GPT对NLP的冲击
让我来详细解释张俊林对GPT冲击NLP领域的分析:
- 中间任务(脚手架)的消失:
传统NLP中间任务:
- 分词
- 词性标注
- 命名实体识别
- 句法分析
- 词向量学习为什么会消失:
- GPT直接进行端到端学习
- 不需要人工定义的中间步骤
- 模型自己学习到了语言的内部表示
- 最终任务的变革:
A. 自然语言理解(NLU)任务:
传统方法:
- 文本分类
- 情感分析
- 问答系统
- 阅读理解GPT的改变:
- 将所有理解任务转化为生成任务
- 通过提示学习(prompt learning)完成
- 不需要针对每个任务专门训练模型
B. 自然语言生成(NLG)任务:
传统方法:
- 机器翻译
- 文本摘要
- 对话系统
- 写作助手GPT的改变:
- 统一的生成框架
- 更自然的语言表达
- 更好的上下文理解
- 多任务协同能力
- 具体例子对比:
# 传统NLP流水线
def traditional_nlp_pipeline(text):# 1. 分词tokens = word_tokenize(text)# 2. 词性标注pos_tags = pos_tag(tokens)# 3. 命名实体识别entities = ner_recognize(pos_tags)# 4. 句法分析syntax_tree = parse_syntax(pos_tags)# 5. 最终任务(如情感分析)sentiment = analyze_sentiment(syntax_tree, entities)return sentiment# GPT方式
def gpt_approach(text):prompt = f"分析下面这段文字的情感倾向:{text}"response = gpt.generate(prompt)return response
- 影响的深远意义:
架构层面:
- 从模块化到端到端
- 从特定任务到通用模型
- 从固定流程到灵活提示方法论层面:
- 从人工设计特征到自动学习
- 从任务分解到整体理解
- 从规则约束到涌现能力应用层面:
- 从单一功能到多功能集成
- 从受限场景到通用应用
- 从辅助工具到核心引擎
- 举个具体例子:
# 传统方法处理一个问答任务
class TraditionalQA:def __init__(self):self.tokenizer = Tokenizer()self.pos_tagger = POSTagger()self.ner = NERModel()self.parser = SyntaxParser()self.qa_model = QAModel()def answer_question(self, question, context):# 预处理管道tokens_q = self.tokenizer.tokenize(question)tokens_c = self.tokenizer.tokenize(context)pos_q = self.pos_tagger.tag(tokens_q)pos_c = self.pos_tagger.tag(tokens_c)ner_q = self.ner.recognize(pos_q)ner_c = self.ner.recognize(pos_c)parse_q = self.parser.parse(pos_q)parse_c = self.parser.parse(pos_c)# 最终答案生成answer = self.qa_model.predict(question_info=(tokens_q, pos_q, ner_q, parse_q),context_info=(tokens_c, pos_c, ner_c, parse_c))return answer# GPT方法处理同样的问答任务
class GPTBasedQA:def __init__(self, model):self.model = modeldef answer_question(self, question, context):prompt = f"""根据以下内容回答问题:内容:{context}问题:{question}答案:"""return self.model.generate(prompt)
- 对NLP从业者的影响:
技能转变:
- 从算法设计到提示工程
- 从特征工程到数据工程
- 从模型优化到应用设计机会:
- 更关注业务场景
- 更注重数据质量
- 更重视交互设计挑战:
- 需要适应新范式
- 需要重新定位价值
- 需要发掘新机会
这种冲击本质上是一场范式转换,从"分而治之"到"端到端"的转变,彻底改变了NLP的技术路线和解决问题的方式。这不仅提高了效率,也开启了更多可能性。对从业者来说,需要积极适应这种变革,重新思考自己的定位和价值。
相关文章:

GPT对NLP的冲击
让我来详细解释张俊林对GPT冲击NLP领域的分析: 中间任务(脚手架)的消失: 传统NLP中间任务: - 分词 - 词性标注 - 命名实体识别 - 句法分析 - 词向量学习为什么会消失: - GPT直接进行端到端学习 - 不需要人工定义的中间步骤 - 模…...

中值定理类证明题中对‘牛顿插值法’的应用
牛顿插值法是一种使用多项式插值的方法,它通过构造一个多项式来近似一组数据点。这种方法是由艾萨克牛顿提出的。牛顿插值法的一个优点是,当需要添加更多的数据点时,它不需要重新计算整个多项式,只需要对现有的多项式进行修改。...

HTMLCSS:3D 旋转卡片的炫酷动画
效果演示 这段代码是一个HTML和CSS的组合,用于创建一个具有3D效果的动画卡片。 HTML <div class"obj"><div class"objchild"><span class"inn6"><h3 class"text">我是谁?我在那<…...

Node.js 全栈开发进阶篇
🌈个人主页:前端青山 🔥系列专栏:node.js篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来node.js篇专栏内容:node.js- 全栈开发进阶篇 前言 大家好,我是青山。在上一篇文章中,…...

SQL语句-MySQL
数据定义声明 改变数据库语句 ALTER {DATABASE | SCHEMA} [db_name]alter_option ... ALTER {DATABASE | SCHEMA} db_nameUPGRADE DATA DIRECTORY NAMEalter_option: {[DEFAULT] CHARACTER SET [] charset_name| [DEFAULT] COLLATE [] collation_name } ALTER DATABASE使您能…...

Tencent Hunyuan3D
一、前言 腾讯于2024年11月5日正式开源了最新的MoE模型“混元Large”以及混元3D生成大模型“Hunyuan3D-1.0”,支持企业及开发者在精调、部署等不同场景下的使用需求。 GitHub - Tencent/Hunyuan3D-1 二、技术与原理 Hunyuan3D-1.0 是一款支持文本生成3D(…...

[ABC239E] Subtree K-th Max
[ABC239E] Subtree K-th Max 题面翻译 给定一棵 n n n 个节点的树,每个节点的权值为 x i x_i xi。 现有 Q Q Q 个询问,每个询问给定 v , k v,k v,k,求节点 v v v 的子树第 k k k 大的数。 0 ≤ x i ≤ 1 0 9 , 2 ≤ n ≤ 1 0 5 , …...

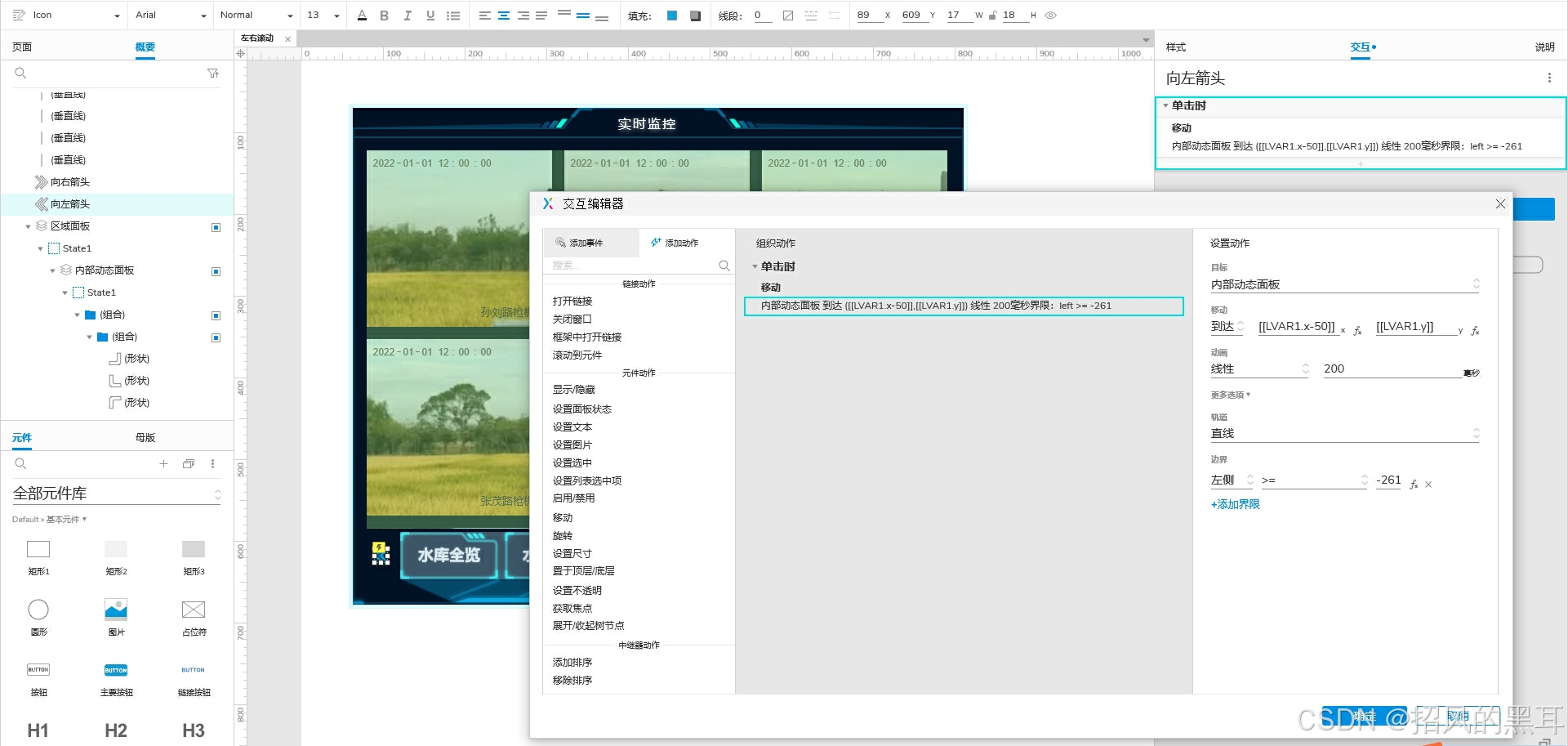
Axure设计之左右滚动组件教程(动态面板)
很多项目产品设计经常会遇到左右滚动的导航、图片展示、内容区域等,接下来我们用Axure来实现一下左右滚动的菜单导航。通过案例我们可以举一反三进行其他方式的滚动组件设计,如常见的上下滚动、翻页滚动等等。 一、效果展示: 1、点击“向左箭…...

善用Git LFS来降低模型文件对磁盘的占用
将讲一个实际的例子:对于模型文件,动辄就是好几个G,而有的仓库更是高达几十G,拉一个仓库到本地,稍不注意直接磁盘拉满都有可能。 比如:meta-llama-3.1-8b-instruct,拉到本地后发现居然占用了60G…...

Oracle RAC的thread
参考文档: Real Application Clusters Administration and Deployment Guide 3 Administering Database Instances and Cluster Databases Initialization Parameter Use in Oracle RAC Table 3-3 Initialization Parameters Specific to Oracle RAC THREAD Sp…...

如何创建备份设备以简化 SQL Server 备份过程?
SQL Server 中的备份设备是什么? 在 SQL Server 中,备份设备是用于存储备份数据的物理或逻辑介质。备份设备可以是文件、设备或其他存储介质。主要类型包括: 文件备份设备:通常是本地文件系统中的一个或多个文件。可以是 .bak 文…...

DeBiFormer实战:使用DeBiFormer实现图像分类任务(一)
摘要 一、论文介绍 研究背景:视觉Transformer在计算机视觉领域展现出巨大潜力,能够捕获长距离依赖关系,具有高并行性,有利于大型模型的训练和推理。现有问题:尽管大量研究设计了高效的注意力模式,但查询并…...

【go从零单排】迭代器(Iterators)
🌈Don’t worry , just coding! 内耗与overthinking只会削弱你的精力,虚度你的光阴,每天迈出一小步,回头时发现已经走了很远。 📗概念 在 Go 语言中,迭代器的实现通常不是通过语言内置的迭代器类型&#x…...

Java与HTML:构建静态网页
在Web开发领域,HTML是构建网页的基础标记语言,而Java作为一种强大的编程语言,也能够在创建HTML内容方面发挥重要作用。今天,我们就来探讨一下如何使用Java来制作一个不那么简单的静态网页。 一、项目准备 首先,我们需…...

软件测试:测试用例详解
🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 一、通用测试用例八要素 1、用例编号; 2、测试项目; 3、测试标题; 4、重要级别; 5、预置…...

FreeSWITCH Ubuntu 18.04 源码编译
应朋友邀请,试了试 FreeSWITCH Ubuntu 18.04 源码编译,交的作业如下: #!/bin/bash####### Ubuntu 18.04 LTS ####### ARM64 ####### FreeSWITCH 1.10.12apt update && \ apt install -y --fix-missing git sed bison build-essentia…...

spring—boot(整合redis)
整合redis 第一步导入数据源 <!--redis--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId> </dependency> RedisConfig(默认有RedisTemplate&#…...

Python 包镜像源
阿里云、清华大学和豆瓣之外,还有许多其他的 Python 包镜像源。下面是更新后的代码,增加了更多常用的镜像源,如华为云、腾讯云等 import tkinter as tk from tkinter import messagebox import os# 定义 pip 配置文件路径 pip_config_file …...

Sigrity SPEED2000 Power Ground Noise Simulation模式如何进行电源阻抗仿真分析操作指导(一)-无电容
Sigrity SPEED2000 Power Ground Noise Simulation模式如何进行电源阻抗仿真分析操作指导(一)-无电容 Sigrity Power Ground Noise Simulation模式同样可以用来观测电源网络的自阻抗,以下图为例进行说明 2D 视图 3D view 本例要观测的是U17端口处的自阻抗࿰…...

Unity3D ASTC贴图压缩格式详解
一、技术详解 ASTC(Adaptive Scalable Texture Compression)是一种先进的纹理压缩格式,特别适用于OpenGL ES 3.0及更高版本。ASTC在2012年推出,自那以后已经成为游戏开发中重要的纹理压缩技术。它不仅在iOS设备上得到广泛应用&am…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
