关于一次开源java spring快速开发平台项目RuoYi部署的记录
关于一次开源java spring快速开发平台项目RuoYi部署的记录
本次因为需要一些练习环境,想要快速搭建一个javaweb 项目作为练习环境,经过查询和实验找到一个文档详细,搭建简单,架构也相对比较新的开源项目RuoYi。
项目介绍:https://doc.ruoyi.vip/ruoyi/
开源代码:https://gitee.com/y_project/RuoYi
此处为了搭建方便选用了前后端不分离的版本,搭建的环境是一台windows10的笔记本电脑。
一、 必备环境MYSQL
1. mysql下载
MYSQL使用了官网下载的mysql-8.4.2-winx64.zip(下载msi的安装包也可以)
下载地址:https://downloads.mysql.com/archives/community/
2. 安装
- 解压到一个安装目录;
- 将mysql 下的bin目录配置到环境变量,重启机器;
- 在mysql的bin目录下运行mysql_configurator.exe打开配置目录进行配置
参考教程:https://blog.csdn.net/WFengMian/article/details/143304017; - 配置后打开命令行 mysql -u root -p 回车后输入配置的密码登录;
- 登录后开启远程登录(根据个人是否有远程管理的需求进行操作);
use mysql;
update useer set host='%' where user='root';
flush privileges;
- 远程访问数据库(这里我使用的是dbeaver这个免费软件),访问时遇到问题2和3,下方写解决方式;
- 新建数据库,库名ry;
- 将ruoyi项目包中 sql 目录下的两个.sql 文件导入到 ry库中;
- 至此数据库操作全部完成。
数据库安装过程中遇到问题:
- 数据库安装环节提示缺少dll文件, 通过安装VC_redist.x64.exe解决;
- 数据库远程连接的时候报错:
java.sql.SQLException: The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone. You must configure either the server or JDBC driver (via the serverTimezone configuration property) to use a more specifc time zone value if you want to utilize time zone support.
解决方式修改时区,
本机命令行中连接上mysql之后执行命令
set global time_zone = '+8:00';
flush privileges;
参考文档:https://zhuanlan.zhihu.com/p/96998566
- dbeaver连接的时候提示了 Public Key Retrieval is not allowed
解决方式:编辑连接-》打开驱动属性界面-》将allowPublicKeyRetrieval 选项修改为 TRUE

参考文档:https://blog.csdn.net/qq_31414931/article/details/143414318
其他参考文档:https://www.cnblogs.com/misakivv/p/18128144
二、必备环境java
- java使用的是1.8.0_131版本
- 配置java环境遍历,重启电脑
参考文档:https://blog.csdn.net/AcsdnHZB/article/details/140741549
三、ruoyi部署
1. 下载
下载地址:https://gitee.com/y_project/RuoYi
直接右上角克隆/下载 -》选择下载ZIP

2. IDEA启动项目,并meven更新项目
-
解压下载的压缩包RuoYi-Vue-master.zip 到一个目录;
(这里插一条:mysql安装的第八条中的sql文件就在解压后的目录中,\RuoYi-master\sql 中有两个sql文件quartz.sql和ry_20240601.sql,需要导入到mysql的ry库中) -
idea打开目录,尝试以项目运行
-
使用idea中的meven更新项目,下载依赖的包(此过程可能耗时比较长,耐心等待)

-
修改mysql配置
在\RuoYi-master\ruoyi-admin\src\main\resources 目录下有个 application-druid.yml文件,在里面修改mysql的配置

-
使用meven打jar包
使用idea中mevn-》生命周期-》package 点击后等待打包成功
参考文档:https://blog.csdn.net/weixin_43235147/article/details/105622388
把他顶上来,让他去叙利亚 
-
打包成功
打包成果后在项目\RuoYi-master\ruoyi-admin\target目录下 会有一个ruoyi-admin.jar的新jar包; -
运行run.bat启动项目
在项目的 \RuoYi-master\bin目录下有个run.bat,双击运行,即可启动项目


看到佛祖项目开始启动,看到后面这俩小菊花,就说明这个项目运行起来了
ps:这个佛祖我很中意,让我想起遥远的过去,我刚学java那会,天天看到这个佛祖的快(tong)乐(ku)时光
-
浏览器中访问首页
打开浏览器,输入地址: http://127.0.0.1 (端口默认80,改了的话自己改下) -
登录系统
默认账号:admin 密码:admin123 -
至此项目启动成功
最后感谢 若依 的开发团队!!!

相关文章:

关于一次开源java spring快速开发平台项目RuoYi部署的记录
关于一次开源java spring快速开发平台项目RuoYi部署的记录 本次因为需要一些练习环境,想要快速搭建一个javaweb 项目作为练习环境,经过查询和实验找到一个文档详细,搭建简单,架构也相对比较新的开源项目RuoYi。 项目介绍…...

【AI编程实战】安装Cursor并3分钟实现Chrome插件(保姆级)
Cursor介绍 https://www.cursor.com/ 一句话介绍:AI代码编辑器,当前最火的AI编程器 软件下载与安装 下载 打开Cursor官网下载,会根据操作系统的差别进行选择 https://www.cursor.com/ 这里下载的内容很小,是个安装器&#x…...

【Chatgpt】如何通过分层Prompt生成更加细致的图文内容
如何通过分层Prompt生成更加细致的图文内容 利用ChatGPT和类似的生成式AI模型,通过分层Prompt设计可以生成更具层次感和细节的图文内容。分层Prompt的核心在于将需求分解成多层次的指令,从宏观到微观逐步细化,最终形成高质量的内容输出。 一…...

中间件--laravel进阶篇
laravel版本11.31,这中间件只有3种,分别是全局中间件,路由中间件,控制器中间件。相比thinkphp8,少了一个应用中间件。 一、创建中间件 laravel创建中间件可以使用命令的方式创建,非常方便。比如php artisan make:middleware EnsureTokenIsValid。EnsureTokenIsValid是中间…...

【vue】vue中.sync修饰符如何使用--详细代码对比
.sync修饰符作用 .sync修饰符是一个语法糖,可以简化父子组件通信操作,当子组件想改变父组件数值时,父组件只需要使用.sync修饰符,子组件使用props接收属性,再使用this.$emit(update:属性, 值);就可以实现子组件更新父…...

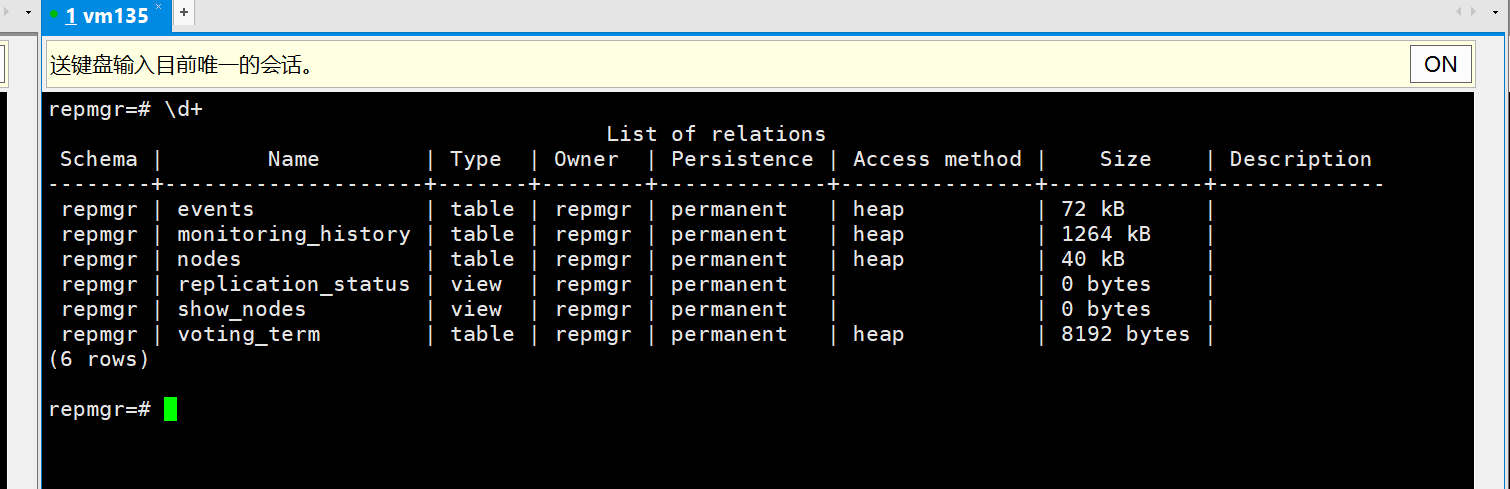
repmgr安装及常用运维指令
简介 repmgr 由 EDB 与其他个人和组织的贡献一起开发,安装部署相对较为简单 安装 repmgr官网上传对应的安装到服务器上 安装前/etc/hosts IP映射、始终同步、免密通信本文忽略 repmgr的安装相对较为简单,目前repmgr-5仅仅支持到postgresql-15 postgresql必要参数…...

RedHat系统配置静态IP
1、执行nmtui命令进入字符配置界面如下图所示 2、选择编辑连接进入 3、选择编辑进入后,将IPv4设置为手动模式后,选择显示后进行ip地址、网关、DNS的配置,配置完成后选择确定退出编辑 4、进入主界面后选择启用连接进入后,选择启用&…...

nvm和nrm的安装与使用
NVM相关请跳转: Node版本管理器nvm的安装与使用 nrm 的安装与使用 nrm(NPM Registry Manager)是一个用于管理和切换 NPM 源的工具。它允许你在多个 NPM 源之间快速切换,以提高包管理的速度和效率。以下是 nrm 的安装和使用方法&…...

10大核心应用场景,解锁AI检测系统的智能安全之道
随着工业化和自动化的快速推进,高风险作业场景的安全管理需求日益增加。思通数科AI检测系统以深度学习、计算机视觉和多模态数据融合技术为基础,通过智能化监控和实时反馈,为企业提供全面的作业安全和流程管理解决方案。本文将详细解读该系统…...

香豆烤馍:传统美食中的烟火记忆
食家巷香豆烤馍,承载着甘肃人的乡愁与记忆。它那朴实的外表下,蕴含着丰富的口感和深厚的文化底蕴。烤馍的制作过程充满了烟火气息。选用优质的面粉,经过发酵、揉制等多道工序,再放入传统的烤炉中慢慢烘烤。这个过程需要经验丰富的…...

金融量化交易模型的探索与发展
随着全球金融市场的不断变化与技术进步,量化交易逐渐成为机构和个人投资者的重要选择。作为数据驱动的交易方式,量化交易通过科学建模和技术手段,有效提升了交易效率与决策精准度。本文将探讨金融量化交易模型的创新探索与未来发展方向。 量化…...
)
灾难恢复计划 (DRP)
灾难恢复计划 (DRP) 目录 灾难恢复计划 (DRP) 1 1. 简介 2 2. 目的 2 3. 范围 3 4. 风险评估 3 5. 容灾方案 3 6. 关键系统恢复优先级 4 7. 恢复流程 4 8. 测试与维护 5 9. 联系信息 5 10. 批准与分发 5 11. 附录 5 1. 简介 灾难恢复计…...

Makefile 之 wordlist
wordlist $(wordlist <s>,<e>,<text> ) 名称:取单词串函数——wordlist。 功能:从字符串<text>中取从<s>开始到<e>的单词串。<s>和<e>是一个数字。 返回:返回字符串<text>中从…...

半导体工艺与制造篇1 绪论
我们为什么要研究半导体?半导体凭什么可以成为电子信息行业的基础呢? 这就要说到半导体的一个重要特点:可以通过控制掺杂率来控制它的导电性 集成电路IC的生产 集成电路IC的生产包括: #mermaid-svg-rWB59zU4pI2cGloo {font-fami…...

接雨水
接雨水 1、 题目描述2、解题思路 1、 题目描述 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 2、解题思路 本题使用了双指针,根据下图可以得出,下标 i 处能接的雨水量由左边…...

Python蓝桥杯刷题1
1.确定字符串是否包含唯一字符 题解:调用count函数计算每一个字符出现的次数,如果不等于1就输出no,并且结束循环,如果等于1就一直循环直到计算到最后一个字符,若最后一个字符也满足条件,则输出yes import…...

实习冲刺第二十七天
3.无重复字符的最长字串 给定一个字符串 s ,请你找出其中不含有重复字符的 最长 子串 的长度。 示例 1: 输入: s "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串是 "abc",所以其长度为 3。示例 2: 输入: s "bbbb…...

el-table-column自动生成序号在序号前插入图标
实现效果: 代码如下: 在el-table里加入这个就可以了,需要拿到值可以用scope.$index <el-table-column type"index" label"序号" show-overflow-tooltip"true" min-width"40">…...

前端工程化-node/npm/babel/polyfill/webpack 一文速通
文章主要介绍了前端工程化的相关内容,包括 Node 环境、npm 包管理器及其命令、配置和镜像,package.json 文件,babel 和 polyfill 用于解决 JavaScript 兼容性问题,以及 webpack 这一前端构建工具的作用、核心概念、构建流程、安装…...
)
Spring Security PasswordEncoder接口(密码编码)
密码编码(通常称为哈希)是一种安全措施,它将明文密码转换为独特的字符字符串。 主要目的是确保即使数据存储遭到破坏,存储的密码也不会轻易被破解。 与加密不同,哈希是一个单向过程——这意味着无法从哈希值中恢复原…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
