商品管理系统引领时尚零售智能化升级 降价商品量锐减30%

根据贝恩咨询公司2024年发布的消费品报告,当前消费品行业正面临增长放缓、全球市场波动及消费者期望变化的巨大压力。为保持市场竞争力,企业需要重新审视其增长战略,重视可持续创新、数字化转型和运营敏捷性。企业必须灵活应对供应链中断和消费者行为的变化,在追求长期目标的同时,抓住新兴的市场机遇。尽管这看似是一项艰巨的任务,但通过智能分配和规划,将降价商品减少30%,或许能改变零售商寻求优化盈利能力的局面。
零售商可以利用高级数据分析,将库存与客户需求进行战略性结合,从而最大限度地减少库存过剩和销售损失,降低降价幅度,并增加全价销售。那么,零售商如何才能有效预测和管理不同产品类别的库存呢?

关键在于打破信息孤岛,促进实时销售与运营计划(S&OP)的顺畅进行,并加强销售计划与供应链计划团队之间的协作。使用专为行业设计的平台,借助人工智能和机器学习技术,能够彻底变革商品规划和分配方式,提升盈利能力。摆脱依赖Excel等手动流程的传统方式,通过人工智能和机器学习,可以获取更为细致的消费者需求洞察。如今,技术已经能够精确到特定商店在特定一周内的库存单位(SKU)管理。这种详尽的数据支持使零售商能够基于实时、本地化的需求,做出更为明智、迅速的库存决策。
同时,人工智能驱动的系统通过分析实时销售数据、客户行为和市场趋势,能够准确预测需求,确保维持最佳库存水平,并最大限度地降低库存过剩或缺货的风险。这种先进的技术实现了基于数据的动态分配,帮助企业满足客户需求,同时显著减少降价行为,提高各产品类别的盈利能力。

已经有品牌亲身体验到了这些解决方案带来的显著优势。例如,一家大型企业集团通过使用批发规划系统,成功将生产订单的下达时间提前了一周,从而每件服装的采购成本降低了1美元,这对于零售业而言是一笔可观的成本。此外,该系统还提升了该品牌的知名度,使他们能够跟踪各个国家和地区的当地需求,确保总部能够提前洞察整个组织的需求信号。通过打破数据孤岛,企业能够利用数据在运营和盈利能力方面做出有意义的改进。
通过整合需求驱动的分配、基于产品属性的定制策略和实时补货工具,零售商可以显著优化其库存管理流程。结合推拉方法以及快速订购的人工智能算法,确保库存水平始终与不断变化的需求保持同步,从而降低库存过剩或缺货的风险。这种方法不仅通过保持热门商品的库存来提高客户满意度,还通过优化资源管理来提高整体盈利能力。

有效的分配和补货系统对于最大化产品销售和减少低效率至关重要。需求驱动的分配方法侧重于根据销售倾向最高的产品来分配库存。通过分析消费者行为和销售趋势,零售商可以确保将正确的产品放在正确的位置,从而最大限度地满足客户需求。这种方法不仅可以提高库存可用性,还可以降低库存过剩的风险。
为了提高库存准确性,优化分配方法会根据时尚、季节性趋势和基本产品属性进行量身定制。这可确保产品符合当地市场偏好和及时的需求变化。例如,快时尚商品可能需要根据新兴趋势进行动态的分配,而基本或主打商品则可以通过更稳定的预测进行管理。零售商可以从满足短期趋势和长期需求的平衡策略中受益。
全面的分配系统不仅在分配前提供建议,还在分配后提供反馈,使零售商能够微调其策略。分配前的建议有助于主动分配库存,而分配后的反馈则允许企业根据实时销售数据调整库存水平。这种连续的调整周期可确保库存水平在不同地点始终保持最佳状态。

人工智能正在重塑买家的角色,使他们能够引领趋势,并推出符合客户需求的产品组合,尤其是季节性商品。根据《福布斯》发表的一项研究,买家购买的服装产品中有60%并未盈利。这主要是因为许多决策都是在销售季节开始之前做出的,远在客户与产品实际接触之前。而人工智能使零售商能够在销售季节开始时评估消费者行为,并根据实时数据进行更智能的二次产品组合分配。
最终,能够采用人工智能和机器学习的零售商和批发商将能够更好地减少降价行为、提高盈利能力,并最终提升整个零售供应链利益相关者的生活质量。作为AI驱动的端到端全渠道商品计划系统,7thonline第七在线致力于通过前所未有的需求可视性、强大的分析和可操作的见解,为零售企业赋能。
7thonline第七在线全渠道AI智能商品管理软件平台,是以数学算法模型、人工智能、机器学习等技术为核心,结合全球顶级零售商品管理的卓越实践经验,打磨出深度适配零售业务场景的自动化解决方案。Al+BI云计算平台通过分析数据,驱动品牌进行商品精细化管理,为用户提供商品的智能化决策方案。
25年来,7thonline第七在线支持多家零售品牌,如Patagonia、Calvin Klein、勃肯BIRKENSTOCK、亚历山大王、绫致集团、加拿大鹅、PVH、Jimmy Jazz、Michael Kors、Colony Brands等实现全渠道商品管理。
相关文章:

商品管理系统引领时尚零售智能化升级 降价商品量锐减30%
根据贝恩咨询公司2024年发布的消费品报告,当前消费品行业正面临增长放缓、全球市场波动及消费者期望变化的巨大压力。为保持市场竞争力,企业需要重新审视其增长战略,重视可持续创新、数字化转型和运营敏捷性。企业必须灵活应对供应链中断和消…...

UE5 5.1.1创建C++项目,显示error C4668和error C4067
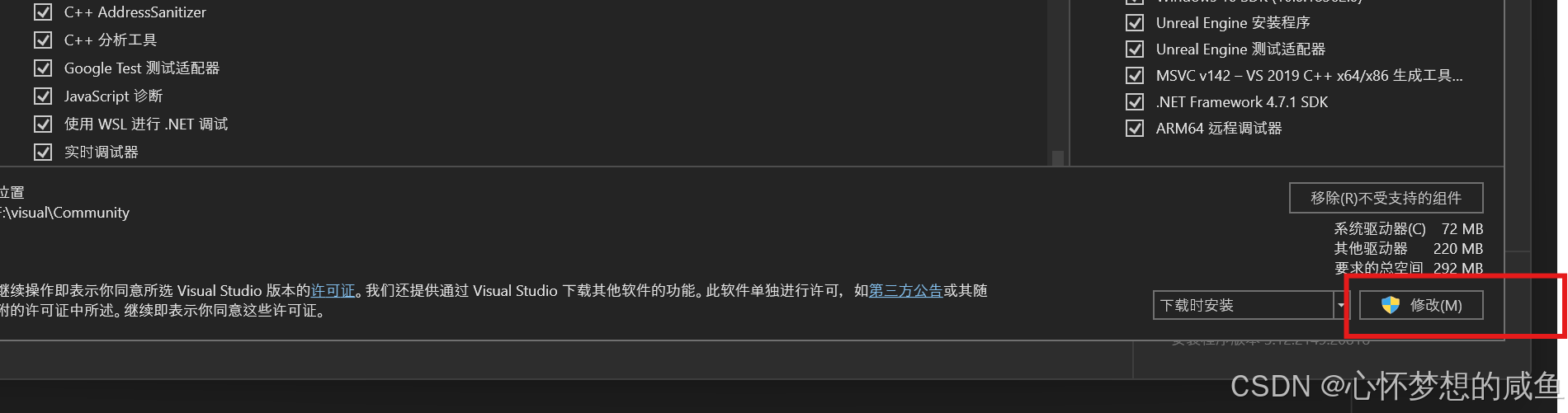
因为工作要求,没法使用最新 5.5版本的ue5 而是要用ue5.1和5.2版本。 但是我在安装下载了visual studio2022后,使用 ue5.1编辑器 创建C项目,爆出如下错误。 error C4668: ?????__has_feature?????ΪԤ?????꣬???0????…...

spring boot 集成 redis 实现缓存的完整的例子
Cacheable 注解是 Spring Cache 抽象的一部分,用于声明式地管理缓存。Cacheable 注解本身并不直接指定缓存的存储位置,而是依赖于配置的缓存管理器(CacheManager)来决定缓存数据的存储位置。 常见的缓存存储方式: 1、内存缓存&a…...

json-bigint处理前端精度丢失问题
问题描述:前后端调试过程中,有时候会遇到精度丢失的问题,比如后端给过来的id超过16位,就会出现精度丢失的情况,前端拿到的id与后端给过来的不一致。 解决方案: 1、安装 npm i json-bigint 2、在axios中配置…...

【算法】【优选算法】前缀和(下)
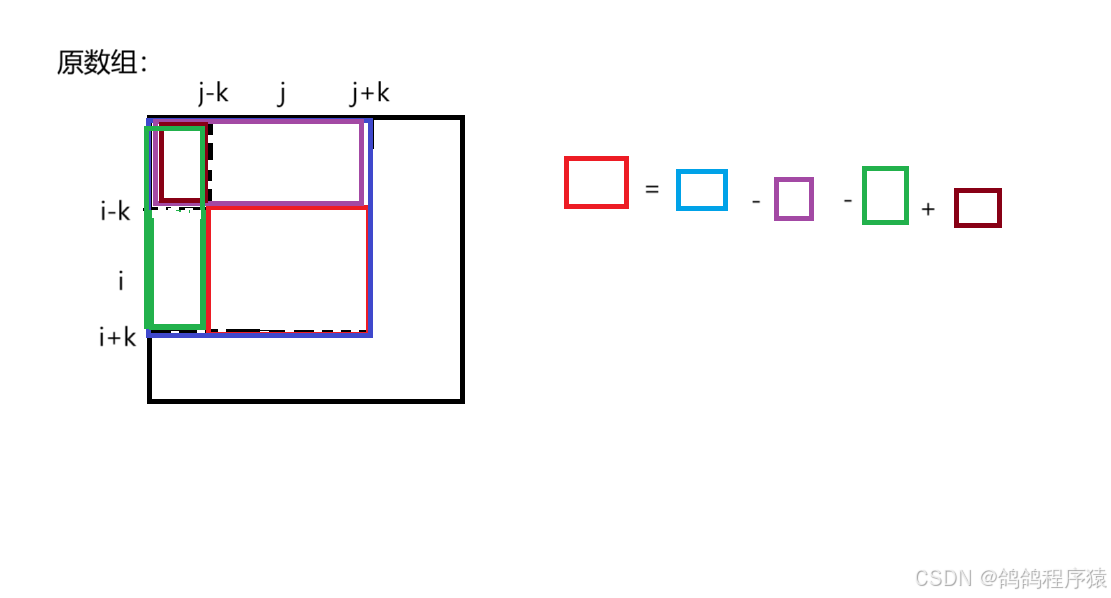
目录 一、560.和为K的⼦数组1.1 前缀和1.2 暴力枚举 二、974.和可被K整除的⼦数组2.1 前缀和2.2 暴力枚举 三、525.连续数组3.1 前缀和3.2 暴力枚举 四、1314.矩阵区域和4.1 前缀和4.2 暴力枚举 一、560.和为K的⼦数组 题目链接:560.和为K的⼦数组 题目描述&#x…...

Node.js 23 发布了!
Node.js 23 现已推出,带来了新功能、性能改进和更好的开发者体验。此次版本提升了兼容性和稳定性,提供了更多工具来构建高效的应用程序。 此外,Node.js 22 将在 10 月 29 日当周被提升为长期支持 (LTS) 版本,进入长期维护阶段&am…...

如何通过低代码逻辑编排实现业务流程自动化?
随着数字化转型的加速,企业对高效、灵活的业务流程自动化需求日益增加。传统开发模式下的定制化解决方案往往周期长、成本高且难以适应快速变化的需求。低代码平台以其直观、简便的操作界面和强大的功能逐渐成为企业实现业务流程自动化的理想选择。本文将探讨低代码…...

thinkphp6模板调用URL方法生成的链接异常
var uul params.url ;console.log(params.url);console.log("{:Url(UserLog/index)}");console.log("{:Url("uul")}"); 生成的链接地址 UserLog/index /jjg/index.php/Home/UserLog/index.html /jjg/index.php/Home/Index/UserLog/index.html…...

Spring Boot汽车资讯:科技驱动的未来
4系统概要设计 4.1概述 本系统采用B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在任何时间、任何地点使用。系统工作原理图如图4-1所示: 4系统概要设计 4.1概…...

嵌入式硬件电子电路设计(五)LDO低压差线性稳压器全面详解
引言: LDO(Low Dropout Regulator,低压差线性稳压器)是一种常用的电源管理组件,用于提供稳定的输出电压,同时允许较小的输入电压与输出电压之间的差值。LDO广泛应用于各种电子设备中,特别是在对…...

qiankun主应用(vue2+element-ui)子应用(vue3+element-plus)不同版本element框架css样式相互影响的问题
背景:qiankun微前端架构实现多应用集成 主应用框架:vue2 & element-ui 子应用框架:vue3 & element-plus >> 问题现象和分析 登录页面是主应用的,在登录之后才能打开子应用的菜单页面,即加载子应用。 首…...

resnet50,clip,Faiss+Flask简易图文搜索服务
一、实现 文件夹目录结构: templates -----upload.html faiss_app.py 前端代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widt…...

使用OkHttp进行HTTPS请求的Kotlin实现
OkHttp简介 OkHttp是一个高效的HTTP客户端,它支持同步和异步请求,自动处理重试和失败,支持HTTPS,并且可以轻松地与Kotlin协程集成。OkHttp的设计目标是提供最简洁的API,同时保持高性能和低延迟。 为什么选择OkHttp …...

使用Mac下载MySQL修改密码
Mac下载MySQL MySQL官网链接MySQL 当进入到官网后下滑到community社区,进行下载 然后选择community sever下载 这里就是要下载的界面,如果需要下载之前版本的话可以点击archives, 可能会因为这是外网原因,有时候下…...

运维面试题.云计算面试题集锦第一套
运维+网络安全学科基础升就业 测试题(总分100分) 一,单词翻译(10分,直接写在答题卡上) 二,单选题(每题2分,共30题): 1.如下哪个属于管道符?( ) A、|| B、<< C、// D、| 2.有一备份程序mybackup,需要在周一至周五下午1点和晚上8点各运行一次,下面哪条cront…...

CSS-flex布局
flex常用语法 display: flex 父级元素相关 flex-direction 主轴方向【水平方向(默认)、垂直方向】justify-content 主轴上的对齐方式【flex-end结束对齐、space-between两端对齐、center】align-items 交叉轴的对齐方式【center、flex-end】flex-wrap…...

Linux:进程的优先级 进程切换
文章目录 前言一、进程优先级1.1 基本概念1.2 查看系统进程1.3 PRI和NI1.4 调整优先级1.4.1 top命令1.4.2 nice命令1.4.3 renice命令 二、进程切换2.1 补充概念2.2 进程的运行和切换步骤(重要) 二、Linux2.6内核进程O(1)调度队列(重要&#x…...

web应用安全和信息泄露
使用springboot开发的应用可能存在各种使用不当导致的信息泄露和漏洞,在此记录 1:spring actuator导致的信息泄露 使用spring actuator你可以选择通过使用HTTP端点或使用JMX来管理和监控你的应用程序。 审计、健康和指标收集也可以自动应用于你的应用程…...

创建vue3项目步骤
脚手架创建项目: pnpm create vue Cd 项目名称安装依赖:Pnpm iPnpm Lint:修复所有文件风格 ,不然eslint语法警告报错要双引号Pnpm dev启动项目 拦截错误代码提交到git仓库:提交前做代码检查 pnpm dlx husky-in…...

尽量通俗易懂地概述.Net U nity跨语言/跨平台相关知识
本文参考来自唐老狮,Unity3D高级编程:主程手记,ai等途径 仅作学习笔记交流分享 目录 1. .Net是什么? 2. .Net框架的核心要点? 跨语言和跨平台 .Net x Unity跨平台发展史 Net Framework 2002 Unity跨平台之 Mono 2004 Unity跨平台之 IL2CPP 2015 二者区别 .NET Core …...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
