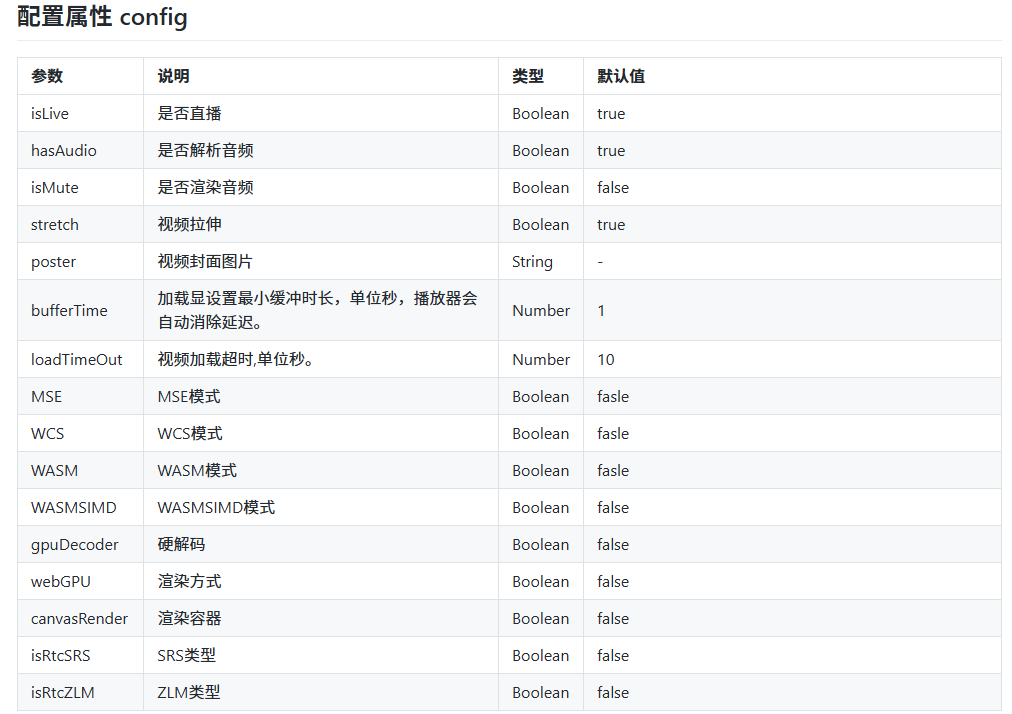
vulhub之fastjson
fastjson 1.2.24 反序列化 RCE 漏洞(CVE-2017-18349)
漏洞简介
什么是json
json全称是JavaScript object notation。即JavaScript对象标记法,使用键值对进行信息的存储。举个简单的例子如下:
{
"name":"BossFrank",
"age":23,
"isDeveloper": true
}
将这个 JSON 字符串反序列化为一个 Java 对象。首先,创建一个 Java 类来表示 JSON 数据
public class User {
private String name;
private int age;
private boolean isDeveloper;
// getters and setters 省略
}
然后,使用 Fastjson 的 JSON.parseObject 方法将 JSON 字符串转换为 User 类的实例
String jsonString = "{\"name\":\"John Doe\", \"age\":30, \"isDeveloper\":true}";
User user = JSON.parseObject(jsonString, User.class);
在这个例子中,jsonString 包含了要反序列化的 JSON 数据,User.class 是目标对象的类类型。Fastjson 会解析 JSON 字符串,并且将解析出的数据填充到新创建的 User 对象的相应字段中。
json本质就是一种字符串,用于信息的存储和交换。
fastjson 是阿里巴巴开发的 java语言编写的高性能 JSON 库,用于将数据在 Json 和 Java Object之间相互转换。它没有用java的序列化机制,而是自定义了一套序列化机制。
提供两个主要接口:
JSON.toJSONString 和 JSON.parseObject/JSON.parse 分别实现序列化和反序列化

漏洞原理
fastjson的漏洞本质还是一个java的反序列化漏洞,由于引进了AutoType功能,fastjson在对json字符串反序列化的时候,会读取到@type的内容,将json内容反序列化为java对象并调用这个类的setter方法。
@type
@type是fastjson中的一个特殊注解,用于标识JSON字符串中的某个属性是一个Java对象的类型。具体来说,当fastjson从JSON字符串反序列化为Java对象时,如果JSON字符串中包含@type属性,fastjson会根据该属性的值来确定反序列化后的Java对象的类型。
那么为啥要引进Auto Type功能呢?
fastjson在序列化以及反序列化的过程中并没有使用Java自带的序列化机制,而是自定义了一套机制。其实,对于JSON框架来说,想要把一个Java对象转换成字符串,可以有两种选择:
1.基于setter/getter
2.基于属性(AutoType)
基于setter/getter会带来什么问题呢,下面举个例子,假设有如下两个类:
class Apple implements Fruit {
private Big_Decimal price;
//省略 setter/getter、toString等
}
class iphone implements Fruit {
private Big_Decimal price;
//省略 setter/getter、toString等
}
实例化对象之后,假设苹果对象的price为0.5,Apple类对象序列化为json格式后为:
{"Fruit":{"price":0.5}}
假设iphone对象的price为5000,序列化为json格式后为:
{"Fruit":{"price":5000}}
当一个类只有一个接口的时候,将这个类的对象序列化的时候,就会将子类抹去(apple/iphone)只保留接口的类型(Fruit),最后导致反序列化时无法得到原始类型。本例中,将两个json再反序列化生成java对象的时候,无法区分原始类是apple还是iphone。
为了解决上述问题: fastjson引入了基于属性(AutoType),即在序列化的时候,先把原始类型记录下来。使用@type的键记录原始类型,在本例中,引入AutoType后,Apple类对象序列化为json格式后为:
{ "fruit":{ "@type":"com.hollis.lab.fastjson.test.Apple", "price":0.5 } }
引入AutoType后,iphone类对象序列化为json格式后为:
{ "fruit":{ "@type":"com.hollis.lab.fastjson.test.iphone", "price":5000 } }
这样在反序列化的时候就可以区分原始的类了。
使用AutoType功能进行序列号的JSON字符会带有一个@type来标记其字符的原始类型,在反序列化的时候会读取这个@type,来试图把JSON内容反序列化到对象,并且会调用这个库的setter或者getter方法,然而,@type的类有可能被恶意构造,只需要合理构造一个JSON,使用@type指定一个想要的攻击类库就可以实现攻击。
常见的有sun官方提供的一个类com.sun.rowset.JdbcRowSetImpl,其中有个dataSourceName方法支持传入一个rmi的源,只要解析其中的url就会支持远程调用!因此整个漏洞复现的原理过程就是:
1.攻击者(我们)访问存在fastjson漏洞的目标靶机网站,通过burpsuite抓包改包,以json格式添加com.sun.rowset.JdbcRowSetImpl恶意类信息发送给目标机。
2.存在漏洞的靶机对json反序列化时候,会加载执行我们构造的恶意信息(访问rmi服务器),靶机服务器就会向rmi服务器请求待执行的命令。也就是靶机服务器问rmi服务器,(靶机服务器)需要执行什么命令啊?
3.rmi 服务器请求加载远程机器的class(这个远程机器是我们搭建好的恶意站点,提前将漏洞利用的代码编译得到.class文件,并上传至恶意站点),得到攻击者(我们)构造好的命令(ping dnslog或者创建文件或者反弹shell啥的)
4.rmi将远程加载得到的class(恶意代码),作为响应返回给靶机服务器。
5.靶机服务器执行了恶意代码,被攻击者成功利用。

影响版本:Fastjson1.2.24及之前版本。
xray_windows_amd64.exe webscan --listen 127.0.0.1:7777 --html-output ming.html
未选择指定模块,xray默认全部扫描,
–html以html:格式输出
ming.html:输出的网页
环境搭建
Vulhub运行测试环境:
docker-compose up -d
环境运行后,访问http://your-ip:8090即可看到JSON格式的输出。
我们向这个地址POST一个JSON对象,即可更新服务端的信息:
curl http://your-ip:8090/ -H "Content-Type: application/json" --data '{"name":"hello", "age":20}'


如何判断一个站点是否存在Fastjson?
方式1 响应时间
正常数据响应时间(29毫秒):
相关文章:

vulhub之fastjson
fastjson 1.2.24 反序列化 RCE 漏洞(CVE-2017-18349) 漏洞简介 什么是json json全称是JavaScript object notation。即JavaScript对象标记法,使用键值对进行信息的存储。举个简单的例子如下: {"name":"BossFrank", "age":23, "isDevel…...

2024年亚太地区数学建模大赛D题-探索量子加速人工智能的前沿领域
量子计算在解决复杂问题和处理大规模数据集方面具有巨大的潜力,远远超过了经典计算机的能力。当与人工智能(AI)集成时,量子计算可以带来革命性的突破。它的并行处理能力能够在更短的时间内解决更复杂的问题,这对优化和…...
卷积神经网络各层介绍
目录 1 卷积层 2 BN层 3 激活层 3.1 ReLU(Rectified Linear Unit) 3.2 sigmoid 3.3 tanh(双曲正切) 3.4 Softmax 4 池化层 5 全连接层 6 模型例子 1 卷积层 卷积是使用一个卷积核(滤波器)对矩阵进…...

Python应用指南:高德拥堵延时指数
随着城市化进程的加快,交通拥堵问题日益严重,成为影响城市居民生活质量的重要因素之一。为了科学评估和管理交通拥堵,各种交通拥堵指数应运而生。其中,高德地图提供的“拥堵延时指数”因其数据丰富、实时性强和应用广泛而备受关注…...

ISO 21434标准:汽车网络安全管理的利与弊
ISO 21434标准在提升汽车网络安全性方面起到了重要作用,但任何标准都不是完美无缺的,ISO 21434标准也存在一些不足之处。以下是对其不足之处的分析: 一、标准的灵活性与适应性 缺乏具体技术细节:ISO 21434标准更多地提供了网络安…...

无插件H5播放器EasyPlayer.js视频流媒体播放器如何开启electron硬解码Hevc(H265)
在数字化时代,流媒体播放器技术正经历着前所未有的变革。随着人工智能、大数据、云计算等技术的融合,流媒体播放器的核心技术不断演进,为用户提供了更加丰富和个性化的观看体验。 EasyPlayer.js H5播放器,是一款能够同时支持HTTP、…...

excel版数独游戏(已完成)
前段时间一个朋友帮那小孩解数独游戏,让我帮解,我看他用电子表格做,只能显示,不能显示重复,也没有协助解题功能,于是我说帮你做个电子表格版的“解题助手”吧,不能直接解题,但该有的…...

接口上传视频和oss直传视频到阿里云组件
接口视频上传 <template><div class"component-upload-video"><el-uploadclass"avatar-uploader":action"uploadImgUrl":on-progress"uploadVideoProcess":on-success"handleUploadSuccess":limit"lim…...

Arcgis 地图制作
地图如下,不同历史时期:...

【每日一题1121】python校招笔试题、面试题
1、Python字符串不是通过NUL或者’\0’来结束的 C语言中字符串使用’\0’作为结束符,以防止越界。但是在python中,字符串值只包含所定义的东西。 2、执行以下程序,输出结果为() class Base(object):count 0def __in…...

Spring Boot + Vue 基于 RSA 的用户身份认证加密机制实现
Spring Boot Vue 基于 RSA 的用户身份认证加密机制实现 什么是RSA?安全需求介绍前后端交互流程前端使用 RSA 加密密码安装 jsencrypt库实现敏感信息加密 服务器端生成RSA的公私钥文件Windows环境 生成rsa的公私钥文件Linux环境 生成rsa的公私钥文件 后端代码实现返…...

Docker搭建有UI的私有镜像仓库
Docker搭建有UI的私有镜像仓库 一、使用这个docker-compose.yml文件: version: 3services:registry-ui:image: joxit/docker-registry-ui:2.5.7-debianrestart: alwaysports:- 81:80environment:- SINGLE_REGISTRYtrue- REGISTRY_TITLEAtt Docker Registry UI- DE…...

Qt打开文件对话框选择文件之后弹出两次
项目场景: 在 Qt 中,使用 ui 自动生成的 UI 文件会为每个控件自动生成一些默认的槽函数。如果您手动创建的槽函数名称与这些自动生成的槽函数名称相同,就会导致信号被多次连接,从而引发多次弹出文件对话框的问题。 原因分析&…...

【JAVA】正则表达式中的正向肯定预查
在Java中,正向肯定预查(Positive Lookahead)是一种正则表达式的高级特性,用于在匹配某个模式之前检查某个条件是否满足。正向肯定预查不会消耗字符,也就是说,它不会将匹配的字符从剩余的字符串中移除&#…...
——路由的编写规则与使用)
django从入门到实战(一)——路由的编写规则与使用
Django 路由的编写规则与使用 在 Django 中,路由(URLconf)是将 URL 映射到视图函数的机制。它允许我们定义网站的 URL 结构,并将请求分发到相应的处理函数。以下是关于 Django 路由的定义规则及使用的详细介绍。 1. Django 的路…...

vue框架开发的前端项目,build和package的区别
在使用 Vue 框架开发前端项目时,build 和 package 是两个常见的操作,它们有不同的目的和作用。下面是它们的区别: 1. Build(构建) build 是将前端源代码(如 Vue 组件、JavaScript 文件、CSS 样式等&#…...

视频智能分析软件LiteAIServer摄像机实时接入分析平台噪声监测算法介绍
在视频监控领域,噪声问题一直是一个令人头疼的难题。无论是低光环境、摄像机传感器的高灵敏度,还是编码压缩过程中的失真,都可能导致视频中出现噪声,从而影响监控画面的清晰度和准确性。这些噪声不仅降低了视频的可读性࿰…...

鸿蒙UI开发与部分布局
UI开发 1. 布局概述 1.1 开发流程 1.先确定开发流程 -> 2.分析页面元素构成 ->3.选用合适的布局容器组件 1.3 布局元素组成:盒模型 2.1 布局分类 2.1 线性布局 线性布局是开发中最常用、最基础的布局,通过线性容器Row和Column构建 2.1.1 线性布…...
和压缩列表(ZipList))
redis的map底层数据结构 分别什么时候使用哈希表(Hash Table)和压缩列表(ZipList)
在Redis中,Hash数据类型的底层数据结构可以是压缩列表(ZipList)或者哈希表(HashTable)。这两种结构的使用取决于特定的条件: 1. **使用ZipList的条件**: - 当Hash中的数据项(即f…...

css水平居中+垂直居中
display:“flex”,position: “absolute”,top:“50%”,left:“50%”,transform: ‘translate(-50%, -50%)’...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
