Vue Mixin混入机制
在 Vue.js 中,Mixin(混入)是一种可复用代码的机制,用于在多个组件之间共享逻辑。通过混入,可以将通用功能提取到一个独立的文件中,然后在组件中引入并使用,而无需重复代码。
基本概念
Mixin 是一个对象,可以包含组件中的任何选项,比如数据、生命周期钩子、方法等。当一个组件使用混入时,Mixin 的内容会被“混入”到该组件中。
定义和使用
- 定义一个 Mixin
// myMixin.js
export default {data() {return {sharedData: 'Hello from mixin',};},methods: {sharedMethod() {console.log('This is a shared method');},},created() {console.log('Mixin created hook');},
};
- 在组件中使用 Mixin
<template><div><p>{{ sharedData }}</p><button @click="sharedMethod">Call Mixin Method</button></div>
</template><script>
import myMixin from './myMixin';export default {mixins: [myMixin], // 引入 mixin
};
</script>
选项合并规则
- 数据(data)
- 组件和 Mixin 的
data会合并,但如果存在同名属性,组件的数据会覆盖 Mixin 的数据。
- 组件和 Mixin 的
- 生命周期钩子
- 组件和 Mixin 的生命周期钩子会按顺序调用。Mixin 的钩子先执行,组件的钩子后执行。
- 方法(methods)
- 如果方法名冲突,组件的方法会覆盖 Mixin 的方法。
示例:
export default {data() {return {mixinData: 'Mixin',};},created() {console.log('Mixin created');},methods: {commonMethod() {console.log('Mixin method');},},
};
如果组件中也定义了相同名称的选项:
export default {data() {return {mixinData: 'Component',};},created() {console.log('Component created');},methods: {commonMethod() {console.log('Component method');},},
};
结果:
- 数据:
mixinData的值为'Component'(组件覆盖 Mixin)。 - 生命周期:控制台输出:
Mixin created Component created - 方法:调用
commonMethod输出'Component method'。
全局混入
Vue 提供了全局混入功能,适用于全局共享逻辑。但要谨慎使用,因为它会影响所有组件。
Vue.mixin({created() {console.log('Global mixin created');},
});
优缺点
优点
- 代码复用,减少重复。
- 清晰分离通用逻辑和组件特定逻辑。
缺点
- 如果多个 Mixin 发生冲突,调试可能比较困难。
- 数据来源可能不清晰,增加复杂性。
替代方案
Vue 3 中推荐使用 Composition API 替代 Mixin。它提供了更灵活和直观的方式来管理和共享逻辑。
示例(使用 Composition API 替代 Mixin):
import { ref, onCreated } from 'vue';export function useSharedLogic() {const sharedData = ref('Hello from Composition API');const sharedMethod = () => {console.log('This is a shared method');};onCreated(() => {console.log('Composition API created hook');});return { sharedData, sharedMethod };
}
在组件中:
<script>
import { useSharedLogic } from './useSharedLogic';export default {setup() {const { sharedData, sharedMethod } = useSharedLogic();return { sharedData, sharedMethod };},
};
</script>
总结:在 Vue 2 中,Mixin 是非常实用的代码复用机制;在 Vue 3 中,更推荐使用 Composition API 替代混入,以获得更好的可读性和灵活性。
相关文章:

Vue Mixin混入机制
在 Vue.js 中,Mixin(混入)是一种可复用代码的机制,用于在多个组件之间共享逻辑。通过混入,可以将通用功能提取到一个独立的文件中,然后在组件中引入并使用,而无需重复代码。 基本概念 Mixin 是…...

数据库类型建表
接着上次的数据库笔记: 初始数据库 (是博主自己写的) 1.数据库类型 1.1数值类型 数据类型大小说明对应JAVA类型BIT[(M)]M指定位数,默认值为1二进制数,M的范围从1—64,存储数值范围从0—2^M-1常用Bool…...

iOS 18 导航栏插入动画会导致背景短暂变白的解决
问题现象 在最新的 iOS 18 系统中,如果我们执行导航栏的插入动画,可能会造成导航栏背景短暂地变为白色: 如上图所示:我们分别向主视图和 Sheet 弹出视图的导航栏插入了消息,并应用了动画效果。可以看到,前者的导航栏背景会在消息插入那一霎那“变白”,而后者则没有任何…...

深度学习之人脸检测
在目标检测领域可以划分为了人脸检测与通用目标检测,往往人脸这方面会有专门的算法(包括人脸检测、人脸识别、人脸其他属性的识别等等),并且和通用目标检测(识别)会有一定的差别,着主要来源于人…...

解决前后端发版本时候,手动清除浏览器缓存
在.html页面中添加标签 后端配置nginx,让index.html不缓存 location /index.html { add_header Cache-Control “no-cache, no-store”; }在vite.config.ts中添加 rollupOpyions: { output: { // 输出编译后的文件名称:【文件名称.时间戳】、【文件名称.版本号.…...

mysql8.4+mysql router读写分离
以下为容器环境内搭建 准备工作: 拉取镜像: 镜像版本mysql8.4container-registry.oracle.com/mysql/community-router8.4 下载mysql_shell mysql-shell-9.0.1-linux-glibc2.17-x86-64bit.tar.gz 下载地址: https://downloads.mysql.com/archives/shell/ 参考 这里对这篇文章…...

鸿蒙NEXT开发-用户通知服务的封装和文件下载通知
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下 如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识 专栏地址: https://blog.csdn.net/qq_56760790/…...

RHCE——系统的延迟任务及定时任务
延迟任务的发起 在系统中我们可以使用 at 命令来发起延迟任务 at 命令执行是调用的是 atd 服务,即使系统最小化安装 atd 也会被安装到系统中 at 任务信息存放在系统中 /var/spool/at 目录中 at 任务的日志文件被存放到 /var/log/cron 中 at 任务执行时如果遇…...

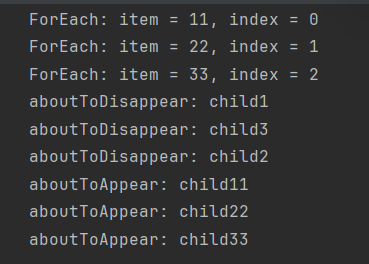
ForEach刷新UI机制
官网地址:ForEach 在ArkUI中,提供了ForEach循环语句,用来初始化一个列表数据,我们知道,当ForEach中的数组发生变化时,会引起UI的刷新,但是究竟如何变化,会引起UI怎样的刷新…...

机器学习(贝叶斯算法,决策树)
朴素贝叶斯分类 贝叶斯分类理论 假设现有两个数据集,分为两类 我们现在用p1(x,y)表示数据点(x,y)属于类别1(图中红色圆点表示的类别)的概率,用p2(x,y)表示数据点(x,y)属于类别2(图中蓝色三角形表示的类别)的概率,那么对于一个新数据点(x,y)…...

实验十三 生态安全评价
1 背景及目的 生态安全是生态系统完整性和健康性的整体反映,完整健康的生态系统具有调节气候净化污染、涵养水源、保持水土、防风固沙、减轻灾害、保护生物多样性等功能。维护生态安全对于人类生产、生活、健康及可持续发展至关重要。随着城市化进程的不断推进&…...

二级等保要求及设备有哪些?
《网络安全法》规定我国信息系统实际等级保护制度,不同等保等级要求不同: 二级等保(指导保护级):等级保护对象受到破坏后,会对公民、法人和其他组织的合法权益产生严重损害,或者对社会秩序和公…...
无人机的动力系统节能——CKESC电调小课堂12
1.优化电机和螺旋桨配置 精准匹配:根据无人机的设计用途和负载要求,精确选择电机和螺旋桨。确保电机的功率、扭矩等参数与螺旋桨的尺寸、螺距等完美匹配。例如,对于轻型航拍无人机,选用功率合适的小尺寸电机搭配高效的小螺旋桨&a…...
)
人机打怪小游戏(非常人机)
按q攻击 按箭头进行控制 玩家是 怪是* 攻击是^ #include<bits/stdc.h> #include<Windows.h> #include<conio.h> #define fr(i,a,b) for(int ia;i<b;i) #define rd(a,b) rand()%(b-a1)a using namespace std; int x16,y21,dx[4]{-1,0,1,0},dy[4]{0,…...

SpringBoot 集成 Sharding-JDBC(一):数据分片
在深入探讨 Sharding-JDBC 之前,建议读者先了解数据库分库分表的基本概念和应用场景。如果您还没有阅读过相关的内容,可以先阅读我们之前的文章: 关系型数据库海量数据存储策略-CSDN博客 这篇文章将帮助您更好地理解分库分表的基本原理和实现…...

django-ninja 实现cors跨域请求
要在Django-Ninja项目中实现跨域(CORS),你可以使用django-cors-headers库,这是一个专门用于处理跨域资源共享(CORS)问题的Django应用程序。以下是具体的步骤和配置: 安装依赖: 使用p…...

【论文阅读】InstructPix2Pix: Learning to Follow Image Editing Instructions
摘要: 提出了一种方法,用于教导生成模型根据人类编写的指令进行图像编辑:给定一张输入图像和一条书面指令,模型按照指令对图像进行编辑。 由于为此任务获取大规模训练数据非常困难,我们提出了一种生成配对数据集的方…...

常用在汽车PKE无钥匙进入系统的高度集成SOC芯片:CSM2433
CSM2433是一款集成2.4GHz频段发射器、125KHz接收器和8位RISC(精简指令集)MCU的SOC芯片,用在汽车PKE无钥匙进入系统里。 什么是汽车PKE无钥匙进入系统? 无钥匙进入系统具有无钥匙进入并且启动的功能,英文名称是PKE&…...

【第四课】rust声明式宏理解与实战
目录 前言 理解宏 实战宏 前言 上一课在介绍vector时,我们再一次提到了rust中的宏,在初始化vector时使用了vec!宏,当时补了一句有机会会好好说明一下rust中的宏,并且写一个hashmap宏来初始化hashmap。想了想一直介绍基本语法还…...

渗透测试--Linux下的文件传输方法
渗透测试过程中,我们经常会需要文件传输,本文主要探讨Linux主机上我们对文件传输的方法。 编码方式 Linux 检查MD5 md5sum id_rsa Linux Base64 编码/解码 编码 cat id_rsa |base64 -w 0;echo 解码 echo -n LS0tLS1CRUdJTiBPUEVOU1NIIFBSSVZBVE…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
