前端面试必备!HTML 超实用考点全解析
在前端开发的广阔领域中,面试是检验开发者能力的关键环节。而 HTML 作为前端开发的基础,在面试中常常占据重要地位。无论是初入前端领域的新人,还是经验丰富的开发者,都可能在 HTML 的相关问题上遭遇挑战。今天,就让我们一起深入探讨前端面试中的 HTML 那些事儿,为你的面试成功之路添砖加瓦。
一、请简述 HTML 的定义及作用。
HTML(HyperText Markup Language)即超文本标记语言,它是用于创建网页的标准标记语言。
作用主要有:通过各种标签描述网页的结构和内容,如标题、段落、图片、链接等。浏览器解析 HTML 文档后,将其呈现为用户可见的网页界面。
二、说说 HTML 的发展历程中有哪些重要阶段?
- 早期版本的 HTML 主要用于简单的文本和图像展示。
- HTML 2.0 规范了一些基本标签和属性,如
<img>、<a>等开始广泛应用。 - HTML 4.01 进一步完善了网页结构和表现的分离,引入更多语义化标签和属性。
- HTML5 带来众多新特性,包括新语义化标签、多媒体支持、画布、地理定位、本地存储、Web Workers 以及表单增强等。
三、HTML5 有哪些主要的新特性?
- 新语义化标签:
<header>、<nav>、<section>、<article>、<aside>、<footer>等,使网页结构更清晰,便于维护和搜索引擎优化。 - 多媒体支持:
<video>和<audio>标签可方便在网页中嵌入视频和音频。 - 画布(
<canvas>):允许使用 JavaScript 在网页上绘制图形。 - 地理定位(Geolocation API):使网页能获取用户的地理位置信息。
- 本地存储(Local Storage 和 Session Storage):可在浏览器端存储数据。
- Web Workers:能在后台运行 JavaScript 代码,不影响页面性能。
- 表单增强:新增表单元素和属性,如
<input type="date">、<input type="email">等,还有表单验证属性。
四、什么是语义化 HTML?它有哪些好处?
语义化 HTML 是指使用具有明确语义的 HTML 标签来构建网页结构和内容。
好处有:
- 提高代码可读性和可维护性。例如,
<header>标签明确表示页面头部,<article>表示独立文章内容,开发者更容易理解和修改代码。 - 有利于搜索引擎优化(SEO)。搜索引擎能更好地理解网页内容,提高网页在搜索结果中的排名。
- 便于无障碍访问。屏幕阅读器等辅助技术能更好地识别语义化标签,为有特殊需求的用户提供更好的访问体验。
五、请描述 HTML 文档的基本结构。
HTML 文档由以下部分组成:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>页面标题</title>
</head>
<body>网页内容在这里。
</body>
</html>
<!DOCTYPE html>:声明文档类型为 HTML5。<html>:整个 HTML 文档的根元素。<head>:包含文档的元数据,如字符编码、标题、引入的外部资源等。<meta charset="UTF-8">:设置字符编码为 UTF-8,确保网页正确显示各种字符。<title>页面标题</title>:定义网页的标题,显示在浏览器标签页上。<body>:包含网页的实际内容,如文本、图像、链接等。
六、如何在 HTML 中引入外部资源?
- 引入外部 CSS 文件:使用
<link>标签,例如<link rel="stylesheet" href="styles.css">。其中rel属性表示关系,这里是 “stylesheet” 表示样式表,href属性指定 CSS 文件的路径。 - 引入外部 JavaScript 文件:使用
<script>标签,例如<script src="script.js"></script>。src属性指定 JavaScript 文件的路径。
七、HTML 中的注释怎么写?
使用 <!-- 注释内容 -->的格式来写注释。例如:<!-- 这是一段注释 -->。
八、<meta> 标签有什么作用?
<meta> 标签用于提供有关 HTML 文档的元数据。常见用途有:
- 设置字符编码:
<meta charset="UTF-8">确保网页正确显示各种字符,避免出现乱码。 - 定义页面描述和关键词,用于搜索引擎优化:
<meta name="description" content="页面描述内容">和<meta name="keywords" content="关键词1,关键词2,...">。 - 设置视口(viewport),用于响应式设计:
<meta name="viewport" content="width=device-width, initial-scale=1.0">确保网页在不同设备上正确显示。
九、HTML 中的 DOCTYPE 声明有什么作用?
DOCTYPE 声明用于告诉浏览器文档的类型,以便浏览器正确地解析和渲染页面。对于 HTML5,使用 <!DOCTYPE html>声明。它可以触发浏览器以标准模式渲染页面,避免一些兼容性问题。
十、列举几个常用的 HTML 标签,并说明其用途。
<h1>-<h6>:标题标签,用于定义不同级别的标题。<p>:段落标签,用于定义文本段落。<a>:链接标签,用于创建超链接。<img>:图像标签,用于在网页中插入图片。<ul>和<ol>:无序列表和有序列表标签,用于创建列表。<li>:列表项标签,用于定义列表中的每一项。<div>:容器标签,用于划分网页的不同部分。
十一、说说 <table> 标签的作用及相关子标签的用途。
<table> 标签用于创建表格。相关子标签有:
<tr>:表格行标签。<td>:表格数据单元格标签。<th>:表格表头单元格标签,通常用于表示列的标题,通常会以粗体和居中的样式显示。
十二、<img> 标签中 alt 属性的作用是什么?
alt 属性用于为图像提供替代文本。当图像无法显示时,浏览器会显示 alt 属性中的文本,以告知用户图像的内容。这对于无障碍访问和搜索引擎优化都非常重要。
十三、<img> 标签中 title 属性的作用是什么?
当鼠标悬停在图像上时,会显示 title 属性中的文本,作为图像的提示信息。它主要是为用户提供额外的说明。
十四、href 和 src 属性有什么区别?
href属性用于指定链接的目标地址,通常用于<a>、<link>等标签。src属性用于指定要嵌入到网页中的资源的地址,如图片、脚本、框架等,通常用于<img>、<script>、<iframe>等标签。
十五、class 和 id 属性在 HTML 中有什么作用和区别?
class属性:可以为多个元素赋予相同的类名,用于对一组具有相似样式或行为的元素进行分类。通过 CSS 选择器可以选择具有特定类名的元素进行样式设置。id属性:在一个 HTML 文档中应该是唯一的,用于唯一标识一个特定的元素。可以通过 JavaScript 或 CSS 选择器使用id来选择特定的元素进行操作或样式设置。
十六、列举几个常用的表单元素,并说明其用途。
<input>:输入框,可以是文本输入、密码输入、单选按钮、复选框等。<select>:下拉列表。<textarea>:多行文本输入框。<button>:按钮,可以用于提交表单、触发 JavaScript 函数等。
十七、如何验证表单输入的有效性?
- 使用 HTML5 内置的表单验证属性,如
required、pattern、min、max等。 - 使用 JavaScript 进行客户端验证,如检查输入是否为空、是否符合特定格式等。
- 在服务器端进行验证,确保数据的安全性和有效性。
十八、谈谈表单的 method 属性和 action 属性的作用。
method属性:指定表单数据提交的方式,常见的值有GET和POST。GET方法将表单数据附加在 URL 中进行提交,适用于少量数据的提交且数据不敏感的情况。POST方法将表单数据放在请求体中进行提交,更安全且适用于大量数据或敏感数据的提交。action属性:指定表单数据提交的目标 URL,即表单数据将被发送到哪个服务器端处理程序进行处理。
十九、简述常见的 HTML 布局方式。
- 流式布局:默认的布局方式,元素按照文档流的顺序依次排列。
- 浮动布局:使用
float属性将元素浮动到一侧,实现多列布局。 - 定位布局:使用
position属性将元素定位到特定的位置。 - 弹性布局(Flexbox):一种现代的布局方式,通过设置容器和子元素的属性,可以实现灵活的布局。
- 网格布局(Grid):另一种现代的布局方式,允许将网页划分为网格,方便地进行布局。
二十、响应式设计的原理是什么?
响应式设计是一种使网页能够在不同设备上(如桌面电脑、平板电脑、手机等)自适应显示的设计方法。其原理是使用媒体查询(Media Queries)和弹性布局等技术,根据设备的屏幕尺寸、分辨率等特性,调整网页的布局和样式。
最后,要相信自己的能力和潜力。前端面试虽然充满挑战,但只要你用心准备,对 HTML 知识不断钻研和巩固,就一定能够在面试中展现出自己的实力。每一次挑战都是成长的机遇,勇敢地迎接前端面试的考验,向着自己的梦想岗位奋力前行,你一定可以在前端领域绽放属于自己的光彩!
相关文章:

前端面试必备!HTML 超实用考点全解析
在前端开发的广阔领域中,面试是检验开发者能力的关键环节。而 HTML 作为前端开发的基础,在面试中常常占据重要地位。无论是初入前端领域的新人,还是经验丰富的开发者,都可能在 HTML 的相关问题上遭遇挑战。今天,就让我…...

自动驾驶系统研发系列—避免事故的利器:AEB自动紧急制动系统详解
🌟🌟 欢迎来到我的技术小筑,一个专为技术探索者打造的交流空间。在这里,我们不仅分享代码的智慧,还探讨技术的深度与广度。无论您是资深开发者还是技术新手,这里都有一片属于您的天空。让我们在知识的海洋中一起航行,共同成长,探索技术的无限可能。 🚀 探索专栏:学…...

zabbix 6.0 监控clickhouse(单机)
zabbix 6.0 LTS已经包含了clickhouse的监控模板,所以我们可以直接使用自带的模板来监控clickhouse了。 0.前置条件 clickhouse 已经安装,我安装的是24.3.5.47zabbix-agent 已经安装并配置。系统是ubuntu 2204 server 1. 新建监控用户 使用xml的方式为…...

Redis的RDB执行原理
文章目录 引入‘页表’的概念Copy-On-WriteRDB快照 引入‘页表’的概念 Linux里面每个进程都是无法直接操作物理内存的,每个进程只能用页表映射本进程的虚拟内存到物理内存的映射。 bgsave的时候,主进程会fork(复制)一个子进程&am…...

速度背!24下软考网工“经典100道母题来了”!
2024下软考已经迫在眉睫了,准备考下半年软考多媒体应用设计师的小伙伴们准备得怎么样了? 单单只啃书肯定不太够,今天给大家整理了多媒体100道经典题, 这些都是历年高频考点整理,包含24下软考80%以上考点,跟…...
、深度纹理(DepthTexture)、视频纹理(VideoTexture))
three.js 纹理(Texture)、深度纹理(DepthTexture)、视频纹理(VideoTexture)
纹理(Texture) 创建一个纹理贴图,将其应用到一个表面,或者作为反射/折射贴图。 构造函数 Texture( image, mapping, wrapS, wrapT, magFilter, minFilter, format, type, anisotropy, encoding ) // load a texture, set wrap…...

广东自闭症全托机构:提供高质量的康复服务
在广东这片充满活力的土地上,自闭症儿童的康复需求日益受到社会各界的关注。在众多自闭症全托机构中,位于广州的星贝育园自闭症儿童寄宿制学校以其专业的团队、全面的服务体系以及显著的康复成效,成为了众多家庭的信赖之选。 星贝育园&#…...

Nodejs安装配置及创建vue项目
文章目录 Node简介Node官网安装node.js验证是否安装成功 npm简介配置node远程拉取仓库安装cnpm(国内插件管理命令)npm相关参数解读 vue简介创建vue项目 Node 简介 Node.js 是一个免费、开源、跨平台的 JavaScript 运行时环境,它让开发人员能…...

浅析正交投影矩阵和透视投影矩阵的推导
先上矩阵的内容。在opengl中,分别通过glOrtho函数和glFrustum函数得到正交投影矩阵和透视投影矩阵。 glOrtho 函数描述生成正交投影矩阵。 (左、 下、 近) 和 (右、 上、 近) 参数分别指定近剪裁平面上映射到窗口左下角和右上角的点,假定眼睛位于 (0、0…...

python四舍五入保留两位小数不足补0
在 Python 中,当你想要对数字进行四舍五入并保留两位小数,同时确保当小数位数不足两位时能够补零,你可以继续使用 round() 函数进行四舍五入,然后在格式化输出时使用字符串格式化方法来确保小数位数。 round() 函数本身只会返回四…...

Mybatis-15.动态SQL-if
一.动态SQL 比如只想查询名字中带‘张’的,其他的都不进行条件筛查 会发现什么也查询不出来 我们希望SQL语句能够根据我们所输入的查询值进行动态的变化,就需要使用到动态SQL。动态SQL中有很多标签,其中用于条件判断的就是标签<if>。…...

gb28181-sip注册流程
gb28181-sip注册流程 当客户端第一次接入时,客户端将持续向Server端发送REGISTER消息,直到Server端回复"200 OK"后结束 它的注册流程如下图: 注册流程: 1 . SIP代理向SIP服务器发送Register请求: 第1行表…...

WEBRTC教程:局域网怎么调试,http://172.19.18.101:8080 ,无法访问摄像头和麦克风,请检查权限
在局域网中使用 WebRTC 时,无法访问摄像头和麦克风通常是因为浏览器的安全策略限制了 getUserMedia API 的使用。如果你在非 localhost 或非 HTTPS 环境下访问网页,浏览器会阻止访问摄像头和麦克风。 解决方案 在局域网中调试 WebRTC 时,你…...

Apache POI—读写Office格式文件
Apache POI 是一个开源的 Java 库,用于读写 Microsoft Office 格式的文件,主要包括 Excel、Word 和 PowerPoint 等文档。POI 对 Excel 文件的支持最为完善,通过 POI 可以方便地进行 Excel 文件的创建、编辑、读取等操作。 1. Apache POI 简介…...

3162. 优质数对的总数 I
3162. 优质数对的总数 I 题目链接:3162. 优质数对的总数 I 代码如下: class Solution { public:int numberOfPairs(vector<int>& nums1, vector<int>& nums2, int k){int res 0;for (int i 0; i < nums1.size(); i){for (int…...

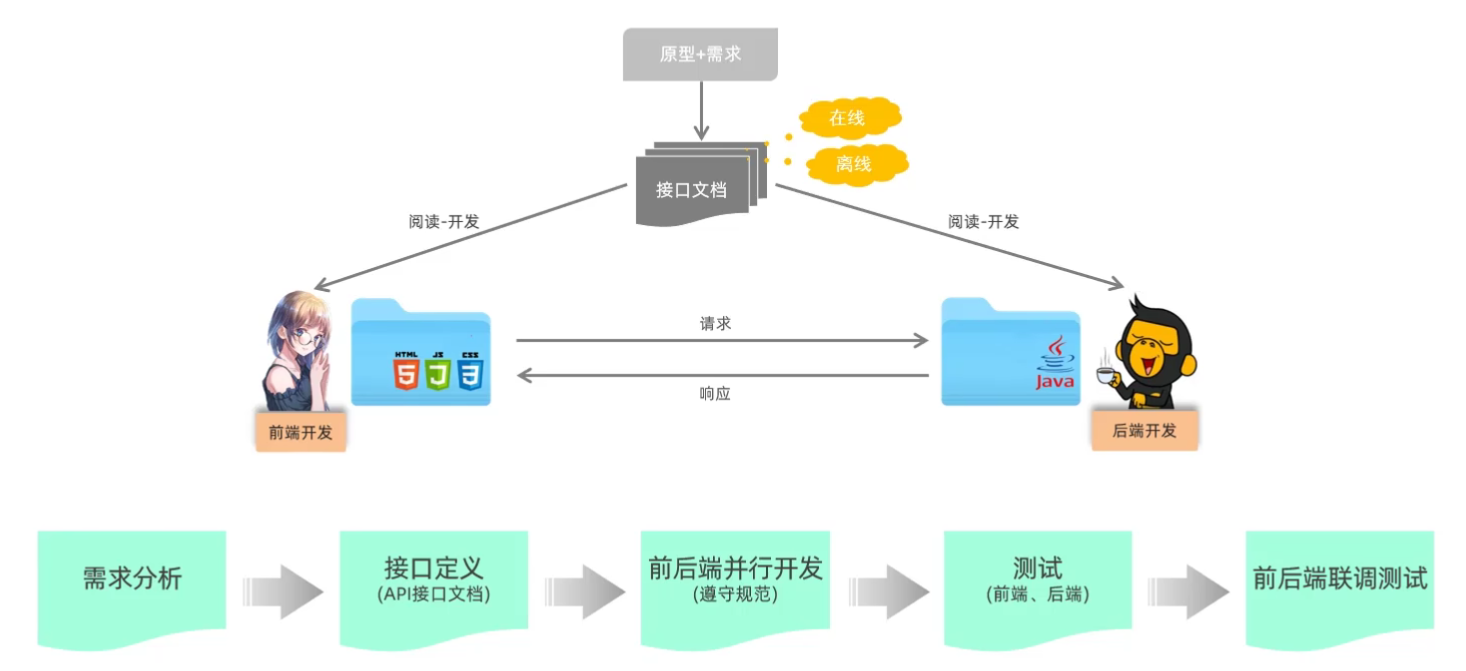
(五)Web前端开发进阶2——AJAX
目录 2.Axios库 3.认识URL 4.Axios常用请求方法 5.HTTP协议——请求报文/响应报文 6.前后端分离开发 7.Element组件库 1.Ajax概述 AJAX 是异步的 JavaScript和XML(Asynchronous JavaScript And XML)。简单点说,就是使用XMLHttpRequest 对象与服务器通信。它可…...

数据结构(java)——数组的构建和插入
数组:地址连续,可以直接通过下标获取数组中的内容。(下标从0开始) 新建的数组都有默认值 //创建数组//Java是强类型 数组必须声明类型//以下是三种创建数组的方式 int[] arr {2,23,55,12,34,53};int[] brrnew int[5];int[] crrn…...

AI-CNN-验证码识别
1 需求 GitHub - xhh890921/cnn-captcha-pytorch: 小黑黑讲AI,AI实战项目《验证码识别》 2 接口 3 示例 config.json {"train_data_path": "./data/train-digit/","test_data_path": "./data/test-digit/","train_…...

React 前端框架全面教程:从入门到进阶
React 前端框架全面教程:从入门到进阶 引言 在现代前端开发中,React 作为一款流行的 JavaScript 库,以其组件化、声明式的特性和强大的生态系统,成为了开发者的首选。无论是构建单页应用(SPA)还是复杂的用…...

重拾CSS,前端样式精读-布局(弹性盒)
前言 本文收录于CSS系列文章中,欢迎阅读指正 接着上篇布局文章继续介绍当前流行的布局方式 Flexbox布局 长久以来,CSS 布局中唯一可靠且跨浏览器兼容的创建工具只有floats和positioning。这两个工具大部分情况下都很好使,但是在某些方面它…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

接口 RESTful 中的超媒体:REST 架构的灵魂驱动
在 RESTful 架构中,** 超媒体(Hypermedia)** 是一个核心概念,它体现了 REST 的 “表述性状态转移(Representational State Transfer)” 的本质,也是区分 “真 RESTful API” 与 “伪 RESTful AP…...

第22节 Node.js JXcore 打包
Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。 JXcore是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。 本文主要介绍JXcore的打包功能。 JXcore 安装 下载JXcore安装包&a…...
