华为云实战杂记

配置nginx服务器
首先我们拿到一台服务器时,并不知道系统是否存在Nginx我们可以在Linux命令行执行如下命令查看
find / -name nginx*
find / -name nginx* 查找所有名字以nginx开头的文件或者目录,我们看看系统里面都有哪些文件先,这样可以快速定位到我们想要修改的文件,当然我们也可以单刀直入式的直接搜索 find / -name nginx.conf 来快速定位。
官方文档:使用CentOS系统镜像部署Nginx服务器
1, 执行如下命令添加CentOS 7系统的Nginx yum资源库。
sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
注意:
Nginx版本不断更新,可能导致此命令执行失败。
届时请在 http://nginx.org/packages/centos/7/noarch/RPMS 路径下获取最新的Nginx软件包,替换nginx-release-centos-7-0.el7.ngx.noarch.rpm字段。
2, 执行如下命令安装Nignx服务。
sudo yum install -y nginx
3, 刚安装的Nignx不会自行启动,执行如下命令启动Nignx。
sudo systemctl start nginx.service
4, 执行如下命令设置开机自启动。
sudo systemctl enable nginx.service
配置好后可以使用命令systemctl status nginx查看状态,如下图:

部署后通过公网ip无法访问
- 原因:默认是80端口。公网IP,80端口没开放
- 解决方法:网页控制台中为安全组添加
入方向规则,如下图

如若修改端口,或者使用ssl-443端口,都需要把相应端口添加到入方向规则
配置网站访问目录
nginx安装好后,安装目录在/etc/nginx,配置文件为/etc/nginx/nginx.conf。
shell命令下使用vim /etc/nginx/nginx.conf即可对其进行编辑。查看内容的话使用cat /etc/nginx/nginx.conf
不习惯vi/vim命令的,也可以在windows下使用xftp工具(有免费版Free for Home/School),在windows侧进行编辑。
- 为所有网站设置一个根目录
mkdir -p /data/www在根目录下创建/data/www目录。 - 设置nginx服务器指向这个根目录。
编辑nginx.conf文件,内容如下:
server {listen 80 default_server;# listen [::]:80 default_server;server_name _;root /data/www;# Load configuration files for the default server block.include /etc/nginx/default.d/*.conf;location / {}error_page 404 /404.html;location = /40x.html {}error_page 500 502 503 504 /50x.html;location = /50x.html {}
}
- 重启nginx服务
systemctl restart nginx
这时候在浏览器中输入云服务器的公网ip地址发现报错,是因为/data/www目录下无index.html启动项。通过如下命令
cd /data/www/
echo huawei cloud say hello > index.html
在data/www/目录下创建了一个内容为huawei cloud say hello的极简index.html页面,这个时候输入公网ip即可顺利打开页面。
其它网站只需要放到data/www/目录下即可,通过:公网ip/对应目录,即可访问。
nginx配置ssl证书实现https访问
上述使用CentOS系统镜像部署Nginx服务器提到了域名解析和证书安装的内容。
申请证书
注意申请nginx版本,最终是一个pem文件、一个key文件。
- 阿里云上通过域名可以免费申请有效期3个月的证书。
- 华为云没找到免费证书途径,购买还是挺贵的。
PS:公司帮忙通过阿里云申请了个3个月证书,并提供了个可用域名。苦笑!
配置ssl证书
- /etc/nginx/下创建cert文件夹,并把上述两个证书文件(pem和key)放进去。笔者这部分功能通过xftp在windows侧来操作的。
- 配置nginx.conf文件
把Settings for a TLS enabled server.下部的注释取消,并适当修改部分内容以匹配自己服务器的配置,如下所示。
# Settings for a TLS enabled server.
#server {listen 443 ssl http2 default_server;listen [::]:443 ssl http2 default_server;server_name 因为我有域名,所以填的域名,注意不带协议头https,没有域名只能填ip;root /data/www;# pem和key的路径最好用全路径ssl_certificate "/etc/nginx/cert/xxxx.pem";ssl_certificate_key "/etc/nginx/cert/xxxx.key";ssl_session_cache shared:SSL:1m;ssl_session_timeout 10m;ssl_ciphers PROFILE=SYSTEM;ssl_prefer_server_ciphers on;# Load configuration files for the default server block.include /etc/nginx/default.d/*.conf;location / {}error_page 404 /404.html;location = /40x.html {}error_page 500 502 503 504 /50x.html;location = /50x.html {}}
下一步,配置对外访问端口和将http请求强制转为https
server {# 监听端口listen 8001 default_server;listen [::]:80 default_server;# 使用自己的域名server_name ton.qiyoogame.com;# 将http请求强制转为https# rewrite,重写指令:$host$:请求地址, $1:请求参数,permanent:永久访问 rewrite ^(.*)$ https://$host$1 permanent;}
配置好后,下面cd到sbin目录下使用类似windows下的命令来重启nginx。
- ./nginx -t 可以查看配置语法是不是正确的
- ./nginx -s reload 重启nginx,使配置生效
参考文档:CentOS环境下Nginx配置SSL证书实现https请求详解
配置node.js环境
华为云官网文档:使用Node.js应用镜像运行Node.js程序,通过提供Node.js应用镜像运行Node.js程序。按照文档流程,一顿操作下来又是收费。
若你已购买了云主机,且最低配置满足2核2G,且购置了Flexus应用服务器L实例。那么完全可以自己来安装配置node.js环境。
腾讯云:手动搭建 Node.js 环境,提到通过使用wget https://nodejs.org/dist/v16.10.0/node-v16.10.0-linux-x64.tar.xz命令来下载node.js的二进制安装包。但是笔者在华为云测试后,一直提示连接超时。
因此依旧选择和nginx安装一样,使用使用华为云提供的包管理器YUM安装。
1, 更新包索引
sudo yum update
2, 安装NodeSource的Node.js仓库
curl -sL https://rpm.nodesource.com/setup_18.x | sudo bash -
注意:上面的URL中的18.x代表Node.js的版本号,你可以根据需要替换为其他版本号,如15.x、16.x等。
3, 安装Node.js
sudo yum install -y nodejs
4, 验证Node.js安装成功
node -v
npm -v
部署一个极简node.js测试项目
新建/data/node/test1目录,其中/data/node作为以后所有node.js项目的根目录。
mkdir -p /data/node/test1
cd到test1目录,touch test1.js创建一个js文件,编辑test1.js内容为:
const http = require('http');
const hostname = '0.0.0.0';
const port = 3000;
const server = http.createServer((req, res) => {res.statusCode = 200;res.setHeader('Content-Type', 'text/plain');res.end('Hello World\n');
});
server.listen(port, hostname, () => {console.log(`Server running at http://${hostname}:${port}/`);
});
执行node test1.js启动服务器。
浏览器若能顺利访问http://弹性公网IP:3000,则说明部署成功。
参考文档
Linux系统之部署Node.js环境
华为云之Linux服务器中部署Node.js【玩转华为云】
配置mysql
查看主机信息,以确定使用32位还是64位。
[root@hcss-ecs-e2cb etc]# uname -a
Linux hcss-ecs-e2cb 4.18.0-348.7.1.el8_5.x86_64 #1 SMP Wed Dec 22 13:25:12 UTC 2021 x86_64 x86_64 x86_64 GNU/Linux
可以使用uname -a也可以在云服务器控制台查看

下载对应位数的安装包
https://downloads.mysql.com/archives/community/,笔者选择了口碑较好的mysql5.7版本的最新44号版本:mysql-5.7.44-linux-glibc2.12-x86_64.tar.gz
查看是否已安装mysql
rpm -qa|grep mysql
笔者发现这个命令有问题啊,我安装好mysql了,使用这个命令也没有任何输出!
whereis mysql
笔者这边,安装mysql后,使用这个命令是有输出的。
若发现已经安装了mysql则需要先卸载。
CentOS有可能自带mariadb,与MySQL数据库冲突
检测是否安装了mariadb
rpm -qa | grep mariadb
安装mysql
- 新建 /data/softwares 目录,用于放置从外部下载的软件。移动上述安装包到center os中data/softwares中。
- 新建 /usr/local/mysql 目录,用于mysql的安装目录
cd到softwares目录,执行tar -zvxf mysql-5.7.44-linux-glibc2.12-x86_64.tar.gz -C /usr/local/mysql解压文件。最终解压的文件都位于/usr/local/mysql/mysql-5.7.44-linux-glibc2.12-x86_64。这里为了后续方便,把解压的文件从mysql-5.7.44-linux-glibc2.12-x86_64目录移动到其上层文件夹mysql中。
[root@hcss-ecs-e2cb softwares]# cd /usr/local/mysql
[root@hcss-ecs-e2cb mysql]# ls
mysql-5.7.44-linux-glibc2.12-x86_64
[root@hcss-ecs-e2cb mysql]# mv mysql-5.7.44-linux-glibc2.12-x86_64/ /usr/local/mysql
检查有无安装过 mysql 用户组,如果无则创建
检查mysql 用户组是否存在,输入命令:
cat /etc/group | grep mysql
cat /etc/passwd |grep mysql
如果存在用户账号已存在,则需要进行删除,永久性删除用户账号命令参考:
userdel mysql
groupdel mysql
创建mysql 用户组和用户:
groupadd mysql
useradd -r -g mysql mysql
创建用户目录 并修改权限
mkdir -p /data/mysql #在data目录下创建用户的工作目录。
chown mysql:mysql -R /data/mysql #把工作组的权限赋予该目录
配置my.cnf文件
由于没找到该文件,于是笔者在/usr/local/mysql目录下创建了该文件。并填充以下内容:
[client]
default-character-set = utf8mb4
[mysql]
default-character-set = utf8mb4
[mysqld]
bind-address=0.0.0.0 #所有ip均可访问
port=3306 #端口号
user=mysql
basedir=/usr/local/mysql #mysql路径
datadir=/data/mysql #赋予权限路径
socket=/tmp/mysql.sock
log-error=/data/mysql/mysql.err
pid-file=/data/mysql/mysql.pid
#character config
character-set-client-handshake=FALSE
character-set-server=utf8mb4
collation-server=utf8mb4_unicode_ci
init_connect=‘SET NAMES utf8mb4’
需要注意这里端口号是3306,也是mysql的默认端口号,后面需要把该端口加入到安全组中,否则无法连接到数据库。
进入mysql/bin目录,初始化数据库
cd /user/local/mysql/bin
./mysqld --defaults-file=/usr/local/mysql/my.cnf --basedir=/usr/local/mysql/ --datadir=/data/mysql/ --user=mysql --initialize
查看初始密码
cat /data/mysql/mysql.err
最后面一行root@localhost:后面的就是密码,把冒号后面的密码复制保存一下
将mysql.server放置到/etc/init.d/mysql中,并启动服务器
cp /usr/local/mysql/support-files/mysql.server /etc/init.d/mysql
service mysql start
ps -ef | grep mysql
到此mysql安装完成
进入mysql,并修改密码
mysql/bin目录下执行
./mysql -u root -p
把密码输入,即可进入mysql(若是第一次进入则输入初始密码)命令状态。
依次执行下方三个命令,修改密码, 注意:最后的冒号不能忽略
set password = password(‘你的密码’);
alter user ‘root’@‘localhost’ password expire never;
flush privileges;
查看user 、host 关系
mysql> use mysql
Reading table information for completion of table and column names
You can turn off this feature to get a quicker startup with -ADatabase changed
mysql> select user,host from user;
+---------------+-----------+
| user | host |
+---------------+-----------+
| mysql.session | localhost |
| mysql.sys | localhost |
| root | localhost |
+---------------+-----------+
3 rows in set (0.00 sec)
使用select user,host from user; 这个指令,需要先使用 use mysql 指令。
设置外部图形化软件连接虚拟机数据库
先登录数据库
./mysql -u root -p
访问mysql库
use mysql
使root能在任何host访问
update user set host = ‘%’ where user = ‘root’;
刷新
FLUSH PRIVILEGES;
设置MySQL开启自动启动
cp /usr/local/mysql/support-files/mysql.server /etc/init.d/mysqld
赋予可执行权限
chmod +x /etc/init.d/mysqld
chkconfig --add mysqld
添加服务
chkconfig --add mysqld
显示服务列表
chkconfig --list
[root@hcss-ecs-e2cb ~]# chkconfig --listNote: This output shows SysV services only and does not include nativesystemd services. SysV configuration data might be overridden by nativesystemd configuration.If you want to list systemd services use 'systemctl list-unit-files'.To see services enabled on particular target use'systemctl list-dependencies [target]'.hostguard 0:off 1:off 2:on 3:on 4:on 5:on 6:off
multi-queue-hw 0:off 1:off 2:on 3:on 4:on 5:on 6:off
mysqld 0:off 1:off 2:on 3:on 4:on 5:on 6:off看到3、4、5状态为开或者为 on 则表示成功。如果是 关或者 off 则执行一下
chkconfig --level 345 mysqld on
查看当前数据库列表
mysql> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| sys |
+--------------------+
4 rows in set (0.00 sec)再查看user、host关系
mysql> select user,host from user;
+---------------+-----------+
| user | host |
+---------------+-----------+
| root | % |
| mysql.session | localhost |
| mysql.sys | localhost |
+---------------+-----------+
3 rows in set (0.00 sec)连接测试
windows上可以使用免费的MySQL Workbench或者付费的Navicat for MySQL
参考文档
CentOS7 安装MySQL5.7.44
MySQL之——MySQL5.7以上my.cnf 配置文件详解 _
安装MySQL,这个和我这边配置流程差不了太多。
华为云x86架构下部署mysql
相关文章:

华为云实战杂记
配置nginx服务器 首先我们拿到一台服务器时,并不知道系统是否存在Nginx我们可以在Linux命令行执行如下命令查看 find / -name nginx* find / -name nginx* 查找所有名字以nginx开头的文件或者目录,我们看看系统里面都有哪些文件先,这样可以快…...

Lesson10---list
Lesson10—list 第10章 c的list的使用和实现 文章目录 Lesson10---list前言一、list的初始化二、list的遍历1.迭代器2.范围for 三、list常用的内置函数1.sort(慎用)2.unique3.reverse4.merge5.splice 四、模拟实现1.基本框架2.构造函数3.push_back4. 遍…...

ASP.NET Core 8.0 中使用 Hangfire 调度 API
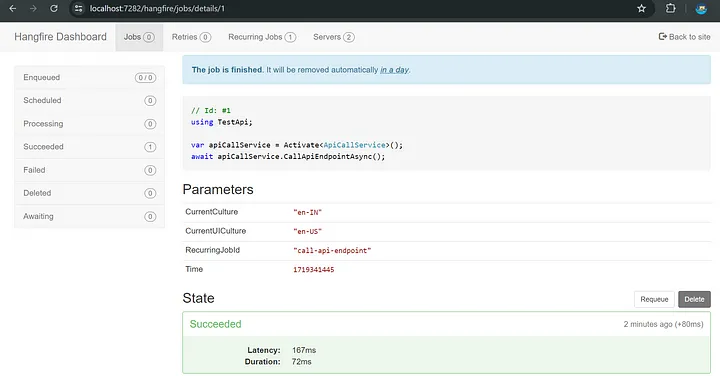
在这篇博文中,我们将引导您完成将 Hangfire 集成到 ASP.NET Core NET Core 项目中以安排 API 每天运行的步骤。Hangfire 是一个功能强大的库,可简化 .NET 应用程序中的后台作业处理,使其成为调度任务的绝佳选择。继续阅读以了解如何设置 Hang…...

查看linux的版本
在 Linux 系统中,有多种方法可以查看当前系统的版本信息。以下是一些常用的方法: 1. 使用 uname 命令 uname 命令可以显示系统的内核版本和其他相关信息。 uname -a这个命令会输出类似如下的信息: Linux hostname 5.4.0-88-generic #99-U…...

Mysql补充
单例 双重检查锁 class Singleton {private static volatile Singleton instance ;private Singleton() {}public static Singleton getInstance(){if(instance null) {synchronized (Singleto.class) {if(instance null){instance new Singleton() ;}} return instance;} …...

com.baomidou.mybatisplus.extension.service.IService用法详解及使用例子
IService 是 MyBatis-Plus 中的一个接口,提供了通用的 CRUD 操作,简化了数据库操作的代码。下面是 IService 的用法详解及示例代码。 1. 引入依赖 确保在你的 pom.xml 中添加了 MyBatis-Plus 的依赖: <dependency><groupId>co…...

植物健康,Spring Boot来保障
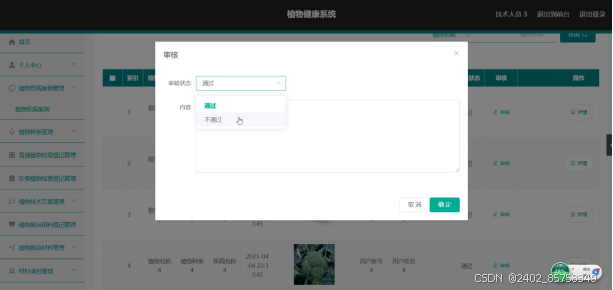
5系统详细实现 5.1 系统首页 植物健康系统需要登录才可以看到首页。具体界面的展示如图5.1所示。 图5.1 系统首页界面 5.2 咨询专家 可以在咨询专家栏目发布消息。具体界面如图5.2所示。 图5.2 咨询专家界面 5.3 普通植物检查登记 普通员工可以对普通植物检查登记信息进行添…...

mac-chrome提示您的连接不是私密连接
一、现象介绍 关闭代理之后就ok打开代理,就会提示您的连接不是私密连接 二、原因 由于代理部分的问题,无法找到正确的网站ip地址 三、解决方法 1、键盘直接输入thisisunsafe,可以继续访问网站,如果还是不对的话,那…...

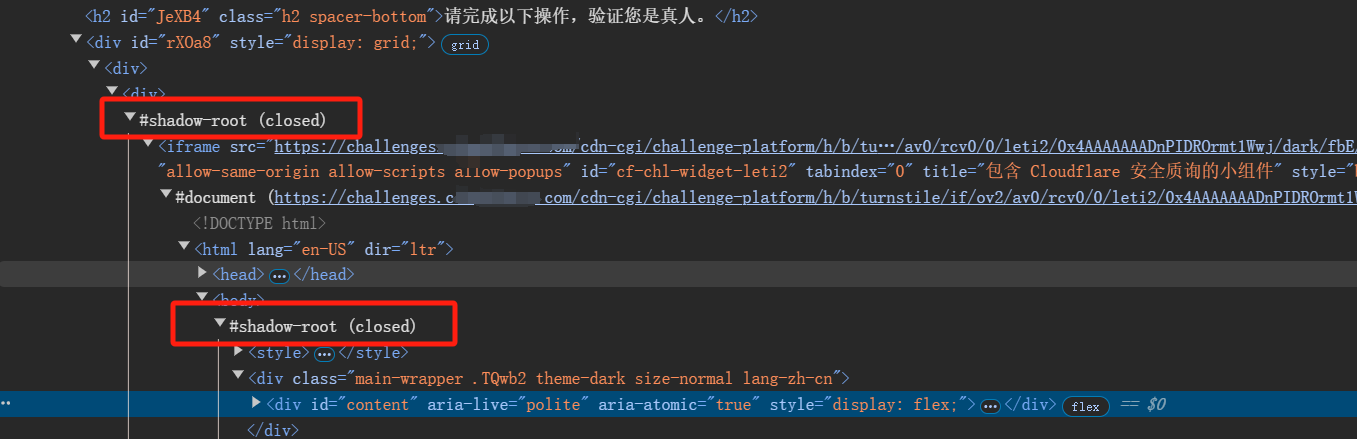
028.爬虫专用浏览器-抓取#shadowRoot(closed)下的内容
一、什么是Shadow DOM Shadow DOM是一种在web开发中用于封装HTML标记、样式和行为的技术,以避免组件间的样式和脚本冲突。它允许开发者将网页的一部分隐藏在一个独立的作用域内,从而实现更加模块化和可维护的代码结构 二、js操作Shadow DOM // 获取宿…...

Serv00 免费虚拟主机 零成本搭建 PHP / Node.js 网站
本文首发于只抄博客,欢迎点击原文链接了解更多内容。 前言 Serv00 是一个提供免费虚拟主机的平台,包含了 3GB 的存储空间和 512MB 的内存空间,足够我们搭建一个 1IP 的小网站了。同时他还不限制每月的流量,并提供了 16 个数据库&…...

C#里使用ORM访问mariadb数据库
数据库,对于开发人员来说,是必须掌握的内容。 曾经我的老板对我说,只要会数据库的增删查改,就不会没有饭吃。 经过了20年多的工作经历,说明这个是铁的事实,毕竟计算机就是加工数据处理的而设计的。 数据就是信息,信息就是金钱,有了钱就可以有饭吃。 管理数据,就是…...

电商揭秘:商城积分体系简析
引言 商城积分体系划分是一个复杂而细致的过程,它旨在通过积分这一虚拟货币来激励用户行为、提升用户粘性,并促进商城的销售和用户活跃度。以下是对商城积分体系划分的详细解析: 一、积分获取方式 消费积分: 基础积分:…...
 暂停执行线程(Suspend Executing Thread))
[OS] 终端控制(Terminal Control) 暂停执行线程(Suspend Executing Thread)
7. 终端控制(Terminal Control) 在终端中打印信息时,我们可以使用 ANSI 转义序列来控制光标的位置、清除屏幕等操作。\033 是转义字符,用于引导 ANSI 控制码来控制终端显示。可以将它理解为“命令前缀”,后面跟着具体…...

水陆两栖车应对应急事件发挥的作用_鼎跃安全
随着气候变化,城市内涝等问题日益严重。为了应对可能出现的洪水灾害,许多城市开始将水陆两栖车纳入应急救援装备体系。在暴雨引发城市积水时,水陆两栖车可以作为一种高效的救援和运输工具,及时疏散被困群众,运送应急物…...

CI/CD 流水线系统-开源框架Tekton
文章目录 CI/CD 流水线系统-开源框架Tekton什么是TektonTekton优点Tekton 组件介绍Tekton 概念术语 CI/CD 流水线系统-开源框架Tekton 什么是Tekton 官网:https://tekton.dev/ Tekton 是一个强大、灵活的构建 CI/CD 流水线系统的开源框架,允许开发者构建、测试和…...

Spring MVC(下)
博主主页: 码农派大星. 数据结构专栏:Java数据结构 数据库专栏:MySQL数据库 JavaEE专栏:JavaEE 关注博主带你了解更多JavaEE知识 目录 1.响应 1.1 返回静态页面 1.2 返回数据ResponseBody 1.3 返回HTML代码⽚段 1.4 返回JSON 1.5 设置状态码 1.6 设置Header 2 . …...

开发涉及的安全规范整理
#1024程序员节|征文# 文章目录 前言安全场景与措施API调用方式鉴权参数校验日志打印数据保存加密 总结 前言 这篇文章我们来整理下写代码和方案设计中的安全规范问题,内容偏服务端,即使是入门的新人,如果你对安全有所了解会让成熟…...
)
驱动开发系列26 - Linux Graphics 调试 mesa 的 glDrawArrays (二)
目录 一:概述 二:Gallium3D 的工作流程 三:tc_draw_vbo 与 tc_call_draw_single 的关系: 四:tc_draw_vbo 与 tc_call_draw_single 的具体执行流程: 五:mesa中线程池设计介绍: 六:总结: 一:概述 众所周知,Mesa 的 Gallium3D 是一个图形驱动框架,它将图形管线…...

laya-spine动画的使用
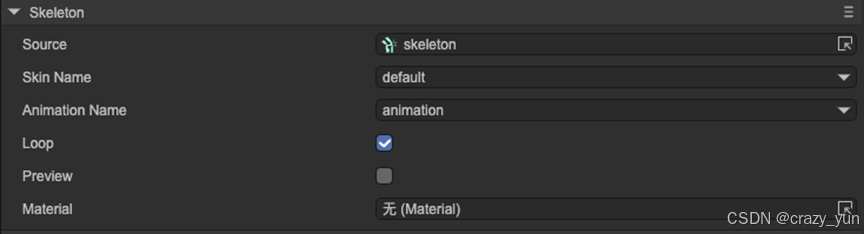
laya2和laya3的spine动画在使用过程中并无太大区别,这里以laya3为例。 转换 首先将做好的spine动画按jison格式导出,导出完之后的文件应包括图集、图片和json类型的3个文件。然后再用laya的骨骼动画转换工具转换成laya内置的模式,转换后的文…...

Vue项目实战-新能源汽车可视化(一)(持续更新中)
一.项目代码 1.App.vue <template><!-- 模板--><div id"wrapper"><div style"width: 100%"><el-tabs v-model"activeName" id"tabs"> <!-- 标签栏里包含了三个标签面板,分别是研发与维…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
