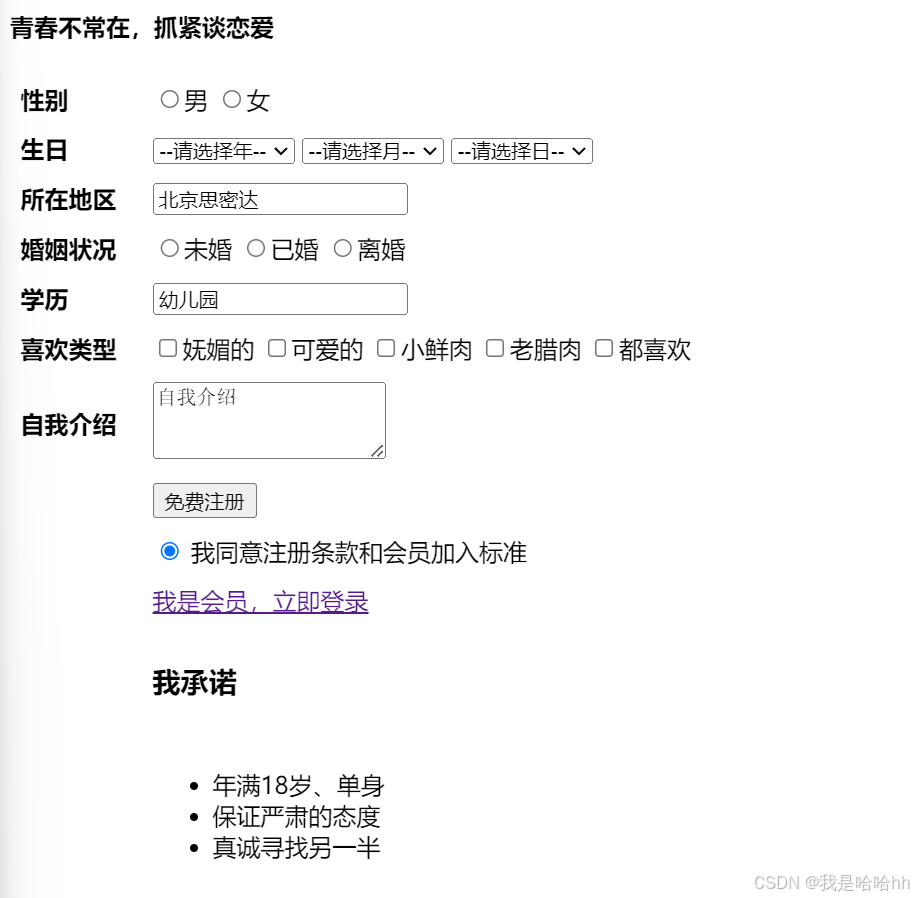
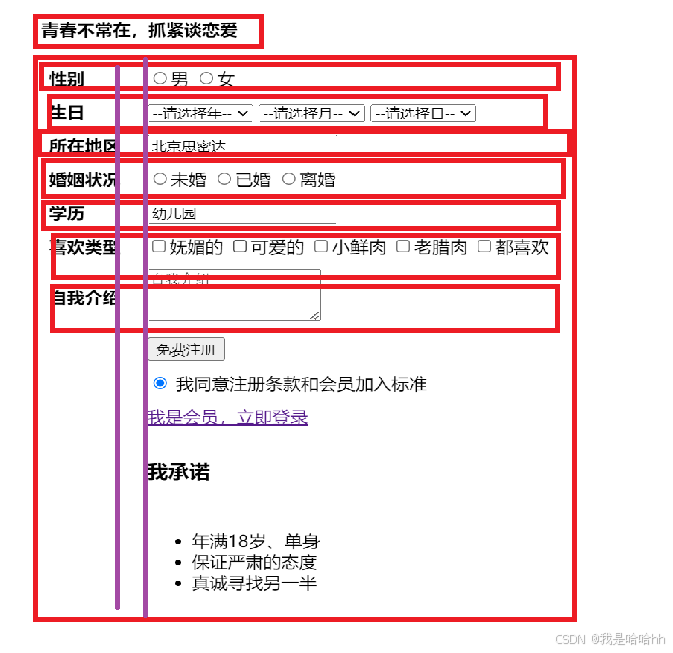
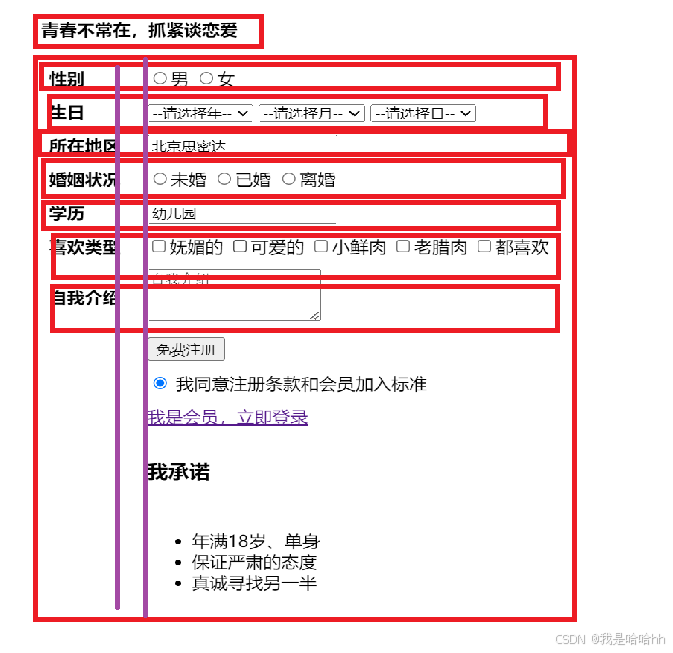
综合案例:十分推荐自己上手敲,上面的所有知识点几乎全用上了

这里可以先分析一下它的布局首先就是标题,然后就是下面form的大框架,要在这个表格域里面建好表格

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h4>青春不常在,抓紧谈恋爱</h4><form align="left" action="demo.php"><table border="0" cellpadding="5"><tr><th>性别</th><td></td><td><input type="radio" id="nan" name="sex"><label for="nan">男</label><input type="radio" id="nv" name="sex"><label for="nv">女</label></td></tr><tr><th>生日</th><td></td><td><select><option value="请选择年">--请选择年--</option><option value="请选择年">2</option><option value="请选择年">3</option></select><select><option value="请选择月">--请选择月--</option><option value="请选择月">2</option><option value="请选择月">3</option></select><select><option value="请选择日">--请选择日--</option><option value="请选择日">2</option><option value="请选择日">3</option></select></td></tr><tr><th>所在地区</th><td></td><td><input type="text" value="北京思密达"></td></tr><tr><th>婚姻状况</th><td></td><td><input type="radio" id="wei" name="hun"><label for="wei">未婚</label><input type="radio" id="yi" name="hun"><label for="yi">已婚</label><input type="radio" id="li" name="hun"><label for="li">离婚</label></td></tr><tr><th>学历</th><td></td><td><input type="text" value="幼儿园"></td></tr><tr><th>喜欢类型</th><td></td><td><input type="checkbox" id="wu"><label for="wu">妩媚的</label><input type="checkbox" id="ke"><label for="ke">可爱的</label><input type="checkbox" id="xiao"><label for="xiao">小鲜肉</label><input type="checkbox" id="lao"><label for="lao">老腊肉</label><input type="checkbox" id="dou"><label for="dou">都喜欢</label><br></td></tr><tr><th>自我介绍</th><td></td><td><textarea rows="3" cols="20">自我介绍</textarea></td></tr><tr><td></td><td></td><td><input type="button" value="免费注册"></td></tr><tr><td></td><td></td><td><input type="radio" id="wo" checked="checked"><label for="wo">我同意注册条款和会员加入标准</label></td></tr><tr><td></td><td></td><td><a href="#">我是会员,立即登录</a></td></tr><tr><td></td><td></td><td><h3>我承诺</h3></td></tr><tr><td></td><td></td><td><ul><li>年满18岁、单身</li><li>保证严肃的态度</li><li>真诚寻找另一半</li></ul></td></tr></table></form></body></html>5. 查阅文档
相关文章:

HTML5_标签_各类表格的实现
目录 1. 表格标签 1.1 表格的主要作用 1.2 表格的基本语法 1.3 表头单元格标签 1.4 表格属性 案例分析 先制作表格的结构. 后书写表格属性. 代码示例: 1.5 表格结构标签 1.6 合并单元格 合并单元格方式: 目标单元格:(写合并代码) 合并单元…...
)
C语言数据结构之单向链表(SingleList)
C语言数据结构之单向链表(SingleList) 自定义结构体数据类型SListNode表示单向链表的节点,成员包括一个无类型的data用来存贮数据和一个SListNode本身类型的指针next,指向下一个节点。围绕SListNode写一系列函数以slist_开头实现…...

【银河麒麟高级服务器操作系统实例】金融行业TCP连接数猛增场景的系统优化
了解更多银河麒麟操作系统全新产品,请点击访问 麒麟软件产品专区:https://product.kylinos.cn 开发者专区:https://developer.kylinos.cn 文档中心:https://documentkylinos.cn 服务器环境以及配置 物理机/虚拟机/云/容器 物理…...

详解Java的类文件结构(.class文件的结构)
this_class 指向常量池中索引为 2 的 CONSTANT_Class_info。super_class 指向常量池中索引为 3 的 CONSTANT_Class_info。由于没有接口,所以 interfaces 的信息为空。 对应 class 文件中的位置如下图所示。 06、字段表 一个类中定义的字段会被存储在字段表&#x…...

爆肝整理14天!AI工具宝藏合集
随着AI技术的飞速发展,各类AI工具如雨后春笋般涌现。经过对上百款AI工具的深入探索与测试,我精心挑选出了一些功能强大的AI神器,这些工具将极大地降低自媒体创作的门槛。 🚀无论是撰写文案、剪辑视频、设计图文,还是处…...

高效库存管理:金蝶云星空与管易云的盘亏单对接方案
高效库存管理:金蝶云星空与管易云的盘亏单对接方案 金蝶云星空与管易云的盘亏单对接方案 在企业日常运营中,库存管理是至关重要的一环。为了实现高效、准确的库存盘点和数据同步,我们采用了轻易云数据集成平台,将金蝶云星空的数据…...

小鹏汽车股价分析:看涨信号已出现,技术指标显示还有40%的上涨空间
猛兽财经核心观点: (1)小鹏汽车的股价过去几天有所回落。 (2)随着需求的上升,该公司的业务发展的还算不错。 (3)猛兽财经对小鹏汽车股价的技术分析:多头已经将目标指向15…...

c语言指针详解2
c语言指针详解2 1.数组名理解 数组名其实是地址,是数组首元素的地址(详解1有提及) 我们可以根据打印来确认 我们发现数组名和数组⾸元素的地址打印出的结果⼀模⼀样,数组名就是数组⾸元素(第⼀个元素)的地址。 但是上述结论有…...

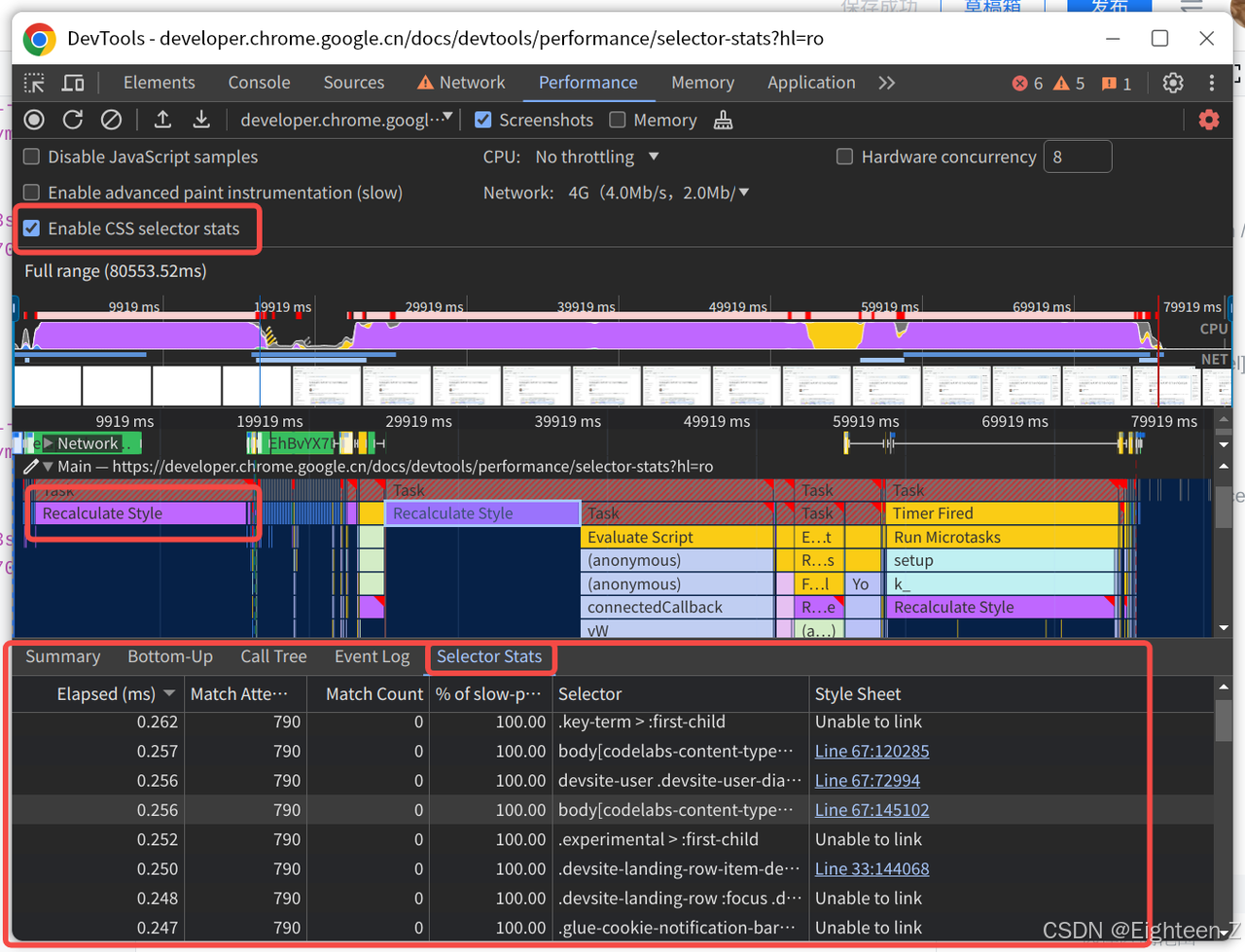
Chrome DevTools 二: Performance 性能面板
Chrome DevTools 第二篇 Performance 主要介绍performance在我们日常开发中所起到的作用,以及如何利用performance 面板进行性能分析和相关优化建议。 性能面板 Performance 记录和分析页面运行中的所有活动,是解决前端性能问题的重要工具。 1. 控制栏…...

渠道推广如何识别与防止虚假流量?
在当今竞争激烈的游戏市场中,渠道推广作为游戏开发商拓展用户基础、提升市场渗透率的关键手段,其重要性不言而喻。然而,随着市场的发展,渠道作弊问题日益严重,虚假流量、刷假量、拉人风险和违规代充等行为频繁出现&…...

Keil C51 9.61__官网“最新版“下载、安装及相关提示( 保姆级教程, 安装过程详解, 附安装包 )
前言 Keil 5常用的分两个版本,C51 和 MDK。C51用于编译8051内核的单片机程序,譬如AT89C51、STC89C51、STC98C52等。MDK用于编译STM32、GD32等ARM32位内核单片机程序。 Keil C51是由Keil Software Company开发的,专门用于8051微控制器的…...

二进制搭建 Kubernetes v1.20
k8s集群master01etcd集群节点1192.168.190.80 kube-apiserver kube-controller-manager kube-scheduler etcdk8s集群node01etcd集群节点2192.168.190.60kubelet kube-proxy docker etcdk8s集群node02etcd集群节点3192.168.190.70etcd VIP192.168.190.100 k8…...

我希望,你把篮球和鸡联系起来想一想。。。
“我希望,你把篮球和鸡联系起来想一想。” “篮球和鸡?” “我有一个好点子…” 目录 创建页面页面准备实现基础样式实现鸡的跑马灯 篮球弹跳实现篮球击出检查是否击中鸡并计算得分实现看一眼就爆炸效果 总结技术点完整代码 创建页面 页面准备 首先开始万恶的第一…...

STM32 ADC介绍
文章目录 STM32 ADC介绍一、ADC的基本概念二、STM32 ADC的主要特点高分辨率:多通道输入:多种工作模式:内置温度传感器和参考电压: 三、ADC的工作原理采样阶段:转换阶段:数据存储: 四、ADC的配置…...

JavaWeb合集12-Redis
十二、Redis 1、Redis 入门 Redis是一个基于内存的key-valule 结构数据库。 特点:基于内存存储,读写性能高 场景:适合存储热点数据(热点商品、资讯、新闻) Redis安装包分为Windows版和Linux版: Windows版 下载地址: https://gith…...

【C++】在Windows中使用Boost库——实现TCP、UDP通信
目录 一、编译Boost库 二、TCP服务端 三、TCP客户端 四、UDP连接 一、编译Boost库 1. 先去官网下载Boost库源码 2. 点击下载最新的版本 下载Windows环境的压缩包,然后解压 3. 在解压后的目录路径下找到“bootstrap.bat” 打开控制台,在“bootstrap.…...

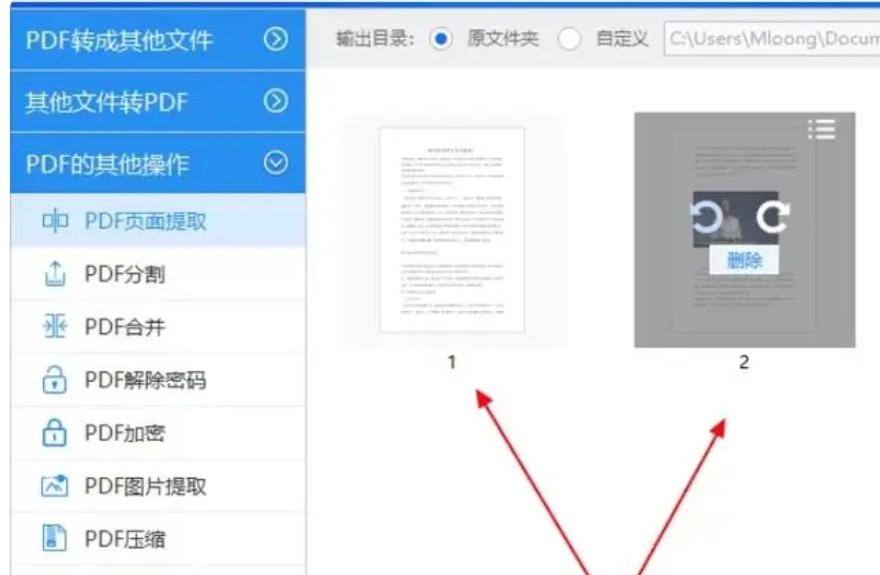
怎么提取pdf的某一页?批量提取pdf的某一页的简单方法
怎么提取pdf的某一页?在日常工作与学习中,我们经常会遇到各式各样的PDF文件,它们以其良好的兼容性和稳定性,成为了信息传输和存储的首选格式。然而,在浩瀚的文档海洋中,有时某个PDF文件中的某一页内容尤为重…...

Github优质项目推荐(第八期)
文章目录 Github优质项目推荐 - 第八期一、【manim】,66.5k stars - 创建数学动画的 Python 框架二、【siyuan】,19.5k stars - 个人知识管理软件三、 【GetQzonehistory】,1.3k stars - 获取QQ空间发布的历史说说四、【SecLists】࿰…...

快读快写模板
原理 众所周知,在c中,用putchar和getchar输入输出字符的速度是很快的,因此,我们可以考虑把数字转化为字符,按位输出;把字符读入后转化为数字的每一位。 该快读快写可以实现对所有整数类型的输入。 templ…...

make_blobs函数
make_blobs 是 scikit-learn 库中用于生成聚类(或分类)数据集的函数。它通常用于生成多个高斯分布的簇状数据,以便进行分类或聚类算法的测试和验证。make_blobs 非常灵活,可以控制簇的数量、样本数量、每个簇的标准差、中心点等参…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
