【Flutter】页面布局:线性布局(Row 和 Column)
在 Flutter 中,布局(Layout)是应用开发的核心之一。通过布局组件,开发者可以定义应用中的控件如何在屏幕上排列。Row 和 Column 是 Flutter 中最常用的两种线性布局方式,用于水平和垂直排列子组件。在本教程中,我们将详细介绍这两个布局组件的用法,并通过实例帮助理解如何使用它们来构建灵活、响应式的用户界面。
线性布局简介
线性布局是指组件按一定方向依次排列,方向可以是水平(Row)或者垂直(Column)。在 Flutter 中,Row 用于水平排列,Column 用于垂直排列。它们都可以包含多个子组件,按照一定规则依次布局。
Row 和 Column 的基本属性:
- children: 这是它们最主要的属性,用于指定要排列的子组件,通常是一个
Widget的列表(List<Widget>)。 - mainAxisAlignment: 控制主轴(
Row的主轴是水平轴,Column的主轴是垂直轴)上的对齐方式。 - crossAxisAlignment: 控制交叉轴(
Row的交叉轴是垂直轴,Column的交叉轴是水平轴)上的对齐方式。 - mainAxisSize: 决定主轴的尺寸大小,是占满可用空间还是仅包裹内容。
Row:水平布局
Row 是一个水平方向的布局组件,它允许子组件在水平轴上依次排列。通过 Row,你可以很容易地实现按钮栏、图标栏等常见的水平布局场景。
Row 基本示例
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('Row 示例')),body: Row(children: <Widget>[Icon(Icons.home, size: 40, color: Colors.blue),Icon(Icons.favorite, size: 40, color: Colors.red),Icon(Icons.settings, size: 40, color: Colors.green),],),),);}
}
在这个例子中,Row 组件水平排列了三个图标。Row 中的 children 属性是一个 List<Widget>,每个子组件会按顺序从左到右进行排列。
Row 主要属性详解
-
mainAxisAlignment
控制子组件在主轴(水平方向)上的对齐方式。mainAxisAlignment提供了几种常用的对齐方式:MainAxisAlignment.start: 子组件从主轴起始位置排列(默认)。MainAxisAlignment.end: 子组件从主轴结束位置排列。MainAxisAlignment.center: 子组件在主轴上居中排列。MainAxisAlignment.spaceBetween: 子组件在主轴上平均分布,首尾组件紧贴两端,中间均匀间隔。MainAxisAlignment.spaceAround: 子组件在主轴上均匀分布,每个组件两侧有相同的间距。MainAxisAlignment.spaceEvenly: 子组件均匀分布,子组件之间以及两端的间距都相同。
示例:
Row(mainAxisAlignment: MainAxisAlignment.spaceEvenly,children: <Widget>[Icon(Icons.home, size: 40),Icon(Icons.favorite, size: 40),Icon(Icons.settings, size: 40),], ) -
crossAxisAlignment
控制子组件在交叉轴(垂直方向)上的对齐方式:CrossAxisAlignment.start: 子组件在交叉轴起始位置对齐。CrossAxisAlignment.end: 子组件在交叉轴结束位置对齐。CrossAxisAlignment.center: 子组件在交叉轴上居中对齐(默认)。CrossAxisAlignment.stretch: 拉伸子组件以占满交叉轴。
示例:
Row(crossAxisAlignment: CrossAxisAlignment.center,children: <Widget>[Icon(Icons.home, size: 40),Icon(Icons.favorite, size: 60),Icon(Icons.settings, size: 40),], ) -
mainAxisSize
控制Row在主轴方向的尺寸大小,默认是MainAxisSize.max,即尽可能占用主轴的全部空间。如果只想让Row根据子组件的宽度进行调整,可以设置为MainAxisSize.min。示例:
Row(mainAxisSize: MainAxisSize.min,children: <Widget>[Icon(Icons.home, size: 40),Icon(Icons.favorite, size: 40),Icon(Icons.settings, size: 40),], )
Column:垂直布局
与 Row 类似,Column 用于将子组件按垂直方向排列。它适用于需要将多个组件上下堆叠的场景,例如表单、列表项等。
Column 基本示例
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('Column 示例')),body: Column(children: <Widget>[Text('Flutter', style: TextStyle(fontSize: 24)),Icon(Icons.favorite, size: 50, color: Colors.red),Text('Dart', style: TextStyle(fontSize: 24)),],),),);}
}
在此示例中,Column 将三个子组件按垂直方向依次排列。与 Row 类似,Column 也有一些控制排列和对齐的属性。
Column 主要属性详解
-
mainAxisAlignment
控制子组件在主轴(垂直方向)上的对齐方式,属性和Row中的mainAxisAlignment用法相同。示例:
Column(mainAxisAlignment: MainAxisAlignment.spaceAround,children: <Widget>[Text('上方文本', style: TextStyle(fontSize: 24)),Icon(Icons.favorite, size: 50),Text('下方文本', style: TextStyle(fontSize: 24)),], ) -
crossAxisAlignment
控制子组件在交叉轴(水平方向)上的对齐方式,属性与Row中的crossAxisAlignment类似。示例:
Column(crossAxisAlignment: CrossAxisAlignment.center,children: <Widget>[Text('文本1', style: TextStyle(fontSize: 24)),Text('文本2', style: TextStyle(fontSize: 24)),], ) -
mainAxisSize
控制Column在主轴方向的尺寸大小,默认是MainAxisSize.max,即尽可能占用垂直方向的全部空间。如果只想让Column根据子组件的高度进行调整,可以设置为MainAxisSize.min。示例:
Column(mainAxisSize: MainAxisSize.min,children: <Widget>[Text('文本1', style: TextStyle(fontSize: 24)),Text('文本2', style: TextStyle(fontSize: 24)),], )
使用 Expanded 调整布局
Expanded 是一个非常实用的组件,它可以让某个子组件在主轴方向上占据尽可能多的空间。在 Row 和 Column 布局中,使用 Expanded 可以灵活调整子组件的大小和占比。
示例:使用 Expanded
Row(children: <Widget>[Expanded(child: Container(color: Colors.red,height: 50,),),Container(color: Colors.green,width: 100,height: 50,),],
)
在这个示例中,Expanded 让第一个子组件(红色容器)在 Row 的水平方向上占据尽可能多的空间,而第二个子组件(绿色容器)固定宽度为 100 像素。
Row 和 Column 组合使用
在实际开发中,你经常需要将 `
Row和Column组合使用来创建复杂的布局结构。通过将Row和Column` 嵌套在一起,可以轻松构建出网格布局、表单布局等复杂界面。
示例:嵌套使用 Row 和 Column
Column(children: <Widget>[Row(mainAxisAlignment: MainAxisAlignment.spaceEvenly,children: <Widget>[Icon(Icons.home, size: 40),Icon(Icons.favorite, size: 40),Icon(Icons.settings, size: 40),],),Row(mainAxisAlignment: MainAxisAlignment.spaceEvenly,children: <Widget>[Text('Home'),Text('Favorite'),Text('Settings'),],),],
)
这个示例展示了如何将 Row 和 Column 组合使用,一个 Row 中放置了图标,另一个 Row 中放置了对应的文本。
总结
Row 和 Column 是 Flutter 中最基础、最常用的布局组件,它们分别用于水平和垂直排列子组件。通过合理地使用这些线性布局组件,并结合属性如 mainAxisAlignment、crossAxisAlignment 和 Expanded,开发者可以轻松构建出灵活、响应式的用户界面。
掌握 Row 和 Column 的使用技巧,是 Flutter 布局系统中非常重要的一部分。在后续的开发中,随着需求的复杂化,线性布局通常会与其他布局组件如 Stack、Flex 等组合使用,构建出更加复杂的界面。
相关文章:
)
【Flutter】页面布局:线性布局(Row 和 Column)
在 Flutter 中,布局(Layout)是应用开发的核心之一。通过布局组件,开发者可以定义应用中的控件如何在屏幕上排列。Row 和 Column 是 Flutter 中最常用的两种线性布局方式,用于水平和垂直排列子组件。在本教程中…...
)
C语言巨难题:执行操作可获得的最大总奖励 I(C语言版)
1.题目: 给你一个整数数组 rewardValues,长度为 n,代表奖励的值。 最初,你的总奖励 x 为 0,所有下标都是 未标记 的。你可以执行以下操作 任意次 : 从区间 [0, n - 1] 中选择一个 未标记 的下标 i。如果…...

【力扣】GO解决子序列相关问题
文章目录 一、引言二、动态规划方法论深度提炼子序列问题的通用解法模式 三、通用方法论应用示例:最长递增子序列(LeetCode题目300)Go 语言代码实现 四、最长连续递增序列(LeetCode题目674)Go 语言代码实现 五、最长重…...

Ubuntu20.04安装VM tools并实现主机和虚拟机之间文件夹共享
1、Ubuntu20.04安装VM tools 参考这个,很详细:Ubuntu 20.04 安装 VMwareTools 教程 2、实现主机与VMware虚拟机共享文件夹 设置共享文件夹参考:windows和虚拟机互传文件的三种方式 挂载操作参考:主机与VMware虚拟机共享文件夹&…...
—— 文件系统)
Linux 学习笔记(十七)—— 文件系统
终极目标:理解 inode 和 软硬连接; 文件系统:Ext2; 文件 文件内容 文件属性; ——> 磁盘上存储的文件 存储的文件内容 存储的文件属性; Linux系统中:文件内容使用数据块存储,文件属性使用inode(固定…...
)
【计算机网络 - 基础问题】每日 3 题(五十八)
✍个人博客:https://blog.csdn.net/Newin2020?typeblog 📣专栏地址:http://t.csdnimg.cn/fYaBd 📚专栏简介:在这个专栏中,我将会分享 C 面试中常见的面试题给大家~ ❤️如果有收获的话,欢迎点赞…...

Netty入门基础:IO模型中BIO\NIO概念及区别【附演示代码】
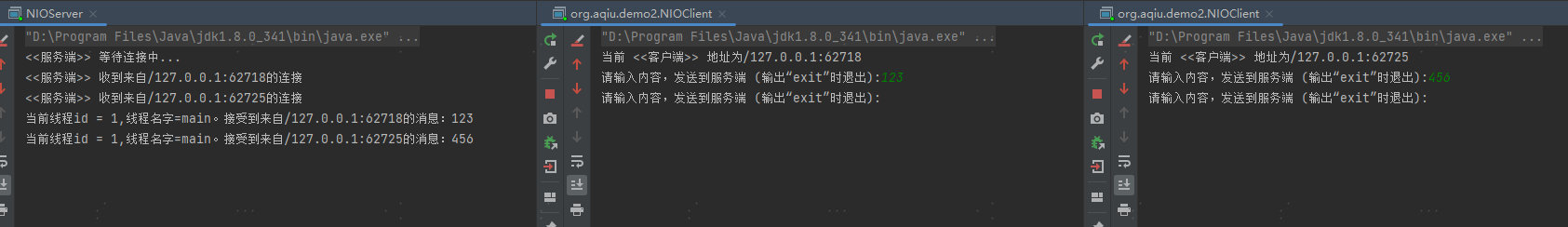
文章目录 😀BIO💢实战demo 🌈NIO🏍Buffer核心属性核心方法 🎗Channel🎈Selector核心方法 🧨实战demo 🎨粘包与半包 😀BIO 传统IO模型,同步阻塞,每…...

vue2 使用环境变量
一. 在根目录下创建.env.xxx文件 .env 基础系统变量,无论何种环境,都可使用其中配置的值,其他环境中的变量会覆盖.env中的同名变量。 .env.development 开发环境 .env.production 生产环境 .env.staging 测试环境 二. 内容格式 vue2 使用是以…...

数据预处理
继续提取代码片段: 12. **导入iris数据集并查看前5行数据**: python from sklearn.datasets import load_iris iris load_iris() X iris.data print(iris数据集的维度为:, X.shape) print(iris数据集的前5行数据为:\n, X[:5]) …...

django宠物领养管理系统-计算机毕业设计源码26858
目录 1 绪论 1.1 选题背景与意义 1.2国内外研究现状 1.3论文结构与章节安排 2系统分析 2.1 可行性分析 2.2 系统流程分析 2.2.1 数据流程 3.3.2 业务流程 2.3 系统功能分析 2.3.1 功能性分析 2.3.2 非功能性分析 2.4 系统用例分析 2.5本章小结 3 系统总体设计 3…...

使用TeamViewer远程局域网内的两台电脑
有个场景,有人还不知道TV可以局域网操作,记录一下。 主要就是修改设置,将取消激活改为接受 然后输入受控端的ip即可...

GUI简介、Swing的常用组件、java程序的运行过程、class文件、JAR、runable_jar、双括号初始化
GUI简介 GUI:图形用户界面,在计算机中采用图形的方式显示用户界面 java的GUI开发 AWT:java最早推出的GUI编程开发包,界面风格跟随操作系统SWT:eclipse就是java使用SWT开发的Swing:在AWT的基础上扩充了功能…...
区别)
@Autowired和@Resource和getBean()区别
今天遇到一个对我来说很奇葩的错误,我想在Service中注入bean,我这里使用了Autowired和Resource都不能注入,导致初始化失败,使用了getBean()方法就可以注入。从来没有遇到过这个问题。后来我查询了一下,才明白了原理。我…...

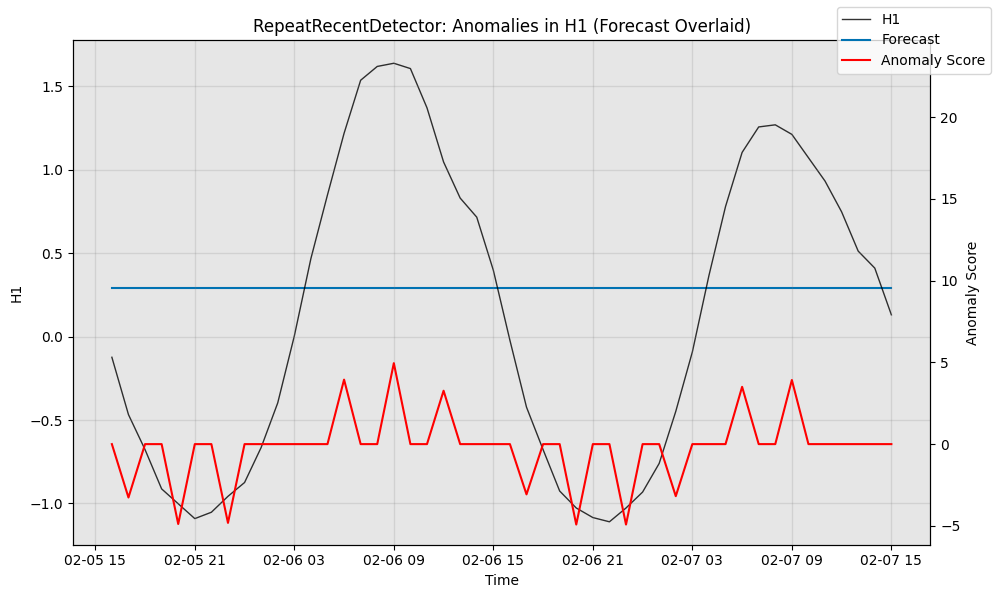
Merlion笔记(四):添加一个新的预测模型
文章目录 1 模型配置类2 模型类3 运行模型:一个简单的例子4 可视化5 定量评估6 定义一个基于预测器的异常检测器 本文提供了一个示例,展示如何向 Merlion 添加一个新的预测模型,遵循 CONTRIBUTING.md 中的说明。建议在阅读本篇文章之前,先查…...

【论文阅读】ESRGAN
学习资料 论文题目:增强型超分辨率生成对抗网络(ESRGAN: Enhanced Super-Resolution Generative Adversarial Networks)论文地址:[1809.00219] ESRGAN:增强型超分辨率生成对抗网络代码:xinntao / ESRGAN&am…...

电脑异常情况总结
文章目录 笔记本无症状息屏黑屏 笔记本无症状息屏黑屏 🍎 问题描述: 息屏导致黑屏;依次操作计算机--》右键--》管理--》事件查看器--》Windows日志--》系统;从息屏到异常黑屏之间出现了很多错误,如下:事件…...

[项目详解][boost搜索引擎#1] 概述 | 去标签 | 数据清洗 | scp
目录 一、前言 二、项目的相关背景 三、搜索引擎的宏观原理 四、搜索引擎技术栈和项目环境 五、正排索引 VS 倒排索引--原理 正排索引 分词 倒排索引 六、编写数据去除标签和数据清洗模块 Parser 1.数据准备 parser 编码 1.枚举文件 EnumFile 2.去标签ParseHtml(…...

PL/I语言的起源?有C语言,有B语言和A语言吗?为什么shell脚本最开始可能有#!/bin/bash字样?为什么不支持嵌套注释?
PL/I语言的起源 在20世纪50~60年代,当时主流的编程语言是COBOL/FORTRAN/ALGOL等,IBM想要设计一门通用的编程语言,已有的编程语言无法实现此要求,故想要设计一门新语言,即是PL/I. PL/I是Programming Language/One的缩写…...

gin入门教程(3):创建第一个 HTTP 服务器
首先设置golang github代理,可解决拉取git包的时候,无法拉取的问题: export GOPROXYhttps://goproxy.io再查看自己的go版本: go version我这里的版本是:go1.23.2 linux/arm64 准备工作做好之后就可以进行开发了 3.…...

Vue+ECharts+iView实现大数据可视化大屏模板
Vue数据可视化 三个大屏模板 样式还是比较全的 包括世界地图、中国地图、canvas转盘等 项目演示: 视频: vue大数据可视化大屏模板...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
