【基于轻量型架构的WEB开发】课程 12.5 数据回写 Java EE企业级应用开发教程 Spring+SpringMVC+MyBatis
12.5 数据回写
12.5.1 普通字符串的回写
接下来通过HttpServletResponse输出数据的案例,演示普通字符串的回写,案例具体实现步骤如下。
1
@Controller
public class DataController {
@RequestMapping("showDataByResponse")
public void showDataByResponse(HttpServletResponse response) {
try {
response.getWriter().print("response");
} catch (IOException e) { e.printStackTrace();}
}
}2

12.5.2 JSON数据的回写
1
@RequestMapping("showDataByJSON")
public void showDataByJSON(HttpServletResponse response) {
try { ObjectMapper om = new ObjectMapper();
User user = new User();user.setUsername("heima"); user.setPassword("666");
String ujson = om.writeValueAsString(user);
response.getWriter().print(ujson);
} catch (IOException e) { e.printStackTrace(); }}2

1
// 只展示getUser()方法
@RequestMapping("getUser")
@ResponseBody
public User getUser() {
User user = new User();
user.setUsername("heima2");
return user; }2
<script type="text/javascript">// 添加商品function addProducts() {var url="${pageContext.request.contextPath }/addProducts";
$.get(url,function (products) {
//将处理器返回的商品列表信息添加到表格中
for (var i=0;i<products.length;i++) {
$("#products").append("<tr><td>"+products[i].proId+"</td>
<td>“+products[i].proName+”</td></tr>"); } }) }
</script>3

4

本章小结(12章)
相关文章:

【基于轻量型架构的WEB开发】课程 12.5 数据回写 Java EE企业级应用开发教程 Spring+SpringMVC+MyBatis
12.5 数据回写 12.5.1 普通字符串的回写 接下来通过HttpServletResponse输出数据的案例,演示普通字符串的回写,案例具体实现步骤如下。 1 创建一个数据回写类DataController,在DataController类中定义 showDataByResponse()方法ÿ…...

apache-seata-2.1.0 AT模式使用篇(配置简单)
最近在研究seata的AT模式,先在本地搭建了一个演示demo,看看seata是如何使用的。在网上搜的demo,配置相对来说都比较多。我最终搭建的版本,配置较少,所以写篇文章分享下,希望能帮到对seata感兴趣的小伙伴。先…...

(金蝶云星空)客户端追踪SQL
快捷键 ShitfCtryAltM 点击开始、最后操作功能、然后查看报告 SQL报告...

OAK相机:纯视觉SLAM在夜晚的应用
哈喽,OAK的朋友们,大家好啊,今天这个视频主要想分享一下袁博士团队用我们的OAK相机产出的新成果 在去年过山车SLAM的演示中,袁博士团队就展示了纯视觉SLAM在完全黑暗的环境中的极高鲁棒性。 现在袁博士团队进一步挖掘了纯视觉的潜…...

发送方确认
在使用RabbitMQ的时候,可以通过消息持久化来解决因为服务器的异常而导致的消息就是,但是还有一个问题,当消息的生产者将消息发送出去之后,消息到底有没有正确地到达服务器呢?如果消息在到达服务器之前已经丢失…...

如何使用HighBuilder前端开发神器
一,前言 前端开发是网页和应用程序设计与开发中的一个重要分支,直接涉及用户界面的构建和用户与网页的交互。前端是用户在浏览器中看到的部分,负责为用户提供良好的体验。 二,前段介绍 1. 前端的组成 前端开发主要由三个核心技…...

发现了NitroShare的一个bug
NitroShare 是一个跨平台的局域网开源网络文件传输应用程序,它利用广播发现机制在本地网络中找到其他安装了 NitroShare 的设备,从而实现这些设备之间的文件和文件夹发送。 NitroShare 支持 Windows、macOS 和 Linux 操作系统。 NitroShare允许我们为…...

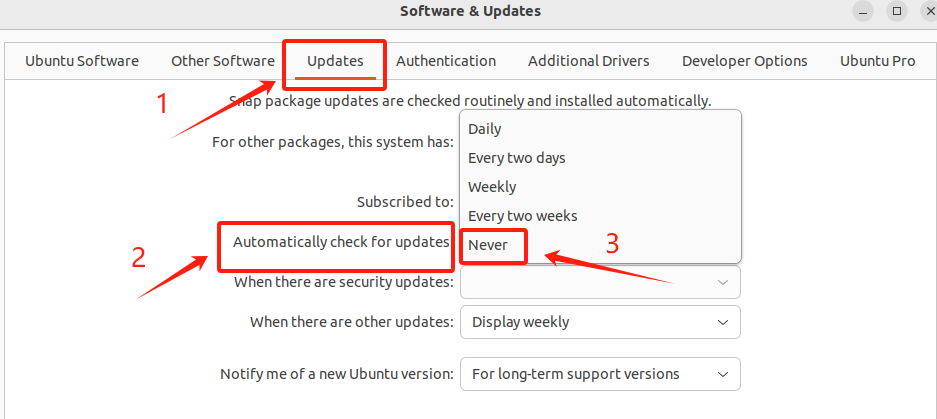
如何关闭 Ubuntu22.04 LTS 的更新提醒
引言 众所周知,Ubuntu 的软件更新和版本更新提醒是又多又烦,如果不小心更新到了最新的 Ubuntu 还可能面临各种各样的问题,这里提供一个解决方法 步骤 首先按照下面步骤打开 Software & Updates 然后按照下面步骤依次点击 最后关闭即可…...

美术资源规范
很多项目都没有重视资源规范,而是不断追求更高的运行效率。然而资源规范在项目中是非常重要的,资源规范才是高效运行的前提。 在有的项目中,一个人物模型几万个面、一个建筑模型就几十万个面,贴图也不规范,1024、2048…...

UE5.4 PCG 获取地形Layer
使用AttributeFilter:属性过滤器 节点 设置地形Layer名称和权重 效果:...

用 cURL 控制 OpenSIPS3.4
opensips-cli -x mi reload_routes,重读脚本路由opensips-cli -x mi ds_list,就是 dispatcher list 的缩写,简单明了opensips-cli -x mi ds_reload,修改 OpenSIPS 数据库的 dispatcher 表之后,用此命令读到内存opensip…...

【LuatOS】基于WebSocket的同步请求框架
0x00 缘起 由于使用LuatOS PC模拟器发起快速且海量HTTP请求(1000 次/秒)时,会耗尽PC的TCP连接资源,而无法进行继续进行访问请求。故使用WebSocket搭建类似于HTTP的“同步请求相应”的通信框架,以实现与HTTP类似的功能…...
论文专题:信息系统安全设计)
架构师考试系列(8)论文专题:信息系统安全设计
摘要 2021年4月,我公司承接了一款健康养老系统项目,旨在提供以健康养老为核心的管理平台。本文探讨了如何在系统开发中贯彻安全优先原则,保障系统的安全性和保密性。系统包括健康档案、照护计划、服务审计、健康状况跟踪、费用管理等功能模块。我作为系统架构设计师,负责了…...

浙大一附院就医:分享给大家工作久了关节疼的就医经验,腱鞘炎
症状描述:日常生活不影响,但左手手腕往前或者往后扭曲力度过大时会有痛感。 医嘱详情:腱鞘炎,可能是工作键盘打字久了导致,开了三盒药贴,一盒三片,一共9片,另外再买一个比较硬的护腕…...

如何降低 PCIe RTT?
以下是一些降低 PCIe RTT(往返时间)的方法: 硬件方面4: 优化主板设计与布局: 合理分配 PCIe 通道:确保不同的 PCIe 设备被分配到独立的、互不干扰的 PCIe 通道上。例如,如果主板上有多个 PCIe 插…...

数据结构之二叉树--前序,中序,后序详解(含源码)
二叉树 二叉树不能轻易用断言,因为树一定有空 二叉树链式结构的实现 在学习二叉树的基本操作前,需先要创建一棵二叉树,然后才能学习其相关的基本操作。 typedef int BTDataType; typedef struct BinaryTreeNode {BTDataType _data;struct B…...

红黑树及MySQL 基础架构
红黑树简介及左旋、右旋、变色 红黑树(Red Black Tree)是一种自平衡二叉搜索树(二叉查找树),是一种特殊的二叉搜索树,在进行插入和删除时通过特定操作保持二叉树自身的平衡,从而获得较高的查找性能。 红黑树的平衡操作通过左旋、右旋和变色来…...

大数据-212 数据挖掘 机器学习理论 - 无监督学习算法 KMeans 基本原理 簇内误差平方和
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

QJson-趟过的各种坑(先坑后用法)
QJson-趟过的各种坑【先坑后用法】 Chapter1 QJson-趟过的各种坑【先坑后用法】一、不能处理大数据量,如果你的数据量有百兆左右(特别是有的小伙伴还喜欢json格式化输出的),不要用Qjson,否则会报错 DocumentTooLarge二、json格式化输出1.构建…...

基于STM32的hx711称重模块使用
欢迎入群共同学习交流 时间记录:2024/11/9 一、知识点记录 1、hx711 1)HX711是一款高精度压力传感器专用的24位模数转换芯片,主要功能是将测得的微小电压信号放大到可以被微控制器读取的范围 2)工作电压2.6-5.5V 3)引…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
