我希望,你把篮球和鸡联系起来想一想。。。

“我希望,你把篮球和鸡联系起来想一想。”
“篮球和鸡?”
“我有一个好点子…”



目录
- 创建页面
- 页面准备
- 实现基础样式
- 实现鸡的跑马灯
- 篮球弹跳
- 实现篮球击出
- 检查是否击中鸡并计算得分
- 实现看一眼就爆炸效果
- 总结
- 技术点
- 完整代码
创建页面
页面准备
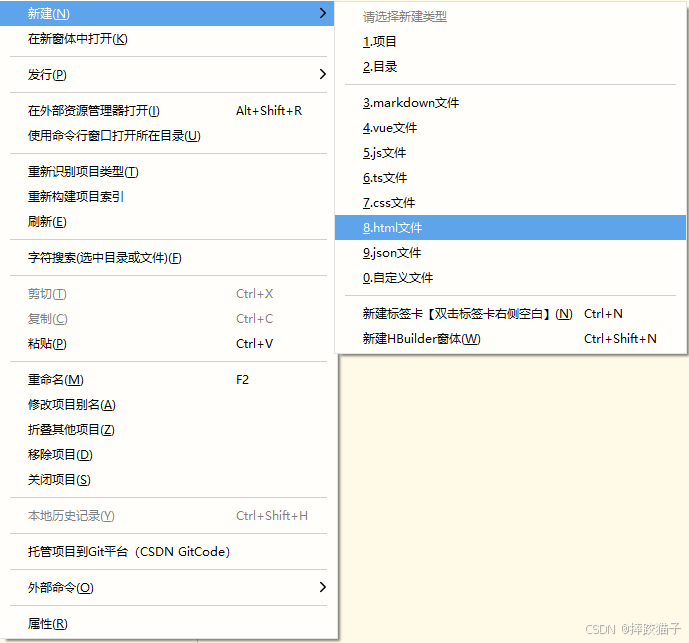
首先开始万恶的第一步,创建一个空的HTML页,页面默认目录内容如下方代码块。

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body></body>
</html>
再分别准备鸡的gif、篮球素材、爆炸gif素材如下。



实现基础样式
万事俱备只欠东风,先在页面设计一个固定的区域框框,把鸡给框起来。
<div class="container"><img src="img/c.gif" class="rooster" id="rooster" />
</div>

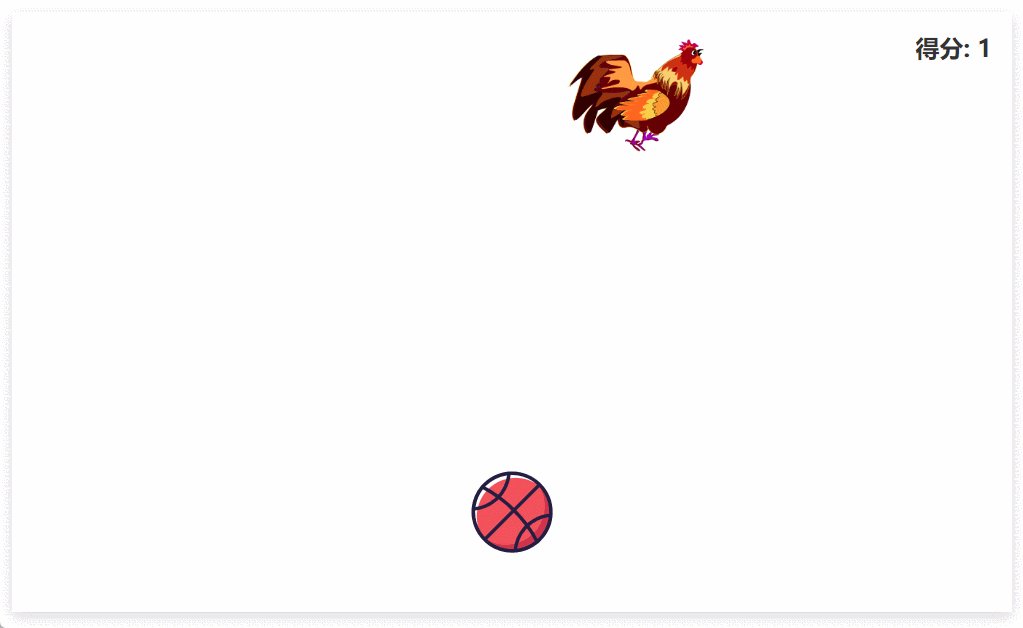
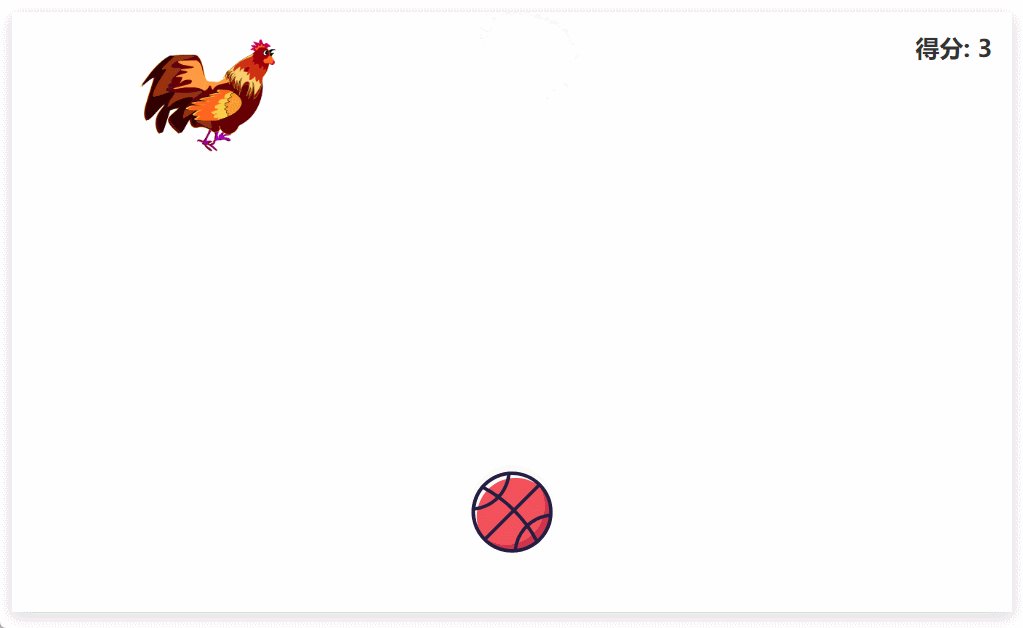
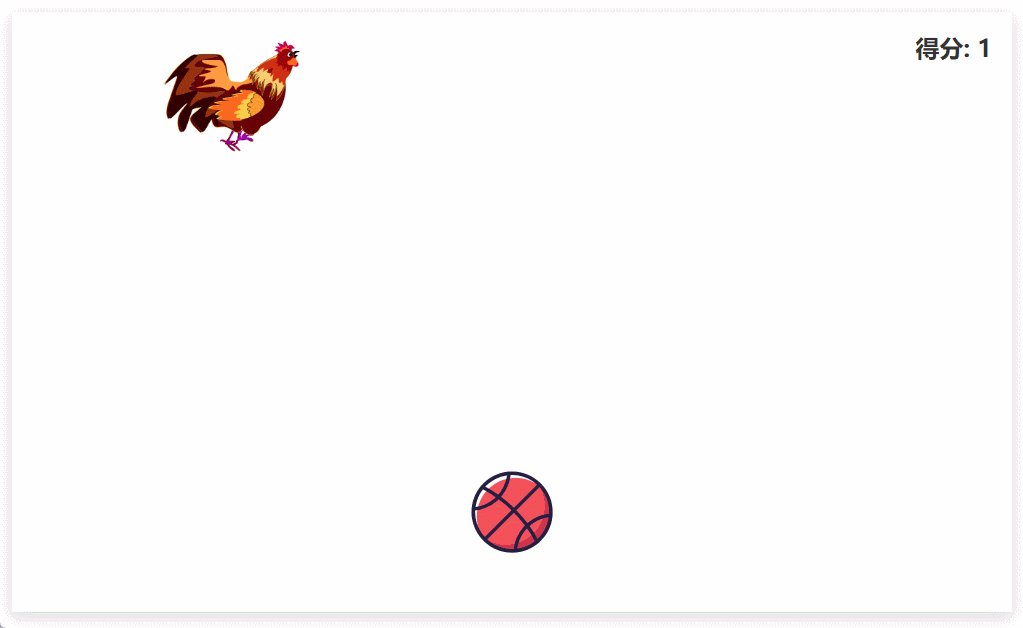
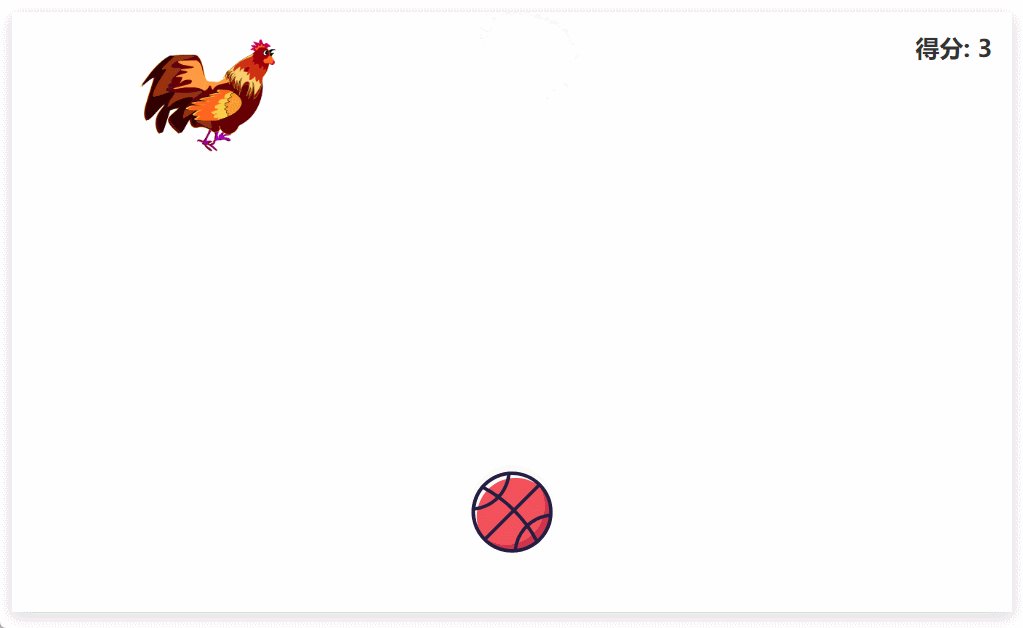
实现鸡的跑马灯
通过@keyframes动画实现跑马灯效果,固定在左侧刷出,在右侧消失。配合上gif动态图整个页面的氛围一下就燃起来了。。

@keyframes moveRooster {0% {left: 0;/* 起始位置在左边 */}100% {left: 100%;/* 结束位置在右边 */}}
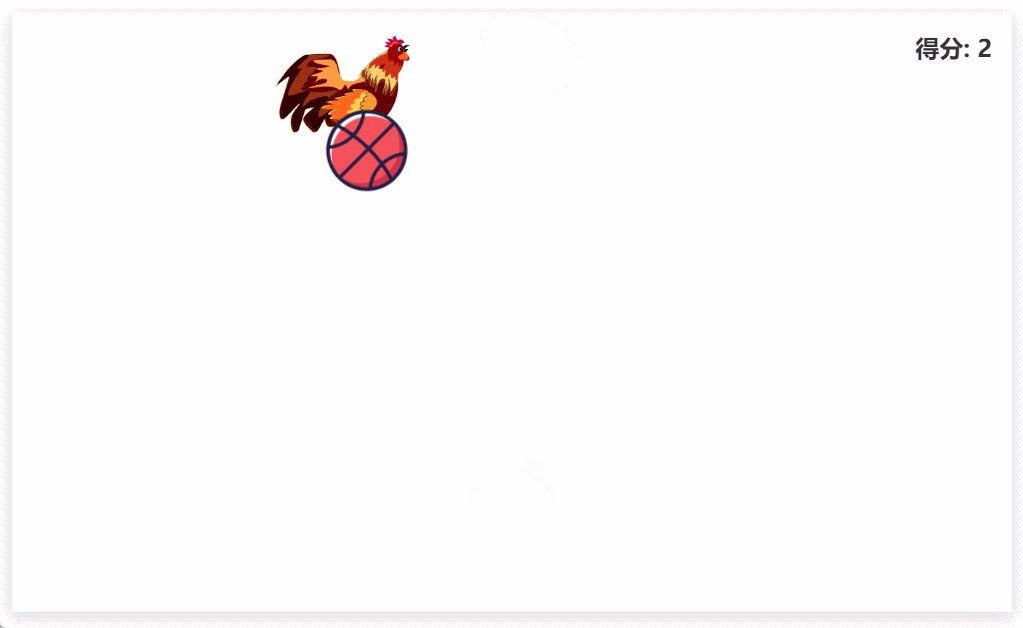
篮球弹跳
实现篮球击出
主角之一鸡有了,现在还差篮球,把篮球图片放到页面上,再给它一个居中效果,这下就齐活了。

给区域添加一个监听器,当点击时则让篮球朝着对应的区域击出,这里需要注意几点:
- 如果正在击出的过程中,需要组织多次点击
- 获取篮球中心位置及点击位置计算方向
- 通过设置移动的距离,再飞行的过程中添加动画
- 设置动画时长

// 添加事件监听器到整个文档document.addEventListener('click', (event) => {if (isBouncing) return; // 如果正在弹跳,阻止多次点击isBouncing = true; // 设置为正在弹跳状态// 获取篮球中心位置const ballRect = basketball.getBoundingClientRect();const ballCenterX = ballRect.left + ballRect.width / 2;const ballCenterY = ballRect.top + ballRect.height / 2;// 获取点击位置const clickX = event.clientX;const clickY = event.clientY;// 计算方向const deltaX = clickX - ballCenterX;const deltaY = clickY - ballCenterY;const angle = Math.atan2(deltaY, deltaX); // 计算角度const distance = 420; // 向上飞出的距离const offsetX = Math.cos(angle) * distance; // X方向的位移const offsetY = Math.sin(angle) * distance; // Y方向的位移// 先让篮球向上飞出basketball.style.transition = 'transform 0.5s ease'; // 设置飞出时的过渡时间basketball.style.transform = `translate(${offsetX}px, ${-distance}px)`; // 向上和方向移动篮球setTimeout(() => {basketball.style.transition = 'transform 0.7s ease'; basketball.style.transform = 'translate(0, 0)'; basketball.style.transition = 'transform 0.2s ease'; basketball.style.transform += ' translateY(-30px)'; setTimeout(() => {basketball.style.transform = 'translate(0)'; isBouncing = false;basketball.style.transition = 'transform 0.2s ease';}, 200); // 给拍动效果一些时间后检测碰撞}, 500); // 向上移动的时间});
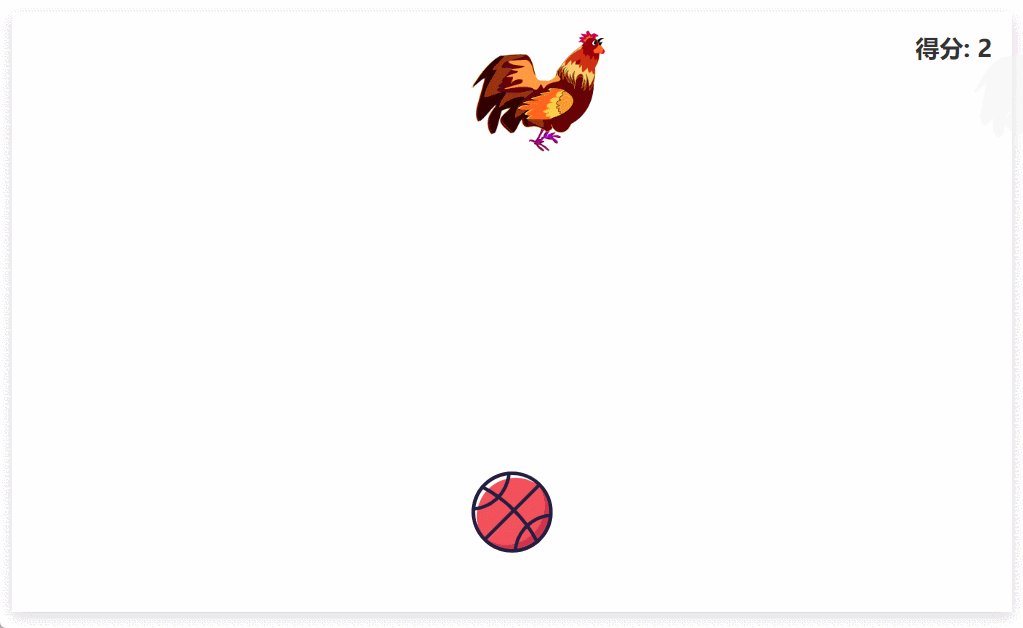
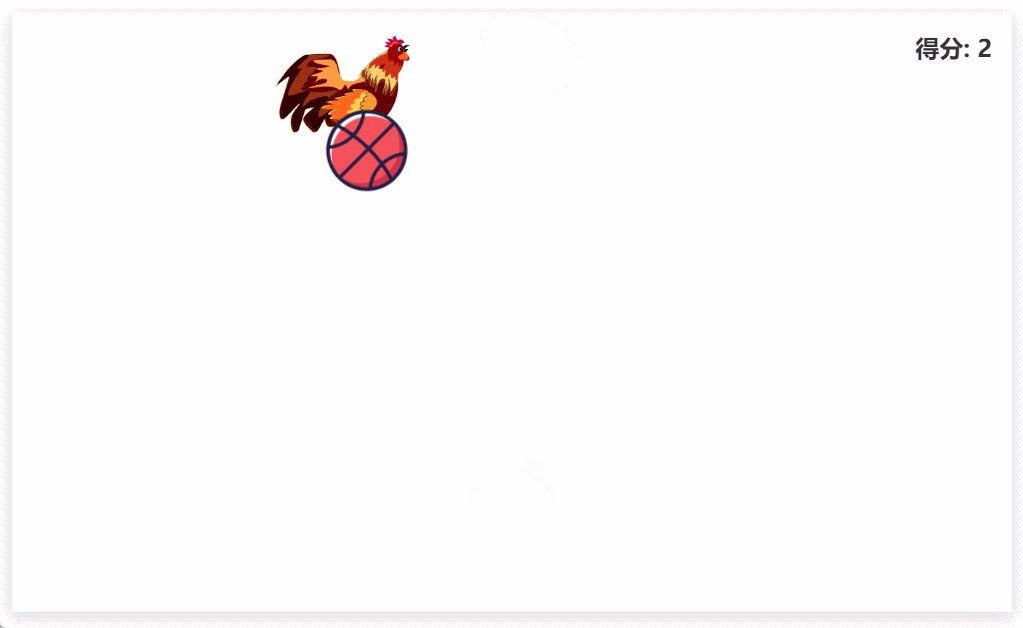
检查是否击中鸡并计算得分
现在鸡也能飞了,球也能打了,该计算得分了,不然搁这砸来砸去的也没有一点成就感。
这里主要通过JS获取鸡和篮球的矩形,计算两者的中心点和距离,再得到其半径距离,根据距离判断是否击中,目前来说这种效果不是很好,建议可以用getBoundingClientRect()获取两者的位置来判断是否相交,这样应该效果好一点。

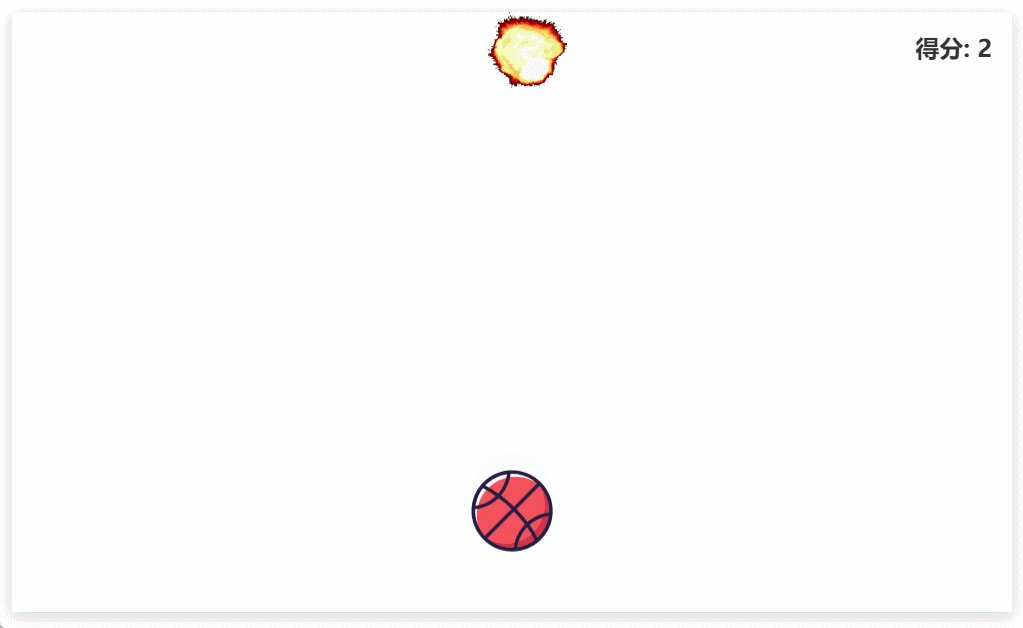
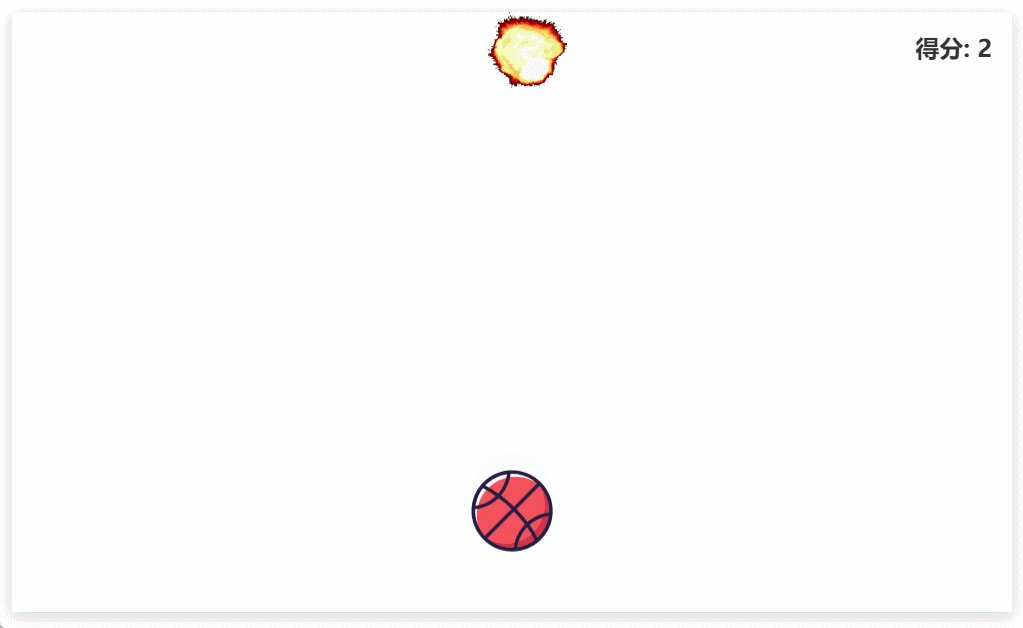
实现看一眼就爆炸效果
通过上述步骤已经完成了大部分工作,鸡也飞了,球也打了,分也得了。。但是这鸡被打中后还是大摇大摆的飞走了,感觉不是太符合物理定律,怎么着也得给一点回应吧,那就让它爆炸得了。。

单独写一个函数,当篮球击中鸡时设置为爆炸的gif,0.5s后让鸡从起点再次飞出。
总结
技术点
@keyframes是 CSS 动画的一个重要部分,用于创建和定义 CSS 动画的关键帧。通过使用 @keyframes,可以控制动画在不同时间点的样式变化。
基本语法
@keyframes animation-name {from {/* 起始状态的样式 */}to {/* 结束状态的样式 */}
}/* 或者使用百分比 */
@keyframes animation-name {0% {/* 起始状态的样式 */}100% {/* 结束状态的样式 */}
}
关键属性
- animation-name:指定动画的名称,与 @keyframes 中定义的名称相同。
- from 和 to:这两个关键字表示动画的起始和结束状态。也可以使用百分比来定义多个中间状态。
- 百分比:除了 from 和 to,还可以使用 0%、25%、50%、75% 和 100% 等来定义多个关键帧,从而实现更复杂的动画效果。
完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>公鸡与篮球</title><style>body {overflow: hidden;/* 隐藏溢出部分 */margin: 0;/* 移除默认边距 */background-color: white;/* 背景色 */}.container {position: relative;width: 1000px;/* 设置容器宽度 */height: 600px;/* 可以设置一个合适的高度 */margin: 100px auto 0;/* 上边距100px,左右居中 */display: flex;flex-direction: column;align-items: center;/* 居中对齐 */justify-content: flex-start;/* 顶部对齐 *//* border: 2px solid #333; /* 添加边框,便于查看范围 */*/ background-color: #fff;/* 设置容器背景色 */box-shadow: rgba(0, 0, 0, 0.15) 0px 5px 15px 0px;}.score {position: absolute;top: 20px;/* 距离顶部的距离 */right: 20px;/* 距离右边的距离 */font-size: 24px;/* 字体大小 */font-weight: bold;/* 字体加粗 */color: #333;/* 字体颜色 */z-index: 10;/* 确保得分在其他元素之上 */}.rooster {width: 200px;/* 公鸡图片宽度 */position: absolute;animation: moveRooster 4s linear infinite;/* 添加动画 */}@keyframes moveRooster {0% {left: 0;/* 起始位置在左边 */}100% {left: 100%;/* 结束位置在右边 */}}.ball {margin-top: 450px;/* 与公鸡图片的距离 */display: flex;justify-content: center;/* 居中对齐 */width: 100%;/* 容器宽度 */cursor: pointer;/* 鼠标悬停时显示手形光标 */}.ball img {width: 100px;/* 篮球图片宽度 */transition: transform 0.2s ease;/* 添加平滑过渡效果 */}</style></head><body><div class="container"><div class="score" id="score">得分: 0</div> <!-- 得分显示 --><img src="img/c.gif" class="rooster" id="rooster" /><div class="ball" id="basketball"><img src="img/篮球.png" alt="篮球" /></div></div><script>document.addEventListener('DOMContentLoaded', (event) => {const basketball = document.getElementById('basketball');const rooster = document.getElementById('rooster');const scoreDisplay = document.getElementById('score');let isBouncing = false;let score = 0; // 初始化得分// 添加事件监听器到整个文档document.addEventListener('click', (event) => {if (isBouncing) return; // 如果正在弹跳,阻止多次点击isBouncing = true; // 设置为正在弹跳状态// 获取篮球中心位置const ballRect = basketball.getBoundingClientRect();const ballCenterX = ballRect.left + ballRect.width / 2;const ballCenterY = ballRect.top + ballRect.height / 2;// 获取点击位置const clickX = event.clientX;const clickY = event.clientY;// 计算方向const deltaX = clickX - ballCenterX;const deltaY = clickY - ballCenterY;const angle = Math.atan2(deltaY, deltaX); // 计算角度// 计算移动的距离,修改这里可以调整飞出的高度和距离const distance = 420; // 向上飞出的距离const offsetX = Math.cos(angle) * distance; // X方向的位移const offsetY = Math.sin(angle) * distance; // Y方向的位移// 先让篮球向上飞出basketball.style.transition = 'transform 0.5s ease'; // 设置飞出时的过渡时间basketball.style.transform = `translate(${offsetX}px, ${-distance}px)`; // 向上和方向移动篮球// 在向上飞出后再添加向下的动画setTimeout(() => {basketball.style.transition = 'transform 0.7s ease'; // 设置掉落时的过渡时间basketball.style.transform = 'translate(0, 0)'; // 重置篮球位置basketball.style.transition = 'transform 0.2s ease'; // 短暂时间的上下拍动basketball.style.transform += ' translateY(-30px)'; // 向上拍动,增加拍动幅度// 检查篮球是否击中公鸡setTimeout(() => {const hit = isHit();console.log('Hit:', hit);if (hit) {score++; // 得分加1scoreDisplay.textContent = '得分: ' + score; // 更新得分显示explodeRooster(); // 处理公鸡爆炸效果}basketball.style.transform = 'translate(0)'; // 恢复到原始位置isBouncing = false; // 重置状态basketball.style.transition = 'transform 0.2s ease'; // 恢复过渡时间}, 200); // 给拍动效果一些时间后检测碰撞}, 500); // 向上移动的时间});// 检查篮球是否击中公鸡function isHit() {const roosterRect = rooster.getBoundingClientRect(); // 获取公鸡的矩形const ballRect = basketball.getBoundingClientRect(); // 获取篮球的矩形// 计算公鸡的中心点const roosterCenterX = roosterRect.left + roosterRect.width / 2;const roosterCenterY = roosterRect.top + roosterRect.height / 2;// 计算篮球的中心点const ballCenterX = ballRect.left + ballRect.width / 2;const ballCenterY = ballRect.top + ballRect.height / 2;// 计算两者的距离const distanceX = ballCenterX - roosterCenterX;const distanceY = ballCenterY - roosterCenterY;const distance = Math.sqrt(distanceX * distanceX + distanceY * distanceY); // 计算两点之间的距离// 计算半径const ballRadius = ballRect.width / 2; // 取篮球宽度的一半作为半径const roosterRadius = Math.sqrt((roosterRect.width / 2) ** 2 + (roosterRect.height / 2) **2); // 取公鸡的对角线的一半作为半径// 设置额外的阈值,调整这个值来缩小范围const hitThreshold = 200; // 可以根据需要调整这个值// 碰撞检测条件,减去阈值const hit = distance < (ballRadius + roosterRadius - hitThreshold);// 打印碰撞检测结果console.log('Collision Detected:', hit);return hit;}// 公鸡爆炸效果function explodeRooster() {const originalSrc = rooster.src; // 保存原始公鸡图片的路径rooster.src = 'img/explosion.gif'; // 设置为爆炸GIFsetTimeout(() => {rooster.src = originalSrc; // 还原公鸡图片rooster.style.animation = 'moveRooster 5s linear infinite'; // 恢复公鸡的动画}, 500); // 持续0.5秒rooster.style.animation = 'none'; // 暂停公鸡的动画}});</script></body>
</html>
相关文章:

我希望,你把篮球和鸡联系起来想一想。。。
“我希望,你把篮球和鸡联系起来想一想。” “篮球和鸡?” “我有一个好点子…” 目录 创建页面页面准备实现基础样式实现鸡的跑马灯 篮球弹跳实现篮球击出检查是否击中鸡并计算得分实现看一眼就爆炸效果 总结技术点完整代码 创建页面 页面准备 首先开始万恶的第一…...

STM32 ADC介绍
文章目录 STM32 ADC介绍一、ADC的基本概念二、STM32 ADC的主要特点高分辨率:多通道输入:多种工作模式:内置温度传感器和参考电压: 三、ADC的工作原理采样阶段:转换阶段:数据存储: 四、ADC的配置…...

JavaWeb合集12-Redis
十二、Redis 1、Redis 入门 Redis是一个基于内存的key-valule 结构数据库。 特点:基于内存存储,读写性能高 场景:适合存储热点数据(热点商品、资讯、新闻) Redis安装包分为Windows版和Linux版: Windows版 下载地址: https://gith…...

【C++】在Windows中使用Boost库——实现TCP、UDP通信
目录 一、编译Boost库 二、TCP服务端 三、TCP客户端 四、UDP连接 一、编译Boost库 1. 先去官网下载Boost库源码 2. 点击下载最新的版本 下载Windows环境的压缩包,然后解压 3. 在解压后的目录路径下找到“bootstrap.bat” 打开控制台,在“bootstrap.…...

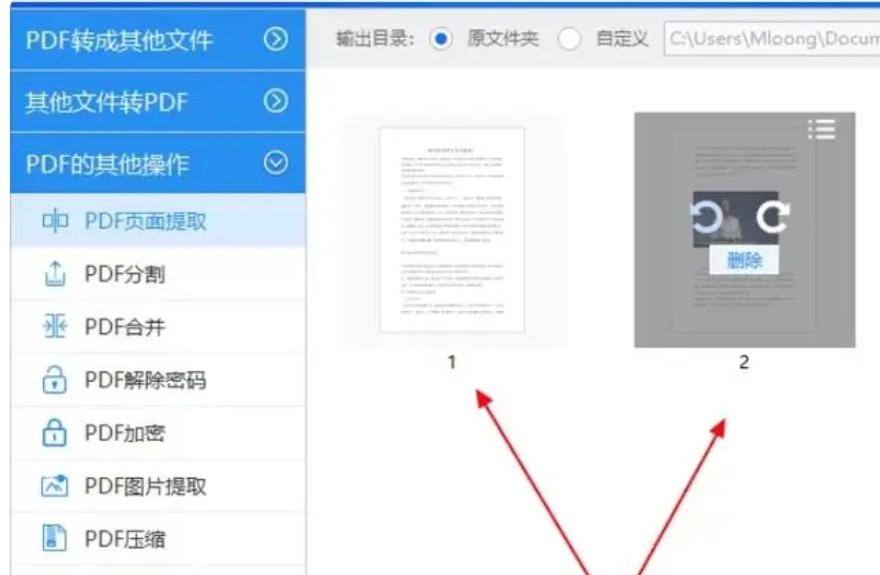
怎么提取pdf的某一页?批量提取pdf的某一页的简单方法
怎么提取pdf的某一页?在日常工作与学习中,我们经常会遇到各式各样的PDF文件,它们以其良好的兼容性和稳定性,成为了信息传输和存储的首选格式。然而,在浩瀚的文档海洋中,有时某个PDF文件中的某一页内容尤为重…...

Github优质项目推荐(第八期)
文章目录 Github优质项目推荐 - 第八期一、【manim】,66.5k stars - 创建数学动画的 Python 框架二、【siyuan】,19.5k stars - 个人知识管理软件三、 【GetQzonehistory】,1.3k stars - 获取QQ空间发布的历史说说四、【SecLists】࿰…...

快读快写模板
原理 众所周知,在c中,用putchar和getchar输入输出字符的速度是很快的,因此,我们可以考虑把数字转化为字符,按位输出;把字符读入后转化为数字的每一位。 该快读快写可以实现对所有整数类型的输入。 templ…...

make_blobs函数
make_blobs 是 scikit-learn 库中用于生成聚类(或分类)数据集的函数。它通常用于生成多个高斯分布的簇状数据,以便进行分类或聚类算法的测试和验证。make_blobs 非常灵活,可以控制簇的数量、样本数量、每个簇的标准差、中心点等参…...

特斯拉Optimus:展望智能生活新篇章
近日,特斯拉举办了 "WE ROBOT" 发布会,发布会上描绘的未来社会愿景,让无数人为之向往。在这场吸引全球无数媒体的直播中,特斯拉 Optimus 人形机器人一出场就吸引了所有观众的关注。从多家媒体现场拍摄的视频可以看出来&…...

基于Leaflet和SpringBoot的全球国家综合检索WebGIS可视化
目录 前言 一、Java后台程序设计 1、业务层设计 2、控制层设计 二、WebGIS可视化实现 1、侧边栏展示 2、空间边界信息展示 三、标注成果展示 1、面积最大的国家 2、国土面积最小的国家 3、海拔最低的国家 4、最大的群岛国家 四、总结 前言 在前面的博文中ÿ…...

【Linux】/usr/share目录
在Linux和类Unix操作系统中,/usr/share 目录是一个用于存放共享数据文件的目录。这个目录遵循Filesystem Hierarchy Standard (FHS),它定义了Linux系统中文件和目录的组织结构。/usr 代表 “user”,而 share 表示这些文件可以被系统上的多个用…...

Java中如何应用序列化 serialVersionUID 版本号呢?
文章目录 示例1:没有 serialVersionUID 的类输出结果:示例2:类修改后未定义 serialVersionUID可能出现的问题:示例3:显式定义 serialVersionUID总结最佳实践推荐阅读文章 为了更好地理解 serialVersionUID 的使用&…...

面部识别技术:AI 如何识别人脸
在科技飞速发展的今天,面部识别技术已经广泛应用于各个领域,从手机解锁到安防监控,从金融支付到门禁系统,面部识别技术正在改变着我们的生活方式。那么,AI 究竟是如何识别人脸的呢?让我们一起来揭开面部识别…...
及其操作(DOM的概念与结构、操作DOM节点、描述DOM树的形成过程、用DOMParser解析字符串为DOM对象))
全面解析文档对象模型(DOM)及其操作(DOM的概念与结构、操作DOM节点、描述DOM树的形成过程、用DOMParser解析字符串为DOM对象)
1. 引言 文档对象模型(DOM)是Web开发中的核心概念,它提供了一种结构化的方法来表示和操作HTML和XML文档。通过DOM,开发者可以动态地访问和更新文档的内容、结构和样式。本文将深入探讨DOM的概念与结构、操作DOM节点的方法、DOM树…...

字符串使用方法:
字符串: -- 拼接字符串 SELECT CONCAT(糯米,啊啊啊撒,删掉); -- 字符长度 SELECT LENGTH(asssssssggg); -- 转大写 SELECT UPPER(asdf); -- 转小写 SELECT LOWER(ASDFG); -- 去除左边空格 SELECT LTRIM( aaaasdrf ); -- 去除右边空格 SELECT RTRIM( aaaasdff ); -- 去除两端…...

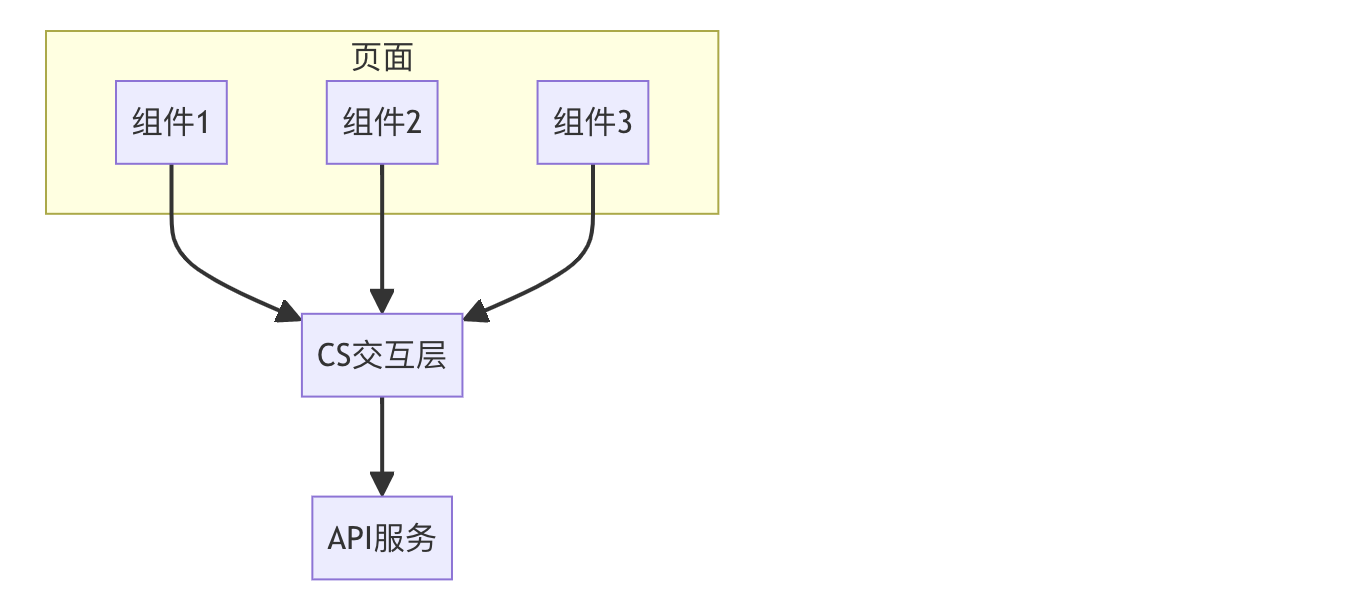
想让前后端交互更轻松?alovajs了解一下?
作为一个前端开发者,我最近发现了一个超赞的请求库 alovajs,它真的让我眼前一亮!说实话,我感觉自己找到了前端开发的新大陆。大家知道,在前端开发中,处理 Client-Server 交互一直是个老大难的问题ÿ…...

E/MicroMsg.SDK.WXMediaMessage:checkArgs fail,thumbData is invalid 图片资源太大导致分享失败
1、微信分享报: 2、这个问题是因为图片太大导致: WXWebpageObject webpage new WXWebpageObject();webpage.webpageUrl qrCodeUrl;//用 WXWebpageObject 对象初始化一个 WXMediaMessage 对象WXMediaMessage msg new WXMediaMessage(webpage);msg.tit…...

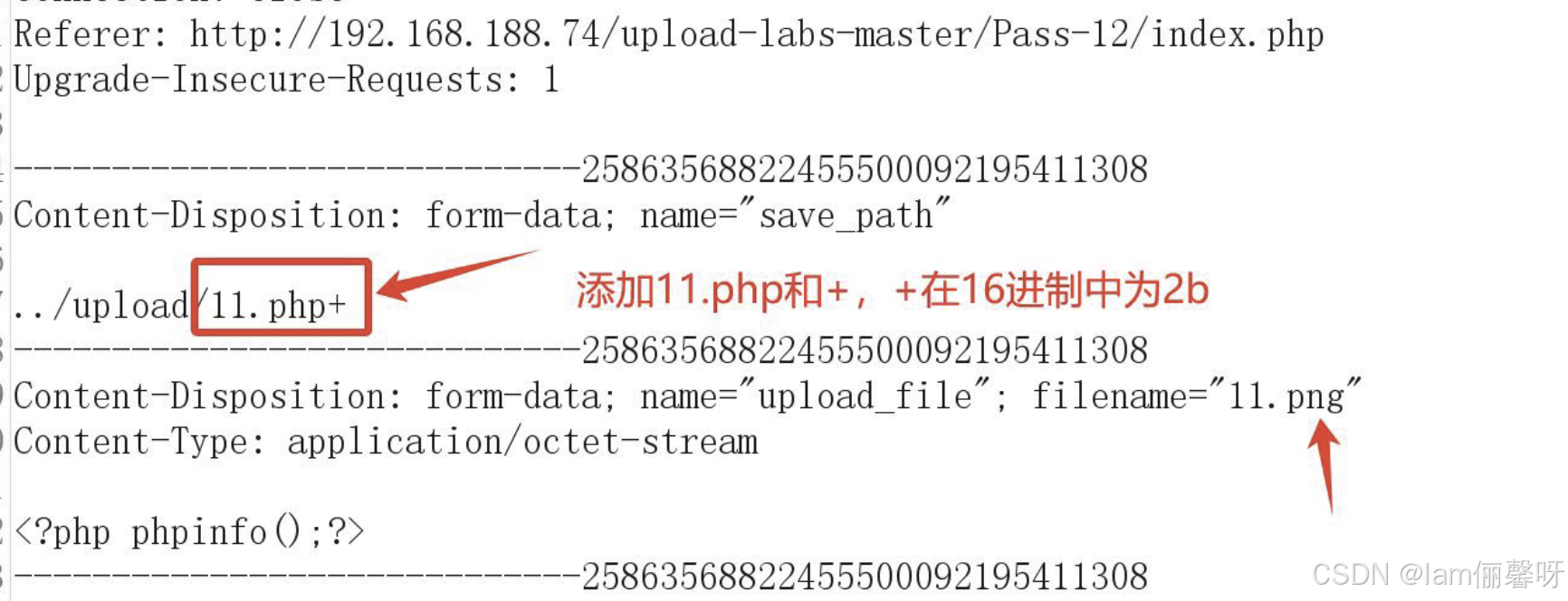
No.21 笔记 | WEB安全 - 任意文件绕过详解 part 3
(一)空格绕过 原理 Windows系统将文件名中的空格视为空,但程序检测代码无法自动删除空格,使攻击者可借此绕过黑名单限制。基于黑名单验证的代码分析 代码未对上传文件的文件名进行去空格处理,存在安全隐患。相关代码逻…...

咸鱼自动发货 免费无需授权
下载:(两个都可以下,自己选择) https://pan.quark.cn/s/1e3039e322ad https://pan.xunlei.com/s/VO9ww89ZNkEg_Fq1wRr-fk9ZA1?pwd8x9s# 不是闲管家 闲鱼自动发货(PC端) 暂不支持密,免费使…...

Netty核心组件
1.Channel Channel可以理解为是socket连接,在客户端与服务端连接的时候就会建立一个Channel,它负责基本的IO操作(binf()、connect()、rad()、write()等); 1.1 Channel的作用 通过Channel可获得当前网络连接的通道状态…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
