HTML,CSS,JavaScript三件套
前言
1.HTML
就是用来写网页的
就是超文本标记语言

1.1快速入门


然后随便选择一个文本编辑器来编辑

这样就成功了


第二个改成红色的
<html><head><title>html快速入门</title></head><body><font color="red">乾坤未定你我皆是黑马~</font></body></html>

然后我们只需要刷新一下就可以了,不必重新打开文件了

说一下,第一html不区分大小写
一般用小写
第二就是,语法比较松散,可以不写结束标签,颜色可以不加引号
<html><head><title>html快速入门</title></head><body><font color=blue>乾坤未定你我皆是黑马~</body></html>

但是写的时候,还是要专业一点
文件以.htm或者html为扩展名
1.2 基础标签


选中右键检查,就可以查看html相关的代码了
可以在idea里面写代码的
直接就是java的模块就可以了,不用maven


建一个文件夹

在新建html文件

<!--<!DOCTYPE html>是html5的一个标识-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- <meta charset="UTF-8">是用来定义页面字符集的 --><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>我是标题 h1</h1>
<h2>我是标题 h2</h2>
<h3>我是标题 h3</h3>
<h4>我是标题 h4</h4>
<h5>我是标题 h5</h5>
<h6>我是标题 h6</h6>
</body>
</html>

这里直接点右上角的浏览器就可以了

<h1>我是标题 h1</h1>
<h2>我是标题 h2</h2>
<h3>我是标题 h3</h3>
<h4>我是标题 h4</h4>
<h5>我是标题 h5</h5>
<h6>我是标题 h6</h6>
<hr>

代码是自动保存的,所以是同步的,不用刷新
<h1>我是标题 h1</h1>
<h2>我是标题 h2</h2>
<h3>我是标题 h3</h3>
<h4>我是标题 h4</h4>
<h5>我是标题 h5</h5>
<h6>我是标题 h6</h6>
<hr><font>传智教育</font>


但是过时了
因为文本的样式用CSS来控制,所以过时了

回车


颜色的表示方式,第一英文red,pink
第二就是rgb(值1,值2,值3)三原色的方式,红绿蓝的方式
值的取值范围是0~255
rgb(255,0,0)全红
第三就是#值1值2值3
也是三原色
00~FF的范围
#ff0000
也是全红


这里可以看出没有换行
因为浏览器不会解析换行
10月16日至17日,全国公安厅局长座谈会在天津市召开,就进一步深化改革创新,提升公安机关新质战斗力,高水平推进公安工作现代化等工作作出重要部署。<br>通过聆听大会、分组讨论,参会代表认真学习领会会议精神,统一思想、凝聚共识。先进经验展示、实地考察观摩,大家从中得到新启发、新收获,互学互鉴、共同进步。
所以要手动加上br

<p>10月16日至17日,全国公安厅局长座谈会在天津市召开,就进一步深化改革创新,提升公安机关新质战斗力,高水平推进公安工作现代化等工作作出重要部署。</p>
<p>通过聆听大会、分组讨论,参会代表认真学习领会会议精神,统一思想、凝聚共识。先进经验展示、实地考察观摩,大家从中得到新启发、新收获,互学互鉴、共同进步。</p>
这样的话,就变成了两段

代表认真学习领会会<br>
<b>代表认真学习领会会</b>

代表认真学习领会会<br>
<b>代表认真学习领会会</b><br>
<i>代表认真学习领会会</i><br>
<u>代表认真学习领会会</u><br>

<center><b>代表认真学习领会会</b></center>
center就是居中,而且也过时了


特殊字符的打印要用转义字符
1.3 图片音频视频标签

src就是资源路径
直接把资源复制到html路径下就可以了

视频是mp4,音频是mp3
<img src="a.png">

<img src="a.png" width="200"height="400">

尺寸单位
1.默认的就是像素,px
2.百分比:就相当于占父元素的%20
父元素就是body
body的范围就是整个框体的范围
<img src="a.png" width="20%"height="400">

音频文件到时候就是这样的,写的是video

<videosrc="b.mp4"></video>
<videosrc="b.mp4" controls="controls"></video>
或者这样
<videosrc="b.mp4" controls></video>

<video src="b.mp4" controls width="500" height="300"></video>

下面讲一下资源路径,上面我们写的是相对路径
我们也可以写绝对路径,盘符或者网页

点击复制图片地址就可以了
<img src="https://inews.gtimg.com/om_bt/Os3eJ8u3SgB3Kd-zrRRhgfR5hUvdwcVPKUTNO6O7sZfUwAA/641" width="50%"height="400">

一般写相对路径,要找html文件和图片的相对位置关系,找到就可以写了

比如一个是xxx/html/02
一个是xxx/html/a.png
相对路径就可以这样
./a.png
./可以省略,默认在当前路径找
<img src="./a.png" width="50%"height="400">

一个是xxx/html/02
一个是xxx/html/img/a.png
这样写
./img/a.png
一个是xxx/html/02
一个是xxx/img/a.png
这样写
…/img/a.png
1.4 超链接标签

href就是资源路径
<a href="https://www.itcast.cn">点我有惊喜</a>


_self是默认值
<a href="https://www.itcast.cn" target="_blank">点我有惊喜</a>

跳转到外部资源用这个
1.5 列表标签

<OL><li>咖啡</li><li>奶茶</li><li>牛奶</li>
</OL><uL><li>咖啡</li><li>奶茶</li><li>牛奶</li>
</uL>

<OL type="A"><li>咖啡</li><li>奶茶</li><li>牛奶</li>
</OL>
type就是给序号设置属性

<uL type="circle"><li>咖啡</li><li>奶茶</li><li>牛奶</li>
</uL>

一般不建议修改
用CSS
1.6 表格标签

<table><tr><th>序号</th><th>品牌logo</th><th>品牌名称</th><th>企业名称</th></tr><tr></tr><tr></tr><tr></tr>
</table>

<table><tr><th>序号</th><th>品牌logo</th><th>品牌名称</th><th>企业名称</th></tr><tr><td>010</td><td><img src="../img/a.png" width="60" height="50"></td><td>三只松鼠</td><td>三只松鼠</td></tr><tr><td>009</td><td><img src="../img/b.png" width="60" height="50"></td><td>优衣库</td><td>优衣库</td></tr><tr><td>008</td><td><img src="../img/c.png" width="60" height="50"></td><td>小米</td><td>小米科技有限公司</td></tr></table>

没有线条
<table border="1"><tr><th>序号</th><th>品牌logo</th><th>品牌名称</th><th>企业名称</th></tr><tr><td>010</td><td><img src="../img/a.png" width="60" height="50"></td><td>三只松鼠</td><td>三只松鼠</td></tr><tr><td>009</td><td><img src="../img/b.png" width="60" height="50"></td><td>优衣库</td><td>优衣库</td></tr><tr><td>008</td><td><img src="../img/c.png" width="60" height="50"></td><td>小米</td><td>小米科技有限公司</td></tr></table>

间距为1像素
两条线合二为一
<table border="1" cellspacing="0"><tr><th>序号</th><th>品牌logo</th><th>品牌名称</th><th>企业名称</th></tr><tr><td>010</td><td><img src="../img/a.png" width="60" height="50"></td><td>三只松鼠</td><td>三只松鼠</td></tr><tr><td>009</td><td><img src="../img/b.png" width="60" height="50"></td><td>优衣库</td><td>优衣库</td></tr><tr><td>008</td><td><img src="../img/c.png" width="60" height="50"></td><td>小米</td><td>小米科技有限公司</td></tr></table>
cellpadding表示间距为0

<table border="1" cellspacing="0" width="500">

变宽
<table border="1" cellspacing="0" width="500"><tr align="center"><th>序号</th><th>品牌logo</th><th>品牌名称</th><th>企业名称</th></tr><tr align="center"><td>010</td><td><img src="../img/a.png" width="60" height="50"></td><td>三只松鼠</td><td>三只松鼠</td></tr><tr align="center"><td>009</td><td><img src="../img/b.png" width="60" height="50"></td><td>优衣库</td><td>优衣库</td></tr><tr align="center"><td>008</td><td><img src="../img/c.png" width="60" height="50"></td><td>小米</td><td>小米科技有限公司</td></tr></table>

<br>
<hr>
<br>
<table border="1" cellspacing="0" width="500">

合并单元格分为横向的合并和纵向的合并

比如这样
那怎么算行呢,就是右下角那个合并的,算第三行还是第四行呢,算第三行的,所以第四行只有三个单元格
<tr align="center">
<!-- 第一个占两列--><th colspan="2">品牌logo</th><th>品牌名称</th><th>企业名称</th></tr>

<table border="1" cellspacing="0" width="500"><tr align="center">
<!-- 第一个占两列--><th colspan="2">品牌logo</th><th>品牌名称</th><th>企业名称</th></tr><tr align="center"><td>010</td><td><img src="../img/a.png" width="60" height="50"></td><td>三只松鼠</td><td>三只松鼠</td></tr><tr align="center"><td rowspan="2">009</td><td><img src="../img/b.png" width="60" height="50"></td><td>优衣库</td><td>优衣库</td></tr><tr align="center"><td>008</td><td><img src="../img/c.png" width="60" height="50"></td><td>小米</td></tr></table>
删除第四行一个单元格,第三行第一个单元格占两行

1.7布局标签

结合CSS来用
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>

div换行
一个标签占一行
span不换行,不会占满一行
1.8 表单标签
比如登录的窗口就是表单,采集用户输入的信息,一点按钮就把这些信息发送到服务端

<input type="text">
定义一个文本输入框
<input type="submit">
定义一个按钮
<form><input type="text"><input type="submit"></form>

我们这里点提交没有用的,因为没有指定form的anction属性
anction属性就是指定表单数据提交的URL,往哪个地方提交数据,就指定action为哪个URL
<form action="#">
因为我们没有服务端,所以我们就用#代替,表示把表单数据提交到html页面来,后面我们就可以写服务器的资源路径
表单项数据要想被提交,则必须指定其name属性
<input type="text" name="username">
username随便写的
<body>
<form action="#"><input type="text" name="username"><input type="submit"></form>

点提交

这样上面就增加了一个键值对,username=hehe#
username是name的属性值,键
hehe是文本输入框里面的值,这就是键值对

method是指定表单提交的方式的1.get是默认值2.post
get请求的参数会拼接在URL后边,http://localhost:63342/java2/html-demo/html/就是URL,就是地址,长度限制为4KB,所以请求参数有限制
post的话,请求参数会在http请求协议的请求体中,请求参数无限制
<body>
<form action="#" method="post"><input type="text" name="username"><input type="submit"></form>
重新打开页面

URL后边就没有键值对了

点击开发者工具

点network
在输入一次aaaa

这里多了一次请求

点击就可以查看我们的aaaa
1.9 表单项标签


比如id,用户不用书写,随着表单一起提交,这个就是hidden
<form action="#" method="post">用户名:<input type="text" name="username"><br>密码:<input type="password" name="password"><br><input type="submit" value="免费注册"><br>
<!-- value就是取名字 --></form>

提交就会提交到URL地址里
按着F12也可以打开开发者工具

现在我们希望我们点击用户名这三个字就能直接输入,而不是点击文本框
用lable标签就可以
<label for="username">用户名:</label><input type="text" name="username" id="username"><br>
我们先把用户名:三个字放在lable里面,然后让input和lable有关联,就给input取个id,这个id是唯一标识,for就是去关联这个id
这样我们点击用户名三个字就能选中框框了
<form action="#" method="post"><label for="username">用户名:</label><input type="text" name="username" id="username"><br><label for="password">密码:</label>密码:<input type="password" name="password" id="password"><br><input type="submit" value="免费注册"><br>
<!-- value就是取名字 --></form>
性别:<input type="radio">

性别:<input type="radio" >男<input type="radio" >女


但是这里男女可以同时选中,所以还不行
,如何让两个单选框达到互斥的效果呢
让name的属性值一样就可以了
性别:<input type="radio" name="gender">男<input type="radio" name="gender">女
因为gender只能给一个赋值,所以是互斥的

但是我们这里gender却是on的值,为什么呢,选男是on,选女还是on,不选就没有gender
因为男没有关联到
所以还要加个value
性别:<input type="radio" name="gender" value="1">男<input type="radio" name="gender" value="2">女
这样加个value,提交的就是1,2了,提交的值就是value

在把男和女包括起来,点男这个字就选中男
性别:<input type="radio" name="gender" value="1" id="male"><label for="male">男</label><input type="radio" name="gender" value="2" id="female"><label for="female">女</label>
这样就可以了
下面讲一下复选框
爱好:<input type="checkbox" name="hobby" value="1">旅游<input type="checkbox" name="hobby" value="2">电影<input type="checkbox" name="hobby" value="3">游戏
hobby就相当于是一个数组了


头像:<input type="file">



图片的数据就会被提交到服务端去
<input type="hidden" name="id" value="123">

写了这个没什么反应,但你提交服务端就会有id

<input type="submit" value="免费注册"><input type="reset" value="重置"><input type="button" value="一个按钮">

button没有任何效果,就是一个按钮,要结合javascipt
点重置的话,你写的就清空了
城市:<select><option>北京</option><option>上海</option><option>广州</option></select>

这就是一个下拉列表
要想被提交,就要指定name属性
城市:<select name="city"><option>北京</option><option>上海</option><option>广州</option></select>

<option value="shanghai">上海</option>
如果这样写的话,就只会提交value的值了,没加value的话,就提交option里面的内容

个人描述:<textarea></textarea>

可以写很多行
个人描述:<textarea cols="20" rows="5"></textarea>
这个的意思就是可以写五行,每行20个字

而且还变大了
个人描述:<textarea cols="20" rows="5" name="desc"></textarea>


2.CSS

style标签里面就是CSS的代码
这个的意思选中html里面的就是body里面的所有的div标签里面的文本内容颜色改为红色
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{color:red;}</style>
</head>
<body>
<div>hello css</div></body>
</html>

style标签是一种css与html结合的方式
css如何书写
div一部分:选择器
里面的键值对一部分:属性
2.1 CSS导入方式
 内联样式:在html标签里面定义style属性,通过style属性指定CSS代码
内联样式:在html标签里面定义style属性,通过style属性指定CSS代码
html与css耦合在一起,就不利于维护
内部样式:在html页面里面定义style标签
style标签内部,定css代码
外部样式:现在外部定义css文件,在里面写css代码,在html页面里面使用link标签来引入css的外部文件
<body><div style="">hello css</div></body>
在style属性里面写css代码:就是属性键值对
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div style="color:red">hello css</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style></style>
</head>
<body><div style="color:red">hello css</div><span>hello css</span>
</body>
</html>
span里面写文本内容
style来控制里面的文本内容,里面写css代码
span标签的话,我们要写个选择器,就是span,意思就是选择body里面所有的span标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>span{color:red;}</style>
</head>
<body><div style="color:red">hello css</div><span>hello css</span>
</body>
</html>


为了演示第二种方式,这里我们创建一个文件夹css1,里面放着demo.css
文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>span{color:red;}</style>
</head>
<body><div style="color:red">hello css</div><span>hello css</span><p>heloo css</p>
</body>
</html>
加个p标签

要控制p标签,所以选择器就写p
p{color:red;}
我们在html里面使用link来引入
<link href="">
href来引入css文件
<link href="../css1/demo.css" rel="stylesheet">
stylesheet的意思就是,link以后会引入很多文件的,stylesheet就是说我这个文件就是css属性的,才能特定解析
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>span{color:red;}</style><link href="../css1/demo.css" rel="stylesheet">
</head>
<body><div style="color:red">hello css</div><span>hello css</span><p>heloo css</p>
</body>
</html>

2.2 CSS选择器

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{color:red;}</style></head>
<body><div>div1</div>
<div>div2</div>
<div>div3</div><span>span</span>
</body>
</html>

这个就是元素选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{color:red;}#name{color:blue;}</style></head>
<body><div id="name">div1</div>
<div>div2</div>
<div>div3</div><span>span</span>
</body>
</html>

这个就是id选择器
这个的选择器是以name为准的,name优先
id选择器唯一,意思是id是唯一的
但是类选择器不是唯一的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{color:red;}#name{color:blue;}.cls{color:pink;}</style></head>
<body><div id="name">div1</div>
<div>div2</div>
<div class="cls">div3</div><span class="cls">span</span>
</body>
</html>

2.3 CSS属性

点击HTML/CSS,选择CSS3,再点击参考书就可以找到css属性了

3. JavaScript

3.1 引入方式



<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>alert("hello js")</script>
</head>
<body></body>
</html>
alert(“hello js”)弹出一个警告框

确定就没了
<script>alert("hello js")</script>
可以随便放,数量没限制
<script>alert("hello js1")
</script>
<script>alert("hello js2")
</script>
<script>alert("hello js3")
</script>
这样就要点三个确定
一般放在body里面的偏后面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title></head>
<body><script>alert("hello js1")
</script>
<script>alert("hello js2")
</script>
<script>alert("hello js3")
</script>
</body>
</html>
<script src="../js/demo.js"></script>


因为标签里面没有内容,所以可以自闭和
但是不能,因为这样就不能生效了
3.2 基础语法


结尾分号可以不写

window.可以省略
<script>window.alert("hello js");document.write("hello js2");//写入html页面
</script>


window.alert("hello js");document.write("hello js2");//写入html页面console.log("hello js3");//写入浏览器控制台
浏览器控制台在开发者工具
f12


<script>var test=20;alert(test);
</script>

<script>var test=20;test="张三";alert(test);
</script>

var定义的变量是全局的
{var age =30;}alert(age);

变量可以重复定义
{var age =30;var age =20;}alert(age);

let关键字
{let age =30;
<!-- var age =20;-->}alert(age);

报错会在控制台里面提示

点链接就会有对应提示

let的作用域就在大括号,而且不能重复定义
const是用来定义常量的


<script>var age=20;var price=99.8;alert(typeof age);alert(typeof price);
</script>

<script>var age='q';var price='hahah';//单引号与双引号都是一样的alert(typeof age);alert(typeof price);
</script>

var age=true;var price=false;alert(typeof age);alert(typeof price);

<script>var age=null;var price=false;alert(typeof age);alert(typeof price);
</script>

null弹出一个object,所以引用类型和null弹出都是object
<script>var age;var price=false;alert(typeof age);alert(typeof price);
</script>


/// == 与 ===全等于var age1=20;var age2="20";alert(age1==age2);

这些大于等于,等于等于,比较的时候都会进行类型转换,所以相等
先判断类型一不一样,不一样的话,就类型转换
全等于就不会类型转换,类型不一样直接false
<script>/// == 与 ===全等于var age1=20;var age2="20";alert(age1===age2);
</script>

类型转换:,其他类型转换为number,
string:按照字符串的字面值转换为数字
var str=‘20’
字面值就是20
var str=‘abc’
转不了数字
不会报错,但是会转成一个特殊的数字NaN
这就是一个不是数字的数字
var str=+"abc";
这里我们在前面加上一个+,因为+后面要接上数字,所以会自动强转
var str=+"abc";alert(str);

var str=+"20";alert(str+1);

如果是字符串就是201
可以用parseInt,把字符串转换成数字
var str="20";alert(parseInt(str)+1);

第二就是boolean转成数字,true为1,false为0
var flag=+true;alert(flag);

其他类型转换为boolean
number:0和NaN为false,其余为false
var flag=0;if(flag){alert("转为true");}else{alert("转为false");}
条件里面需要boolean,所以会自动转换

字符串:空字符串转false,就是一个引号,有内容为true
var flag="";if(flag){alert("转为true");}else{alert("转为false");}

undefined,null为fasle
var flag=null;if(flag){alert("转为true");}else{alert("转为false");}

var flag=undefined;if(flag){alert("转为true");}else{alert("转为false");}

作用就是原来要这样判断
var str="";if(str!=null&&str.length>0){alert("转为true");}else{alert("转为false");}
现在只需要
var str="";if(str){alert("转为true");}else{alert("转为false");}


var count = 3;if(count==3){alert(count);}

然后switch,case也是一样的
switch(count){case 3:alert("星期三");break;}

for(let i=0;i<=100;i++){}
反正这些控制语句与原来的Java没什么区别

function add(a,b){return a+b;}var result =add(1,2);alert(result);


var add=function(a,b){return a+b;}var result =add(1,2);alert(result);

var add=function(a,b){return a+b;}var result =add(1,2,3);alert(result);

弹出来还是三,因为参数对应传,3没有传
var add=function(a,b){return a+b;}var result =add(1);alert(result);

因为b没有值,所以b就是NaN,所以和也是NaN
3.3 常用对象


var arr=new Array(1,2,3);alert(arr);

var arr=[1,2,3];alert(arr);

//访问arr[1]=111;alert(arr[1])

这里的数组相当于Java里面的集合,可以变长
var arr2=[1,2,3];arr2[10]=100;alert(arr2[10]);

var arr2=[1,2,3];arr2[10]=100;alert(arr2[10]);alert(arr2[9]);

没赋值就是这样,打印出来就是空字符串
arr2[5]="hello";alert(arr2[5]);
而且类型可变


//lenth就是数组元素个数var arr4=[1,2,3];for(let i=0;i<arr4.length;i++){alert(arr4[i]);}
//push就是把元素添加到数组里面去//splice:删除方法var arr5=[1,2,3];arr5.push(10);alert(arr5);

//push就是把元素添加到数组里面去//splice:删除方法var arr5=[1,2,3];arr5.push(10);arr5.splice(0,1);alert(arr5);

splice的意思就是从0开始删,删一个元素

var str1=new String("hello");var str2=("hello");var str3=('hello');alert(str1);alert(str2.length);
//trim():去除字符串前后两端的空白字符var str4=(' hello ');alert(1+str4+1)

//trim():去除字符串前后两端的空白字符var str4=(' hello ');alert(1+str4.trim(str4)+1)

因为输入密码的时候,可能后面多输了几个空格

var person={name : " zhangan",age :23,eat:function(){alert("干饭");}};alert(person.name);alert(person.age);person.eat();

3.4 BOM


confirm就是你点删除的时候,弹出一个框让你是否要删除,防止用户误操作
后面两个方法是定时器
比如广告过一会而儿就换一张图片,这个就是定时器的作用
第一个循环执行,第二个是只执行一次
//window.可以省略confirm("确认删除?");

确认就删除,取消就什么都不干
因为要对应干不同的事,所以这个方法有返回值的
//window.可以省略var flag=confirm("确认删除?");alert(flag);

点确定就返回true,取消返回false
if(flag){//删除}
//定时器//setTimeout(function,毫秒值):在一定的时间间隔后去执行一个function,只执行一次//setInterval(function,毫秒值):在一定的时间间隔后去执行一个function,循环执行setTimeout(function(){alert("hehe");},3000)
三秒后弹hehe

setInterval(function(){alert("hehe");},1000)
过一秒就弹一次


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><input type="button" onclick="on()" value="开灯"><img src="../img/off.png" id="myImage" border="0" style="..."><input type="button" onclick="off()" value="关灯"><script>function on(){document.getElementById('myImage').src='../img/on.png';}function off(){document.getElementById('myImage').src='../img/off.png';}//定时器//setInterval(function (){},1000)
</script></body>
</html>
这个的效果就是你点开灯就开灯

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><input type="button" onclick="on()" value="开灯"><img src="../img/off.png" id="myImage" border="0" style="..."><input type="button" onclick="off()" value="关灯"><script>function on(){document.getElementById('myImage').src='../img/on.png';}function off(){document.getElementById('myImage').src='../img/off.png';}var x=0;//定时器setInterval(function (){if(x%2==0){on();}else{off();}x++;},1000)
</script></body>
</html>
这样就可以一秒闪一次了

如果是三个方法的话的循环调用,就%3


就是这里的前后箭头

获取或者设置URL
<script>alert("aaaa");location.href="https://www.baidu.com";
</script>
执行确定就会直接跳转到百度


document.write("三秒跳转到百度...");setTimeout(function(){location.href="https://www.baidu.com";},3000);


3.5 DOM


比如你点击按钮,里面的内容就随着改变



因为id唯一,标签不唯一
不唯一就返回数组
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<img id="Light" src="../img/a.png" ><br><div class="cls">处置</div><br>
<div class="cls">aaa</div><br><input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">游戏
<br><script></script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<img id="light" src="../img/a.png" ><br><div class="cls">处置</div><br>
<div class="cls">aaa</div><br><input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">游戏
<br><script>var img =document.getElementById("light");//这个img就是<img id="Light" src="../img/a.png" >了alert(img);
</script></body>
</html>

这里就显示了一个object对象,而且类型都出来了
//根据标签名称获取var divs=document.getElementsByTagName("div");alert(divs.length);

for(let i=0;i<divs.length;i++){alert(divs[i]);}

//根据name获取var hobbys=document.getElementsByName("hobby");alert(hobbys.length);for(let i=0;i<hobbys.length;i++){alert(hobbys[i]);}


//根据class属性获取var clss=document.getElementsByClassName("cls");alert(clss.length);for(let i=0;i<clss.length;i++){alert(clss[i]);}


根据文档查看来使用对象的方法
总共有三种标签,img,input,div




看这个,我们利用src方法更换图片
var img =document.getElementById("light");img.src="../img/on.png";

var divs=document.getElementsByTagName("div");//期望把文字黑色换成红色
然后就是查文档

但这个里面没有方法

但他可以用Element对象的方法
因为继承 嘛


var divs=document.getElementsByTagName("div");//期望把文字黑色换成红色//style设置css样式//innerHTML设置元素内容for(let i=0;i<divs.length;i++){divs[i].style.color='red';}

var divs=document.getElementsByTagName("div");//期望把文字黑色换成红色//style设置css样式//innerHTML 设置元素内容for(let i=0;i<divs.length;i++){
<!-- divs[i].style.color='red';-->divs[i].innerHTML='hehheeheheh';}

这两个属性是通用的属性
每个html页面都有



true就是选中
//根据name获取var hobbys=document.getElementsByName("hobby");alert(hobbys.length);for(let i=0;i<hobbys.length;i++){//alert(hobbys[i]);hobbys[i].checked=true;//就代表选中的状态}

这就默认选中了
3.6 事件监听



button是一个按钮,onclick是一个事件属性,设置一个方法,点击这个按钮,就调用这个方法,推荐使用第二种方式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><input type="button" value="点我" onclick="on()"><br>
<input type="button" value="再点我"><br><script>function on(){alert("我被点亮");}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><input type="button" value="点我" onclick="on()"><br>
<input type="button" value="再点我" id="btn"><br><script>function on(){alert("我被点亮");}document.getElementById("btn").onclick=function(){alert("我被点了")}
</script>
</body>
</html>

常见事件


移到文本输入框点击就有光标,移到外面就没有光标了,而且里面的内容会变成大写




就是你点一下就会发生一些情况

就是你点击外面会发生一些事情




<input type="text" name="username"/><input type="submit" name="提交"/>

username=输入内容
<form id="register" action="#"><input type="text" name="username"/><input type="submit" name="提交"/>
</form><script>document.getElementById("register").onsubmit=function(){return false;//表单就不会提交}//给表单绑定一个onsubmit事件
</script>

看嘛,点了提交URL还是不变的
return true就会提交

3.10 表单验证



有红就不能提交,无红提交就发往服务端
失去焦点onblur

<div class="form-div"><div class="reg-content"><h1>欢迎注册</h1><span>已有帐号?</span><a href="#">登录</a></div>
<!-- //提交方式是get,提交到当前页面#,三个input输入--><form id="reg-form" action="#" method="get"><table><tr><td>用户名</td><td class="inputs" ><input name="username" type="text" id="username"><br>
<!-- span包裹的就是错误提示信息--><span id="username_err" class="err_msg" style="display:none">用户名不太受欢迎</span></td></tr><tr><td>密码</td><td class="inputs" ><input name="password" type="text" id="password"><br><span id="password_err" class="err_msg" style="display:none">密码格式有误</span></td></tr><tr><td>手机号</td><td class="inputs" ><input name="tel" type="text" id="tel"><br><span id="tel_err" class="err_msg" style="display:none">手机号格式有误</span></td></tr></table></form>
</div>
我们这样输入没有提示信息
我们把display:none中的display的none信息去掉就有提示信息了,但是会一直存在的
<span name="username_err" class="err_msg" style="display:">用户名不太受欢迎</span>

判断输入内容是否符合要求,如果不符合要求,修改css样式的display的属性值设置为空就可以了,提示信息就出来了
<script>//1.验证用户名是否符合规则//1.1获取用户名的输入框var usernameInput=document.getElementById("username");//1.2绑定onblur事件 失去焦点usernameInput.onblur=function(){//1.3获取用户名var username=usernameInput.value.trim();//排除空格//usernameInput.value;可以获取输入框的填写内容//判断用户名是否符合规则:长度6~12if(username.length>=6&&username.length<=12){//符合规则}else{//不符合规则 获取spandocument.getElementById("username_err").style.display='';}};</script>



但是现在我们填对了,也不会取消那个东西了
所以还要修改
//1.验证用户名是否符合规则//1.1获取用户名的输入框var usernameInput=document.getElementById("username");//1.2绑定onblur事件 失去焦点usernameInput.onblur=function(){//1.3获取用户名var username=usernameInput.value.trim();//排除空格//usernameInput.value;可以获取输入框的填写内容//判断用户名是否符合规则:长度6~12if(username.length>=6&&username.length<=12){//符合规则document.getElementById("username_err").style.display='none';}else{//不符合规则 获取spandocument.getElementById("username_err").style.display='';}};
这样就可以了
密码和用户名就没有什么区别了

ctrl+r全部选中,进行替换

再点全部替换

//1.验证密码是否符合规则//1.1获取密码的输入框var passwordInput=document.getElementById("password");//1.2绑定onblur事件 失去焦点passwordInput.onblur=function(){//1.3获取密码var password=passwordInput.value.trim();//排除空格//passwordInput.value;可以获取输入框的填写内容//判断密码是否符合规则:长度6~12if(password.length>=6&&password.length<=12){//符合规则document.getElementById("password_err").style.display='none';}else{//不符合规则 获取spandocument.getElementById("password_err").style.display='';}};



再改一下length
//1.验证手机号是否符合规则//1.1获取手机号的输入框var telInput=document.getElementById("tel");//1.2绑定onblur事件 失去焦点telInput.onblur=function(){//1.3获取手机号var tel=telInput.value.trim();//排除空格//telInput.value;可以获取输入框的填写内容//判断手机号是否符合规则:长度11if(tel.length==11){//符合规则document.getElementById("tel_err").style.display='none';}else{//不符合规则 获取spandocument.getElementById("tel_err").style.display='';}};

下面我们来完成第二个需求,就是不满足就无法提交
//获取表单对象var regForm=document.getElementById("reg-form");//绑定一个onsubmitreForm.onsubmit=function(){//挨个判断每一个表单项是否符合要求,一个不符合都不提交//判断每个表单项的话,利用方法就可以了}
判断每个表单项的话,利用方法就可以了,所以方法得有返回值才行
,而且还要额外取个名
//1.验证用户名是否符合规则//1.1获取用户名的输入框var usernameInput=document.getElementById("username");//1.2绑定onblur事件 失去焦点usernameInput.onblur=checkUsername;function checkUsername(){//1.3获取用户名var username=usernameInput.value.trim();//排除空格//usernameInput.value;可以获取输入框的填写内容//判断用户名是否符合规则:长度6~12var flag=username.length>=6&&username.length<=12if(flag){//符合规则document.getElementById("username_err").style.display='none';}else{//不符合规则 获取spandocument.getElementById("username_err").style.display='';}return flag;};
//获取表单对象var regForm=document.getElementById("reg-form");//绑定一个onsubmitregForm.onsubmit=function(){//挨个判断每一个表单项是否符合要求,一个不符合都不提交//判断每个表单项的话,利用方法就可以了var flag=checkUsername() && checkPassword() && checkTel();return flag;}
true才会提交
<div class="buttons"><input value="注 册" type="submit" id="reg_btn" ></div>
这个是我们的提交按钮

这样就无法提交了


3.11 正则表达式

<script>//规则:单词字符,6~12
var reg=/^\w{6,12}$/;
var str="abc";
var flag=reg.test(str);
alert(flag);
</script>

上一个表单验证就可以这样改了
var reg=/^\w{6,12}$/;var flag=reg.test(username);
var reg=/^\w{6,12}$/;var flag=reg.test(password);
//判断手机号是否符合规则:长度11,数字组成,1开头var reg=/^[1]\d{10}$/;var flag=reg.test(tel);
全部代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title></head>
<body><div class="form-div"><div class="reg-content"><h1>欢迎注册</h1><span>已有帐号?</span><a href="#">登录</a></div>
<!-- //提交方式是get,提交到当前页面#,三个input输入--><form id="reg-form" action="#" method="get"><table><tr><td>用户名</td><td class="inputs" ><input name="username" type="text" id="username"><br>
<!-- span包裹的就是错误提示信息--><span id="username_err" class="err_msg" style="display:none">用户名不太受欢迎</span></td></tr><tr><td>密码</td><td class="inputs" ><input name="password" type="text" id="password"><br><span id="password_err" class="err_msg" style="display:none">密码格式有误</span></td></tr><tr><td>手机号</td><td class="inputs" ><input name="tel" type="text" id="tel"><br><span id="tel_err" class="err_msg" style="display:none">手机号格式有误</span></td></tr></table><div class="buttons"><input value="注 册" type="submit" id="reg_btn" ></div></form>
</div><script>//1.验证用户名是否符合规则//1.1获取用户名的输入框var usernameInput=document.getElementById("username");//1.2绑定onblur事件 失去焦点usernameInput.onblur=checkUsername;function checkUsername(){//1.3获取用户名var username=usernameInput.value.trim();//排除空格//usernameInput.value;可以获取输入框的填写内容//判断用户名是否符合规则:长度6~12,单词字符组成var reg=/^\w{6,12}$/;var flag=reg.test(username);if(flag){//符合规则document.getElementById("username_err").style.display='none';}else{//不符合规则 获取spandocument.getElementById("username_err").style.display='';}return flag;};//1.验证密码是否符合规则//1.1获取密码的输入框var passwordInput=document.getElementById("password");//1.2绑定onblur事件 失去焦点passwordInput.onblur=checkPassword;function checkPassword(){//1.3获取密码var password=passwordInput.value.trim();//排除空格//passwordInput.value;可以获取输入框的填写内容//判断密码是否符合规则:长度6~12var reg=/^\w{6,12}$/;var flag=reg.test(password);if(flag){//符合规则document.getElementById("password_err").style.display='none';}else{//不符合规则 获取spandocument.getElementById("password_err").style.display='';}return flag;};//1.验证手机号是否符合规则//1.1获取手机号的输入框var telInput=document.getElementById("tel");//1.2绑定onblur事件 失去焦点telInput.onblur=checkTel;function checkTel(){//1.3获取手机号var tel=telInput.value.trim();//排除空格//telInput.value;可以获取输入框的填写内容//判断手机号是否符合规则:长度11,数字组成,1开头var reg=/^[1]\d{10}$/;var flag=reg.test(tel);if(flag){//符合规则document.getElementById("tel_err").style.display='none';}else{//不符合规则 获取spandocument.getElementById("tel_err").style.display='';}return flag;};//获取表单对象var regForm=document.getElementById("reg-form");//绑定一个onsubmitregForm.onsubmit=function(){//挨个判断每一个表单项是否符合要求,一个不符合都不提交//判断每个表单项的话,利用方法就可以了var flag=checkUsername() && checkPassword() && checkTel();return flag;}</script>
</body>
</html>
总结
过两天上传加上gitee链接,不然代码太多了
相关文章:

HTML,CSS,JavaScript三件套
前言 1.HTML 就是用来写网页的 就是超文本标记语言 1.1快速入门 标签是根标签,就是开始的地方 head就是头,加载一些资源信息,和展示title标题的地方,比如html快速入门那几个字就是title标题标签 body是身体,就是正…...

react 总结+复习+应用加深
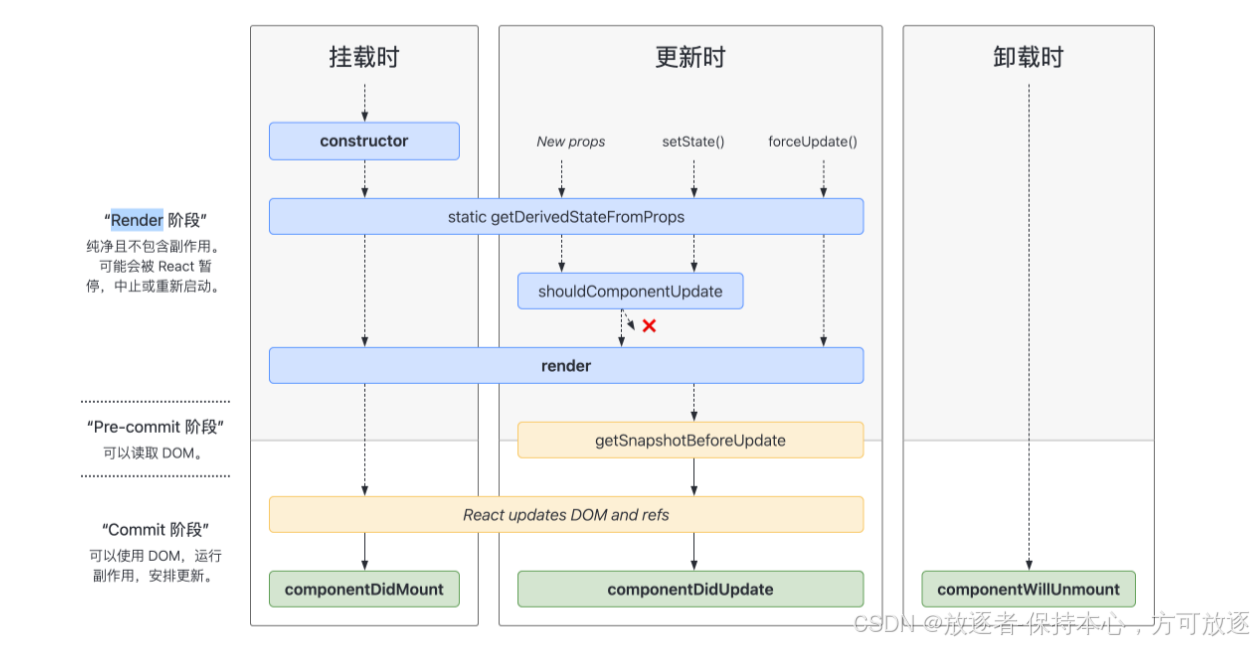
文章目录 一、React生命周期1. 挂载阶段(Mounting)补充2. 更新阶段(Updating)补充 static getDerivedStateFromProps 更新阶段应用补充 getSnapshotBeforeUpdate3. 卸载阶段(Unmounting) 二、React组件间的…...

关于 API
关于 API $set 问法:有没有遇到过数据更新了但视图没有更新的情况? <template><div>{{arr}}<button click"btn"></button></div> </template><script> export default {name:"Home"da…...

第15次CCF CSP真题解
1、小明上学 题目链接:https://sim.csp.thusaac.com/contest/15/problem/0 本题是模拟红绿灯计时的题,根据红绿灯转换规则可知,红灯后面通常是绿灯,绿灯后面是黄灯,黄灯过后又是红灯。根据题意,当k 0时&…...

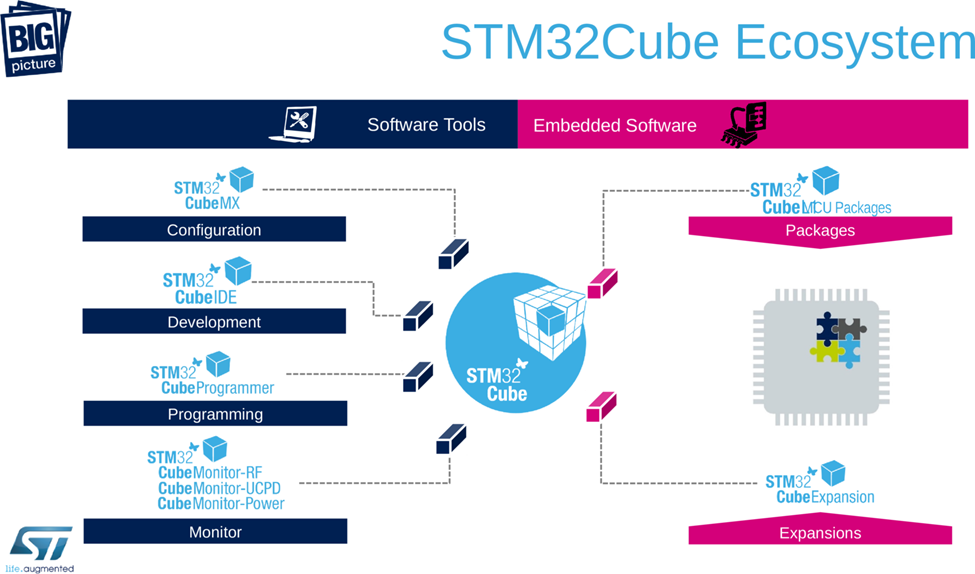
STM32硬件平台
STM32 系列是 STMicroelectronics 设计的高度灵活、广泛应用的微控制器(MCU)系列,支持从低功耗应用到高性能处理的需求,适用于工业、汽车、消费电子和物联网等广泛领域。STM32 系列具有广泛的硬件种类和丰富的功能,以下…...

一文讲明白大模型分布式逻辑(从GPU通信原语到Megatron、Deepspeed)
1. 背景介绍 如果你拿到了两台8卡A100的机器(做梦),你的导师让你学习部署并且训练不同尺寸的大模型,并且写一个说明文档。你意识到,你最需要学习的就是关于分布式训练的知识,因为你可是第一次接触这么多卡…...

【人工智能-初级】第6章 决策树和随机森林:浅显易懂的介绍及Python实践
文章目录 一、决策树简介二、决策树的构建原理2.1 决策树的优缺点优点缺点 三、随机森林简介3.1 随机森林的构建过程3.2 随机森林的优缺点优点缺点 四、Python实现决策树和随机森林4.1 导入必要的库4.2 加载数据集并进行预处理4.3 创建决策树模型并进行训练4.4 可视化决策树4.5…...

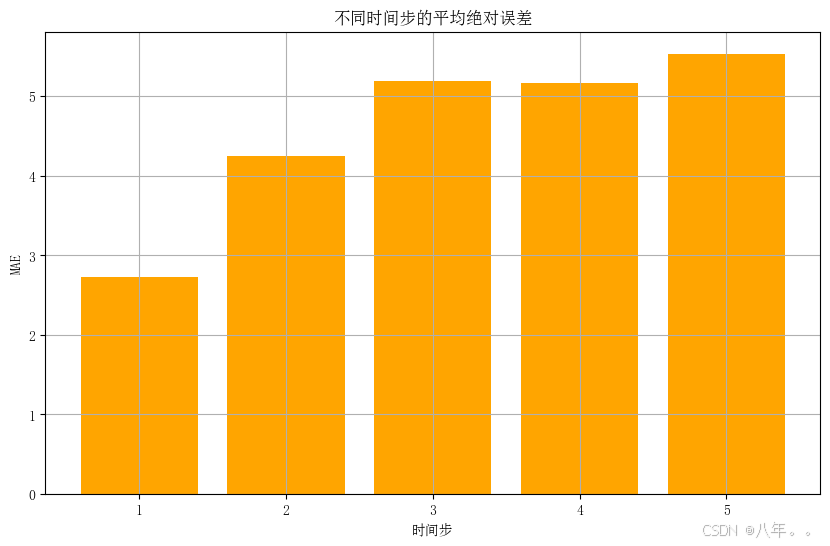
时间序列预测(九)——门控循环单元网络(GRU)
目录 一、GRU结构 二、GRU核心思想 1、更新门(Update Gate):决定了当前时刻隐藏状态中旧状态和新候选状态的混合比例。 2、重置门(Reset Gate):用于控制前一时刻隐藏状态对当前候选隐藏状态的影响程度。…...

李东生牵手通力股份IPO注册卡关,三年近10亿“清仓式分红”引关注
《港湾商业观察》施子夫 9月27日,通力科技股份有限公司(以下简称,通力股份)再度提交了注册申请,实际上早在去年11月6日公司已经提交过注册,看起来公司注册环节面临卡关。公开信息显示,通力股份…...

Android13、14特殊权限-应用安装权限适配
Android13、14特殊权限-应用安装权限适配 文章目录 Android13、14特殊权限-应用安装权限适配一、前言二、权限适配三、其他1、特殊权限-应用安装权限适配小结2、dumpsys package查看获取到了应用安装权限3、Android权限系统:应用操作管理类AppOpsManager(…...

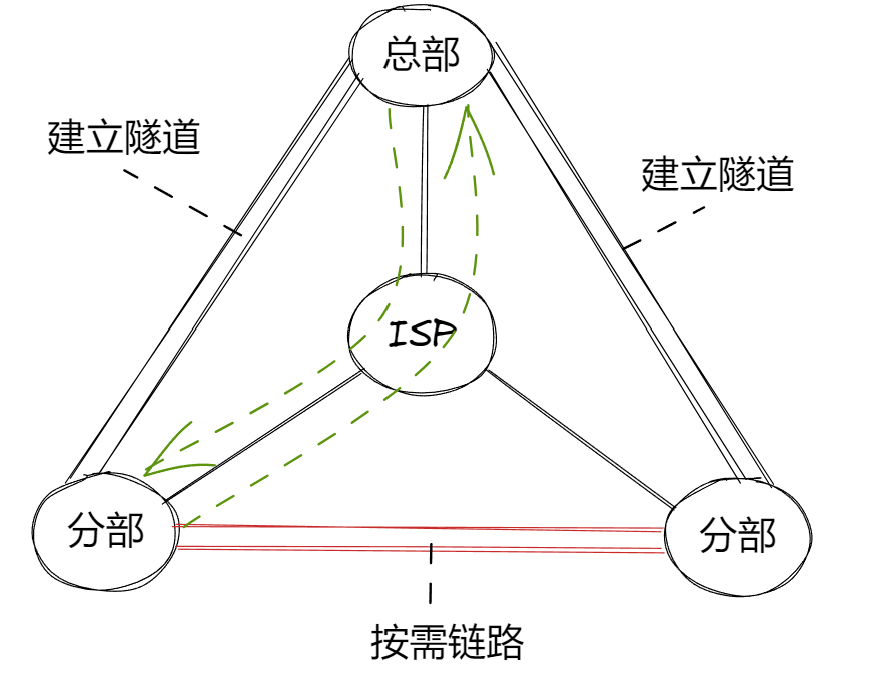
DMVPN协议
DMVPN(Dynamic Multipoint VPN)动态多点VPN 对于分公司和分总公司内网实现通信环境下,分公司是很多的。我们不可能每个分公司和总公司都挨个建立ipsec隧道 ,而且如果是分公司和分公司建立隧道,就会很麻烦。此时我们需…...
-零钱兑换II)
leetcode动态规划(十八)-零钱兑换II
题目 322.零钱兑换II 给你一个整数数组 coins ,表示不同面额的硬币;以及一个整数 amount ,表示总金额。 计算并返回可以凑成总金额所需的 最少的硬币个数 。如果没有任何一种硬币组合能组成总金额,返回 -1 。 你可以认为每种硬…...

2024 CSP-J 题解
2024 CSP-J题解 扑克牌 题目给出了一整套牌的定义,但是纯粹在扯淡,完全没有必要去判断给出的牌的花色和点数,我们用一个循环来依次读入每一张牌,如果这个牌在之前出现过,我们就让答案减一。这里建议用map、unorde…...

GPU 服务器厂家:中国加速计算服务器市场的前瞻洞察
科技的飞速发展,让 GPU 服务器在加速计算服务器领域的地位愈发凸显。中国加速计算服务器市场正展现出蓬勃的生机,而 GPU 服务器厂家则是这场科技盛宴中的关键角色。 从市场预测的趋势来看,2023 年起,中国加速计算服务器市场便已展…...

Hadoop集群修改yarn队列
1.修改默认的default队列参数 注意: yarn.scheduler.capacity.root.队列名.capacity总和不能超过100 <property><name>yarn.scheduler.capacity.root.queues</name><value>default,hive,spark,flink</value><description>The…...

【GPIO】2.ADC配置错误,还是能得到电压数据
配置ADC功能时,GPIO引脚弄错了,P1写成P2,但还是配置成功,能得到电压数据。 首先一步步排查: 既然引脚弄错了,那引脚改为正确的引脚,能得到数据通过第一步判断,GPIO配置似乎是不起作…...

css-元素居中方式
<section class"wrapper"><div class"content">Content goes here</div> </section>1. 使用 Flexbox Flexbox 是一种现代的布局方法,可以轻松实现居中。 .wrapper {display: flex; /* 使用 Flexbox …...

redis内存打满了怎么办?
1、设置maxmemory的大小 我们需要给 Redis设置maxmemory的大小,如果不设置的话,它会受限于系统的物理内存和系统对内存的管理机制。 2、设置内存的淘汰策略 内存的淘汰策略分为 8 种,从淘汰范围来说分为从所有的key中淘汰和从设置过期时间…...

决策算法的技术分析
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言(1)第一层级:分层状态机、分层决策树的想法(三个臭皮匠胜过一个诸葛亮)基于场景的固定规则化的分层决策核心思想(2)第二层级:数据管理的方…...

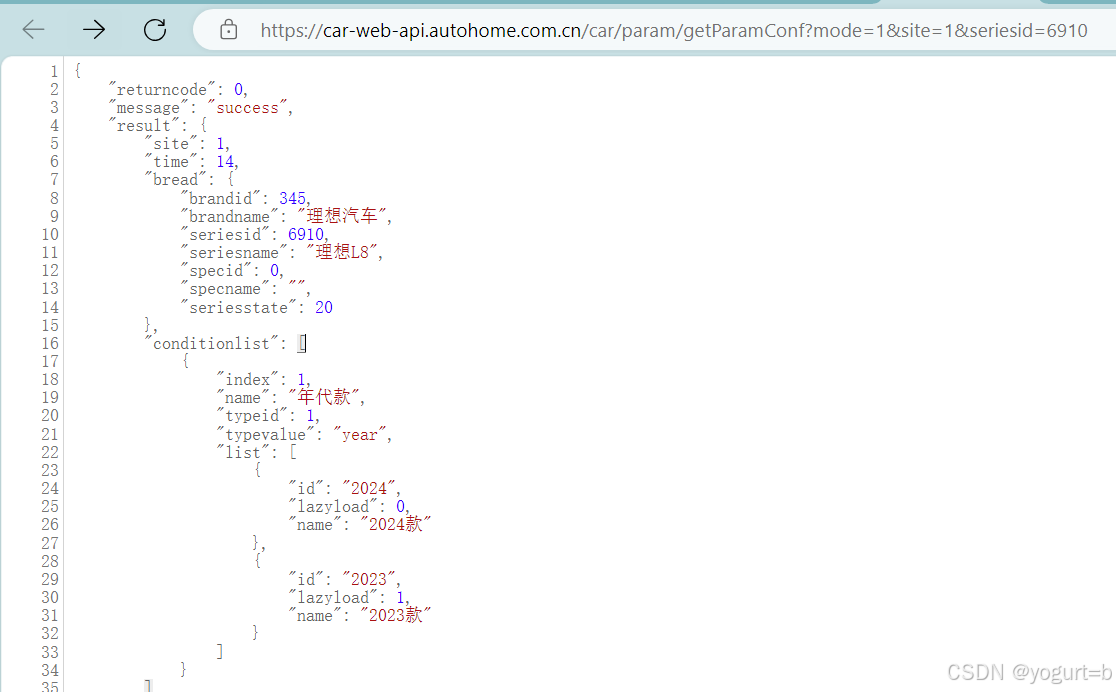
【Python爬虫】获取汽车之家车型配置附代码(2024.10)
参考大哥,感谢大哥:https://blog.csdn.net/weixin_43498642/article/details/136896338 【任务目标】 工作需要想更方便地下载汽车之家某车系配置清单;(垃圾汽车之家不给下载导出表格,配置页叉掉了车系要出来还要重新…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
