百度AI人脸检测与对比
1.注册账号
2.创建应用





3.技术文档
https://ai.baidu.com/ai-doc/FACE/yk37c1u4t

4.Spring Boot简单集成测试
<!--百度AI-->
<dependency>
<groupId>com.baidu.aip</groupId>
<artifactId>java-sdk</artifactId>
<version>4.9.0</version>
</dependency>package com.hz.test;
import com.baidu.aip.face.AipFace;
import com.baidu.aip.face.MatchRequest;
import com.hz.utils.FileUtil;
import org.apache.tomcat.util.codec.binary.Base64;
import org.json.JSONObject;
import java.util.ArrayList;
import java.util.HashMap;
/**
* @Author: LNH
* @Date: 2024-11-12-21:27
* @Description:
*/
public class FaceTest {// 设置APPID/AK/SKprivate static String APP_ID = "116216384";private static String API_KEY = "VYnavoYcxNRGnahgk50WaTSl";private static String SECRET_KEY = "qHhZBJIZSDfcrn830R05BkPyHoRLSqZ9";public static void main(String[] args) {try {// 初始化一个AipFaceAipFace client = new AipFace(APP_ID, API_KEY, SECRET_KEY);// 可选:设置网络连接参数client.setConnectionTimeoutInMillis(2000);client.setSocketTimeoutInMillis(60000);// 读本地图片byte[] bytes =FileUtil.readFileByBytes("C:\\Users\\Administrator\\Desktop\\a\\周杰伦1.jpg");byte[] bytes2 =FileUtil.readFileByBytes("C:\\Users\\Administrator\\Desktop\\a\\周杰伦1.jpg");// 将字节转base64String image1 = Base64.encodeBase64String(bytes);String image2 = Base64.encodeBase64String(bytes2);// 人脸对比MatchRequest req1 = new MatchRequest(image1, "BASE64");MatchRequest req2 = new MatchRequest(image2, "BASE64");ArrayList<MatchRequest> requests = new ArrayList<>();requests.add(req1);requests.add(req2);JSONObject res = client.match(requests);System.out.println("人脸对比结果:");System.out.println(res.toString(2));//调用处理函数handleMatchResult(res);// 人脸检测// 传入可选参数调用接口HashMap<String, String> options = new HashMap<>();options.put("face_field", "age");options.put("max_face_num", "2");options.put("face_type", "LIVE");options.put("liveness_control", "LOW");JSONObject res2 = client.detect(image1, "BASE64", options);System.out.println("人脸检测信息:");System.out.println(res2.toString(2));//调用处理函数handleDetectResult(res2);} catch (Exception e) {e.printStackTrace();System.err.println("文件读取失败: " + e.getMessage());}
}private static void handleMatchResult(JSONObject result) {int errorCode = result.getInt("error_code");if (errorCode == 0) { // 成功的情况double score = result.getJSONObject("result").getDouble("score");String isSamePerson = score > 80 ? "==>可能是同一个人" : "==>不是同一个人"; // 根据实际需求调整阈值System.out.println("------人脸对比结果: ------\n" + isSamePerson + "\n相似度:" + score + "\n");} else {System.out.println("人脸对比失败: " + result.getString("error_msg"));}}private static void handleDetectResult(JSONObject result) {int errorCode = result.getInt("error_code");if (errorCode == 0) { // 成功的情况int faceNum = result.getJSONObject("result").getInt("face_num");if (faceNum > 0) {JSONObject faceInfo =result.getJSONObject("result").getJSONArray("face_list").getJSONObject(0);int age = faceInfo.getInt("age");System.out.println("\n------人脸检测结果: ------ \n检测到人脸,年龄约
为 " + age + " 岁");} else {System.out.println("人脸检测结果: 没有检测到人脸");}} else {System.out.println("人脸检测失败: " + result.getString("error_msg"));}}}package com.hz.utils;
import java.io.*;
/**
* @Author: LNH
* @Date: 2024-11-12-21:32
* @Description:
*/
/**
* 文件读取工具类
*/
public class FileUtil{/*** 读取文件内容,作为字符串返回*/public static String readFileAsString(String filePath) throws IOException {File file = new File(filePath);if (!file.exists()) {throw new FileNotFoundException(filePath);}if (file.length() > 1024 * 1024 * 1024) {throw new IOException("File is too large");}StringBuilder sb = new StringBuilder((int) (file.length()));// 创建字节输入流FileInputStream fis = new FileInputStream(filePath);// 创建一个长度为10240的Bufferbyte[] bbuf = new byte[10240];// 用于保存实际读取的字节数int hasRead = 0;while ( (hasRead = fis.read(bbuf)) > 0 ) {sb.append(new String(bbuf, 0, hasRead));}fis.close();return sb.toString();}
/**
* 根据文件路径读取byte[] 数组
*/
public static byte[] readFileByBytes(String filePath) throws IOException {File file = new File(filePath);if (!file.exists()) {throw new FileNotFoundException(filePath);} else {ByteArrayOutputStream bos = new ByteArrayOutputStream((int)file.length());BufferedInputStream in = null;try {in = new BufferedInputStream(new FileInputStream(file));short bufSize = 1024;byte[] buffer = new byte[bufSize];int len1;while (-1 != (len1 = in.read(buffer, 0, bufSize))) {bos.write(buffer, 0, len1);}byte[] var7 = bos.toByteArray();return var7;} finally {try {if (in != null) {in.close();}} catch (IOException var14) {var14.printStackTrace();}bos.close();}}}
}5.Spring Boot接口测试
package com.hz.controller;
import com.baidu.aip.face.AipFace;
import com.baidu.aip.face.MatchRequest;
import org.apache.tomcat.util.codec.binary.Base64;
import org.json.JSONObject;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import java.io.IOException;
import java.util.ArrayList;
import java.util.HashMap;/**
* @Author: LNH
* @Date: 2024-11-13-9:45
* @Description:
*/
@RestController
public class FaceController {// 设置APPID/AK/SKprivate static final String APP_ID = "116216384";private static final String API_KEY = "VYnavoYcxNRGnahgk50WaTSl";private static final String SECRET_KEY = "qHhZBJIZSDfcrn830R05BkPyHoRLSqZ9";//人脸对比@PostMapping(value = "/match-faces", produces = "application/json")public ResponseEntity<String> matchFaces(@RequestParam("image1")MultipartFile image1,@RequestParam("image2")MultipartFile image2)throws IOException {// 初始化一个AipFaceAipFace client = new AipFace(APP_ID, API_KEY, SECRET_KEY);// 读本地图片byte[] bytes1 = image1.getBytes();byte[] bytes2 = image2.getBytes();// 将字节转base64String imageStr1 = Base64.encodeBase64String(bytes1);String imageStr2 = Base64.encodeBase64String(bytes2);// 人脸对比MatchRequest req1 = new MatchRequest(imageStr1, "BASE64");MatchRequest req2 = new MatchRequest(imageStr2, "BASE64");ArrayList<MatchRequest> requests = new ArrayList<>();requests.add(req1);requests.add(req2);JSONObject res = client.match(requests);JSONObject result = handleMatchResult(res);// 返回 JSON 字符串return ResponseEntity.ok(result.toString());
}
//人脸检测
@PostMapping("/detect-face")
public ResponseEntity<String> detectFace(@RequestParam("image")MultipartFile image)throwsIOException {// 初始化一个AipFaceAipFace client = new AipFace(APP_ID, API_KEY, SECRET_KEY);// 读本地图片byte[] bytes = image.getBytes();// 将字节转base64String imageStr = Base64.encodeBase64String(bytes);// 人脸检测// 传入可选参数调用接口HashMap<String, String> options = new HashMap<>();options.put("face_field", "age");options.put("max_face_num", "2");options.put("face_type", "LIVE");options.put("liveness_control", "LOW");JSONObject res = client.detect(imageStr, "BASE64", options);JSONObject result = handleDetectResult(res);// 返回 JSON 字符串return ResponseEntity.ok(result.toString());
}//对比判断是否为同一个人private JSONObject handleMatchResult(JSONObject result) {int errorCode = result.getInt("error_code");if (errorCode == 0) { // 成功的情况double score = result.getJSONObject("result").getDouble("score");String isSamePerson = score > 80 ? "可能是同一个人" : "不是同一个人"; //
根据实际需求调整阈值result.put("isSamePerson", isSamePerson);result.put("score", score);} else {result.put("error_msg", "人脸对比失败: " +result.getString("error_msg"));}return result;}//人脸检测信息private JSONObject handleDetectResult(JSONObject result) {int errorCode = result.getInt("error_code");if (errorCode == 0) { // 成功的情况int faceNum = result.getJSONObject("result").getInt("face_num");if (faceNum > 0) {JSONObject faceInfo =result.getJSONObject("result").getJSONArray("face_list").getJSONObject(0);int age = faceInfo.getInt("age");} else {result.put("error_msg", "人脸检测结果: 没有检测到人脸");}} else {result.put("error_msg", "人脸检测失败: " +result.getString("error_msg"));}return result;}
}
result.put("age", age);<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>人脸对比与检测</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
h1 {
text-align: center;
color: #333;
}
form {
max-width: 600px;
margin: 20px auto;
padding: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
input[type="file"] {
display: block;
margin-bottom: 10px;
}
button {
display: block;
width: 100%;
padding: 10px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
}
button:hover {
background-color: #0056b3;
}
#matchResult, #detectResult {
margin: 20px auto;
padding: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
text-align: center;
font-size: 18px;
color: #333;
}
#matchResult p, #detectResult p {
margin: 0;
}
.success {
color: green;
}
.error {
color: red;
}
</style>
</head>
<body>
<h1>人脸对比与检测</h1>
<!-- 人脸对比表单 -->
<h2>人脸对比</h2>
<form id="matchForm">
<input type="file" name="image1" accept="image/*" required>
<input type="file" name="image2" accept="image/*" required>
<button type="submit">对比</button>
</form>
<div id="matchResult"></div>
<!-- 人脸检测表单 -->
<h2>人脸检测</h2>
<form id="detectForm">
<input type="file" name="image" accept="image/*" required>
<button type="submit">检测</button>
</form>
<div id="detectResult"></div>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script>
$(document).ready(function() {
$('#matchForm').on('submit', function(event) {
event.preventDefault();
var formData = new FormData(this);
$.ajax({
url: '/match-faces',
type: 'POST',
data: formData,
contentType: false,
processData: false,
headers: {
'Accept': 'application/json'
},
success: function(response) {
console.log("Match response:", response);
if (response.isSamePerson && response.score !== undefined) {
$('#matchResult').html('<p class="success">人脸对比结果: '
+ response.isSamePerson + ' (相似度:' + response.score + ')</p>');
} else {
$('#matchResult').html('<p class="error">人脸对比失败: ' +
response.error_msg + '</p>');
}
},
error: function(error) {
console.error("Match error:", error);
$('#matchResult').html('<p class="error">人脸对比失败: ' +
error.responseJSON.error_msg + '</p>');
}
});
});
$('#detectForm').on('submit', function(event) {
event.preventDefault();
var formData = new FormData(this);
$.ajax({
url: '/detect-face',
type: 'POST',
data: formData,
contentType: false,
processData: false,
headers: {
'Accept': 'application/json'
},
success: function(response) {
console.log("Detect response:", response);
if (response.age !== undefined) {
$('#detectResult').html('<p class="success">人脸检测结果:
检测到人脸,年龄约为 ' + response.age + ' 岁</p>');
} else {
$('#detectResult').html('<p class="error">人脸检测结果: ' +
response.error_msg + '</p>');
}
},
error: function(error) {
console.error("Detect error:", error);
$('#detectResult').html('<p class="error">人脸检测失败: ' +
error.responseJSON.error_msg + '</p>');
}
});
});
});
</script>
</body>
</html>相关文章:

百度AI人脸检测与对比
1.注册账号 打开网站 https://ai.baidu.com/ ,注册百度账号并登录 2.创建应用 3.技术文档 https://ai.baidu.com/ai-doc/FACE/yk37c1u4t 4.Spring Boot简单集成测试 pom.xml 配置: <!--百度AI--> <dependency> <groupId>com.baidu.…...

贴代码框架PasteForm特性介绍之outer,outers,object,objects,outerdisplay
简介 PasteForm是贴代码推出的 “新一代CRUD” ,基于ABPvNext,目的是通过对Dto的特性的标注,从而实现管理端的统一UI,借助于配套的PasteBuilder代码生成器,你可以快速的为自己的项目构建后台管理端!目前管…...

sql数据库-权限控制-DCL
目录 常用权限类别 查询用户权限 举例 授予用户权限 删除权限 常用权限类别 权限说明ALL,ALL PRIVILEGES所有权限SELECT查询数据INSERT插入数据UPDATE修改数据DELETE删除数据ALTER修改表DROP删除数据库/表/视图CREATE创建数据库/表 查询用户权限 show grants for 用户名…...
【计组笔记】目录
【计组笔记】机器数表示及运算https://blog.csdn.net/Resurgence03/article/details/142673325?sharetypeblog&shareId142673325&sharereferAPP&sharesourceresurgence03&sharefromlink 【计组笔记】指令系统https://blog.csdn.net/Resurgence03/article/det…...

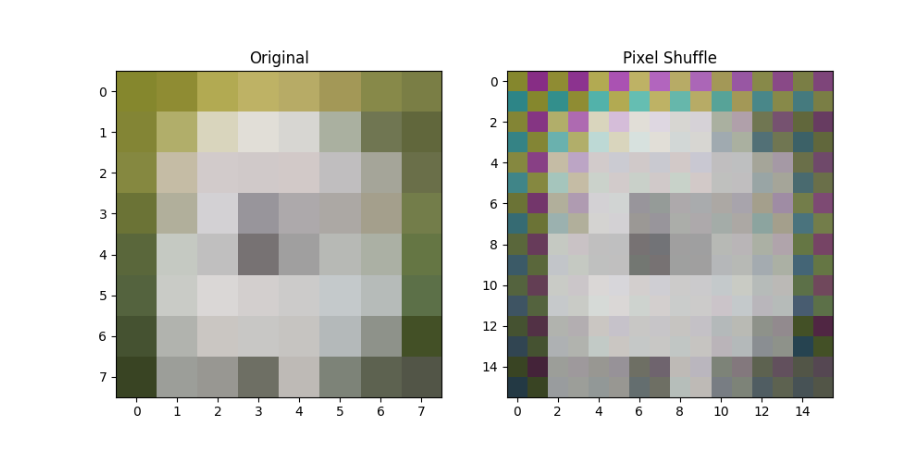
深度学习中的Pixel Shuffle和Pixel Unshuffle:图像超分辨率的秘密武器
在深度学习的计算机视觉任务中,提升图像分辨率和压缩特征图是重要需求。Pixel Shuffle和Pixel Unshuffle是在超分辨率、图像生成等任务中常用的操作,能够通过转换空间维度和通道维度来优化图像特征表示。本篇文章将深入介绍这两种操作的原理,…...

AntFlow 0.11.0版发布,增加springboot starter模块,一款设计上借鉴钉钉工作流的免费企业级审批流平台
AntFlow 0.11.0版发布,增加springboot starter模块,一款设计上借鉴钉钉工作流的免费企业级审批流平台 传统老牌工作流引擎比如activiti,flowable或者camunda等虽然功能强大,也被企业广泛采用,然后也存着在诸如学习曲线陡峭,上手难度大&#x…...

golang操作mysql基础驱动github.com/go-sql-driver/mysql使用
golang中类似java操作mysql的jdbc一样,github.com/go-sql-driver/mysql也为go提供了基础接口,在开发中往往需要写更多的代码来满足自己的定制需求,java在驱动基础上有了扩展,orm框架诞生,mybatis、jpa等都是好用的扩展…...

正则表达式完全指南,总结全面通俗易懂
目录 元字符 连接符 限定符 定位符 修饰符(标记) 运算符优先级 普通字符集及其替换 零宽断言 正向先行断言 负向先行断言 正向后发断言 负向后发断言 捕获组 普通捕获组 命名捕获组 PS:非捕获组 正则表达式在线测试: 正则在线测试工具 …...

运维面试题.云计算面试题之三ELK
1.ELK是什么? ELK 其实并不是一款软件,而是一整套解决方案,是三个软件产品的首字母缩写 Elasticsearch:负责日志检索和储存 Logstash:负责日志的收集和分析、处理 Kibana:负责日志的可视化 这三款软件都是开源软件,通常是配合使用,而且又先后归于 Elastic.co 公司名下,…...

C# DataTable使用Linq查询详解
前奏- C# 对DataTable进行查询 C# 可以对 DataTable 进行查询。在 .NET 框架中,DataTable 类提供了几种方法来查询数据,包括 Select 方法和 AsEnumerable 扩展方法(在 System.Data.DataSetExtensions 命名空间中)。 使用 Select…...

【企业级分布式系统】ELK优化
文章目录 Elasticsearch作为日志存储时的优化优化ES索引设置优化线程池配置锁定内存,不让JVM使用Swap减少分片数、副本数 Elasticsearch作为日志存储时的优化 linux内核优化、JVM优化、ES配置优化、架构优化(filebeat/fluentd代替logstash、加入kafka做…...

51单片机基础05 定时器
目录 一、为什么要定时器 二、定时器中断 1、定时器中断参数 2、定时器中断程序 3、定时器计数 一、为什么要定时器 前文提到,比如进行流水灯等操作,都是直接写了delay_ms这类操作。 但是在51单片机中,其一般就是靠双for进行的循环时延&…...

tdengine学习笔记实战-jdbc连接tdengine数据库
先上代码,里面有两种获取连接的方式,一个单例,一个连接池 package com.tdengine.utils;import com.alibaba.druid.pool.DruidDataSource;import java.sql.*; import java.util.Properties;public class TDConnectUtils {// 单例对象private …...

vue3项目执行npm install下载依赖报错问题排查方法
1、检查当前node与npm的版本 nodejs 和 npm 的版本是有适配的,具体可以看官网:nodejs 和 npm 的版本是有适配的 若是版本不兼容,修改node或者npm的版本即可,建议使用nvm版本管理工具,切换方便; 2、清除缓…...

【vue】项目迭代部署后 自动清除浏览器缓存
前言: vue项目打包部署上线后,因浏览器缓存问题,导致用户访问的依旧是上个迭代批次的旧资源,需要用户手动清除缓存才能更新至最新版本,影响用户体验。 解决方法: html根文件添加以下标签 <meta http-eq…...
)
Leetcode(滑动窗口习题思路总结,持续更新。。。)
讲解题目:长度最小的子数组 给定一个含有 n 个正整数的数组和一个正整数 target ,找出该数组中满足其和 ≥ target 的长度最小的连续子数组。如果不存在符合条件的连续子数组,返回 0。示例: 输入: target 7, nums [2,3,1,2,4,3] 输出: 2 解…...

【UNIAPP】uniapp版图片压缩工具
二次封装的uniapp版本图片压缩、上传工具,支持全端(H5、小程序、APP) 新建文件:file-util.js class FileUtil {/*** [文件上传]* param {[object]} fileObj [图片地址]* param {[object]} formData [参数]* param {[str…...

PaddlePaddle 开源产业级文档印章识别PaddleX-Pipeline “seal_recognition”模型 开箱即用篇(一)
AI时代到来,各行各业都在追求细分领域垂直类深度学习模型,今天给大家介绍一个PaddlePaddle旗下,基于PaddleX Pipeline 来完成印章识别的模型“seal_recognition”。 官方地址:https://github.com/PaddlePaddle/PaddleX/blob/relea…...

Vue3 + Vite 项目引入 Typescript
文章目录 一、TypeScript简介二、TypeScript 开发环境搭建三、编译方式1. 自动编译单个文件2. 自动编译整个项目 四、配置文件1. compilerOptions基本选项严格模式相关选项(启用 strict 后自动包含这些)模块与导入相关选项 2. include 和 excludeinclude…...

微信小程序实战篇-分类页面制作
一、项目背景与目标 在微信小程序开发中,分类页面是一个常见且重要的功能模块。它能够帮助用户快速定位和浏览不同类别的商品或信息,提升用户体验和操作效率。今天,我们将深入探讨如何制作一个实用的微信小程序分类页面,先来看一下…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
