【HarmonyOS】@Observed和@ObjectLink嵌套对象属性更改UI不刷新问题
【HarmonyOS】@Observed和@ObjectLink嵌套对象属性更改UI不刷新问题
一、问题背景
使用了@Observed和@ObjectLink,修改嵌套对象的属性,UI还是不刷新,常见的问题有以下三种形式:
1.多级嵌套,嵌套对象的类并没有添加@Observed进行监听
2.多级嵌套,嵌套对象的View组件没有抽离出来,添加@ObjectLink进行该级对象的监听绑定
3.嵌套对象,并没有new出来创建,直接赋值没有创建对象的过程,无法激活Observed监听
二、代码举例
以代码示例举例:
1.创建了接口TestInfoInterFace ,父类TestInfo,嵌套类TestItem 。
interface TestInfoInterFace {name: string;items: TestItem[];
}class TestItem {content: string = "";isClicked: boolean = false;
}
class TestInfo {name: string;items: TestItem[];constructor(name: string, items: TestItem[]) {this.name = name;this.items = items;}
}2.添加测试数据,渲染列表,单元格数据基本类型结构为TestInfo。
struct TestPage { mTestDataArr: TestInfo[] = [new TestInfo('测试数据1', [{content: '单元数据1',isClicked: false}, {content: '单元数据1',isClicked: false}]),new TestInfo('测试数据2', [{content: '单元数据1',isClicked: false}, {content: '单元数据1',isClicked: false}]),new TestInfo('测试数据3', [{content: '单元数据1',isClicked: false}, {content: '单元数据1',isClicked: false}]),]build() {Column() {ForEach(this.mTestDataArr, (item: TestInfoInterFace) => {ChildView({mTestInfo: item})})}.width('100%').height('100%')}
}3.抽离嵌套组件ChildView ,绑定双向监听。
export struct ChildView {private TAG: string = "TestPage"; mTestInfo: TestInfobuild() {Column() {Text(this.mTestInfo.name).backgroundColor(Color.Red).fontSize(px2fp(52))ForEach(this.mTestInfo.items, (tempInfo: TestItem) => {Text(tempInfo.content).fontSize(px2fp(52)).backgroundColor(tempInfo.isClicked ? Color.Blue : Color.Yellow).onClick(() => {tempInfo.isClicked = !tempInfo.isClickedconsole.log(this.TAG, JSON.stringify(tempInfo))})})Divider()}}
}渲染界面后的效果为:

此时我们点击单元数据1或者2,去修改isClicked选中状态,并不会刷新UI,整个代码有以上总结的三个问题:
1.TestItem 多级嵌套,嵌套对象的类并没有添加@Observed进行监听
2.ChildView 多级嵌套了一个层级,直接就进行了循环渲染,其嵌套对象的View组件没有抽离出来,添加@ObjectLink进行该级对象的监听绑定
3.mTestDataArr嵌套对象中的TestItem并没有new出来创建,是通过花括号直接赋值没有创建对象的过程,无法激活Observed监听
三、完整DEMO示例:
interface TestInfoInterFace {name: string;items: TestItem[];
}// TODO 问题1:多层级时,需要逐个层级进行类监听
class TestItem {content: string = "";isClicked: boolean = false;constructor(content: string, isClicked: boolean) {this.content = content;this.isClicked = isClicked;}
}
class TestInfo {name: string;items: TestItem[];constructor(name: string, items: TestItem[]) {this.name = name;this.items = items;}
}
struct TestPage {// TODO 问题3 每个被设置Observed的对象,需要new出来创建,才能激活监听,花括号的形式赋值,并不会激活监听。 mTestDataArr: TestInfo[] = [new TestInfo('测试数据1', [new TestItem('单元数据1', false), new TestItem('单元数据2', false)]),new TestInfo('测试数据2', [new TestItem('单元数据1', false), new TestItem('单元数据2', false)]),new TestInfo('测试数据3', [new TestItem('单元数据1', false), new TestItem('单元数据2', false)]),// new TestInfo('测试数据1', [{// content: '单元数据1',// isClicked: false// }, {// content: '单元数据1',// isClicked: false// }]),// new TestInfo('测试数据2', [{// content: '单元数据1',// isClicked: false// }, {// content: '单元数据1',// isClicked: false// }]),// new TestInfo('测试数据3', [{// content: '单元数据1',// isClicked: false// }, {// content: '单元数据1',// isClicked: false// }]),]build() {Column() {ForEach(this.mTestDataArr, (item: TestInfoInterFace) => {ChildView({mTestInfo: item})})}.width('100%').height('100%')}
}
export struct ChildView {private TAG: string = "TestPage"; mTestInfo: TestInfobuild() {Column() {Text(this.mTestInfo.name).backgroundColor(Color.Red).fontSize(px2fp(52))// TODO 多层级时,需要逐个层级进行剥离,创建子组件和绑定双向监听。// ForEach(this.mTestInfo.items, (tempInfo: TestItem) => {// Text(tempInfo.content)// .fontSize(px2fp(52))// .backgroundColor(tempInfo.isClicked ? Color.Blue : Color.Yellow)// .onClick(() => {// tempInfo.isClicked = !tempInfo.isClicked// console.log(this.TAG, JSON.stringify(tempInfo))// })// })ForEach(this.mTestInfo.items, (tempInfo: TestItem) => {ItemView({mItem: tempInfo}).margin({top: px2vp(100)})})Divider()}}
}
export struct ItemView {private TAG: string = "TestPage"; mItem: TestItembuild() {Text(this.mItem.content).fontSize(px2fp(52)).backgroundColor(this.mItem.isClicked ? Color.Blue : Color.Yellow).onClick(() => {this.mItem.isClicked = !this.mItem.isClickedconsole.log(this.TAG, JSON.stringify(this.mItem))})}
}
相关文章:

【HarmonyOS】@Observed和@ObjectLink嵌套对象属性更改UI不刷新问题
【HarmonyOS】Observed和ObjectLink嵌套对象属性更改UI不刷新问题 一、问题背景 使用了Observed和ObjectLink,修改嵌套对象的属性,UI还是不刷新,常见的问题有以下三种形式: 1.多级嵌套,嵌套对象的类并没有添加Observ…...
?如何计算默克尔根?)
什么是默克尔树(Merkle Tree)?如何计算默克尔根?
默克尔树的概念 默克尔树(Merkle Tree)是一种特殊的二叉树,它的每个节点都存储了一个数据块的哈希值。哈希值是一种可以将任意长度的数据转换为固定长度的字符串的算法,它具有唯一性和不可逆性的特点,即不同的数据块会产生不同的哈希值&…...

眼部按摩仪WT2605音频蓝牙语音芯片方案 单芯片实现语音提示及控制/手机无线音频传输功能
随着科技的快速发展,人们的生活方式也在不断改变,智能化、便捷化的产品逐渐成为市场的主流。眼部按摩仪作为一种结合了现代科技与健康生活理念的产品,受到了广大消费者的青睐。而在众多眼部按摩仪中,采用WT2605音频蓝牙芯片的方案…...

python打包深度学习虚拟环境
今天师兄让我把环境打包发给他,我才知道可以直接打包深度学习虚拟环境,这样另一个人就不用辛辛苦苦的去装环境了,我们都知道有些论文他需要的环境很难装上。比如装Apex,装 DCN,mmcv-full 我现在把3090机子上的ppft虚拟…...

springboot358智慧社区居家养老健康管理系统(论文+源码)_kaic
毕 业 设 计(论 文) 智慧社区居家养老健康管理系统设计与实现 摘 要 传统办法管理信息首先需要花费的时间比较多,其次数据出错率比较高,而且对错误的数据进行更改也比较困难,最后,检索数据费事费力。因此&…...
复杂网络(二)
一、网络的基本静态几何特征 1.1 度分布 节点的度:在网络中,节点的邻边数称为该节点的度 对于网络中所有节点的度求平均,可得到网络的平均度 度分布:大多数实际网络中的节点的度满足一定的概率分布。定义P(k)为网络中度为k的节…...

Kubernetes 01
MESOS:APACHE 分布式资源管理框架 2019-5 Twitter退出,转向使用Kubernetes Docker Swarm 与Docker绑定,只对Docker的资源管理框架,阿里云默认Kubernetes Kubernetes:Google 10年的容器化基础框架,borg…...

node修改文件名称
node修改名称 var fs require(fs); const events require(events); var path require(path);init(); function init() {//要遍历的文件夹所在的路径const dirPath path.resolve(__dirname, "data");//遍历目录fileDisplay(dirPath); }/*** 文件遍历* param dirP…...

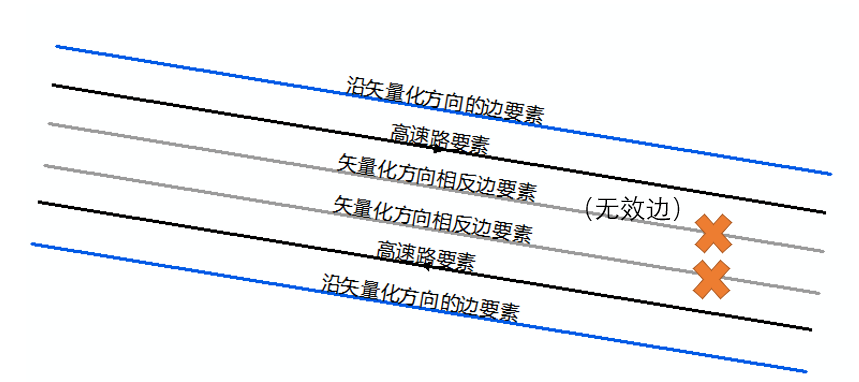
ArcGIS 软件中路网数据的制作
内容导读 路网数据是进行网络分析的基础,它是建立网络数据集的数据来源。 本文我们以OSM路网数据为例,详细介绍OSM路网数据从下载,到数据处理,添加属性,完成符合网络分析的网络数据集的全部过程。 01 数据获取 比较…...

transformers microsoft--table-transformer 表格识别
一、安装包 pip install transformers pip install torch pip install SentencePiecepip install timm pip install accelerate pip install pytesseract pillow pandas pip install tesseract 下载模型: https://huggingface.co/microsoft/table-transformer-s…...

【Spark源码分析】规则框架-草稿
规则批:规则集合序列,由名称、执行策略、规则列表组成。一个规则批里使用一个执行规则。 执行策略 FixedPointOnce 规则: #mermaid-svg-1cvqR4xkYpMuAs77 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px…...

迪米特原则的理解和实践
迪米特原则(Law of Demeter,简称LoD),也被称为最少知识原则(Least Knowledge Principle,LKP),是面向对象设计中的一个重要原则。其核心思想是:一个对象应该对其他对象有最…...
)
jQuery零基础入门速通(中)
大家好,我是小黄。 在上一篇文章中,我们初步了解了jQuery的基本概念、环境搭建、选择器、基本的DOM操作以及事件处理。接下来,我们将继续深入探讨jQuery的DOM操作和事件处理,以及一些实用的技巧和高级用法。 五、高级DOM操作 5…...

【设计模式系列】中介者模式(十八)
一、什么是中介者模式 中介者模式(Mediator Pattern)是一种行为型设计模式,其核心思想是通过一个中介者对象来封装一系列对象之间的交互,使这些对象不需要相互显式引用。中介者模式提供了一个中介层,用以协调各个对象…...

PDF版地形图矢量出现的问题
项目描述:已建风电场道路测绘项目,收集到的数据为PDF版本的地形图,图上标注了项目竣工时期的现状,之后项目对施工区域进行了复垦恢复地貌,现阶段需要准确的知道实际复垦修复之后的道路及其它临时用地的面积 解决方法&…...

小迪安全第四十二天笔记 简单的mysql注入 mysql的基础知识 用户管理数据库模式 mysql 写入与读取 跨库查询
前言 之前的安全开发我们学习了 php联动数据库的模式 ,这个模式是现在常用的模式 这一节来学习 如何 进行数据库的注入和数据库相关知识 1、了解数据库的结构 我们使用 navicate连接数据库之后看一下 一共四层结构 库 》表》字段》数据 这个层级关系…...

11.25.2024刷华为OD
文章目录 HJ76 尼科彻斯定理(观察题,不难)HJ77 火车进站(DFS)HJ91 走格子方法,(动态规划,递归,有代表性)HJ93 数组分组(递归)语法知识…...

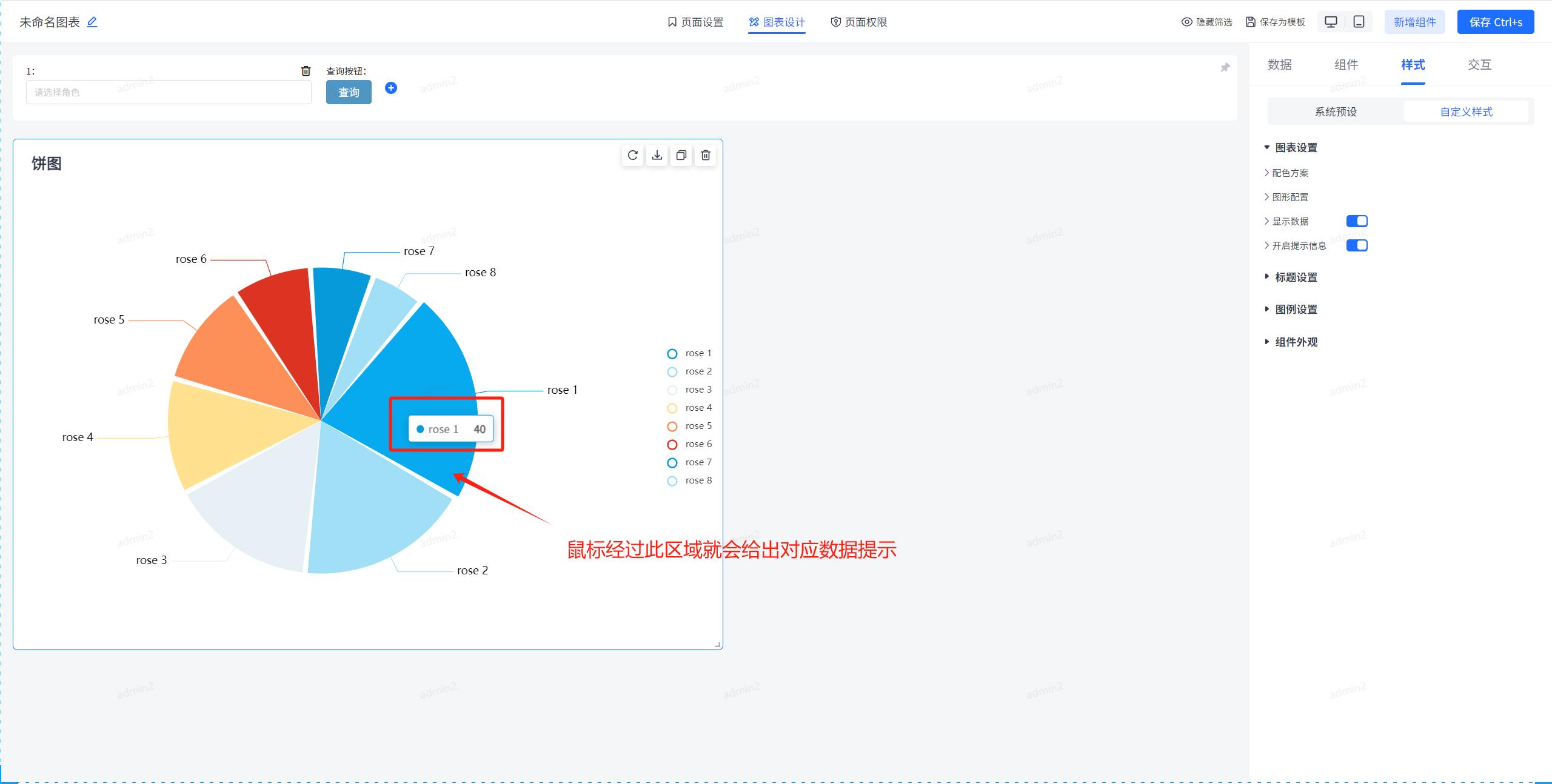
你真的会用饼图吗?JVS-智能BI饼图组件深度解析
在数据可视化的世界里,饼图是我们常见的一种可视化图形。在JVS-智能BI中提供了数据可视化饼图组件,接下来我通过这篇文章详细介绍,从配色方案到图形配置,从显示数据到提示信息,饼图的每一个细节配置。 饼图类图表概述…...

HarmonyOS Next 模拟器安装与探索
HarmonyOS 5 也发布了有一段时间了,不知道大家实际使用的时候有没有发现一些惊喜。当然随着HarmonyOS 5的更新也带来了很多新特性,尤其是 HarmonyOS Next 模拟器。今天,我们就来探索一下这个模拟器,看看它能给我们的开发过程带来什…...

医学机器学习:数据预处理、超参数调优与模型比较的实用分析
摘要 本文介绍了医学中的机器学习,重点阐述了数据预处理、超参数调优和模型比较的技术。在数据预处理方面,包括数据收集与整理、处理缺失值、特征工程等内容,以确保数据质量和可用性。超参数调优对模型性能至关重要,介绍了多种调…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
