Android 网络请求(二)OKHttp网络通信
学习笔记
OkHttp 是一个非常强大且流行的 HTTP 客户端库,广泛用于 Android 开发中进行网络请求。与 HttpURLConnection 相比,OkHttp 提供了更简单、更高效的 API,特别是在处理复杂的 HTTP 请求时。
如何使用 OkHttp 进行网络请求
以下是使用 OkHttp 发送一个简单的 GET 请求 和 POST 请求 的示例。
1. 在 build.gradle 中添加 OkHttp 依赖,以及网络权限
首先,你需要在项目的 build.gradle 文件中添加 OkHttp 的依赖。
dependencies {implementation 'com.squareup.okhttp3:okhttp:4.9.3'
}
确保在 Gradle 同步后,能够成功引入 OkHttp 库。
添加网络权限
<uses-permission android:name="android.permission.INTERNET"/>
<application...android:usesCleartextTraffic="true".....</application>2. 使用 OkHttp 发送 GET 请求
下面的示例展示了如何使用 OkHttp 发送一个 GET 请求并获取返回数据。
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.Response;
import java.io.IOException;public class OkHttpExample {public String getDataFromServer() {OkHttpClient client = new OkHttpClient(); // 创建 OkHttpClient 实例// 创建一个 GET 请求对象Request request = new Request.Builder().url("https://jsonplaceholder.typicode.com/posts") // 设置目标 URL.build();// 用于保存响应内容String result = "";try {// 执行请求,返回一个 Response 对象Response response = client.newCall(request).execute();// 检查响应是否成功if (response.isSuccessful()) {// 获取响应的内容(如 JSON)result = response.body().string(); // 读取响应体的内容} else {result = "Request failed with code: " + response.code(); // 请求失败}} catch (IOException e) {e.printStackTrace();result = "Error: " + e.getMessage(); // 捕获异常并返回错误信息}return result; // 返回请求结果}
}
代码解释:
-
OkHttpClient client = new OkHttpClient();:创建一个OkHttpClient实例,这个实例用于执行网络请求。 -
Request request = new Request.Builder().url(...).build();:构建请求对象,通过Request.Builder设置 URL 和其他请求参数。 -
Response response = client.newCall(request).execute();:使用newCall(request).execute()执行请求并获取响应。 -
response.body().string():获取响应体的内容,通常是 JSON 格式的字符串。 -
response.code():获取响应的 HTTP 状态码,用于判断请求是否成功。
3. 使用 OkHttp 发送 POST 请求
下面是如何使用 OkHttp 发送 POST 请求,并传递一些请求体(例如 JSON 数据)。
import okhttp3.MediaType;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.RequestBody;
import okhttp3.Response;public class OkHttpExample {public String postDataToServer() {OkHttpClient client = new OkHttpClient(); // 创建 OkHttpClient 实例// 创建请求的 JSON 数据体String json = "{\"title\":\"foo\", \"body\":\"bar\", \"userId\":1}";// 设置请求体类型为 JSONMediaType JSON = MediaType.get("application/json; charset=utf-8");// 创建一个 POST 请求对象,包含请求体RequestBody body = RequestBody.create(json, JSON);Request request = new Request.Builder().url("https://jsonplaceholder.typicode.com/posts") // 设置目标 URL.post(body) // 设置 POST 请求体.build();// 用于保存响应内容String result = "";try {// 执行请求并获取响应Response response = client.newCall(request).execute();// 检查响应是否成功if (response.isSuccessful()) {result = response.body().string(); // 获取响应体的内容} else {result = "Request failed with code: " + response.code(); // 请求失败}} catch (IOException e) {e.printStackTrace();result = "Error: " + e.getMessage(); // 捕获异常并返回错误信息}return result; // 返回请求结果}
}
代码解释:
-
String json = "{\"title\":\"foo\", \"body\":\"bar\", \"userId\":1}";:这里创建了一个 JSON 字符串,表示要发送的请求体。 -
MediaType JSON = MediaType.get("application/json; charset=utf-8");:指定请求体的类型为application/json,告诉服务器发送的是 JSON 格式的数据。 -
RequestBody body = RequestBody.create(json, JSON);:将 JSON 字符串转换为RequestBody对象,这个对象会作为请求体发送给服务器。 -
request.post(body):将请求体添加到请求对象中,指定该请求是一个 POST 请求。
4. 异步请求
在 Android 中,网络请求需要在后台线程中进行,避免阻塞主线程。如果你不希望使用同步请求,可以使用 OkHttp 的 异步请求,通过 enqueue() 方法进行请求。
import okhttp3.Call;
import okhttp3.Callback;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.Response;
import java.io.IOException;public class OkHttpExample {public void getDataFromServerAsync() {OkHttpClient client = new OkHttpClient(); // 创建 OkHttpClient 实例// 创建 GET 请求对象Request request = new Request.Builder().url("https://jsonplaceholder.typicode.com/posts").build();// 异步请求client.newCall(request).enqueue(new Callback() {@Overridepublic void onFailure(Call call, IOException e) {// 请求失败时的处理e.printStackTrace();}@Overridepublic void onResponse(Call call, Response response) throws IOException {if (response.isSuccessful()) {// 请求成功时,处理响应数据String result = response.body().string();// 在此处处理返回的结果,更新 UI(需要在主线程中进行)} else {// 请求失败时,处理失败的情况System.out.println("Request failed with code: " + response.code());}}});}
}
异步请求的关键点:
-
client.newCall(request).enqueue(new Callback() {...}):异步请求的方法。 -
onFailure():请求失败时的回调方法。 -
onResponse():请求成功时的回调方法,响应数据会传递到此。
注意: 由于
onResponse()方法是在后台线程中执行的,任何 UI 更新操作需要通过runOnUiThread()或其他线程间通信机制来确保在主线程中执行。
5. 处理请求头
如果你需要在请求中设置请求头(例如设置身份验证的 Token),可以通过 Request.Builder 设置请求头。
Request request = new Request.Builder().url("https://jsonplaceholder.typicode.com/posts").header("Authorization", "Bearer your_token_here") // 设置请求头.build();
6. 连接池与缓存
OkHttp 默认提供了连接池和缓存机制,可以有效地提高网络请求的效率。你可以通过自定义 OkHttpClient 来配置连接池、缓存和其他高级功能。
示例:配置缓存
import okhttp3.Cache;
import okhttp3.OkHttpClient;
import java.io.File;File cacheDir = new File(getCacheDir(), "http_cache");
Cache cache = new Cache(cacheDir, 10 * 1024 * 1024); // 10MB 的缓存OkHttpClient client = new OkHttpClient.Builder().cache(cache).build();
总结
-
同步请求:使用
client.newCall(request).execute(),可以直接获取响应内容,但它会阻塞当前线程,不适合在 UI 线程中执行。 -
异步请求:使用
client.newCall(request).enqueue(callback),通过回调来处理响应数据,适合在 UI 线程中执行,避免阻塞 UI。 -
POST 请求:可以通过
RequestBody创建请求体,并通过request.post(body)来发送。 -
请求头:可以通过
Request.Builder().header()设置自定义请求头。
OkHttp 是一个功能强大且易于使用的 HTTP 客户端,适用于大多数 Android 项目的网络请求。对于复杂的请求场景,推荐使用 OkHttp。
相关文章:
OKHttp网络通信)
Android 网络请求(二)OKHttp网络通信
学习笔记 OkHttp 是一个非常强大且流行的 HTTP 客户端库,广泛用于 Android 开发中进行网络请求。与 HttpURLConnection 相比,OkHttp 提供了更简单、更高效的 API,特别是在处理复杂的 HTTP 请求时。 如何使用 OkHttp 进行网络请求 以下是使…...

npm上传自己封装的插件(vue+vite)
一、npm账号及发包删包等命令 若没有账号,可在npm官网:https://www.npmjs.com/login 进行注册。 在当前项目根目录下打开终端命令窗口,常见命令如下: 1、登录命令:npm login(不用每次都重新登录࿰…...

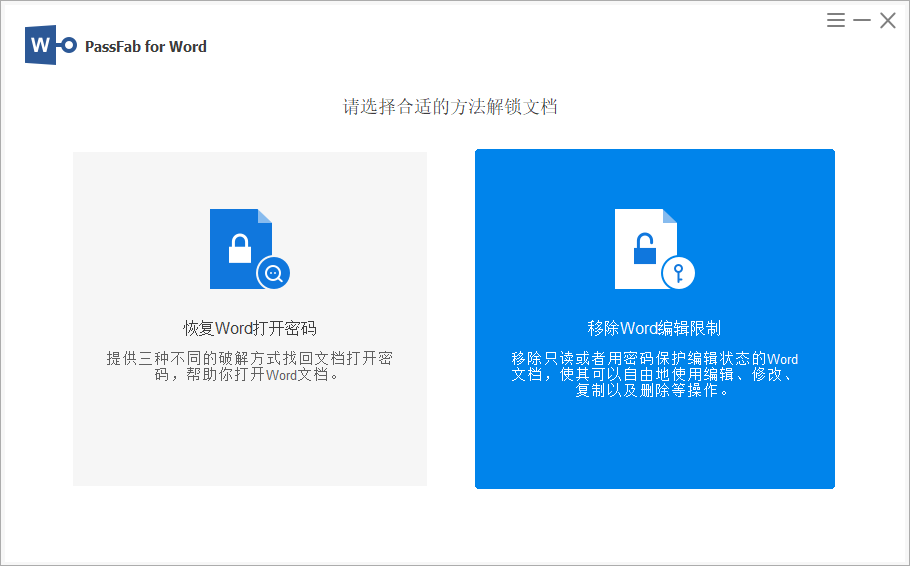
如何在Word文件中设置水印以及如何禁止修改水印
在日常办公和学习中,我们经常需要在Word文档中设置水印,以保护文件的版权或标明文件的机密性。水印可以是文字形式,也可以是图片形式,能够灵活地适应不同的需求。但仅仅设置水印是不够的,有时我们还需要确保水印不被随…...

.NET桌面应用架构Demo与实战|WPF+MVVM+EFCore+IOC+DI+Code First+AutoMapper
目录 .NET桌面应用架构Demo与实战|WPFMVVMEFCoreIOCDICode FirstAutoPapper技术栈简述项目地址:功能展示项目结构项目引用1. 新建模型2. Data层,依赖EF Core,实现数据库增删改查3. Bussiness层,实现具体的业务逻辑4. Service层&am…...

el-table根据指定字段合并行和列+根据屏幕高度实时设置el-table的高度
文章目录 html代码script代码arraySpanMethod.js代码 html代码 <template><div class"rightBar"><cl-table ref"tableData"border :span-method"arraySpanMethod" :data"tableData" :columns"columns":max-…...

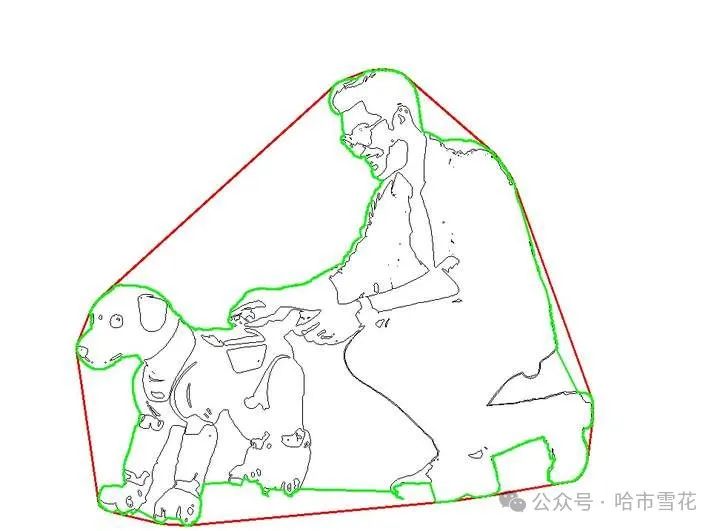
图像处理 之 凸包和最小外围轮廓生成
“ 最小包围轮廓之美” 一起来欣赏图形之美~ 1.原始图片 男人牵着机器狗 2.轮廓提取 轮廓提取 3.最小包围轮廓 最小包围轮廓 4.凸包 凸包 5.凸包和最小包围轮廓的合照 凸包和最小包围轮廓的合照 上述图片中凸包、最小外围轮廓效果为作者实现算法生成。 图形几何之美系列&#…...

萤石设备视频接入平台EasyCVR私有化视频平台视频监控系统的需求及不同场景摄像机的选择
在现代社会,随着安全意识的提高和技术的进步,安防监控视频系统已成为保障人们生活和财产安全的重要工具。EasyCVR安防监控视频系统,以其先进的网络传输技术和强大的功能,为各种规模的项目提供了一个高效、可靠的监控解决方案。以下…...

网络安全之接入控制
身份鉴别 定义:验证主题真实身份与其所声称的身份是否符合的过程,主体可以是用户、进程、主机。同时也可实现防重放,防假冒。 分类:单向鉴别、双向鉴别、三向鉴别。 主题身份标识信息:密钥、用户名和口令、证书和私钥 Internet接入控制过程 …...

Sqlite: Java使用、sqlite-devel
这里写目录标题 一、简介二、使用1. Java项目中(1)引入驱动(2)工具类(3)调用举例 2. sqlite-devel in linuxsqlite-devel使用 三、更多应用1. 数据类型2. 如何存储日期和时间3. 备份 一、简介 非常轻量级&…...

京东面试题目分享
话不多说,直接上问题 一面(视频面) 1小时30分钟 1、类加载机制概念、加载步骤、双亲委托机制、全盘委托机制、类加载器种类及继承关系 2、如何实现让类加载器去加载网络上的资源文件?怎么自定义类加载器?自定义的加…...

STM32 使用 STM32CubeMX HAL库实现低功耗模式
STM32 使用 HAL 库的低功耗模式测试使用 ...... 矜辰所致前言 上次画了一个 STM32L010F4 最小系统的板子,也做了一些基本测试,但是最重要的低功耗一直拖到现在,以前在使用 STM32L151 的时候用标准库做过低功耗的项目,现在都使…...

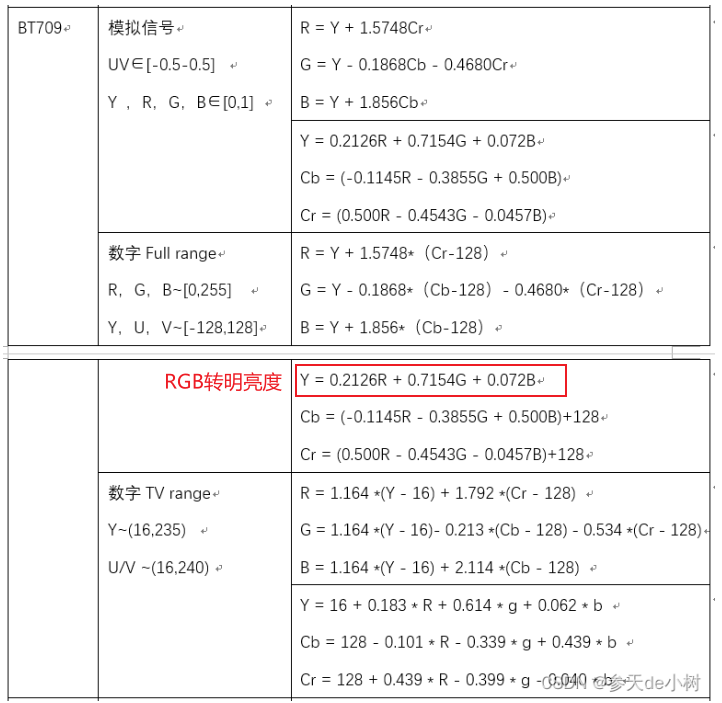
技术美术百人计划 | 《2.1 色彩空间介绍》笔记
总览 一、色彩发送器 色彩认知: 光源是出生点,光源发射出光线,光线通过直射反射折射等路径最终进入人眼。 但人眼接收到光线后,人眼的细胞产生了一系列化学反应。 由此把产生的信号传入大脑,最终大脑对颜色产生了认…...

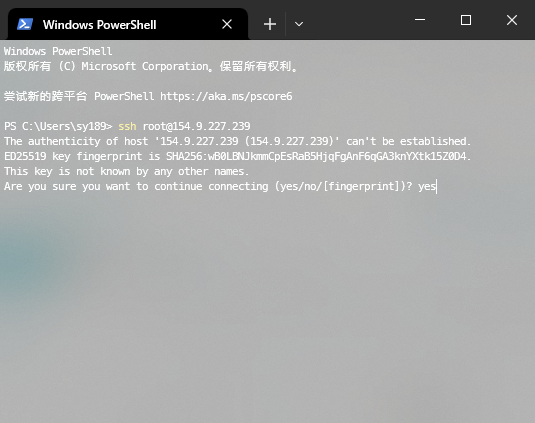
如何在 Ubuntu 上安装 Mosquitto MQTT 代理
如何在 Ubuntu 上安装 Mosquitto MQTT 代理 Mosquitto 是一个开源的消息代理,实现了消息队列遥测传输 (MQTT) 协议。在 Ubuntu 22.04 上安装 MQTT 代理,您可以利用 MQTT 轻量级的 TCP/IP 消息平台,该平台专为资源有限的物联网 (IoT) 设备设计…...

css使用弹性盒,让每个子元素平均等分父元素的4/1大小
css使用弹性盒,让每个子元素平均等分父元素的4/1大小 原本: ul {padding: 0;width: 100%;background-color: rgb(74, 80, 62);display: flex;justify-content: space-between;flex-wrap: wrap;li {/* 每个占4/1 */overflow: hidden;background-color: r…...

设计模式的学习思路
学习设计模式确实需要一定的时间和实践,尤其是对于刚入门的人来说,因为一开始可能会感到有些混淆,尤其是当多个设计模式看起来有相似之处时。本博客是博主学习设计模式的思路历程,大家可以一起学习进步。设计模式学习-CSDN博客 1…...

stereopy 查看 data.tl 的可用属性
为了查看 data.tl 的可用属性,您可以使用 Python 的内置函数,例如 dir() 或 vars(),具体操作如下: 1. 列出 data.tl 的所有属性 使用 dir() 来查看所有可用的属性和方法: # 列出所有属性 print(dir(data.tl))这将返回一个列表,包含所有可用的方法、属性和内部字段。 2.…...

【2024APMCM亚太杯A题】详细解题思路
A题 复杂场景下的水下图像增强研究 解题思路问题一图像统计分析技术一、检测 偏色 的技术二、检测 弱光 的技术三、检测 模糊 的技术 聚类算法 问题二问题三问题四完整论文与代码 解题思路 问题一 问题 1:请使用类似上文提到的图像统计分析技术,对附件 …...

用 React18 构建Tic-Tac-Toe(井字棋)游戏
下面是一个完整的 Tic-Tac-Toe(井字棋)游戏的实现,用 React 构建。包括核心逻辑和组件分离,支持两人对战。 1. 初始化 React 项目: npx create-react-app tic-tac-toe cd tic-tac-toe2.文件结构 src/ ├── App.js…...

数据结构及算法--排序篇
在 C 语言中,可以通过嵌套循环和比较运算符来实现常见的排序算法,比如冒泡排序、选择排序或插入排序 目录 基础算法: 1.冒泡排序(Bubble Sort) 2.选择排序(Selection Sort) 3.插入排序&…...

泷羽sec学习打卡-网络七层杀伤链1
声明 学习视频来自B站UP主 泷羽sec,如涉及侵权马上删除文章 笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负 关于蓝队基础的那些事儿-Base1 基本的企业网络架构是怎样的呢?高层管理IT管理影子IT中央技术…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
