【gitlab】部署
直接RPM安装
部署的方式是:使用外部的nginx作为代理,使用https方式。
1、下载安装文件
gitlab-ce-17.0.3-ce.0.el7.x86_64.rpm
2、安装
yum install gitlab-ce-17.0.3-ce.0.el7.x86_64.rpm
或者安装yum源在线安装:
添加镜像源:新建 /etc/yum.repos.d/gitlab-ce.repo,内容为
[gitlab-ce]
name=Gitlab CE Repository
baseurl=https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el$releasever/
gpgcheck=0
enabled=1
更新下缓存
yum makecache
yum install gitlab-ce #安装
3、配置
gitlab的配置
默认安装的配置文件在: /etc/gitlab/gitlab.rb
第一个要修改的是访问地址,就是外部访问gitlab的实际地址,因为有可能gitlab是部署在k8s集群中,或者其他内部环境中,而使用要是通过外部ip来访问的,这个时候就要配置这个地址了。这个地址也是项目git clone 的地址。
external_url 'https://47.xxx.xxx.22/gitlab'
配置代理授信地址,gitlab_rails['trusted_proxies'] 是一个配置项,用于指定 GitLab 可以信任的代理服务器的 IP 地址或 CIDR 范围。当 GitLab 通过这些代理接收请求时,它会信任这些代理提供的客户端信息。可以指定一个ip,也可以使一个网段
gitlab_rails['trusted_proxies'] = ['172.xx.218.117','xx.xx.77.22','172.xx.218.117/20']
配置:web_server['external_users'] = ['系统用户组'],当不使用内部默认的nginx时,而使用外部的nginx做web服务器时就要设置用户组,意思就是让运行外部的nginx用户组和gitlab内部的应用服务器(是基于ruby的应用服务器,类型基于java的tomcat)在一个用户组。
不使用内部的nginx:
nginx['enable'] = false
配置完了之后:
sudo gitlab-ctl reconfigure #重新加载配制
sudo gitlab-ctl restart #也可以重启下外部nginx的配置
# 通过代理gitlab内部socket的方式来转发http请求upstream gitlab-workhorse {server unix:/var/opt/gitlab/gitlab-workhorse/sockets/socket; #直接部署的默认路径}server {listen 443 ssl;server_name 47.xxx.77.22; #nginx所在宿主机地址ssl_certificate /root/pki/ca.crt; #证书ssl_certificate_key /root/pki/private.key; # 私钥ssl_session_cache shared:SSL:1m;ssl_session_timeout 5m;ssl_ciphers HIGH:!aNULL:!MD5;ssl_prefer_server_ciphers on;location / {root html;index index.html index.htm;} location /gitlab {client_max_body_size 0;gzip off;## Some requests take more than 30 seconds.proxy_read_timeout 300;proxy_connect_timeout 300;proxy_redirect off;proxy_http_version 1.1;proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;proxy_pass http://gitlab-workhorse;}}4、修改root用户密码
>gitlab-rails console>u=User.where(id:1).first>u.password='xxxxDev0' #新密码>u.password_confirmation='xxxxDev0' #确认密码
>u.save!
gitlab的数据存储
GitLab项目数据分为以下几个部分:
Git仓库数据:包括源代码,提交历史记录等。
数据库数据:包括用户信息,项目信息,设置信息等。
文件数据:包括图片、文档、log等文件。
对于这些数据,GitLab采用了不同的方式进行保存,下面我们就分别来看。
Git仓库数据
Git仓库数据是GitLab最重要的数据之一,它包括了开发人员提交的源代码及相关信息。在GitLab中,每个项目都有一个Git仓库,Git仓库中的数据会被保存在GitLab服务器中。具体来讲,在GitLab运行后,相应的Git仓库被保存到GitLab安装目录下的/var/opt/gitlab/git-data/repositories中。在该目录下,每个项目都有一个对应的目录,该目录下存放着该项目的所有代码及提交历史记录。如果你想备份Git仓库数据,可以直接备份对应项目的目录即可。
数据库数据
GitLab的数据库数据包括了用户信息、项目信息、设置信息等。这些数据的保存位置和Git仓库数据不一样。在GitLab运行后,这些数据会被保存到GitLab安装目录下的/var/opt/gitlab/postgresql/data目录中。具体来讲,该目录下存放着所有的PostgreSQL数据库数据。如果你想备份GitLab的数据库数据,可以直接备份整个目录即可。
文件数据
GitLab中除了代码等基本数据外,还会有各种文件数据,如图片、文档等。这些数据通常不会保存在Git仓库中,而是通过GitLab上传并保存到服务器的文件系统中。在GitLab运行后,这些文件数据会被保存到GitLab安装目录下的/var/opt/gitlab/gitlab-rails/uploads目录中。在该目录下,每个项目都有一个对应的目录,该目录下存放着该项目上传的所有文件。如果你想备份GitLab上传的文件数据,可以直接备份对应项目的目录即可。
综上所述,GitLab生成的项目数据包括Git仓库数据、数据库数据以及文件数据。它们分别保存在GitLab安装目录下的/var/opt/gitlab/git-data/repositories、/var/opt/gitlab/postgresql/data和/var/opt/gitlab/gitlab-rails/uploads中。如果你想备份GitLab项目数据,需要备份上述三个目录。
Docker安装
1、下载镜像
docker pull gitlab/gitlab-ce:17.3.1-ce.0
docker run --detach \
--hostname 172.30.218.116 \
--publish 443:443 --publish 8899:22\
--name gitlab \
--restart always \
--volume /srv/gitlab/config:/etc/gitlab \
--volume /srv/gitlab/logs:/var/log/gitlab \
--volume /srv/gitlab/data:/var/opt/gitlab \
gitlab/gitlab-ce:13.7.0-ce.0
相关文章:

【gitlab】部署
直接RPM安装 部署的方式是:使用外部的nginx作为代理,使用https方式。 1、下载安装文件 gitlab-ce-17.0.3-ce.0.el7.x86_64.rpm 2、安装 yum install gitlab-ce-17.0.3-ce.0.el7.x86_64.rpm 或者安装yum源在线安装: 添加镜像源:新建 /et…...

vue中路由缓存
vue中路由缓存 问题描述及截图解决思路关键代码及打印信息截图 问题描述及截图 在使用某一平台时发现当列表页码切换后点击某一卡片进入详情页后,再返回列表页时页面刷新了。这样用户每次看完详情回到列表页都得再重新输入自己的查询条件,或者切换分页到…...

Github 2024-11-18 开源项目周报 Top15
根据Github Trendings的统计,本周(2024-11-18统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目8TypeScript项目4Jupyter Notebook项目2Go项目2Shell项目1OpenHands: 人工智能驱动的软件开发代理平台 创建周期:195 天开发语言:P…...

GRCNN使用onnxruntime和tensorrt推理
下载GRCNN项目:https://github.com/skumra/robotic-grasping.git 导出onnx模型: import torchnet torch.load("trained-models/jacquard-rgbd-grconvnet3-drop0-ch32/epoch_42_iou_0.93") x torch.rand(1, 4, 300, 300).cuda() torch.onnx.…...

java中的this关键字
🎉🎉🎉欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!!🙏🙏🙏 文章目录…...

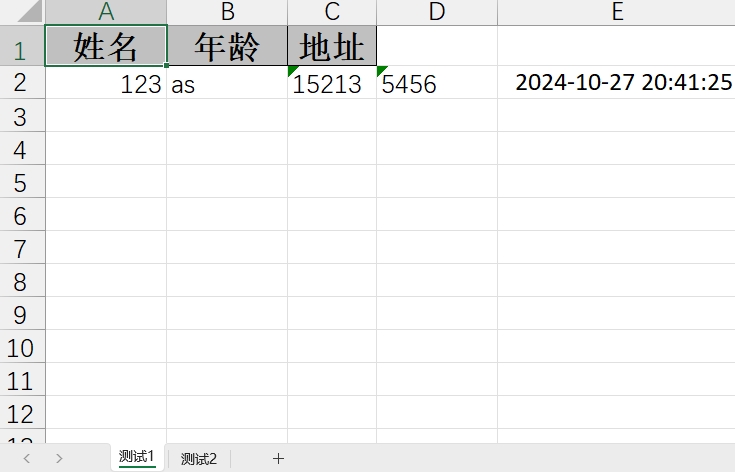
Easyexcel(3-文件导出)
相关文章链接 Easyexcel(1-注解使用)Easyexcel(2-文件读取)Easyexcel(3-文件导出) 响应头设置 通过设置文件导出的响应头,可以自定义文件导出的名字信息等 //编码格式为UTF-8 response.setC…...

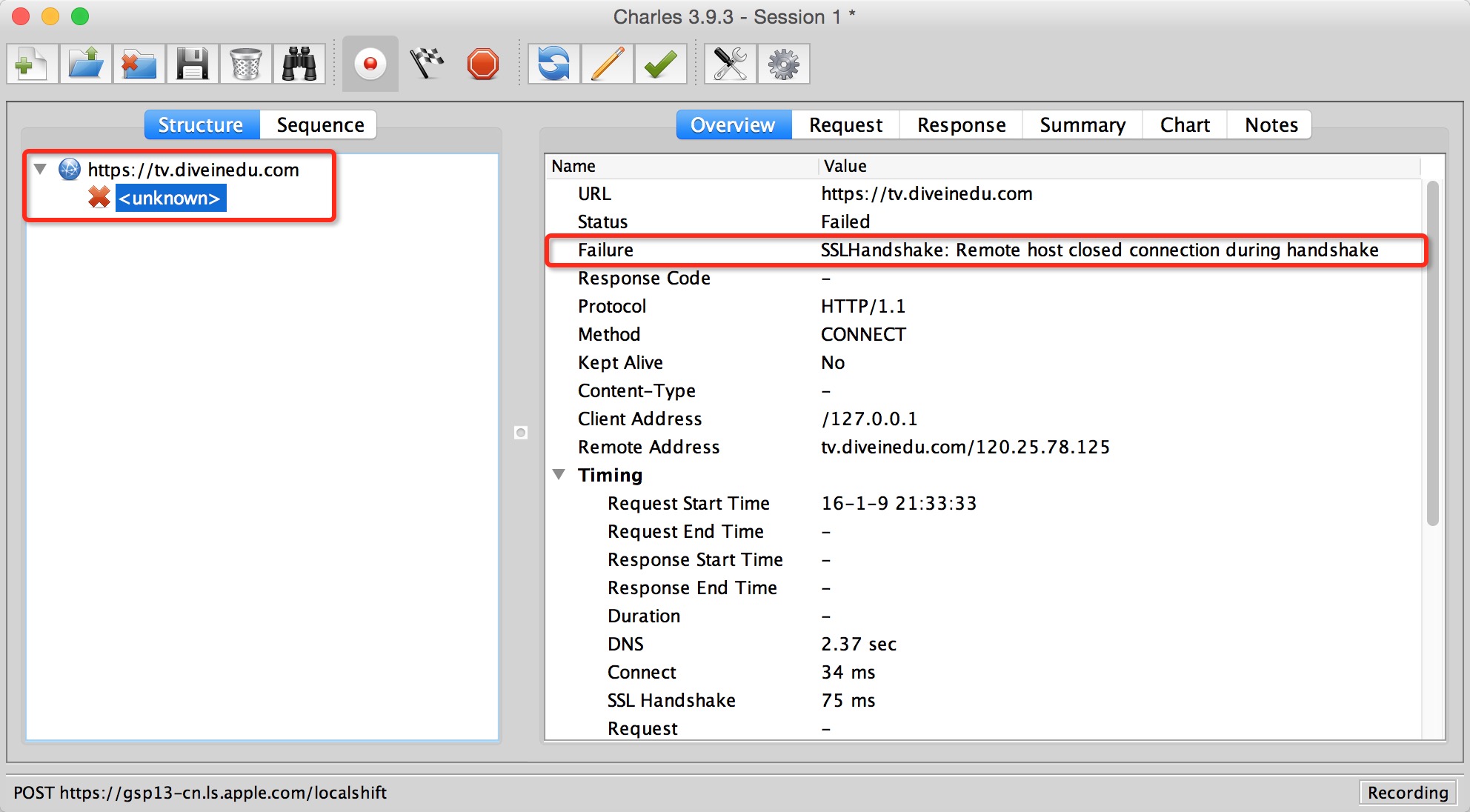
iOS应用网络安全之HTTPS
移动互联网开发中iOS应用的网络安全问题往往被大部分开发者忽略, iOS9和OS X 10.11开始Apple也默认提高了安全配置和要求. 本文以iOS平台App开发中对后台数据接口的安全通信进行解析和加固方法的分析. 1. HTTPS/SSL的基本原理 安全套接字层 (Secure Socket Layer, SSL) 是用来…...

openharmony napi调试笔记
一、动态库的编译 使用的编译环境是ubuntu20.04 1、使用vscode配置openharmony sdk交叉编译环境 首先下载openharmony的sdk,如native-linux-x64-4.1.7.5-Release.zip 解压后native目录下就是交叉编译用的sdk 在要编译的源代码目录下新建.vscode目录,…...

springboot基于微信小程序的农产品交易平台
摘 要 随着网络科技的发展,利用小程序对基于微信小程序的农产品交易平台进行管理已势在必行;该系统将能更好地理解用户需求,优化基于微信小程序的农产品交易平台策略,提高基于微信小程序的农产品交易平台效率和质量。本文讲述了基…...

Spring Boot 注解
Spring Boot 是基于 Spring 框架的开发框架,提供了许多注解来简化配置和开发。以下是一些常见的 Spring Boot 注解,包括它们的作用和简单介绍: 1. SpringBootApplication 作用:标识一个 Spring Boot 应用的入口点。它是一个组合…...

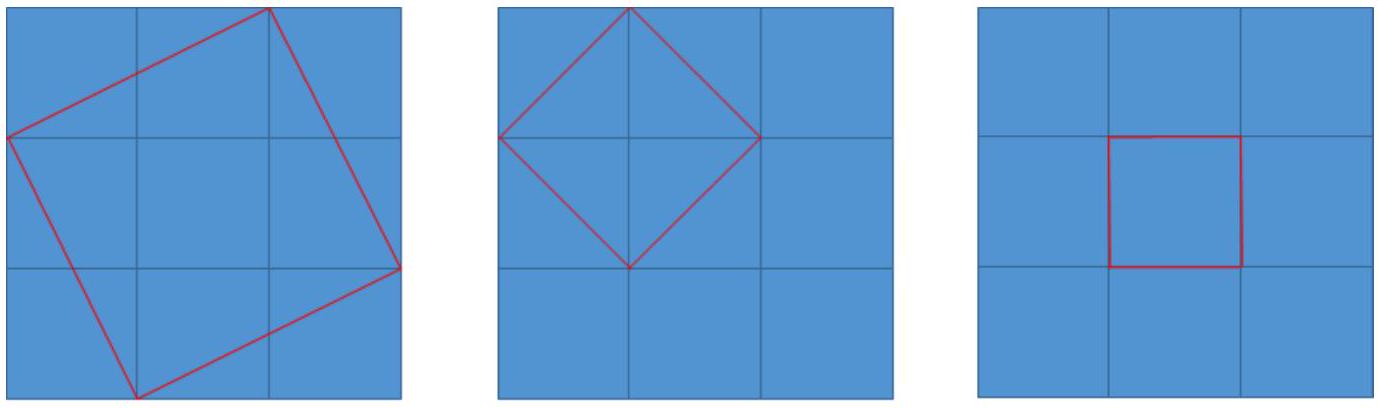
P8692 [蓝桥杯 2019 国 C] 数正方形:结论,组合数学
题目描述 在一个 NNNN 的点阵上,取其中 44 个点恰好组成一个正方形的 44 个顶点,一共有多少种不同的取法? 由于结果可能非常大,你只需要输出模 10971097 的余数。 如上图所示的正方形都是合法的。 输入格式 输入包含一个整数 …...

Spring Boot开发—— 实现订单号生成逻辑
文章目录 1. UUID2. 数据库序列或自增ID3. 时间戳 随机数/序列4. 分布式唯一ID生成方案 几种常见的解决方案 UUID 实例代码数据库序列或自增ID时间戳 随机数/序列分布式唯一ID生成方案 Snowflake ID结构类定义和变量初始化构造函数ID生成方法辅助方法 在 Spring Boot 中设计…...

React中Redux的基本用法
Redux是React中使用较多的状态管理库,这篇文章主要介绍了Redux的基本用法,快来看看吧 首先我们需要新建一个React项目,我使用的ReactTS,文件结构如下 Redux的相关使用主要在store文件中 Store:存储整个应用的状态Act…...

unity3d————基础篇小项目(设置界面)
代码示例: 设置界面 using System.Collections; using System.Collections.Generic; using UnityEngine;public class SettingPanel : BasePanel<SettingPanel> {public UIButton btnClose;public UISlider sliderMusic;public UISlider sliderSound;public…...

推荐几个 VSCode 流程图工具
Visual Studio Code(简称VSCode)是一个由微软开发的免费、开源的代码编辑器。 VSCode 发布于 2015 年,而且很快就成为开发者社区中广受欢迎的开发工具。 VSCode 可用于 Windows、macOS 和 Linux 等操作系统。 VSCode 拥有一个庞大的扩展市…...

用java和redis实现考试成绩排行榜
一、引言 在各类考试场景中,无论是学校里的学业测试,还是线上培训课程的考核,亦或是各类竞赛的选拔,成绩排行榜都是大家颇为关注的一个元素。它不仅能直观地展示考生之间的成绩差异,激发大家的竞争意识,还能…...

hhdb数据库介绍(9-24)
计算节点参数说明 failoverAutoresetslave 参数说明: PropertyValue参数值failoverAutoresetslave是否可见是参数说明故障切换时,是否自动重置主从复制关系默认值falseReload是否生效否 参数设置: <property name"failoverAutor…...

HDMI数据传输三种使用场景
视频和音频的传输 在HDMI传输音频中有3种方式进行传输,第一种将音频和视频信号被嵌入到同一数据流中,通过一个TMDS(Transition Minimized Differential Signaling)通道传输。第二种ARC。第三张种eARC。这三种音频的传输在HDMI线中…...

unigui 登陆界面
新建项目,因为我的Main页面做了其他的东西,所以我在这里新建一个form File -> New -> From(Unigui) -> 登录窗体 添加组件:FDConnection,FDQuery,DataSource,Unipanel和几个uniedit,…...

无人机 PX4飞控 | CUAV 7-Nano 飞行控制器介绍与使用
无人机 PX4飞控 | CUAV 7-Nano 飞行控制器介绍与使用 7-Nano简介硬件参数接口定义模块连接供电部分遥控器电机 固件安装 7-Nano简介 7-Nano是一款针对小型化无人系统设备研发的微型自动驾驶仪。它由雷迅创新自主研发和生产,其创新性的采用叠层设计,在极…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
