Qt按钮类-->day09
按钮基类 QAbstractButton
标题与图标
// 参数text的内容显示到按钮上
void QAbstractButton::setText(const QString &text);
// 得到按钮上显示的文本内容, 函数的返回就是
QString QAbstractButton::text() const;// 得到按钮设置的图标
QIcon icon() const;
// 给按钮设置图标
void setIcon(const QIcon &icon);// 得到按钮图标大小
QSize iconSize() const
// 设置按钮图标的大小
[slot]void setIconSize(const QSize &size);
按钮的 Check 属性
对应按钮来说, 一般有三种常见状态, 分别为: Normal, Hover, Pressed。
- Normal: 普通状态, 没有和鼠标做任何接触
- Hover: 悬停状态, 鼠标位于按钮之上, 但是并未按下
- Pressed: 按压状态, 鼠标键在按钮上处于按下状态
默认情况下, 鼠标在按钮上按下, 按钮从 Normal 切换到 Pressed状态, 鼠标释放, 按钮从 Pressed恢复到Normal状态。
当我们给按钮设置了 check 属性之后,情况就有所不同了, 在按钮上释放鼠标键, 按钮依然会处在 Pressed状态, 再次点击按钮, 按钮才能恢复到 Normal 状态。具有check属性的按钮就相当于一个开关, 每点击一次才能实现一次状态的切换。
// 判断按钮是否设置了checkable属性, 如果设置了点击按钮, 按钮一直处于选中状态
// 默认这个属性是关闭的, not checkable
bool QAbstractButton::isCheckable() const;
// 设置按钮的checkable属性
// 参数为true: 点击按钮, 按钮被选中, 松开鼠标, 按钮不弹起
// 参数为false: 点击按钮, 按钮被选中, 松开鼠标, 按钮弹起
void QAbstractButton::setCheckable(bool);// 判断按钮是不是被按下的选中状态
bool QAbstractButton::isChecked() const;
// 设置按钮的选中状态: true-选中, false-没选中
// 设置该属性前, 必须先进行 checkable属性的设置
void QAbstractButton::setChecked(bool);
信号
这些信号都按钮被点击之后发射出来的, 只是在细节上有细微的区别, 其中最常用的是 clicked(), 通过鼠标的不同瞬间状态可以发射出pressed() 和 released() 信号, 如果鼠标设置了 check属性, 一般通过 toggled()信号判断当前按钮是选中状态还是非选中状态。
/*
当按钮被激活时(即,当鼠标光标在按钮内时按下然后释放),当键入快捷键时,或者当click()或animateClick()被调用时,这个信号被发出。值得注意的是,如果调用setDown()、setChecked()或toggle(),则不会触发此信号。
*/
[signal] void QAbstractButton::clicked(bool checked = false);
// 在按下按钮的时候发射这个信号
[signal] void QAbstractButton::pressed();
// 在释放这个按钮的时候发射直观信号
[signal] void QAbstractButton::released();
// 每当可检查按钮改变其状态时,就会发出此信号。checked在选中按钮时为true,在未选中按钮时为false。
[signal] void QAbstractButton::toggled(bool checked);
槽函数
// 执行一个动画点击:按钮被立即按下,并在毫秒后释放(默认是100毫秒)。
[slot] void QAbstractButton::animateClick(int msec = 100);
// 执行一次按钮点击, 相当于使用鼠标点击了按钮
[slot] void QAbstractButton::click();// 参考 1.2 中的函数介绍
[slot] void QAbstractButton::setChecked(bool);
// 设置按钮上图标大小
[slot]void setIconSize(const QSize &size);
// 切换可检查按钮的状态。 checked <==> unchecked
[slot] void QAbstractButton::toggle();
QPushButton
api
// 构造函数
/*
参数:- icon: 按钮上显示的图标- text: 按钮上显示的标题- parent: 按钮的父对象, 可以不指定
*/
QPushButton::QPushButton(const QIcon &icon, const QString &text, QWidget *parent = nullptr);
QPushButton::QPushButton(const QString &text, QWidget *parent = nullptr);
QPushButton::QPushButton(QWidget *parent = nullptr);// 判断按钮是不是默认按钮
bool isDefault() const;
// 一般在对话框窗口中使用, 将按钮设置为默认按钮, 自动关联 Enter 键
void setDefault(bool);/*
将弹出菜单菜单与此按钮关联起来。这将把按钮变成一个菜单按钮,
在某些样式中会在按钮文本的右边产生一个小三角形。
*/
void QPushButton::setMenu(QMenu *menu);/*
显示(弹出)相关的弹出菜单。如果没有这样的菜单,这个函数什么也不做。
这个函数直到弹出菜单被用户关闭后才返回。
*/
[slot] void QPushButton::showMenu();
案例
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//普通按钮,没有checked属性ui->normalBtn->setText("我是你爸爸");ui->normalBtn->setIcon(QIcon(R"(:/hm.jpg)"));ui->normalBtn->setIconSize(QSize(30,30));connect(ui->normalBtn,&QPushButton::clicked,this,[=](){qDebug()<<"我是一个普通按钮...";});//check属性的按钮ui->checkBtn->setCheckable(true);connect(ui->checkBtn,&QPushButton::toggled,this,[=](bool bl){qDebug()<<"我是一个拥有check属性的按钮,当前状态为:"<<bl;});
#if 0connect(ui->checkBtn,&QPushButton::clicked,this,[=](bool bl){qDebug()<<"我是一个拥有check属性的按钮,当前状态为:"<<bl;});
#endif// 关联菜单ui->menuBtn->setText("你喜欢哪种美女?");QMenu* menu = new QMenu;QAction* act = menu->addAction("可爱的");//设置菜单栏内容menu->addAction("粘人的");//QAction *QMenu是addAction这个函数的返回值menu->addAction("胸大的");menu->addAction("屁股翘的");ui->menuBtn->setMenu(menu);//ui->menuBtn->showMenu();//进行连接需要接收上面的函数指针connect(act, &QAction::triggered, this, [=]{qDebug() << "我是一个可爱的女人";});}MainWindow::~MainWindow()
{delete ui;
}
QToolButton
api
这个类也是一个常用按钮类, 使用方法和功能跟QPushButton基本一致, 只不过在对于关联菜单这个功能点上, QToolButton类可以设置弹出的菜单的属性, 以及在显示图标的时候可以设置更多的样式, 可以理解为是一个增强版的QPushButton。
和QPushButton类相同的是, 操作这个按钮使用的大部分函数都是从父类QAbstractButton继承过来的。
/ 构造函数 /
QToolButton::QToolButton(QWidget *parent = nullptr);/// 公共成员函数 ///
/*1. 将给定的菜单与此工具按钮相关联。2. 菜单将根据按钮的弹出模式显示。3. 菜单的所有权没有转移到“工具”按钮(不能建立父子关系)
*/
void QToolButton::setMenu(QMenu *menu);
// 返回关联的菜单,如果没有定义菜单,则返回nullptr。
QMenu *QToolButton::menu() const;/*
弹出菜单的弹出模式是一个枚举类型: QToolButton::ToolButtonPopupMode, 取值如下:- QToolButton::DelayedPopup: - 延时弹出, 按压工具按钮一段时间后才能弹出, 比如:浏览器的返回按钮- 长按按钮菜单弹出, 但是按钮的 clicked 信号不会被发射- QToolButton::MenuButtonPopup: - 在这种模式下,工具按钮会显示一个特殊的箭头,表示有菜单。- 当按下按钮的箭头部分时,将显示菜单。按下按钮部分发射 clicked 信号- QToolButton::InstantPopup: - 当按下工具按钮时,菜单立即显示出来。- 在这种模式下,按钮本身的动作不会被触发(不会发射clicked信号
*/
// 设置弹出菜单的弹出方式
void setPopupMode(QToolButton::ToolButtonPopupMode mode);
// 获取弹出菜单的弹出方式
QToolButton::ToolButtonPopupMode popupMode() const;/*
QToolButton可以帮助我们在按钮上绘制箭头图标, 是一个枚举类型, 取值如下: - Qt::NoArrow: 没有箭头- Qt::UpArrow: 箭头向上- Qt::DownArrow: 箭头向下- Qt::LeftArrow: 箭头向左- Qt::RightArrow: 箭头向右
*/
// 显示一个箭头作为QToolButton的图标。默认情况下,这个属性被设置为Qt::NoArrow。
void setArrowType(Qt::ArrowType type);
// 获取工具按钮上显示的箭头图标样式
Qt::ArrowType arrowType() const;/ 槽函数 /
// 给按钮关联一个QAction对象, 主要目的是美化按钮
[slot] void QToolButton::setDefaultAction(QAction *action);
// 返回给按钮设置的QAction对象
QAction *QToolButton::defaultAction() const;/*
图标的显示样式是一个枚举类型->Qt::ToolButtonStyle, 取值如下:- Qt::ToolButtonIconOnly: 只有图标, 不显示文本信息- Qt::ToolButtonTextOnly: 不显示图标, 只显示文本信息- Qt::ToolButtonTextBesideIcon: 文本信息在图标的后边显示- Qt::ToolButtonTextUnderIcon: 文本信息在图标的下边显示- Qt::ToolButtonFollowStyle: 跟随默认样式(只显示图标)
*/
// 设置的这个属性决定工具按钮是只显示一个图标、只显示文本,还是在图标旁边/下面显示文本。
[slot] void QToolButton::setToolButtonStyle(Qt::ToolButtonStyle style);
// 返回工具按钮设置的图标显示模式
Qt::ToolButtonStyle toolButtonStyle() const;// 显示相关的弹出菜单。如果没有这样的菜单,这个函数将什么也不做。这个函数直到弹出菜单被用户关闭才会返回。
[slot] void QToolButton::showMenu();
注意事项
- 在QToolButton中如果有图标是默认显示图标的而文本不显示,如果没有图标则是显示文本。
- 在QToolButton菜单时延时显示的需要用鼠标长按,而QPushbutton点击就显示
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//普通按钮,没有checked属性ui->normalBtn->setText("我是你爸爸");ui->normalBtn->setIcon(QIcon(R"(:/hm.jpg)"));ui->normalBtn->setIconSize(QSize(30,30));connect(ui->normalBtn,&QToolButton::clicked,this,[=](){qDebug()<<"我是一个普通按钮...";});//check属性的按钮ui->checkBtn->setCheckable(true);connect(ui->checkBtn,&QToolButton::toggled,this,[=](bool bl){qDebug()<<"我是一个拥有check属性的按钮,当前状态为:"<<bl;});ui->normalBtn->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);#if 0connect(ui->checkBtn,&QPushButton::clicked,this,[=](bool bl){qDebug()<<"我是一个拥有check属性的按钮,当前状态为:"<<bl;});
#endif// 关联菜单ui->menuBtn->setText("你喜欢哪种美女?");QMenu* menu = new QMenu;QAction* act = menu->addAction("可爱的");//设置菜单栏内容menu->addAction("粘人的");//QAction *QMenu是addAction这个函数的返回值menu->addAction("胸大的");menu->addAction("屁股翘的");ui->menuBtn->setMenu(menu);//ui->menuBtn->showMenu();//进行连接需要接收上面的函数指针connect(act, &QAction::triggered, this, [=]{qDebug() << "我是一个可爱的女人";});}MainWindow::~MainWindow()
{delete ui;
}

案例
#if 0QAction *actBtn=new QAction(QIcon(R"(:/hm.jpg)"),"花妹");ui->actionBtn->setDefaultAction(actBtn);connect(ui->actionBtn, &QToolButton::triggered, this, [=](QAction* act){act->setText("我是修改花妹之后的后藤一里...");act->setIcon(QIcon(R"(:/1.jpg)"));});// 设置图标和文本的显示模式 文本信息显示在图标的下面ui->actionBtn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
#endif#if 1QAction *actBtn = new QAction(QIcon(R"(:/hm.jpg)"), "花妹");ui->actionBtn->setDefaultAction(actBtn);connect(ui->actionBtn, &QToolButton::triggered, this, [=](QAction* act) {static bool clickedOnce = false; // 用来切换状态if (clickedOnce) {act->setText("我是修改花妹之后的后藤一里...");act->setIcon(QIcon(R"(:/1.jpg)"));} else {act->setText("花妹");act->setIcon(QIcon(R"(:/hm.jpg)"));}clickedOnce = !clickedOnce; // 切换状态});// 设置图标和文本的显示模式 文本信息显示在图标的下面ui->actionBtn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);#endif// 基于自带样式, 给按钮设置箭头图标ui->arrowBtn->setArrowType(Qt::UpArrow);ui->arrowBtn->setText("向上");// 设置图标和文本的显示模式ui->arrowBtn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);案例
// 关联菜单ui->menuBtn->setText("你喜欢哪种美女?");QMenu* menu = new QMenu;QAction* act = menu->addAction("可爱的");//设置菜单栏内容menu->addAction("粘人的");//QAction *QMenu是addAction这个函数的返回值menu->addAction("胸大的");menu->addAction("屁股翘的");ui->menuBtn->setMenu(menu);//ui->menuBtn->showMenu();//进行连接需要接收上面的函数指针connect(act, &QAction::triggered, this, [=]{qDebug() << "我是一个可爱的女人";});ui->popmenu->setMenu(menu);//ui->popmenu->setPopupMode(QToolButton::DelayedPopup);//ui->popmenu->setPopupMode(QToolButton::MenuButtonPopup);ui->popmenu->setPopupMode(QToolButton::InstantPopup);connect(ui->popmenu,&QToolButton::clicked,this,[=](){qDebug()<<"popmenu好痒....";});
}
QRadioButton
QRadioButton是Qt提供的单选按钮, 一般都是以组的方式来使用(多个按钮中同时只能选中其中一个)。操作这个按钮使用的大部分函数都是从父类继承过来的, 它的父类是QAbstractButton。
关于单选按钮的使用我们还需要注意一点, 如果单选按钮被选中, 再次点击这个按钮选中状态是不能被取消的。
案例

QCheckBox
QCheckBox是Qt中的复选框按钮, 可以单独使用, 也可以以组的方式使用(同一组可以同时选中多个), 当复选按钮被选中, 再次点击之后可以取消选中状态, 这一点和单选按钮是不同的。
操作这个按钮使用的大部分函数都是从父类继承过来的, 它的父类是QAbstractButton。
void MainWindow::on_nns_stateChanged(int arg1)
{if(arg1==Qt::Checked){qDebug()<<"不喜欢公司的996!!!!";}else{qDebug()<<"996还是可以接收的!!!!";}
}
QCheckBox三态设置和使用
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>// mainwindow.cpp
// 窗口的构造函数
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 设置根节点的三态属性ui->wives->setTristate(true);// 处理根节点的鼠标点击事件 //这里用clicked 其他不能用 因为可能时其他情况导致被选中的connect(ui->wives, &QCheckBox::clicked, this, [=](bool bl){if(bl){// 子节点全部设置为选中状态ui->jianning->setChecked(true);ui->fangyi->setChecked(true);ui->longer->setChecked(true);ui->zengrou->setChecked(true);ui->mujianping->setChecked(true);ui->shuanger->setChecked(true);ui->ake->setChecked(true);}else{// 子节点全部设置为非选中状态ui->jianning->setChecked(false);ui->fangyi->setChecked(false);ui->longer->setChecked(false);ui->zengrou->setChecked(false);ui->mujianping->setChecked(false);ui->shuanger->setChecked(false);ui->ake->setChecked(false);}});// 处理子节点的状态变化, 对应的槽函数相同connect(ui->jianning, &QCheckBox::stateChanged, this, &MainWindow::statusChanged);connect(ui->fangyi, &QCheckBox::stateChanged, this, &MainWindow::statusChanged);connect(ui->longer, &QCheckBox::stateChanged, this, &MainWindow::statusChanged);connect(ui->zengrou, &QCheckBox::stateChanged, this, &MainWindow::statusChanged);connect(ui->mujianping, &QCheckBox::stateChanged, this, &MainWindow::statusChanged);connect(ui->shuanger, &QCheckBox::stateChanged, this, &MainWindow::statusChanged);connect(ui->ake, &QCheckBox::stateChanged, this, &MainWindow::statusChanged);
}static int m_number= 0;// 槽函数
void MainWindow::statusChanged(int state)
{if(state == Qt::Checked){m_number ++; // 选中一个子节点, 计数器加1}else{m_number --; // 取消选中一个子节点, 计数器减1}// 根据计数器值判断根节点是否需要做状态的更新if(m_number == 7){ui->wives->setCheckState(Qt::Checked);}else if(m_number == 0){ui->wives->setCheckState(Qt::Unchecked);}else{ui->wives->setCheckState(Qt::PartiallyChecked);}
}MainWindow::~MainWindow()
{delete ui;
}注意事项
如果此时的QCheckBox控件时有父子关系的
例如:

那么在进行信号和槽连接的时候,父节点的操作中信号发出者的信号只能设置为clicked
toggled(bool):这个信号会在复选框的状态变化时发出,表示复选框的选中状态改变。它不仅仅是由于用户点击,还可能通过程序设置来改变复选框的状态。这个信号有时可能不适用于仅想响应用户点击的情况。
相关文章:

Qt按钮类-->day09
按钮基类 QAbstractButton 标题与图标 // 参数text的内容显示到按钮上 void QAbstractButton::setText(const QString &text); // 得到按钮上显示的文本内容, 函数的返回就是 QString QAbstractButton::text() const;// 得到按钮设置的图标 QIcon icon() const; // 给按钮…...

基于xr-frame实现微信小程序的手部、手势识别3D模型叠加和石头剪刀布游戏功能
前言 xr-frame是一套小程序官方提供的XR/3D应用解决方案,基于混合方案实现,性能逼近原生、效果好、易用、强扩展、渐进式、遵循小程序开发标准。xr-frame在基础库v2.32.0开始基本稳定,发布为正式版,但仍有一些功能还在开发&#…...

基于Kafka2.1解读Consumer原理
文章目录 概要整体架构流程技术名词解释技术细节coordinatorfetcherclientconsumer#poll的主要流程 全局总览小结 概要 继上一篇讲Producer原理的文章过去已经一个多月了,今天来讲讲Consumer的原理。 其实源码早就读了部分了,但是最近工作比较忙&#x…...

深度学习:ResNet每一层的输出形状
其中 /**在输出通道数为64、步幅为2的7 7卷积层后,接步幅为2的3 3的最大汇聚层,与GoogLeNet区别是每个卷积层后增加了批量规范层**/ b1 nn.Sequential(nn.Conv2d(1, 64, kernel_size7, stride2, padding3),nn.BatchNorm2d(64), nn.ReLU(),nn.MaxPool2d(kernel_s…...

国内几大网络安全公司介绍 - 网络安全
Posted by zhaol under 安全 , 电信 , 评论 , 中国 中国国内的安全市场进入“战国时期”,启明星辰、绿盟、天融信、安氏、亿阳、联想网御、华为等战国七雄拥有雄厚的客户资源和资金基础,帐前皆有勇猛善战之士,渐渐开始统领国内安全市场的潮流…...

修改Android Studio项目配置JDK路径和项目Gradle路径的GUI工具
概述 本工具提供了一个基于Python Tkinter的图形用户界面(GUI),用于帮助用户搜索并更新Android Studio项目中的config.properties文件里的java.home路径,以及workspace.xml文件中的last_opened_file_path路径。该工具旨在简化手动…...

✅DAY30 贪心算法 | 452. 用最少数量的箭引爆气球 | 435. 无重叠区间 | 763.划分字母区间
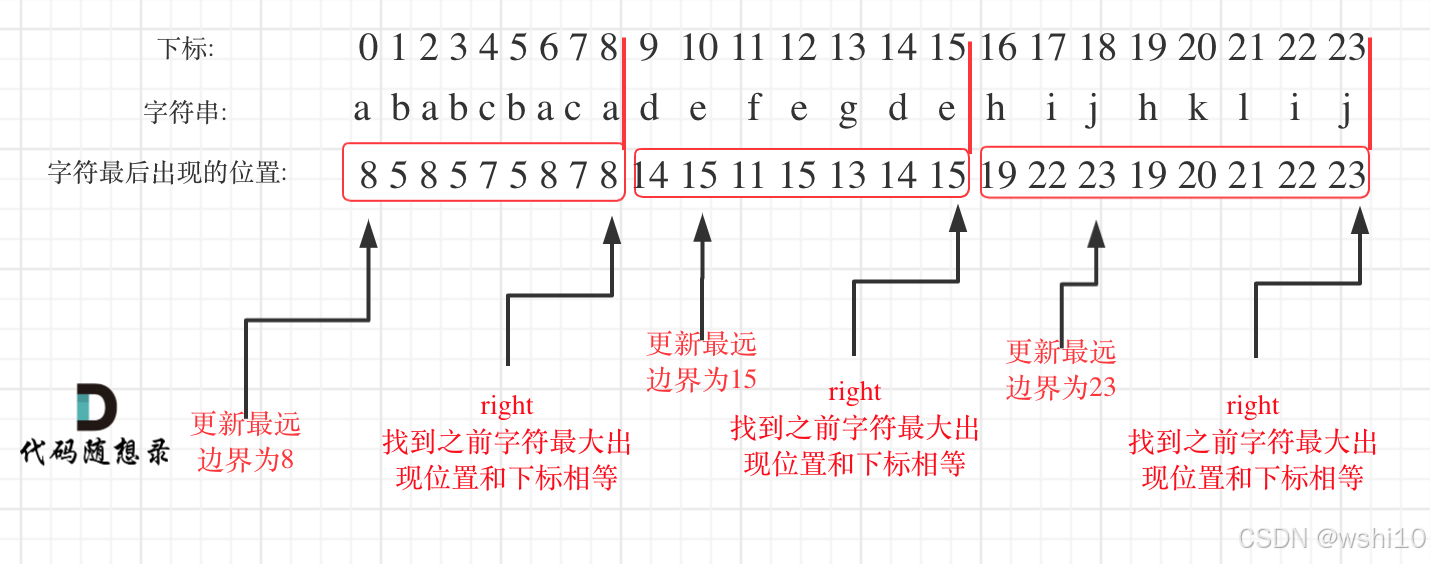
452. 用最少数量的箭引爆气球 解题思路:首先把原数组按左边界进行排序。然后比较[i-1]的右边界和[i]的左边界是否重叠,如果重叠,更新当前右边界为最小右边界和[i1]的左边界判断是重叠。 class Solution:def findMinArrowShots(self, points:…...

关于Redis单线程模型以及IO多路复用的理解
IO多路复用 -> redis主线程 -> 事件队列 -> 事件处理器 1.IO多路复用机制的作用: 操作系统的多路复用机制(如 epoll、select)负责监听多个文件描述符(如客户端连接)上的事件。 当某个文件描述符上的事件就绪…...

学习ASP.NET Core的身份认证(基于Cookie的身份认证1)
B/S架构程序可通过Cookie、Session、JWT、证书等多种方式认证用户身份,虽然之前测试过用户登录代码,也学习过开源项目中的登录认证,但其实还是对身份认证疑惑甚多,就比如登录验证后用户信息如何保存、客户端下次连接时如何获取用户…...

奇门遁甲中看债务时用神该怎么取?
奇门遁甲中看债务的用神 一、值符 值符在债务关系中可代表债权人(放贷人)。例如在预测放贷时,以值符为放贷人,如果值符克天乙(借贷人)或者天乙生值符,这种情况下可以放贷;反之&#…...

Redis 集群主要有以下几种类型
Redis 集群主要有以下几种类型: 主从复制模式: 这种模式包含一个主数据库实例(master)与一个或多个从数据库实例(slave)。客户端可以对主数据库进行读写操作,对从数据库进行读操作,主…...

使用 Axios 拦截器优化 HTTP 请求与响应的实践
目录 前言1. Axios 简介与拦截器概念1.1 Axios 的特点1.2 什么是拦截器 2. 请求拦截器的应用与实践2.1 请求拦截器的作用2.2 请求拦截器实现 3. 响应拦截器的应用与实践3.1 响应拦截器的作用3.2 响应拦截器实现 4. 综合实例:一个完整的 Axios 配置5. 使用拦截器的好…...

mini-lsm通关笔记Week2Day5
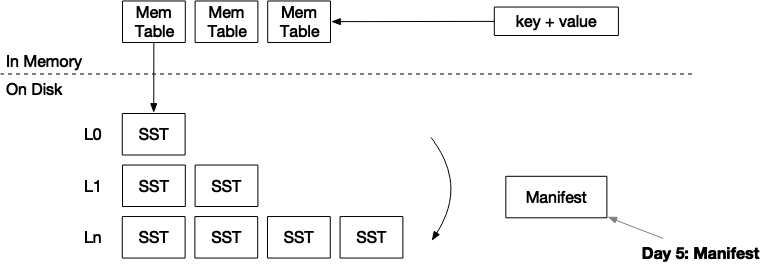
项目地址:https://github.com/skyzh/mini-lsm 个人实现地址:https://gitee.com/cnyuyang/mini-lsm Summary 在本章中,您将: 实现manifest文件的编解码。系统重启时从manifest文件中恢复。 要将测试用例复制到启动器代码中并运行…...

mybatis的动态sql用法之排序
概括 在最近的开发任务中,涉及到了一些页面的排序,其中最为常见的就是时间的降序和升序。这个有的前端控件就可以完成,但是对于一些无法用前端控件的,只能通过后端来进行解决。 后端的解决方法就是使用mybatis的动态sql拼接。 …...

OneToMany 和 ManyToOne
在使用 ORM(如 TypeORM)进行实体关系设计时,OneToMany 和 ManyToOne 是非常重要的注解,常用来表示两个实体之间的一对多关系。下面通过例子详细说明它们的使用场景和工作方式。 OneToMany 和 ManyToOne 的基本概念 ManyToOne 表示…...

《生成式 AI》课程 第3講 CODE TASK 任务3:自定义任务的机器人
课程 《生成式 AI》课程 第3講:訓練不了人工智慧嗎?你可以訓練你自己-CSDN博客 我们希望你创建一个定制的服务机器人。 您可以想出任何您希望机器人执行的任务,例如,一个可以解决简单的数学问题的机器人0 一个机器人,…...

反转链表、链表内指定区间反转
反转链表 给定一个单链表的头结点pHead(该头节点是有值的,比如在下图,它的val是1),长度为n,反转该链表后,返回新链表的表头。 如当输入链表{1,2,3}时,经反转后,原链表变…...

Debezium系列之:Debezium3版本使用快照过程中的指标
Debezium系列之:Debezium3版本使用快照过程中的指标 一、背景二、技术原理三、增量快照四、阻塞快照指标一、背景 使用快照技术的过程中可以观察指标,从而确定快照的进度二、技术原理 Debezium系列之:Debezium 中的增量快照Debezium系列之:Incremental snapshotting设计原理…...

第一讲,Opencv计算机视觉基础之计算机视觉概述
深度剖析计算机视觉:定义、任务及未来发展趋势 引言 计算机视觉(Computer Vision)是人工智能的重要分支之一,旨在让机器通过视觉感知和理解环境。随着深度学习的快速发展,计算机视觉在自动驾驶、安防监控、医疗影像等…...

数据结构(双向链表——c语言实现)
双向链表相比于单向链表的优势: 1. 双向遍历的灵活性 双向链表:由于每个节点都包含指向前一个节点和下一个节点的指针,因此可以从头节点遍历到尾节点,也可以从尾节点遍历到头节点。这种双向遍历的灵活性使得在某些算法和操作中&a…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

