认识 CSS pointer-events 属性
pointer-events 的基本信息
pointer-events 属性用来控制一个元素能否响应鼠标操作,常用的关键字有 auto 和 none
pointer-events: none; // 让一个元素忽略鼠标操作
pointer-events: auto; // 还原浏览器设定的默认行为
规范定义
| 条目 | 状态 |
|---|---|
| 初始值 | auto |
| 可用值 | 适用所有元素:auto/none,只适用于 SVG:bounding-box/visiblePainted/visibleFill/visibleStroke/visible/painted/fill/stroke/all |
| 可继承 | 是的 |
| 动画类型 | 离散动画(关键帧之间不会有插帧,不会有过渡动画) |
兼容性
pointer-events: none 的效果:忽略鼠标操作
对一个元素设置 pointer-events: none,能让浏览器在处理鼠标操作时,忽视掉这个元素的存在,直接「穿透」到点击区域背后的元素上。
意味着直接在这个元素上做鼠标操作时
- 该元素上的鼠标效果不会被处理,例如 hover 效果
- 该元素上的鼠标事件不会被响应,例如 click、mousein、mousedown 事件
什么是「穿透」
我们来结合例子说明。
pointer-events 是一个可继承属性,按照 CSS 的层叠与继承规则,子元素未设置 pointer-events 时将会继承父值。
如下例,self 元素设置 pointer-events: none ,child 元素继承到 pointer-events 也为 none。
此时点击 child 区域,浏览器会忽视 child 和 self 的存在,点击操作穿透到最底下的 parent 元素上,触发 parent 上的点击事件,打印出 parent click。

如果移动 child 使之不与 parent 区域重叠,此时点击 child 穿透不到 parent 元素上,不会触发 parent 上的点击事件。

这就是点击区域上的「穿透」效果了。
如果这时将 child 设置为 pointer-events: auto 来还原对鼠标操作的响应,点击 child,触发 child 上的 click 事件,接着事件冒泡触发三级打印。

可见 pointer-events 只是说明某个元素是否响应直接作用在它身上的鼠标操作,不会干扰事件冒泡捕获流程。
另外,可继承性也意味着如果在 body 上设置 pointer-events: none,将会作用于 body 下的所有元素。
应用场景
pointer-events: none 带来两个特点:
- 使直接作用在元素上的鼠标操作失效
- 「穿透」到下层
灵活运用这两个特点,能轻巧地实现一些效果
穿透遮挡物
例如 Tailwind CSS 给的这个例子,希望点击搜索图标时能聚焦到输入框。只要对图标元素设置 pointer-events: none 做穿透即可。

<div class="relative"><div class="absolute pointer-events-none"><svg class="absolute text-slate-400 h-5 w-5" viewBox="0 0 20 20" fill="currentColor"><path fill-rule="evenodd" d="M8 4a4 4 0 100 8 4 4 0 000-8zM2 8a6 6 0 1110.89 3.476l4.817 4.817a1 1 0 01-1.414 1.414l-4.816-4.816A6 6 0 012 8z" clip-rule="evenodd" /></svg></div><input type="text" placeholder="Search" class="...">
</div>
防止连续操作
例如点击提交按钮后,为按钮设置 pointer-events: none 防止连续提交。
更进一步甚至可以结合 :active 和 animation 实现 throttle 效果,还在用 JS 做节流吗?CSS 也可以防止按钮重复点击 - 掘金 (juejin.cn),很有趣的玩法,可以扩展阅读看看哟。

模拟禁用效果
例如给 a 标签设置 pointer-events: none 阻止默认行为。但是需要小心,不响应鼠标操作并不等同于阻止事件响应,事件冒泡捕获机制与 pointer-events 无关,在子元素上设置 pointer-events: auto 还是可以触发父元素上绑定的事件,并且继续向上冒泡。
总结一下
pointer-events 用于控制元素是否响应鼠标操作。
设置 pointer-events: none 时,元素将会去除默认的鼠标效果(例如 hover), 并且元素自身无法触发鼠标事件。浏览器会忽视该元素的存在,将操作交给点击区域下面对应的元素,产生「穿透」效果。
pointer-events 是一个继承属性,pointer-events 与事件冒泡捕获机制无关。
pointer-events 有哪些应用场景呢?
1.穿透遮挡物
2.防止连续操作
3.模拟禁用效果
最后
整理了一套《前端大厂面试宝典》,包含了HTML、CSS、JavaScript、HTTP、TCP协议、浏览器、VUE、React、数据结构和算法,一共201道面试题,并对每个问题作出了回答和解析。

有需要的小伙伴,可以点击文末卡片领取这份文档,无偿分享
部分文档展示:




文章篇幅有限,后面的内容就不一一展示了
有需要的小伙伴,可以点下方卡片免费领取
相关文章:

认识 CSS pointer-events 属性
pointer-events 的基本信息 pointer-events 属性用来控制一个元素能否响应鼠标操作,常用的关键字有 auto 和 none pointer-events: none; // 让一个元素忽略鼠标操作 pointer-events: auto; // 还原浏览器设定的默认行为 规范定义 条目状态初始值auto可用值适用所…...

【java】springboot和springcloud区别
文章目录1、含义不同2、作用不同3、使用方式不同4、特征不同5、注释不同6、优势不同7、组件不同8、设计目的不同1、含义不同 springboot:一个快速开发框架,它简化了传统MVC的XML配置,使配置变得更加方便、简洁。 springcloud:是…...

网易游戏实时 HTAP 计费风控平台建设
本文整理自网易互娱资深工程师, Flink Contributor, CDC Contributor 林佳,在 FFA 实时风控专场的分享。本篇内容主要分为五个部分: 实时风控业务会话会话关联的 Flink 实现HTAP 风控平台建设提升风控结果数据能效发展历程与展望未来 众所周知ÿ…...

vue组件
文章目录1.vue组件2.非单文件组件2.1组件创建2.2祖册组件2.3使用组件3.组件的嵌套3.1 school组件嵌套student3.2 app组件嵌套school和hellozujain3.3 vm里面引入app组件4.VueCompent5.单文件组件1.vue组件 组件是实现应用中功能的局部代码和资源的集合 2.非单文件组件 2.1组件…...

让mybatis-plus支持null字段全量更新
文章目录背景方案一使用方案二方案二原理介绍背景 如果仅仅只是标题所列的目标,那么mybatis-plus 中可以通过设置 mybatis-plus.global-config.db-config.field-strategyignored 来忽略null判断,达到实体字段为null时也可以更新数据为null 但是一旦使用…...

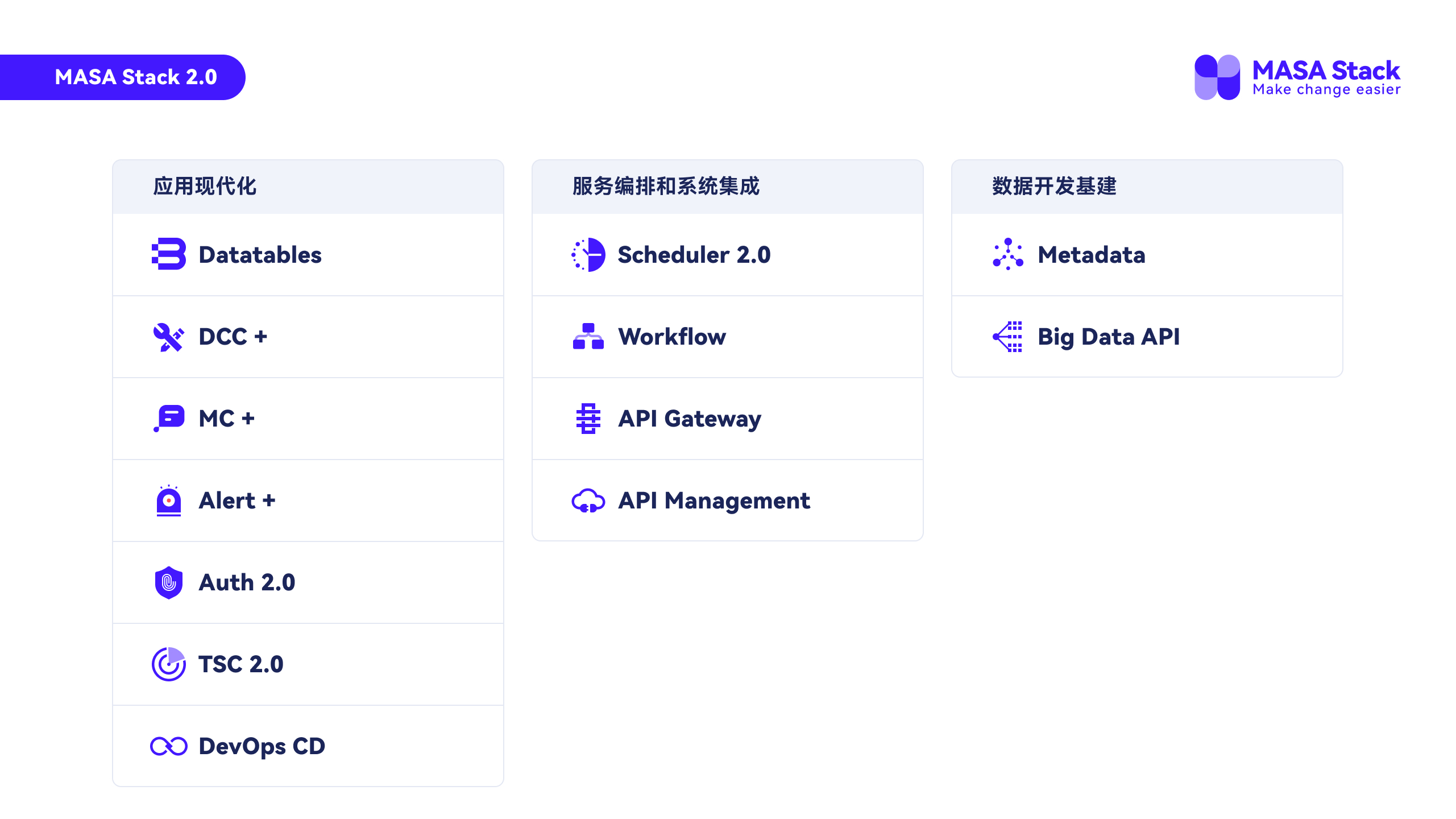
MASA Stack 1.0 发布会讲稿——生态篇
2022年运营回顾 贡献者 首先感谢贡献者们为MASA Stack社区所作的积极贡献,这些贡献者给我们提出了很多宝贵的建议,更是积极的提交PR帮助我们一起让产品更健壮,更完善,还在各种场合推广我们的解决方案,非常给力&#x…...
| 真题+思路++考点+代码)
华为OD机试 - 火星文计算2(JS)| 真题+思路++考点+代码
火星文计算2 题目 已知火星人使用的运算符号为#;$ 其与地球人的等价公式如下 x#y4*x3*y2 x$y2*xy3 x y是无符号整数 地球人公式按照c语言规则进行计算 火星人公式中#符优先级高于$ 相同的运算符按从左到右的顺序运算 输入 火星人字符串表达式结尾不带回车换行 输入的字符串…...

从春节后央行的首批罚单,看金融反欺诈反洗钱的复杂性
目录 个人信息保护的问题 征信管理的问题 反洗钱与反欺诈的问题 金融欺诈愈加复杂多变 金融机构如何增强反欺诈反洗钱 春节后,央行公示首批罚单。其中,厦门银行被中国人民银行福州中心支行给予警告,并没收违法所得767.17元,处…...

【Hello Linux】Linux工具介绍 (yum vim)
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:介绍Linux的常用工具 yum和vim Linux工具介绍Linux中的软件管理工具 -- yum在windows下安装软件的方式在Linux下安装软件的方式认识yum…...

多种充电模式_手持无线充气泵方案
一、手持无线充气泵手持无线充气泵是一个通过锂电池供电达到无需插电就能使用的便携式充气泵,它的适用场景大部分是为身处户外没有办法接通电源的人而设计的,方便人们的出行也可解燃眉之急。不仅如此,为预防手持无线充气泵的锂电池电量用完而…...

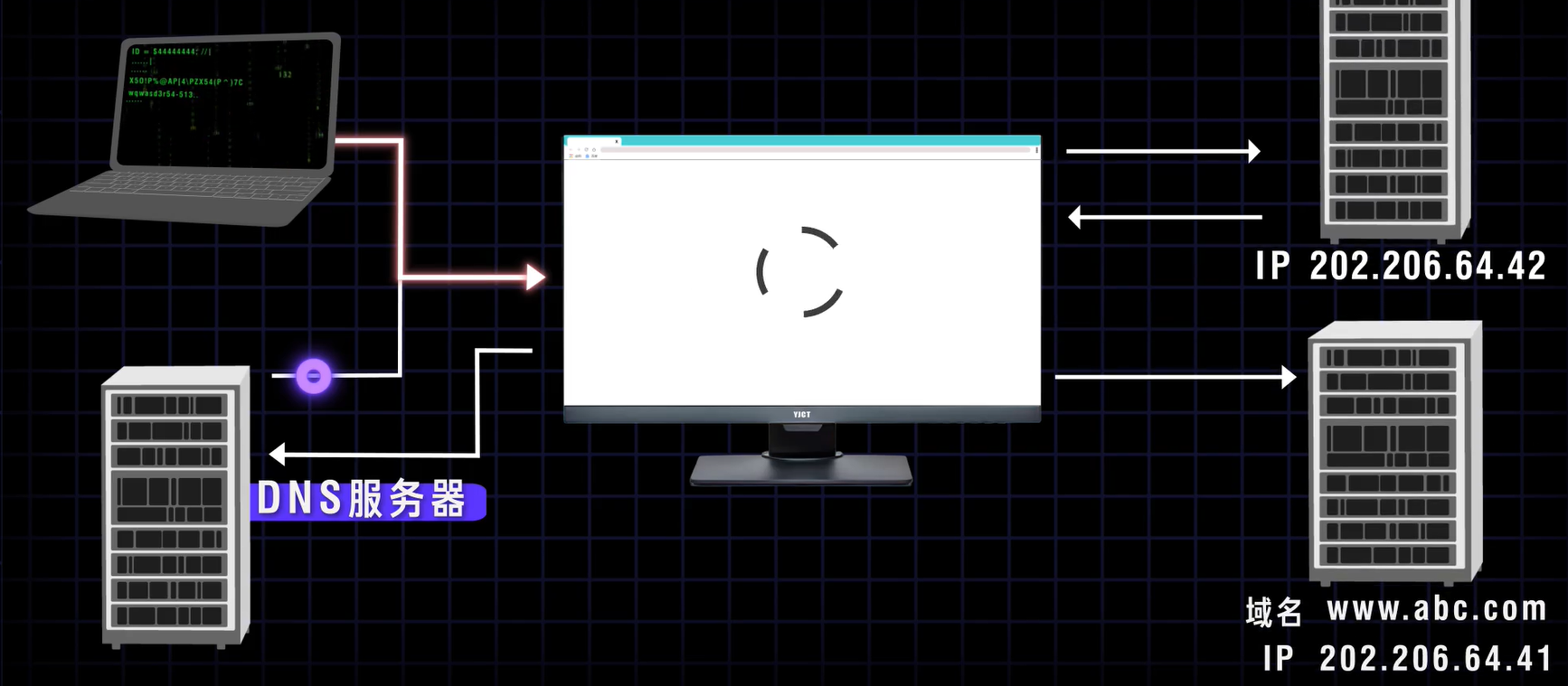
【网络基础】DNS是什么
本文不会直接引入复杂枯燥概念,用形象例子通俗讲解,旨在入门理解。 DNS作用 DNS是用来做域名解析的。 相当于把网址翻译成实际ip地址,供其他设备访问。 一个例子 有一个网站的服务器IP地址为1.1.1.1,用电脑访问该网站的话只需…...

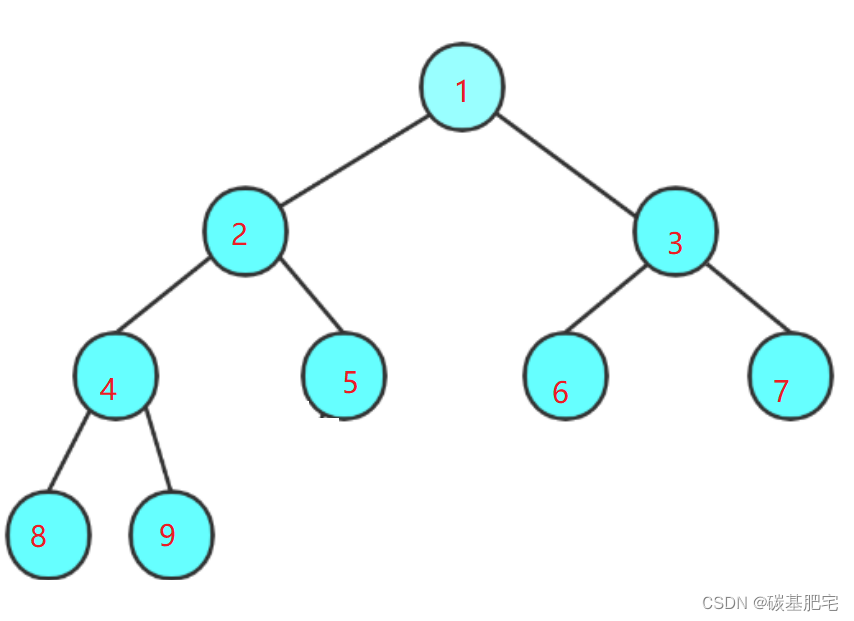
二叉树的性质与推导及常见习题整理
目录 一、性质推导 二、常见的二叉树性质习题 1. 某二叉树共有 399 个结点,其中有 199 个度为 2 的结点,则该二叉树中的叶子结点数为()。 2.在具有 2n 个结点的完全二叉树中,叶子结点个数为(ÿ…...

亚马逊卖家测评补单的重要性和缺点
对于亚马逊、沃尔玛、ebay、wish、newegg、速卖通、阿里国际站、shopee、lazada、temu、乐天、toktok、joom、ozon等卖家来说,测评补单是一个比较常见的话题,因为测评可以给自己产品留下优质的评价,让国外真实买家更加明确,便捷的…...

Java类和对象超详细整理,适合新手入门
目录 一、驼峰命名法 二、Java注释 三、转义符 四、Java程序它的基本结构是什么? 五、Java中的类 六、创建类 七、定义main方法 八、执行代码输出语句 九、Java中的对象 十、创建对象 十一、类与对象的关系 一、驼峰命名法 包名:多单词组成所…...

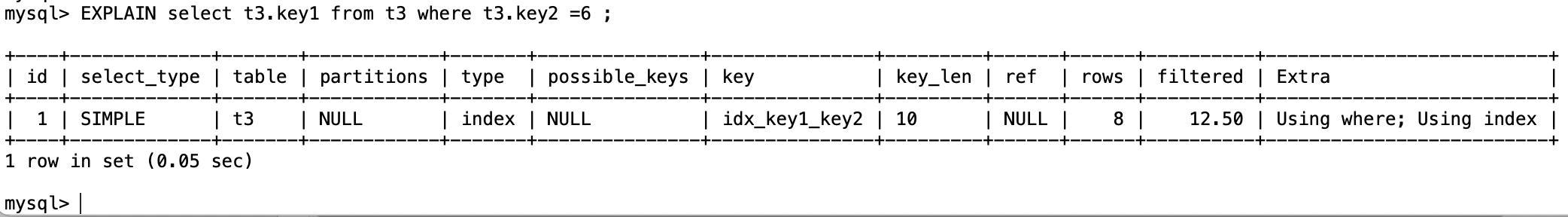
MySQL:连explain的type类型都没搞清楚,怎敢说精通SQL优化?
我们在使用SQL语句查询表数据时,提前用explain进行语句分析是一个非常好的习惯。通过explain输出sql的详细执行信息,就可以针对性的进行sql优化。 今天我们来分析一下,在explain中11种不同type代表的含义以及其应用场景。 1,sys…...

6.11 极分解
文章目录计算方法代码实现计算方法 一个复数可以写成极坐标形式:zreiθzre^{i\theta}zreiθ.这种分解,左边代表长度,右边代表角度。由此为灵感来源,前人对矩阵也有类似的分解。就是猜想一个线性变换对矩阵的作用,是不是可以分解为…...

Spring、SpringMVC、Shiro、Maven
一、SpringSpring是一个为了解决企业应用程序开发复杂性而创建的开源框架,其核心是IOC–控制反转、AOP–面向切面编程。框架的主要优势之一就是其分层架构(WEB层(springMvc)、业务层(Ioc)、持久层ÿ…...

element-plus 使用笔记
npm install element-plus --save自动导入 npm install -D unplugin-vue-components unplugin-auto-import// vite.config.jsimport AutoImport from unplugin-auto-import/vite import Components from unplugin-vue-components/vite import { ElementPlusResolver } from …...

《蓝桥杯每日一题》 前缀和·Acwing 3956. 截断数组
1.题目https://www.acwing.com/problem/content/3959/给定一个长度为 n 的数组a1,a2,…,an。现在,要将该数组从中间截断,得到三个非空子数组。要求,三个子数组内各元素之和都相等。请问,共有多少种不同的截断方法?输入…...

促进关键软件高层次人才培养:平凯星辰与华东师范大学签订联合博士培养合作协议
2022 年年初,平凯星辰入选首批工信部教育部支持联合培养国家关键软件高层次人才计划。该计划旨在探索关键软件产教融合育人模式,超常规加快培养一批急需高层次人才,以及探索关键软件联合技术攻关新模式。2022 年年底,在该计划下 平…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
