获取DOM 节点的四大方式
前言:
在 Vue 中,获取 DOM 节点可以通过多种方式,如自定义属性、ref 引用、类选择器和 ID 选择器等。
一、使用 ref 获取 DOM 实例
ref 是 Vue 中推荐的获取 DOM 节点的方式,它为每个节点分配一个唯一的引用,可以直接访问该 DOM 元素。
//vue2的写法
<template><div><!-- 通过 ref 绑定 DOM --><div ref="myDiv">这是一个 div</div><button @click="getRefElement">获取 ref 实例</button></div>
</template><script>
export default {methods: {getRefElement() {// 通过 this.$refs 访问 DOM 元素console.log(this.$refs.myDiv);},},
};
</script>
//vue3的写法
<template><div><div ref="myDiv">这是一个 div</div><button @click="getRefElement">获取 ref 实例</button></div>
</template><script setup>
import { ref, onMounted } from 'vue';// 创建一个 ref
const myDiv = ref(null);function getRefElement() {// 使用 .value 来访问 DOM 节点console.log(myDiv.value);
}
</script>
二、使用自定义属性选择器
可以为 DOM 元素添加自定义属性,然后使用 querySelector 或 querySelectorAll 来获取该元素。
//vue2的写法
<template><div><!-- 使用自定义属性 data-my-attr --><div data-my-attr="example">这是一个 div</div><button @click="getCustomAttribute">获取自定义属性的元素</button></div>
</template><script>
export default {methods: {getCustomAttribute() {// 使用 querySelector 选择自定义属性const element = this.$el.querySelector('[data-my-attr="example"]');console.log(element);},},
};
</script>
//vue3的写法
<template><div><div data-my-attr="example">这是一个 div</div><button @click="getCustomAttribute">获取自定义属性的元素</button></div>
</template><script setup>
import { onMounted } from 'vue';let customElement = null;function getCustomAttribute() {console.log(customElement);
}// 使用 onMounted 确保 DOM 渲染完成后获取节点
onMounted(() => {customElement = document.querySelector('[data-my-attr="example"]');
});
</script>
三、使用类选择器获取元素
类选择器可以用于获取 DOM 节点。注意,如果是多个元素的类,可以使用getElementsByClassName或者querySelectorAll 来获取所有匹配的元素。
//vue2写法
<template><div><!-- 使用类选择器 --><div class="my-class">第一个元素</div><div class="my-class">第二个元素</div><button @click="getClassElements">获取类选择器的元素</button></div>
</template><script>
export default {methods: {getClassElements() {// 获取具有类名 "my-class" 的所有元素const elements = this.$el.querySelectorAll('.my-class');elements.forEach((element) => console.log(element));},},
};
</script>
//vue3的写法
<template><div><div class="my-class">第一个元素</div><div class="my-class">第二个元素</div><button @click="getClassElements">获取类选择器的元素</button></div>
</template><script setup>
import { onMounted } from 'vue';let classElements = [];function getClassElements() {classElements.forEach((element) => console.log(element));
}onMounted(() => {// 使用类选择器选择所有元素classElements = document.querySelectorAll('.my-class');
});
</script>
四、使用 ID 选择器获取元素
ID 在页面中应该唯一,可以通过 querySelector或者getElementById直接获取该元素。
// vue2的写法
<template><div><!-- 使用 ID 选择器 --><div id="my-unique-id">这是一个 div</div><button @click="getIdElement">获取 ID 选择器的元素</button></div>
</template><script>
export default {methods: {getIdElement() {// 使用 querySelector 选择 IDconst element = this.$el.querySelector('#my-unique-id');console.log(element);},},
};
</script>
//vue3的写法
<template><div><div id="my-unique-id">这是一个 div</div><button @click="getIdElement">获取 ID 选择器的元素</button></div>
</template><script setup>
import { onMounted } from 'vue';let idElement = null;function getIdElement() {console.log(idElement);
}onMounted(() => {// 使用 ID 选择器获取元素idElement = document.querySelector('#my-unique-id');
});
</script>
五、总结
ref:推荐方式,使用this.$refs.refName获取元素。- 自定义属性选择器:使用
this.$el.querySelector('[data-attr="value"]')。 - 类选择器:使用
this.$el.querySelectorAll('.class-name')。 - ID 选择器:使用
this.$el.querySelector('#id-name')。
相关文章:

获取DOM 节点的四大方式
前言: 在 Vue 中,获取 DOM 节点可以通过多种方式,如自定义属性、ref 引用、类选择器和 ID 选择器等。 一、使用 ref 获取 DOM 实例 ref 是 Vue 中推荐的获取 DOM 节点的方式,它为每个节点分配一个唯一的引用,可以直…...

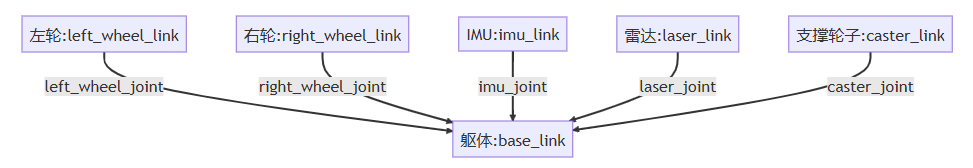
ROS2 Humble 机器人建模和Gazebo仿真
一.Ubuntu22.04系统虚拟机安装 1.下载镜像并安装 Index of /ubuntu-releases/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror 2.安装选英文版,安装类型选清除磁盘。 3.遇到无法复制windows内容到虚拟机里。需安装VMware tools。VMware tools安装不了&a…...

docker容器镜像的制作、使用以及传递
目录 制作容器镜像使用Dockerfile制作镜像准备所需文件构建镜像怎么不使用基础镜像来构建容器镜像 使用容器镜像传递容器镜像 这篇文章讨论一下怎么使用docker制作容器镜像,容器镜像的使用,以及怎么传递容器镜像。 制作容器镜像 docker制作容器镜像推荐…...

一种由于吸入硅酸盐粉尘而引起的肺部疾病:pneumonoultramicroscopicsilicovolcanoconiosis
有人说,pneumonoultramicroscopicsilicovolcanoconiosis是英语中最长的单词,这是一个医学词汇,意思是指:一种由于吸入硅酸盐粉尘而引起的肺部疾病。 pneumonoultramicroscopicsilicovolcanoconiosis [ˈnju:mənəuˌʌltrəˌmai…...

百度AI人脸检测与对比
1.注册账号 打开网站 https://ai.baidu.com/ ,注册百度账号并登录 2.创建应用 3.技术文档 https://ai.baidu.com/ai-doc/FACE/yk37c1u4t 4.Spring Boot简单集成测试 pom.xml 配置: <!--百度AI--> <dependency> <groupId>com.baidu.…...

贴代码框架PasteForm特性介绍之outer,outers,object,objects,outerdisplay
简介 PasteForm是贴代码推出的 “新一代CRUD” ,基于ABPvNext,目的是通过对Dto的特性的标注,从而实现管理端的统一UI,借助于配套的PasteBuilder代码生成器,你可以快速的为自己的项目构建后台管理端!目前管…...

sql数据库-权限控制-DCL
目录 常用权限类别 查询用户权限 举例 授予用户权限 删除权限 常用权限类别 权限说明ALL,ALL PRIVILEGES所有权限SELECT查询数据INSERT插入数据UPDATE修改数据DELETE删除数据ALTER修改表DROP删除数据库/表/视图CREATE创建数据库/表 查询用户权限 show grants for 用户名…...
【计组笔记】目录
【计组笔记】机器数表示及运算https://blog.csdn.net/Resurgence03/article/details/142673325?sharetypeblog&shareId142673325&sharereferAPP&sharesourceresurgence03&sharefromlink 【计组笔记】指令系统https://blog.csdn.net/Resurgence03/article/det…...

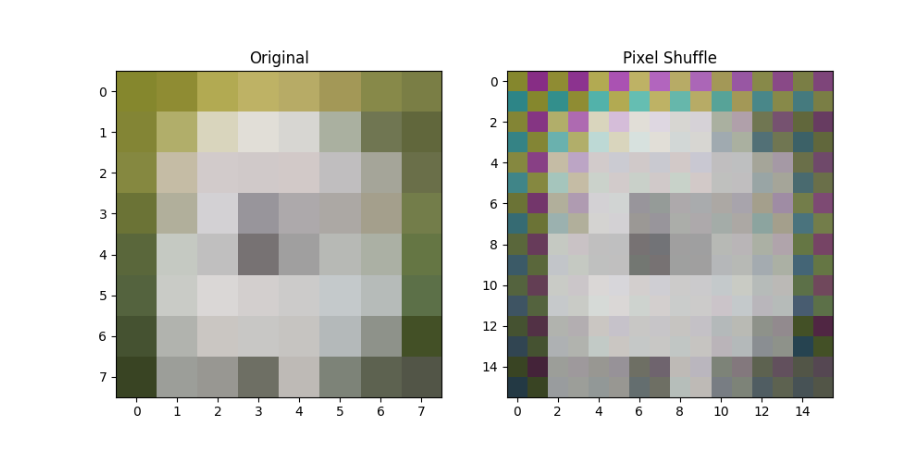
深度学习中的Pixel Shuffle和Pixel Unshuffle:图像超分辨率的秘密武器
在深度学习的计算机视觉任务中,提升图像分辨率和压缩特征图是重要需求。Pixel Shuffle和Pixel Unshuffle是在超分辨率、图像生成等任务中常用的操作,能够通过转换空间维度和通道维度来优化图像特征表示。本篇文章将深入介绍这两种操作的原理,…...

AntFlow 0.11.0版发布,增加springboot starter模块,一款设计上借鉴钉钉工作流的免费企业级审批流平台
AntFlow 0.11.0版发布,增加springboot starter模块,一款设计上借鉴钉钉工作流的免费企业级审批流平台 传统老牌工作流引擎比如activiti,flowable或者camunda等虽然功能强大,也被企业广泛采用,然后也存着在诸如学习曲线陡峭,上手难度大&#x…...

golang操作mysql基础驱动github.com/go-sql-driver/mysql使用
golang中类似java操作mysql的jdbc一样,github.com/go-sql-driver/mysql也为go提供了基础接口,在开发中往往需要写更多的代码来满足自己的定制需求,java在驱动基础上有了扩展,orm框架诞生,mybatis、jpa等都是好用的扩展…...

正则表达式完全指南,总结全面通俗易懂
目录 元字符 连接符 限定符 定位符 修饰符(标记) 运算符优先级 普通字符集及其替换 零宽断言 正向先行断言 负向先行断言 正向后发断言 负向后发断言 捕获组 普通捕获组 命名捕获组 PS:非捕获组 正则表达式在线测试: 正则在线测试工具 …...

运维面试题.云计算面试题之三ELK
1.ELK是什么? ELK 其实并不是一款软件,而是一整套解决方案,是三个软件产品的首字母缩写 Elasticsearch:负责日志检索和储存 Logstash:负责日志的收集和分析、处理 Kibana:负责日志的可视化 这三款软件都是开源软件,通常是配合使用,而且又先后归于 Elastic.co 公司名下,…...

C# DataTable使用Linq查询详解
前奏- C# 对DataTable进行查询 C# 可以对 DataTable 进行查询。在 .NET 框架中,DataTable 类提供了几种方法来查询数据,包括 Select 方法和 AsEnumerable 扩展方法(在 System.Data.DataSetExtensions 命名空间中)。 使用 Select…...

【企业级分布式系统】ELK优化
文章目录 Elasticsearch作为日志存储时的优化优化ES索引设置优化线程池配置锁定内存,不让JVM使用Swap减少分片数、副本数 Elasticsearch作为日志存储时的优化 linux内核优化、JVM优化、ES配置优化、架构优化(filebeat/fluentd代替logstash、加入kafka做…...

51单片机基础05 定时器
目录 一、为什么要定时器 二、定时器中断 1、定时器中断参数 2、定时器中断程序 3、定时器计数 一、为什么要定时器 前文提到,比如进行流水灯等操作,都是直接写了delay_ms这类操作。 但是在51单片机中,其一般就是靠双for进行的循环时延&…...

tdengine学习笔记实战-jdbc连接tdengine数据库
先上代码,里面有两种获取连接的方式,一个单例,一个连接池 package com.tdengine.utils;import com.alibaba.druid.pool.DruidDataSource;import java.sql.*; import java.util.Properties;public class TDConnectUtils {// 单例对象private …...

vue3项目执行npm install下载依赖报错问题排查方法
1、检查当前node与npm的版本 nodejs 和 npm 的版本是有适配的,具体可以看官网:nodejs 和 npm 的版本是有适配的 若是版本不兼容,修改node或者npm的版本即可,建议使用nvm版本管理工具,切换方便; 2、清除缓…...

【vue】项目迭代部署后 自动清除浏览器缓存
前言: vue项目打包部署上线后,因浏览器缓存问题,导致用户访问的依旧是上个迭代批次的旧资源,需要用户手动清除缓存才能更新至最新版本,影响用户体验。 解决方法: html根文件添加以下标签 <meta http-eq…...
)
Leetcode(滑动窗口习题思路总结,持续更新。。。)
讲解题目:长度最小的子数组 给定一个含有 n 个正整数的数组和一个正整数 target ,找出该数组中满足其和 ≥ target 的长度最小的连续子数组。如果不存在符合条件的连续子数组,返回 0。示例: 输入: target 7, nums [2,3,1,2,4,3] 输出: 2 解…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
