从零开始:构建一个高效的开源管理系统——使用 React 和 Ruoyi-Vue-Plus 的实战指南

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:Java案例分享专栏
✨特色专栏:国学周更-心性养成之路
🥭本文内容:从零开始:构建一个高效的开源管理系统——使用 React 和 Ruoyi-Vue-Plus 的实战指南
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。
文章目录
- 一、引言
- 1. 管理系统的重要性
- 2. 选择技术栈的考虑
- 3. 项目的目标
- 4. 文章结构
- 二、项目架构
- 1. 整体架构图
- 2. 前端架构
- 2.1 组件(components)
- 2.2 页面(pages)
- 2.3 服务(services)
- 2.4 状态管理(store)
- 2.5 样式(styles)
- 2.6 工具函数(utils)
- 3. 后端架构
- 3.1 控制器层(controller)
- 3.2 业务逻辑层(service)
- 3.3 数据访问层(repository)
- 3.4 实体类(domain)
- 3.5 配置类(config)
- 4. 数据库设计
- 5. 项目扩展性
- 三、前端开发
- 1. 创建 React 项目
- 2. 安装依赖
- 3. 项目结构
- 4. 配置路由
- 5. 创建共享组件
- 5.1 按钮组件
- 6. 创建用户管理页面
- 7. API 服务
- 8. 状态管理
- 9. 样式管理
- 四、后端开发
- 1. 创建 Ruoyi-Vue-Plus 项目
- 2. 配置数据库
- 3. 数据库设计
- 3.1 用户表(users)
- 3.2 角色表(roles)
- 4. 创建实体类
- 4.1 用户实体类
- 4.2 角色实体类
- 5. 创建数据访问层
- 5.1 用户仓库
- 5.2 角色仓库
- 6. 创建服务层
- 6.1 用户服务
- 6.2 角色服务
- 7. 创建控制器层
- 7.1 用户控制器
- 7.2 角色控制器
- 8. 安全配置
- 8.1 添加依赖
- 8.2 配置安全策略
- 9. 测试 API
- 五、结论
- 1. 项目回顾
- 2. 技术优势
- 3. 未来展望
- 六、投票

一、引言
在当今数字化时代,企业管理系统的需求日益增长。无论是中小型企业还是大型企业,管理系统的有效性直接影响到企业的运营效率和决策能力。为了满足这一需求,开发一个灵活、可扩展且易于使用的管理系统显得尤为重要。
1. 管理系统的重要性
管理系统通常用于处理企业内部的各种业务流程,包括用户管理、权限控制、数据分析等。一个高效的管理系统能够帮助企业:
- 提高工作效率:通过自动化流程,减少人工操作,提高工作效率。
- 数据集中管理:将企业的各类数据集中存储,便于管理和分析。
- 决策支持:提供实时数据分析和报告,帮助管理层做出更明智的决策。
- 用户体验优化:通过友好的界面和交互设计,提高用户的使用体验。
2. 选择技术栈的考虑
在开发管理系统时,选择合适的技术栈至关重要。本文选择了以下技术栈:
- React:作为一个流行的前端框架,React 提供了组件化的开发方式,使得代码可重用性高,维护性强。
- TypeScript:TypeScript 是 JavaScript 的超集,提供了静态类型检查,能够在开发阶段捕获潜在的错误,提高代码的可靠性。
- Ant Design Pro:Ant Design Pro 是一个基于 Ant Design 的企业级 UI 设计语言,提供了丰富的组件库和设计规范,能够快速构建美观的用户界面。
- Ruoyi-Vue-Plus:这是一个基于 Spring Boot 的开源管理系统框架,提供了完善的后端功能和权限管理,能够快速搭建企业级应用。
3. 项目的目标
本项目的目标是构建一个开源的管理系统,能够实现基本的用户管理功能。通过将前端的 React 应用与后端的 Ruoyi-Vue-Plus 框架对接,我们希望实现以下功能:
- 用户的增删改查(CRUD)操作
- 用户权限管理
- 数据的实时展示和分析
4. 文章结构
本文将分为几个部分,首先介绍项目的架构和技术栈,然后详细讲解前端和后端的开发过程,最后总结项目的实现和未来的扩展方向。通过这些内容,读者将能够清晰地理解如何使用现代技术构建一个高效的管理系统。
二、项目架构
在构建一个开源管理系统时,合理的项目架构是确保系统可维护性、可扩展性和高效性的基础。本文将详细介绍本项目的整体架构,包括前端和后端的结构设计、技术选型以及各个模块的功能划分。
1. 整体架构图
my-management-system/
├── frontend/ # 前端代码
│ ├── public/ # 静态资源
│ ├── src/
│ │ ├── components/ # 共享组件
│ │ ├── pages/ # 页面组件
│ │ ├── services/ # API 服务
│ │ ├── store/ # 状态管理
│ │ ├── styles/ # 样式文件
│ │ ├── utils/ # 工具函数
│ │ └── App.tsx # 入口文件
└── backend/ # 后端代码├── src/│ ├── main/│ │ ├── java/ # Java 源代码│ │ └── resources/ # 配置文件│ ├── domain/ # 实体类│ ├── repository/ # 数据访问层│ ├── service/ # 业务逻辑层│ ├── controller/ # 控制器层│ └── config/ # 配置类
2. 前端架构
前端部分使用 React 和 Ant Design Pro 构建,主要包括以下几个模块:
2.1 组件(components)
- 共享组件:如按钮、表单、模态框等,封装成可复用的组件,便于在不同页面中使用。
- 布局组件:如导航栏、侧边栏、页脚等,负责整体页面的布局。
2.2 页面(pages)
- 首页:展示系统的概览信息和快捷操作。
- 用户管理:实现用户的增删改查功能,展示用户列表。
- 角色管理:管理用户角色和权限。
- 数据分析:展示系统的统计数据和图表。
2.3 服务(services)
- API 服务:负责与后端进行数据交互,封装 HTTP 请求,处理 API 调用和错误处理。
2.4 状态管理(store)
- 状态管理:使用 Redux 或 Context API 管理全局状态,确保组件之间的数据共享和同步。
2.5 样式(styles)
- 样式文件:使用 CSS 或 LESS 进行样式管理,确保页面的美观和一致性。
2.6 工具函数(utils)
- 工具函数:封装常用的工具函数,如日期格式化、数据校验等,提升代码的复用性。
3. 后端架构
后端部分基于 Ruoyi-Vue-Plus 框架,采用分层架构设计,主要包括以下几个模块:
3.1 控制器层(controller)
- 用户控制器:处理用户相关的 HTTP 请求,如获取用户列表、添加用户、删除用户等。
- 角色控制器:处理角色相关的请求,管理用户角色和权限。
3.2 业务逻辑层(service)
- 用户服务:封装用户相关的业务逻辑,如用户注册、登录、权限验证等。
- 角色服务:处理角色的增删改查逻辑。
3.3 数据访问层(repository)
- 用户仓库:与数据库交互,执行用户相关的 CRUD 操作。
- 角色仓库:与数据库交互,执行角色相关的 CRUD 操作。
3.4 实体类(domain)
- 用户实体:定义用户的属性,如用户名、密码、邮箱等。
- 角色实体:定义角色的属性,如角色名、权限列表等。
3.5 配置类(config)
- 数据库配置:配置数据库连接信息。
- 安全配置:配置安全相关的设置,如 JWT 认证、权限过滤等。
4. 数据库设计
数据库设计是系统架构的重要组成部分。我们将使用 MySQL 数据库,主要包括以下表:
- 用户表(users):存储用户的基本信息,如 ID、用户名、密码、邮箱、角色 ID 等。
- 角色表(roles):存储角色的基本信息,如 ID、角色名、权限列表等。
- 用户角色关联表(user_roles):存储用户与角色的关联关系。
5. 项目扩展性
本项目架构设计考虑了未来的扩展性。随着需求的变化,可以轻松添加新的功能模块,如:
- 日志管理:记录用户操作日志,便于审计和追踪。
- 数据报表:生成各类数据报表,支持导出功能。
- 通知系统:实现系统通知和消息推送功能。
通过合理的项目架构设计,我们能够确保系统的可维护性和可扩展性。前后端的分离使得开发过程更加高效,团队可以并行工作,快速迭代。
三、前端开发
前端开发是构建管理系统的重要环节,负责实现用户界面和用户交互。本文将详细介绍前端开发的各个步骤,包括项目初始化、组件设计、路由配置、状态管理、API 服务以及样式管理。
1. 创建 React 项目
首先,我们需要使用 Create React App 创建一个新的 React 项目,并配置 TypeScript。
npx create-react-app frontend --template typescript
cd frontend
2. 安装依赖
接下来,安装 Ant Design Pro 及其相关依赖,以便使用其丰富的组件库和设计规范。
npm install @ant-design/pro-layout @ant-design/pro-table antd axios react-router-dom
3. 项目结构
在 src 目录下,按照以下结构组织代码:
src/
├── components/ # 共享组件
├── pages/ # 页面组件
├── services/ # API 服务
├── store/ # 状态管理
├── styles/ # 样式文件
├── utils/ # 工具函数
└── App.tsx # 入口文件
4. 配置路由
在 src/App.tsx 中配置路由,使用 react-router-dom 实现页面导航。
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import Home from './pages/Home';
import UserManagement from './pages/UserManagement';
import RoleManagement from './pages/RoleManagement';const App: React.FC = () => {return (<Router><Switch><Route path="/" exact component={Home} /><Route path="/users" component={UserManagement} /><Route path="/roles" component={RoleManagement} /></Switch></Router>);
};export default App;
5. 创建共享组件
在 src/components/ 目录下,创建一些共享组件,例如按钮、表单和模态框。
5.1 按钮组件
// src/components/MyButton.tsx
import React from 'react';
import { Button } from 'antd';interface MyButtonProps {label: string;onClick: () => void;
}const MyButton: React.FC<MyButtonProps> = ({ label, onClick }) => {return <Button type="primary" onClick={onClick}>{label}</Button>;
};export default MyButton;
6. 创建用户管理页面
在 src/pages/ 目录下创建用户管理页面,展示用户列表并实现增删改查功能。
// src/pages/UserManagement.tsx
import React, { useEffect, useState } from 'react';
import { Table, Button, Modal, Form, Input } from 'antd';
import { getUsers, addUser, deleteUser } from '../services/api';const UserManagement: React.FC = () => {const [users, setUsers] = useState([]);const [isModalVisible, setIsModalVisible] = useState(false);const [form] = Form.useForm();useEffect(() => {const fetchUsers = async () => {const data = await getUsers();setUsers(data);};fetchUsers();}, []);const handleAddUser = async (values: any) => {await addUser(values);setIsModalVisible(false);const data = await getUsers();setUsers(data);};const handleDeleteUser = async (id: number) => {await deleteUser(id);const data = await getUsers();setUsers(data);};return (<div><Button type="primary" onClick={() => setIsModalVisible(true)}>添加用户</Button><Table dataSource={users} rowKey="id"><Table.Column title="用户名" dataIndex="username" /><Table.Column title="邮箱" dataIndex="email" /><Table.Column title="操作" render={(text, record) => (<Button type="link" onClick={() => handleDeleteUser(record.id)}>删除</Button>)} /></Table><Modal title="添加用户" visible={isModalVisible} onCancel={() => setIsModalVisible(false)} footer={null}><Form form={form} onFinish={handleAddUser}><Form.Item name="username" label="用户名" rules={[{ required: true }]}><Input /></Form.Item><Form.Item name="email" label="邮箱" rules={[{ required: true, type: 'email' }]}><Input /></Form.Item><Form.Item><Button type="primary" htmlType="submit">提交</Button></Form.Item></Form></Modal></div>);
};export default UserManagement;
7. API 服务
在 src/services/ 目录下创建 API 服务,封装与后端的 HTTP 请求。
// src/services/api.ts
import axios from 'axios';const API_URL = '/api/users';export const getUsers = async () => {const response = await axios.get(API_URL);return response.data;
};export const addUser = async (user: any) => {await axios.post(API_URL, user);
};export const deleteUser = async (id: number) => {await axios.delete(`${API_URL}/${id}`);
};
8. 状态管理
如果项目复杂度增加,可以使用 Redux 或 Context API 进行状态管理。以下是使用 Context API 的简单示例:
// src/store/UserContext.tsx
import React, { createContext, useContext, useState } from 'react';const UserContext = createContext<any>(null);export const UserProvider: React.FC = ({ children }) => {const [users, setUsers] = useState([]);return (<UserContext.Provider value={{ users, setUsers }}>{children}</UserContext.Provider>);
};export const useUserContext = () => useContext(UserContext);
9. 样式管理
使用 Ant Design 提供的样式和自定义样式文件,确保页面的美观和一致性。可以在 src/styles/ 目录下创建样式文件,使用 LESS 或 CSS 进行样式管理。
/* src/styles/global.css */
body {margin: 0;font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Helvetica Neue', Arial, sans-serif;
}
通过以上步骤,我们成功构建了一个简单的前端管理系统,能够实现用户的增删改查功能。前端部分使用了 React 和 Ant Design Pro,确保了良好的用户体验和界面美观。后续可以根据需求扩展更多功能,如角色管理、数据分析等。
四、后端开发
后端开发是管理系统的核心部分,负责处理业务逻辑、数据存储和与前端的交互。本文将详细介绍后端开发的各个步骤,包括项目初始化、数据库设计、控制器、服务层、数据访问层以及安全配置。
1. 创建 Ruoyi-Vue-Plus 项目
首先,按照 Ruoyi-Vue-Plus 的官方文档创建一个新的项目。确保你已经安装了 JDK 和 Maven。
git clone https://gitee.com/y_project/Ruoyi-Vue-Plus.git
cd Ruoyi-Vue-Plus
2. 配置数据库
在 src/main/resources/application.yml 文件中配置数据库连接信息。以下是一个 MySQL 数据库的示例配置:
spring:datasource:url: jdbc:mysql://localhost:3306/your_database_name?useUnicode=true&characterEncoding=utf8&serverTimezone=UTCusername: your_usernamepassword: your_passwordjpa:hibernate:ddl-auto: update
3. 数据库设计
根据系统需求设计数据库表。以下是用户和角色表的设计示例:
3.1 用户表(users)
| 字段名 | 类型 | 描述 |
|---|---|---|
| id | BIGINT | 用户ID(主键) |
| username | VARCHAR(50) | 用户名 |
| password | VARCHAR(255) | 密码 |
| VARCHAR(100) | 邮箱 | |
| role_id | BIGINT | 角色ID |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 更新时间 |
3.2 角色表(roles)
| 字段名 | 类型 | 描述 |
|---|---|---|
| id | BIGINT | 角色ID(主键) |
| role_name | VARCHAR(50) | 角色名称 |
| permissions | TEXT | 权限列表 |
4. 创建实体类
在 src/main/java/com/example/domain 目录下创建用户和角色的实体类。
4.1 用户实体类
package com.example.domain;import javax.persistence.*;
import java.time.LocalDateTime;@Entity
@Table(name = "users")
public class User {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String username;private String password;private String email;@Column(name = "role_id")private Long roleId;@Column(name = "created_at")private LocalDateTime createdAt;@Column(name = "updated_at")private LocalDateTime updatedAt;// Getters and Setters
}
4.2 角色实体类
package com.example.domain;import javax.persistence.*;@Entity
@Table(name = "roles")
public class Role {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;@Column(name = "role_name")private String roleName;private String permissions;// Getters and Setters
}
5. 创建数据访问层
在 src/main/java/com/example/repository 目录下创建用户和角色的仓库接口。
5.1 用户仓库
package com.example.repository;import com.example.domain.User;
import org.springframework.data.jpa.repository.JpaRepository;public interface UserRepository extends JpaRepository<User, Long> {User findByUsername(String username);
}
5.2 角色仓库
package com.example.repository;import com.example.domain.Role;
import org.springframework.data.jpa.repository.JpaRepository;public interface RoleRepository extends JpaRepository<Role, Long> {
}
6. 创建服务层
在 src/main/java/com/example/service 目录下创建用户和角色的服务类,封装业务逻辑。
6.1 用户服务
package com.example.service;import com.example.domain.User;
import com.example.repository.UserRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class UserService {@Autowiredprivate UserRepository userRepository;public List<User> findAll() {return userRepository.findAll();}public User findById(Long id) {return userRepository.findById(id).orElse(null);}public User save(User user) {return userRepository.save(user);}public void delete(Long id) {userRepository.deleteById(id);}
}
6.2 角色服务
package com.example.service;import com.example.domain.Role;
import com.example.repository.RoleRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class RoleService {@Autowiredprivate RoleRepository roleRepository;public List<Role> findAll() {return roleRepository.findAll();}public Role save(Role role) {return roleRepository.save(role);}public void delete(Long id) {roleRepository.deleteById(id);}
}
7. 创建控制器层
在 src/main/java/com/example/controller 目录下创建用户和角色的控制器,处理 HTTP 请求。
7.1 用户控制器
package com.example.controller;import com.example.domain.User;
import com.example.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.*;import java.util.List;@RestController
@RequestMapping("/api/users")
public class UserController {@Autowiredprivate UserService userService;@GetMappingpublic List<User> getUsers() {return userService.findAll();}@PostMappingpublic ResponseEntity<User> createUser(@RequestBody User user) {User createdUser = userService.save(user);return ResponseEntity.ok(createdUser);}@DeleteMapping("/{id}")public ResponseEntity<Void> deleteUser(@PathVariable Long id) {userService.delete(id);return ResponseEntity.noContent().build();}
}
7.2 角色控制器
package com.example.controller;import com.example.domain.Role;
import com.example.service.RoleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.*;import java.util.List;@RestController
@RequestMapping("/api/roles")
public class RoleController {@Autowiredprivate RoleService roleService;@GetMappingpublic List<Role> getRoles() {return roleService.findAll();}@PostMappingpublic ResponseEntity<Role> createRole(@RequestBody Role role) {Role createdRole = roleService.save(role);return ResponseEntity.ok(createdRole);}@DeleteMapping("/{id}")public ResponseEntity<Void> deleteRole(@PathVariable Long id) {roleService.delete(id);return ResponseEntity.noContent().build();}
}
8. 安全配置
为了保护 API 接口,可以使用 Spring Security 进行安全配置。以下是一个简单的安全配置示例:
8.1 添加依赖
在 pom.xml 中添加 Spring Security 依赖:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifactId>
</dependency>
8.2 配置安全策略
创建一个安全配置类,配置基本的安全策略:
package com.example.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;@Configuration
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {@Overrideprotected void configure(HttpSecurity http) throws Exception {http.csrf().disable().authorizeRequests().antMatchers("/api/**").authenticated().and().httpBasic(); // 使用基本认证}
}
9. 测试 API
使用 Postman 或其他 API 测试工具,测试后端接口的功能。确保用户的增删改查功能正常工作。
通过以上步骤,我们成功构建了一个简单的后端管理系统,能够实现用户和角色的增删改查功能。后端部分使用了 Spring Boot 和 JPA,确保了良好的代码结构和可维护性。后续可以根据需求扩展更多功能,如权限管理、日志记录等。
五、结论
在本文中,我们详细探讨了如何使用 React 和 Ant Design Pro 对接 Ruoyi-Vue-Plus,构建一个开源管理系统。通过前端和后端的分层架构设计,我们实现了用户和角色的基本管理功能。以下是对整个开发过程的总结和未来展望。
1. 项目回顾
在项目中,我们经历了以下几个关键步骤:
-
项目架构设计:我们首先设计了合理的项目架构,确保前后端的分离,使得系统的可维护性和可扩展性得以提升。前端使用 React 和 Ant Design Pro,后端基于 Spring Boot 和 JPA。
-
前端开发:通过创建 React 应用,我们实现了用户管理页面,使用 Ant Design 组件库构建了友好的用户界面。我们还封装了 API 服务,确保前端与后端的高效数据交互。
-
后端开发:在后端,我们设计了数据库结构,创建了实体类、数据访问层、服务层和控制器层,确保了业务逻辑的清晰和可复用性。同时,我们实现了基本的安全配置,保护了 API 接口。
2. 技术优势
通过使用现代技术栈,我们的管理系统具备了以下优势:
-
高效的开发体验:React 的组件化开发方式和 Ant Design 的丰富组件库,使得前端开发更加高效,能够快速构建出美观的用户界面。
-
灵活的后端架构:Spring Boot 提供了快速开发的能力,结合 JPA 的数据访问方式,使得后端开发更加简洁和高效。
-
良好的用户体验:通过使用 Ant Design 的设计规范,我们的系统在用户体验上得到了显著提升,用户可以更直观地进行操作。
3. 未来展望
虽然我们已经实现了基本的用户和角色管理功能,但系统的扩展性和可维护性使得我们可以在未来进行更多的功能扩展和优化:
-
权限管理:可以进一步实现细粒度的权限控制,确保不同角色的用户只能访问其被授权的功能和数据。
-
数据分析与报表:通过集成数据分析工具,提供实时的数据报表和可视化图表,帮助管理层做出更明智的决策。
-
日志管理:实现用户操作日志记录,便于审计和追踪,提升系统的安全性和可追溯性。
-
移动端支持:考虑到用户的多样化需求,可以扩展系统的移动端支持,确保用户在不同设备上的良好体验。
-
性能优化:随着用户数量的增加,系统的性能优化将变得尤为重要。可以考虑引入缓存机制、负载均衡等技术,提升系统的响应速度和稳定性。
通过本项目的开发,我们不仅实现了一个功能完整的管理系统,还深入理解了前后端分离架构的优势和实现方式。
六、投票
相关文章:

从零开始:构建一个高效的开源管理系统——使用 React 和 Ruoyi-Vue-Plus 的实战指南
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

windows下pycharm社区版2024下载与安装(包含新建第一个工程)
windows下pycharm社区版2024下载与安装 下载pycharm pycharm官网 安装pycharm 1.进入官网 pycharm官网 下载 点击Download–>右侧Other versions 下载对应的社区版(如下图):下载网址 2.点击运行下载好的安装包 点击下一步 3.更改pychar…...

重构案例:将纯HTML/JS项目迁移到Webpack
我们已经了解了许多关于 Webpack 的知识,但要完全熟练掌握它并非易事。一个很好的学习方法是通过实际项目练习。当我们对 Webpack 的配置有了足够的理解后,就可以尝试重构一些项目。本次我选择了一个纯HTML/JS的PC项目进行重构,项目位于 GitH…...

表格编辑demo
<el-form :model"form" :rules"status ? rules : {}" ref"form" class"form-container" :inline"true"><el-table :data"tableData"><el-table-column label"计算公式"><templat…...

企业自建邮件系统选U-Mail ,功能强大、安全稳定
在现代企业运营中,电子邮件扮演着至关重要的角色,随着企业规模的增长和业务的多样化,传统的租用第三方企业邮箱服务逐渐显现出其局限性。例如,存储空间受限、数据安全风险、缺乏灵活的管理和备份功能,以及无法与其他企…...

蓝桥杯题目理解
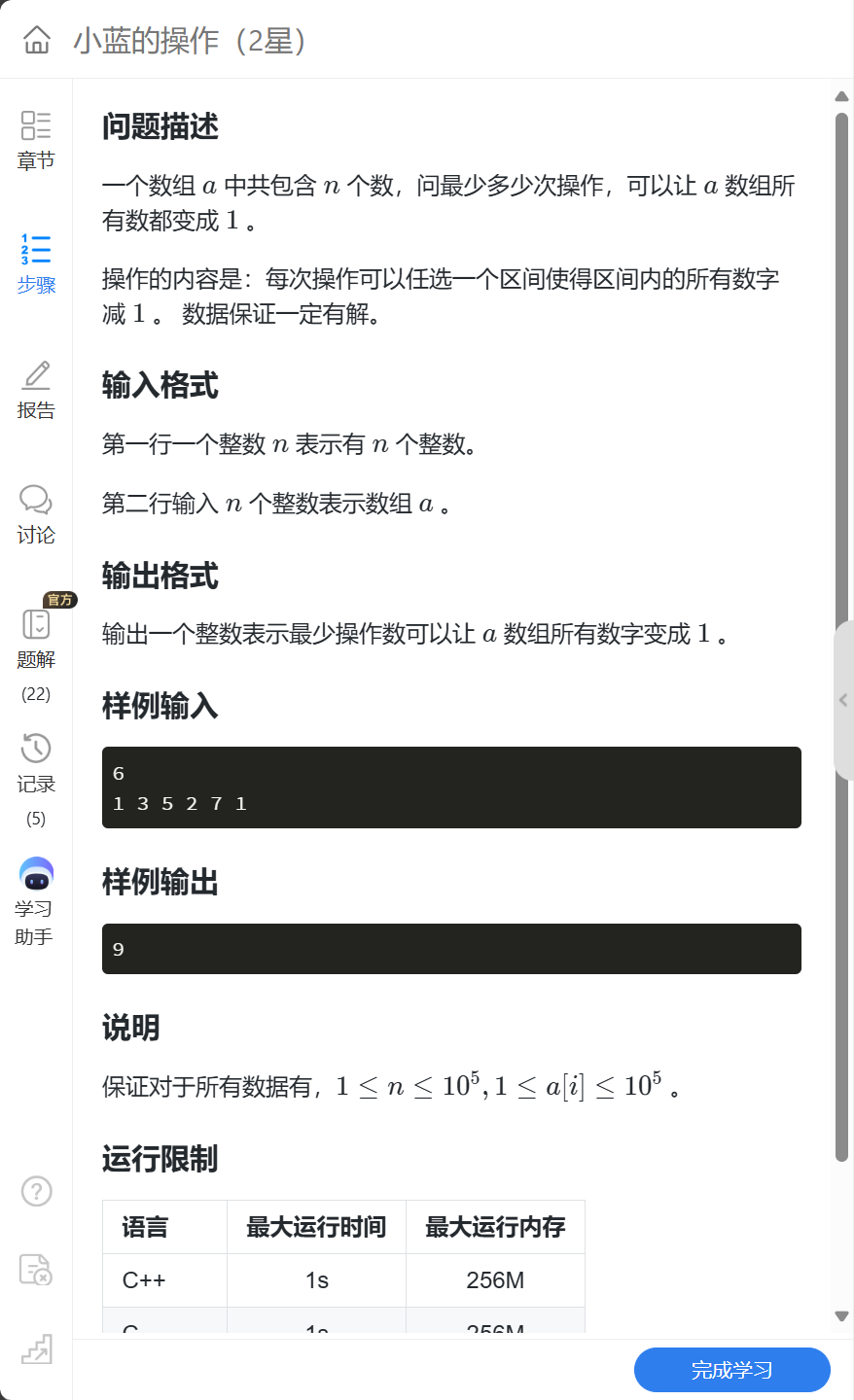
1. 一维差分 1.1. 小蓝的操作 1.1.1. 题目解析: 这道题提到了对于“区间”进行操作,而差分数列就是对于区间进行操作的好方法。 观察差分数列: 给定数列:1 3 5 2 7 1 差分数列:1 2 2 -3 5 6 题目要求把原数组全部…...

浪潮云启操作系统(InLinux)bcache缓存实践:理解OpenStack环境下虚拟机卷、Ceph OSD、bcache设备之间的映射关系
前言 在OpenStack平台上,采用bcache加速ceph分布式存储的方案被广泛用于企业和云环境。一方面,Ceph作为分布式存储系统,与虚拟机存储卷紧密结合,可以提供高可用和高性能的存储服务。另一方面,bcache作为混合存储方案&…...

通过ssh端口反向通道建立并实现linux系统的xrdp以及web访问
Content 1 问题描述2 原因分析3 解决办法3.1 安装x11以及gnome桌面环境查看是否安装x11否则使用下面指令安装x11组件查看是否安装gnome否则使用下面指令安装gnome桌面环境 3.2 安装xrdp使用下面指令安装xrdp(如果安装了则跳过)启动xrdp服务 3.3 远程服务…...

# 渗透测试#安全见闻8 量子物理面临的安全挑战
# 渗透测试#安全见闻8 量子物理面临的安全挑战 ##B站陇羽Sec## 量子计算原理与技术 量子计算是一种基于量子力学原理的计算方式,它利用量子位(qubits)来进行信息处理和计算…...

【rabbitmq】实现问答消息消费示例
目录 1. 说明2. 截图2.1 接口调用截图2.2 项目结构截图 3. 代码示例 1. 说明 1.实现的是一个简单的sse接口,单向的长连接,后端可以向前端不断输出数据。2.通过调用sse接口,触发rabbitmq向队列塞消息,向前端返回一个sseEmitter对象…...

单片机_RTOS__架构概念
经典单片机程序 void main() {while(1){函数1();函数2();}} 有无RTOS区别 裸机 RTOS RTOS程序 喂饭() {while(1){喂一口饭();} } …...

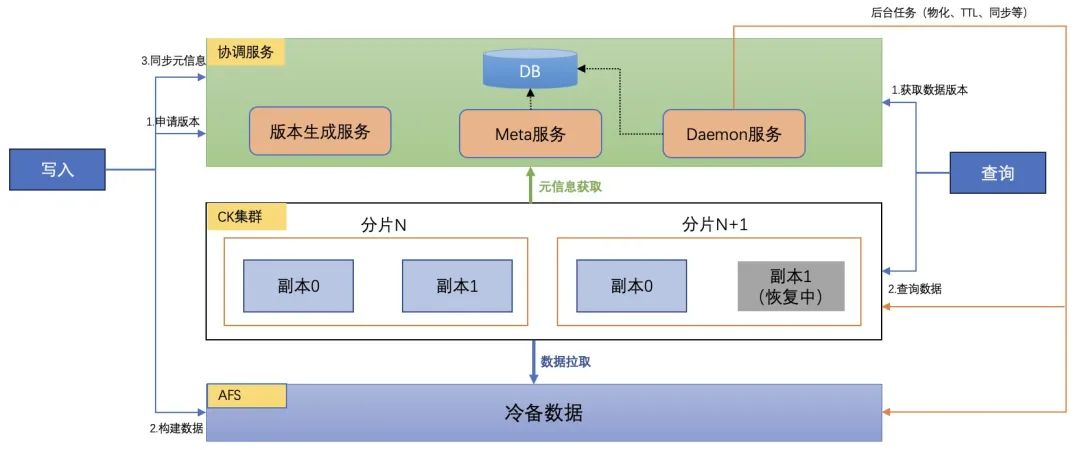
ClickHouse在百度MEG数据中台的落地和优化
导读 百度MEG上一代大数据产品存在平台分散、质量不均和易用性差等问题,导致开发效率低下、学习成本高,业务需求响应迟缓。为了解决这些问题,百度MEG内部开发了图灵3.0生态系统,包括Turing Data Engine(TDE)计算引擎、Turing Dat…...
与C/S架构(Client/Server))
B/S架构(Browser/Server)与C/S架构(Client/Server)
基本概念 B/S架构(Browser/Server):即浏览器/服务器架构。在这种架构中,用户通过浏览器(如Chrome、Firefox、Safari等)访问服务器上的应用程序。服务器端负责处理业务逻辑、存储数据等核心功能,…...

idea中自定义注释模板语法
文章目录 idea 自定义模板语法1.自定义模板语法是什么?2.如何在idea中设置呢? idea 自定义模板语法 1.自定义模板语法是什么? 打开我的idea,创建一个测试类: 这里看到我的 test 测试类里面会有注释,这是怎…...
基于SSM的儿童教育网站【附源码】
基于SpringBoot的课程作业管理系统(源码L文说明文档) 目录 4 系统设计 4.1 系统概述 4.2 系统模块设计 4.3.3 数据库表设计 5 系统实现 5.1 管理员功能模块的实现 5.1.1 视频列表 5.1.2 文章信息管理 5.1.3 文章类…...

深挖自闭症病因与孩子表现的关联
自闭症,亦称为孤独症,乃是一种对儿童发展有着严重影响的神经发育障碍性疾病。深入探寻自闭症的病因与孩子表现之间的联系,对于更深刻地理解并助力自闭症儿童而言,可谓至关重要。 当前,自闭症的病因尚未完全明晰&#x…...

[网络协议篇] UDP协议
文章目录 1. 简介2. 特点3. UDP数据报结构4. 基于UDP的应用层协议5. UDP安全性问题6. 使用udp传输数据的系统就一定不可靠吗?7. 基于UDP的主机探活 python实现 1. 简介 User Datagram Protocol,用户数据报协议,基于IP协议提供面向无连接的网…...
----MySQL(初阶))
关系型数据库(1)----MySQL(初阶)
目录 1.mysql 2.mysqld 3.mysql架构 1.连接层 2.核心服务层 3.存储引擎层 4.数据存储层 4.SQL分类 5.MySQL操作库 6.MySQL数据类型 1. 数值类型 2. 日期和时间类型 3. 字符串类型 4. 空间类型 5. JSON数据类型 7.MySQL表的约束 1. 主键约束(PRIMARY…...

计算机毕业设计Python+大模型租房推荐系统 租房大屏可视化 租房爬虫 hadoop spark 58同城租房爬虫 房源推荐系统
温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 用到的技术: 1. python…...

深度学习技术演进:从 CNN、RNN 到 Transformer 的发展与原理解析
深度学习的技术演进经历了从卷积神经网络(CNN)到循环神经网络(RNN)再到 Transformer 的重要发展。这三个架构分别擅长处理图像、序列数据和多种任务的特征,标志着深度学习在不同领域取得的进步。 1. 卷积神经网络&…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
