JavaScript 浏览器对象模型 BOM
浏览器对象模型(Browser Object Model,BOM)是指一组与浏览器进行交互的 JavaScript 对象。它允许 JavaScript 与浏览器的组件进行交互,比如窗口、文档、历史记录等。BOM 不同于 DOM(文档对象模型),后者专注于处理 HTML 和 XML 文档的结构和内容。下面是五个主要对象:
- window 对象:表示浏览器的一个窗口,是 JavaScript 在浏览器环境中的全局对象。这意味着在全局作用域中定义的变量和函数实际上都是 window 对象的属性和方法。
- location 对象:用于获取或改变当前文档的 URL,允许页面重定向;
- navigator 对象:提供了关于浏览器的一些信息,包括用户代理信息、浏览器版本、用户的语言设置等。
- screen 对象:提供了有关用户屏幕的信息,比如屏幕宽度、高度;
- history 对象:用于访问浏览器的历史记录,可以用于前进、后退操作
window 对象
window 对象是 BOM 的核心,表示浏览器窗口或标签页。window 对象提供了一系列属性和方法:
window 对象属性
document:对 Document 对象的只读引用,用于访问页面的内容。history:对 History 对象的只读引用,用于管理浏览历史。innerHeight:返回窗口的文档显示区的高度(以像素为单位)。innerWidth:返回窗口的文档显示区的宽度(以像素为单位)。location:用于获取或设置窗口的 URL。name:设置或返回窗口的名称。outerHeight:设置或返回窗口的外部高度(包括工具栏和滚动条等界面元素)。outerWidth:设置或返回窗口的外部宽度(包括工具栏和滚动条等界面元素)。screenX:返回窗口在屏幕上的水平坐标。screenY:返回窗口在屏幕上的垂直坐标。navigator:包含大量有关 Web 浏览器的信息,用于检测浏览器及操作系统。
window 方法
alert(message):显示一个带有指定消息和一个确定按钮的对话框。confirm(message):显示一个带有指定消息以及确定和取消按钮的对话框,并返回一个布尔值。prompt(message, defaultValue):显示一个带有指定消息、一个文本输入字段以及确定和取消按钮的对话框,并返回用户输入的文本(如果用户点击取消按钮,则返回 null)。open(url, windowName[, windowFeatures]):打开一个新的浏览器窗口或标签页,并返回一个新的 Window 对象。close():关闭当前窗口。setTimeout(function, delay):在指定的延迟(以毫秒为单位)后调用一个函数或计算一个表达式。setInterval(function, delay):按照指定的周期(以毫秒为单位)调用一个函数或计算一个表达式。
location 对象
Location 对象是浏览器的一个重要组成部分,它提供了关于当前文档的 URL 的信息并允许你进行 URL 的操作。
Location 对象属性
例子:https://www.csdn.net:8080/cdn/about.html?name=simahe#goods,属性可以取值,也可以设置值。
| 属性名 | 例子 | 描述 |
|---|---|---|
| href | https://www.csdn.net:8080/cdn/about.html?name=simahe#goods | 完整的 URL |
| protocol | https | 页面使用的协议。 http 或 https |
| host | www.csdn.net:8080 | 域名+端口号(如果有) |
| hostname | www.csdn.net | 不带端口的域名 |
| port | 8080 | 端口号,没有返回空字符串 |
| pathname | cdn | URL 的目录或文件名 |
| search | ?name=simahe | URL 查询字符串,“?”开头 |
| hash | #goods | 返回 URL 中的 hash,没有返回空字符串 |
Location 对象的方法
assign(url):加载新的文档,window.location.assign("csdn.com");replace(url):替换当前文档,window.location.replace("csdn.com");reload():重新加载当前文档,window.location.reload();
navigator 对象
navigator 对象提供了有关浏览器的信息。
navigator 对象属性
navigator.userAgent:可以用来检查浏览器类型,手机号类型。navigator.language:获取浏览器语言,然后设置网站的语言,提升用户体验。navigator.onLine:检查用户当前是否处于联网状态。navigator.geolocation:获取地理位置信息
function getMobileModel() {var userAgent = navigator.userAgent || navigator.vendor || window.opera;var mobileModel = "未知手机型号";if (/iPhone/i.test(userAgent)) {} else if (/Android/i.test(userAgent)) {mobileModel = "Android设备";}return mobileModel;
}console.log(getMobileModel());
screen 对象
Screen 对象是浏览器的一个组成部分,用于提供有关用户屏幕的详细信息,如屏幕尺寸、颜色深度、分辨率等。这些信息可以帮助开发者获取有关用户环境的上下文,以优化布局和响应式设计。
screen 对象属性
screen.width:返回屏幕的宽度(单位:像素),包括任务栏或浏览器边框等。screen.height:返回屏幕的高度(单位:像素),包括任务栏或浏览器边框等。screen.availWidth:返回屏幕可用宽度,即除去任务栏或浏览器边框等后的宽度(单位:像素)。这个属性对于确定网页内容的最佳布局宽度非常有用。screen.availHeight:返回屏幕可用高度,即除去任务栏或浏览器边框等后的高度(单位:像素)。这个属性可以帮助开发者确保网页内容在用户的屏幕上可见。screen.colorDepth:返回显示屏幕的颜色分辨率(像素:比特)。这个属性可以帮助开发者了解用户设备的颜色显示能力,从而选择适当的图像和颜色方案。screen.pixelDepth:返回目标设备或缓冲器上的调色板的比特深度,通常与 screen.colorDepth 相同。screen.deviceXDPI和screen.deviceYDPI:分别返回显示屏幕的每英寸水平点数和每英寸垂直点数。这些属性对于了解用户设备的屏幕密度和物理尺寸非常有用。
screen 使用场景
- 响应式设计
- 设备适配和用户体验优化
// 使用 Screen 对象实现响应式设计
function adjustLayout() {if (screen.availWidth < 768) {document.body.style.backgroundColor = "lightblue";} else {document.body.style.backgroundColor = "white";}
}// 监听页面加载和窗口大小变化
window.onload = adjustLayout;
window.onresize = adjustLayout;if (screen.colorDepth > 24) {// 使用更高质量的图像
} else {// 使用低质量或优化过的图像
}
history 对象
history 对象保存着用户上网的历史记录,从窗口打开的那一刻算起。处于安全考虑,开发人员无法得知用户浏览过的 URL。
history 对象属性
history.length:返返回历史记录中条目的数量,包括当前页面。即用户访问的总页面数。history.scrollRestoration:滚动恢复属性允许 web 应用程序在历史导航上显式地设置默认滚动恢复行为history.state:返回当前页面的 state 对象。这个属性在 HTML5 中引入,用于存储与当前历史记录条目相关联的状态对象。
history 主要方法
back():会在会话历史记录中向后移动一页。如果没有上一页,则此方法调用不执行任何操作。forward():会话历史中向前移动一页。go(delta):从会话历史记录中加载特定页面。你可以使用它在历史记录中前后移动,具体取决于 delta 参数的值。pushState():向浏览器的会话历史栈增加了一个条目。replaceState():用于更新会话历史栈条目。与 pushState()类似,但它不会新建一个,而是替换当前的。
history 使用场景
- 导航控制
- 状态管理
- 单页应用(SPA):Vue-router 的 history 模式
history.go(-1) //-1,1,2
history.back()
history.forward()
if(history.length==0){//用户打开的第一个页面
}history.pushState({ key: 'value' }, '', '/new-url');
总结
BOM 提供了与浏览器交互的基础设施,允许开发者获取当前窗口、文档、历史、导航和屏幕的信息及功能。这些功能使得我们能够创建丰富的用户体验和交互。
相关文章:

JavaScript 浏览器对象模型 BOM
浏览器对象模型(Browser Object Model,BOM)是指一组与浏览器进行交互的 JavaScript 对象。它允许 JavaScript 与浏览器的组件进行交互,比如窗口、文档、历史记录等。BOM 不同于 DOM(文档对象模型)ÿ…...

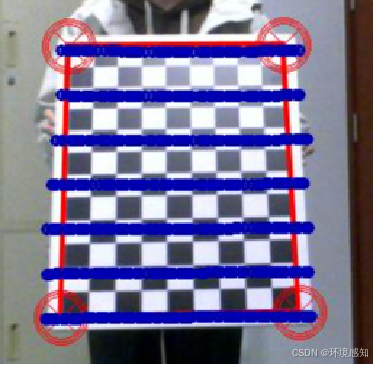
基于MATLAB的激光雷达与相机联合标定原理及实现方法——以标定板为例
1.为什么要进行激光雷达和相机的联合标定? 激光雷达和相机的联合标定是为了将两种传感器的数据统一到同一坐标系中,从而实现更准确的环境感知。激光雷达提供精准的三维距离信息,而相机捕捉丰富的纹理和颜色,通过联合标定可以结合两…...

React(一)
文章目录 项目地址一、创建第一个react项目二、JSX语法2.1 生成列表2.2 大括号识别JS的表达式2.3 列表循环array2.4 条件判断以及假值显示2.5 复杂条件渲染2.6 事件处理2.7 添加CSS样式2.8 添加图片2.9 使用Fregments返回多个根标签2.10多条件渲染2.11 导出子组件2.12 给子组件…...

Liunx-Ubuntu22.04.1系统下配置Anaconda+pycharm+pytorch-gpu环境配置
这里写自定义目录标题 Liunx-Ubuntu22.04.1系统下配置Anacondapycharmpytorch-gpu环境配置一、Anaconda3配置1.Anaconda安装2.Anaconda更新3.Anaconda删除 二、pycharm配置1.pycharm安装 三、pytorch配置 Liunx-Ubuntu22.04.1系统下配置Anacondapycharmpytorch-gpu环境配置 一…...

Postman之数据提取
Postman之数据提取 1. 提取请求头\request中的数据2. 提取响应消息\response中的数据3. 通过正在表达式提取4. 提取cookies数据 本文主要讲解利用pm对象对数据进行提取操作,虽然postman工具的页面上也提供了一部分的例子,但是实际使用时不是很全面&#…...

selenium元素定位校验以及遇到的元素操作问题记录
页面元素定位方法及校验 使用比较多的是通过id、class和xpath来对元素进行定位。在定位前可以现在浏览器验证是否可以找到指定的元素。这样就不用每添加一个元素定位都运行代码来检查定位方式表达式是否正确。 使用XPATH定位 在浏览器F12,找到元素,在元…...

在AndroidStudio中新建项目时遇到的Gradle下载慢问题,配置错的按我的来,镜像地址不知道哪个网页找的,最主要下载要快
android-studio-2024.2.1.11-windows Android 移动应用开发者工具 – Android 开发者 | Android Developers https://r4---sn-j5o76n7z.gvt1-cn.com/edgedl/android/studio/install/2024.2.1.11/android-studio-2024.2.1.11-windows.exe?cms_redirectyes&met1731775…...

用mv命令替换rm命令
# 用mv命令替换rm命令 主要内容来源自以上博文 rm命令穷凶极恶,以下为替换命令的方式,必做 步骤 修改vim ~/.bashrc加入以下代码 mkdir -p ~/.trash #在家目录下创建一个.trash文件夹(隐藏文件,ls -a 查看) alias rmdel #使用别名…...

电解车间铜业机器人剥片技术是现代铜冶炼过程中自动化和智能化的重要体现
电解车间铜业机器人剥片技术是现代铜冶炼过程中自动化和智能化的重要体现 电解车间铜业机器人剥片技术是现代铜冶炼过程中自动化和智能化的重要体现,它主要应用于铜电解精炼的最后阶段,即从阴极板上剥离出纯铜的过程。以下是该技术的几个关键点ÿ…...

【qt】控件2
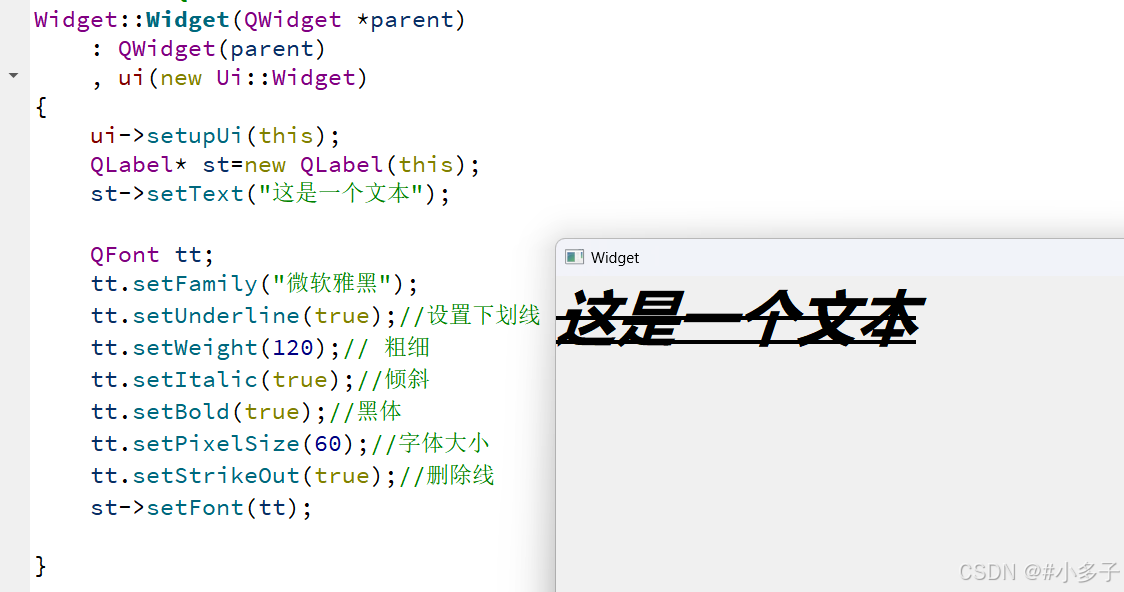
1.frameGeometry和Geometry区别 frameGeometry是开始从红圈开始算,Geometry从黑圈算 程序证明:使用一个按键,当按键按下,qdebug打印各自左上角的坐标(相当于屏幕左上角),以及窗口大小 Widget::Widget(QWid…...

Frida反调试对抗系列(四)百度加固
本文只是交流技术,如有侵权请联系我删除。 知识星球:https://t.zsxq.com/kNlj4 前言: 上一篇文章我们提到 我们使用github开源魔改好的frida server 但是仍然有一些厂商的server不能通过,那么这篇文章针对百度加固 进行快速通…...

Redis 安全
Redis 安全 Redis是一个开源的,高性能的键值存储系统,它通常被用作数据库,缓存和消息代理。由于其高性能和简单的API,Redis在全球范围内被广泛使用。然而,与其他数据库系统一样,Redis的安全性也是至关重要…...

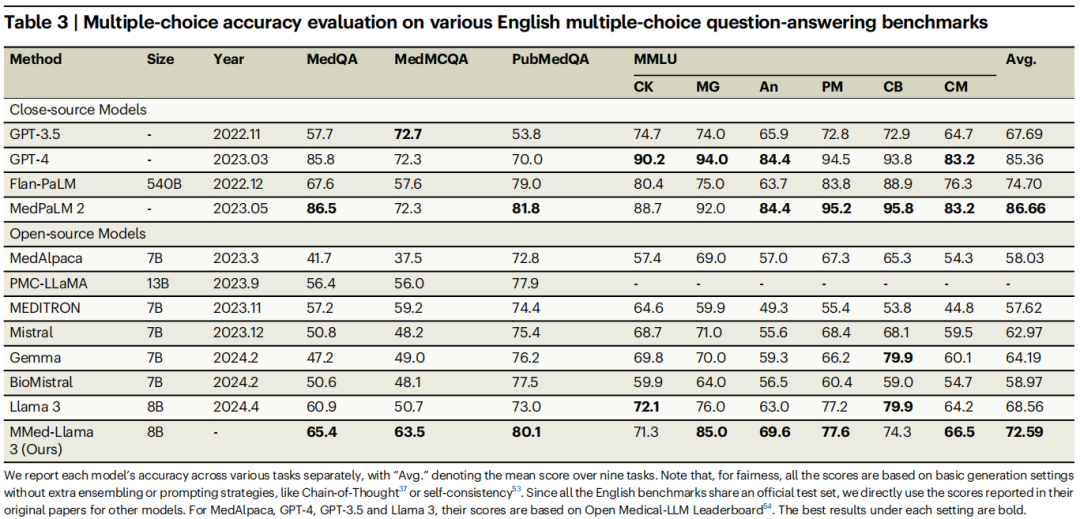
上交大与上海人工智能研究所联合推出医学多语言模型,模型数据代码开源
今天为大家介绍的是来自上海交通大学的王延峰与谢伟迪团队的一篇论文。开源的多语言医学语言模型的发展可以惠及来自不同地区、语言多样化的广泛受众。 来源丨 DrugAI、 机器人的脑电波 论文:https://www.nature.com/articles/s41467-024-52417-z MMedC࿱…...

网络安全:我们的安全防线
在数字化时代,网络安全已成为国家安全、经济发展和社会稳定的重要组成部分。网络安全不仅仅是技术问题,更是一个涉及政治、经济、文化、社会等多个层面的综合性问题。从宏观到微观,网络安全的重要性不言而喻。 宏观层面:国家安全与…...

理解 Python 中的 __getitem__ 方法:在自定义类中启用索引和切片操作
理解 Python 中的 __getitem__ 方法:在自定义类中启用索引和切片操作 在Python中,__getitem__是一个特殊方法,属于数据模型方法之一,它使得Python对象能够支持下标访问和切片操作。这个方法提供了一种机制,允许类的实…...

【数据结构】【线性表】【练习】反转链表
申明 该题源自力扣题库19,文章内容(代码,图表等)均原创,侵删! 题目 给你单链表的头指针head以及两个整数left和right,其中left<right,请你反转从位置left到right的链表节点&…...

vue2+3 —— Day5/6
自定义指令 自定义指令 需求:当页面加载时,让元素获取焦点(一进页面,输入框就获取焦点) 常规操作:操作dom “dom元素.focus()” 获取dom元素还要用ref 和 $refs <input ref"inp" type&quo…...

汽车资讯新视角:Spring Boot技术革新
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...

关于win11电脑连接wifi的同时,开启热点供其它设备连接
背景: 我想要捕获手机流量,需要让手机连接上电脑的热点。那么问题来了,我是笔记本电脑,只能连接wifi上网,此时我的笔记本电脑还能开启热点供手机连接吗?可以。 上述内容,涉及到3台设备&#x…...

【Apache Paimon】-- 2 -- 核心特性 (0.9.0)
目录 1、实时更新 1.1、实时大批量更新 1.2、支持定义合并引擎 1.3、支持定义更新日志生成器 2、海量数据追加处理 2.1、append table 2.2、快速查询 3、数据湖功能(类比:hudi、iceberg、delta) 3.1、支持 ACID 事务 3.2、支持 Time…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...

高保真组件库:开关
一:制作关状态 拖入一个矩形作为关闭的底色:44 x 22,填充灰色CCCCCC,圆角23,边框宽度0,文本为”关“,右对齐,边距2,2,6,2,文本颜色白色FFFFFF。 拖拽一个椭圆,尺寸18 x 18,边框为0。3. 全选转为动态面板状态1命名为”关“。 二:制作开状态 复制关状态并命名为”开…...

【Redis】Redis从入门到实战:全面指南
Redis从入门到实战:全面指南 一、Redis简介 Redis(Remote Dictionary Server)是一个开源的、基于内存的键值存储系统,它可以用作数据库、缓存和消息代理。由Salvatore Sanfilippo于2009年开发,因其高性能、丰富的数据结构和广泛的语言支持而广受欢迎。 Redis核心特点:…...
