最佳实践:如何在 Vue.js 项目中使用 Jest 进行单元测试
前言
随着应用程序规模和复杂性的增加,保证代码质量和稳定性变得愈发重要。单元测试作为软件测试的一部分,能够有效地捕捉代码中的错误,防止在开发过程中引入新的 Bug。在众多测试框架中,Jest 因其易用性、强大功能以及与 Vue.js 的良好兼容性,成为了许多开发者的首选。
本文将详细介绍如何在 Vue.js 项目中使用 Jest 进行单元测试。从环境搭建、基础配置到编写和执行测试,我们将一步步引导你掌握这一过程,以确保你的 Vue.js 应用程序在不断迭代中保持高质量和高稳定性。
为什么选择 Jest?
- 易于配置:Jest 配置简单,使用起来非常方便。
- 功能强大:支持快照测试和覆盖率报告等特性。
- 社区支持:Jest 拥有庞大的社区支持,问题解决起来非常容易。
使用步骤
1. 安装 Jest
进入项目目录并安装 Jest 以及 vue-jest 和 babel-jest:
cd my-vue-app
npm install --save-dev jest vue-jest babel-jest @vue/test-utils
2. 配置 Jest
接下来,我们需要配置 Jest。在项目根目录下创建一个 jest.config.js 文件,并添加以下内容:
module.exports = {moduleFileExtensions: ['js', 'json', 'vue'],transform: {'^.+\\.vue$': 'vue-jest','^.+\\.js$': 'babel-jest'},testMatch: ['**/tests/unit/**/*.spec.(js|jsx|ts|tsx)','**/__tests__/*.(js|jsx|ts|tsx)'],moduleNameMapper: {'^@/(.*)$': '<rootDir>/src/$1'}
};
这个配置文件告诉 Jest 如何处理 .vue 文件和 JavaScript 文件,并指定了测试文件的匹配模式。
3. 编写单元测试
现在,我们已经配置好了 Jest,接下来可以编写一些单元测试。
创建一个简单的 Vue 组件
在 src/components 目录下创建一个名为 HelloWorld.vue 的组件:
<template><div class="hello"><h1>{{ msg }}</h1></div>
</template><script>
export default {name: 'HelloWorld',props: {msg: String}
}
</script><style scoped>
h1 {color: #42b983;
}
</style>
编写测试文件
在 tests/unit 目录下创建一个名为 HelloWorld.spec.js 的测试文件:
import { shallowMount } from '@vue/test-utils';
import HelloWorld from '@/components/HelloWorld.vue';describe('HelloWorld.vue', () => {it('renders props.msg when passed', () => {const msg = 'new message';const wrapper = shallowMount(HelloWorld, {propsData: { msg }});expect(wrapper.text()).toMatch(msg);});
});
在这个测试文件中,我们使用 @vue/test-utils 提供的 shallowMount 方法来挂载组件,并通过传递 propsData 来测试组件是否正确渲染了传入的 msg 属性。
4. 运行测试
一切准备就绪后,我们可以运行测试来验证组件的行为。在项目根目录下运行以下命令:
npm run test:unit
如果一切正常,你应该会看到测试通过的结果:
PASS tests/unit/HelloWorld.spec.jsHelloWorld.vue✓ renders props.msg when passed (15ms)
高级特性
实际项目中,测试可能会更加复杂。接下来,我们将探讨一些高级特性和最佳实践,帮助你编写更健壮的测试。
1. 使用快照测试
快照测试是一种非常有效的方法,用于捕捉组件的渲染输出并将其与之前存储的快照进行比较。让我们为 HelloWorld.vue 添加一个快照测试。
首先,确保你已经安装了 Jest 的快照插件(大多数情况下,Jest 已经内置了这个功能,你不需要额外安装)。
然后,修改你的测试文件 HelloWorld.spec.js,添加快照测试:
import { shallowMount } from '@vue/test-utils';
import HelloWorld from '@/components/HelloWorld.vue';describe('HelloWorld.vue', () => {it('renders props.msg when passed', () => {const msg = 'new message';const wrapper = shallowMount(HelloWorld, {propsData: { msg }});expect(wrapper.text()).toMatch(msg);});it('matches the snapshot', () => {const msg = 'snapshot message';const wrapper = shallowMount(HelloWorld, {propsData: { msg }});expect(wrapper.element).toMatchSnapshot();});
});
运行测试命令:
npm run test:unit
第一次运行时会生成一个快照文件,存储在 snapshots 目录下。以后每次运行测试时,Jest 会将当前渲染输出与这个快照进行比较。若有变化,你可以决定是更新快照还是修复代码。
2. 测试异步代码
Vue.js 组件中常常会有异步操作,例如从 API 获取数据。我们可以使用 Jest 提供的异步测试方法来处理这些场景。
假设我们有一个组件 AsyncComponent.vue,它在挂载时从 API 获取数据:
<template><div>{{ data }}</div>
</template><script>
export default {data() {return {data: null};},async mounted() {const response = await fetch('https://api.example.com/data');const result = await response.json();this.data = result.data;}
};
</script>
接下来,我们为这个组件编写单元测试。为了测试异步代码,我们可以使用 Jest 的 mock 功能。
首先,创建 AsyncComponent.spec.js:
import { shallowMount } from '@vue/test-utils';
import AsyncComponent from '@/components/AsyncComponent.vue';global.fetch = jest.fn(() =>Promise.resolve({json: () => Promise.resolve({ data: 'async data' })})
);describe('AsyncComponent.vue', () => {it('fetches async data and updates the data property', async () => {const wrapper = shallowMount(AsyncComponent);await wrapper.vm.$nextTick(); // 等待下一个 DOM 更新循环expect(wrapper.text()).toContain('async data');});
});
这里,我们使用 Jest 的 jest.fn() 来模拟 fetch 方法,返回一个预定义的响应。然后在测试中,挂载组件并等待异步操作完成后,检查组件的数据是否正确更新。
3. 覆盖率报告
代码覆盖率是衡量测试质量的一个重要指标。Jest 可以轻松生成覆盖率报告。
在 package.json 中配置覆盖率选项:
{"scripts": {"test:unit": "jest --coverage"}
}
然后,运行测试:
npm run test:unit
Jest 将生成覆盖率报告,并显示哪些代码被测试覆盖,哪些没有。这有助于你找出测试盲点,从而编写更全面的测试。
最佳实践
- 保持测试独立:每个测试应该是独立的,避免测试之间的相互依赖。
- 测试边界条件:不仅要测试正常情况,还要测试边界条件和异常情况。
- 使用模拟(Mock):适当地使用 Jest 的模拟功能,隔离外部依赖(如 API 请求)。
- 持续集成:将测试集成到持续集成(CI)系统中,确保每次代码变更都能自动运行测试。
总结
通过本教程,我们已经全面了解了如何在 Vue.js 项目中使用 Jest 进行单元测试。从初始的项目配置,到编写单元测试、快照测试以及处理异步代码,我们一步步实现了对 Vue.js 组件的全面测试。最后,我们还探讨了代码覆盖率的重要性和最佳实践,帮助你编写更健壮、更可靠的测试。
单元测试不仅能提升代码质量,还能增强开发者的信心,确保在不断更新和维护的过程中,应用程序始终保持高稳定性。
相关文章:

最佳实践:如何在 Vue.js 项目中使用 Jest 进行单元测试
前言 随着应用程序规模和复杂性的增加,保证代码质量和稳定性变得愈发重要。单元测试作为软件测试的一部分,能够有效地捕捉代码中的错误,防止在开发过程中引入新的 Bug。在众多测试框架中,Jest 因其易用性、强大功能以及与 Vue.js…...

MySQL 与 MongoDB 存储差异分析
MySQL 与 MongoDB 存储差异分析:为什么随机生成数据的存储空间不同? 在实际应用中,我们常常需要选择合适的数据库系统来处理不同类型的数据。在这个过程中,数据库的 存储机制 和 性能优化 起着至关重要的作用。对于很多开发者来说…...

【2024】前端学习笔记19-ref和reactive使用
学习笔记 1.ref2.reactive3.总结 1.ref ref是 Vue 3 中用来创建响应式引用的一个函数,通常用于基本数据类型(如字符串、数字、布尔值等)或对象/数组的单一值。 ref特点: ref 可以用来创建单个响应式对象对于 ref 包裹的值&…...

2024.11.26总结
今晚考了个科目四,只准备了半天,考试的时候几乎都是乱选的,选完后就走人了,相当于白白浪费了一次机会。有时候感觉上班太累了,不知道是心累,还是其他方面。 思来想去,还是决定继续在CSDN上输出…...

《通俗易懂 · JSqlParser 解析和构造SQL》
📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗 🌻 希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数,欢迎多多交流…...
OSPTrack:一个包含多个生态系统中软件包执行时生成的静态和动态特征的标记数据集,用于识别开源软件中的恶意行为。
2024-11-22 ,由格拉斯哥大学创建的OSPTrack数据集,目的是通过捕获在隔离环境中执行包和库时生成的特征,包括静态和动态特征,来识别开源软件(OSS)中的恶意指标,特别是在源代码访问受限时…...

路由器中继与桥接
一 . 背景 现在的路由器大多数已经开始支持多种网络连接模式,以下将以TP-Link迷你无线路由器为例进行展开介绍。在TP-Link迷你无线路由器上一般有AP(接入点)模式,Router(无线路由)模式,Repeate…...
以及opencv(支持带rkmpp的ffmpeg)(适用于RK3588平台))
香橙派--安装RKMPP、x264、libdrm、FFmpeg(支持rkmpp)以及opencv(支持带rkmpp的ffmpeg)(适用于RK3588平台)
1. 安装RKMPP git clone https://github.com/rockchip-linux/mppcd mpp/build/linux/aarch64./make-Makefiles.bashmake -j8sudo make installRKMPP:用于编解码测试,支持RK3588平台。 2. 安装x264 git clone https://code.videolan.org/videolan/x264…...

【spark-spring boot】学习笔记
目录 说明RDD学习RDD介绍RDD案例基于集合创建RDDRDD存入外部文件中 转换算子 操作map 操作说明案例 flatMap操作说明案例 filter 操作说明案例 groupBy 操作说明案例 distinct 操作说明案例 sortBy 操作说明案例 mapToPair 操作说明案例 mapValues操作说明案例 groupByKey操作说…...

【Python】九大经典排序算法:从入门到精通的详解(冒泡排序、选择排序、插入排序、归并排序、快速排序、堆排序、计数排序、基数排序、桶排序)
文章目录 1. 冒泡排序(Bubble Sort)2. 选择排序(Selection Sort)3. 插入排序(Insertion Sort)4. 归并排序(Merge Sort)5. 快速排序(Quick Sort)6. 堆排序&…...

【346】Postgres内核 Startup Process 通过 signal 与 postmaster 交互实现 (5)
1. Startup Process 进程 postmaster 初始化过程中, 在进入 ServerLoop() 函数之前,会先通过调用 StartChildProcess() 函数来开启辅助进程,这些进程的目的主要用来完成数据库的 XLOG 相关处理。 如: 核实 pg_wal 和 pg_wal/archive_status 文件是否存在Postgres先前是否发…...

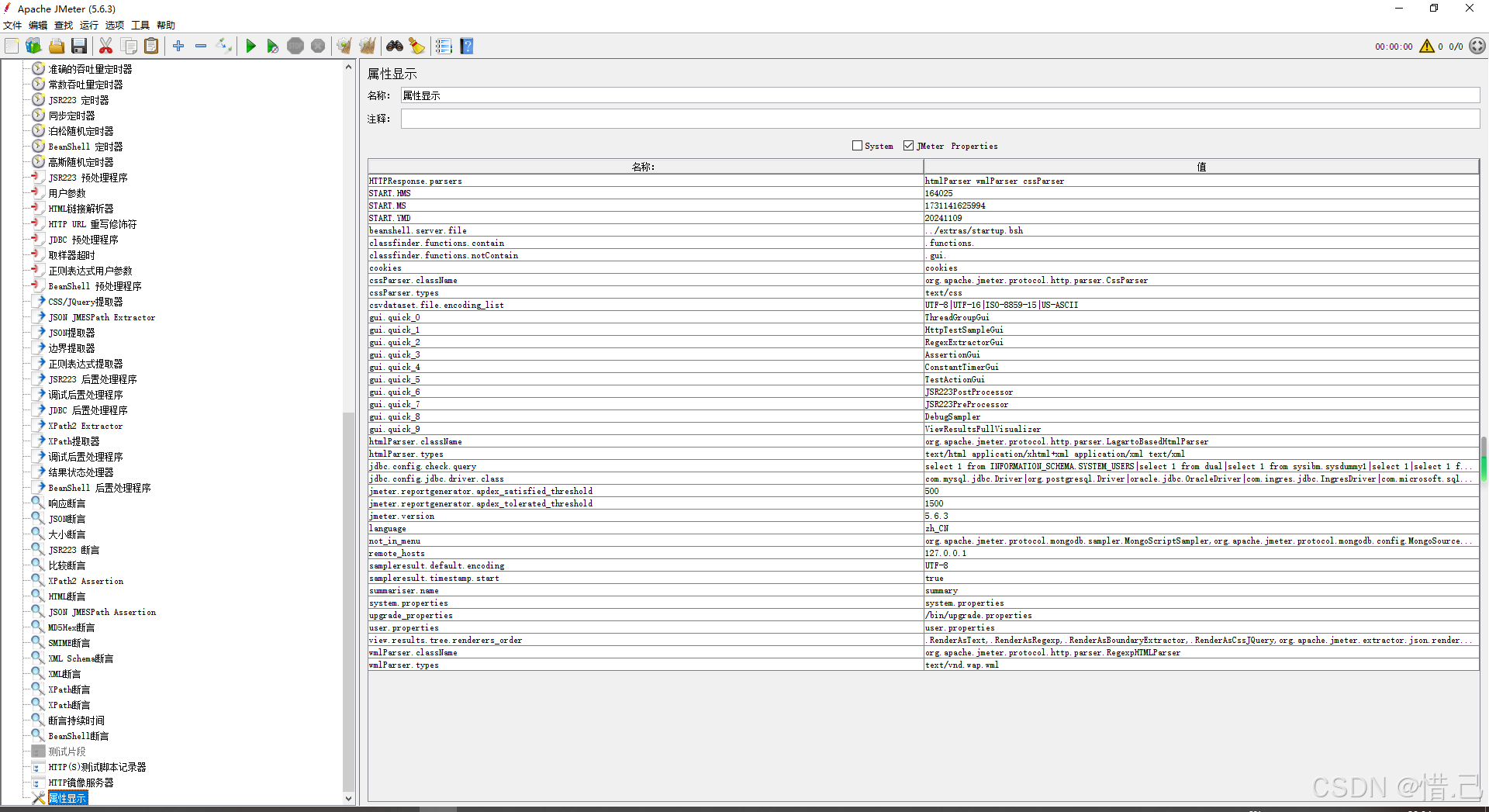
Jmeter中的测试片段和非测试原件
1)测试片段 1--测试片段 功能特点 重用性:将常用的测试元素组合成一个测试片段,便于在多个线程组中重用。模块化:提高测试计划的模块化程度,使测试计划更易于管理和维护。灵活性:可以通过模块控制器灵活地…...

利用 Jsoup 进行高效 Web 抓取与 HTML 处理
Jsoup 是一款 Java 的 HTML 解析器,可直接解析某个 URL 地址、HTML 文本内容。它提供了一套非常省力的 API,可通过 DOM,CSS 以及类似于 JQuery 的操作方法来取出和操作数据。 官网:https://jsoup.org/ 中文文档:Jsou…...

【Java】二叉树:数据海洋中灯塔式结构探秘(上)
个人主页 🌹:喜欢做梦 二叉树中有一个树,我们可以猜到他和树有关,那我们先了解一下什么是树,在来了解一下二叉树 一🍝、树型结构 1🍨.什么是树型结构? 树是一种非线性的数据结构&…...

微信小程序 WXS 的概念与基本用法教程
微信小程序 WXS 的概念与基本用法教程 引言 在微信小程序的开发中,WXS(WeiXin Script)是一种特殊的脚本语言,旨在解决小程序在逻辑处理和数据处理上的一些限制。WXS 允许开发者在小程序的 WXML 中嵌入 JavaScript 代码,以便实现更复杂的逻辑处理。本文将深入探讨 WXS 的…...

Vue.js 中 v-bind 和 v-model 的用法与异同
简介 在 Vue.js 中,v-bind 和 v-model 是两个非常常用且强大的指令,它们分别用于动态地绑定属性和实现双向数据绑定。理解这两个指令的用法和区别对于构建 Vue.js 应用至关重要。本文将详细介绍 v-bind 和 v-model 的用法,并探讨它们的异同。…...

K8s的水平自动扩容和缩容HPA
HPA全称是Horizontal Pod Autoscaler,翻译成中文是POD水平自动伸缩,HPA可以基于CPU利用率对replication controller、deployment和replicaset中的pod数量进行自动扩缩容(除了CPU利用率也可以基于其他应程序提供的度量指标custom metrics进行自…...

【AI日记】24.11.26 聚焦 kaggle 比赛
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】 核心工作 1 内容:研究 kaggle 比赛时间:3 小时 核心工作 2 内容:学习 kaggle 比赛 Titanic - Machine Learning from Disaster时间:4 小时备注:这…...
大型语言模型LLM - Finetuning vs Prompting
资料来自台湾大学李宏毅教授机器学课程ML 2023 Spring,如有侵权请通知下架 台大机器学课程ML 2023 Springhttps://speech.ee.ntu.edu.tw/~hylee/ml/2023-spring.php2023/3/10 课程 機器如何生成文句 内容概要 主要探讨了大型语言模型的两种不同期待及其导致的两类…...

【IEEE独立出版 | 厦门大学主办】第四届人工智能、机器人和通信国际会议(ICAIRC 2024,12月27-29日)
第四届人工智能、机器人和通信国际会议(ICAIRC 2024) 2024 4th International Conference on Artificial Intelligence, Robotics, and Communication 重要信息 会议官网:www.icairc.net 三轮截稿时间:2024年11月30日23:59 录…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
