项目实战:Vue3开发一个购物车

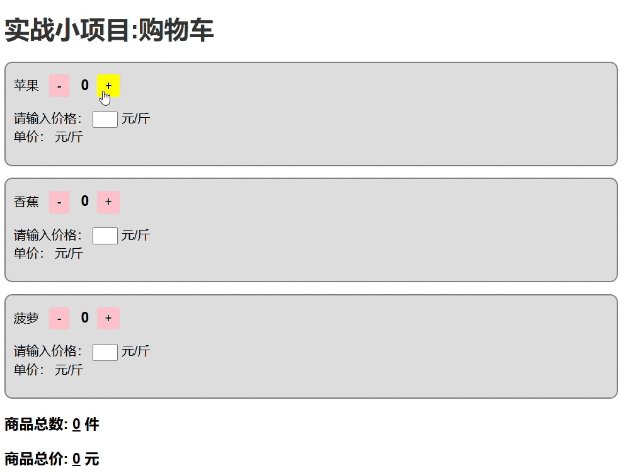
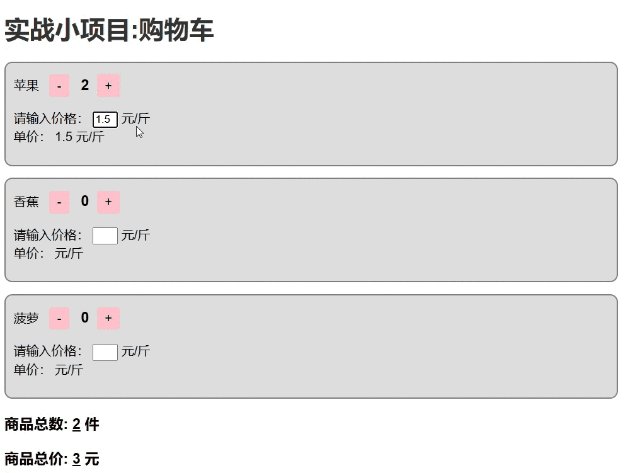
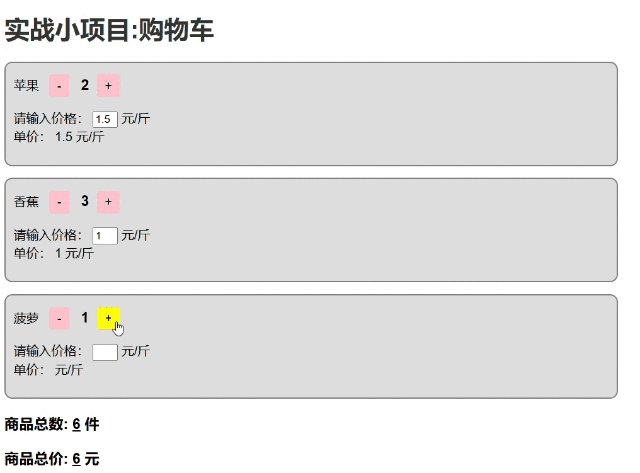
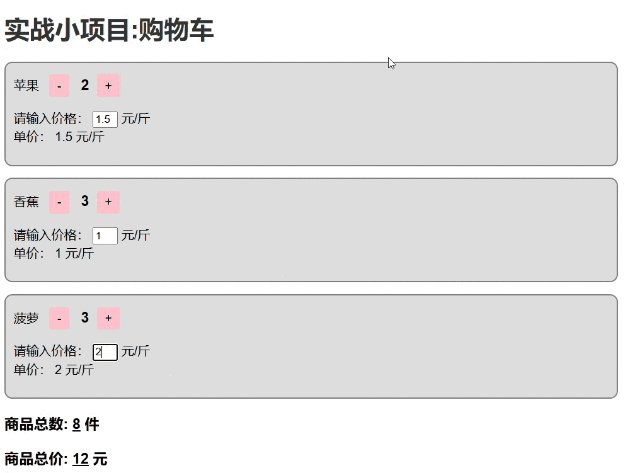
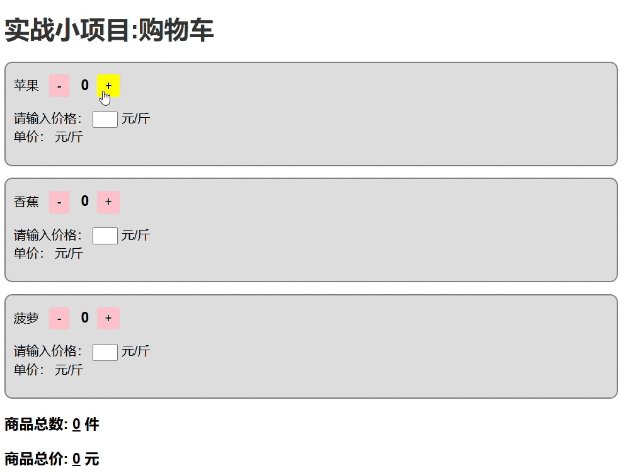
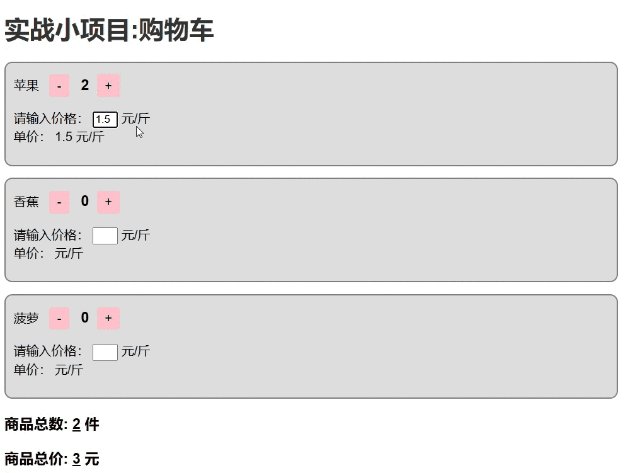
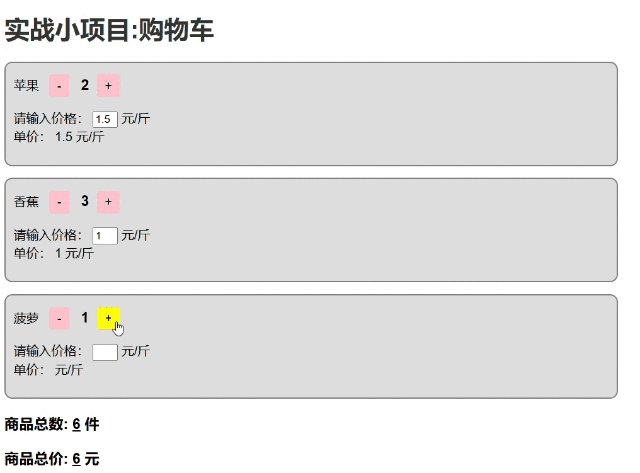
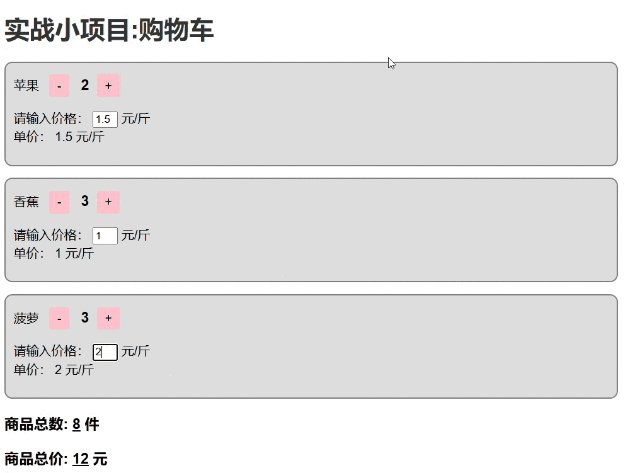
这段HTML代码实现了一个简单的购物车实战小项目的前端页面,结合了Vue.js框架来实现数据响应式和交互逻辑。页面展示了购物车中的商品项,每个商品项有增减数量的按钮,并且能显示商品总数以及目前固定为0元的商品总价和总价计算。 【运用响应式数据内容】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>实战小项目:购物车</title><style>body {font-family: Arial, sans-serif;}.cart-item {width: 50%;margin-bottom: 15px;padding: 10px;border: 2px solid gray;border-radius: 10px;background-color: #ddd;}.buttons {margin-top: 5px;}.buttons button {padding: 5px 10px;margin-right: 5px;font-size: 16px;cursor: pointer;border: none;border-radius: 3px;background-color: pink;}.buttons input {width: 25px;}.buttons button:hover {background-color: yellow;}.quantity {font-size: 18px;font-weight: bold;margin-left: 10px;}h1, h2 {color: #333;}</style>
</head>
<body><div id="app"><h1>实战小项目:购物车</h1><!-- 提示:可以使用v-for指令,假设有n个品类,则生成n个商品项--><div class="cart-item" v-for="(item, index) in cartItems"><div class="buttons"><span>{{item.name}} </span><button v-on:click = "decreaseQuantity(index)">-</button><span class="quantity">{{ cartItems[index].quantity }} </span><button v-on:click = "increaseQuantity(index)">+</button><p>请输入价格:<input type="text" v-model="cartItems[index].unit_price"/> 元/斤 <br> 单价:{{cartItems[index].unit_price}} 元/斤</p></div></div><!-- 提示:可以用计算属性或数据变动侦听器,跟踪商品数和单价的变化,进而求出总数和总价--><h3>商品总数: <ins> {{totalItems}} </ins> 件</h3><h3>商品总价: <ins> {{sum}}</ins> 元</h3></div><script type="module">import { createApp, reactive, computed } from './vue.esm-browser.js'createApp({setup() {// 1.定义属性:存储商品的(响应式)数组 const cartItems = reactive([{ name: '苹果', quantity: 0, unit_price: "" },{ name: '香蕉', quantity: 0, unit_price: "" },{ name: '菠萝', quantity: 0, unit_price: "" },// 可以自适应添加更多商品 // { name: '芒果', quantity: 0, unit_price: "" },// { name: '鸭梨', quantity: 0, unit_price: "" },]);// 2.定义方法:增加商品数// increaseQuantity方法:以一个商品在cartItems数组中的索引为参数const increaseQuantity = (index) => {// 点击"+"时,商品数量+1cartItems[index].quantity += 1; }// 3.定义方法:减少商品数const decreaseQuantity = (index) => {// 商品数量没有负值,因此多加一道判断// 商品数量小于0时,不会-1if(cartItems[index].quantity > 0){// 点击"-"时,商品数量-1cartItems[index].quantity -= 1;}}// 4.定义方法:计算商品总数// totalItems计算属性const totalItems = computed(() => {let total_items = 0;// 遍历cartItems数组,计算每个商品的数量for(const item of cartItems){// 累加在一起total_items += item.quantity;}return total_items})// 5.定义方法:计算商品总价const sum = computed(() =>{let total_sum=0;for(const item of cartItems){// 商品总价=商品数量*商品单价total_sum+=item.quantity*item.unit_price;}return total_sum})// 6.暴露属性和方法return {cartItems, increaseQuantity,decreaseQuantity,totalItems,sum};},}).mount('#app');</script>
</body>
</html>相关文章:

项目实战:Vue3开发一个购物车
这段HTML代码实现了一个简单的购物车实战小项目的前端页面,结合了Vue.js框架来实现数据响应式和交互逻辑。页面展示了购物车中的商品项,每个商品项有增减数量的按钮,并且能显示商品总数以及目前固定为0元的商品总价和总价计算。 【运用响应式…...

Oracle SQL*Plus中的SET VERIFY
在 Oracle SQL*Plus 中,SET VERIFY ON 和 SET VERIFY OFF 是两个用于控制命令执行前后显示变量值的命令。这些命令主要用于调试和验证 SQL 脚本中的变量替换情况。 一、参数说明 1.1 SET VERIFY ON 作用:启用变量替换的验证功能。当启用时,S…...

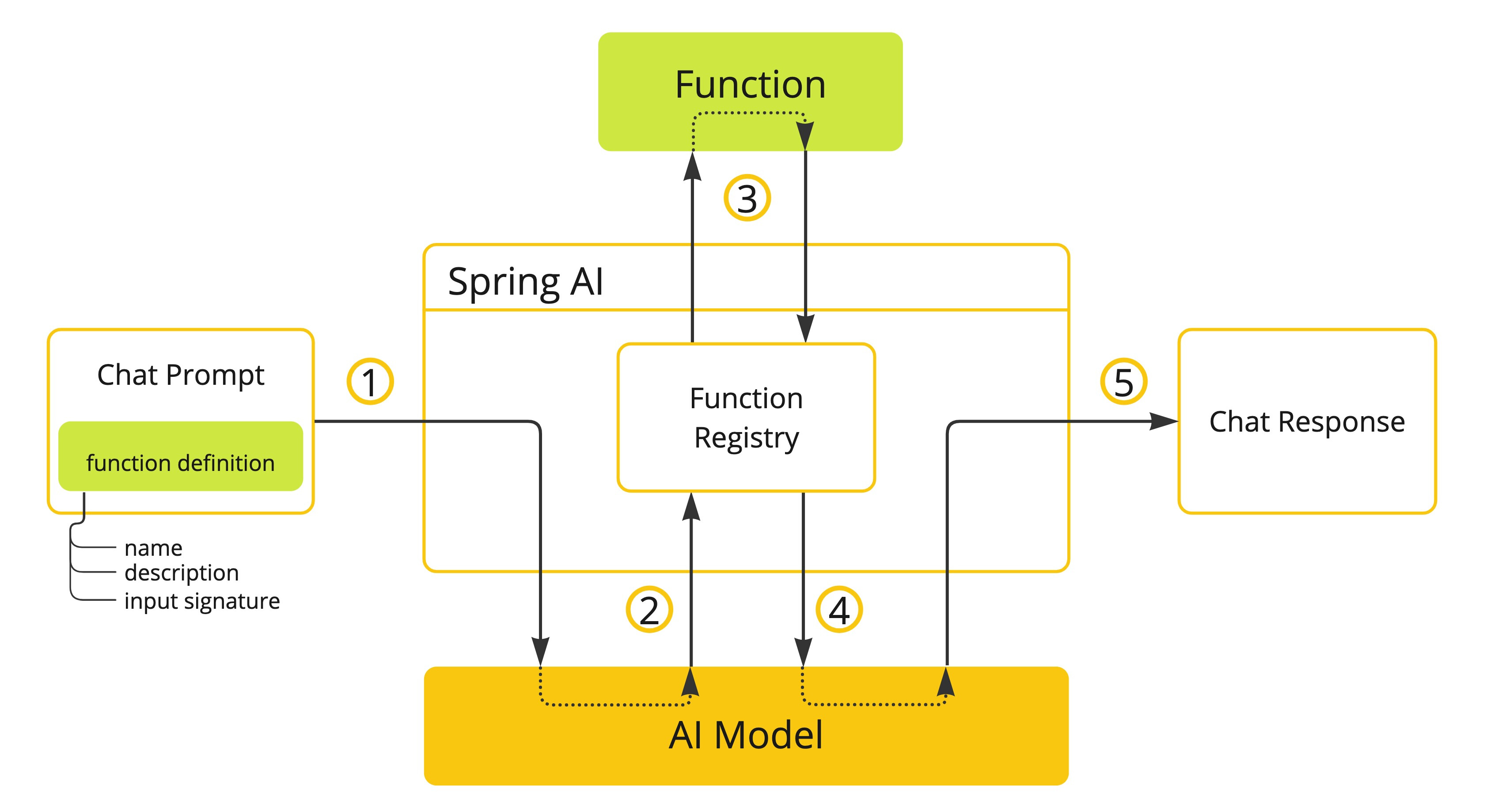
Spring AI 框架使用的核心概念
一、模型(Model) AI 模型是旨在处理和生成信息的算法,通常模仿人类的认知功能。通过从大型数据集中学习模式和见解,这些模型可以做出预测、文本、图像或其他输出,从而增强各个行业的各种应用。 AI 模型有很多种&…...

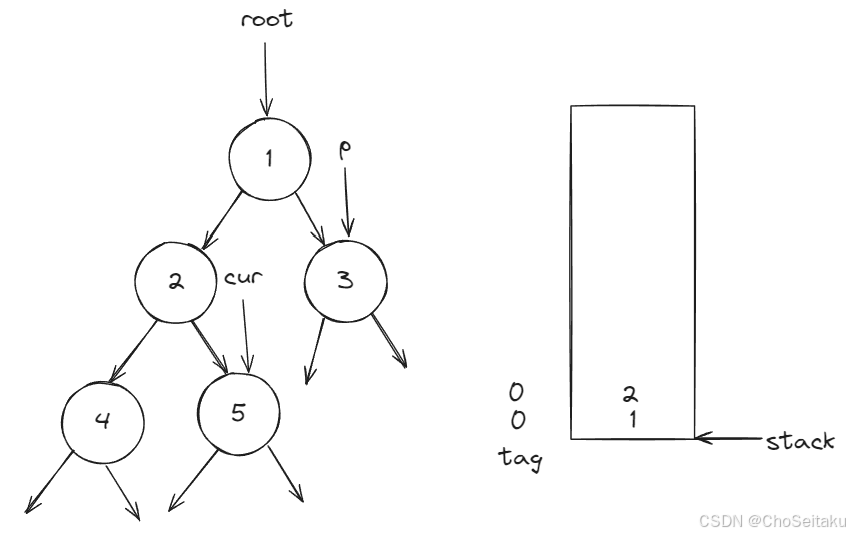
二叉树路径相关算法题|带权路径长度WPL|最长路径长度|直径长度|到叶节点路径|深度|到某节点的路径非递归(C)
带权路径长度WPL 二叉树的带权路径长度(WPL)是二叉树所有叶节点的带权路径长度之和,给定一棵二叉树T,采用二叉链表存储,节点结构为 其中叶节点的weight域保存该节点的非负权值,设root为指向T的根节点的指针,设计求W…...

前端:JavaScript (学习笔记)【2】
目录 一,数组的使用 1,数组的创建 [ ] 2,数组的元素和长度 3,数组的遍历方式 4,数组的常用方法 二,JavaScript中的对象 1,常用对象 (1)String和java中的Stri…...

[面试]-golang基础面试题总结
文章目录 panic 和 recover**注意事项**使用 pprof、trace 和 race 进行性能调试。**Go Module**:Go中new和make的区别 Channel什么是 Channel 的方向性?如何对 Channel 进行方向限制?Channel 的缓冲区大小对于 Channel 和 Goroutine 的通信有…...

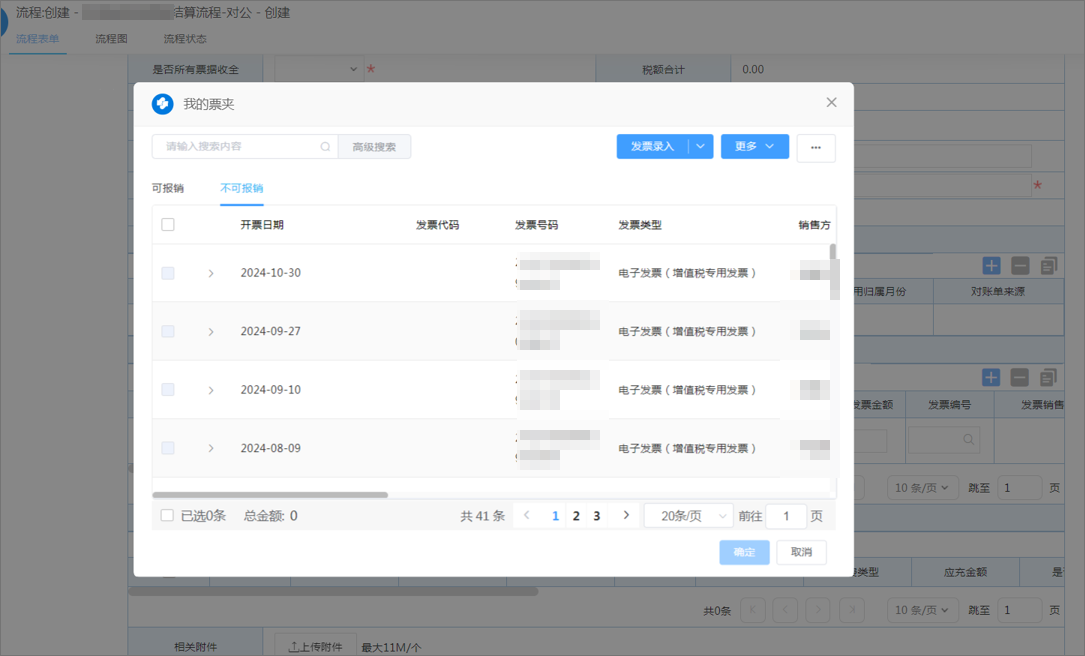
【案例】泛微.齐业成助力北京中远大昌汽车实现数电票全流程管理
中远大昌统一发票共享平台上线三个多月以来,实现: 5000份 60000元 发票开具 成本节约 客户简介及需求分析 北京中远大昌汽车服务有限公司(以下简称“中远大昌”)成立于2002年,是中远海运集团所属香远(北…...

微软安全文章合集
说明:文章来自微软很多年前旧帖,有用的部分拿去,没用的就忽略吧,另外提一句,微软会清理文章,很多我收藏的帖子都无法查看了,所以收藏的最好办法是,用word复制粘贴下来保存到云盘&…...

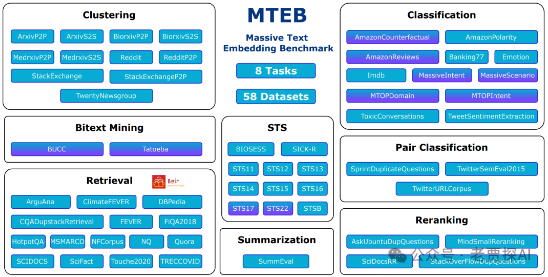
自然语言处理: RAG优化之Embedding模型选型重要依据:mteb/leaderboard榜
本人项目地址大全:Victor94-king/NLP__ManVictor: CSDN of ManVictor git地址:https://github.com/opendatalab/MinerU 写在前面: 笔者更新不易,希望走过路过点个关注和赞,笔芯!!! 写在前面: 笔者更新不易,希望走过路…...

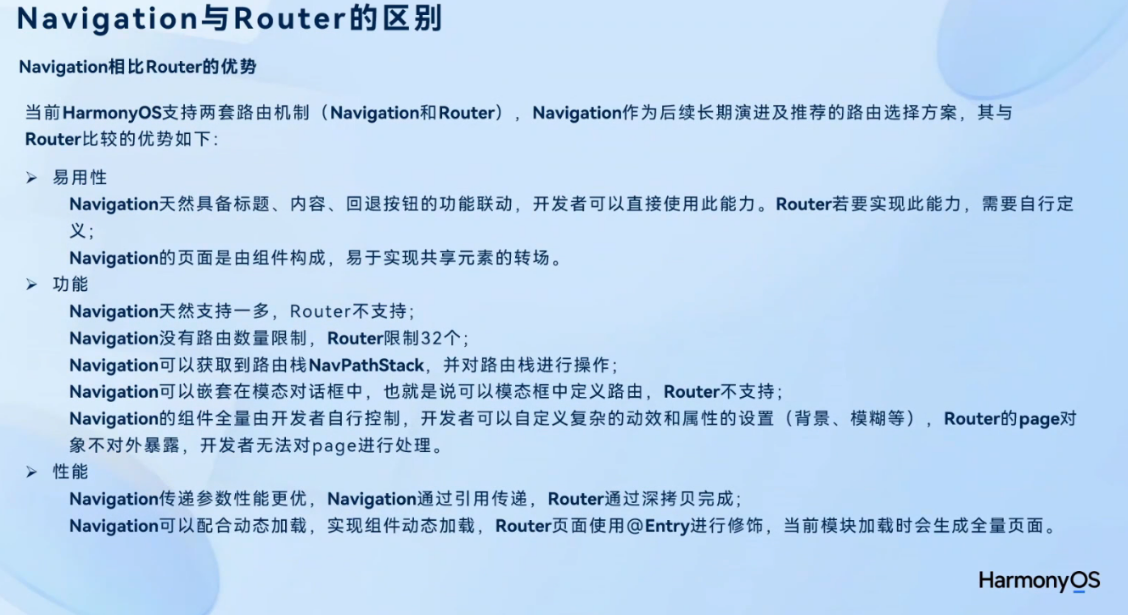
鸿蒙主流路由详解
鸿蒙主流路由详解 Navigation Navigation更适合于一次开发,多端部署,也是官方主流推荐的一种路由控制方式,但是,使用起来入侵耦合度高,所以,一般会使用HMRouter,这也是官方主流推荐的路由 Navigation官网地址 个人源码地址 路由跳转 第一步-定义路由栈 Provide(PageInfo) pag…...

C#构建一个简单的循环神经网络,模拟对话
循环神经网络(Recurrent Neural Network, RNN)是一种用于处理序列数据的神经网络模型。与传统的前馈神经网络不同,RNN具有内部记忆能力,可以捕捉到序列中元素之间的依赖关系。这种特性使得RNN在自然语言处理、语音识别、时间序列预…...

Linux上安装单机版Kibana6.8.1
1. 下载安装包 kibana-6.8.1-linux-x86_64.tar.gz 链接:https://pan.baidu.com/s/1b4kION9wFXIVHuWDn2J-Aw 提取码:rdrc 2. Kibana启动不能使用root用户,使用ES里创建的elsearch用户,进行赋权: chown -R elsearch:els…...

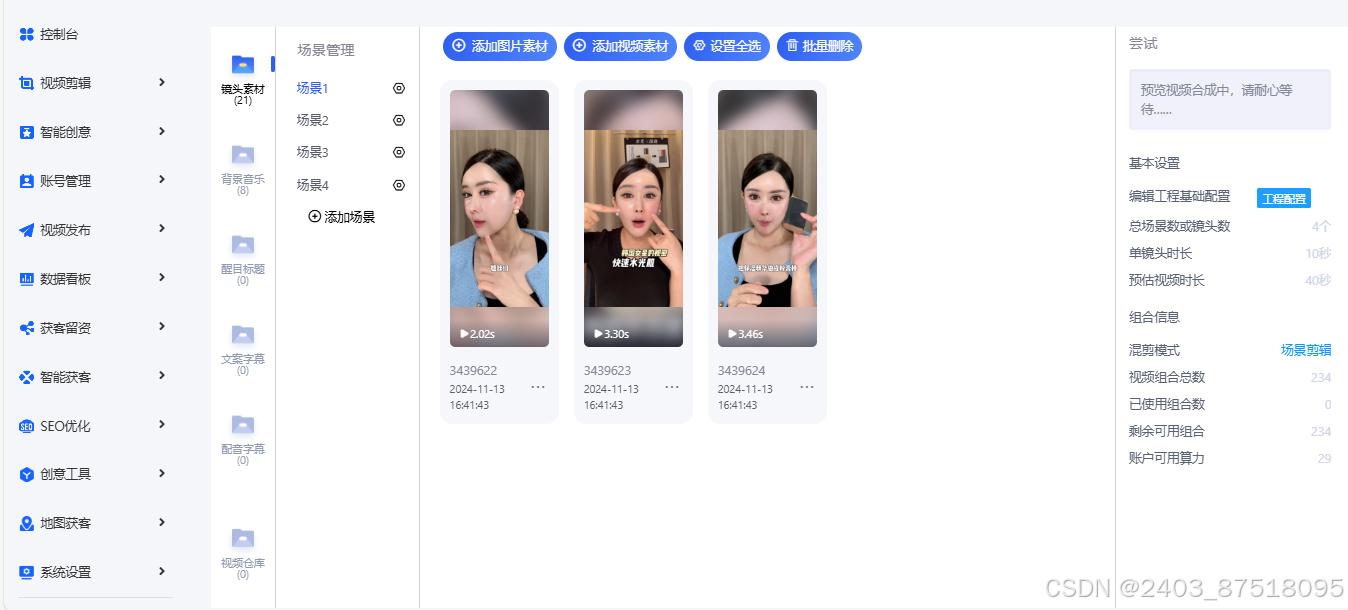
短视频矩阵矩阵,矩阵号策略
随着数字媒体的迅猛发展,短视频平台已经成为企业和个人品牌推广的核心渠道。在这一背景下,短视频矩阵营销策略应运而生,它通过高效整合和管理多个短视频账号,实现资源的最优配置和营销效果的最大化。本文旨在深入探讨短视频矩阵的…...

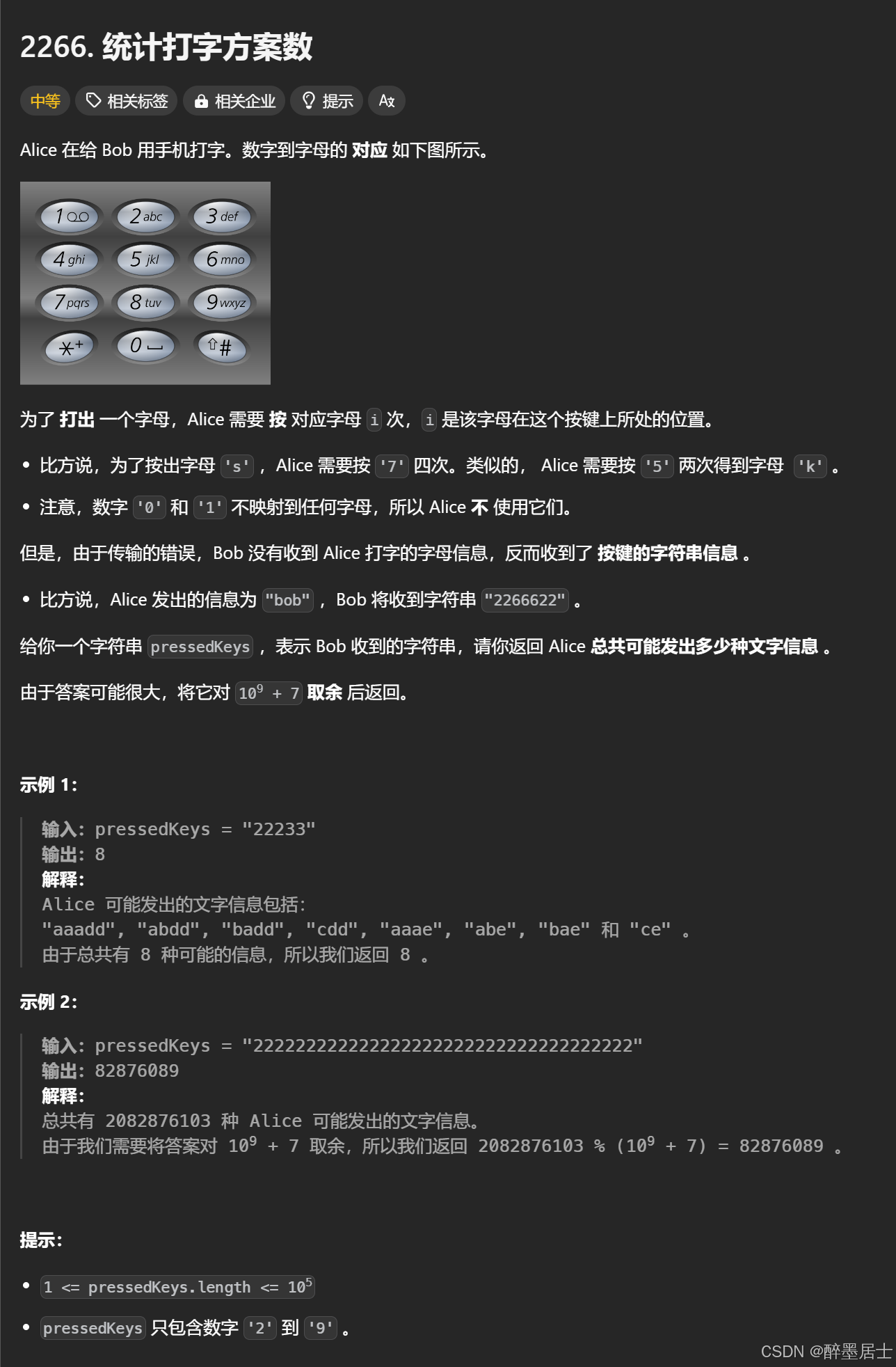
Rust 力扣 - 2266. 统计打字方案数
文章目录 题目描述题解思路题解代码题目链接 题目描述 题解思路 这题可以先求按了多少次相同连续的按钮,所有的连续相同按钮表示的方案数的乘积就是本题答案 我们的关键问题就转换成了按n个连续相同按钮表示的方案数 设f(i)表示按i个连续相同按钮表示的方案数 如…...

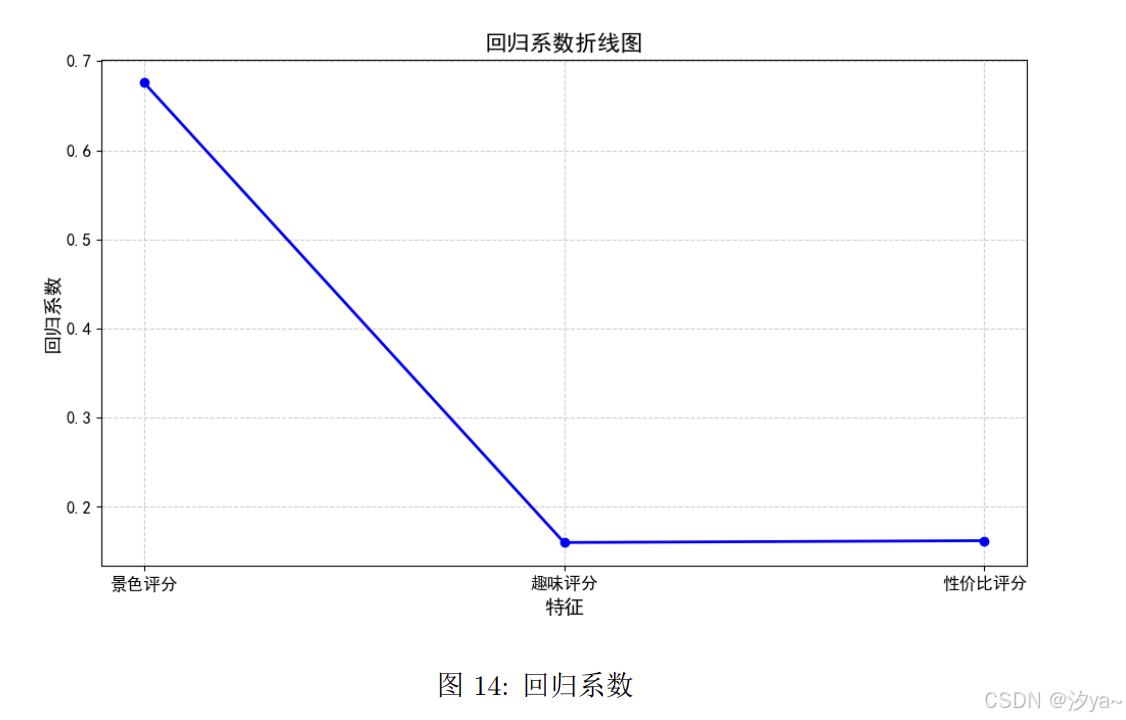
【大数据技术与开发实训】携程景点在线评论分析
景点在线评论分析 题目要求实验目标技术实现数据采集获取所有相关景点页面的 URL获取所有相关景点对应的 poiId 及其他有用信息通过 poiId 获取所有景点的全部评论数据采集结果 数据预处理景点信息的数据预处理查看数据基本信息缺失值处理 用户评论的数据处理缺失值处理分词、去…...

46.坑王驾到第十期:vscode 无法使用 tsc 命令
点赞收藏加关注,你也能住大别墅! 一、问题重现 上一篇帖子记录了我昨天在mac上安装typescript及调试的过程。今天打开vscode准备开干的时候,发现tsc命令又无法使用了,然后按照昨天的方法重新安装调试后又能用了,但是关…...

postman 调用 下载接口(download)使用默认名称(response.txt 或随机名称)
官网地址:https://www.postman.com 介绍 Postman 是一款流行的 API 开发和测试工具,用于发送 HTTP 请求、测试接口、调试服务器响应以及进行 API 文档管理。它支持多种请求类型(如 GET、POST、PUT、DELETE 等),并且功能…...

单片机_简单AI模型训练与部署__从0到0.9
IDE: CLion MCU: STM32F407VET6 一、导向 以求知为导向,从问题到寻求问题解决的方法,以兴趣驱动学习。 虽从0,但不到1,剩下的那一小步将由你迈出。本篇主要目的是体验完整的一次简单AI模型部署流程&#x…...

对撞双指针(七)三数之和
15. 三数之和 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元组…...

【Ubuntu24.04】服务部署(虚拟机)
目录 0 背景1 安装虚拟机1.1 下载虚拟机软件1.2 安装虚拟机软件1.2 安装虚拟电脑 2 配置虚拟机2.1 配置虚拟机网络及运行初始化脚本2.2 配置服务运行环境2.2.1 安装并配置JDK172.2.2 安装并配置MySQL8.42.2.3 安装并配置Redis 3 部署服务4 总结 0 背景 你的服务部署在了你的计算…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
