使用 Vue 和 Create-Vue 构建工程化前端项目
目录
- 前言
- 1. 工程化的意义与 Vue 的生态支持
- 2. 搭建 Vue 工程化项目
- 2.1 环境准备
- 2.2 使用 `create-vue` 创建项目
- 2.2.1 初始化项目
- 2.2.2 安装依赖
- 2.2.3 本地运行
- 3. Vue 项目的目录结构解析
- 4. Vue 开发流程详解
- 4.1 项目入口与根组件
- 4.1.1 `main.js` 的作用
- 4.1.2 `App.vue` 的结构
- 4.2 单文件组件(SFC)
- 4.3 本地调试与热部署
- 4.4 项目构建与部署
- 5. 扩展与优化
- 5.1 引入 Vue Router
- 5.2 状态管理
- 结语
前言
随着前端技术的发展,工程化已成为现代前端项目开发的必然趋势。Vue 作为一款流行的前端框架,其生态系统提供了强大的工具来支持项目的工程化开发。本文将介绍如何使用 Vue 官方最新脚手架工具 create-vue 快速生成一个工程化的 Vue 项目,并详细讲解项目的开发流程及关键技术点。

1. 工程化的意义与 Vue 的生态支持
在现代前端开发中,工程化主要是通过工具链和规范来提高开发效率、代码质量和团队协作能力。Vue 的生态系统为工程化提供了良好的支持,包括脚手架工具、组件化开发、单文件组件(SFC)模式以及丰富的插件库等。
create-vue 是 Vue 官方提供的一款最新脚手架工具,旨在帮助开发者快速创建一个标准化、工程化的 Vue 项目。与传统的脚手架工具相比,create-vue 提供了更现代化的功能,比如统一的目录结构、模块化管理、本地调试、热部署、单元测试和打包优化,能够大幅提升开发体验。
2. 搭建 Vue 工程化项目
2.1 环境准备
在开始项目创建之前,需要确保系统环境中已经安装了以下工具:
- Node.js:Vue 的运行环境和工具链依赖于 Node.js,建议安装最新版以获得更好的性能和功能支持。
- npm 或 yarn:作为 Node.js 的包管理工具,用于安装项目所需的依赖包。
可以通过以下命令检查 Node.js 和 npm 是否已正确安装:
node -v
npm -v
如果尚未安装 Node.js,可前往 Node.js 官方网站 下载并安装。
2.2 使用 create-vue 创建项目
2.2.1 初始化项目
create-vue 提供了一种快速初始化项目的方式。通过以下命令即可创建一个新的 Vue 项目:
npm init vue@latest
在命令执行过程中,脚手架会引导用户完成项目的配置,包括:
- 选择是否使用 TypeScript
- 是否支持 JSX
- 是否集成 Vue Router
- 是否配置 Pinia 状态管理
- 是否启用单元测试或端到端测试
根据实际需求完成选项选择后,脚手架会自动生成项目的基本结构。
2.2.2 安装依赖
项目初始化完成后,需要安装相关依赖:
npm install
2.2.3 本地运行
完成依赖安装后,可以通过以下命令启动本地开发服务器:
npm run dev
此时,浏览器会自动打开一个页面,展示 Vue 项目的初始界面。开发者可以直接在这个基础上进行功能开发。
3. Vue 项目的目录结构解析
一个典型的 create-vue 项目包含以下目录和文件:
src/:存放项目的主要代码,包括组件、样式、路由等。public/:静态资源目录,存放不会被 Webpack 处理的文件。package.json:记录项目的依赖包和脚本命令。vite.config.js:Vite 的配置文件,用于调整开发服务器和构建行为。
其中,src/ 是项目开发的核心目录,包含以下重要文件:
main.js:项目的入口文件,用于初始化应用并挂载到 DOM。App.vue:根组件,定义了整个应用的基础布局和逻辑。components/:存放项目中的子组件,用于实现模块化开发。

4. Vue 开发流程详解
4.1 项目入口与根组件
4.1.1 main.js 的作用
main.js 是 Vue 应用的入口文件,其主要任务是:
- 创建 Vue 应用实例
- 引入全局插件(如路由、状态管理)
- 挂载应用到指定的 DOM 节点
典型的 main.js 内容如下:
import { createApp } from 'vue';
import App from './App.vue';
import router from './router'; // 引入路由配置
import store from './store'; // 引入状态管理const app = createApp(App);app.use(router);
app.use(store);
app.mount('#app');
4.1.2 App.vue 的结构
App.vue 是 Vue 项目的根组件,包含模板、脚本和样式三部分:
<template><div id="app"><router-view /></div>
</template><script>
export default {name: 'App',
};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;text-align: center;color: #2c3e50;
}
</style>
根组件通常用于定义全局布局结构,其他功能模块会作为子组件插入到 router-view 中。
4.2 单文件组件(SFC)
Vue 的单文件组件(SFC)将组件的逻辑(JavaScript)、模板(HTML)和样式(CSS)封装在同一个文件中,以 .vue 为后缀。例如:
<template><div class="hello"><h1>{{ msg }}</h1></div>
</template><script>
export default {props: {msg: String,},
};
</script><style scoped>
h1 {color: #42b983;
}
</style>
这种结构使得组件的逻辑和样式更加清晰,同时也方便了团队协作。
4.3 本地调试与热部署
使用 npm run dev 启动的开发服务器支持热部署(Hot Module Replacement, HMR),即代码修改后无需刷新浏览器,页面会实时更新。这极大地提高了开发效率。
4.4 项目构建与部署
开发完成后,可以通过以下命令对项目进行构建:
npm run build
构建后的文件会生成在 dist/ 目录下,可以直接部署到生产环境。
5. 扩展与优化
5.1 引入 Vue Router
在大型项目中,路由管理是不可或缺的。Vue Router 提供了简单且灵活的方式来实现单页面应用的导航。
在项目初始化时,可以选择集成 Vue Router;也可以通过以下命令手动安装:
npm install vue-router
5.2 状态管理
对于复杂的状态管理需求,推荐使用 Pinia 或 Vuex。Pinia 是 Vue 官方推荐的新一代状态管理工具,简单易用且性能更佳。
结语
通过 create-vue 脚手架工具,我们可以快速搭建一个现代化、工程化的 Vue 项目。无论是目录结构、组件化开发,还是调试与构建功能,create-vue 都为开发者提供了强有力的支持。随着 Vue 生态的不断完善,使用 Vue 进行工程化开发将变得更加高效和便捷。希望本文能够为 Vue 项目的开发者提供一些实用的指导和启发。
相关文章:

使用 Vue 和 Create-Vue 构建工程化前端项目
目录 前言1. 工程化的意义与 Vue 的生态支持2. 搭建 Vue 工程化项目2.1 环境准备2.2 使用 create-vue 创建项目2.2.1 初始化项目2.2.2 安装依赖2.2.3 本地运行 3. Vue 项目的目录结构解析4. Vue 开发流程详解4.1 项目入口与根组件4.1.1 main.js 的作用4.1.2 App.vue 的结构 4.2…...

opencv图片明暗度判断方法
OpenCV 的LAB 颜色空间(也称为 CIELAB)是一种颜色对手的颜色模型,它旨在模仿人类的色彩感知。LAB 颜色空间由三个分量组成: L: 亮度分量 (Lightness),范围从 0(黑色)到 100(白色&…...

QT6学习第三天
QT6学习第三天 第一个Widgets项目创建项目项目界面简单介绍编译文件介绍 我在第一天中将重点标了颜色,后边我把一些简单的东西都不写了,写了的都是实际用的东西,就不标颜色了。 第一个Widgets项目 首先我们创建一个widgets项目,…...

计算机网络-MSTP基础实验一(单域多实例)
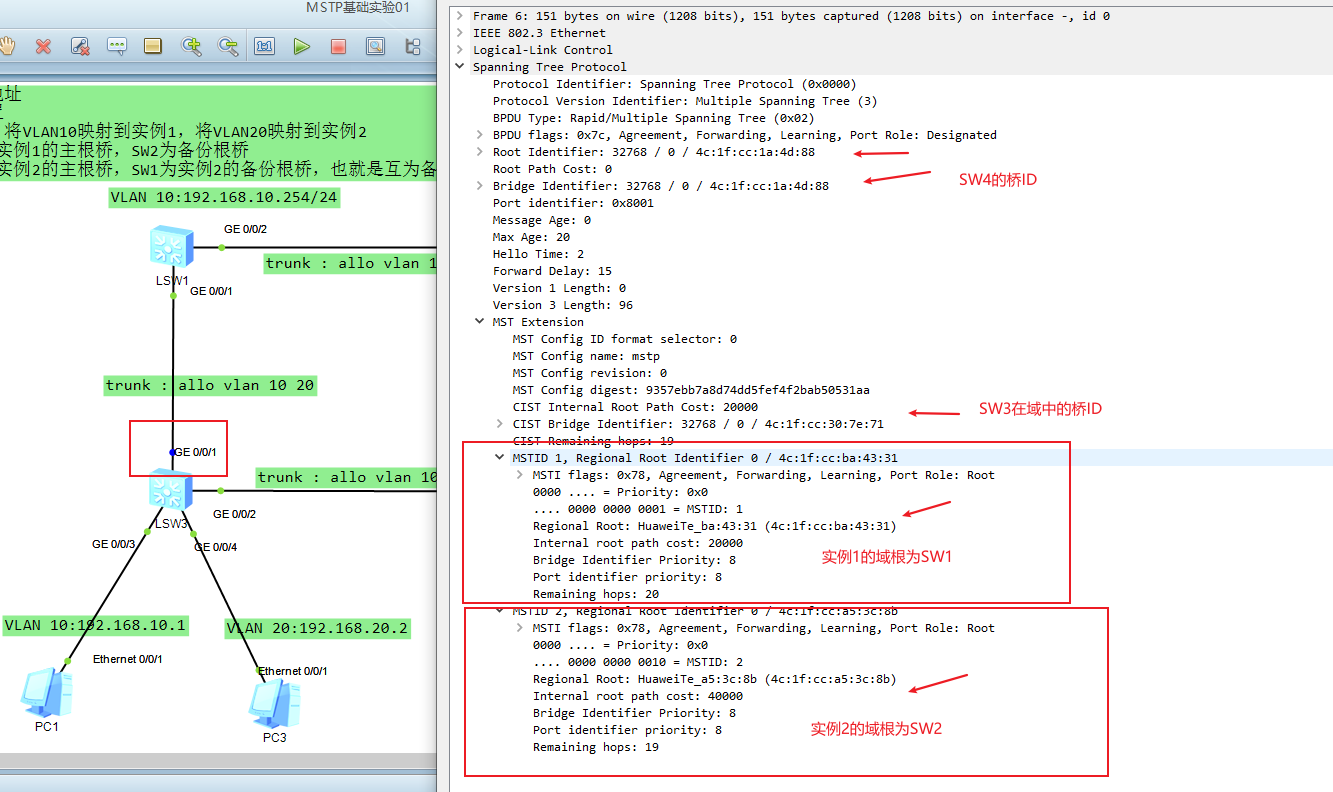
前面我们已经大致了解了MSTP的基本概念和工作原理,但是我自己也觉得MSTP的理论很复杂不结合实验是很难搞懂的,今天来做一个配套的小实验以及一些配置命令。 一、网络拓扑 单域多实例拓扑 基本需求:SW1为VLAN10的网关,SW2为VLAN20的…...

React合成事件及其核心思想详解
相关联Javascript知识 1.JavaScript 的事件流 事件流是 JavaScript 处理事件的机制,它描述了事件从发生到被处理的过程。事件流主要包括两个阶段:捕获阶段和冒泡阶段。在捕获阶段,事件从文档的根元素开始,逐层向下传播到目标元素&…...

Datawhale模型减肥秘籍Tasking之模型量化
Datawhale模型减肥秘籍Tasking之模型量化 什么是量化?为什么量化?量化基本方法基于k-means的量化线性量化 训练后量化量化粒度动态量化参数的计算 ( Cliping )指数移动平均(EMA)Min-MaxKL 量化均方误差(MSE)…...

在云服务器搭建 Docker
操作场景 本文档介绍如何在腾讯云云服务器上搭建和使用 Docker。本文适用于熟悉 Linux 操作系统,刚开始使用腾讯云云服务器的开发者。如需了解更多关于 Docker 相关信息,请参见 Docker 官方。 说明: Windows Subsystem for Linuxÿ…...

Redis 的代理类注入失败,连不上 redis
在测试 redis 是否成功连接时,发现 bean 没有被创建成功,导致报错 根据报错提示,需要我们添加依赖: <dependency><groupId>org.apache.commons</groupId><artifactId>commons-pool2</artifactId>&l…...

版本控制【Git Bash】【Gitee】
目录 一、什么是版本控制? 二、版本控制的种类: 1、本地版本控制 2、集中版本控制 3、分布式版本控制 三、下载Git Bash 四、Git Bash 配置 五、Git Bash使用 1、切换目录:cd 2.查看当前文件路径:pwd 3.列出当前目录下文件…...

Neo4j Desktop 和 Neo4j Community Edition 区别
Neo4j Desktop 和 Neo4j Community Edition 的主要区别在于它们的用途、功能以及安装和管理方式。以下是这两者的详细对比: 1. Neo4j Desktop Neo4j Desktop 是一个图形化的桌面应用程序,主要为开发人员和个人使用提供了一个便捷的环境来安装、管理和运…...

使用uniapp开发微信小程序使用uni_modules导致主包文件过大,无法发布的解决方法
在使用uniapp开发微信小程序时候,过多的引入uni_modules的组件库,会导致主包文件过大,导致无法上传微信小程序,主包要求大小不超过1.5MB.分包大小每个不能超过2M。 解决方法:分包。 1.对每个除了主页面navbar的页面进…...

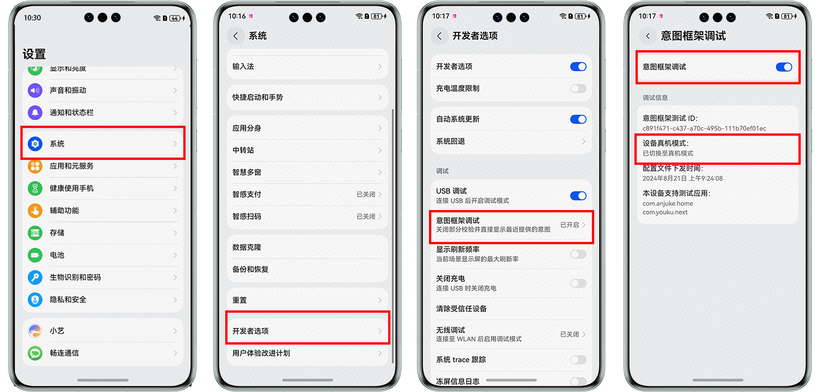
HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)事件推荐开发者测试
意图框架向开发者提供真机测试能力,即开发者可连接设备进行调测。开发者完成代码开发之后,功能正式上架应用市场前,可以在HarmonyOS NEXT设备上面进行自验证,打磨体验。真机测试分为三个步骤:基础信息提供,…...

GD32F103 实践-- MCU编译运行
编译 打开固件库示例工程:在SDK路径下找到固件库示例工程,路径通常是SDK\GD32F10x_Firmware_Library_Template\Keil5_project\Project 选择芯片型号:根据你的MCU型号选择,例如GD32F103RCT6 修改宏定义:根据MCU型号修…...

SQL复杂数据类型处理
背景 数据处理中,经常碰到复杂数据类型,需要将他们进行解析才能利用。 复杂数据类型 1、MAP结构转为列 WITH tmp AS ( SELECT {"Users":{"4418":{"UserId":4418,"Score":0,"IsStudent":true},&q…...

ROS第九梯:ROS+VSCode+Python+C++自定义消息发布和订阅
首先,Python版本的ROS项目和C++版本的ROS项目前期创建功能包的步骤基本一致,具体可参考第二章。 费一步:新建msg文件 在功能包(data_input)目录下创建一个msg文件夹,并在msg文件夹下创建一个名为Box的msg文件,具体如下图所示: 该msg文件为一个用于描述3D Box的文件,…...

【Linux】指令 + 压缩与解压
Linux 一.Linux基本指令1.grep2.zip和unzip1.Linux中的压缩文件发送Windows中2.Linux中接收Windows中压缩文件 3.tar(重要)1.Linux与Linux互传压缩文件 4.bc5.uname 二.Linux相关知识点1.Linux常用热键2.关机操作 一.Linux基本指令 1.grep 行文本过滤工…...

力扣(leetcode)题目总结——动态规划篇
leetcode 经典题分类 链表数组字符串哈希表二分法双指针滑动窗口递归/回溯动态规划二叉树辅助栈 本系列专栏:点击进入 leetcode题目分类 关注走一波 前言:本系列文章初衷是为了按类别整理出力扣(leetcode)最经典题目,…...

数据仓库数据湖湖仓一体解决方案
一、资料介绍 数据仓库与数据湖是现代数据管理的两大核心概念。数据仓库是结构化的数据存储仓库,用于支持企业的决策分析,其数据经过清洗、整合,以固定的模式存储,适合复杂查询。数据湖则是一个集中存储大量原始数据的存储库&…...

微信小程序 最新获取用户头像以及用户名
一.在小程序改版为了安全起见 使用用户填写来获取头像以及用户名 二.代码实现 <view class"login_box"><!-- 头像 --><view class"avator_box"><button wx:if"{{ !userInfo.avatarUrl }}" class"avatorbtn" op…...

无人机在森林中的应用!
一、森林资源调查 无人机可以利用遥感技术快速获取所需区域高精度的空间遥感信息,对森林图斑进行精确区划。相较于传统手段,无人机调查具有低成本、高效率、高时效的特点,尤其在地理环境条件不好的区域,调查人员无法或难以到达的…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
