WPF+Mvvm案例实战(五)- 自定义雷达图实现

文章目录
- 1、项目准备
- 1、创建文件
- 2、用户控件库
- 2、功能实现
- 1、用户控件库
- 1、控件样式实现
- 2、数据模型实现
- 2、应用程序代码实现
- 1.UI层代码实现
- 2、数据后台代码实现
- 3、主界面菜单添加
- 1、后台按钮方法改造:
- 2、按钮添加:
- 3、依赖注入
- 3、运行效果
- 4、源代码获取
1、项目准备
1、创建文件
打开项目 Wpf_Examples,新建 RadarWindow.xaml 界面、RadarViewModel.cs 和 用户控件库 UserControlLib 。如下所示:

2、用户控件库
创建用户控件库,创建 数据模型 RadarModel.cs 和 用户控件 RadarUC.xaml,文档目录结构如下:


2、功能实现
1、用户控件库
1、控件样式实现
RadarUC.xaml 代码如下:
<UserControl x:Class="UserControlLib.RadarUC"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:UserControlLib"mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800"><Grid x:Name="LayGrid"><!--画布--><Canvas x:Name="mainCanvas"></Canvas><!--4规则多边形--><Polygon x:Name="P1" Stroke="#22ffffff" StrokeThickness="1"></Polygon><Polygon x:Name="P2" Stroke="#22ffffff" StrokeThickness="1"></Polygon><Polygon x:Name="P3" Stroke="#22ffffff" StrokeThickness="1"></Polygon><Polygon x:Name="P4" Stroke="#22ffffff" StrokeThickness="1"></Polygon><!--数据多边形--><Polygon x:Name="P5" Stroke="Orange" Fill="#550091F0" StrokeThickness="1" ></Polygon></Grid>
</UserControl>RadarUC.cs 后端代码如下:
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using UserControlLib.Models;namespace UserControlLib
{/// <summary>/// RadarUC.xaml 的交互逻辑/// </summary>public partial class RadarUC : UserControl{public RadarUC(){InitializeComponent();SizeChanged += OnSizeChanged;//Alt+Enter}/// <summary>/// 窗体大小发生变化 重新画图/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void OnSizeChanged(object sender, SizeChangedEventArgs e){Drag();}/// <summary>/// 数据源。支持数据绑定 依赖属性/// </summary>public ObservableCollection<RadarModel> ItemSource{get { return (ObservableCollection<RadarModel>)GetValue(ItemSourceProperty); }set { SetValue(ItemSourceProperty, value); }}// Using a DependencyProperty as the backing store for MyProperty. This enables animation, styling, binding, etc...public static readonly DependencyProperty ItemSourceProperty =DependencyProperty.Register("ItemSource", typeof(ObservableCollection<RadarModel>), typeof(RadarUC));/// <summary>/// 画图方法/// </summary>public void Drag(){//判断是否有数据if (ItemSource == null || ItemSource.Count == 0){return;}//清楚之前画的mainCanvas.Children.Clear();P1.Points.Clear();P2.Points.Clear();P3.Points.Clear();P4.Points.Clear();P5.Points.Clear();//调整大小(正方形)double size = Math.Min(RenderSize.Width, RenderSize.Height);LayGrid.Height = size;LayGrid.Width = size;//半径double raduis = size / 2;//步子跨度double step = 360.0 / ItemSource.Count;for (int i = 0; i < ItemSource.Count; i++){double x = (raduis - 20) * Math.Cos((step * i - 90) * Math.PI / 180);//x偏移量double y = (raduis - 20) * Math.Sin((step * i - 90) * Math.PI / 180);//y偏移量//X Y坐标P1.Points.Add(new Point(raduis + x, raduis + y));P2.Points.Add(new Point(raduis + x * 0.75, raduis + y * 0.75));P3.Points.Add(new Point(raduis + x * 0.5, raduis + y * 0.5));P4.Points.Add(new Point(raduis + x * 0.25, raduis + y * 0.25));//数据多边形P5.Points.Add(new Point(raduis + x * ItemSource[i].Value * 0.01, raduis + y * ItemSource[i].Value * 0.01));//文字处理TextBlock txt = new TextBlock();txt.Width = 60;txt.FontSize = 10;txt.TextAlignment = TextAlignment.Center;txt.Text = ItemSource[i].ItemName;txt.Foreground = new SolidColorBrush(Color.FromArgb(100, 255, 255, 255));txt.SetValue(Canvas.LeftProperty, raduis + (raduis - 10) * Math.Cos((step * i - 90) * Math.PI / 180) - 30);//设置左边间距txt.SetValue(Canvas.TopProperty, raduis + (raduis - 10) * Math.Sin((step * i - 90) * Math.PI / 180) - 7);//设置上边间距mainCanvas.Children.Add(txt);}}}
}2、数据模型实现
RadarModel.cs 代码实现:
public class RadarModel : INotifyPropertyChanged
{public event PropertyChangedEventHandler PropertyChanged;protected virtual void OnPropertyChanged([CallerMemberName] string propertyName = null){PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));}/// <summary>/// 项名称/// </summary>private string _ItemName;public string ItemName{get => _ItemName;set{if (_ItemName != value){_ItemName = value;OnPropertyChanged();}}}/// <summary>/// 项数值/// </summary>private double _Value;public double Value{get => _Value;set{if (_Value != value){_Value = value;OnPropertyChanged();}}}
}
2、应用程序代码实现
1.UI层代码实现
RadarWindow.xmal 代码如下(示例):
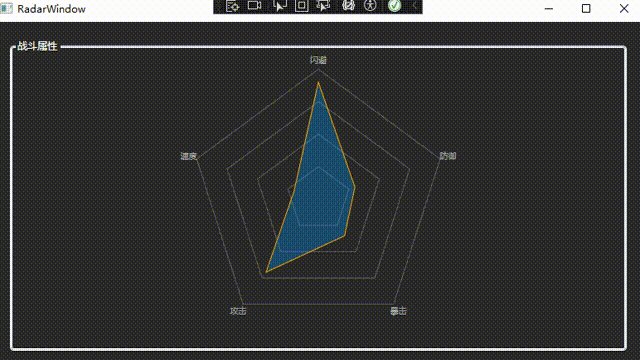
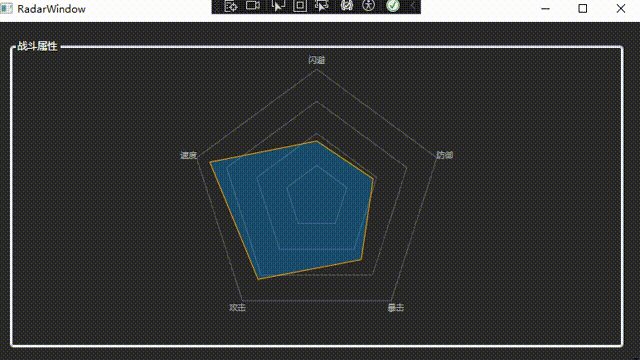
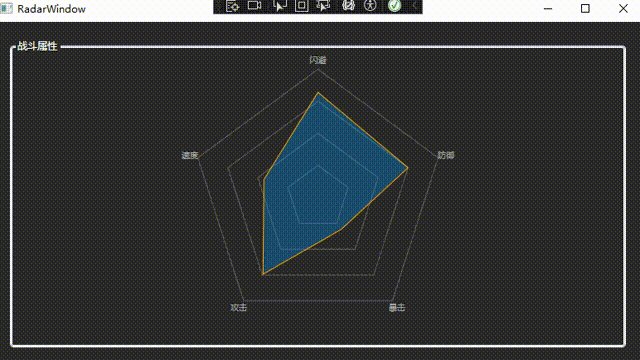
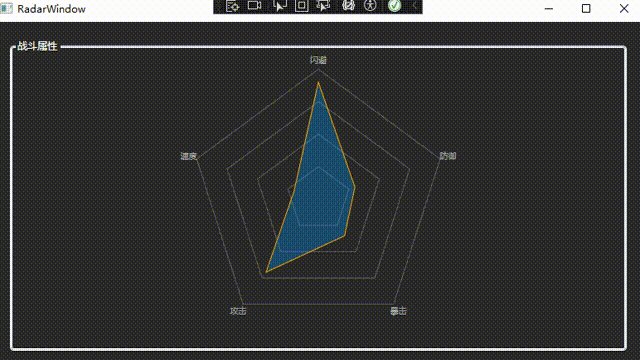
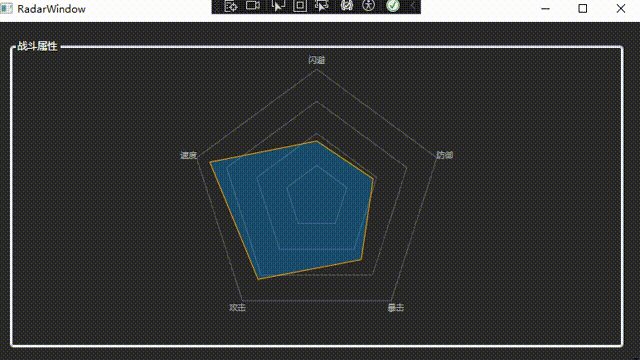
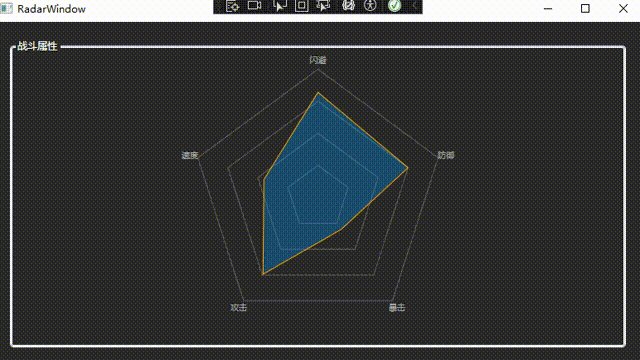
<Window x:Class="Wpf_Examples.Views.RadarWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:radar="clr-namespace:UserControlLib;assembly=UserControlLib"xmlns:local="clr-namespace:Wpf_Examples.Views"DataContext="{Binding Source={StaticResource Locator},Path=Radar}"mc:Ignorable="d"Title="RadarWindow" Height="450" Width="800" Background="#2B2B2B"><Grid><GroupBox Header="战斗属性" Margin="20" Foreground="White"><radar:RadarUC ItemSource="{Binding RadarList}"></radar:RadarUC></GroupBox></Grid>
</Window>2、数据后台代码实现
项目控件库引用,如下所示:

项目页面控件引用

RadarViewModel.cs 代码如下:
using CommunityToolkit.Mvvm.ComponentModel;
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Threading;
using UserControlLib.Models;namespace Wpf_Examples.ViewModels
{public class RadarViewModel:ObservableObject{#region 雷达数据属性/// <summary>/// 雷达/// </summary>private ObservableCollection<RadarModel> radarList;public ObservableCollection<RadarModel> RadarList{get { return radarList; }set { SetProperty(ref radarList, value); }}#endregionpublic RadarViewModel() {#region 初始化雷达数据 RadarList = new ObservableCollection<RadarModel>();RadarList.Add(new RadarModel { ItemName = "闪避", Value = 90 });RadarList.Add(new RadarModel { ItemName = "防御", Value = 30.00 });RadarList.Add(new RadarModel { ItemName = "暴击", Value = 34.89 });RadarList.Add(new RadarModel { ItemName = "攻击", Value = 69.59 });RadarList.Add(new RadarModel { ItemName = "速度", Value = 20 });CreateTimer(); //创建定时器动态改变数据#endregion}private void CreateTimer(){#region 每秒定时器服务DispatcherTimer cpuTimer = new DispatcherTimer{Interval = new TimeSpan(0, 0, 0, 3, 0)};cpuTimer.Tick += DispatcherTimer_Tick;cpuTimer.Start();#endregion}private void DispatcherTimer_Tick(object sender, EventArgs e){Random random = new Random();foreach (var item in RadarList){item.Value = random.Next(10, 100);}}}
}3、主界面菜单添加
1、后台按钮方法改造:
private void FunMenu(string obj){switch (obj){case "图片按钮":PopWindow(new ImageButtonWindow());break;case "LED效果灯":PopWindow(new LEDStatusWindow());break;case "动态数字卡":PopWindow(new DataCardWindow());break;case "自定义GroupBox边框":PopWindow(new GroubBoxWindow());break;case "自定义雷达图":PopWindow(new RadarWindow());break;}}
2、按钮添加:
<WrapPanel><Button Width="120" Height="30" FontSize="18" Content="图片按钮" Command="{Binding ButtonClickCmd}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self},Path=Content}" Margin="8"/><Button Width="120" Height="30" FontSize="18" Content="LED效果灯" Command="{Binding ButtonClickCmd}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self},Path=Content}" Margin="8"/><Button Width="120" Height="30" FontSize="18" Content="动态数字卡" Command="{Binding ButtonClickCmd}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self},Path=Content}" Margin="8"/><Button Width="190" Height="30" FontSize="18" Content="自定义GroupBox边框" Command="{Binding ButtonClickCmd}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self},Path=Content}" Margin="8"/><Button Width="140" Height="30" FontSize="18" Content="自定义雷达图" Command="{Binding ButtonClickCmd}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self},Path=Content}" Margin="8"/></WrapPanel>
3、依赖注入
public class ViewModelLocator{public IServiceProvider Services { get; }public ViewModelLocator(){Services = ConfigureServices();}private static IServiceProvider ConfigureServices(){var services = new ServiceCollection();//这里实现所有viewModel的容器注入services.AddSingleton<MainViewModel>();services.AddScoped<LEDStatusViewModel>();services.AddScoped<ImageButtonViewModel>();services.AddScoped<DataCardViewModel>();services.AddScoped<GroubBoxViewModel>();services.AddScoped<RadarViewModel>();//添加其他 viewModelreturn services.BuildServiceProvider();}public MainViewModel Main => Services.GetService<MainViewModel>();public LEDStatusViewModel LedStatus => Services.GetService<LEDStatusViewModel>();public ImageButtonViewModel ImageButton => Services.GetService<ImageButtonViewModel>();public DataCardViewModel DataCard => Services.GetService<DataCardViewModel>();public GroubBoxViewModel GroupBox => Services.GetService<GroubBoxViewModel>();public RadarViewModel Radar => Services.GetService<RadarViewModel>();}3、运行效果

4、源代码获取
CSDN:下载链接WPF+Mvvm案例实战- 自定义雷达图实现
相关文章:

WPF+Mvvm案例实战(五)- 自定义雷达图实现
文章目录 1、项目准备1、创建文件2、用户控件库 2、功能实现1、用户控件库1、控件样式实现2、数据模型实现 2、应用程序代码实现1.UI层代码实现2、数据后台代码实现3、主界面菜单添加1、后台按钮方法改造:2、按钮添加:3、依赖注入 3、运行效果4、源代码获…...

网络爬虫-Python网络爬虫和C#网络爬虫
爬虫是一种从互联网抓取数据信息的自动化程序,通过 HTTP 协议向网站发送请求,获取网页内容,并通过分析网页内容来抓取和存储网页数据。爬虫可以在抓取过程中进行各种异常处理、错误重试等操作,确保爬取持续高效地运行 1、Python网…...

如何有效解除TikTok账号间的IP关联
在当今社交媒体环境中,TikTok凭借其独特的短视频形式吸引了数以亿计的用户。对许多内容创作者而言,运营多个账号是获取更大曝光和丰富内容的有效策略。然而,如何避免这些账号之间的IP关联,以防止被平台识别并封禁,成为…...

Python自省机制
Python 自省机制 Python 自省(Introspection)是一种动态检查对象的能力,使得开发者可以在运行时获取对象的相关信息,比如属性、方法、类型等。自省机制让 Python 具备了更强的动态性和灵活性,便于调试和开发。 自省&…...

wgan-gp 对连续变量 训练,6万条数据,训练结果不错,但是到局部的时候,拟合不好,是否可以对局部数据也进行计算呢
Wasserstein GAN with Gradient Penalty (WGAN-GP) 是一种改进的生成对抗网络(GAN),它通过引入梯度惩罚来改进训练过程,从而提高生成模型的稳定性和质量。如果你在使用WGAN-GP对连续变量进行训练时,发现整体训练结果不…...

python 制作 发货单 (生成 html, pdf)
起因, 目的: 某个小店,想做个发货单。 过程: 先写一个 html 模板。准备数据, 一般是从数据库读取,也可以是 json 格式,或是 python 字典。总之,是数据内容。使用 jinja2 来渲染模板。最终的结果可以是 h…...

GeoWebCache1.26调用ArcGIS切片
常用网址: GeoServer GeoWebCache (osgeo.org) GeoServer 用户手册 — GeoServer 2.20.x 用户手册 一、版本需要适配:Geoserver与GeoWebCache、jdk等的版本适配对照 查看来源 二、准备工作 1、数据:Arcgis标准的切片,通过…...
深度学习-卷积神经网络-基于VGG16模型, 实现猫狗二分类(文末附带数据集下载链接, 长期有效)
简介: 1.基于VGG16模型进行特征提取, 结合mlp实现猫狗二分类 2.训练数据--"dog_cat_class\training_set" 3.模型训练流程 1.对图像数据进行导入和预处理 2.搭建模型, 导入VGG16模型, 去除mlp层, 将经过VGG16训练后的数据作为输入, 输入到自建的mlp层中进行训练, 要…...

计算Java集合占用的空间【详解】
以ArrayList为例,假设集合元素类型是Person类型,假设集合容量为10,目前有两个person对象{name:“Jack”,age12} {name:“Tom”,age14} public class Person{private String name;private int age; }估算Person对象占用的大小: 对…...

仕考网:关于中级经济师考试的介绍
中级经济师考试是一种职称考试,每年举办一次,报名时间在7-8月,考试时间在10-11月 报名入口:中guo人事考试网 报名条件: 1.高中毕业并取得初级经济专业技术资格,从事相关专业工作满10年; 2.具备大学专科…...

SYN590RL 300MHz至450MHz ASK接收机芯片IC
一般描述 SYN590RL是赛诺克全新开发设计的一款宽电压范围,低功耗,高性能,无需外置AGC电容,灵敏度达到典型-110dBm,300MHz”450MHz 频率范围应用的单芯片ASK或OOK射频接收器。 SYN59ORL是一款典型的即插即用型单片高集成度无线接收器&…...

15分钟学 Go 第 20 天:Go的错误处理
第20天:Go的错误处理 目标 学习如何处理错误,以确保Go程序的健壮性和可维护性。 1. 错误处理的重要性 在开发中,错误处理至关重要。程序在运行时可能会出现各种问题,例如文件未找到、网络连接失败等。正确的错误处理能帮助我们…...

C++——string的模拟实现(上)
目录 引言 成员变量 1.基本框架 成员函数 1.构造函数和析构函数 2.拷贝构造函数 3.容量操作函数 3.1 有效长度和容量大小 3.2 容量操作 3.3 访问操作 (1)operator[]函数 (2)iterator迭代器 3.4 修改操作 (1)push_back()和append() (2)operator函数 引言 在 C—…...

JavaCV 之均值滤波:图像降噪与模糊的权衡之道
🧑 博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,…...

桥接模式,外界与主机通,与虚拟机不通
一 二 在此选择Windows与外界连接的网卡,通过有线连就选有线网卡,通过无线连就选无线网卡。 三 如果需要设置固定IP,则选择"Manual"进行设置。我这边根据实际需要,走无线的时候用DHCP,走有线的时候设固定IP…...

用HTML构建酷炫的文件上传下载界面
1. 基础HTML结构 首先,我们构建一个基本的HTML结构,包括一个表单用于文件上传,以及一个列表用于展示已上传文件: HTML <!DOCTYPE html> <html> <head><title>酷炫文件上传下载</title><link …...

Gateway 统一网关
一、初识 Gateway 1. 为什么需要网关 我们所有的服务可以让任何请求访问,但有些业务不是对外公开的,这就需要用网关来统一替我们筛选请求,它就像是房间的一道门,想进入房间就必须经过门。而请求想要访问微服务,就必须…...

7 种常见的前端攻击
大家都知道,保证网站的安全是十分重要的,一旦网站被攻陷,就有可能造成用户的经济损失,隐私泄露,网站功能被破坏,或者是传播恶意病毒等重大危害。所以下面我们就来讲讲7 种常见的前端攻击。 1. 跨站脚本 (X…...

element plus实现点击上传于链接上传并且回显到upload组件中
摘要: 今天遇到一个问题:vue3使用elemnt plus的上传图片时,数据是从别人的系统导出来的商品,图片是http的形式的,并且商品很多的,一个一个下载下来再上传很麻烦的,所以本系统插件商品时图片使用…...

ELK日志分析系统部署
ELK日志分析系统 ELK指的是ElasticsearchLogstashKibana这种架构的缩写。 ELK是一种日志分析平台,在很早之前我们经常使用Shell三剑客(一般泛指grep、sed、awk)来进行日志分析,这种方式虽然也可以应对多种场景,但是当…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
