uni-app快速入门(十一)--常用JS API(上)
在前面学习了uni-app的布局、组件、路由等知识点以后,还要掌握uni-app的JS API ,也可以理解为基于uni-app的java script。本节介绍uni-app的request请求、文件上传、数据缓存、获取位置、获取系统信息、获取手机的网络状态、拨打电话API。
一、request请求
使用uni.request 向服务器端发送请求。下面是调用示例:
uni.request({
url: 'https://xxx.com/api/v1/business/info?stId=123',//get参数可以写到地址栏里
method:"GET",
success: (res) => {
console.log(res);
this.logo=res.data.data.logo;
}})
对于method为POST模式的,传参可在method下面加data:{},另外使用POST提交需要在header中指定content-type:
uni.request({
url:"https://www.abc.com/api/v1/goods/info",
method:"POST",
data:{
"store_id":"1234"
},
header:{
"Content-Type":"application/x-www-form-urlencoded"
},
success:(res)=>{
console.log(res);
this.classifys=res.data.data;
}
})
【promise方式请求数据】
uni-app内部对request进行了promise封装,返回的第一个参数是错误对象,第二个参数是返回数据,示例如下:
uri.request({...}).then((data)=>{ //data为一个数组,第一项为错误信息,第二项为返回数据
let [err,res]=data;//使用解构的方式获取数组的值
if(res.data.code==200){
this.notice = res.data.data.notice;//获取返回值示例
}
}
二、uploadFile文件上传
uploadFile可以将本地资源上传到服务器,客户端发起一个POST请求,其中content-type为multipart/form-data,详细用法参考uni-app官网:
uni.uploadFile(OBJECT) | uni-app官网uni-app,uniCloud,serverless,uni.uploadFile(OBJECT),参数 HarmonyOS Next 兼容性,UploadFileSuccess 的属性值,UploadFileFail 的属性值,返回值 HarmonyOS Next 兼容性,UploadTask ![]() https://uniapp.dcloud.net.cn/api/request/network-file.html示例代码:
https://uniapp.dcloud.net.cn/api/request/network-file.html示例代码:

多文件上传:在实际开发中有很多场景需要批量上传文件,微信小程序只支持单文件上传,多文件上传需要循环调用uni.uploadFile(),就是在tempFilePaths获取到文件之后,判断:
if(tempFilePaths.length>0){
for(let i=0;i<tempFilePaths.length;i++){
uni.uploadFile({
url:'http://...',
filePath:tempFilePaths[i],
......
})
}
}
三、数据缓存
数据缓存可以将数据存储在本地缓存中,实现长期保存数据的功能,包括异步缓存和同步缓存,异步设置缓存为uni.setStorage,获取为uni.getStorage,删除为removeStorage,清除所有为clearStorage,同步设置缓存为setStorageSync,获取为getStorageSync,删除为removeStorageSync,清除所有为clerStorgeSync。
setStorage设置缓存:
uni.setStorage({
key:'name',data:'张三',success:()=>{ console.log('success');}
})
//获取缓存的值
uni.getStorage({
key:"name",success:(res)=>{console.log(res.data); }//结果为张三
})
//删除缓存值
uni.removeStorage({
key:'name',success:function(res){console.log('success');}
})
//清除所有:
uni.clearStorage();
//同步的方式比较简单:
uni.setSorageSync('name','张三');
let name = uni.getStorageSync('name');
uni.removeStorageSync('name');
四、获取位置
获取当前位置可实现查找附近的人、店铺、地图定位、详细地址、所在城市等信息。官方介绍见:
uni.getLocation(OBJECT) | uni-app官网uni-app,uniCloud,serverless,uni.getLocation(OBJECT),uni.chooseLocation(OBJECT),三方定位和地图服务收费说明,unicloud-city-select 城市选择组件,【福利】高德拉新活动![]() https://uniapp.dcloud.net.cn/api/location/location.html示例:
https://uniapp.dcloud.net.cn/api/location/location.html示例:
uni.getLocation({
type: 'wgs84',
success: function (res) {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
}
});
【配合map组件将我的位置显示在地图上】:
获取到我的位置后,然后可以把这个坐标设置到地图插件上,不过获取位置需要小程序开放隐私权限。下面是示例代码:
<template>
<view>
<map class="map" :latitude="latitude" :longitude="longitude" :markers="markers"></map>
</view>
</template>
<script>
export default {
name: "location",
data(){
return {
latitude:"", //纬度
longitude:"", //经度
markers:[
{
latitude:"",
longitude:"",
iconPath:"../../static/images/map/my.png",
width:30,
height:30
}
]
}
},
onLoad(){
uni.getLocation({
type: 'gcj02',
success: (res)=> {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
this.latitude=res.latitude;
this.longitude=res.longitude;
this.markers[0].latitude=this.latitude;
this.markers[0].longitude=this.longitude;
}
});
}
}
</script>
<style scoped>
.map{width:100%;height:500rpx;}
</style>
五、获取系统信息
使用uni.getSystemInfo()和uni.getSystemInfoSync()可获取手机品牌、型号、屏幕宽度、高度、操作系统版本等信息,具体可参考uni-app官方文档:
nulluni-app,uniCloud,serverless,系统信息的概念,uni.getSystemInfo(OBJECT),success 返回参数说明,参数 HarmonyOS Next 兼容性,GetSystemInfoResult 的属性值,某些小程序特殊的返回参数,不推荐使用的返回参数,仅为![]() https://uniapp.dcloud.net.cn/api/system/info.html
https://uniapp.dcloud.net.cn/api/system/info.html
六、获取网络状态
使用uni.getNetworkType可以获取网络状态。如果用户使用的非Wi-Fi网络,可提示 用户注意手机流量。网络状态划分为:wifi、2g 、3g、4g 、ethernet、unknown、none,调用方式:
uni.getNetworkType({
success: (res)=>{
this.networkType = res.networkType;
}
})
另外还可以在onReady()事件中,使用uni.onNetworkStatusChange监听网络状态变化,代码如下:
onReady(){
uni.onNetworkStatusChange(function(res){
console.log(res.insConnected);//是否有网络
console.log(res.networkType);//当前的网络类型
});
}
七、拨打电话
拨打电话兼容所有平台,使用uni.makePhoneCall,示例:
uni.makePhoneCall({
phoneNumber:'12345'
})
相关文章:
uni-app快速入门(十一)--常用JS API(上)
在前面学习了uni-app的布局、组件、路由等知识点以后,还要掌握uni-app的JS API ,也可以理解为基于uni-app的java script。本节介绍uni-app的request请求、文件上传、数据缓存、获取位置、获取系统信息、获取手机的网络状态、拨打电话API。 一、request请求 使用uni…...

Flink任务提交到yarn上slot数量为0的问题
现象:Flink提交到yarn上slot数量为0的问题 解决方法: 参考论坛上的方案,修改flink-conf.yaml文件都不管用 最终解决方法: $FLINK_HOME/lib 路径下有2个非.jar结尾的文件,把这几个文件移走之后,再启就可…...

vue3怎么根据字符串获取组件实例
例子: 我在使用vue2开发的时候,定义了一个方法 handler(strRef){ this.$refs[strRef].innerText hello world }, 我在点击某个按钮的时候,调用了方法handler,传递了一个参数是字符串 condition,然后方法…...

ISUP协议视频平台EasyCVR私有化视频平台新能源汽车充电停车管理方案的创新与实践
在环保意识提升和能源转型的大背景下,新能源汽车作为低碳出行的选择,正在全球迅速推广。但这种快速增长也引发了充电基础设施短缺和停车秩序混乱等挑战,特别是在城市中心和人口密集的居住区,这些问题更加明显。因此,开…...

智领未来: 宏集物联网HMI驱动食品与包装行业迈向智能化新高度
行业现状与挑战 食品与包装行业对设备的自动化、智能化水平要求日益提高,特别是瓶装和灌装生产线需要实现高速、高效的生产。此外,该行业还需遵循严格的卫生标准和安全规范,以保证产品质量符合消费者需求。在提高生产效率的同时,…...

redis-击穿、穿透、雪崩
击穿、穿透、雪崩经常听人说吧? 那他到底是啥呢?无非就是在有缓存层的情况下,对各种绕过缓存层从而直接落到了DB上的情况进行的分类。 概念性的东西大概如下,我是记不住,后期具体使用与规避这些问题才是大事ÿ…...

【Redis】服务器异常重启,导致redis启动失败
redis启动失败日志提示信息:Bad file format reading the append only file: make a backup of your AOF file, then use ./redis-check-aof --fix <filename> 错误日志示例图(看最后一句) 错误原因解析 这个错误通常是由于Redis的…...
)
Springboot+Vue的项目搭建(三)
一、拦截器 拦截器(Interceptor)是一种重要的软件设计模式,它在程序执行过程中能够拦截或截取特定的操作或事件,并在操作发生之前、之后或替代操作本身进行自定义的处理。以下是对拦截器知识点的详细归纳: 拦截器的定…...

【Word】一键批量引用论文上标——将正文字体改为上标格式
【Word】一键批量引用论文上标——将正文字体改为上标格式 写在最前面Word一键批量引用论文上标技巧分享核心思路:Word 替换功能 通配符步骤详解1. 打开 Word 替换功能2. 输入通配符模式3. 设置替换格式为上标4. 批量替换 实际效果展示技巧扩展 🌈你好呀…...

DAY1 网络编程(TCP客户端服务器)
作业: TCP客户端服务器。 server服务器代码: #include <myhead.h> #define IP "192.168.110.52" #define PORT 8886 #define BACKLOG 20 int main(int argc, const char *argv[]) {int oldfdsocket(AF_INET,SOCK_STREAM,0);//IPV4通信…...

如何在Ubuntu当中利用CloudCompare软件进行点云配准拼接?
1.首先需要安装相应的cloudcompare软件,以下有两种方式:第一种直接在ubuntu的软件商店里搜索CloudCompare软件进行install,我这里已经安装完毕。 方式二:可以直接原码安装: github地址: https://github.co…...

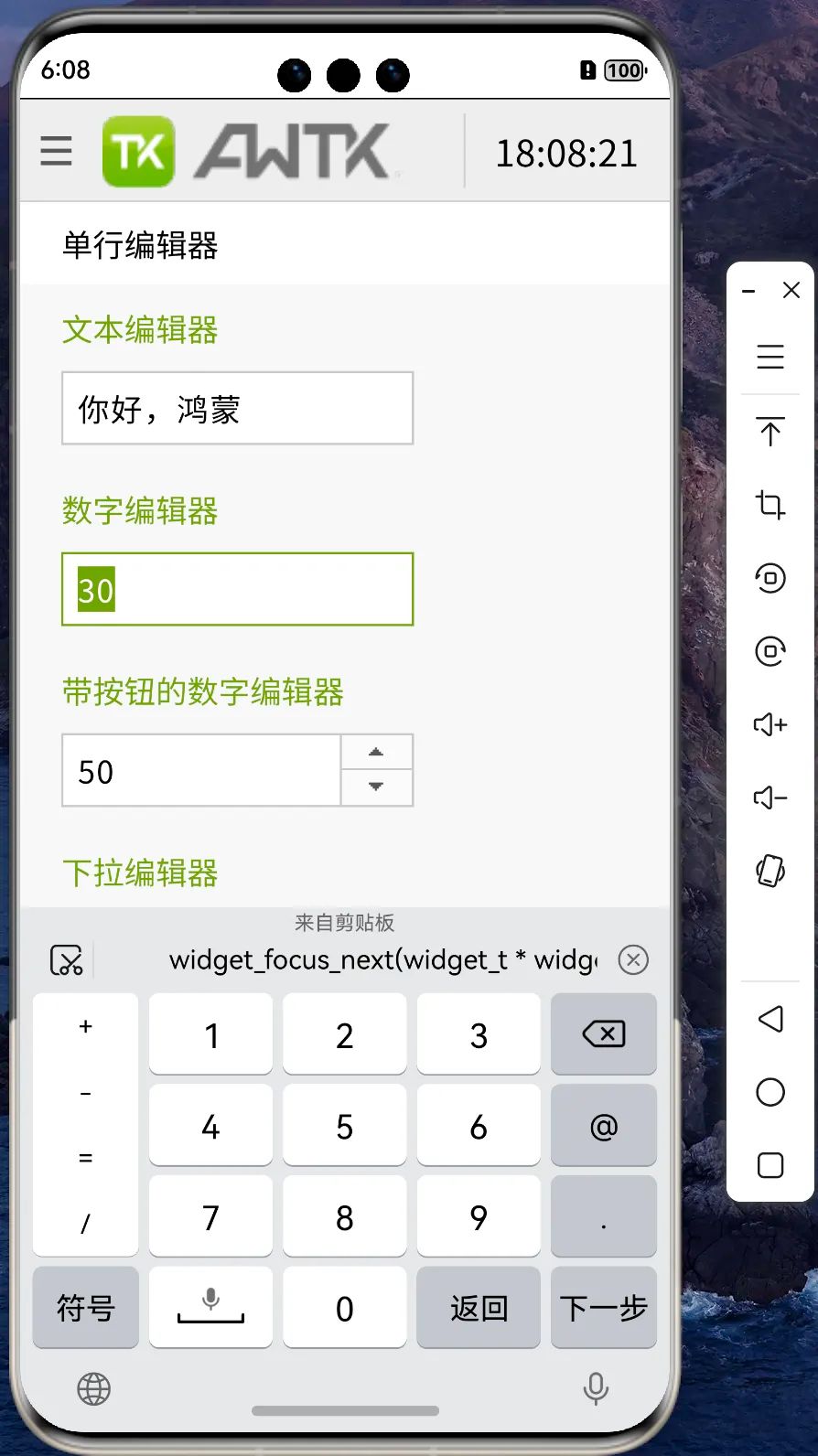
AWTK 最新动态:支持鸿蒙系统(HarmonyOS Next)
HarmonyOS是全球第三大移动操作系统,有巨大的市场潜力,在国产替代的背景下,机会多多,AWTK支持HarmonyOS,让AWTK开发者也能享受HarmonyOS生态的红利。 AWTK全称为Toolkit AnyWhere,是ZLG倾心打造的一套基于C…...

vue数据变化但页面不变
记录一下vue中数据变了 但是页面没有变化的几种情况和解决办法 情况一:vue无法检测实例不存在于data中的变量 原因:由于 Vue 会在初始化实例时对data中的数据执行getter/setter转化,所以变量必须在data对象上存在才能让Vue将它转化成响应式…...
)
Leetcode128. 最长连续序列(HOT100)
链接 第一次错误提交: class Solution { public:int longestConsecutive(vector<int>& nums) {int n nums.size();int res 0;sort(nums.begin(),nums.end());//第一次错误写作:sort(nums,numsn);nums是std::vector<int>类型…...

【阅读笔记】Dense trajectories and motion boundary descriptors for action recognition
论文地址:Dense Trajectories and Motion Boundary Descriptors for Action Recognition | International Journal of Computer Vision 如何用一句话描述这份工作?💡 在多个尺度上,对视频序列中每一帧的密集网格上的特征点采样&a…...

React 远程仓库拉取项目部署,无法部署问题
项目场景: 提示:相关背景: React 远程仓库拉取项目部署,二次开发 问题描述 提示:项目中遇到的问题: React 远程仓库拉取项目部署,正确安装依赖后(开发混乱,造成packg…...

CSS3新特性——字体图标、2D、3D变换、过渡、动画、多列布局
目录 一、Web字体 二、字体图标 三、2D变换 1.位移 (1)浮动 (2)相对定位 (3)绝对定位和固定定位 (4)位移 用位移实现盒子的水平垂直居中 2.缩放 利用缩放调整字体到12px以下ÿ…...

前端反向代理的配置和實現
反向代理是位於客戶端和服務器之間的一個中間層,它代表客戶端向伺服器發起請求,然後將伺服器的回應返回給客戶端。與傳統的正向代理不同,反向代理是由伺服器端配置的,客戶端通常不知道它的存在。在前端開發中,反向代理…...

【K8S系列】Kubernetes Pod节点ImagePullBackOff 状态及解决方案详解【已解决】
在 Kubernetes 中,当某个 Pod 的容器无法从指定的镜像仓库拉取镜像时,Pod 的状态会变为 ImagePullBackOff。这通常是因为指定的镜像不存在、镜像标签错误、认证失败或网络问题等原因。 以下是关于 ImagePullBackOff 的详细分析及解决方案。 1. ImagePull…...

JSONObject jsonObject = JSON.parseObject(json);
是用于将一个 JSON 格式的字符串解析为一个 JSONObject 对象的语句。具体来说: JSON.parseObject(json): 作用: JSON 是 FastJSON 库提供的一个工具类。parseObject 方法可以将 JSON 格式的字符串(例如:{"key1&qu…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
