Kaspa钱包ts代码封装
文章目录
- 1. 配置wasm
- 2. 钱包地址创建
- 3. KAS转账&余额查询
- 4. KRC-20 处理
- 5. 使用demo
1. 配置wasm
下载wasm地址:https://kaspa.aspectron.org/nightly/downloads/
在项目根目录下添加wasm目录, 将下载的wasm文件中web目录下kaspa和kaspa-dev文件家复制到项目wasm下
2. 钱包地址创建
import { EventEmitter } from 'events';
import {kaspaToSompi,type IPaymentOutput,createTransactions,PrivateKey,UtxoProcessor,UtxoContext,RpcClient
} from "../wasm/kaspa-dev";class TransactionSender extends EventEmitter {private networkId: string;private privateKey: PrivateKey;private processor: UtxoProcessor;private context: UtxoContext;private rpc: RpcClient;constructor(networkId: string, privKey: PrivateKey, rpc: RpcClient) {super();this.networkId = networkId;this.privateKey = privKey;this.processor = new UtxoProcessor({ rpc, networkId });this.rpc = this.processor.rpc;this.context = new UtxoContext({ processor: this.processor });this.registerProcessor();}async transferFunds(address: string, amount: string): Promise<string> {const payments: IPaymentOutput[] = [{address: address,amount: kaspaToSompi(amount)!}];return await this.send(payments);}private async send(outputs: IPaymentOutput[]): Promise<string> {const { transactions, summary } = await createTransactions({entries: this.context,outputs,changeAddress: this.privateKey.toPublicKey().toAddress(this.networkId).toString(),priorityFee: kaspaToSompi("0.02")});for (let i = 0; i < transactions.length; i++) {await this.submitTransaction(transactions[i]);}return summary.finalTransactionId;}private async submitTransaction(transaction: any) {transaction.sign([this.privateKey]);await transaction.submit(this.rpc);}private registerProcessor() {this.processor.addEventListener("utxo-proc-start", async () => {await this.context.clear();await this.context.trackAddresses([this.privateKey.toPublicKey().toAddress(this.networkId).toString()]);});this.processor.start();}
}export default TransactionSender;
3. KAS转账&余额查询
import {RpcClient,Encoding,Resolver,PrivateKey,IGetServerInfoResponse,type IPaymentOutput,kaspaToSompi,createTransactions,IGetBalanceByAddressResponse
} from "../wasm/kaspa-dev";
import {IGetBalanceByAddressRequest, UtxoEntryReference} from "../wasm/kaspa";class Sender {public client: RpcClient;private network: string;constructor(network: string = 'testnet-10') {this.network = network;this.client = new RpcClient({resolver: new Resolver(),encoding: Encoding.Borsh,networkId: network});}public async connect() {await this.client.connect();}public async disconnect() {await this.client.disconnect();}public async getServerInfo(): Promise<IGetServerInfoResponse> {return await this.client.getServerInfo()}public async transfer(fromPrivateKey: string, address: string, amount: string): Promise<string> {try {const privateKey = new PrivateKey(fromPrivateKey);const sourceAddress = privateKey.toKeypair().toAddress(this.network);let {entries} = (await this.client.getUtxosByAddresses([sourceAddress]));const payments: IPaymentOutput[] = [{address: address,amount: kaspaToSompi(amount)!}];return await this.send(privateKey, entries, payments);} catch (error) {return error}}private async send(privateKey: PrivateKey, entries: UtxoEntryReference[], outputs: IPaymentOutput[]): Promise<string> {const { transactions, summary } = await createTransactions({entries: entries,outputs,changeAddress: privateKey.toPublicKey().toAddress(this.network).toString(),priorityFee: kaspaToSompi("0"),networkId: this.network});for (const transaction of transactions) {transaction.sign([privateKey]);await transaction.submit(this.client);}return summary.finalTransactionId;}// Method to get the balance of the addresspublic async getBalance(address: string): Promise<IGetBalanceByAddressResponse> {const balanceRequest: IGetBalanceByAddressRequest = {address: address,};return this.client.getBalanceByAddress(balanceRequest);}
}export default Sender;
4. KRC-20 处理
import {RpcClient, Encoding, Resolver, ScriptBuilder, Opcodes, PrivateKey,addressFromScriptPublicKey, createTransactions, kaspaToSompi, createTransaction, calculateTransactionFee
} from "../wasm/kaspa";const u64MaxValue = 18446744073709551615;
const baseKasToP2SHAddress = "1.3";export interface KRC20Data {p: "krc-20";op: 'mint' | 'deploy' | 'transfer';tick: string;to?: string;amt?: string;max?: string;lim?: string;dec?: "8";pre?: string;
}class KRC20 {public client: RpcClient;private network: string;constructor(network: string = 'testnet-10') {this.network = network;this.client = new RpcClient({resolver: new Resolver(),encoding: Encoding.Borsh,networkId: network});}public async connect() {await this.client.connect();}public async disconnect() {await this.client.disconnect();}public async mint(_privateKey: string, data: KRC20Data) {return this.send(_privateKey, data)}public async deploy(_privateKey: string, data: KRC20Data) {return this.send(_privateKey, data)}public async transfer(_privateKey: string, data: KRC20Data) {return this.send(_privateKey, data)}public async send(_privateKey: string, data: KRC20Data) {const privateKey = new PrivateKey(_privateKey);const publicKey = privateKey.toPublicKey();const address = publicKey.toAddress(this.network);const script = new ScriptBuilder().addData(privateKey.toPublicKey().toXOnlyPublicKey().toString()).addOp(Opcodes.OpCheckSig).addOp(Opcodes.OpFalse).addOp(Opcodes.OpIf).addData(Buffer.from("kasplex")).addI64(0n).addData(Buffer.from(JSON.stringify(data, null, 0))).addOp(Opcodes.OpEndIf);let scriptPublicKey = script.createPayToScriptHashScript()const P2SHAddress = addressFromScriptPublicKey(scriptPublicKey, this.network)!;try {const {entries} = await this.client.getUtxosByAddresses({addresses: [address.toString()]});const {transactions, summary} = await createTransactions({priorityEntries: [],entries,outputs: [{address: P2SHAddress.toString(),amount: kaspaToSompi(baseKasToP2SHAddress)!}],changeAddress: address.toString(),priorityFee: kaspaToSompi("0"),networkId: this.network});for (const transaction of transactions) {transaction.sign([privateKey]);await transaction.submit(this.client);}const hash = summary.finalTransactionIdconsole.log(`summary finalTransactionId transaction on: ${hash}`, 'INFO');var revealEntries = [{"address": P2SHAddress.toString(),"amount":kaspaToSompi(baseKasToP2SHAddress)!,"outpoint":{"transactionId":hash,"index":0},"scriptPublicKey":"0000" + scriptPublicKey.script,"blockDaaScore":u64MaxValue,"isCoinbase":false}];var fee = kaspaToSompi(this.getFee(data.op))!.valueOf()let tx = createTransaction(revealEntries, [], kaspaToSompi("0")!)fee = fee + calculateTransactionFee(this.network, tx).valueOf()return await this.sendRevealTransaction(privateKey, address, revealEntries, script, fee)} catch (error) {return error}}// Helper function to determine the KASPA amount based on the operation typeprivate getFee(optype): string {switch (optype) {case 'deploy':return "1000";case 'mint':return "1";case 'transfer':return "1";default:return "2"; // Default to "2" if the operation is unknown}}public async sendRevealTransaction(privateKey, address, revealEntries, script, fee) {const { transactions, summary } = await createTransactions({priorityEntries: revealEntries,entries: revealEntries,outputs: [],changeAddress: address.toString(),priorityFee: fee,networkId: this.network});for (const transaction of transactions) {transaction.sign([privateKey], false);const ourOutput = transaction.transaction.inputs.findIndex((input) => input.signatureScript === '');if (ourOutput !== -1) {const signature = await transaction.createInputSignature(ourOutput, privateKey);transaction.fillInput(ourOutput, script.encodePayToScriptHashSignatureScript(signature));}await transaction.submit(this.client);}return summary.finalTransactionId}}
export default KRC20;
5. 使用demo
import Rpc from "./src/transaction";
import KRC20 from "./src/script";// -------------------------------------- server information --------------------------------------
// let rpc = new Rpc()
// await rpc.connect()
// let serverInfo = await rpc.getServerInfo()
// console.log("serverInfo;",serverInfo)
// if (!serverInfo.isSynced || !serverInfo.hasUtxoIndex) {
// await rpc.disconnect();
// process.exit(1);
// }// -------------------------------------- KAS balance--------------------------------------
// let rpc = new Rpc()
// await rpc.connect()
// let address = "kaspatest:*******"
// let balance = await rpc.getBalance(address)
// console.log("balance:", balance)// -------------------------------------- transfer KAS --------------------------------------
// let rpc = new Rpc()
// await rpc.connect()
// let privateKey = "****"
// let address = "kaspatest:****"
// let amount = "1"
// let txhash = await rpc.transfer(privateKey, address, amount)
// console.log("txhash;",txhash)// -------------------------------------- mint --------------------------------------
let privateKey = "*****"
let krc20 = new KRC20()
await krc20.connect()
var mintdata = {p: "krc-20",op: 'mint',tick: "****"
}
let txid = await krc20.mint(privateKey, mintdata)
console.log("txsh", txid)// -------------------------------------- transfer --------------------------------------
// let krc20 = new KRC20()
// let privateKey = "****"
// await krc20.connect()
// var transferdata = {
// p: "krc-20",
// op: 'transfer',
// tick: "SNOWDN",
// to: "kaspatest:****",
// amt: "1000000000",
// }
// let txid = await krc20.transfer(privateKey, transferdata)
// console.log("txsh", txid)// -------------------------------------- deploy --------------------------------------
// let krc20 = new KRC20()
// await krc20.connect()
// var deploydata = {
// p: "krc-20",
// op: 'deploy',
// tick: "JEMES1",
// to: "kaspatest:*****",
// amt: "1000000000",
// max: "1000000000000000",
// lim: "1000000000",
// dec: "8",
// pre: "1000000000000000",
// }
// let txid = await krc20.deploy(privateKey, deploydata)
// console.log("txsh", txid)process.exit(1);相关文章:

Kaspa钱包ts代码封装
文章目录 1. 配置wasm2. 钱包地址创建3. KAS转账&余额查询4. KRC-20 处理5. 使用demo 1. 配置wasm 下载wasm地址:https://kaspa.aspectron.org/nightly/downloads/ 在项目根目录下添加wasm目录, 将下载的wasm文件中web目录下kaspa和kaspa-dev文件家…...

MySQL 数据库中 MyISAM 和 InnoDB 的区别:深入解析
MySQL 是目前最流行的开源数据库管理系统之一,支持多种存储引擎,其中最常用的就是 MyISAM 和 InnoDB。这两种存储引擎各有其特点,适用于不同的使用场景。理解它们之间的区别有助于数据库开发者和管理者根据应用需求选择合适的存储引擎。本文将…...

python中怎样实现闭包?
在Python中,闭包是指一个函数可以访问其自身范围之外的变量,即可以访问其外部函数作用域中的变量。要实现一个闭包,可以按照以下步骤进行: 内部函数引用外部函数的变量:在外部函数中定义一个内部函数,并在…...

论文阅读:MultiUI 利用网页UI进行丰富文本的视觉理解
《HARNESSING WEBPAGE UIS FOR TEXT-RICH VISUAL UNDERSTANDING》 利用网页UI进行丰富文本的视觉理解 总结 grounding和QA部分的数据集占比较大、同时消融实验显示其作用相对较大,并且grounding部分作用和效果呈现scaling正相关提供了很多web数据处理成多模态训练…...

【云原生】云原生后端详解:架构与实践
目录 引言一、云原生后端的核心概念1.1 微服务架构1.2 容器化1.3 可编排性1.4 弹性和可伸缩性 二、云原生后端的架构示意图三、云原生后端的最佳实践3.1 使用服务网格3.2 监控与日志管理3.3 CI/CD 流水线3.4 安全性 总结参考资料 引言 随着云计算的迅猛发展,云原生…...

MySQL覆盖索引
覆盖索引(Covering Index)是数据库优化中的一种重要技术 覆盖索引是指一个查询语句在执行时,所需的数据可以完全通过索引来获取,而无需访问实际的数据行。也就是说,查询语句所需的列都包含在了创建的索引中,…...

「C/C++」C/C++ 之 循环结构详解
✨博客主页何曾参静谧的博客📌文章专栏「C/C」C/C程序设计📚全部专栏「VS」Visual Studio「C/C」C/C程序设计「UG/NX」BlockUI集合「Win」Windows程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「PK」Parasoli…...

json-server的基本使用
一、json-server工具的使用 可以快速的搭建符合RESTful API服务。返回符合RESTful规范的数据; 1、全局引入json-server包 npm install -g json-server2、创建json格式的db.json文件 {"jsonData": [{"name": "小明"}] }3、在json文…...

华为配置BFD状态与接口状态联动实验
组网图形 图1 配置BFD状态与接口状态联动组网图 BFD简介配置注意事项组网需求配置思路操作步骤配置文件 BFD简介 为了减小设备故障对业务的影响,提高网络的可靠性,网络设备需要能够尽快检测到与相邻设备间的通信故障,以便及时采取措施&…...

计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-22
计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-22 目录 文章目录 计算机前沿技术-人工智能算法-大语言模型-最新研究进展-2024-10-22目录1. PoisonedRAG: Knowledge corruption attacks to retrieval-augmented generation of large language models摘要创新点…...

理解消息队列
消息队列(Message Queue)有下面四大作用: 解耦。几个业务系统之间可以通过 MQ 解耦,例如做数据同步数据的顺序性和可恢复性异步通讯缓冲能力 理解 MQ MQ 的前两个特点且不说,我们看看另外两个的。 异步通讯&#x…...

!什么,matlab也有网页版了
已经脱离matlab一下下几天的困境了,是的,matlab也有网页版了 附上网址: MATLAB Login | MATLAB & Simulink...

安卓屏幕息屏唤醒
背景,今天遇项目需要,需要在下载在后台任务运行时(如下载、上传或进行长时间计算),保持 CPU 活动,然后就写了这个实现方法,废话不多说上代码 第一步,再清单AndroidManifest文件声明权…...

类文件具有错误的版本 61.0, 应为 55.0
启动项目的时候报这个错误. 项目所使用的redis版本是jdk17的,而我使用的是Java11.所以要将redis版本降下来。 另一种方式就是修改jdk的版本,在设置修改编译版本,在版本控制里面修改jdk的版本。...

vue点击菜单,出现2个相同tab,啥原因
点击菜单,出现相同的tab 出现的原因: 1.组件中的name 和配置路由文件js, 的大小写不一致导致 2、跳转的路由整个地址,大小写不一致大致...

【网络原理】——图解HTTPS如何加密(通俗简单易懂)
阿华代码,不是逆风,就是我疯 你们的点赞收藏是我前进最大的动力!! 希望本文内容能够帮助到你!! 目录 一:HTTP为什么不安全 二:HTTPS加密过程 1:密码学中的概念 &…...

CentOS 修改服务器登录密码的完整指南
个人名片 🎓作者简介:java领域优质创作者 🌐个人主页:码农阿豪 📞工作室:新空间代码工作室(提供各种软件服务) 💌个人邮箱:[2435024119qq.com] 📱…...

【PnP】详细公式推导,使用DLT直接线性变换法求解相机外参
文章目录 🚀PnP1️⃣ 求解不考虑尺度的解2️⃣ 恢复解的尺度3️⃣ 另一种解法 🚀PnP PnP(Perspective-n-Point)是求解3D到2D点相机外参的算法。PnP算法有DLT直接线性变换、P3P三对点估计位姿、EPnP(Efficient PnP)、BA(Bundle Adjustment)光速法平差。这…...

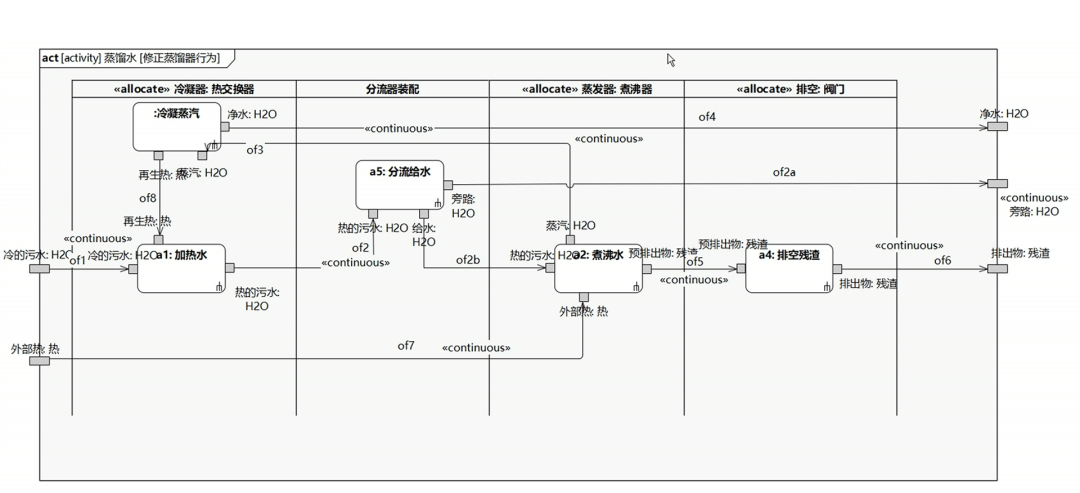
怎样把书上的事件图改编成活动图-《分析模式》漫谈43
DDD领域驱动设计批评文集 做强化自测题获得“软件方法建模师”称号 《软件方法》各章合集 《分析模式》中模型图的UML改编,之前也有人做过,Martin Fowler网站上给出了部分改编成果。 这些改编成果只覆盖了部分章节,而且只是把类型图&#…...

CodeFormer——基于代码本查找变换器的鲁棒盲人脸修复翻译
文章目录 原文翻译摘要1 Introduction2 Related Work3 Methodology3.1 Codebook Learning (Stage I)3.2 Codebook Lookup Transformer Learning (Stage II)3.3 Controllable Feature Transformation (Stage III) 4 Experiments4.1 Datasets4.2 Experimental Settings and Metri…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...
