聊聊Web3D 发展趋势

随着 Web 技术的不断演进,Web3D 正逐渐成为各行业数字化的重要方向。Web3D 是指在网页中展示 3D 内容的技术集合。近年来,由于 WebGL、WebGPU 等技术的发展,3D 内容已经能够直接在浏览器中渲染,为用户提供更加沉浸、互动的体验。以下是 Web3D 的主要发展趋势。
1. 技术栈的成熟化
Web3D 的技术栈正逐步走向成熟和标准化。目前,WebGL 是 Web3D 的主流图形 API,支持在大多数主流浏览器上实时渲染 3D 图形。随着 WebGPU 的逐步发展,未来浏览器渲染的性能将显著提高,接近原生应用效果。这些技术的成熟推动了更多应用和平台的开发,使 Web3D 体验不再局限于性能要求较低的应用。
相关技术
- WebGL:一种通过 JavaScript 调用 GPU 资源的接口,已成为 Web3D 渲染的标准。
- WebGPU:下一代 Web 图形 API,能提升计算和渲染的效率,更好支持复杂场景和光照效果。
- Three.js、Babylon.js 等框架:简化了 Web3D 的开发流程,开发者无需深入学习底层图形学即可实现高质量 3D 场景。
2. Web3D 和 WebXR 的融合
Web3D 技术正与 WebXR (Web Extended Reality) 加速融合,为 VR 和 AR 内容在网页中的应用铺平了道路。随着 WebXR API 的推广,开发者可以通过标准接口直接在浏览器中构建 AR/VR 体验。Web3D 与 WebXR 的结合不仅扩展了用户的交互方式,还使得沉浸式体验变得更加便捷和普及化。
典型应用
- 教育:通过 WebXR 在课堂中展示 3D 模型,如解剖模型、天文场景等,增强学生的理解力。
- 电商:AR/VR 体验让用户可以直接查看商品 3D 模型,提升购物决策质量。
3. 跨平台及轻量化应用
Web3D 技术的轻量化、跨平台特性使其在移动设备和 Web 应用中得到广泛应用,推动了更多轻量级 3D 应用的诞生。通过 Web3D 构建的应用能够在浏览器中直接运行,无需安装额外插件或客户端,适应了用户快速访问的需求。
轻量化实现技术
- GLTF/GLB 格式:一种轻量级 3D 模型格式,能高效传输和渲染大多数场景,显著降低资源占用。
- SVG 和 Canvas 渲染:在一些低性能设备上,SVG 和 Canvas 结合简易 3D 渲染可提供更基础的 3D 体验。
4. AI 辅助的 3D 生成和优化
人工智能在 3D 内容生成和优化领域的应用也在促进 Web3D 的发展。AI 可以加速模型生成、场景重建和纹理优化过程,让 Web3D 内容生产更为高效。结合深度学习,Web3D 场景可以根据用户需求动态调整,提升互动体验。
AI 辅助应用
- 3D 模型生成:通过生成式 AI 模型,可以自动生成高质量 3D 模型和贴图,缩短开发时间。
- 场景优化:基于 AI 的优化算法能够智能简化 3D 模型,以提高页面加载和渲染速度。
5. Web3D 在元宇宙和 NFT 中的应用
元宇宙和 NFT 正推动 Web3D 向更加社交化、虚拟化方向发展。Web3D 能够在元宇宙平台上创建沉浸式虚拟世界,使用户可以在其中互动、社交。通过 NFT,Web3D 作品和虚拟资产获得了唯一的链上认证,有助于增加其在数字市场中的价值。
应用实例
- 虚拟社交空间:例如 Decentraland,用户可以在 3D 虚拟世界中互动和交易。
- NFT 艺术展:3D 艺术品和虚拟物品通过 NFT 在数字市场中流通,为 Web3D 带来了更多商业应用场景。
6. 实时渲染和云计算的结合
随着云计算的发展,Web3D 逐渐结合云渲染技术,使得高负载 3D 场景可以在服务器端渲染并传输到客户端。这种方式极大减少了客户端设备的性能负担,为低端设备提供了高质量的 3D 体验。
云渲染的优势
- 减轻客户端负担:使低配置设备也能体验高质量的 3D 内容。
- 多用户协作:通过云平台,多用户可以实时协作和编辑 3D 场景。
7. Web3D 的未来前景
未来 Web3D 预计将更加普及,成为构建 3D 网站、虚拟现实社交、教育工具、虚拟购物等应用的基础。随着 5G 和边缘计算技术的发展,Web3D 内容的访问速度和稳定性将进一步提高,为用户带来更流畅的体验。
总结
Web3D 的发展趋势表明它将继续朝着标准化、轻量化、智能化的方向发展。结合 WebGPU、WebXR、AI 和云计算,Web3D 的应用将更加丰富,为虚拟现实、教育、电商等领域带来新的创新体验。未来,Web3D 将成为网络空间的一部分,为用户提供更具沉浸感和交互性的网页体验。
相关链接
晓智科技
数擎科技
前端面试
相关文章:

聊聊Web3D 发展趋势
随着 Web 技术的不断演进,Web3D 正逐渐成为各行业数字化的重要方向。Web3D 是指在网页中展示 3D 内容的技术集合。近年来,由于 WebGL、WebGPU 等技术的发展,3D 内容已经能够直接在浏览器中渲染,为用户提供更加沉浸、互动的体验。以…...

【数据结构与算法】LeetCode: 贪心算法
文章目录 LeetCode: 贪心算法买卖股票的最佳时机 (Hot100)买卖股票的最佳时机 II跳跃游戏 (Hot100)跳跃游戏 II(Hot100)划分字母区间 (Hot100)分发饼干K次取反后最大化的…...

Date 日期类的实现(c++)
本文用c实现日期类 将会实现以下函数 bool operator<(const Date& d);bool operator<(const Date& d);bool operator>(const Date& d);bool operator>(const Date& d);bool operator(const Date& d);bool operator!(const Date& d);Date&…...

智能家居10G雷达感应开关模块,飞睿智能uA级别低功耗、超高灵敏度,瞬间响应快
在当今科技飞速发展的时代,智能家居已经逐渐成为人们生活中不可或缺的一部分。从智能灯光控制到智能家电的联动,每一个细节都在为我们的生活带来便利和舒适。而在众多智能家居产品中,10G 雷达感应开关模块以其独特的优势,正逐渐成…...

头歌——人工智能(机器学习 --- 决策树2)
文章目录 第5关:基尼系数代码 第6关:预剪枝与后剪枝代码 第7关:鸢尾花识别代码 第5关:基尼系数 基尼系数 在ID3算法中我们使用了信息增益来选择特征,信息增益大的优先选择。在C4.5算法中,采用了信息增益率…...

一七一、React性能优化方式
在 React 中进行性能优化可以通过多种手段来减少渲染次数、优化渲染效率并减少内存消耗。以下是常见的性能优化方法及示例: 1. shouldComponentUpdate shouldComponentUpdate 是类组件中的生命周期方法,它可以让组件在判断是否需要重新渲染时ÿ…...

编写dockerfile生成镜像,并且构建容器运行
编写dockerfile生成镜像,并且构建容器运行 目录 编写dockerfile生成镜像,并且构建容器运行 概述 一、dockerfile文件详解 Dockerfile的基本结构 Dockerfile的常用指令 二、构建过程 概述 随着微服务应用越来越多,大家需要尽快掌握dock…...

Java项目练习——学生管理系统
1. 整体结构 代码实现了基本的学生管理系统功能,包括登录、注册、忘记密码、添加、删除、修改和查询学生信息。 使用了ArrayList来存储用户和学生信息。 使用了Scanner类来处理用户输入。 2. 主要功能模块 登录 (logIn):验证用户名和密码,…...

sqlserver、达梦、mysql的差异
差异项sqlserver达梦mysql单行注释---- 1、-- ,--后面带个空格 2、# 包裹对象名称,如表、表字段等 [tableName] "tableName"tableName表字段自增IDENTITY(1, 1)IDENTITY(1, 1)AUTO_INCREMENT二进制数据类型IMAGEIMAGE、BLOBBLOB 存储一个汉字需…...

Spring AOP(定义、使用场景、用法、3种事务、事务失效场景及解决办法、面试题)
目录 1. AOP定义? 2.常见的AOP使用场景: 3.Spring AOP用法 3.1 Spring AOP中的几个核心概念 3.1.1 切面、切点、通知、连接点 3.1.2 切点表达式AspectJ 3.2 使用 Spring AOP 的步骤总结 3.2.1 添加依赖: 3.2.2 定义切面和切点(切点和…...

Flutter鸿蒙next 封装对话框详解
✅近期推荐:求职神器 https://bbs.csdn.net/topics/619384540 🔥欢迎大家订阅系列专栏:flutter_鸿蒙next 💬淼学派语录:只有不断的否认自己和肯定自己,才能走出弯曲不平的泥泞路,因为平坦的大路…...

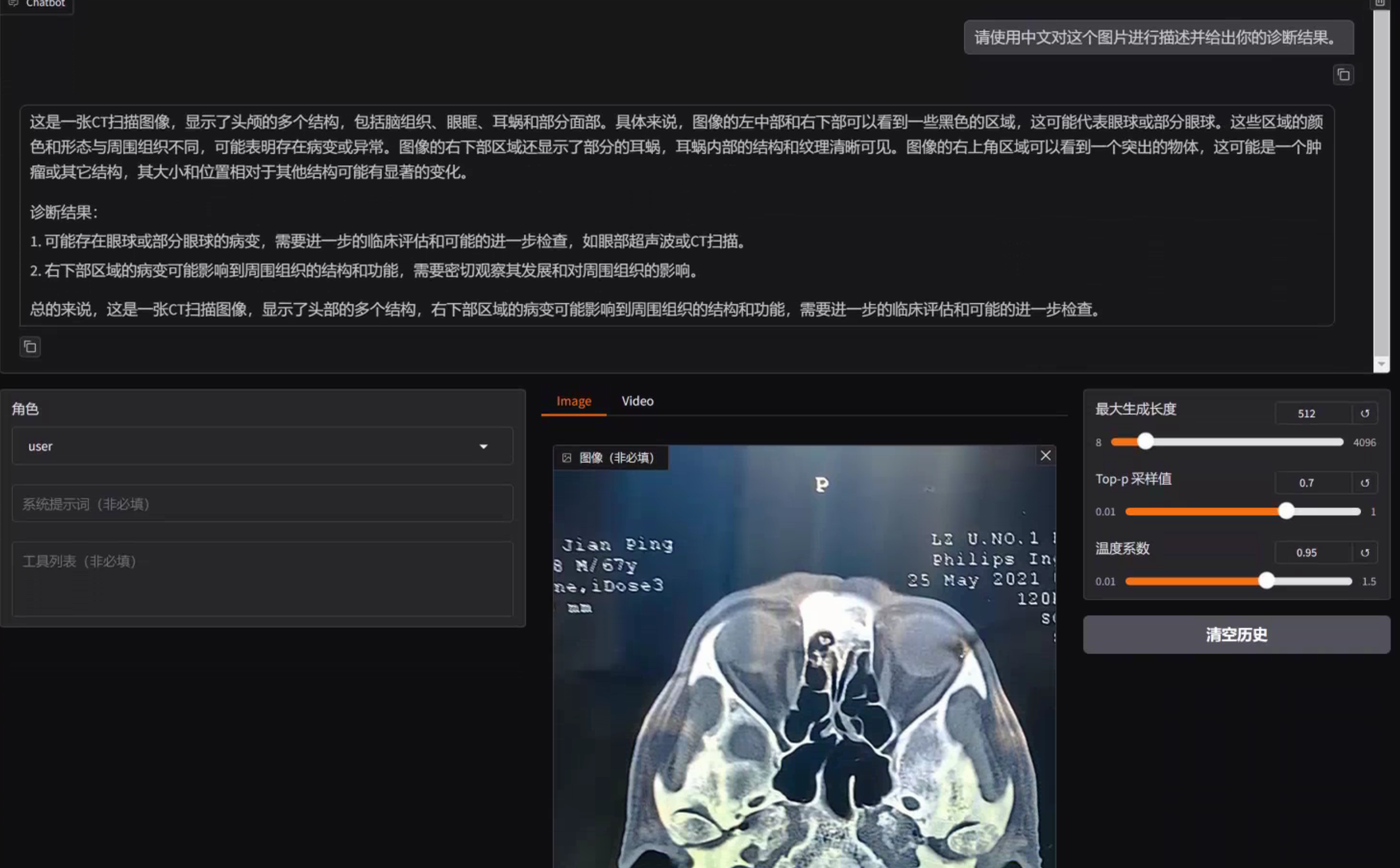
【项目实战】通过LLaMaFactory+Qwen2-VL-2B微调一个多模态医疗大模型
前言 随着多模态大模型的发展,其不仅限于文字处理,更能够在图像、视频、音频方面进行识别与理解。医疗领域中,医生们往往需要对各种医学图像进行处理,以辅助诊断和治疗。如果将多模态大模型与图像诊断相结合,那么这会…...

SCSI驱动与 UFS 驱动交互概况
SCSI子系统概况 SCSI(Small Computer System Interface)子系统是 Linux 中的一个模块化框架,用于提供与存储设备的通用接口。通过 SCSI 子系统,可以支持不同类型的存储协议(如 UFS、SATA、SAS),…...

软件工程实践项目:人事管理系统
一、项目的需求说明 通过移动设备登录app提供简单、方便的操作。根据公司原来的考勤管理制度,为公司不同管理层次提供相应的权限功能。通过app上面的各种标准操作,考勤管理无纸化的实现,使公司的考勤管理更加科学规范,从而节省考…...

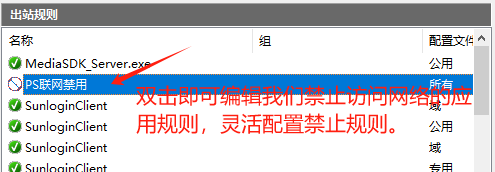
不使用三方软件,win系统下禁止单个应用联网能力的详细操作教程
本篇文章主要讲解,在win系统环境下,禁止某个应用联网能力的详细操作教程,通过本教程您可以快速掌握自定义对单个程序联网能力的限制和禁止。 作者:任聪聪 日期:2024年10月30日 步骤一、按下win按键(四个小方…...

近似线性可分支持向量机的原理推导
近似线性可分的意思是训练集中大部分实例点是线性可分的,只是一些特殊实例点的存在使得这种数据集不适用于直接使用线性可分支持向量机进行处理,但也没有到完全线性不可分的程度。所以近似线性可分支持向量机问题的关键就在于这些少数的特殊点。 相较于…...

Golang开发环境
Golang开发环境搭建 Go 语言开发包 国外:https://golang.org/dl/ 国内(推荐): https://golang.google.cn/dl/ 编辑器 Golang:https://www.jetbrains.com/go/ Visual Studio Code: https://code.visualstudio.com/ 搭建 Go 语言开发环境,需要…...

测试华为GaussDB(DWS)数仓,并通过APISQL快速将(表、视图、存储过程)发布为API
华为数据仓库服务 数据仓库服务(Data Warehouse Service,简称DWS)是一种基于公有云基础架构和平台的在线数据处理数据库,提供即开即用、可扩展且完全托管的分析型数据库服务。DWS是基于华为融合数据仓库GaussDB产品的云原生服务&a…...

使用GetX实现GetPage中间件
前言 GetX 中间件(Middleware)是 GetX 框架中的一种机制,用于在页面导航时对用户进行权限控制、数据预加载、页面访问条件设置等。通过使用中间件,可以有效地控制用户的访问流程,并在适当条件下引导用户到所需页面。 这…...

Navicat 17 功能简介 | SQL 预览
Navicat 17 功能简介 | SQL 预览 随着 17 版本的发布,Navicat 也带来了众多的新特性,包括兼容更多数据库、全新的模型设计、可视化智能 BI、智能数据分析、可视化查询解释、高质量数据字典、增强用户体验、扩展MongoDB 功能、轻松固定查询结果、便捷URI …...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...

02-性能方案设计
需求分析与测试设计 根据具体的性能测试需求,确定测试类型,以及压测的模块(web/mysql/redis/系统整体)前期要与相关人员充分沟通,初步确定压测方案及具体的性能指标QA完成性能测试设计后,需产出测试方案文档发送邮件到项目组&…...
