CSS伪元素以及伪类和CSS特性
伪元素:可以理解为假标签。
有2个伪元素 (1)::before (2)::after
::before
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">body::before{content: "我是代表伪元素";background-color: red;width: 300px;height: 300px;border: 1px solid blue;}/*body标签样式这个content代表body标签的内容*/</style>
</head>
<body>
<div></div>
</body>
</html>
打开浏览器看效果

可以看到content就是body的内容,但是设置了宽高无效,可见伪元素是行内元素
总之就是不是不用Html标签做到Html标签的效果就称之为伪元素,把它转换为行内快元素就OK了
假display:inline-block
::after
同样一个意思,在标签内容之后。
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">body::after{content: "我是代表伪元素";background-color: red;width: 300px;height: 300px;border: 1px solid blue;}/*body标签样式这个content代表div标签的内容*/</style>
</head>
<body>
<div>Hello,
</div>
</body>
</html>
打开浏览器显示:

可以看到content的值在(独占一行)在div内容之后
接下来看这个如果:
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">body::before{content: '\260E';/*icon*/display: inline-block;}/*body标签样式这个content代表div标签的内容*/</style>
</head>
<body>0754-88888888
</body>
</html>
效果

伪元素依附的同样且多个标签,会把伪元素的内容after或者before所依附的标签内容。
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">body p::before{content: '\260E'; display: inline-block;}/*body标签样式这个content代表div标签的内容*/</style>
</head>
<body><p>1</p><p>2</p><p>3</p>
</body>
</html>

注意:伪元素必须设置content属性,没设置伪元素不生效
伪元素属于行内元素
伪元素中不能再创建伪元素
一般是将伪元素要依附于某一个标签
CSS特性
(1)层叠性
之前说过,一个标签可以对应多个样式
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">.one{color: red;}.two{color: blue;}</style>
</head>
<body>
<div class="one two">猜一下这个文字是什么颜色</div>
</body>
</html>
结果:蓝色
打开浏览器显示:

所以得出第一个结论:在同一个标签中,如果优先级相同,如果定义的样式发生冲突。那么最最后一次定义样式会将前面定义的样式(冲突的部分)覆盖掉。
(2)继承性(有嵌套关系的标签)
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">.one{color:red;}</style>
</head>
<body>
<div class="one"><span>文字</span></div></body>
</html>
浏览器结果

要改变span标签的 文字颜色,就需要选中span标签,但没有加span标签样式改变了字体颜色。因为嵌套在div中,div是他的父标签,所以:如果子元素默认没有样式,同时该元素又受父元素的影响
再追加样式
<style type="text/css">.one{color:red;font: 20px;text-align: center;}</style>

可以看到,color,font,text-align属性都可以被子元素继承。
下面有三个点需要注意:
(1)width和height不能被继承
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">.one{width: 200px;height: 200px;border: 1px solid red;}</style>
</head>
<body>
<div class="one">我是one<div class="child">我是child</div></div></body>
</html>
浏览器效果

(2)a标签在默认情况下,不能受父元素的文字颜色影响
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">.one{color: red;font-size: 50px;font-weight: 600;font-family: "宋体";}</style>
</head>
<body>
<div class="one"><a href="javascript:void(0)">a标签默认情况下样式文字颜色不收父标签的影响</a>
</div></body>
</html>
浏览器效果

(3)标题标签在默认情况下,不能直接等于父元素设置的文字大小
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">.one{color: red;font-size: 20px;font-weight: 600;font-family: "宋体";}</style>
</head>
<body>
<div class="one"><h1>div中的h1标签</h1>
</div>
<h1>h1标签</h1></body>
</html>

上面忘了给div设置宽高了,才直观。
(3)优先级
之前说过样式的优先级:内联>内嵌>外部
现在是选择器的优先级:
先比较标签选择器和类选择器
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">p{color: red;}.p1{color: green;}</style>
</head>
<body>
<p class="p1">Haydey</p>
</body>
</html>

类选择器与ID选择器:
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">p{color: red;}.p1{color: green;}#p2{color: blue;}</style>
</head>
<body>
<p class="p1" id="p2">Haydey</p></body>
</html>

ID选择器>类选择器>标签选择器
接下来与行内样式比较
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">p{color: red;}.p1{color: green;}#p2{color: blue;}</style>
</head>
<body>
<p class="p1" id="p2" style="color: yellow">Haydey</p></body>
</html>

行内样式(内联)>ID选择器>类选择器>标签选择器
最后一个!important
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">.p1{color: green !important;}</style>
</head>
<body>
<p class="p1" style="color: yellow">Haydey</p></body>
</html>

最后得出结论
!important>行内样式(内联)>ID选择器>类选择器>标签选择器
伪类(也是选择器)
上面::是伪元素
:是伪类
第一个是:link
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">a:link{color: red;text-decoration: none;}</style></head>
<body>
<a href="javascript:void(0)">我是a标签</a>
</body>
</html>

:link修改a标签的默认样式
:visited
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">a:link{color: red;text-decoration: none;}a:visited{color: green;}</style></head>
<body>
<a href="https://www.baidu.com/" target="blank">我是a标签</a>
</body>
</html>
这个是点击a标签后的样式
一开始是红色,点击后是这样的,
变成了绿色

再次刷新:还是绿色,可以知道该标签会让浏览器缓存。而且这个标签只能设置与颜色相关的属性。
:hover
下面是京东的导航,当条鼠标移动红色箭头指向的地方就开始伪类的动作

看一下前程无忧的:前尘无忧

看一下代码

:hover不止用于a标签,不止改变字体颜色,还可以改大小等。。
a:active这个是点击a标签的文字,字体改变的情况,一般用的不多。
:focus 获取焦点:当input标签获取光标焦点的时候的样式,就是鼠标点击的时候
例如: input:focus

鼠标点击就变蓝色,在移吹来点击空白就变黄色了。
背景
背景颜色
background-color: 设置背景颜色
默认值: transparent (透明色)
背景图片
写法:background-image:url(这里是图片路径);
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">div{height: 400px;width: 400px;border: 1px solid red;background-image:url(pika.jpg);}</style>
</head>
<body>
<div></div>
</body>
</html>
background-repeat: 设置背景图片的平铺方式
repeat | no-repeat | repeat-x| repeat-y
background-position: 设置背景图片位置
注意:
如果该属性设置一个值,那么另一个默认值代表center
如果设置具体数字,那么第一个值代表水平方向,第二值代表垂直方向
可以设置负数,正数代表沿着坐标轴正方向移动,负数沿着反方向移动
属性联写:
background-image:url(pika.jpg) no-repeat 30px 20px;
目标伪类
:target{属性: 值;}
注意:
目标伪类与锚链接配合使用
只有当被锚链接指向该标签的时候才会执行目标伪类中的css代码。
下面实验的代码,直接下拉
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">#a:target{color: red;}</style>
</head>
<body>
<div id="a">sdada</div>
<!--此处省略n行-->
<div id="">sdada</div>
<div id="">sdada</div>
<div id="">sdada</div>
<div id="">sdada</div>
<div id="">sdada</div>
<div id="">sdada</div>
<div id="">sdada</div>
<div id="">sdada</div>
<a href="#a">dasd</a>
</body>
</html>
点击dsad就跳到id=a的地方,字体颜色变红,在此刷新,字体还是红的,可以说还是有浏览器缓存。

相关文章:

CSS伪元素以及伪类和CSS特性
伪元素:可以理解为假标签。 有2个伪元素 (1)::before (2)::after ::before <!DOCTYPE html> <html> <head><title></title><style type"text/css">body::before{con…...

【论文笔记】Instantaneous Perception of Moving Objects in 3D
原文链接:https://arxiv.org/abs/2405.02781 简介:本文主张自动驾驶中细微运动的瞬时检测和量化与一般的大型运动同等重要。具体来说,由于激光雷达点云缺乏帧间对应关系,静态物体可能看起来在运动(称为游泳效应&#x…...

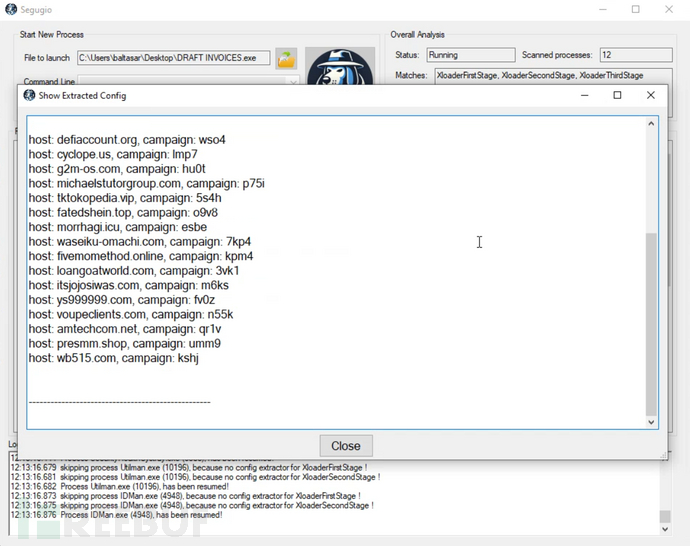
Segugio:一款针对恶意软件的进程执行跟踪与安全分析工具
关于Segugio Segugio是一款功能强大的恶意软件安全分析工具,该工具允许我们轻松分析恶意软件执行的关键步骤,并对其进行跟踪分析和安全审计。 Segugio允许执行和跟踪恶意软件感染过程中的关键步骤,其中包括从点击第一阶段到提取恶意软件的最…...

互联网系统的微观与宏观架构
互联网系统的架构设计,通常会根据项目的体量、业务场景以及技术需求被划分为微观架构(Micro-Architecture)和宏观架构(Macro-Architecture)。这两者的概念与职责既独立又相互关联。本文将通过一些系统案例,…...

数据库、数据仓库、数据湖和数据中台有什么区别
很多企业在面对数据存储和管理时不知道如何选择合适的方式,数据库、数据仓库、数据湖和数据中台,这些方式都是什么?有什么样的区别?企业根据其业务类型该选择哪一种?本文就针对这些问题,来探讨下这些方式都…...

vscode配色主题与图标库推荐
vscode配色主题推荐:Andromedavsocde图标库: vscode-icons Andromeda Dark theme with a taste of the universe 仙女座:一套宇宙深空体验的哑暗色主题; 高对比度,色彩饱和; Easy Installation Open the extensions sidebar on Visual Studio CodeSear…...

深度学习模型入门教程:从基础到应用
深度学习模型入门教程:从基础到应用 前言 在人工智能的浪潮中,深度学习作为一种强大的技术,正在各行各业中发挥着越来越重要的作用。从图像识别到自然语言处理,深度学习正在改变我们的生活和工作方式。本文将带您深入了解深度学…...

数据结构 软考
算法具有5个特性 可行性,有限性,确定性,输入, 输出 图: 有向图 Kruskal(克鲁斯卡尔)算法 和 prim(普鲁姆)算法 都是贪心算法 是一种用来在加权连通图中寻找最小生成树的算法,其操作对象是边. 找最小的不形成环 1.哈夫曼树(也叫最优树)…...
)
colcon构建ros2功能包时,出现exited with code 2报错的解决方案(bug)
背景: 在学习ros2时,跟着别人的示例进行构建,手敲的代码难免有一些语法错误。 问题: 在colcon构建时,并不会直接输出语法报错。而是出现exited with code 2错误,并提示未能生成功能包,就算加入…...

【大模型LLM面试合集】大语言模型架构_位置编码
位置编码 1.位置编码 不同于RNN、CNN等模型,对于Transformer模型来说,位置编码的加入是必不可少的,因为纯粹的Attention模块是无法捕捉输入顺序的,即无法区分不同位置的Token。为此我们大体有两个选择: 想办法将位置…...

FLINK 分流
在Apache Flink中,分流(Stream Splitting)是指将一条数据流拆分成完全独立的两条或多条流的过程。这通常基于一定的筛选条件,将符合条件的数据拣选出来并放入对应的流中。以下是关于Flink分流的详细解释: 一、分流方式…...

从零开始:构建一个高效的开源管理系统——使用 React 和 Ruoyi-Vue-Plus 的实战指南
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

windows下pycharm社区版2024下载与安装(包含新建第一个工程)
windows下pycharm社区版2024下载与安装 下载pycharm pycharm官网 安装pycharm 1.进入官网 pycharm官网 下载 点击Download–>右侧Other versions 下载对应的社区版(如下图):下载网址 2.点击运行下载好的安装包 点击下一步 3.更改pychar…...

重构案例:将纯HTML/JS项目迁移到Webpack
我们已经了解了许多关于 Webpack 的知识,但要完全熟练掌握它并非易事。一个很好的学习方法是通过实际项目练习。当我们对 Webpack 的配置有了足够的理解后,就可以尝试重构一些项目。本次我选择了一个纯HTML/JS的PC项目进行重构,项目位于 GitH…...

表格编辑demo
<el-form :model"form" :rules"status ? rules : {}" ref"form" class"form-container" :inline"true"><el-table :data"tableData"><el-table-column label"计算公式"><templat…...

企业自建邮件系统选U-Mail ,功能强大、安全稳定
在现代企业运营中,电子邮件扮演着至关重要的角色,随着企业规模的增长和业务的多样化,传统的租用第三方企业邮箱服务逐渐显现出其局限性。例如,存储空间受限、数据安全风险、缺乏灵活的管理和备份功能,以及无法与其他企…...

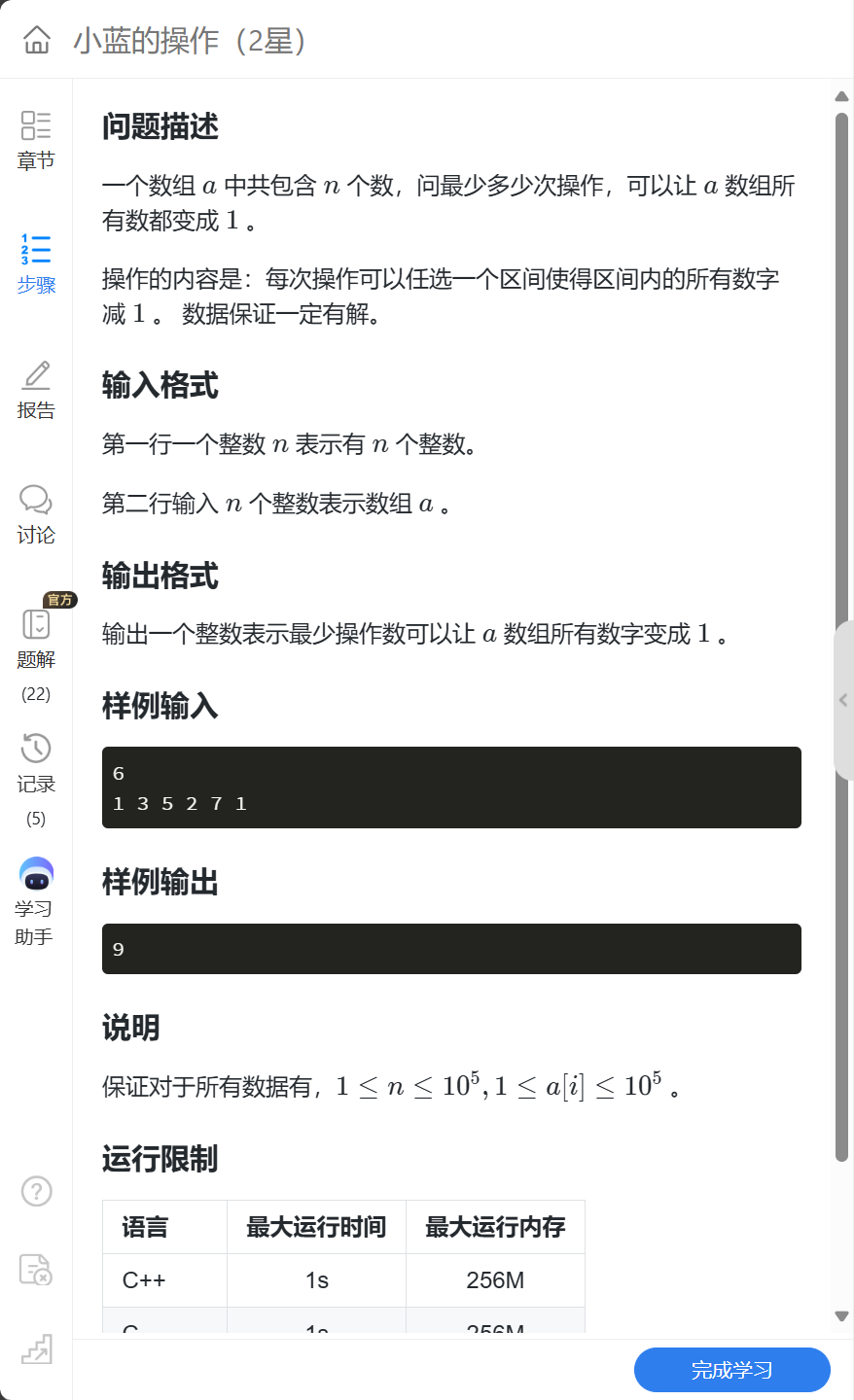
蓝桥杯题目理解
1. 一维差分 1.1. 小蓝的操作 1.1.1. 题目解析: 这道题提到了对于“区间”进行操作,而差分数列就是对于区间进行操作的好方法。 观察差分数列: 给定数列:1 3 5 2 7 1 差分数列:1 2 2 -3 5 6 题目要求把原数组全部…...

浪潮云启操作系统(InLinux)bcache缓存实践:理解OpenStack环境下虚拟机卷、Ceph OSD、bcache设备之间的映射关系
前言 在OpenStack平台上,采用bcache加速ceph分布式存储的方案被广泛用于企业和云环境。一方面,Ceph作为分布式存储系统,与虚拟机存储卷紧密结合,可以提供高可用和高性能的存储服务。另一方面,bcache作为混合存储方案&…...

通过ssh端口反向通道建立并实现linux系统的xrdp以及web访问
Content 1 问题描述2 原因分析3 解决办法3.1 安装x11以及gnome桌面环境查看是否安装x11否则使用下面指令安装x11组件查看是否安装gnome否则使用下面指令安装gnome桌面环境 3.2 安装xrdp使用下面指令安装xrdp(如果安装了则跳过)启动xrdp服务 3.3 远程服务…...

# 渗透测试#安全见闻8 量子物理面临的安全挑战
# 渗透测试#安全见闻8 量子物理面临的安全挑战 ##B站陇羽Sec## 量子计算原理与技术 量子计算是一种基于量子力学原理的计算方式,它利用量子位(qubits)来进行信息处理和计算…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

当下AI智能硬件方案浅谈
背景: 现在大模型出来以后,打破了常规的机械式的对话,人机对话变得更聪明一点。 对话用到的技术主要是实时音视频,简称为RTC。下游硬件厂商一般都不会去自己开发音视频技术,开发自己的大模型。商用方案多见为字节、百…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...
