从0到1,搭建vue3项目
一 Vite创建Vue3项目
1.1.创建Vue3项目
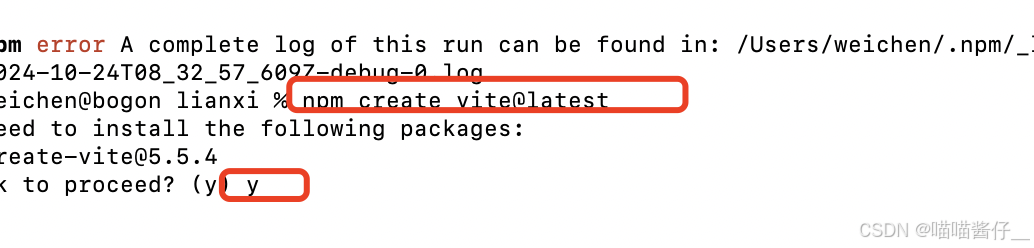
1.1.1.运行创建项目命令
# 使用 npm
npm create vite@latest

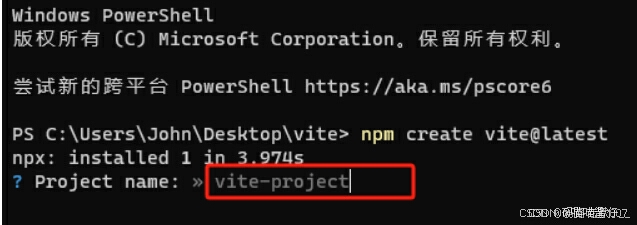
1.1.2、填写项目名称

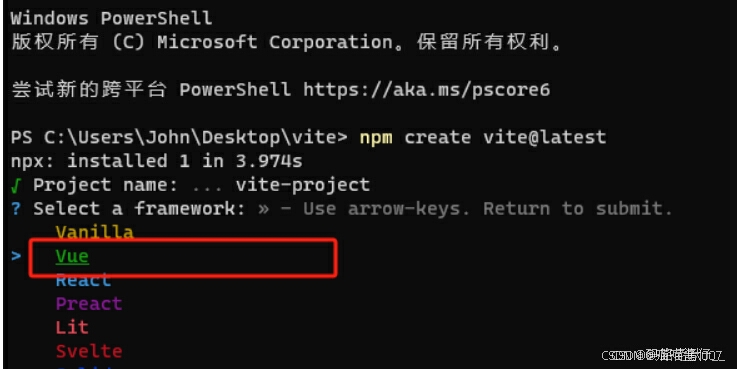
1.1.3、选择前端框架

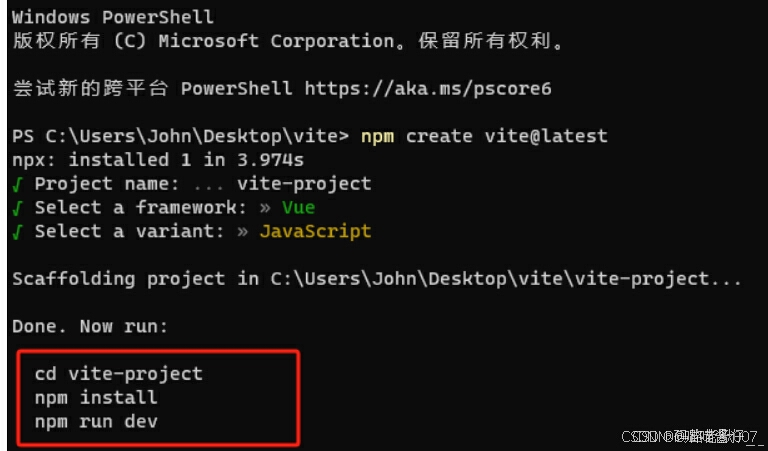
1.1.4、选择语法类型
 1.1.5、按提示运行代码
1.1.5、按提示运行代码

1.1.6浏览器问 localhost:5173 预览

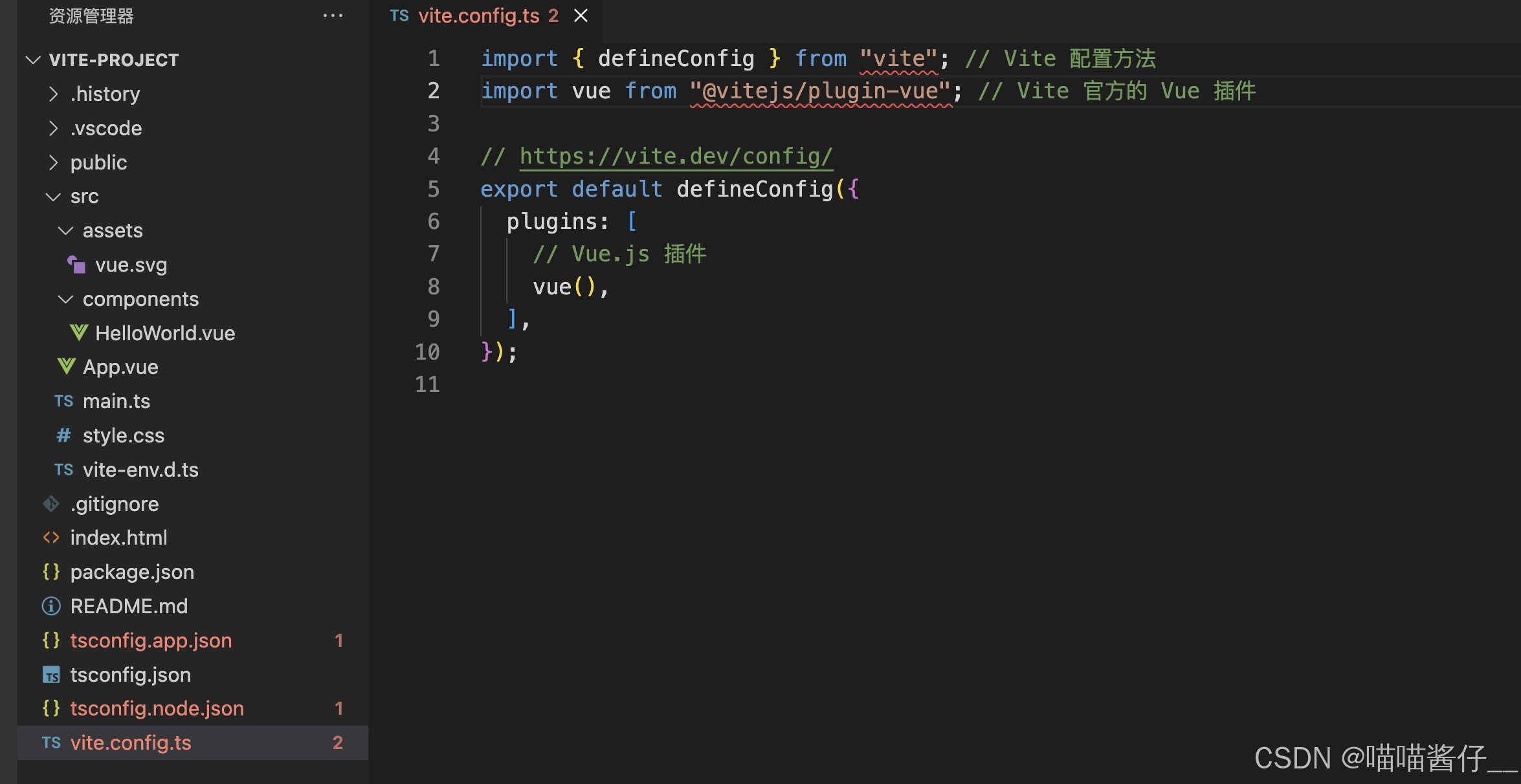
1.2项目结构
1.2.1vite.config.ts

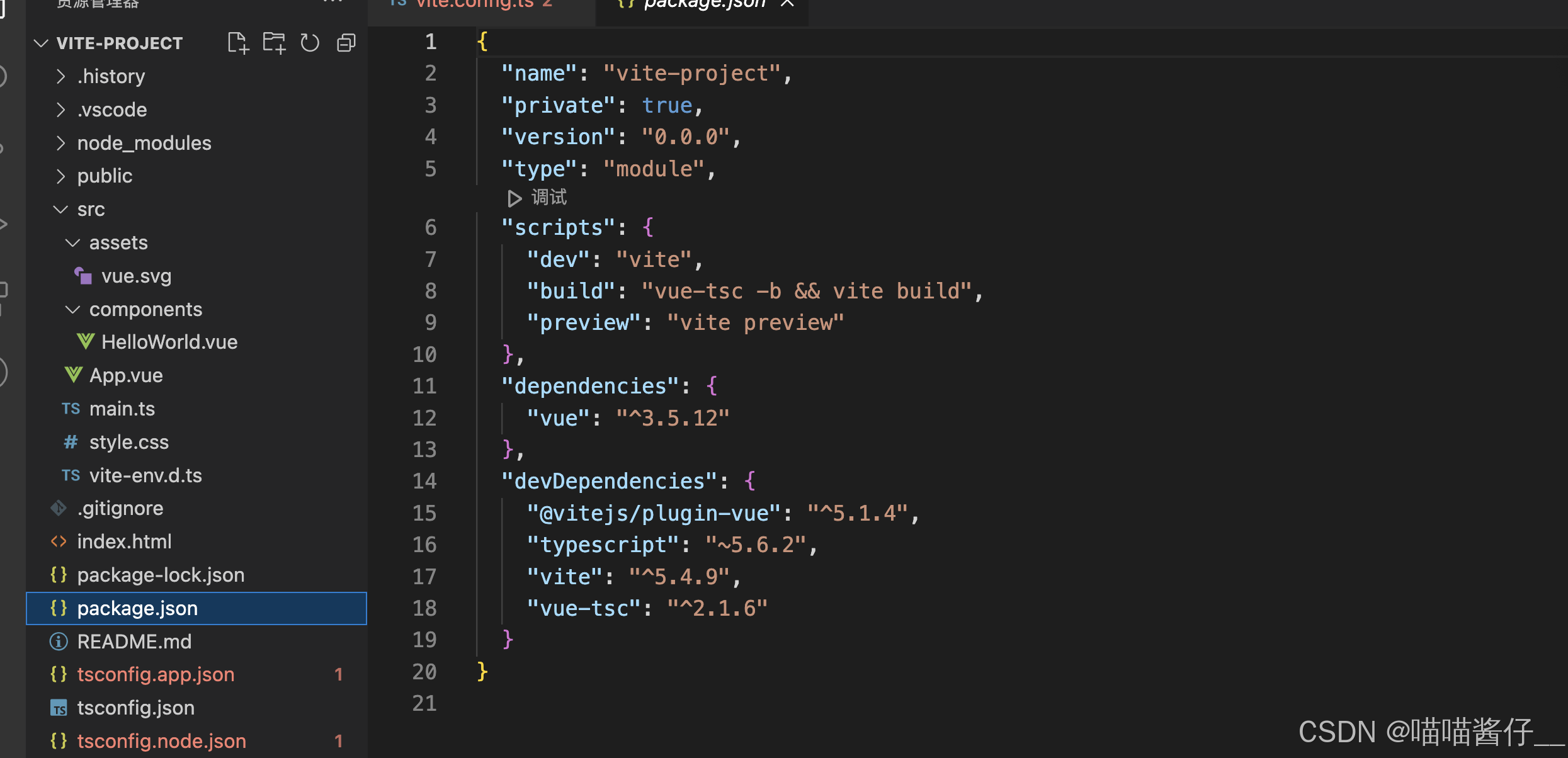
1.2.2 package.json

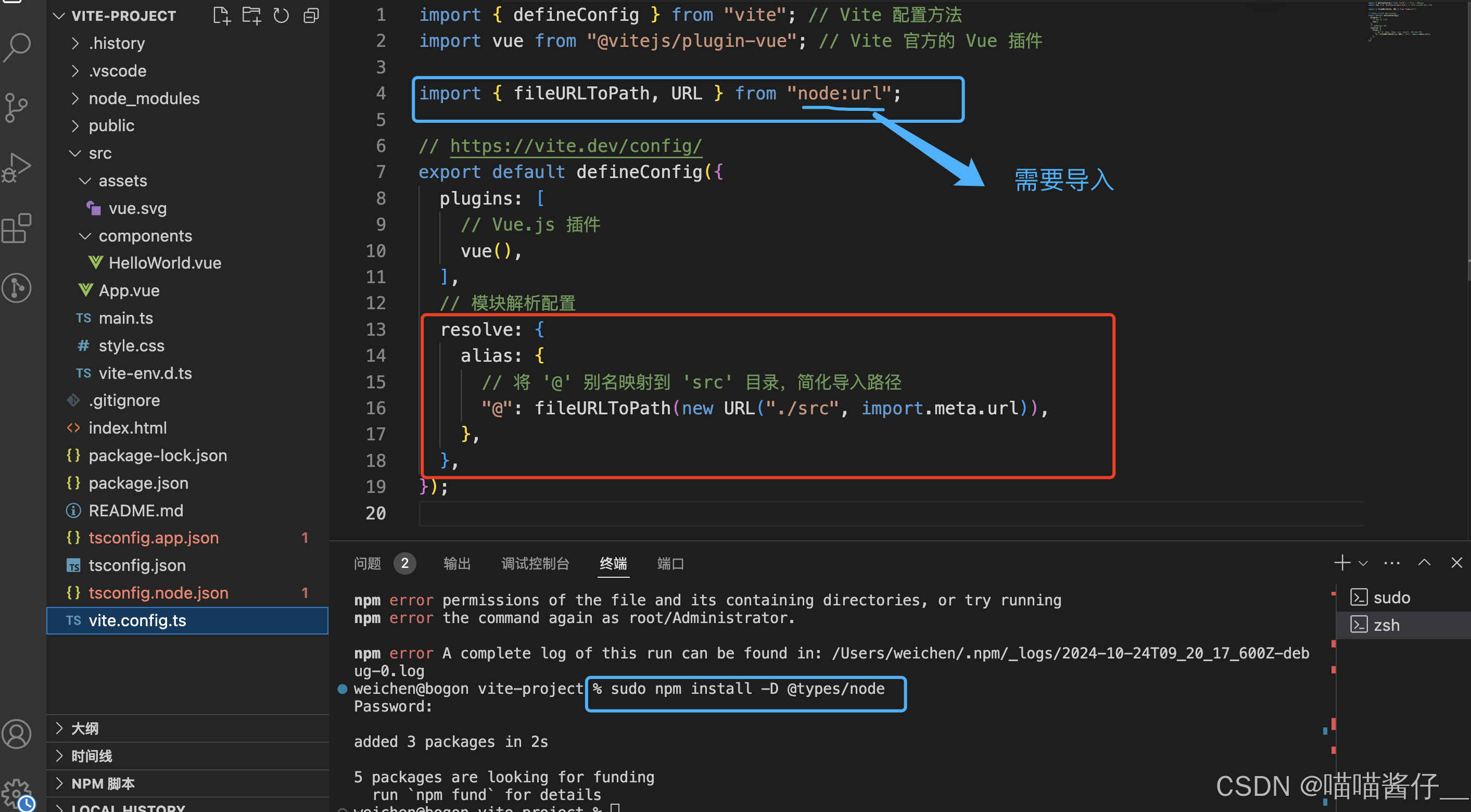
二 src 路径别名配置
相对路径别名配置,使用 @ 代替 src
Vite 配置

import { defineConfig } from "vite"; // Vite 配置方法
import vue from "@vitejs/plugin-vue"; // Vite 官方的 Vue 插件import { fileURLToPath, URL } from "node:url";// https://vite.dev/config/
export default defineConfig({plugins: [// Vue.js 插件vue(),],// 模块解析配置resolve: {alias: {// 将 '@' 别名映射到 'src' 目录,简化导入路径"@": fileURLToPath(new URL("./src", import.meta.url)),},},
});
npm install -D @types/node三unplugin 自动导入
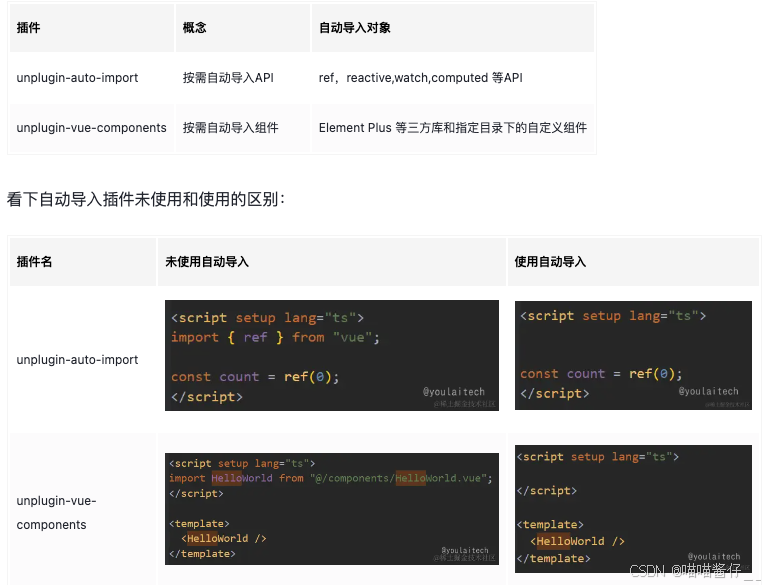
Element Plus 官方文档中推荐
按需自动导入的方式,而此需要使用额外的插件unplugin-auto-import和unplugin-vue-components来导入要使用的组件。所以在整合Element Plus之前先了解下自动导入的概念和作用
概念
为了避免在多个页面重复引入 API 或 组件,由此而产生的自动导入插件来节省重复代码和提高开发效率。

3.1安装插件依赖
npm install -D unplugin-auto-import unplugin-vue-components 3.2vite.config.ts - 自动导入配置
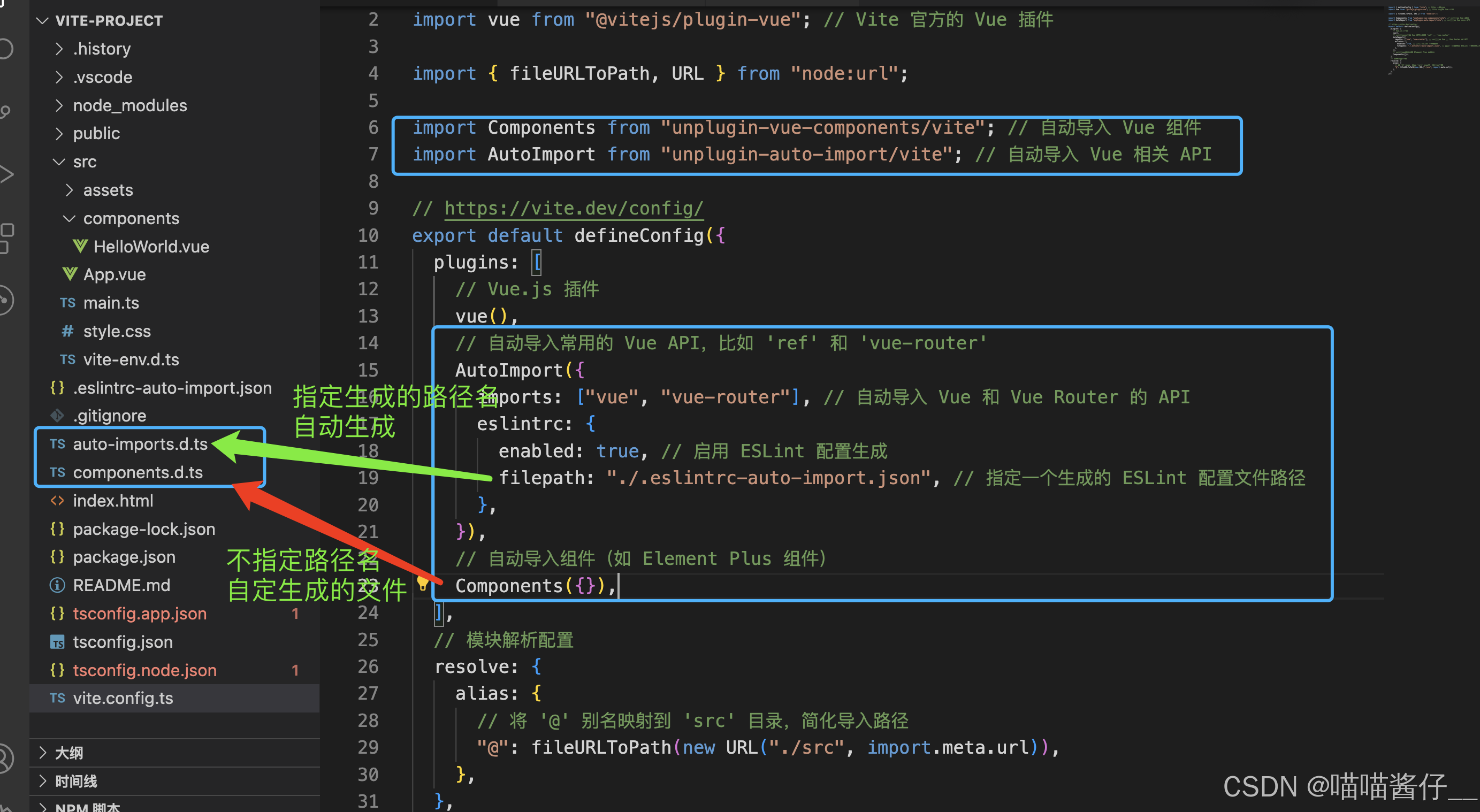
先创建好 /src/types 目录用于存放自动导入函数和组件的TS类型声明文件,再进行自动导入配置
// vite.config.ts
import AutoImport from "unplugin-auto-import/vite";
import Components from "unplugin-vue-components/vite";import path from "path";const pathSrc = path.resolve(__dirname, "src");plugins: [AutoImport({// 自动导入 Vue 相关函数,如:ref, reactive, toRef 等imports: ["vue"],eslintrc: {enabled: true, // 是否自动生成 eslint 规则,建议生成之后设置 false filepath: "./.eslintrc-auto-import.json", // 指定自动导入函数 eslint 规则的文件},dts: path.resolve(pathSrc, "types", "auto-imports.d.ts"), // 指定自动导入函数TS类型声明文件路径}),Components({dts: path.resolve(pathSrc, "types", "components.d.ts"), // 指定自动导入组件TS类型声明文件路径}),
]
项目中:

四整合 Element Plus
参考: element plus 按需自动导入
需要完成上面一节的 自动导入 的安装和配置
4.1安装 Element Plus
npm install element-plus4.2配置:

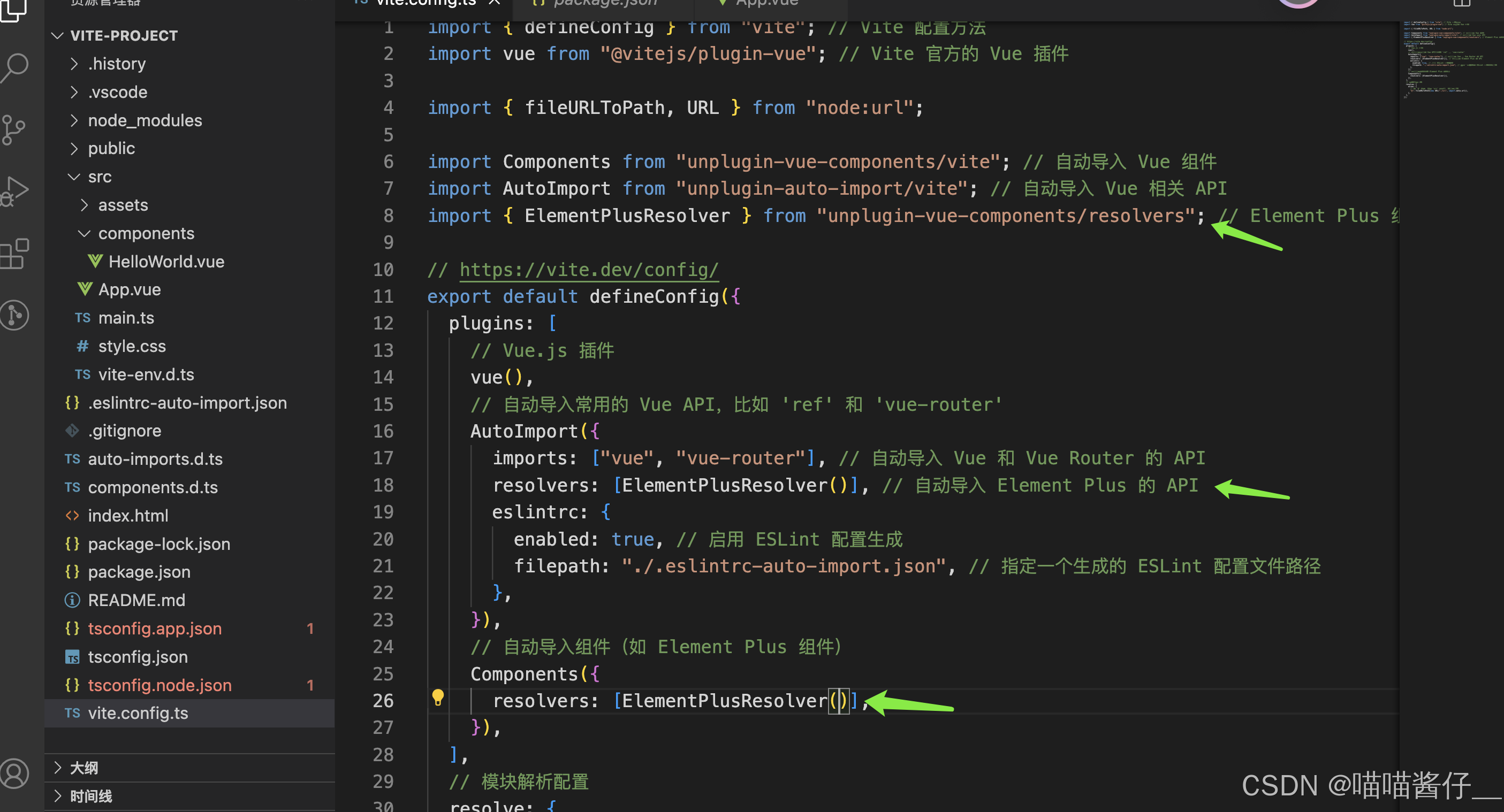
import { defineConfig } from "vite"; // Vite 配置方法
import vue from "@vitejs/plugin-vue"; // Vite 官方的 Vue 插件import { fileURLToPath, URL } from "node:url";import Components from "unplugin-vue-components/vite"; // 自动导入 Vue 组件
import AutoImport from "unplugin-auto-import/vite"; // 自动导入 Vue 相关 API
import { ElementPlusResolver } from "unplugin-vue-components/resolvers"; // Element Plus 组件解析器// https://vite.dev/config/
export default defineConfig({plugins: [// Vue.js 插件vue(),// 自动导入常用的 Vue API,比如 'ref' 和 'vue-router'AutoImport({imports: ["vue", "vue-router"], // 自动导入 Vue 和 Vue Router 的 APIresolvers: [ElementPlusResolver()], // 自动导入 Element Plus 的 APIeslintrc: {enabled: true, // 启用 ESLint 配置生成filepath: "./.eslintrc-auto-import.json", // 指定一个生成的 ESLint 配置文件路径},}),// 自动导入组件(如 Element Plus 组件)Components({resolvers: [ElementPlusResolver()],}),],// 模块解析配置resolve: {alias: {// 将 '@' 别名映射到 'src' 目录,简化导入路径"@": fileURLToPath(new URL("./src", import.meta.url)),},},
});
4.3测试:
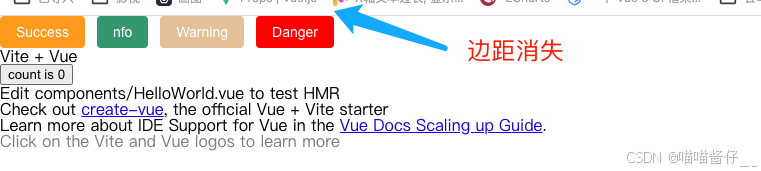
<div><el-button type="success">Success</el-button><el-button type="info">nfo</el-button><el-button type="warning">Warning</el-button><el-button type="danger">Danger</el-button></div>五Element Plus主题色定制(通过scss变量替换方案)
一款CSS预处理语言,SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。
如果通过scss变量替换方案来定制Element Plus主题色,按照如下步骤:
- 安装sass:使用命令npm install sass -D
- 准备定制样式文件:在项目下面新增文件styles/themeVar.scss
- 对Element Plus样式进行覆盖:通知Element Plus采用scss语言,再导入定制的scss文件覆盖
5.1安装依赖
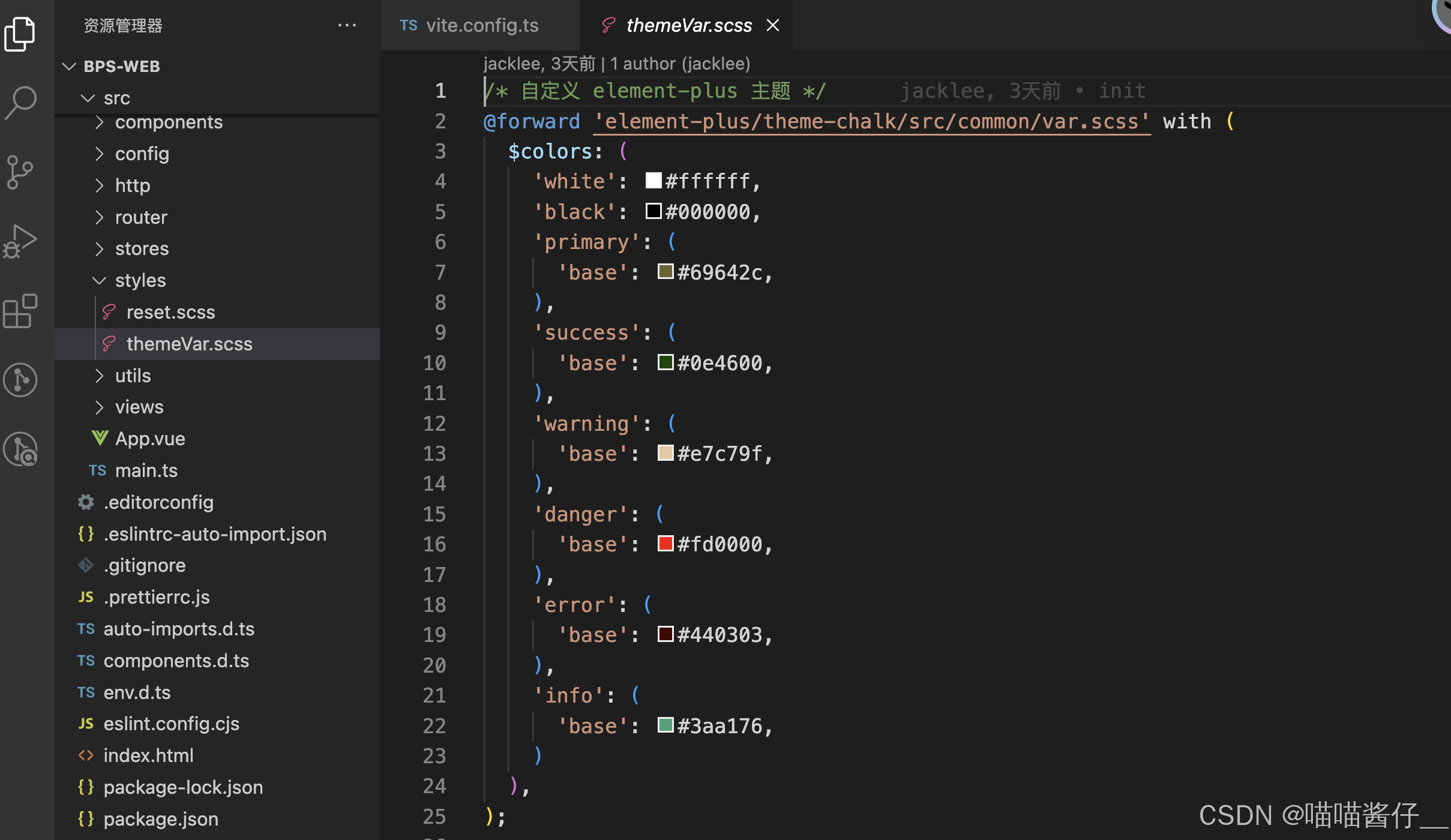
npm i -D sass 5.2新建文件/src/styles/themeVar.scss,并定义scss变量

/* 自定义 element-plus 主题 */
@forward 'element-plus/theme-chalk/src/common/var.scss' with ($colors: ('white': #ffffff,'black': #000000,'primary': ('base': #69642c,),'success': ('base': #0e4600,),'warning': ('base': #e7c79f,),'danger': ('base': #fd0000,),'error': ('base': #440303,),'info': ('base': #3aa176,)),
);
5.3vite.config.js
1自动导入配置
将vite.config.js文件中的Components修改为如下形式:
Components({resolvers: [// 配置Element Plus采用saas样式配色系统ElementPlusResolver({ importStyle: 'sass' }),],})2自动导入定制化样式文件进行样式覆盖
export default defineConfig(({ command, mode }) => {// ...return {//...css: {preprocessorOptions: {scss: {// 按需导入自定义主题additionalData: `@use "@/styles/themeVar.scss" as *;`}}},}
})5.4 测试
修改配置后,执行npm run dev重启,info按钮的主题色修改为绿色了:
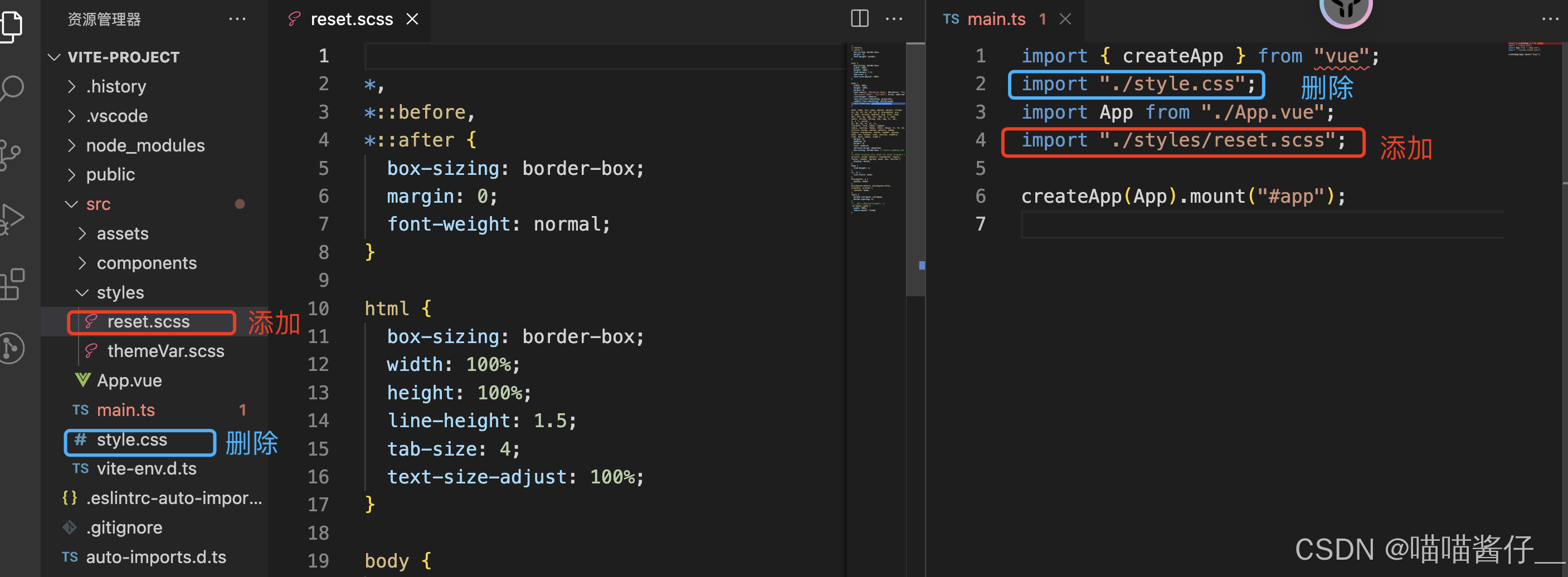
六reset.scss 整合到vue3中

测试:

reset.scss
*,
*::before,
*::after {box-sizing: border-box;margin: 0;font-weight: normal;
}html {box-sizing: border-box;width: 100%;height: 100%;line-height: 1.5;tab-size: 4;text-size-adjust: 100%;
}body {width: 100%;height: 100%;margin: 0;font-family: "Helvetica Neue", Helvetica, "PingFang SC", "Hiragino Sans GB","Microsoft YaHei", "微软雅黑", Arial, sans-serif;line-height: inherit;-moz-osx-font-smoothing: grayscale;-webkit-font-smoothing: antialiased;text-rendering: optimizelegibility;
}html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {margin: 0;padding: 0;border: 0;font: inherit;vertical-align: baseline;box-sizing: border-box; /* Ensure padding and borders are included in element sizes */
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {display: block;
}
body {line-height: 1;
}
ol, ul {list-style: none;
}
blockquote, q {quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {content: none;
}
table {border-collapse: collapse;border-spacing: 0;
}
/* 使表格兼容safari,不错位 */
.el-table__body {width: 100%;table-layout: fixed;
}
七 整合svg
通过 vite-plugin-svg-icons 插件整合
Iconfont第三方图标库实现本地图标
八整合 Pinia
Pinia 是 Vue 的专属状态管理库,它允许你跨组件或页面共享状态。
参考:Pinia 官方文档
8.1安装依赖
npm install pinia
npm install pinia-plugin-persistedstate // 持久化插件8.2 数据持久化
import { createPinia } from "pinia"
import piniaPluginPersistedstate from "pinia-plugin-persistedstate"const pinia = createPinia()
pinia.use(piniaPluginPersistedstate) // 数据持久化export default pinia
8.3main.ts 引入 pinia
// src/main.ts
import { createPinia } from "pinia";
import App from "./App.vue";createApp(App).use(createPinia()).mount("#app");8.3定义 Store
根据 Pinia 官方文档-核心概念 描述 ,Store 定义分为选项式和组合式 , 先比较下两种写法的区别:
| 选项式 Option Store | 组合式 Setup Store |
|---|---|
|
|
|
至于如何选择,官方给出的建议 :选择你觉得最舒服的那一个就好 。
这里选择组合式,新建文件 src/store/counter.ts
// src/store/counter.ts
import { defineStore } from "pinia"export const useCounterStore = defineStore("counter",() => {const count = ref(0)const doubleCount = computed(() => count.value * 2)function increment() {count.value++}function decrement() {count.value--}return {count,doubleCount,increment,decrement}},{persist: {// 不需要持久化,配置项 persist: falseenabled: false,storage: sessionStorage, // 可以是 localStorage, sessionStorage 或 window.localStoragekey: "counter_key" // 状态的键名}}
)
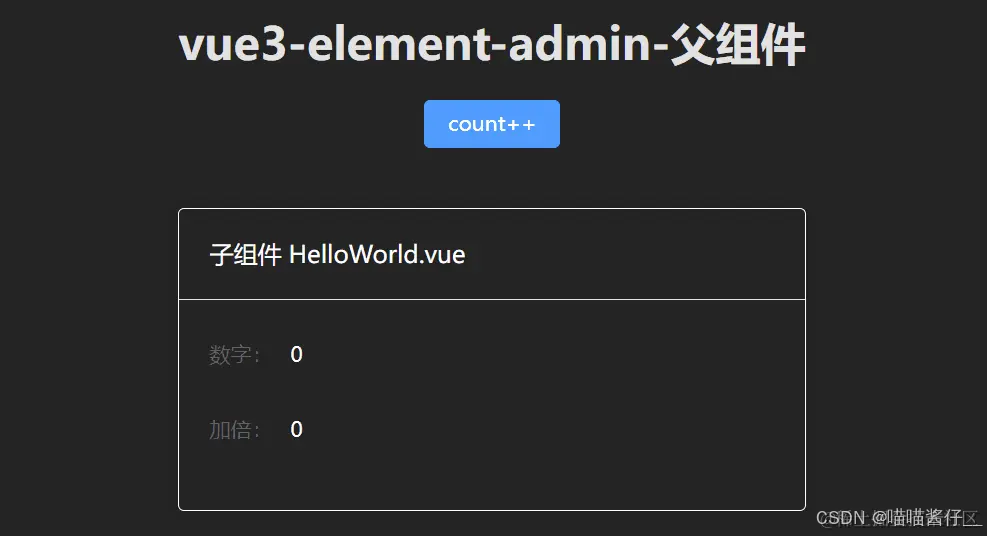
父组件
<!-- src/App.vue -->
<script setup lang="ts">
import HelloWorld from "@/components/HelloWorld.vue";import { useCounterStore } from "@/stores/counter.ts";
const counterStore = useCounterStore();
</script><template><h1 class="text-3xl">vue3-element-admin-父组件</h1><el-button type="primary" @click="counterStore.increment">count++</el-button><HelloWorld />
</template>
子组件
<!-- src/components/HelloWorld.vue -->
<script setup lang="ts">
import { useCounterStore } from "@/stores/counter.ts";
const counterStore = useCounterStore();
</script><template><el-card class="text-left text-white border-white border-1 border-solid mt-10 bg-[#242424]" ><template #header> 子组件 HelloWorld.vue</template><el-form><el-form-item label="数字:"> {{ counterStore.count }}</el-form-item><el-form-item label="加倍:"> {{ counterStore.double }}</el-form-item></el-form></el-card>
</template>效果预览

九环境变量
Vite 环境变量主要是为了区分开发、测试、生产等环境的变量
参考: Vite 环境变量配置官方文档
env配置文件
项目根目录新建 .env.development 、.env.production
-
开发环境变量配置:.env.development
# 变量必须以 VITE_ 为前缀才能暴露给外部读取
VITE_APP_TITLE = 'vue3-element-admin'
VITE_APP_PORT = 3000
VITE_APP_BASE_API = '/dev-api'- 生产环境变量配置:.env.production
VITE_APP_TITLE = 'vue3-element-admin'
VITE_APP_PORT = 3000
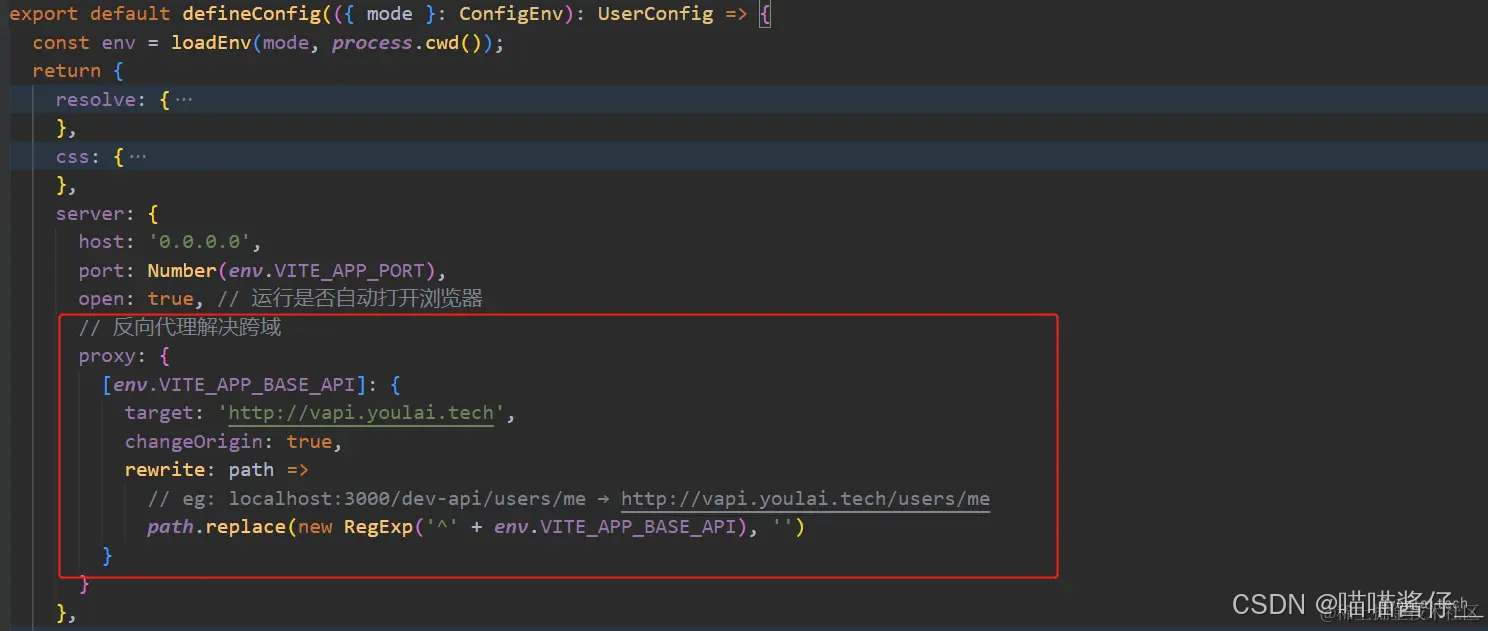
VITE_APP_BASE_API = '/prod-api'十反向代理解决跨域
跨域原理
浏览器同源策略: 协议、域名和端口都相同是同源,浏览器会限制非同源请求读取响应结果。
本地开发环境通过 Vite 配置反向代理解决浏览器跨域问题,生产环境则是通过 nginx 配置反向代理 。
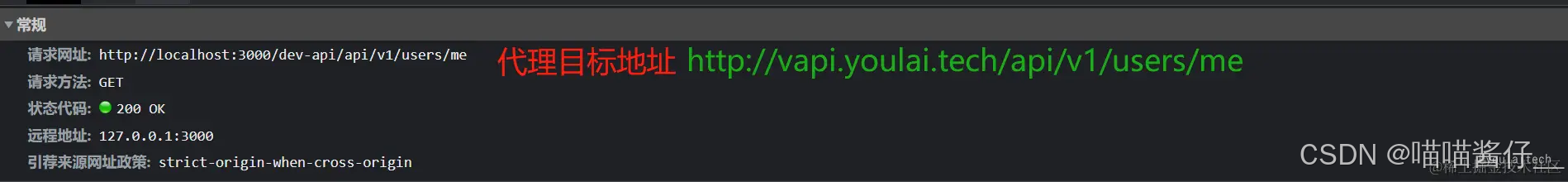
vite.config.ts 配置代理

表面肉眼看到的请求地址: http://localhost:3000/dev-api/api/v1/users/me
真实访问的代理目标地址: http://vapi.youlai.tech/api/v1/users/me

十一 vue-router 静态路由
11.1安装 vue-router
npm install vue-router@next11.2全局注册路由实例
// main.ts
import router from "@/router";app.use(router).mount('#app')11.3路由实例
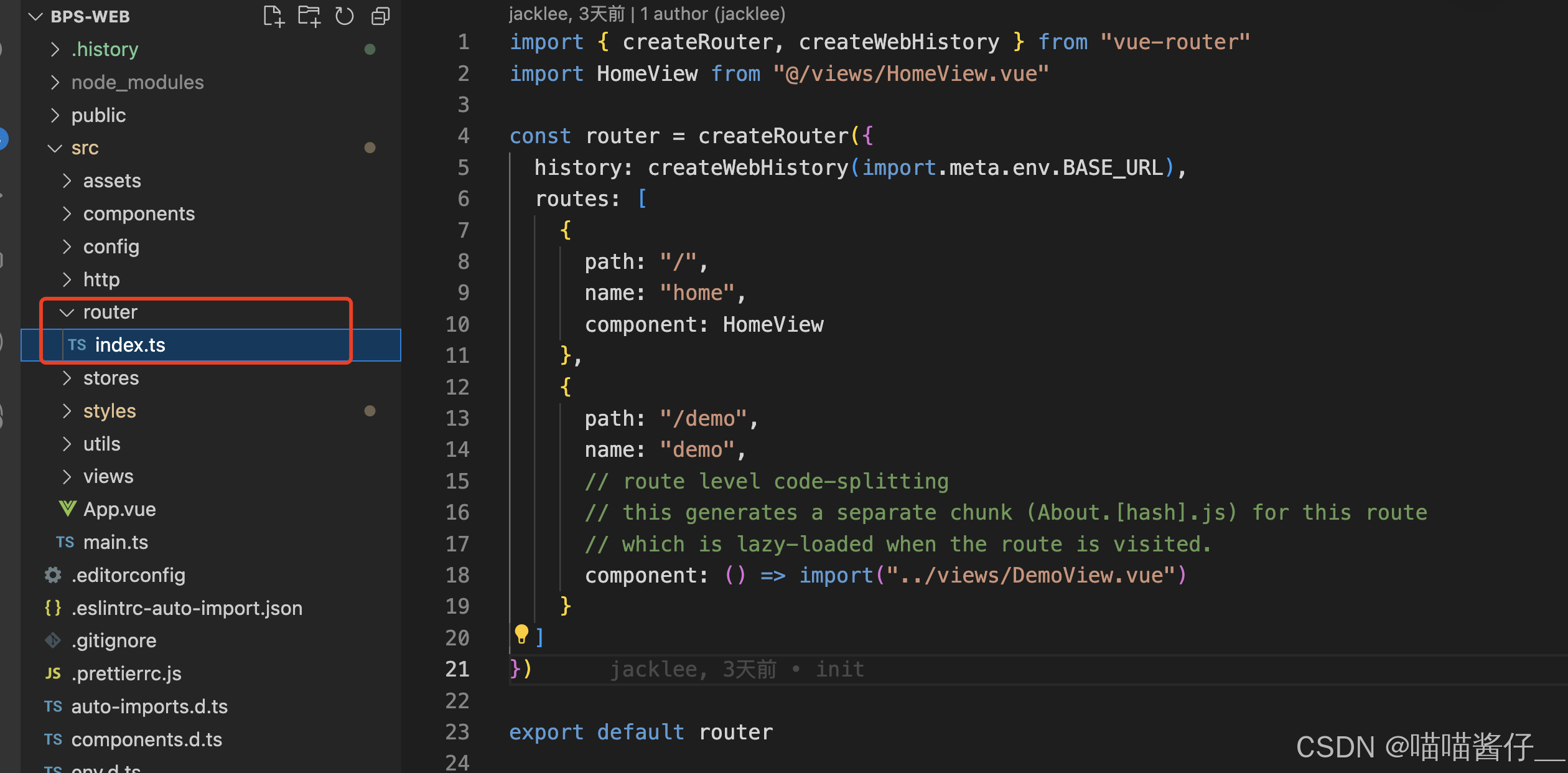
- views中创建DemoView.vue。Home
- 创建路由实例

import { createRouter, createWebHistory } from "vue-router"
import HomeView from "@/views/HomeView.vue"const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: "/",name: "home",component: HomeView},{path: "/demo",name: "demo",// route level code-splitting// this generates a separate chunk (About.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import("../views/DemoView.vue")}]
})export default router
11.4测试
src/App.vue
<script setup lang="ts">
onMounted(() => {console.log("hello world1");
});
</script><template><el-config-provider :locale="zhCn"><header><div class="wrapper"><nav><RouterLink to="/">Home</RouterLink> <span>|</span><RouterLink to="/demo">demo</RouterLink></nav></div></header><RouterView /></el-config-provider>
</template><style scoped></style>

相关文章:

从0到1,搭建vue3项目
一 Vite创建Vue3项目 1.1.创建Vue3项目 1.1.1.运行创建项目命令 # 使用 npm npm create vitelatest 1.1.2、填写项目名称 1.1.3、选择前端框架 1.1.4、选择语法类型 1.1.5、按提示运行代码 1.1.6浏览器问 localhost:5173 预览 1.2项目结构 1.2.1vite.config.ts 1.2.2 pac…...

Mybatis mapper文件 resultType和resultMap的区别
在 MyBatis 中,resultType 和 resultMap 都用于定义从数据库查询结果到 Java 对象的映射规则,但它们之间存在着一些关键的区别。以下是对这两者的详细说明和区别: 1. resultType 定义 resultType 是 MyBatis 查询语句中的一个属性…...

文件下载漏洞
文件安全 文件下载 常见敏感信息路径 Windows C:\boot.ini //查看系统版本 C:\Windows\System32\inetsrv\MetaBase.xml //IIS配置文件 C:\Windows\repair\sam //存储系统初次安装的密码 C:\Program Files\mysql\my.ini //Mysql配置 C:\Program Files\mysql\data\mysql\user.…...

【Flutter】状态管理:Provider状态管理
在 Flutter 开发中,状态管理是一个至关重要的部分。随着应用的规模和复杂性增加,简单的局部状态管理(如 setState() 和 InheritedWidget)可能变得难以维护和扩展。Provider 是一种推荐的、广泛使用的 Flutter 状态管理工具&#x…...

来个Oracle一键检查
启停、切换、升级、网络改造等场景下,需要对数据库有些基本检查操作,确认当前是否运行正常,主打一个简单和一键搞定。 #!/bin/bash## 实例个数 告警日志 实例状态 会话 活动会话 锁 集群状态 服务状态 磁盘空间 侦听日志 ## linux vmstat 2 …...

C语言中的分支与循环(中 1)
关系操作符 C语言用于比较的表达式,称为"关系表达式",里面使用的运算符称为关系运算符,关系运算符主要有以下6类。 > 大于运算符< 小于运算符>大于等于运算符< 小于等于运算符 相等运算符! 不相等运算符 下面是例子:…...

Git_GitLab
Git_GitLab 安装 服务器准备 安装包准备 编写安装脚本 初始化 GitLab 服务 启动 GitLab 服务 浏览器访问 GitLab GitLab 创建远程库 IDEA 集成 GitLab 安装 GitLab 插件 设置 GitLab 插件 安装 服务器准备 准备一个系统为 CentOS7 以上版本的服务器,使…...
)
如何自定义一个自己的 Spring Boot Starter 组件(从入门到实践)
文章目录 一、什么是 Spring Boot Starter?二、为什么要自定义 Starter?三、自定义 Starter 的基本步骤1. 创建 Maven 项目2. 配置 pom.xml3. 创建自动配置类4. 创建业务逻辑类5. 创建 spring.factories 四、使用自定义 Starter五、总结推荐阅读文章 在使…...

CSS伪元素以及伪类和CSS特性
伪元素:可以理解为假标签。 有2个伪元素 (1)::before (2)::after ::before <!DOCTYPE html> <html> <head><title></title><style type"text/css">body::before{con…...

【论文笔记】Instantaneous Perception of Moving Objects in 3D
原文链接:https://arxiv.org/abs/2405.02781 简介:本文主张自动驾驶中细微运动的瞬时检测和量化与一般的大型运动同等重要。具体来说,由于激光雷达点云缺乏帧间对应关系,静态物体可能看起来在运动(称为游泳效应&#x…...

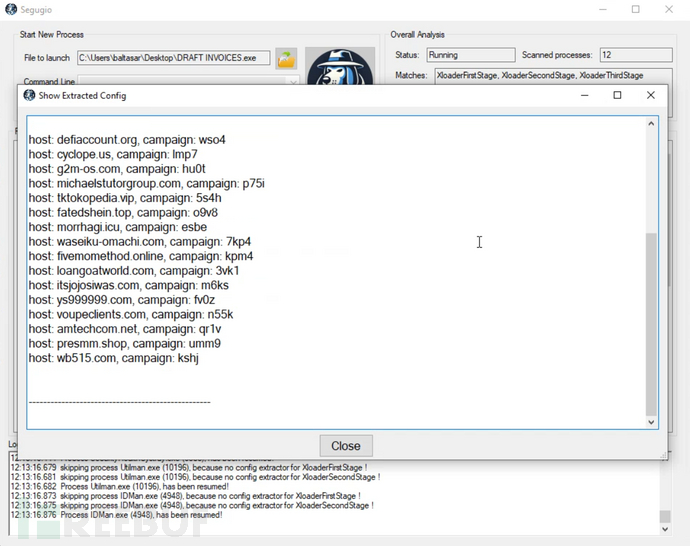
Segugio:一款针对恶意软件的进程执行跟踪与安全分析工具
关于Segugio Segugio是一款功能强大的恶意软件安全分析工具,该工具允许我们轻松分析恶意软件执行的关键步骤,并对其进行跟踪分析和安全审计。 Segugio允许执行和跟踪恶意软件感染过程中的关键步骤,其中包括从点击第一阶段到提取恶意软件的最…...

互联网系统的微观与宏观架构
互联网系统的架构设计,通常会根据项目的体量、业务场景以及技术需求被划分为微观架构(Micro-Architecture)和宏观架构(Macro-Architecture)。这两者的概念与职责既独立又相互关联。本文将通过一些系统案例,…...

数据库、数据仓库、数据湖和数据中台有什么区别
很多企业在面对数据存储和管理时不知道如何选择合适的方式,数据库、数据仓库、数据湖和数据中台,这些方式都是什么?有什么样的区别?企业根据其业务类型该选择哪一种?本文就针对这些问题,来探讨下这些方式都…...

vscode配色主题与图标库推荐
vscode配色主题推荐:Andromedavsocde图标库: vscode-icons Andromeda Dark theme with a taste of the universe 仙女座:一套宇宙深空体验的哑暗色主题; 高对比度,色彩饱和; Easy Installation Open the extensions sidebar on Visual Studio CodeSear…...

深度学习模型入门教程:从基础到应用
深度学习模型入门教程:从基础到应用 前言 在人工智能的浪潮中,深度学习作为一种强大的技术,正在各行各业中发挥着越来越重要的作用。从图像识别到自然语言处理,深度学习正在改变我们的生活和工作方式。本文将带您深入了解深度学…...

数据结构 软考
算法具有5个特性 可行性,有限性,确定性,输入, 输出 图: 有向图 Kruskal(克鲁斯卡尔)算法 和 prim(普鲁姆)算法 都是贪心算法 是一种用来在加权连通图中寻找最小生成树的算法,其操作对象是边. 找最小的不形成环 1.哈夫曼树(也叫最优树)…...
)
colcon构建ros2功能包时,出现exited with code 2报错的解决方案(bug)
背景: 在学习ros2时,跟着别人的示例进行构建,手敲的代码难免有一些语法错误。 问题: 在colcon构建时,并不会直接输出语法报错。而是出现exited with code 2错误,并提示未能生成功能包,就算加入…...

【大模型LLM面试合集】大语言模型架构_位置编码
位置编码 1.位置编码 不同于RNN、CNN等模型,对于Transformer模型来说,位置编码的加入是必不可少的,因为纯粹的Attention模块是无法捕捉输入顺序的,即无法区分不同位置的Token。为此我们大体有两个选择: 想办法将位置…...

FLINK 分流
在Apache Flink中,分流(Stream Splitting)是指将一条数据流拆分成完全独立的两条或多条流的过程。这通常基于一定的筛选条件,将符合条件的数据拣选出来并放入对应的流中。以下是关于Flink分流的详细解释: 一、分流方式…...

从零开始:构建一个高效的开源管理系统——使用 React 和 Ruoyi-Vue-Plus 的实战指南
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...




