Uni-App-03
登录功能开发
实现POST提交
HTTP协议规定请求消息内容类型(Content-Type)有哪些?—— 只有四种
text/plain 没有编码的普通数据
application/x-www-form-urlencoded 编码后的普通数据
multipart/form-data 请求主体中包含文件上传域
application/json 请求主体是 JSON 格式字符串
HTTP协议规定响应消息内容类型(Content-Type)有哪些?—— 有很多种
text/html、
text/plain、
text/css、
application/javascript、
image/jpeg、
application/mpeg3、
application/json、
…

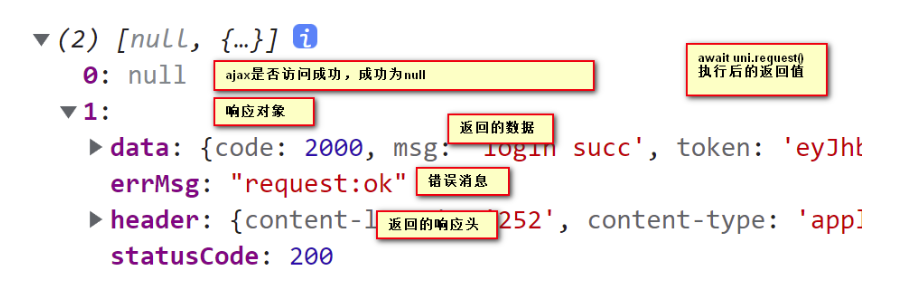
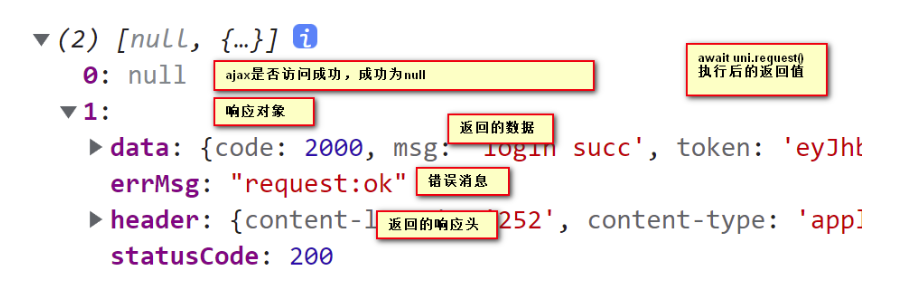
<script>export default {data(){return {statusBarHeight: 0, //系统状态栏高度hidePwd: true, //是否隐藏密码phone: "13501234567", //用户输入的登录手机号pwd:"123456", //用户输入的登录密码}},//生命周期方法 —— 页面挂载完成onLoad(){ //此处此方法类似于mounted()//console.log('login组件挂载完成')//获取系统信息,读取其中的“状态栏高度”let {statusBarHeight} = uni.getSystemInfoSync()// console.log('屏幕高度:', screenHeight);this.statusBarHeight = statusBarHeight},methods: {async doLogin(){//console.log('当前输入:',this.phone, this.pwd)//1.验证手机号是否合法,不合法就弹出提示框,退出执行if(!/^1[3-9]\d{9}$/.test(this.phone)){uni.showToast({title: '手机号非法', //提示标题icon: 'none', //图标duration: 3000 //持续时长 })return}//2.验证密码是否合法,不合法就弹出提示框,退出执行if(this.pwd.length < 6){uni.showToast({title:'密码格式非法',icon: 'none',duration: 3000})return }//3.把手机号/密码提交给服务器端数据API,进行登录验证/**********使用uni.request()发起POST请求************/let url = "https://www.codeboy.com/zhsqapi/user/login"let [err, res] = await uni.request({ url,method: 'POST',//header: { 'Content-Type': 'application/json'},header: { }, //请求内容类型默认就是JSON格式//data: `{"phone":"${this.phone}", "pwd":"${this.pwd}"}`//JSON系列化:把普通的JS对象转换为JSON格式的字符串//data: JSON.stringify( {phone:this.phone, pwd:this.pwd})//uni.request方法会自动根据请求内容类型,把数据转换为需要的格式data: {phone:this.phone, pwd:this.pwd}})if(err){console.log('执行失败:', err);}else {console.log('异步请求成功:', res);}//4.登录成功,提示“欢迎回来”,跳转到首页},}}
</script>
实现页面跳转
吐司对话框—— 用于简单的提醒,非重要事件的提示
uni.showToast( {title, icon, duration} )
模态对话框 —— 用于严重的提示,甚至必须作出选择的提示
uni.showModal({title, content })
加载中对话框—— 提示操作正在进行中
uni.showLoading( ) / uni.hideLoading()
动作清单对话框—— 让用户选择要执行的动作
uni.showActionSheet( )
导航跳转:、 uni.navigateTo( )
导航返回跳转:、 uni.navigateBack( )
重定向跳转:、 uni.redirectTo( )
切换页签跳转:、 uni.switchTab ( )
重启跳转:、 uni.reLaunch( )
<script>export default {data(){return {statusBarHeight: 0, //系统状态栏高度hidePwd: true, //是否隐藏密码phone: "13501234567", //用户输入的登录手机号pwd:"123456", //用户输入的登录密码}},//生命周期方法 —— 页面挂载完成onLoad(){ //此处此方法类似于mounted()//console.log('login组件挂载完成')//获取系统信息,读取其中的“状态栏高度”let {statusBarHeight} = uni.getSystemInfoSync()// console.log('屏幕高度:', screenHeight);this.statusBarHeight = statusBarHeight},methods: {async doLogin(){//console.log('当前输入:',this.phone, this.pwd)//1.验证手机号是否合法,不合法就弹出提示框,退出执行if(!/^1[3-9]\d{9}$/.test(this.phone)){uni.showToast({title: '手机号非法', //提示标题icon: 'none', //图标duration: 3000 //持续时长 })return}//2.验证密码是否合法,不合法就弹出提示框,退出执行if(this.pwd.length < 6){uni.showToast({title:'密码格式非法',icon: 'none',duration: 3000})return }//3.把手机号/密码提交给服务器端数据API,进行登录验证/**********使用uni.request()发起POST请求************/let url = "https://www.codeboy.com/zhsqapi/user/login"let [err, res] = await uni.request({ url,method: 'POST',//header: { 'Content-Type': 'application/json'},header: { }, //请求内容类型默认就是JSON格式//data: `{"phone":"${this.phone}", "pwd":"${this.pwd}"}`//JSON系列化:把普通的JS对象转换为JSON格式的字符串//data: JSON.stringify( {phone:this.phone, pwd:this.pwd})//uni.request方法会自动根据请求内容类型,把数据转换为需要的格式data: {phone:this.phone, pwd:this.pwd}})if(err){console.log('执行失败:', err);}else {console.log('异步请求成功:', res);}//4.登录成功,提示“欢迎回来”,跳转到首页//跳转到“首页” —— 切换页签uni.showToast({title: '欢迎回来',icon: 'none', //图标:不要duration: 3000, //持续时间:3scomplete(){ //对话框成功关闭//跳转到“首页” —— 切换页签uni.switchTab({url:'/pages/index/index'})}})},}}
</script>
Ajax集中管理
因为ajax访问在应用开发中频繁使用、代码复杂,且接口地址、数据结构等可能会发生变化
所以将ajax相关代码提取为方法,统一保存管理在外部文件中
创建service/index.js
/****对服务器端数据API进行访问二次封装****//*** 服务器端基础地址*/
export let base = 'https://www.codeboy.com/zhsqapi/'/*** API-1.2、用户登录* 接口地址:user/login* 请求方式:POST* 请求主体格式:application/json * 名称 必填 类型 说明* phone 是 string 手机号* pwd 是 string 密码*/
export let userLogin = async (phone, pwd)=>{//1.准备请求URLlet url = base + 'user/login'//console.log(url)//2.显示“加载中”提示框uni.showLoading({title: '用户登录中'})//3.发起异步请求消息let [err, res] = await uni.request({url,method: 'POST',data: {phone, pwd}})//4.隐藏“加载中”提示框uni.hideLoading()//5.返回响应消息主体return res.data
}
<script>import { userLogin } from '../../service/'export default {data(){return {statusBarHeight: 0, //系统状态栏高度hidePwd: true, //是否隐藏密码phone: "13501234567", //用户输入的登录手机号pwd:"123456", //用户输入的登录密码}},//生命周期方法 —— 页面挂载完成onLoad(){ //此处此方法类似于mounted()//console.log('login组件挂载完成')//获取系统信息,读取其中的“状态栏高度”let {statusBarHeight} = uni.getSystemInfoSync()// console.log('屏幕高度:', screenHeight);this.statusBarHeight = statusBarHeight},methods: {async doLogin(){//console.log('当前输入:',this.phone, this.pwd)//1.验证手机号是否合法,不合法就弹出提示框,退出执行if(!/^1[3-9]\d{9}$/.test(this.phone)){uni.showToast({title: '手机号非法', //提示标题icon: 'none', //图标duration: 3000 //持续时长 })return}//2.验证密码是否合法,不合法就弹出提示框,退出执行if(this.pwd.length < 6){uni.showToast({title:'密码格式非法',icon: 'none',duration: 3000})return }//3.把手机号/密码提交给服务器端数据API,进行登录验证let data = await userLogin(this.phone, this.pwd)console.log(data)//4.登录成功,提示“欢迎回来”,跳转到首页if(data.code===2000){ //登录成功//弹出一个“吐司”对话框uni.showToast({title: '欢迎回来',icon: 'none', //图标:不要duration: 3000, //持续时间:3scomplete(){ //对话框成功关闭//跳转到“首页” —— 切换页签uni.switchTab({url:'/pages/index/index'})}})}else { //登录失败//弹出一个“模态”对话框uni.showModal({title: '错误',content: '登录失败!服务器返回消息:'+data.msg})}},}}
</script>
处理吐司弹窗
无法实现吐司弹窗结束后页面跳转
所以需要将吐司提示放置到目标页-index.vue中实现
login.vue
<script>import { userLogin } from '../../service/'export default {data(){return {statusBarHeight: 0, //系统状态栏高度hidePwd: true, //是否隐藏密码phone: "13501234567", //用户输入的登录手机号pwd:"123456", //用户输入的登录密码}},//生命周期方法 —— 页面挂载完成onLoad(){ //此处此方法类似于mounted()//console.log('login组件挂载完成')//获取系统信息,读取其中的“状态栏高度”let {statusBarHeight} = uni.getSystemInfoSync()// console.log('屏幕高度:', screenHeight);this.statusBarHeight = statusBarHeight},methods: {async doLogin(){//console.log('当前输入:',this.phone, this.pwd)//1.验证手机号是否合法,不合法就弹出提示框,退出执行if(!/^1[3-9]\d{9}$/.test(this.phone)){uni.showToast({title: '手机号非法', //提示标题icon: 'none', //图标duration: 3000 //持续时长 })return}//2.验证密码是否合法,不合法就弹出提示框,退出执行if(this.pwd.length < 6){uni.showToast({title:'密码格式非法',icon: 'none',duration: 3000})return }//3.把手机号/密码提交给服务器端数据API,进行登录验证let data = await userLogin(this.phone, this.pwd)// console.log(data)//4.登录成功,提示“欢迎回来”,跳转到首页if(data.code===2000){ //登录成功//跳转到“首页” —— 切换页签uni.switchTab({url:'/pages/index/index'})}}else { //登录失败//弹出一个“模态”对话框uni.showModal({title: '错误',content: '登录失败!服务器返回消息:'+data.msg})}},}}
</script>
index.vue
//生命周期方法:组件加载完成
async onLoad() { //弹出“欢迎回来”提示框uni.showToast({title:'欢迎回来',icon: 'none',duration: 3000})
},
令牌机制
令牌概念
HTTP协议属于**“无状态协议”**——客户端发起一个HTTP请求,服务器返回一个HTTP响应,服务器不会记录客户端的任何信息。实际应用中,很多场景下需要服务器记录客户端访问信息:例如根据访问历史进行后续的推荐、主题选择、购物车…
实现这类效果可用的技术:Cookie、SessionStorage&LocalStorage、Session、Token
Token:令牌,用于证明客户端身份的机制。
**原理:服务器端把客户端的信息保存在一个对象中,**加密为一个定长字符串,发送给客户端;客户端保存起来;等到下次请求时,客户端可以再把加密字符串返回给服务器;服务器可以解密出其中的原始信息,从而进一步查询更多信息——类似于银行给客户端的“银行卡”,其中存储着客户端的信息(加密存储,客户端是读不懂的),后续有些请求需要客户端出示此“银行卡”有些请求则不需要。
| 客户端 | 服务器 |
|---|---|
| 1、客户端发送简单请求,包含phone和pwd | |
| 2、服务器验证登录信息,成功后,把客户端信息保存在一个对象中,形如:{ 用户编号:123, 用户名:yaya, 登录时间:x年x月x日 xx:xx:xx, 登录过期时间:x年x月x日 xx:xx:xx …. } | |
| 3.服务器将上述对象加密为定长字符串(即token);随同响应消息一同返回给客户端: { code:2000, msg: ‘login succ’, token: ‘加密后的定长字符串’ } | |
| 4、接收到响应消息,把其中的token保存在客户端 uni.setStorageSync(‘userToken’, data.token) | |
| 5、从客户端读取之前保存的token let token=uni.getStorageSync(‘userToken’) | |
| 6、发送请求消息,把token放在请求消息头中(与后端协商好的请求头) uni.request({ url, header:{ token: token } }) 生成的请求消息形如: GET /index/data HTTP1.1 token: ‘‘加密后的字符串’’ | |
| 7、服务器接收到请求消息,从请求头中读取req.headers.token(即token),解密令牌,得到原始的令牌信息,即:{ 用户编号:123, 用户名:yaya 登录时间:x年x月x日 xx:xx:xx, 登录过期时间:x年x月x日 xx:xx:xx …. } | |
| 8、服务器根据用户信息查询数据库,将用户信息返回给客户端 |
本地存储
异步操作localStorage:
uni.setStorage(k, v, success(){})
uni.getStorage(k, success(){})
uni.removeStorage(k, success(){})
uni.clearStorage( success(){} )
同步操作localStorage:
uni.setStorageSync(k, v)
uni.getStorageSync(k)
uni.removeStorageSync(k)
uni.clearStorageSync( )
<script>import { userLogin } from '../../service/'export default {data(){return {statusBarHeight: 0, //系统状态栏高度hidePwd: true, //是否隐藏密码phone: "13501234567", //用户输入的登录手机号pwd:"123456", //用户输入的登录密码}},//生命周期方法 —— 页面挂载完成onLoad(){ //此处此方法类似于mounted()//console.log('login组件挂载完成')//获取系统信息,读取其中的“状态栏高度”let {statusBarHeight} = uni.getSystemInfoSync()// console.log('屏幕高度:', screenHeight);this.statusBarHeight = statusBarHeight},methods: {async doLogin(){//console.log('当前输入:',this.phone, this.pwd)//1.验证手机号是否合法,不合法就弹出提示框,退出执行if(!/^1[3-9]\d{9}$/.test(this.phone)){uni.showToast({title: '手机号非法', //提示标题icon: 'none', //图标duration: 3000 //持续时长 })return}//2.验证密码是否合法,不合法就弹出提示框,退出执行if(this.pwd.length < 6){uni.showToast({title:'密码格式非法',icon: 'none',duration: 3000})return }//3.把手机号/密码提交给服务器端数据API,进行登录验证let data = await userLogin(this.phone, this.pwd)// console.log(data)//4.登录成功,提示“欢迎回来”,跳转到首页if(data.code===2000){ //登录成功//在客户端存储服务器返回的token(身份令牌)uni.setStorageSync('userToken', data.token)//跳转到“首页” —— 切换页签uni.switchTab({url:'/pages/index/index'})}else { //登录失败//弹出一个“模态”对话框uni.showModal({title: '错误',content: '登录失败!服务器返回消息:'+data.msg})}},}}
</script>
获取主页数据
service/index.js中提供后去主页数据方法
传输令牌 获取数据
/*** API-2.1、首页数据* 接口地址:index/data* 请求方式:GET* 请求头部:token - 用户登录后保存在客户端的身份凭证*/
export let indexData = async ( )=>{//1.准备请求URLlet url = base + 'index/data'//2.显示“加载中”提示框 uni.showLoading({title: '首页数据读取中'})//3.发起异步请求消息let [err, res] = await uni.request({url, //请求地址header: { //请求头部-token(客户端身份令牌)token: uni.getStorageSync('userToken')}})//4.隐藏“加载中”提示框uni.hideLoading()//5.返回响应消息主体return res.data
}
index.vue在onLoad()中获取主页数据
import { indexData, base } from '@/service'
//生命周期方法:组件加载完成
async onLoad() { //弹出“欢迎回来”提示框uni.showToast({title:'欢迎回来',icon: 'none',duration: 3000})//向服务器请求首页数据let data = await indexData()console.log(data)
},
生命周期方法
应用程序生命周期方法
整个应用程序的生命周期方法 —— App.vue —— 高仿微信小程序**
onLaunch():整个应用程序启动了
onShow():应用程序显示出来,例如:第一次启动完成、从其它应用切换会当前应用
onHide():应用程序隐藏起来了,例如:来电话了、用户点击桌面按钮
页面生命周期方法
页面的生命周期方法 —— pages —— 高仿微信小程序**
onLoad():当前页面挂载完成,功能类似于mounted
onShow():页面显示出来了,例如:第一次挂载完成、导航返回之前的页面
onReady():页面准备就绪了,每个页面此方法调用且仅调用一次——第一次调用onShow之后
onHide():页面隐藏起来了,例如:导航跳转到下一个页面
onUnload():当前页面完成卸载,功能类似于destroyed
onPageScroll():页面滚动了
onReachBottom():页面滚动到底部了
onPullDownRefresh():页面在顶部下拉刷新了
组件生命周期方法
组件的生命周期方法 —— components —— 高仿Vue.js
创建时期:beforeCreate()、created()
挂载时期:beforeMount()、mounted()
更新时期:beforeUpdate()、updated()
销毁时期:beforeDestroy()、destroyed()
主页开发
保存主页数据
<script>
import { indexData, base } from '@/service'export default {data() {return {base, //把服务器基础地址变量设置为数据属性carousels:[], //轮播广告条目列表menuItems:[], //当前用户选中的功能菜单列表activities:[], //最新的社区活动列表}},//生命周期方法:组件加载完成async onLoad() { //弹出“欢迎回来”提示框uni.showToast({title:'欢迎回来',icon: 'none',duration: 3000})//向服务器请求首页数据let data = await indexData()this.carousels = data.carousels //轮播广告this.menuItems = data.menuItems //功能菜单this.activities = data.activities //社区活动},methods: {}}
</script>
轮播图实现
<!-- F1: 轮播广告 -->
<!-- indicator-dots:是否显示“小圆饼”指示器 -->
<!-- autoplay:是否自动播放轮播广告 -->
<!-- interval:时间间隔,两个广告间停留时间 -->
<!-- duration:持续时长,一个广告的过渡动画持续时长 -->
<swiper :indicator-dots="true" :autoplay="true" :interval="2000" :duration="500"><swiper-item v-for="(c, i) in carousels" :key="i"><view class="swiper-item"><image @click="jump(c.href)" :src="base + c.pic" mode="widthFix"/></view></swiper-item>
</swiper>
<script>
import { indexData, base } from '@/service'export default {data() {return {base, //把服务器基础地址变量设置为数据属性carousels:[], //轮播广告条目列表menuItems:[], //当前用户选中的功能菜单列表activities:[], //最新的社区活动列表}},//生命周期方法:组件加载完成async onLoad() { //弹出“欢迎回来”提示框uni.showToast({title:'欢迎回来',icon: 'none',duration: 3000})//向服务器请求首页数据let data = await indexData()this.carousels = data.carousels //轮播广告this.menuItems = data.menuItems //功能菜单this.activities = data.activities //社区活动},methods: {jump(url){console.log(url)//导航跳转到指定页uni.navigateTo({ url })}}}
</script>
<style scoped lang="scss">//提示:页面中可以使用标签选择器,但是组件中不能使用.swiper-item > image {width: 750rpx;}
</style>
宫格图实现
需要安装uni-grid组件
<!-- F2: 功能菜单 -->
<!-- column:一行中默认显示几列 -->
<!-- showBorder:是否显示边框 -->
<!-- square:每个宫格项是否显示为方形 -->
<uni-grid class="func-menu" :column="4" :showBorder="false" :square="true"><uni-grid-item v-for="(item,i) in menuItems" :key="i"><view class="menu-item" @click="jump(item.href)"><image :src="base+item.pic" mode="widthFix"/><text>{{item.title}}</text></view></uni-grid-item>
</uni-grid>
<style scoped lang="scss">.func-menu {margin-top: $uni-spacing-col-base;background-color: $uni-bg-color;.menu-item {height: 100%;//把弹性容器的主轴方向修改为:纵向flex-direction: column;//弹性容器中的子元素在主轴方向上居中对齐justify-content: center;//弹性容器中的子元素交叉轴方向上居中对齐align-items: center;> image { width:35%; margin-bottom: $uni-spacing-col-sm; }}}
</style>
商业服务功实现
需要安装uni-card扩展组件
<!-- F3: 商业服务 -->
<!-- isFull:是否显示为“通栏卡片”(左右撑满) -->
<uni-card class="card" title="| 商业服务" is-full><view class="service"><!-- 左侧:房屋租售 --><view class="service-item"><view class="txt"><text>房屋租售</text><view><navigator>租房</navigator><navigator>短租</navigator></view></view> <!-- 图片缩放模式1:widthFix --><!-- 图片缩放模式2:scaleToFill:不保持原始宽高比,缩放图片填满指定宽高 --><image class="img" mode="scaleToFill" src="../../static/img/chuzu.png"/></view><!-- 右侧:便民服务 --><view class="service-item"><view class="txt"><text>便民服务</text><view><navigator>便利店</navigator><navigator>超市</navigator></view></view> <image class="img" mode="scaleToFill" src="../../static/img/bianmin.png"/></view></view>
</uni-card>
.service {width: 100%;.service-item {//弹性子元素尺寸增长权重为:1flex: 1;padding-top: $uni-spacing-col-sm;padding-bottom: $uni-spacing-col-sm;justify-content: space-between; //弹性容器中的子元素在主轴方向上:空白在中央align-items: center; //弹性容器中的子元素在交叉轴方向上:居中对齐&:nth-child(1) {padding-right: $uni-spacing-row-sm;}&:nth-child(2) {padding-left: $uni-spacing-row-sm;}.txt { font-size: $uni-font-size-sm; flex-direction: column; flex: 1; //弹性子元素尺寸增长权重:1navigator {margin-right: $uni-spacing-row-sm;}}.img { width: 150rpx; height: 120rpx;}}
}
相关文章:

Uni-App-03
登录功能开发 实现POST提交 HTTP协议规定请求消息内容类型(Content-Type)有哪些?—— 只有四种 text/plain 没有编码的普通数据 application/x-www-form-urlencoded 编码后的普通数据 multipart/form-data 请求主体中包含文件上传域 application/json 请求主体是 J…...

解决 VScode 每次打开都是上次打开的文件问题
每次使用 VScode 打开总是上次的文件,可以简单设置即可,记录一下。 VScode Visual Studio Code(简称VSCode)是一个由微软开发的免费、开源的代码编辑器。它支持多种编程语言,并提供了代码高亮、智能代码补全、代码重构…...

redis高级篇之skiplist跳表 第164节答疑
跳表查询的空间复杂度分析 比起单纯的单链表,跳表需要存储多级索引,肯定要消耗更多的存储空间。那到底需要消耗多少额外的存储空间呢? 我们来分析一下跳表的空间复杂度。 第一步:首先原始链表长度为n, 第二步:两两取首,每层索引的…...

Java 线程池:深入理解与高效应用
在 Java 并发编程中,线程池是一种非常重要的技术。它可以有效地管理和复用线程,提高系统的性能和资源利用率。本文将深入探讨 Java 线程池的概念、原理、使用方法以及最佳实践,帮助读者更好地理解和应用线程池。 一、引言 在现代软件开发中&a…...

week08 zookeeper多种安装与pandas数据变换操作-new
课程1-hadoop-Zookeeper安装 Ububtu18.04安装Zookeeper3.7.1 环境与版本 这里采用的ubuntu18.04环境的基本配置为: hostname 为master 用户名为hadoop 静态IP为 192.168.100.3 网关为 192.168.100.2 防火墙已经关闭 /etc/hosts已经配置全版本下载地址࿱…...

js构造函数和原型对象,ES6中的class,四种继承方式
一、构造函数 1.构造函数是一种特殊的函数,主要用来初始化对象 2.使用场景 常见的{...}语法允许创建一个对象。可以通过构造函数来快速创建多个类似的对象。 const Peppa {name: 佩奇,age: 6,sex: 女}const George {name: 乔治,age: 3,sex: 男}const Mum {nam…...

电脑连接海康相机并在PictureBox和HWindowControl中分别显示。
展示结果: 下面附上界面中所有控件的Name,只需照着红字设置对应的控件Name即可 下面附上小编主界面的全部代码: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; …...

直播系统源码技术搭建部署流程及配置步骤
系统环境要求 PHP版本:5.6、7.3 Mysql版本:5.6,5.7需要关闭严格模式 Nginx:任何版本 Redis:需要给所有PHP版本安装Redis扩展,不需要设置Redis密码 最好使用面板安装:宝塔面板 - 简单好用的…...

Spring+ActiveMQ
1. 环境搭建 1.1 env-version JDK 1.8 Spring 2.7.13 Maven 3.6 ActiveMQ 5.15.2 1.2 docker-compose.yml version: 3.8services:activemq:image: rmohr/activemq:5.16.3container_name: activemqports:- "61616:61616"- "8161:8161"environment…...

Linux 常用命令总汇
查询所有wifi nmcli dev wifi list 链接wifi sudo nmcli dev wifi connect XXXX password XXXX 查询本机IP ifconfig 查询联网情况 ping www.baidu.com 进入.bash gedit ~/.bashrc sudo dpkg -i XXX.deb 安装超级终端 sudo apt install terminator 超级终端常用…...

fmql之Linux RTC
模拟i2c,连接rtc芯片。 dts: /{ // 根节点i2c_gpio: i2c-gpio {#address-cells <1>;#size-cells <0>;compatible "i2c-gpio";// MIO56-SDA, MIO55-SCL // 引脚编号gpios <&portc 2 0&portc 1 0 >;i2c-gp…...

Flask-SocketIO 简单示例
用于服务端和客户端通信,服务端主动给客户端发送消息 前提: 确保安装了socket库: pip install flask-socketio python-socketio服务端代码 from flask import Flask from flask_socketio import SocketIO import threading import timeap…...
)
Vue 3 的组件式开发(2)
1 Vue 3 组件的插槽 插槽(Slot)是Vue组件中的一个重要概念,它允许父组件向子组件中插入HTML结构或其他组件,从而实现内容的自定义和复用。以下是对Vue 3组件插槽的详细讲解: 1.1 插槽的基本概念 插槽可以被视为子组…...

python 爬虫 入门 四、线程,进程,协程
目录 一、进程 特征: 使用: 初始代码 进程改装代码 二、线程 特征: 使用: 三、协程 后续:五、抓取图片、视频 线程和进程大部分人估计都知道,但协程就不一定了。 一、进程 进程是操作系统分配资…...

cloak斗篷伪装下的独立站
随着互联网的不断进步,越来越多的跨境电商卖家开始认识到独立站的重要性,并纷纷建立自己的独立站点。对于那些有志于进入这一领域的卖家来说,独立站是什么呢?独立站是指个人或小型团队自行搭建和运营的网站。 独立站能够帮助跨境…...

【Nas】X-DOC:在Mac OS X 中使用 WOL 命令唤醒局域网内 PVE 主机
【Nas】X-DOC:在Mac OS X 中使用 WOL 命令唤醒局域网内 PVE 主机 1、Mac OS X 端2、PVE 端(Debian Linux) 1、Mac OS X 端 (1)安装 wakeonlan 工具 brew install wakeonlan(2)唤醒 PVE 命令 …...

u盘装win10系统提示“windows无法安装到这个磁盘,选中的磁盘采用GPT分区形式”解决方法
我们在u盘安装原版win10 iso镜像时,发现在选择硬盘时提示了“windows无法安装到这个磁盘,选中的磁盘采用GPT分区形式”,直接导致了无法继续安装下去。出现这种情况要怎么解决呢?下面小编分享u盘安装win10系统提示“windows无法安装到这个磁盘…...

Linux系统之dc计算器工具的基本使用
Linux系统之dc计算器工具的基本使用 一、DC工具介绍二、dc命令的基本用法2.1 dc命令的help帮助信息2.2 dc命令基本用法2.3 dc命令常用操作符 三、dc命令的基本使用3.1dc命令的用法步骤3.2 简单数学计算3.3 通过文件来计算3.4 使用--expression计算3.5 使用dc命令进行高精度计算…...

使用Python计算相对强弱指数(RSI)进阶
使用Python计算相对强弱指数(RSI)进阶 废话不多说,直接上主题:> 代码实现 以下是实现RSI计算的完整代码: # 创建一个DataFramedata {DATE: date_list, # 日期CLOSE: close_px_list, # 收盘价格 }df pd.DataF…...

vue 解决:npm ERR! code ERESOLVE 及 npm ERR! ERESOLVE could not resolve 的方案
1、问题描述: 其一、需求为: 想要安装项目所需依赖,成功运行 vue 项目,想要在浏览器中能成功访问项目地址 其二、问题描述为: 在 package.json 文件打开终端平台,通过执行 npm install 命令,…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

十、【ESP32开发全栈指南: TCP客户端】
一、TCP协议核心特性回顾 TCP与UDP关键差异 特性TCPUDP连接方式面向连接 (三次握手)无连接可靠性可靠传输 (重传/排序/校验)尽力交付数据顺序保证数据按序到达不保证顺序流控制滑动窗口机制无流控制传输效率协议开销大头部开销小适用场景文件传输、网页浏览实时音视频、广播通…...

上位机知识篇---Flask框架实现Web服务
本文将简单介绍Web 服务与前端显示部分,它们基于Flask 框架和HTML/CSS/JavaScript实现,主要负责将实时视频流和检测结果通过网页展示,并提供交互式状态监控。以下是详细技术解析: 一、Flask Web 服务架构 1. 核心路由设计 app.…...
