Vue——响应式数据,v-on,v-bind,v-if,v-for(内含项目实战)
目录
响应式数据
ref
reactive
事件绑定指令 v-on
v-on 鼠标监听事件
v-on 键盘监听事件
v-on 简写形式
属性动态化指令 v-bind
iuput标签动态属性绑定
img标签动态属性绑定
b标签动态属性绑定
v-bind 简写形式
条件渲染指令 v-if
遍历指令 v-for
遍历对象的值
遍历对象的值和索引
遍历对象的值和键
遍历对象的值,键和索引
指令嵌套
项目实战
文字按钮切换图片
v-on切换上一张
v-on切换下一张
v-bind绑定图片的路径
数字按钮跳转图片
数字按钮
跳转函数设置
跳转函数绑定
完整代码
响应式数据
响应式数据是指数据在改变时能够自动更新,我们可以通过 ref, reactive 让数据变成响应式
ref
可以定义基本类型的响应式变量
let xxx=ref(初始值)
<div id="app"> <p>个人信息:</p><p>性别:{{ gender }}</p><p>年龄:{{ age }}</p><button @click="genderChange">点击更改性别</button><br><button @click="ageChange">点击年龄加1</button></div><script type="module">// 导入响应数据类型 refimport {createApp,ref} from"./vue.esm-browser.js"createApp({setup(){let gender = "女";let age = ref(25);const genderChange=()=> {gender.value = "男";console.log("成功修改性别")}const ageChange=()=> {age.value += 1;console.log("成功加1")}return{gender,age,genderChange,ageChange}}}).mount("#app");</script>

reactive
定义对象类型数据
<div id="app"> <p>个人信息:</p><p>年龄:{{ test_1.age }}</p><p>性别:{{ test.gender }}</p><button @click="ageChange">点击年龄加1</button><br><button @click="genderChange">点击更改性别</button></div><script type="module">// 导入响应数据类型 reactiveimport {createApp,reactive} from"./vue.esm-browser.js"createApp({setup(){const test={gender:"女"};const genderChange=()=> {test.gender = "男";console.log("成功修改性别")}const test_1=reactive({age:18});const ageChange=()=> {test_1.age +=1;console.log("成功加1")}return{test,test_1,genderChange,ageChange}}}).mount("#app");</script>

事件绑定指令 v-on
用于监听DOM事件并触发对应的方法,和JS中的监听器一样,可以在HTML元素上添加事件监听器,当这个事件被触发时,会执行指定的方法。
格式:v-on : click(监听的事件如:键盘或鼠标事件)="test_2"(监听的节点)
v-on 鼠标监听事件
v-on : click(鼠标事件)="test_2"(监听的节点)
<div id="app"> <h2>{{test_1.name}}</h2><button v-on:click="test_2">单击修改名字!</button></div><script type="module">import {createApp,ref,reactive} from"./vue.esm-browser.js"createApp({setup(){初始值const test_1=reactive({name:"木木",});修改的值const test_2=()=>{test_1.name="花花"console.log("鼠标单击成功!");}返回的值return{test_1,test_2,}}}).mount("#app");</script>
单击按钮后
v-on 键盘监听事件
v-on : keyup . v(监听键盘“ v ”)="test_2" (监听的节点)
enter space tab 按键修饰符
keyup是在用户松开按键时才触发
keydown是在用户按下按键时立即触发
<div id="app"> <h2>{{test_1.name}}</h2><button v-on:keyup.v="test_2">按下键盘v即可修改名字!</button></div><script type="module">import {createApp,ref,reactive} from"./vue.esm-browser.js"createApp({setup(){
初始值 const test_1 = reactive({name: "花花",});
修改值 const test_2 = () => {test_1.name ="木木",console.log("键盘修改名字成功!");}
返回值return{test_1,test_2,}}}).mount("#app");</script> 按下键盘前
按下键盘前
按下键盘后 
v-on 键盘组合快捷键:
<button v-on:keyup.ctrl.enter="test_2">按下ctrl+enter即可修改名字!</button><button v-on:keyup.ctrl.a="test_2">按下ctrl+a即可修改名字!</button>v-on 简写形式
将 v-on: click 改为 @click 即为简写状态
以下为v-on 键盘事件和鼠标事件的简写形式:<button @click="test_2">单击修改名字!</button><button @keyup.enter="test_2">按下键盘enter即可修改名字!</button>
<button @keyup.Tab="test_2">按下键盘Tab即可修改名字!</button>
<button @keyup.space="test_2">按下键盘enter即可修改名字!</button>属性动态化指令 v-bind
用于将数据绑定到HTML元素的属性上。通过v-bind,将Vue的数据动态地绑定到HTML标签的属性上,可以动态显示数据。v-bind指令可以用于绑定HTML元素的任何属性。
格式: v-bind : src(标签内属性) = "test.img"
iuput标签动态属性绑定
<div id="app"> <img v-bind:src="test.img" ><br><button @click="change">单击更换照片</button></div><script type="module">import {createApp,ref,reactive} from"./vue.esm-browser.js"createApp({setup(){const test=reactive({img:"./img_src/logo1.png",});const change=()=>{test.img=`./img_src/logo2.png`;console.log("成功更换照片");}return{test,change,}}}).mount("#app");</script>

img标签动态属性绑定
<div id="app"> <input type="text" v-bind:value="test.word"><br><button @click="change">单击补充句子</button></div><script type="module">import {createApp,ref,reactive} from"./vue.esm-browser.js"createApp({setup(){const test=reactive({word:"I need ",});const change=()=>{test.word+="you";console.log("句子补充完整啦!")}return{test,change,}}}).mount("#app");</script> 单击前
单击后 
b标签动态属性绑定
<style>.wordColor{color: blue;}</style>
</head>
<body><div id="app"> <b v-bind:class="{wordColor:test.wordStatu}">你好!!</b><br><button @click="change">单击更改文字颜色</button></div><script type="module">import {createApp,ref,reactive} from"./vue.esm-browser.js"createApp({setup(){
设置控制文本颜色的开关为 falseconst test=reactive({wordStatu: false});
当用户单击后,控制文本颜色的开关为 trueconst change=()=>{test.wordStatu=!test.wordStatu;console.log("颜色更改成功!");}return{test,change,}}}).mount("#app");
单击后 
v-bind 简写形式
<img :src="test.img" >
<input type="text" :value="test.word">
<b :class="{wordColor:test.wordStatu}">你好!!</b>条件渲染指令 v-if
可以隐藏节点,v-if是通过删除节点实现隐藏。当遇到需要频繁显示和隐藏的场景时,不适合使用v-if, 因为频繁增删节点,会导致渲染效率下降
<div id="app"> <b v-if="test.word">你好!!</b><br><button @click="change">单击隐藏文字</button></div><script type="module">import {createApp,ref,reactive} from"./vue.esm-browser.js"createApp({setup(){const test=reactive({word: true});const change=()=>{test.word=!test.word;}return{test,change,}}}).mount("#app");</script>

可以通过特定的条件来决定是否显示或隐藏特定的DOM元素,当条件为真时,v-if指令将元素添加到DOM中;当条件为假时,v-if指令将元素从DOM中移除。
<div id="app"> <p>{{test.watch}}w</p><p v-if="test.watch<=100">一般浏览量</p><p v-else-if="test.watch>100 && test.watch<=300">浏览量持续上升</p><p v-else-if="test.watch>300 && test.watch<=600">浏览量向千靠拢啦!努努力!</p><p v-else>恭喜你,火啦!!</p><button @click="add(40,50)">单击增加流量</button></div><script type="module">import {createApp,ref,reactive} from"./vue.esm-browser.js"createApp({setup(){const test=reactive({watch:0});const add=(a,b)=>{test.watch+=a+bconsole.log("浏览量为"+test.watch);}return{test,add}}}).mount("#app");</script> 单击后
单击后
遍历指令 v-for
指定一个数组或对象作为遍历的数据源,然后使用v-for指令来迭代数据源中的每一项
v-for = "(value值,index索引,key键 )in test.user(要遍历的数据源)"
遍历对象的值
<div id="app"> 遍历数组内的值: <p v-for="value in test.user">{{value}}</p></div>const test=reactive({user:{name:"木木",age:22,sex:"男",hobby:"读书"},number:["十一","十二","十三"]});return{test,}
遍历对象的值和索引
写指令时,先值后索引
<div id="app"> <p v-for="(value,index) in test.number">{{ index }} : {{ value }}
</p></div><script type="module">import {createApp,ref,reactive} from"./vue.esm-browser.js"createApp({setup(){const test=reactive({user:{name:"木木",age:22,sex:"男",hobby:"读书"},number:["十一","十二","十三"]});return{test,}}}).mount("#app");</script>
遍历对象的值和键
写指令时,先值后键
<p v-for="(value,key) in test.user">{{ key }} : {{ value }}
</p>
遍历对象的值,键和索引
写指令时,先值再键后索引
<p v-for="(value,key,index) in test.user">{{index}}: {{ key }} : {{ value }}
</p>
指令嵌套
<template> 标签可以用来包装多个元素或者多行代码, 不会在页面中渲染
<template v-for="(value,key,index) in test.user"><p v-if="index == 0"> {{ index }} : {{ key }} : {{ value }}</p>
</template> 指令嵌套 运行结果
项目实战
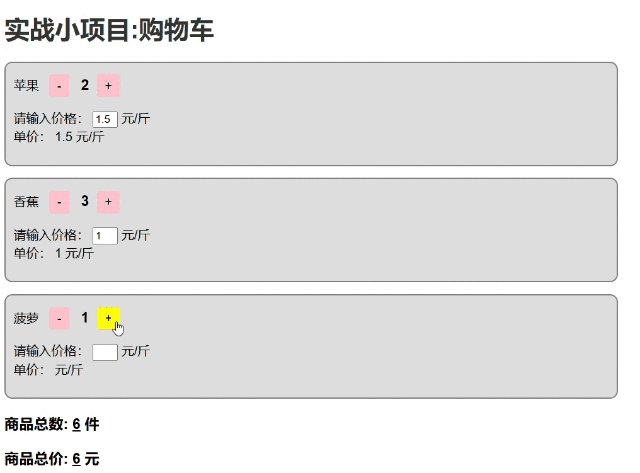
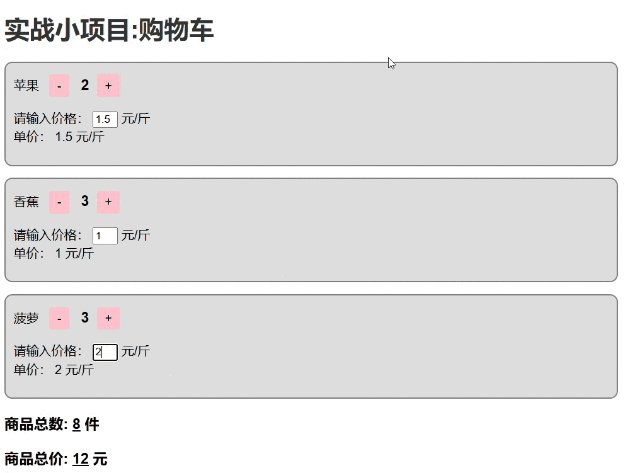
做一个动态相册,如下图:

解析:
用v-on为切换相片的按钮绑定上一个函数,这个函数负责更改图片路径;
v-bind绑定图片的路径,使得图片路径可以自动更新
文字按钮切换图片
v-on切换上一张
注:图片的命名要有顺序的命名,方便实现功能
当我们点击上一张时,照片的数量是在不断减少的,并伴随着照片路径的更改
我们可以先给照片的数量和路径做一个初始值的设置;其次用函数来控制照片的数量及路径的改变;最后将函数绑定到按键上,通过v-on来监听鼠标事件并触发对应的方法
初始值的设置
const img=reactive({
照片数量 num:1,
照片的路径 url:"./img_src/logo1.png"});照片数量及路径的改变
上一张: const nagtive=()=>{
设置照片数量自减 img.num--
当照片数减到0时 if(img.num==0){
使照片数等于4 img.num=4
这样就实现了一个循环的效果! }照片路径的改变 img.url=`./img_src/logo${img.num}.png`
照片的路径随照片数改变 }v-on绑定按钮
<button @click="nagtive">上一张</button> v-on切换下一张
步骤与上面大庭相近,不同的是,当我们点击下一张时,照片的数量不断增加的,所以我们可以将上面自减的设置改为自加
const add=()=>{
照片数自加 img.num++
当到数量为5时 if(img.num==5){
使照片数回到1 img.num=1;
达到循环的效果 }照片路径随照片数改变 img.url=`./img_src/logo${img.num}.png`}<button @click="add">下一张</button>v-bind绑定图片的路径
<img v-bind:src = "img.url" class="img" alt="图片加载失败">数字按钮跳转图片
数字按钮
利用遍历指令v-for来遍历 数据源(4) 以内的值,数字按钮就出来了
<ul type="none" ><li v-for="value in 4">{{value}}</li></ul>跳转函数设置
创建一个函数,这里命名为"jump",通过函数jump 调用v-for所遍历的值(value);将照片和路径绑定到数字按钮,第1张照片与数字按钮1绑定,以此类推
const jump=(value)=>{img.num=value;img.url=`./img_src/logo${img.num}.png`}跳转函数绑定
通过v-on将跳转函数绑定到数字按钮上,监听鼠标事件并触发对应的方法
<ul type="none" class="box"><li v-for="value in 4" @click="jump(value)">{{value}}</li></ul>完整代码
<head><meta charset="UTF-8"><title>相册</title><style>
样式设置.img{width: 480px; height: 240px;border: 1px bisque solid;}.box{margin-bottom: 20px;padding: 0;}ul li{float: left;background-color: bisque;height: 20px;width: 20px;margin-left: 10px;text-align: center;}</style>
</head><body><div id="app">
相册基本骨架<h2>基于Vue3实现的相册:展示第{{img.num}}张相片</h2><img v-bind:src = "img.url" class="img" alt="图片加载失败"> <ul type="none" class="box"><li v-for="value in 4" @click="jump(value)">{{value}}</li></ul><br><button @click="nagtive">上一张</button> <button @click="add">下一张</button></div><script type="module">import { createApp, ref,reactive } from './vue.esm-browser.js'createApp({setup(){
初始值const img=reactive({num:1,url:"./img_src/logo1.png"});下一张 const add=()=>{img.num++if(img.num==5){img.num=1;}img.url=`./img_src/logo${img.num}.png`}
上一张const nagtive=()=>{img.num--if(img.num==0){img.num=4}img.url=`./img_src/logo${img.num}.png`}
跳转const jump=(value)=>{img.num=value;img.url=`./img_src/logo${img.num}.png`}return{img,add,nagtive,jump,}}}).mount("#app");</script>
</body>相关文章:

Vue——响应式数据,v-on,v-bind,v-if,v-for(内含项目实战)
目录 响应式数据 ref reactive 事件绑定指令 v-on v-on 鼠标监听事件 v-on 键盘监听事件 v-on 简写形式 属性动态化指令 v-bind iuput标签动态属性绑定 img标签动态属性绑定 b标签动态属性绑定 v-bind 简写形式 条件渲染指令 v-if 遍历指令 v-for 遍历对象的值 遍历…...

ceph 18.2.4二次开发,docker镜像制作
编译环境要求 #需要ubuntu 22.04版本 参考https://docs.ceph.com/en/reef/start/os-recommendations/ #磁盘空间最好大于200GB #内存如果小于100GB 会有OOM的情况发生,需要重跑 目前遇到内存占用最高为92GB替换阿里云ubuntu 22.04源 将下面内容写入/etc/apt/sources.list 文件…...

产品经理的项目管理课
各位产品经理,大家下午好,今天我给大家分享的主题是“产品经理如何做好项目管理”。 其实,我是不想分享这个主题的,是因为在周会中大家投票对这个议题最感兴趣,11个同学中有7个投了这个主题,所以才有了这次…...

Linux 下的 AWK 命令详细指南与示例
目录 简介AWK 的主要特性基本语法示例1. 打印文件的所有行2. 打印特定字段3. 打印匹配模式的行4. 基于条件过滤并打印5. 使用内置变量6. 执行算术运算7. 字符串操作8. 使用 BEGIN 和 END 块9. 处理分隔符文件 高级功能自定义脚本使用外部变量 总结 简介 AWK 是 Linux 中功能强…...

FPGA经验谈系列文章——8、复位的设计
前言 剑法往往有着固定的招式套路,而写代码似乎也存在类似的情况。不知从何时起,众多 FPGA 工程师们在编写代码时开启了一种关于 always 语句块的流行写法,那就是: always @(posedge i_clk or negedge i_rstn) 就笔者所经历的诸多项目以及所接触到的不少工程师而言,大家在…...

C#里怎么样实现操作符重载?
C#里怎么样实现操作符重载? 一般情况,都是表示某种类型的类时,才会使用到操作符重载。 比如实现一个复数类。 在C#中,重载运算符是通过在类或结构中定义特殊的方法来实现的,这些方法的名称是operator关键字后跟要重载的运算符。例如,要重载+运算符,可以定义一个名为op…...

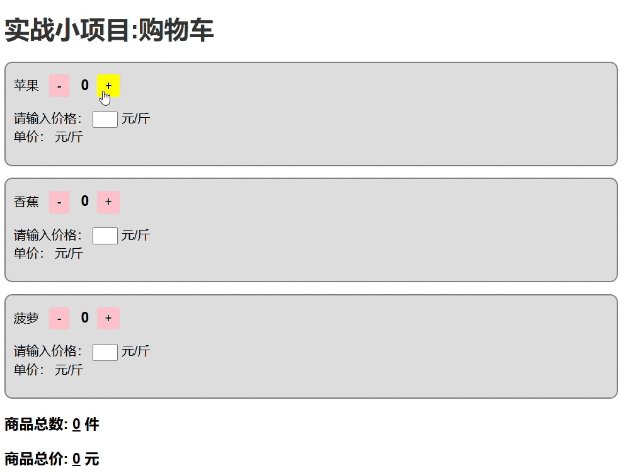
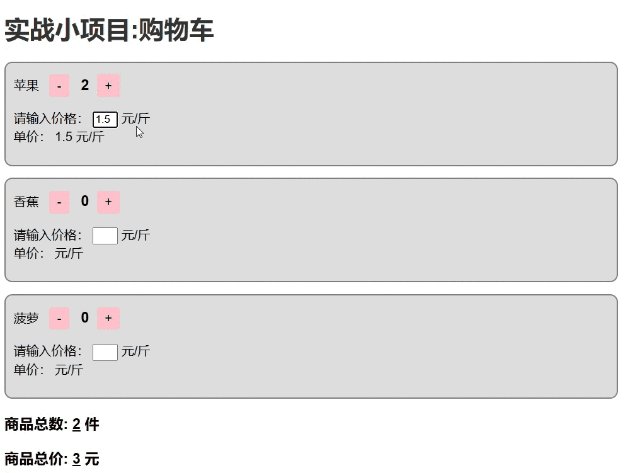
项目实战:Vue3开发一个购物车
这段HTML代码实现了一个简单的购物车实战小项目的前端页面,结合了Vue.js框架来实现数据响应式和交互逻辑。页面展示了购物车中的商品项,每个商品项有增减数量的按钮,并且能显示商品总数以及目前固定为0元的商品总价和总价计算。 【运用响应式…...

Oracle SQL*Plus中的SET VERIFY
在 Oracle SQL*Plus 中,SET VERIFY ON 和 SET VERIFY OFF 是两个用于控制命令执行前后显示变量值的命令。这些命令主要用于调试和验证 SQL 脚本中的变量替换情况。 一、参数说明 1.1 SET VERIFY ON 作用:启用变量替换的验证功能。当启用时,S…...

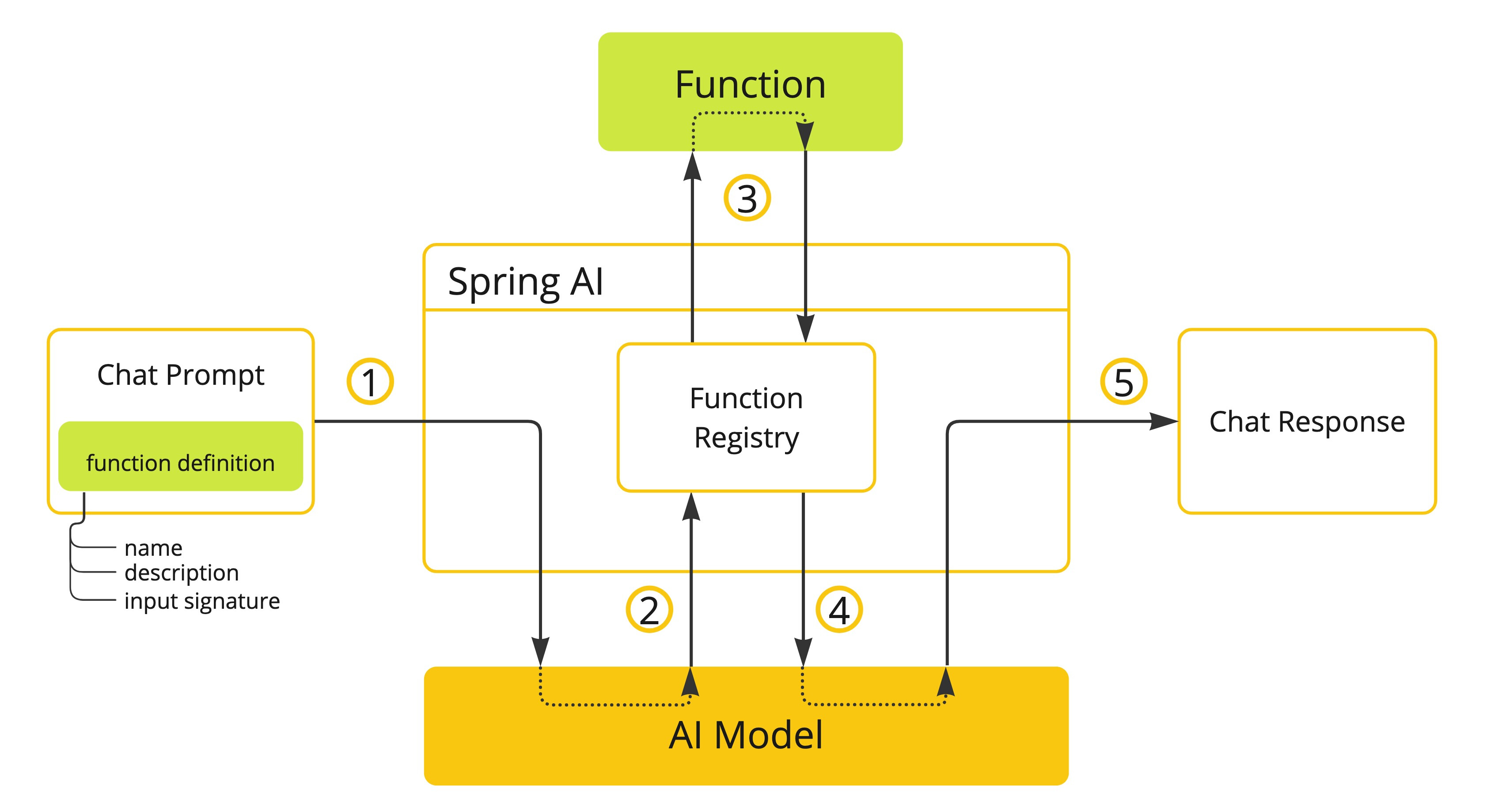
Spring AI 框架使用的核心概念
一、模型(Model) AI 模型是旨在处理和生成信息的算法,通常模仿人类的认知功能。通过从大型数据集中学习模式和见解,这些模型可以做出预测、文本、图像或其他输出,从而增强各个行业的各种应用。 AI 模型有很多种&…...

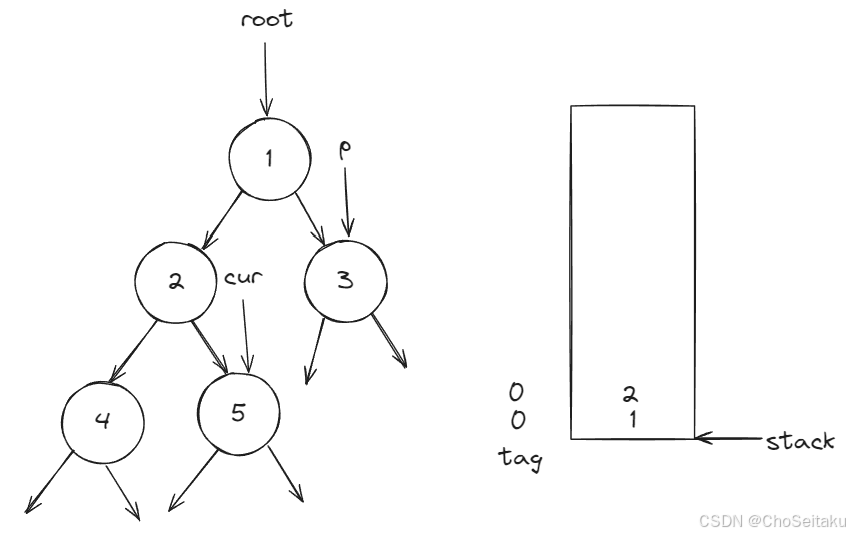
二叉树路径相关算法题|带权路径长度WPL|最长路径长度|直径长度|到叶节点路径|深度|到某节点的路径非递归(C)
带权路径长度WPL 二叉树的带权路径长度(WPL)是二叉树所有叶节点的带权路径长度之和,给定一棵二叉树T,采用二叉链表存储,节点结构为 其中叶节点的weight域保存该节点的非负权值,设root为指向T的根节点的指针,设计求W…...

前端:JavaScript (学习笔记)【2】
目录 一,数组的使用 1,数组的创建 [ ] 2,数组的元素和长度 3,数组的遍历方式 4,数组的常用方法 二,JavaScript中的对象 1,常用对象 (1)String和java中的Stri…...

[面试]-golang基础面试题总结
文章目录 panic 和 recover**注意事项**使用 pprof、trace 和 race 进行性能调试。**Go Module**:Go中new和make的区别 Channel什么是 Channel 的方向性?如何对 Channel 进行方向限制?Channel 的缓冲区大小对于 Channel 和 Goroutine 的通信有…...

【案例】泛微.齐业成助力北京中远大昌汽车实现数电票全流程管理
中远大昌统一发票共享平台上线三个多月以来,实现: 5000份 60000元 发票开具 成本节约 客户简介及需求分析 北京中远大昌汽车服务有限公司(以下简称“中远大昌”)成立于2002年,是中远海运集团所属香远(北…...

微软安全文章合集
说明:文章来自微软很多年前旧帖,有用的部分拿去,没用的就忽略吧,另外提一句,微软会清理文章,很多我收藏的帖子都无法查看了,所以收藏的最好办法是,用word复制粘贴下来保存到云盘&…...

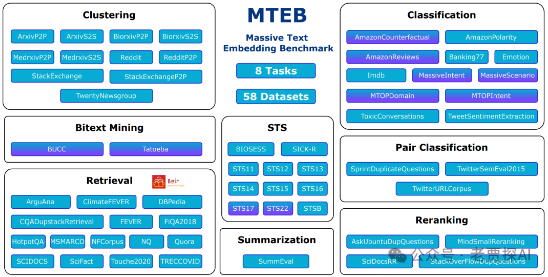
自然语言处理: RAG优化之Embedding模型选型重要依据:mteb/leaderboard榜
本人项目地址大全:Victor94-king/NLP__ManVictor: CSDN of ManVictor git地址:https://github.com/opendatalab/MinerU 写在前面: 笔者更新不易,希望走过路过点个关注和赞,笔芯!!! 写在前面: 笔者更新不易,希望走过路…...

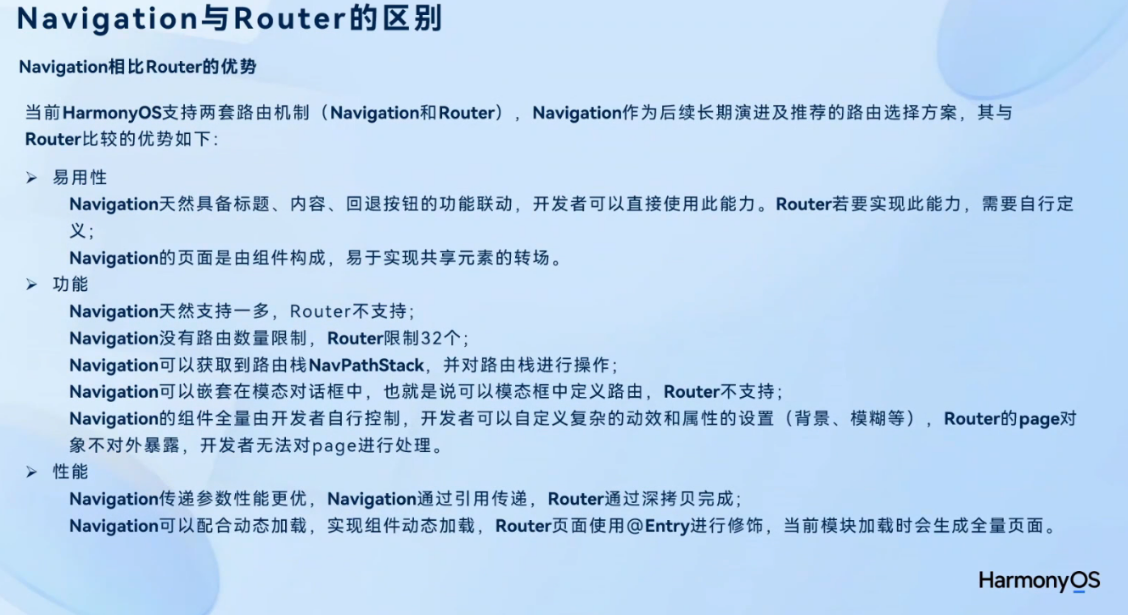
鸿蒙主流路由详解
鸿蒙主流路由详解 Navigation Navigation更适合于一次开发,多端部署,也是官方主流推荐的一种路由控制方式,但是,使用起来入侵耦合度高,所以,一般会使用HMRouter,这也是官方主流推荐的路由 Navigation官网地址 个人源码地址 路由跳转 第一步-定义路由栈 Provide(PageInfo) pag…...

C#构建一个简单的循环神经网络,模拟对话
循环神经网络(Recurrent Neural Network, RNN)是一种用于处理序列数据的神经网络模型。与传统的前馈神经网络不同,RNN具有内部记忆能力,可以捕捉到序列中元素之间的依赖关系。这种特性使得RNN在自然语言处理、语音识别、时间序列预…...

Linux上安装单机版Kibana6.8.1
1. 下载安装包 kibana-6.8.1-linux-x86_64.tar.gz 链接:https://pan.baidu.com/s/1b4kION9wFXIVHuWDn2J-Aw 提取码:rdrc 2. Kibana启动不能使用root用户,使用ES里创建的elsearch用户,进行赋权: chown -R elsearch:els…...

短视频矩阵矩阵,矩阵号策略
随着数字媒体的迅猛发展,短视频平台已经成为企业和个人品牌推广的核心渠道。在这一背景下,短视频矩阵营销策略应运而生,它通过高效整合和管理多个短视频账号,实现资源的最优配置和营销效果的最大化。本文旨在深入探讨短视频矩阵的…...

Rust 力扣 - 2266. 统计打字方案数
文章目录 题目描述题解思路题解代码题目链接 题目描述 题解思路 这题可以先求按了多少次相同连续的按钮,所有的连续相同按钮表示的方案数的乘积就是本题答案 我们的关键问题就转换成了按n个连续相同按钮表示的方案数 设f(i)表示按i个连续相同按钮表示的方案数 如…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
