CSS兼容处理
“前端开发兼容——CSS篇”
在前端开发中,CSS样式的兼容性问题常常让开发者感到棘手,尤其是当涉及到IE浏览器时。由于IE浏览器版本繁多,每个版本在CSS支持上还存在差异,这导致开发者在实现统一的视觉效果时,不得不编写大量的条件判断和 特殊的hack代码。

更为复杂的是,IE的一些旧版本,如IE6、IE7、IE8等,存在诸多与标准不符的问题,使得现代Web标准在这些浏览器上难以顺畅运行。为了解决这一难题,开发者们不断探索和实践各种方案。他们使用Polyfill来弥补浏览器功能的不足,运用CSS前缀和条件注释等技术,针对不同版本的IE进行精细的样式调整。
这里博主将给粉丝小伙伴们介绍下 CSS 常见的 兼容问题 以及 解决方案;
文章目录
- “前端开发兼容——CSS篇”
- 常见CSS兼容问题有哪些?
- 1. **浏览器默认样式差异**
- 2. **Flexbox布局兼容性问题**
- 3. **CSS Grid布局兼容性问题**
- 4. **透明度兼容性问题**
- 5. **圆角边框兼容性问题**
- 6. **渐变背景兼容性问题**
- 7. **阴影效果兼容性问题**
- 8. **伪类选择器兼容性问题**
- 9. **媒体查询兼容性问题**
- 10. **动画兼容性问题**
- 结语
常见CSS兼容问题有哪些?
1. 浏览器默认样式差异
不同浏览器对HTML元素的默认样式有所不同,这可能导致页面布局在不同浏览器中表现不一致。
解决方案:使用CSS重置(Reset CSS)或CSS规范化(Normalize CSS)来统一不同浏览器的默认样式。
/* 示例:简单的CSS重置 */
* {margin: 0;padding: 0;box-sizing: border-box;
}
2. Flexbox布局兼容性问题
旧版浏览器(如IE10及以下)对Flexbox布局的支持不完整。
解决方案:使用前缀(如-webkit-、-ms-)来兼容旧版浏览器,或采用Polyfill。
/* 示例:带前缀的Flexbox */
.container {display: -webkit-box; /* OLD - iOS 6 -, Safari 3.1-6, BB7 */display: -ms-flexbox; /* TWEENER - IE 10 */display: flex; /* NEW, Spec - Opera 12.1, Firefox 20+ */
}
3. CSS Grid布局兼容性问题
CSS Grid是一个强大的布局工具,但旧版浏览器(如IE11)对其支持有限。
解决方案:使用前缀,或确保在不支持Grid的浏览器中提供替代布局。
/* 示例:带前缀的Grid */
.grid-container {display: -ms-grid;display: grid;
}
4. 透明度兼容性问题
早期浏览器对透明度的支持各不相同,有的使用opacity属性,有的使用滤镜。
解决方案:使用前缀和滤镜作为回退方案。
/* 示例:透明度 */
.transparent {opacity: 0.5;filter: alpha(opacity=50); /* 针对IE8及更早版本 */
}
5. 圆角边框兼容性问题
旧版浏览器(如IE8)对border-radius属性的支持不完整。
解决方案:使用前缀和条件注释为IE提供特定样式。
/* 示例:圆角边框 */
.rounded {-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;
}
6. 渐变背景兼容性问题
渐变背景在不同浏览器中的实现有所不同。
解决方案:使用前缀和多个渐变声明来确保跨浏览器兼容性。
/* 示例:线性渐变 */
.gradient {background: -webkit-linear-gradient(left, #ff7e5f, #feb47b);background: -moz-linear-gradient(left, #ff7e5f, #feb47b);background: -o-linear-gradient(left, #ff7e5f, #feb47b);background: linear-gradient(to right, #ff7e5f, #feb47b);
}
7. 阴影效果兼容性问题
box-shadow和text-shadow属性在旧版浏览器中的支持情况不同。
解决方案:使用前缀来确保兼容性。
/* 示例:盒子阴影 */
.shadow {-webkit-box-shadow: 3px 3px 5px 6px #ccc; /* Safari 3-4, iOS 4.0.2 - 4.2, Android 2.3+ */-moz-box-shadow: 3px 3px 5px 6px #ccc; /* Firefox 3.5 - 3.6 */box-shadow: 3px 3px 5px 6px #ccc; /* Opera 10.5, IE 9, Firefox 4+, Chrome 6+, iOS 5 */
}
8. 伪类选择器兼容性问题
某些伪类选择器(如:nth-child)在旧浏览器中不被支持。
解决方案:使用JavaScript或提供不使用伪类选择器的替代方案。
/* 示例:nth-child选择器 */
li:nth-child(odd) {background-color: #f0f0f0;
}
9. 媒体查询兼容性问题
旧版浏览器(如IE8)不支持CSS3媒体查询。
解决方案:使用respond.js等Polyfill来在旧浏览器中模拟媒体查询功能。
<!-- 引入respond.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/respond.js/1.4.2/respond.min.js"></script>
10. 动画兼容性问题
CSS动画在不同浏览器中的实现和支持情况有所不同。
解决方案:使用前缀,并确保在不支持动画的浏览器中提供静态样式。
/* 示例:旋转动画 */
@keyframes rotate {from {transform: rotate(0deg);}to {transform: rotate(360deg);}
}.rotate {-webkit-animation: rotate 2s linear infinite;-moz-animation: rotate 2s linear infinite;animation: rotate 2s linear infinite;
}
结语
CSS兼容性问题虽然复杂多变,但通过合理使用前缀、Polyfill和替代方案,我们可以确保网页在不同浏览器中都能呈现出一致的效果。作为前端开发者,保持对浏览器兼容性的关注和了解是非常重要的。
看到这里的小伙伴,欢迎点赞、评论,收藏!
如有前端相关疑问,博主会在第一时间解答,也同样欢迎添加博主好友,共同进步!!!
相关文章:

CSS兼容处理
“前端开发兼容——CSS篇” 在前端开发中,CSS样式的兼容性问题常常让开发者感到棘手,尤其是当涉及到IE浏览器时。由于IE浏览器版本繁多,每个版本在CSS支持上还存在差异,这导致开发者在实现统一的视觉效果时,不得不编写…...

制氮机分子筛的材质选择
制氮机分子筛的材质选择对于其性能和效率至关重要。作为制氮设备中的核心部件,分子筛承担着将空气中的氮气与氧气有效分离的重任。以下是对制氮机分子筛常用材质的详细探讨: 制氮机分子筛的主要材质 碳分子筛(CMS) 碳分子筛由活性炭经过特殊工艺加工而成…...

使用Virtual Audio Cable捕获系统音频输出并使用Python处理
一、下载安装Virtual Audio Cable,软件下载地址和安装过程略过。 二、Virtual Audio Cable使用方法Virtual Audio Cable使用笔记一:使用Virtual Audio Cable将播放器的音频流传输到真实声卡驱动中_virtual audio cable control panel-CSDN博客 三、打开…...

微信小程序scroll-view吸顶css样式化表格的表头及iOS上下滑动表头的颜色覆盖及性能分析
微信小程序scroll-view吸顶css样式化表格的表头及iOS上下滑动表头的颜色覆盖及性能分析 目录 微信小程序scroll-view吸顶css样式化表格的表头及iOS上下滑动表头的颜色覆盖及性能分析 1、iOS在scroll-view内部上下滑动吸顶的现象 正常的上下滑动吸顶覆盖: iOS及iPa…...

HDU-1695 GCD
题目大意:已知 1 < x < b , 1 < y < d , 求 gcd ( x , y ) k 的对数。请注意,(x5, y7) 和 (x7, y5) 被认为是相同的。 思路:先将 gcd ( x , y ) k 两边同时…...

unity游戏开发之赛车游戏
在这个 unity 2d 赛车游戏教程中,我将构建一款移动超休闲赛车游戏。 这将是一个简单的 unity 2d 汽车游戏。所以这将需要有一个可以无限滚动的背景。 我们需要避开一些障碍。一些评分系统。 以及一种使用我们的手机加速度计控制我们的汽车的方法。然后,我…...

解决milvus migration 迁移数据到出现数据丢失问题
在迁移数据的时候发现数据丢失 问题是数据在批量迁移的过程中,这个错误会被忽略掉 分析下来是因为buuferSize 设置的是500条数据,但是迁移工具对一次迁移的数据是是有大小限制的,如果500条数据的总大小大于4194304,就会导致数据…...

Python Flask 数据库开发
Python Flask 数据库开发 引言环境配置创建 Flask 应用,连接数据库定义路由定义模型创建表创建 API 数据库直接操作启动 Flask 应用app.py 示例运行 Flask访问应用 展望 引言 在现代 web 开发中,Python 的 Flask 框架因其轻量和灵活性受到广泛欢迎。结合…...

深度学习(七)深度强化学习:融合创新的智能之路(7/10)
一、深度强化学习的崛起 深度强化学习在人工智能领域的重要地位 深度强化学习作为一种融合了深度学习和强化学习的新技术,在人工智能领域占据着至关重要的地位。它结合了深度学习强大的感知能力和强化学习优秀的决策能力,能够处理复杂的任务和环境。例如…...

mac电脑通过 npm 安装 @vue/cli脚手架超时问题;
npm 安装 vue/cli遇到的问题步骤 一、安装 Homebrew 如果你还没有安装 Homebrew,首先需要安装它。Homebrew 是 macOS 上的一款包管理工具,它允许你通过简单的命令行指令安装、更新和卸载软件包。; 1, 打开终端(Terminal…...

【52 机器学习 | 基于KNN近邻和随机森林模型对用户转化进行分析与预测】
文章目录 🏳️🌈 1. 导入模块🏳️🌈 2. Pandas数据处理2.1 读取数据2.2 查看数据信息2.3 字段说明2.4 删除重复值2.5 删除空值 🏳️🌈 3. 数据分析-特征分析3.1 年龄及转化率分析3.2 各营销渠道人数及…...

【Linux】Zookeeper 部署
Zookeeper 搭建方式 单机模式:Zookeeper只运行在一台服务器上,适合测试环境伪集群模式:就是在一台物理机上运行多个Zookeeper 实例;集群模式:Zookeeper运行于一个集群上,适合生产环境,这个计算…...

配置mysql 主主模式 GTID
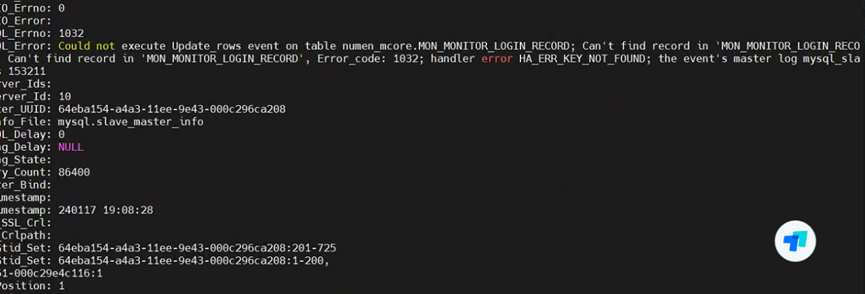
文章目录 一、前提二、修改my.cnf主1 10.255.131.9主2 10.255.131.10 三、配置主主3.1 配置主 10.255.131.93.2 配置从 10.255.131.103.3 配置主 10.255.131.103.4 配置从 10.255.131.9 四、验证五、同步问题排查以及恢复5.1 查看同步状态5.2 查看同步是否数据一致性࿰…...
推荐一款多显示器屏幕亮度调节工具:Twinkle Tray
Twinkle Tray中文版使您可以轻松管理多台显示器的亮度级别。 尽管 Windows 10 能够调节大多数显示器的背光,但它通常不支持外部显示器。 Windows 还缺乏管理多台显示器的亮度的任何功能。 该应用程序将一个新图标插入系统托盘,您可以在其中单击以立即访问…...

第十一章 Shiro会话管理和加密
学习目标 11.1 会话管理11.1.1 会话相关API一、获取会话二、会话属性管理三、会话信息获取四、会话控制五、会话监听六、会话DAO七、会话验证 11.2 缓存一、缓存接口二、内置缓存实现三、配置缓存四、使用缓存五、缓存清理六、注意事项 前面两章我们已经掌握了Shiro四大基石的认…...

DDR4单个DQ仿真实战(一)
目录 引言1、新建Workspace2、导入brd文件3、在SiPro中打开Layout:查看并编辑叠层4、PCB剪裁(可选)5、创建SiPro6、创建分析模型7、查看分析结果8、创建原理图9、系统行为级仿真 引言 DDR4仿真将按照以下几个步骤进行: 新建Work…...

Android Studio插件版本与Gradle 版本对应关系
一、背景 Android Studio 构建系统以 Gradle 为基础,并且 Android Gradle 插件添加了几项专用于构建 Android 应用的功能。 虽然 Android 插件通常会与 Android Studio 的更新步调保持一致,但插件(以及 Gradle 系统的其余部分)可…...

Uni-App-01
HBuilder安装卸载 安装 官网地址:https://www.dcloud.io/hbuilderx.html 下载HBuilder最新版 解压到安装目录,路径中不要有中文和空格 在桌面上增加快捷方式 卸载 执行reset.bat 删除HBuilder文件夹(如果提示文件被占用࿰…...

Java版本鸿鹄工程项目管理系统源码概述
项目背景 随着企业规模的扩大和业务的复杂化,传统的工程项目管理方式已经无法满足高效、准确、实时的管理需求。为了提高工程管理效率、优化资源配置、降低风险并控制成本,企业决定通过数字化转型,构建一个基于Spring Cloud、Spring Boot、M…...

基于echarts、php、Mysql开发的数据可视化大屏
大屏效果展示 管理员进入数据可视化页面将看到数据可视化大屏。大屏内容包括两个条形图,用于统计当前网站所有用户的MBTI 16型人格分布;玫瑰图,用于展示当前网站用户MBTI四个维度,八个字母的占比;折线图,用…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...
