Vue 插槽:组件通信的“隐形通道”
在 Vue 中,插槽(slot)是实现组件内容分发的机制,允许我们将子组件的内容传递给父组件,从而提升组件的可复用性和灵活性。插槽的本质是通过将父组件内容传递到子组件指定的插槽位置,使得子组件在渲染时可以动态填充不同的内容。
1. 插槽的类型
Vue 中有几种主要的插槽类型:
1、默认插槽(Default Slot)
默认插槽用于在组件没有指定插槽时,将内容插入到子组件的默认位置。
🌰:
<!-- 父组件中传递内容 -->
<MyComponent><p>这是默认插槽内容</p>
</MyComponent><!-- 子组件模板 -->
<template><div><slot></slot></div>
</template>
2、具名插槽(Named Slot)
具名插槽允许我们通过 name 属性指定插槽名称,以便在父组件中为不同的插槽位置传递内容:
🌰:
<!-- 父组件中传递具名内容 -->
<MyComponent><template v-slot:header><h1>标题内容</h1></template><template v-slot:footer><p>底部内容</p></template>
</MyComponent><!-- 子组件模板 -->
<template><div><slot name="header"></slot><!-- 默认插槽 --><slot></slot><slot name="footer"></slot></div>
</template>3、作用域插槽(Scoped Slot)
作用域插槽允许子组件向父组件提供数据,从而让父组件可以根据该数据动态渲染插槽内容。适用于一些内容需要根据子组件提供的数据进行渲染的场景。
🌰:
<!-- 父组件 -->
<MyComponent v-slot:default="{ data }"><p>子组件提供的数据:{{ data }}</p>
</MyComponent><!-- 子组件模板 -->
<template><slot :data="someData"></slot>
</template><script>
export default {data() {return {someData: 'Hello slot'}}
}
</script>2. 插槽的本质
插槽的本质是将父组件内容通过编译成 vnode(虚拟节点),然后在子组件渲染时将这些 vnode 放置到子组件的指定位置。Vue 通过 vnode 的编译与插槽的传递,将插槽内容与子组件进行动态绑定,这样可以提升代码复用性,并保持组件内部逻辑的独立性。
当我们使用插槽传递数据时,实际传递的是一个对象 { },每一个插槽对应对象的属性。属性名:插槽名,默认为 default,属性值:函数 function,返回值是虚拟节点。
{// 默认插槽default: function(){},// 具名插槽slot1: function(){},// 作用域插槽slot2: function({ msg}){},
}因此,传递插槽也就是在传递函数,使用插槽在调用函数,返回虚拟节点。
3. 验证结论
正常使用如下:
App.vue
<template><Comp><p>默认插槽:default slot</p><template #slot1><p>具名插槽:slot1</p></template><template #slot2="{ msg }"><p>作用域插槽:{{ msg }}</p></template></Comp>
</template><script setup>
import Comp from './components/Comp.vue'
</script>
Comp.vue
<template><div><slot></slot><slot name="slot1"></slot><slot name="slot2" msg="hello slot"></slot></div>
</template>展示为:

下面使用 JS 实现一下:
Comp.js
import { createElementVNode } from 'vue'
export default {setup(_, { slots }) {console.log('~ slots:', slots)const defaultVNodes = slots.default()const slot1VNodes = slots.slot1()const slot2VNodes = slots.slot2({ msg: 'hello slot' })console.log('~ VNodes', defaultVNodes, slot1VNodes, slot2VNodes)return () => {return createElementVNode('div', null, [...defaultVNodes, ...slot1VNodes, ...slot2VNodes])}}
}或者
import { defineComponent, h } from 'vue'
export default defineComponent({name: 'Comp',props: {},setup(props, { slots }) {return () =>h('div', [slots.default ? slots.default() : h('p', '默认插槽'),slots.slot1 ? slots.slot1() : h('p', '具名插槽 slot1'),slots.slot2 ? slots.slot2({ msg: 'Hello scoped slot' }) : null])}
})
插槽的本质就是在子组件中调用函数,创建虚拟节点显示到页面上。

4. 使用 slot 注意事项
1、避免滥用插槽
插槽虽然可以极大地提升组件的灵活性,但过多的插槽会使组件的 API 变得复杂,不易理解和维护。
2、作用域插槽的命名
为了代码可读性,使用作用域插槽时建议使用有意义的命名,如 v-slot:default="{ item }" 而不是 v-slot="{ data }",这样能让代码的含义更加清晰。
3、默认插槽内容
在设计组件时,可以为插槽设置默认内容,以便在父组件未传递内容时,插槽依旧可以展示一些基本信息。比如:<slot>默认内容</slot>。
4、避免嵌套过深的插槽结构
深层嵌套的插槽结构可能会导致代码可读性差,同时也会增加渲染的复杂度,因此在设计组件时尽量保持插槽的扁平结构。
相关文章:

Vue 插槽:组件通信的“隐形通道”
在 Vue 中,插槽(slot)是实现组件内容分发的机制,允许我们将子组件的内容传递给父组件,从而提升组件的可复用性和灵活性。插槽的本质是通过将父组件内容传递到子组件指定的插槽位置,使得子组件在渲染时可以动…...

react1816中的setState同步还是异步的深层分析
setState 是 react 中更新 UI 的唯一方法,其内部实现原理如下: 调用 setState 函数时,React 将传入的参数对象加入到组件的更新队列中。React 会调度一次更新(reconciliation),在调度过程中,Re…...

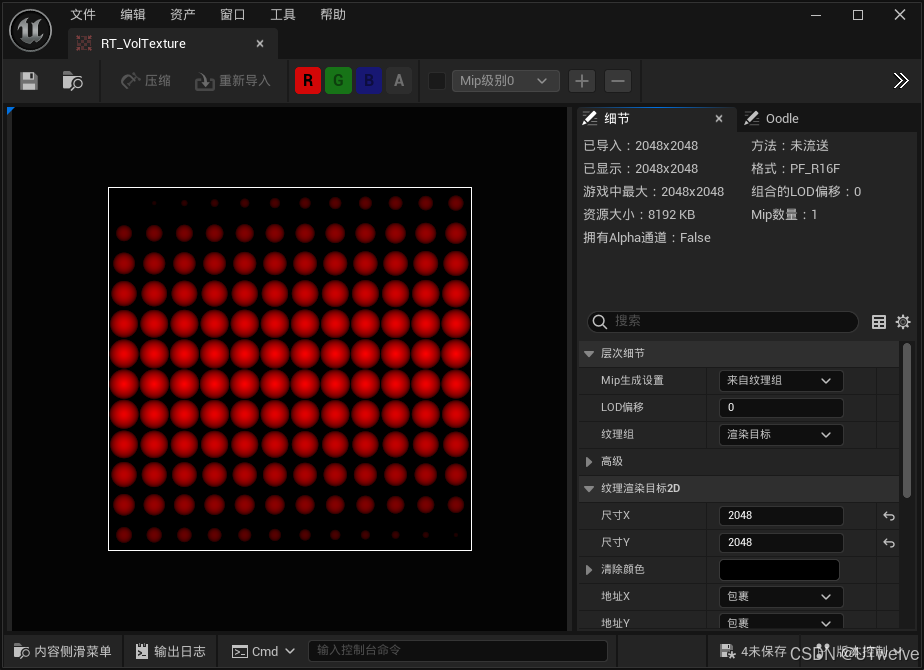
【UE5】将2D切片图渲染为体积纹理,最终实现使用RT实时绘制体积纹理【第七篇-体积纹理绘制】
我们前几篇已经完成了渲染部分,现在终于开始做动态绘制功能了 之前使用的是这样一个体积雾的切片图,那么现在要做的就是动态编辑它 首先,让我们简单了解一下它是如何运作的: 开始绘制画布以渲染目标,并将材质绘制到画…...

Linux的环境搭建
目录 1、linux的简单介绍 2、搭建linux环境 2.1 linux的环境安装 2.2 使用Xshell远程登入linux 2.2.1 Xshell免密登入 2.3 windows与Xshell与linux云服务器的关系 1、linux的简单介绍 linux操作系统 为 部分汇编 C语言编写 的操作系统 源代码公开(开源),官…...

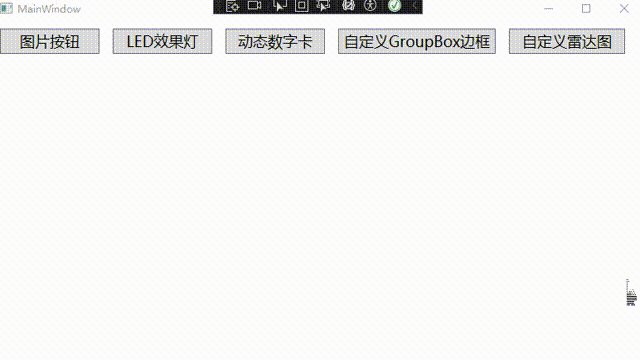
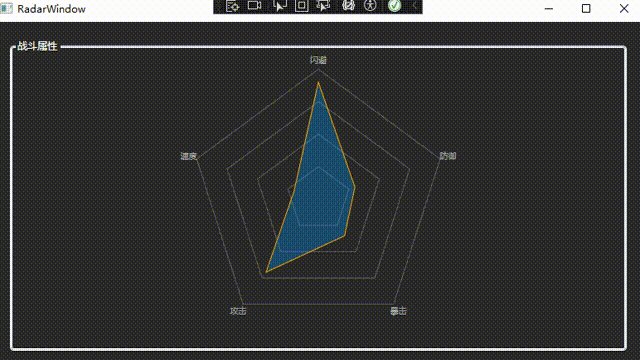
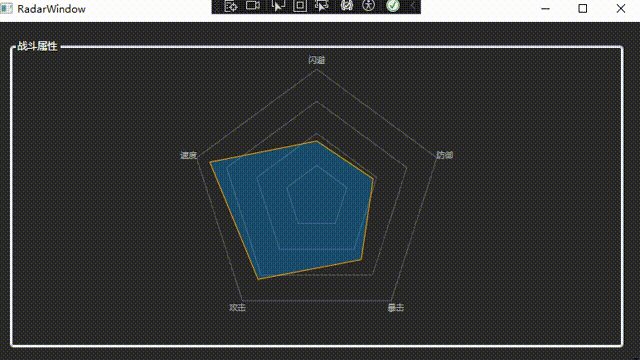
WPF+Mvvm案例实战(五)- 自定义雷达图实现
文章目录 1、项目准备1、创建文件2、用户控件库 2、功能实现1、用户控件库1、控件样式实现2、数据模型实现 2、应用程序代码实现1.UI层代码实现2、数据后台代码实现3、主界面菜单添加1、后台按钮方法改造:2、按钮添加:3、依赖注入 3、运行效果4、源代码获…...

网络爬虫-Python网络爬虫和C#网络爬虫
爬虫是一种从互联网抓取数据信息的自动化程序,通过 HTTP 协议向网站发送请求,获取网页内容,并通过分析网页内容来抓取和存储网页数据。爬虫可以在抓取过程中进行各种异常处理、错误重试等操作,确保爬取持续高效地运行 1、Python网…...

如何有效解除TikTok账号间的IP关联
在当今社交媒体环境中,TikTok凭借其独特的短视频形式吸引了数以亿计的用户。对许多内容创作者而言,运营多个账号是获取更大曝光和丰富内容的有效策略。然而,如何避免这些账号之间的IP关联,以防止被平台识别并封禁,成为…...

Python自省机制
Python 自省机制 Python 自省(Introspection)是一种动态检查对象的能力,使得开发者可以在运行时获取对象的相关信息,比如属性、方法、类型等。自省机制让 Python 具备了更强的动态性和灵活性,便于调试和开发。 自省&…...

wgan-gp 对连续变量 训练,6万条数据,训练结果不错,但是到局部的时候,拟合不好,是否可以对局部数据也进行计算呢
Wasserstein GAN with Gradient Penalty (WGAN-GP) 是一种改进的生成对抗网络(GAN),它通过引入梯度惩罚来改进训练过程,从而提高生成模型的稳定性和质量。如果你在使用WGAN-GP对连续变量进行训练时,发现整体训练结果不…...

python 制作 发货单 (生成 html, pdf)
起因, 目的: 某个小店,想做个发货单。 过程: 先写一个 html 模板。准备数据, 一般是从数据库读取,也可以是 json 格式,或是 python 字典。总之,是数据内容。使用 jinja2 来渲染模板。最终的结果可以是 h…...

GeoWebCache1.26调用ArcGIS切片
常用网址: GeoServer GeoWebCache (osgeo.org) GeoServer 用户手册 — GeoServer 2.20.x 用户手册 一、版本需要适配:Geoserver与GeoWebCache、jdk等的版本适配对照 查看来源 二、准备工作 1、数据:Arcgis标准的切片,通过…...
深度学习-卷积神经网络-基于VGG16模型, 实现猫狗二分类(文末附带数据集下载链接, 长期有效)
简介: 1.基于VGG16模型进行特征提取, 结合mlp实现猫狗二分类 2.训练数据--"dog_cat_class\training_set" 3.模型训练流程 1.对图像数据进行导入和预处理 2.搭建模型, 导入VGG16模型, 去除mlp层, 将经过VGG16训练后的数据作为输入, 输入到自建的mlp层中进行训练, 要…...

计算Java集合占用的空间【详解】
以ArrayList为例,假设集合元素类型是Person类型,假设集合容量为10,目前有两个person对象{name:“Jack”,age12} {name:“Tom”,age14} public class Person{private String name;private int age; }估算Person对象占用的大小: 对…...

仕考网:关于中级经济师考试的介绍
中级经济师考试是一种职称考试,每年举办一次,报名时间在7-8月,考试时间在10-11月 报名入口:中guo人事考试网 报名条件: 1.高中毕业并取得初级经济专业技术资格,从事相关专业工作满10年; 2.具备大学专科…...

SYN590RL 300MHz至450MHz ASK接收机芯片IC
一般描述 SYN590RL是赛诺克全新开发设计的一款宽电压范围,低功耗,高性能,无需外置AGC电容,灵敏度达到典型-110dBm,300MHz”450MHz 频率范围应用的单芯片ASK或OOK射频接收器。 SYN59ORL是一款典型的即插即用型单片高集成度无线接收器&…...

15分钟学 Go 第 20 天:Go的错误处理
第20天:Go的错误处理 目标 学习如何处理错误,以确保Go程序的健壮性和可维护性。 1. 错误处理的重要性 在开发中,错误处理至关重要。程序在运行时可能会出现各种问题,例如文件未找到、网络连接失败等。正确的错误处理能帮助我们…...

C++——string的模拟实现(上)
目录 引言 成员变量 1.基本框架 成员函数 1.构造函数和析构函数 2.拷贝构造函数 3.容量操作函数 3.1 有效长度和容量大小 3.2 容量操作 3.3 访问操作 (1)operator[]函数 (2)iterator迭代器 3.4 修改操作 (1)push_back()和append() (2)operator函数 引言 在 C—…...

JavaCV 之均值滤波:图像降噪与模糊的权衡之道
🧑 博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,…...

桥接模式,外界与主机通,与虚拟机不通
一 二 在此选择Windows与外界连接的网卡,通过有线连就选有线网卡,通过无线连就选无线网卡。 三 如果需要设置固定IP,则选择"Manual"进行设置。我这边根据实际需要,走无线的时候用DHCP,走有线的时候设固定IP…...

用HTML构建酷炫的文件上传下载界面
1. 基础HTML结构 首先,我们构建一个基本的HTML结构,包括一个表单用于文件上传,以及一个列表用于展示已上传文件: HTML <!DOCTYPE html> <html> <head><title>酷炫文件上传下载</title><link …...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
