前端css-媒体查询@media以及常见使用例子
媒体查询(@media)介绍
媒体查询(@media)是 CSS 中用来针对不同的设备特性(如屏幕尺寸、分辨率等)应用不同样式的一种技术。通过媒体查询,可以使页面在不同设备上呈现不同的布局,实现响应式设计。
@media media-type and (media-feature) {/* CSS rules */
}
media-type:表示媒体类型,常见的媒体类型有:
-
all:适用于所有设备(默认) -
screen:适用于屏幕设备 -
print:适用于打印设备
media-feature:表示媒体特性,比如设备的宽度、高度、分辨率等。 常见的媒体特性有:
-
min-width:设备屏幕的最小宽度 -
max-width:设备屏幕的最大宽度 -
orientation:设备的屏幕方向(横向landscape或纵向portrait)
媒体查询中的逻辑运算符
-
and:用于组合多个条件,所有条件都满足时才会应用样式。 -
,(逗号):相当于 "或" 操作,任意一个条件满足时应用样式。 -
not:取反,应用在不符合某个条件的设备上。
常见例子
1. 基本的宽度媒体查询
针对不同屏幕宽度应用不同样式。一般用于响应式布局,根据设备的屏幕宽度调整布局和样式。
/* 当屏幕宽度小于等于600px时应用此样式 */
@media screen and (max-width: 600px) {body {background-color: lightblue;}
}/* 当屏幕宽度大于600px时应用此样式 */
@media screen and (min-width: 601px) {body {background-color: lightgreen;}
}
2. 响应式布局中常用的断点
针对不同设备屏幕宽度使用断点来调整布局。
/* 手机 */
@media screen and (max-width: 480px) {body {font-size: 14px;}
}/* 平板设备 */
@media screen and (min-width: 481px) and (max-width: 768px) {body {font-size: 16px;}
}/* 桌面设备 */
@media screen and (min-width: 769px) {body {font-size: 18px;}
}
3. 针对屏幕方向的媒体查询
orientation 可以判断设备是横屏还是竖屏。
/* 设备为横屏模式时应用此样式 */
@media screen and (orientation: landscape) {body {background-color: orange;}
}/* 设备为竖屏模式时应用此样式 */
@media screen and (orientation: portrait) {body {background-color: yellow;}
}
4. 针对高分辨率屏幕(如 Retina 屏幕)的媒体查询
min-resolution 或 min-device-pixel-ratio 可以检测设备的像素密度。
/* 针对高分辨率屏幕 */
@media screen and (min-resolution: 2dppx) {img {width: 50%;}
}/* 或者使用 device-pixel-ratio */
@media screen and (-webkit-min-device-pixel-ratio: 2), screen and (min-device-pixel-ratio: 2) {img {width: 50%;}
}
5. 使用 not 排除某些条件
not 可以用于排除某些特定条件。
/* 应用在非屏幕设备上 */
@media not screen {body {background-color: gray;}
}
6. 多条件查询
组合多个条件,只有当两个条件同时满足时,才会应用样式。
/* 当屏幕宽度在600px和1200px之间,且是横屏模式时应用此样式 */
@media screen and (min-width: 600px) and (max-width: 1200px) and (orientation: landscape) {body {background-color: pink;}
}
媒体查询的实际应用
媒体查询在响应式设计中应用非常广泛,可以通过它来根据设备的特性动态调整页面布局。例如,在开发移动端友好的网站时,可以通过媒体查询在不同屏幕宽度上设置不同的字体大小、间距、布局等,使得网站在手机、平板、桌面等设备上都有良好的展示效果。
总结
-
媒体查询是响应式设计的核心,通过它可以针对不同的设备或屏幕特性应用不同的 CSS 样式。
-
常见的使用场景包括设备宽度调整、屏幕方向检测、高分辨率屏幕优化等。
相关文章:

前端css-媒体查询@media以及常见使用例子
媒体查询(media)介绍 媒体查询(media)是 CSS 中用来针对不同的设备特性(如屏幕尺寸、分辨率等)应用不同样式的一种技术。通过媒体查询,可以使页面在不同设备上呈现不同的布局,实现响…...

centos系统防火墙SELinux设置指令
SELinux(Security-Enhanced Linux)的配置可以通过一系列步骤和命令来完成。以下是一些基本的配置SELinux的方法和步骤: 一、查看SELinux状态 首先,你需要查看SELinux的当前状态。可以使用以下命令: getenforce 该命…...

记录如何在RK3588板子上跑通paddle的OCR模型
官网文档地址 rknn_zoo RKNPU2_SDK RKNN Model Zoo 一、PC电脑是Ubuntu22.04系统中完成环境搭建(板子是20.04) 安装模型转换环境 conda create -n rknn2 python3.10 conda activate rknn2 安装Ubuntu依赖包 su…...

通过AWS Bedrock探索 Claude 的虚拟桌面魔力:让 AI 代替你动手完成任务!
前言 大家好,昨夜Anthropic 发布了更新。现在 Claude 3.5 Sonnet(V2) 和 Claude 3.5 Haiku,以及名为 computer use 的新功能已经作为公开测试版发布了。 Introducing computer use, a new Claude 3.5 Sonnet, and Claude 3.5 Ha…...

Java面向对象编程高阶(一)
Java面向对象编程高阶(一) 一、关键字static1、static修饰属性2、静态变量与实例变量的对比3、static修饰方法4、什么时候将属性声明为静态的?5、什么时候将属性声明为静态的?6、代码演示 一、关键字static static用来修饰的结构…...

JavaScript 中 let 和 var 的区别
JavaScript 中 let 和 var 的区别 在 JavaScript 中,let 和 var 都是用来声明变量的关键字,但它们在作用域、提升(hoisting)和重新赋值方面存在显著差异。理解这些差异对于编写高效和无bug的JavaScript代码至关重要。 作用域 v…...

React第十一章(useReducer)
useReducer useReducer是React提供的一个高级Hook,没有它我们也可以正常开发,但是useReducer可以使我们的代码具有更好的可读性,可维护性。 useReducer 跟 useState 一样的都是帮我们管理组件的状态的,但是呢与useState不同的是 useReducer…...

VUE3实现古典音乐网站源码模板
文章目录 1.设计来源1.1 网站首页页面1.2 古典音乐页面1.3 著名人物页面1.4 古典乐器页面1.5 历史起源页面1.6 登录页面1.7 注册页面 2.效果和源码2.1 动态效果2.2 目录结构 源码下载万套模板,程序开发,在线开发,在线沟通 作者:xc…...

1.nginx安装【Docker】
一、 拉取 最新 nginx 镜像 docker pull nginx二、 拷贝配置文件 2.1 目的 【数据持久化】容器被删除时,它内部的所有数据也会丢失。通过将数据目录挂载到宿主机,可以确保重要数据得到持久化保存 【方便数据管理和调试】通过卷挂载,可以直接…...
)
Linux -- 共享内存(1)
目录 共享内存 共享内存相关函数 ftok 函数 -- 获取 key 值 什么是 key? 如何生成 key ? 参数: 返回值: 封装: shmget 函数 -- 获取 shmid 值 什么是 shmid? shmid 和 key 的区别? …...

冒泡排序和二分查找--go
冒泡排序的逻辑 二分查找的逻辑 func bubbleSort(arr *[5]int){//冒泡排序fmt.Println(*arr)temp : 0for j : len(*arr); j > 0; j-- {for i : 0; i < j-1; i {temp (*arr)[i]if((*arr)[i] > (*arr)[i1]){(*arr)[i] (*arr)[i1](*arr)[i1] temp}}} }func binaryF…...

springboot RedisTemplate支持多个序列化方式
前提纪要:因为业务变动,需要在原先只支持protobuf的前提序列化的前提下,新增正常的序列化读取数据所以在原先的基础上进行优化。文章用于记忆。 话不多说直接上代码 Configuration AutoConfigureAfter(RedisAutoConfiguration.class) Import…...

开源项目-拍卖管理系统
哈喽,大家好,今天主要给大家带来一个开源项目-拍卖管理系统 拍卖管理系统主要有拍卖品管理,我的拍卖,拍卖详情,拍卖品信息修改,发布拍卖品等功能 登录 拍卖商品管理 主要用于查看、竞拍拍卖商品的信息 我…...

Python小游戏14——雷霆战机
首先,你需要确保安装了Pygame库。如果你还没有安装,可以使用pip来安装: bash pip install pygame 代码如下: python import pygame import sys import random # 初始化Pygame pygame.init() # 设置屏幕大小 screen_width 800 scr…...

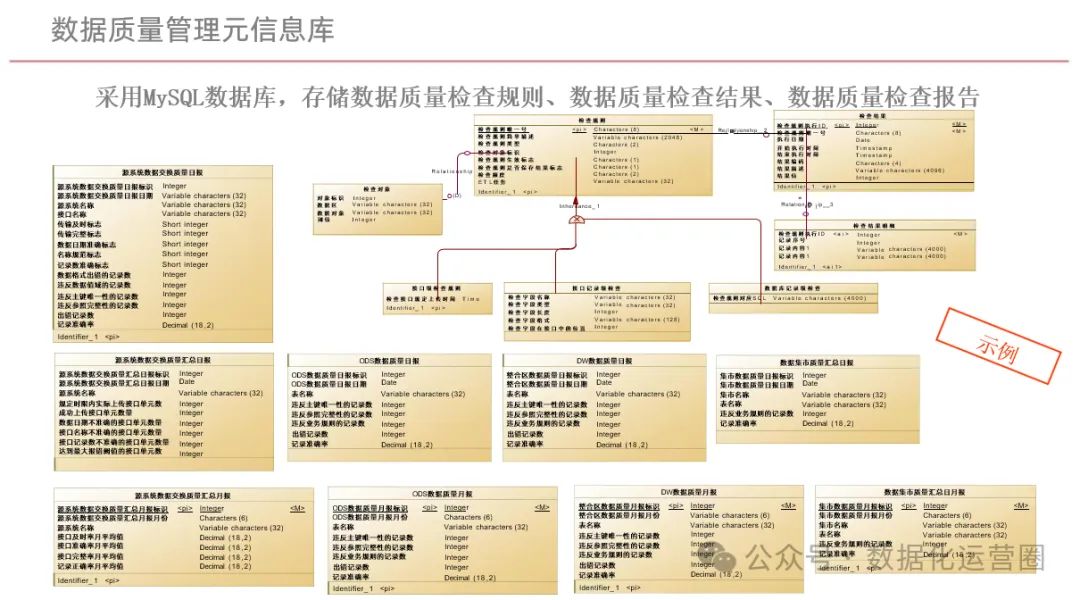
81页PPT | 企业数字化底座与数字化转型方案
方案内容涵盖了企业数字化转型的议程、集团管理分析类应用建设的现状与问题、数字化建设的目标、预期收益、总体架构、数据产生层、数据交换层、数据存储层、数据应用层、数据管控层等多个方面。方案详细描述了数据从产生、交换、存储到应用的全过程,以及如何通过数…...

R语言笔记(五):Apply函数
文章目录 一、Apply Family二、apply(): rows or columns of a matrix or data frame三、Applying a custom function四、Applying a custom function "on-the-fly"五、Applying a function that takes extra arguments六、Whats the return argument?七、Optimized…...

Newsqueak:在 Go 之前的一门语言
写在前面 学习一个东西的一种很好的方法,就是去了解这个东西的历史。在我们学习 Go 的过程中,同样也可以去了解下在 Go 之前的一些事情。 内容 Rob Pike 是 Go 语言的作者之一,早年他在贝尔实验室工作,也是 Unix 团队的成员。 …...

世界酒中国菜与另可数字平台达成战略合作
世界酒中国菜与另可数字平台达成战略合作,共推行业发展新高度 近日,在行业内引起广泛关注的“世界酒中国菜”项目,与“另可”数字平台成功举行了战略合作签约仪式。这一重要合作不仅是双方发展历程中的重要里程碑,更是继世界酒中…...

ElasticSearch基础篇——概念讲解,部署搭建,使用RestClient操作索引库和文档数据
目录 一、概念介绍 二、Elasticsearch的Docker容器安装 2.1拉取elasticsearch的镜像文件 2.2运行docker命令启动容器 2.3通过访问端口地址查看部署情况 三、安装Kibana容器 3.1拉取Kibana镜像容器指令(默认拉取最新版本): 3.2拉取完…...

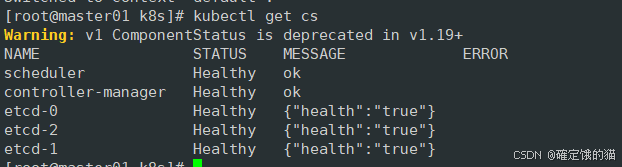
k8s 二进制部署安装(一)
目录 环境准备 初始化操作系统 部署docker 引擎 部署 etcd 集群 准备签发证书环境 部署 Master01 服务器相关组件 apiserver scheduler controller-manager.sh admin etcd 存储了 Kubernetes 集群的所有配置数据和状态信息,包括资源对象、集群配置、元数据…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
