Elasticsearch Search Template 搜索模板
Elasticsearch Search Template
所谓 search template 搜索模板其实就是:
- 预先定义好查询语句 DSL 的结构并预留参数
- 搜索的时再传入参数值
- 渲染出完整的 DSL ,最后进行搜索
使用搜索模板可以将 DSL 从应用程序中解耦出来,并且可以更加灵活的更改查询语句。
例如:
GET _search/template
{"source" : {"query": {"match" : {"{{my_field}}" : "{{my_value}}"}}},"params" : {"my_field" : "message","my_value" : "foo"}
}
构造出来的 DSL 就是:
{"query": {"match": {"message": "foo"}}
}
在模板中通过 {{ }} 的方式预留参数,然后查询时再指定对应的参数值,最后填充成具体的查询语句进行搜索。
搜索模板 API
为了实现搜索模板和查询分离,我们首先需要单独保存和管理搜索模板。
保存搜索模板
使用 scripts API 保存搜索模板(不存在则创建,存在则覆盖)。示例:
POST _scripts/<templateid>
{"script": {"lang": "mustache","source": {"query": {"match": {"title": "{{query_string}}"}}}}
}
查询搜索模板
GET _scripts/<templateid>
删除搜索模板
DELETE _scripts/<templateid>
使用搜索模板
示例:
GET _search/template
{"id": "<templateid>","params": {"query_string": "search words"}
}
params 中的参数与搜索模板中定义的一致,上文保存搜索模板的示例是 {{query_string}},所以这里进行搜索时对应的参数就是 query_string 。
检验搜索模板
有时候我们想看看搜索模板输入了参数之后渲染成的 DSL 到底长啥样。
示例:
GET _render/template
{"source": "{ \"query\": { \"terms\": {{#toJson}}statuses{{/toJson}} }}","params": {"statuses" : {"status": [ "pending", "published" ]}}
}
返回的结果就是:
{"template_output": {"query": {"terms": {"status": ["pending","published"]}}}
}
{{#toJson}} {{/toJson}} 就是转换成 json 格式。
已经保存的搜索模板可以通过以下方式查看渲染结果:
GET _render/template/<template_name>
{"params": {"..."}
}
使用 explain 和 profile 参数
示例:
GET _search/template
{"id": "my_template","params": {"status": [ "pending", "published" ]},"explain": true
}
GET _search/template
{"id": "my_template","params": {"status": [ "pending", "published" ]},"profile": true
}
模板渲染
填充简单值
GET _search/template
{"source": {"query": {"term": {"message": "{{query_string}}"}}},"params": {"query_string": "search words"}
}
渲染出来的 DSL 就是:
{"query": {"term": {"message": "search words"}}
}
将参数转换为 JSON
使用 {{#toJson}}parameter{{/toJson}} 会将参数转换为 JSON。
GET _search/template
{"source": "{ \"query\": { \"terms\": {{#toJson}}statuses{{/toJson}} }}","params": {"statuses" : {"status": [ "pending", "published" ]}}
}
渲染出来的 DSL 就是:
{"query": {"terms": {"status": ["pending","published"]}}
}
对象数组的渲染示例:
GET _search/template
{"source": "{\"query\":{\"bool\":{\"must\": {{#toJson}}clauses{{/toJson}} }}}","params": {"clauses": [{ "term": { "user" : "foo" } },{ "term": { "user" : "bar" } }]}
}
渲染结果就是:
{"query": {"bool": {"must": [{ "term": { "user" : "foo" } },{ "term": { "user" : "bar" } }]}}
}
将数组 join 成字符串
使用 {{#join}}array{{/join}} 可以将数组 join 成字符串。
示例:
GET _search/template
{"source": {"query": {"match": {"emails": "{{#join}}emails{{/join}}"}}},"params": {"emails": [ "aaa", "bbb" ]}
}
渲染结果:
{"query" : {"match" : {"emails" : "aaa,bbb"}}
}
除了默认以 , 分隔外,还可以自定义分隔符,示例:
{"source": {"query": {"range": {"born": {"gte": "{{date.min}}","lte": "{{date.max}}","format": "{{#join delimiter='||'}}date.formats{{/join delimiter='||'}}"}}}},"params": {"date": {"min": "2016","max": "31/12/2017","formats": [ "dd/MM/yyyy", "yyyy" ]}}
}
例子中的 {{#join delimiter='||'}} {{/join delimiter='||'}} 意思就是进行 join 操作,分隔符设置为 || ,渲染结果就是:
{"query": {"range": {"born": {"gte": "2016","lte": "31/12/2017","format": "dd/MM/yyyy||yyyy"}}}
}
默认值
使用 {{var}}{{^var}}default{{/var}} 的方式设置默认值。
示例:
{"source": {"query": {"range": {"line_no": {"gte": "{{start}}","lte": "{{end}}{{^end}}20{{/end}}"}}}},"params": { ... }
}
{{end}}{{^end}}20{{/end}} 就是给 end 设置了默认值为 20 。
当 params 是 { "start": 10, "end": 15 } 时,渲染结果是:
{"range": {"line_no": {"gte": "10","lte": "15"}}
}
当 params 是 { "start": 10 } 时,end 就会使用默认值,渲染结果就是:
{"range": {"line_no": {"gte": "10","lte": "20"}}
}
条件子句
有时候我们的参数是可选的,这时候就可以使用 {{#key}} {{/key}}的语法。
示例,假设参数 line_no, start, end 都是可选的,使用 {{#key}} {{/key}} 形如:
{"query": {"bool": {"must": {"match": {"line": "{{text}}"}},"filter": {{{#line_no}}"range": {"line_no": {{{#start}}"gte": "{{start}}"{{#end}},{{/end}}{{/start}}{{#end}}"lte": "{{end}}"{{/end}}}}{{/line_no}}}}}
}
1、 当参数为:
{"params": {"text": "words to search for","line_no": {"start": 10,"end": 20}}
}
渲染结果是:
{"query": {"bool": {"must": {"match": {"line": "words to search for"}},"filter": {"range": {"line_no": {"gte": "10","lte": "20"}}}}}
}
2、 当参数为:
{"params": {"text": "words to search for"}
}
渲染结果为:
{"query": {"bool": {"must": {"match": {"line": "words to search for"}},"filter": {}}}
}
3、当参数为:
{"params": {"text": "words to search for","line_no": {"start": 10}}
}
渲染结果为:
{"query": {"bool": {"must": {"match": {"line": "words to search for"}},"filter": {"range": {"line_no": {"gte": 10}}}}}
}
4、当参数为:
{"params": {"text": "words to search for","line_no": {"end": 20}}
}
渲染结果为:
{"query": {"bool": {"must": {"match": {"line": "words to search for"}},"filter": {"range": {"line_no": {"lte": 20}}}}}
}
需要注意的是在 JSON 对象中,
{"filter": {{{#line_no}}...{{/line_no}}}
}
这样直接写 {{#line_no}} 肯定是非法的JSON格式,你必须转换为 JSON 字符串。
URLs 编码
使用 {{#url}}value{{/url}} 的方式可以进行 HTML 编码转义。
示例:
GET _render/template
{"source": {"query": {"term": {"http_access_log": "{{#url}}{{host}}/{{page}}{{/url}}"}}},"params": {"host": "https://www.elastic.co/","page": "learn"}
}
渲染结果:
{"template_output": {"query": {"term": {"http_access_log": "https%3A%2F%2Fwww.elastic.co%2F%2Flearn"}}}
}
Mustache 基本语法
上文中的 {{ }} 语法其实就是 mustache language ,补充介绍下基本的语法规则。
使用 {{key}}
模板:Hello {{name}}
输入:
{"name": "Chris"
}
输出:Hello Chris
使用 {{{key}}} 避免转义
所有变量都会默认进行 HTML 转义。
模板:{{company}}
输入:
{"company": "<b>GitHub</b>"
}
输出:<b>GitHub</b>
使用 {{{ }}} 避免转义。
模板:{{{company}}}
输入:
{"company": "<b>GitHub</b>"
}
输出:<b>GitHub</b>
使用 {{#key}} {{/key}} 构造区块
1、 当 key 是 false 或者空列表将会忽略
模板:
Shown.{{#person}}Never shown!{{/person}}
输入:
{"person": false
}
输出:
Shown.
2、 当 key 非空值则渲染填充
模板:
{{#repo}}<b>{{name}}</b>{{/repo}}
输入:
{"repo": [{ "name": "resque" },{ "name": "hub" },{ "name": "rip" }]
}
输出:
<b>resque</b><b>hub</b><b>rip</b>
3、当 key 是函数则调用后渲染
模板:
{{#wrapped}}{{name}} is awesome.{{/wrapped}}
输入:
{"name": "Willy","wrapped": function() {return function(text, render) {return "<b>" + render(text) + "</b>"}}
}
输出:
<b>Willy is awesome.</b>
4、当 key 是非 false 且非列表
模板:
{{#person?}}Hi {{name}}!{{/person?}}
输入:
{"person?": { "name": "Jon" }
}
输出:
Hi Jon!
使用 {{^key}} {{/key}} 构造反区块
{{^key}} {{/key}} 的语法与 {{#key}} {{/key}} 类似,不同的是,当 key 不存在,或者是 false ,又或者是空列表时才渲染输出区块内容。
模板:
{{#repo}}<b>{{name}}</b>{{/repo}}{{^repo}}No repos :({{/repo}}
输入:
{"repo": []
}
输出:
No repos :(
使用 {{! }} 添加注释
{{! }} 注释内容将会被忽略。
模板:
<h1>Today{{! ignore me }}.</h1>
输出:
<h1>Today.</h1>
使用 {{> }} 子模块
模板:
base.mustache:
<h2>Names</h2>
{{#names}}{{> user}}
{{/names}}user.mustache:
<strong>{{name}}</strong>
其实也就等价于:
<h2>Names</h2>
{{#names}}<strong>{{name}}</strong>
{{/names}}
使用 {{= =}} 自定义定界符
有时候我们需要改变默认的定界符 {{ }} ,那么就可以使用 {{= =}} 的方式自定义定界符。
例如:
{{=<% %>=}}
定界符被定义为了 <% %>,这样原先 {{key}} 的使用方式就变成了 <%key%>。
再使用:
<%={{ }}=%>
就重新把定界符改回了 {{ }}。
更多语法详情请查阅官方文档 mustache language 。
结语
使用 search template 可以对搜索进行有效的解耦,即应用程序只需要关注搜索参数与返回结果,而不用关注具体使用的 DSL 查询语句,到底使用哪种 DSL 则由搜索模板进行单独管理。
相关文章:

Elasticsearch Search Template 搜索模板
Elasticsearch Search Template 所谓 search template 搜索模板其实就是: 预先定义好查询语句 DSL 的结构并预留参数搜索的时再传入参数值渲染出完整的 DSL ,最后进行搜索 使用搜索模板可以将 DSL 从应用程序中解耦出来,并且可以更加灵活的…...

2024年10月-2025年5月 Oracle 19c OCM 考试安排
2024年10月-2025年5月 Oracle 19c OCM 考试安排: 北京考场: 上海考场: 更新时间:2024年10月25日 Oracle 19c OCM往期学员成绩展示: Oracle 19c OCM认证证书(电子版)...

VMware虚拟机安装KailLinux系统
目录 简介 系统镜像下载 配置虚拟机 安装系统镜像 切换中文界面 后置内容 修改root密码 ssh服务 对互联网的热爱,尝试安装另一套Linux系统。 简介 Kali Linux是一个专为网络安全和渗透测试设计的Linux发行版,它包含了大量安全相关的工具和软件…...

G2 基于生成对抗网络(GAN)人脸图像生成
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 基于生成对抗网络(GAN)人脸图像生成 这周将构建并训练一个生成对抗网络(GAN)来生成人脸图像。 GAN 原理概述 …...

R学习笔记-单因素重复测量方差分析
R语言之重复测量方差分析——ezANOVA的使用与解析 - 知乎 单因素重复测量方差分析(One-Way Repeated Measures ANOVA)——R软件实现 - 梦特医数通 ### 清空environment rm(list ls()) ### 加载包 if (!require("tidyverse")) install.packages("tidyverse&quo…...

HTML练习题:彼岸的花(web)
展示效果: 代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>彼岸の花</title><style…...

(蓝桥杯C/C++)——常用库函数
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 一、 二分查找 1.二分查找的前提 2.binary_ search函数 3.lower_bound和upper_bound 二、排序 1.sort概念 2.sort的用法 3.自定义比较函数 三、全排列 1.next p…...

GPT-Sovits-2-微调模型
1. 大致步骤 上一步整理完数据集后,此步输入数据, 微调2个模型VITS和GPT,位置在 <<1-GPT-SoVITS-tts>>下的<<1B-微调训练>> 页面的两个按钮分别执行两个文件: <./GPT_SoVITS/s2_train.py> 这一步微调VITS的预训练模型…...

【数据结构 | PTA】懂蛇语
懂蛇语 在《一年一度喜剧大赛》第二季中有一部作品叫《警察和我之蛇我其谁》,其中“毒蛇帮”内部用了一种加密语言,称为“蛇语”。蛇语的规则是,在说一句话 A 时,首先提取 A 的每个字的首字母,然后把整句话替换为另一…...
Python——自动化发送邮件
在数字化时代,电子邮件是商务沟通和个人联络的重要工具。自动化邮件发送可以节省时间,提高效率。Python,作为一种强大且灵活的编程语言,提供了多种库来支持邮件的自动化发送。本文将详细介绍如何使用Python的smtplib和email库来编…...

MTKLauncher_布局页面分析
文章目录 前言遇到的困难点针对性解决困难 需求相关资料Launcher3 源码 目录简单介绍Launcher3 简介及页面布局分析UI整体架构数据加载布局加载布局加载核心思想device_profiles.xml 加载InvariantDeviceProfileinitGrid(context, gridName)getPredefinedDeviceProfilesinvDist…...
C#实现隐藏和显示任务栏
实现步骤 为了能够控制Windows任务栏,我们需要利用Windows API提供的功能。具体来说,我们会使用到user32.dll中的两个函数:FindWindow和ShowWindow。这两个函数可以帮助我们找到任务栏窗口,并对其执行显示或隐藏的操作 引入命名空…...

基于springboot+vue实现的公司财务管理系统(源码+L文+ppt)4-102
基于springbootvue实现的公司财务管理系统(源码L文ppt)4-102 摘要 本系统是基于SpringBoot框架开发的公司财务管理系统,该系统包含固定资产管理、资产申领管理、资产采购管理、员工工资管理等功能。公司财务管理系统是一种帮助公司进行有效资金管理、会…...

rnn/lstm
tip:本人比较小白,看到july大佬的文章受益匪浅,现在其文章基础上加上自己的归纳、理解,以及gpt的答疑,如果有侵权会删。 july大佬文章来源:如何从RNN起步,一步一步通俗理解LSTM_rnn lstm-CSDN博…...

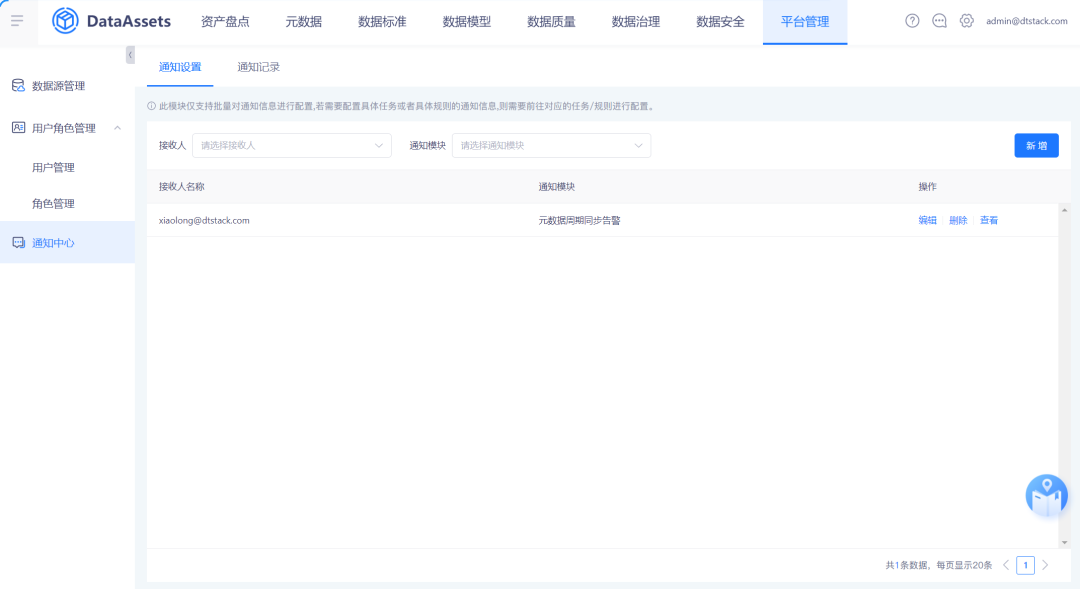
袋鼠云产品功能更新报告12期|让数据资产管理更高效
本期,我们更新和优化了数据资产平台相关功能,为您提供更高效的产品能力。以下为第12期袋鼠云产品功能更新报告,请继续阅读。 一、【元数据】重点更新 |01 元数据管理优化,支持配置表生命周期 之前系统中缺少一个可以…...

MATLAB——入门知识
内容源于b站清风数学建模 目录 1.帮助文档 2.注释 3.特殊字符 4.设置MATLAB数值显示格式 4.1.临时更改 4.2.永久改 5.常用函数 6.易错点 1.帮助文档 doc sum help sum edit sum 2.注释 ctrl R/T 3.特殊字符 4.设置MATLAB数值显示格式 4.1.临时更改 format lon…...

C#从零开始学习(用户界面)(unity Lab4)
这是书本中第四个unity Lab 在这次实验中,将学习如何搭建一个开始界面 分数系统 点击球,会增加分数 public void ClickOnBall(){Score;}在OneBallBehaviour类添加下列方法 void OnMouseDown(){GameController controller Camera.main.GetComponent<GameController>();…...

Axure PR 9 多级下拉清除选择器 设计交互
大家好,我是大明同学。 Axure选择器是一种在交互设计中常用的组件,这期内容,我们来探讨Axure中选择器设计与交互技巧。 OK,这期内容正式开始 下拉列表选择输入框元件 创建选择输入框所需的元件 1.在元件库中拖出一个矩形元件。…...

分布式项目pom配置
1. 父项目打包方式为 pom <packaging>pom</packaging> 2. 父项目版本配置 <properties><maven.compiler.source>17</maven.compiler.source><maven.compiler.target>17</maven.compiler.target><project.build.sourceEncod…...

2. Flink快速上手
文章目录 1. 环境准备1.1 系统环境1.2 安装配置Java 8和Scala 2.121.3 使用集成开发环境IntelliJ IDEA1.4 安装插件2. 创建项目2.1 创建工程2.1.1 创建Maven项目2.1.2 设置项目基本信息2.1.3 生成项目基本框架2.2 添加项目依赖2.2.1 添加Flink相关依赖2.2.2 添加slf4j-nop依赖2…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...

【java】【服务器】线程上下文丢失 是指什么
目录 ■前言 ■正文开始 线程上下文的核心组成部分 为什么会出现上下文丢失? 直观示例说明 为什么上下文如此重要? 解决上下文丢失的关键 总结 ■如果我想在servlet中使用线程,代码应该如何实现 推荐方案:使用 ManagedE…...
