Vue2自定义指令及插槽
这里写目录标题
- 自定义指令
- 基础语法
- 指令的值
- 封装v-loading指令
- 插槽
- 默认插槽
- 后备内容(插槽的默认值)
- 具名插槽
- 作用域插槽
自定义指令
自定义指令:自己定义的指令,封装一些dom操作,扩展额外功能
基础语法
- 全局注册:
Vue.directive('指令名', {"inserted" (el) {<!-- 可以对el标签,扩展额外功能 -->el.focus()}
})
- 局部注册:
dierctives: {"指令名": {inserted () {<!-- 可以对el标签扩展额外功能 -->el.focus()}}
}
使用时:<input v-指令名 type="text"/>
指令的值
需求:实现一个color指令-传入不同的颜色,给标签设置文字颜色
- 语法:在绑定指令时,通过等号的形式为指令绑定具体的参数值
<div v-color="color">我是内容</div> - 通过binding.value可以拿到指令值,指令值修改时会触发update函数

实现实际需求:
【注意】:inserted提供的是元素被添加到页面当中的逻辑,要使修改指令后页面更新,需要编写update指令的逻辑
封装v-loading指令
需求:实际开发中,发送请求需要时间,在未请求到数据时页面处于空白状态 => 使用v-loading在这段时间添加动态加载效果
- 实现步骤:
- 准备一个loading类,通过伪元素定位,设置宽高实现蒙层
- 开启关闭loading状态(添加移动封层),本质是添加移除类
- 结合自定义指令的语法进行封装复用
插槽
插槽的分类:
① 默认插槽(组件内定制一处插槽)
② 具名插槽(组件内定制多处插槽)
默认插槽
- 基本语法
- 组件内需要定制的结构部分,改用
<slot></slot>占位 - 使用组件时,
<MyDialog></MyDialog>标签内部,传入结构替换slot
- 组件内需要定制的结构部分,改用
后备内容(插槽的默认值)
写在<slot></slot>标签内的为插槽的后备内容,当在使用组件使没有传入<MyDialog></MyDialog>则会显示后备内容
具名插槽
- 基本语法:
- 在slot标签中添加name属性
eg:
<slot name="color"></slot> <slot name="size"></slot>- 在template标签中配合
v-slot:名字来分发对应标签,简写方式:#名字
eg:
<MyDialog><template v-slot: color></template><template v-slot: size></template><!-- 简写 --><template #color></template><template #size></template> </MyDialog> - 在slot标签中添加name属性
作用域插槽
-
误区:作用域插槽不是插槽的一种分类,而是插槽的一个传参语法
-
作用域插槽:定义slot插槽的同时,是可以传值的,给插槽上可以绑定数据,将来使用组件时可以用
-
场景:封装表格组件
- 父传子,动态渲染表格内容
- 利用默认插槽,定制操作列
- 删除或查看都需要用到当前项的id,属于组件内部的数据,通过作用域插槽传值绑定,进而使用

-
基本使用步骤
- 给slot标签以添加标签属性的方式传值
<slot :id="item.id msg="测试文本"></slot> - 所有添加的属性,都会被收集到一个对象中
{ id: 3, msg: '测试文本'} - 在template中,通过
#插槽名="obj"接收,默认插槽名为default
<MyTable :list="list"><template #default="obj"><button @click="del(obj.id)">删除</button></template> </MyTable> - 给slot标签以添加标签属性的方式传值
相关文章:

Vue2自定义指令及插槽
这里写目录标题 自定义指令基础语法指令的值封装v-loading指令 插槽默认插槽后备内容(插槽的默认值)具名插槽作用域插槽 自定义指令 自定义指令:自己定义的指令,封装一些dom操作,扩展额外功能 基础语法 全局注册&am…...

【Qt】系统相关——多线程、Qt多线程介绍、常用函数、线程安全、网络、UDP Socket、TCP Socket
文章目录 Qt系统相关1. 多线程1.1 Qt多线程介绍1.2 常用函数1.3 线程安全 2. 网络2.1 UDP Socket2.2 TCP Socket Qt 系统相关 1. 多线程 1.1 Qt多线程介绍 QThread 代表一个在应用程序中可以独立控制的线程,它还可以和进程中的其他线程共享数据。QThread 对象管理…...

1GS/s 4通道14bit PCIE采集卡
1GS/s 4通道14bit PCIE采集卡是一款同时具备直流耦合程控放大器和双极性宽带信号输入的高速数据采集卡。板载FPGA具备实时信号处理能力,这些特性使其成为激光雷达、光纤传感、粒子物理等应用领域进行信号采集和分析的理想工具。提供快速的PCI Express 3.0 x8数据传输…...

动态IP是什么?
随着互联网成为人们生活的重要组成部分,以信息传递为主导的时代种,网络连接质量对我们的工作效率、学习进度以及娱乐体验等方面都有很大影响。 动态IP,作为网络连接中的一种重要IP代理形式,越来越受到用户的欢迎。本文将深入解析…...

51单片机完全学习——红外遥控
一、红外接收模块原理 红外接收头内部本身有一个反相,意思就是:平时发送方无信号时接收到的是1,发送方有发送载波时接收头引脚输出的是0,写代码的时候注意这一点。红外协议,你也可以理解成,他对0和1重新做…...

群控系统服务端开发模式-应用开发-业务架构逻辑开发BaseAPI
一、加密工具开发 首先在根目录下extend文件中创建Encipher文件夹,用于专门开发加解密工具,新建RSA算法控制器并命名为Encrypt.php。然后在根目录下config文件夹中创建rsa.php文件,用于配置RSA算法参数。 1、秘钥生成算法 <?php /*** RS…...

【AI日记】24.10.27 了解AI的未来
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】 工作 工作1 内容:挑选AI大佬的访谈,跳着看了几个时间:2小时 工作2 内容:OpenAI Sam Altman最新访谈:GPT-4o和AI未来 2024.5时间:2小时收…...

【时间之外】IT人求职和创业应知【19】
认知决定你的赚钱能力。以下是今天可能影响你求职和创业的热点新闻: 今日关键字:深圳长沙(备注:我都没有去过) 2024中国(长沙)民营企业科技创新发展大会召开 内容概述: 2024年10月…...

MOE混合专家模型总结(面试)
目录 1. MOE介绍 2.MOE出现的背景 3.有哪些MOE模型 4.门控网络或路由 5.为什么门控网络要引入噪声 6.如何均衡专家间的负载 7.“专家”指什么 8.专家的数量对预训练有何影响 9.什么是topk门控 10.MOE模型的主要特点 11.MOE和稠密模型的对比 12.MOE的优势 13.MOE的挑…...

第8次CCF CSP认证真题解
1、最大波动 题目链接:https://sim.csp.thusaac.com/contest/8/problem/0 100分代码: #include <iostream> #include <algorithm> using namespace std; int main(int argc, char *argv[]) {int n;cin >> n;int a[1010];for(int i …...
)
2024昆明ICPC A. Two-star Contest(直观命名+详细注释)
Problem - A - Codeforces 思路: 按照等级排序,维护同等级最大评分,每个等级的总评分至少比其第前一个等级的最大评分大1分 吐槽: 思路不难,但坑好多,感觉全踩了一遍 坑:(按解决…...

【算法刷题指南】双指针
🌈个人主页: 南桥几晴秋 🌈C专栏: 南桥谈C 🌈C语言专栏: C语言学习系列 🌈Linux学习专栏: 南桥谈Linux 🌈数据结构学习专栏: 数据结构杂谈 🌈数据…...

HTML,CSS,JavaScript三件套
前言 1.HTML 就是用来写网页的 就是超文本标记语言 1.1快速入门 标签是根标签,就是开始的地方 head就是头,加载一些资源信息,和展示title标题的地方,比如html快速入门那几个字就是title标题标签 body是身体,就是正…...

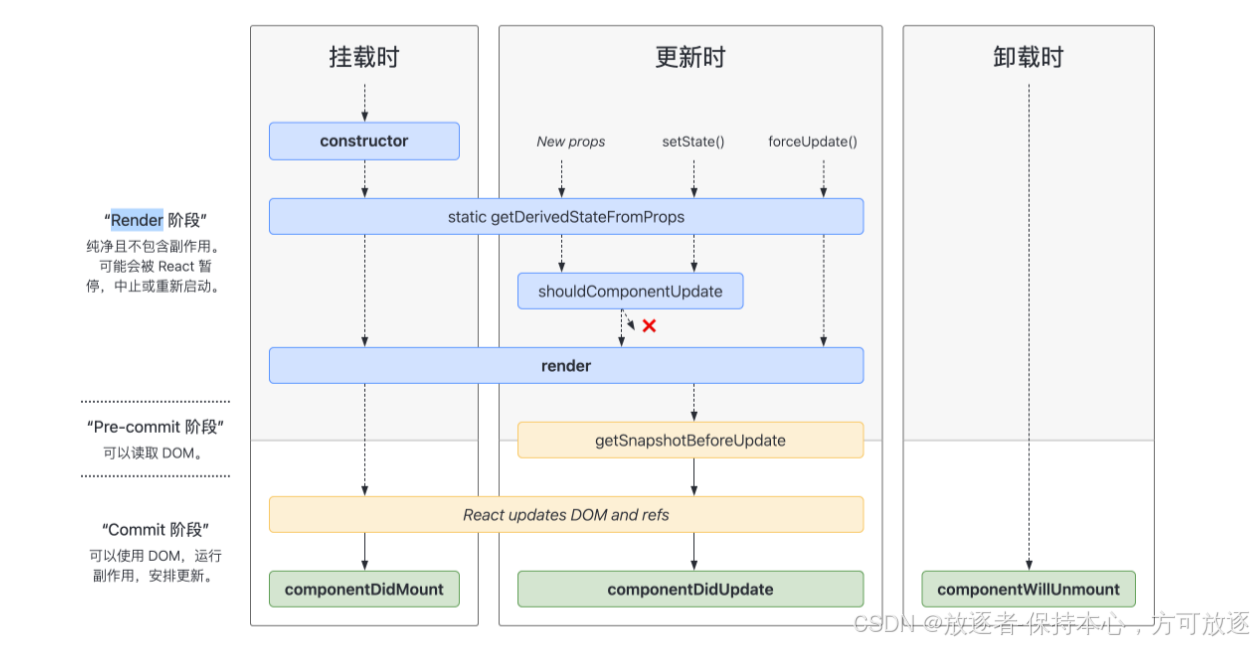
react 总结+复习+应用加深
文章目录 一、React生命周期1. 挂载阶段(Mounting)补充2. 更新阶段(Updating)补充 static getDerivedStateFromProps 更新阶段应用补充 getSnapshotBeforeUpdate3. 卸载阶段(Unmounting) 二、React组件间的…...

关于 API
关于 API $set 问法:有没有遇到过数据更新了但视图没有更新的情况? <template><div>{{arr}}<button click"btn"></button></div> </template><script> export default {name:"Home"da…...

第15次CCF CSP真题解
1、小明上学 题目链接:https://sim.csp.thusaac.com/contest/15/problem/0 本题是模拟红绿灯计时的题,根据红绿灯转换规则可知,红灯后面通常是绿灯,绿灯后面是黄灯,黄灯过后又是红灯。根据题意,当k 0时&…...

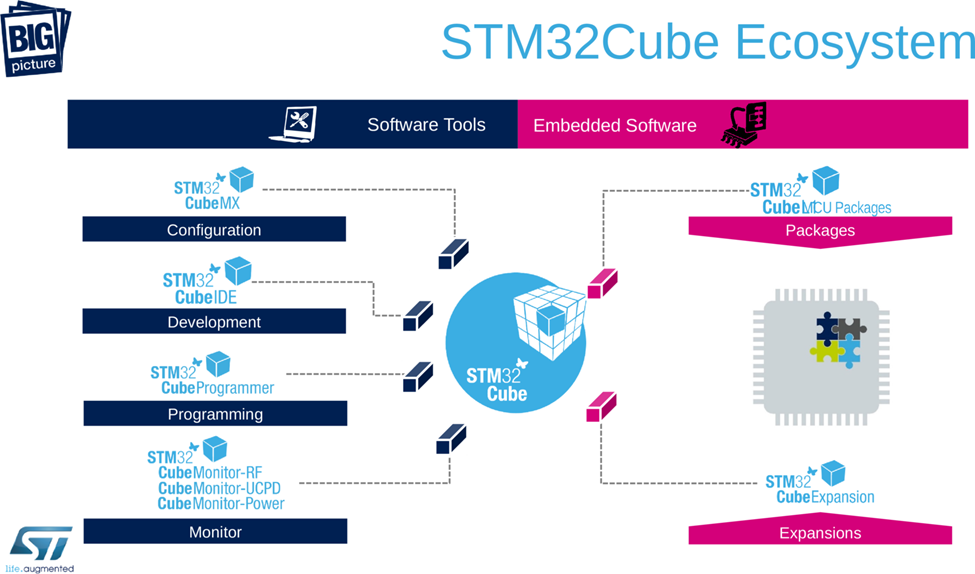
STM32硬件平台
STM32 系列是 STMicroelectronics 设计的高度灵活、广泛应用的微控制器(MCU)系列,支持从低功耗应用到高性能处理的需求,适用于工业、汽车、消费电子和物联网等广泛领域。STM32 系列具有广泛的硬件种类和丰富的功能,以下…...

一文讲明白大模型分布式逻辑(从GPU通信原语到Megatron、Deepspeed)
1. 背景介绍 如果你拿到了两台8卡A100的机器(做梦),你的导师让你学习部署并且训练不同尺寸的大模型,并且写一个说明文档。你意识到,你最需要学习的就是关于分布式训练的知识,因为你可是第一次接触这么多卡…...

【人工智能-初级】第6章 决策树和随机森林:浅显易懂的介绍及Python实践
文章目录 一、决策树简介二、决策树的构建原理2.1 决策树的优缺点优点缺点 三、随机森林简介3.1 随机森林的构建过程3.2 随机森林的优缺点优点缺点 四、Python实现决策树和随机森林4.1 导入必要的库4.2 加载数据集并进行预处理4.3 创建决策树模型并进行训练4.4 可视化决策树4.5…...

时间序列预测(九)——门控循环单元网络(GRU)
目录 一、GRU结构 二、GRU核心思想 1、更新门(Update Gate):决定了当前时刻隐藏状态中旧状态和新候选状态的混合比例。 2、重置门(Reset Gate):用于控制前一时刻隐藏状态对当前候选隐藏状态的影响程度。…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
