20241127 给typecho文章编辑附件 添加视频 图片预览
Typecho在写文章时,如果一次性上传太多张图片可能分不清哪张,因为附件没有略缩图,无法实时阅览图片,给文章插入图片时很不方便。

编辑admin/file-upload.php
大约十八行的位置
一个while 循环里面,这是在进行html元素更新操作,在合适的位置插入视频或者图片标签即可.
最终成为这样
<?php while ($attachment->next()): ?><li data-cid="<?php $attachment->cid(); ?>" data-url="<?php echo $attachment->attachment->url; ?>" data-image="<?php echo $attachment->attachment->isImage ? 1 : 0; ?>"><input type="hidden" name="attachment[]" value="<?php $attachment->cid(); ?>" /><!-- 视频,图片预览 --><?php if($attachment->attachment->isImage==1): ?><img src="<?php echo $attachment->attachment->url; ?>" width="80%"></src><br/><?php endif; ?><?php if ($attachment->attachment->mime == "video/mp4"): ?><video src="<?php echo $attachment->attachment->url; ?>" width="100%" controls="true"></video><br/><?php endif; ?><a class="insert" title="<?php _e('点击插入文件'); ?>" href="###"><?php $attachment->title(); ?></a><div class="info"><?php echo number_format(ceil($attachment->attachment->size / 1024)); ?> Kb<a class="file" target="_blank" href="<?php $options->adminUrl('media.php?cid=' . $attachment->cid); ?>" title="<?php _e('编辑'); ?>"><i class="i-edit"></i></a><a href="###" class="delete" title="<?php _e('删除'); ?>"><i class="i-delete"></i></a></div></li>
<?php endwhile; ?>当然仅仅是这里还不够,还有admin/file-upload-js.php需要修改,原理差不多
大约103行,额外追加一点代码
function fileUploadComplete (id, url, data) {let media = ''if(data.type==="png"){media=' <img src='+data.url+' width="80%"></src><br/>'}else if(data.type==="mp4"){media=' <video src='+data.url+' width="80%" controls="true"></video><br/>'}var li = $('#' + id).removeClass('loading').data('cid', data.cid).data('url', data.url).data('image', data.isImage).html('<input type="hidden" name="attachment[]" value="' + data.cid + '" />'+ media+ '<a class="insert" target="_blank" href="###" title="<?php _e('点击插入文件'); ?>">' + data.title + '</a><div class="info">' + data.bytes+ ' <a class="file" target="_blank" href="<?php $options->adminUrl('media.php'); ?>?cid=' + data.cid + '" title="<?php _e('编辑'); ?>"><i class="i-edit"></i></a>'+ ' <a class="delete" href="###" title="<?php _e('删除'); ?>"><i class="i-delete"></i></a></div>').effect('highlight', 1000);attachInsertEvent(li);attachDeleteEvent(li);updateAttacmentNumber();if (!completeFile) {completeFile = data;}
}相关文章:

20241127 给typecho文章编辑附件 添加视频 图片预览
Typecho在写文章时,如果一次性上传太多张图片可能分不清哪张,因为附件没有略缩图,无法实时阅览图片,给文章插入图片时很不方便。 编辑admin/file-upload.php 大约十八行的位置 一个while 循环里面,这是在进行html元素更新操作,在合…...

vue3使用monaco编辑器(VSCode网页版)
vue3使用monaco编辑器(VSCode网页版) 文章说明参考文章核心代码效果展示实践说明源码下载 文章说明 一直在找网页版的编辑器,网页版的VSCode功能很强大,这个monaco就是VSCode样式的编辑器,功能很强大,可以直…...

Spark优化--开发调优、资源调优、数据倾斜调优和shuffle调优等
针对Spark优化,我们可以从多个角度进行,包括开发调优、资源调优、数据倾斜调优和shuffle调优等。以下是一些具体的优化方法: 1. 开发调优 避免创建重复的RDD:对于同一份数据,只应该创建一个RDD,避免创建多…...

Day1 生信新手笔记
生信新手笔记 生信学习第一天笔记打卡。 转录组学中: 上游分析-基于linux,包括质控、过滤、比对、定量; 下游分析-基于R语言,包括差异分析、富集分析、可视化。 1. 级别标题 一个井号加空格 就是一级标题,两个井号加…...

Python的秘密基地--[章节2]Python核心数据结构
第2章:Python核心数据结构 Python中的数据结构提供了强大的工具来存储和操作数据。理解这些数据结构是Python编程的基础。 2.1 列表(List) 2.1.1 什么是列表 列表是一种有序的可变序列,用于存储一组数据。它支持多种类型的数据…...

【Electron学习笔记(三)】Electron的主进程和渲染进程
Electron的主进程和渲染进程 Electron的主进程和渲染进程前言正文1、主进程2、渲染进程3、Preload 脚本3.1 在项目目录下创建 preload.js 文件3.2 在 main.js 文件下创建路径变量并将 preload.js 定义为桥梁3.3 在 preload.js 文件下使用 electron 提供的contextBridge 模块3.4…...

[免费]SpringBoot+Vue景区订票(购票)系统【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的SpringBootVue大景区订票(购票)系统,分享下哈。 项目视频演示 【免费】SpringBootVue景区订票(购票)系统 Java毕业设计_哔哩哔哩_bilibili 项目介绍 现代经济快节奏发展以及不断完善升级的信息…...

idea_工程与模块管理
module相关操作 项目结构新建module移除模块删除模块导入模块 项目结构 层级关系 project(工程) - module(模块) - package(包) - class(类) 在 IntelliJ IDEA 中Project是最顶级的结构单元 ,然后就是Module。目前,主流的大型项目结构基本都是多Module…...

A02、Java 设计模式优化
1、单例模式 1.1、什么是单例模式 它的核心在于,单例模式可以保证一个类仅创建一个实例,并提供一个访问它的全局访问点。该模式有三个基本要点:一是这个类只能有一个实例;二是它必须自行创建这个实例;三是它必须自行向…...
)
jdk8没有Buffer.put()
在Java中,Buffer是一个抽象类,它定义了缓冲区的通用行为。不过,Buffer本身并没有直接提供put()方法。put()方法是在Buffer的子类中定义的,比如ByteBuffer、CharBuffer、ShortBuffer、IntBuffer、LongBuffer、FloatBuffer和DoubleB…...

Artec Leo:航海设备维护的便携式3D扫描利器【沪敖3D】
挑战:海军服务提供商USP Maritime需要CAD数据来执行维修和改装任务,特别是在偏远地区的任务,以及原始设计丢失的情况下。 解决方案:Artec Leo, Artec Studio, Autodesk Inventor 效果:高精度船舶组件和船坞机械模型&…...

HCIA笔记6--路由基础
0. 概念 自治系统:一个统一管理的大型网络,由路由器组成的集合。 路由器隔离广播域,交换机隔离冲突域。 1.路由器工作原理 路由器根据路由表进行转发数据包; 路由表中没有路由,直接丢弃该数据包路由表中只有一条路…...

说说Elasticsearch拼写纠错是如何实现的?
大家好,我是锋哥。今天分享关于【说说Elasticsearch拼写纠错是如何实现的?】面试题。希望对大家有帮助; 说说Elasticsearch拼写纠错是如何实现的? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 在 Elasticsearch 中&…...

Ubuntu20.04运行R-VIO2
目录 1.环境配置2.构建项目3. 运行 VIO 模式4.结果图 1.环境配置 CMakeLists.txt中 C 使用 14、opencv使用4 2.构建项目 克隆代码库: 在终端中执行以下命令克隆项目:git clone https://github.com/rpng/R-VIO2.git编译项目: 使用 catkin_m…...

【软件项目测试文档大全】软件测试方案,验收测试计划,验收测试报告,测试用例,集成测试,测试规程和指南,等保测试(Word原件)
1. 引言 1.1. 编写目的 1.2. 项目背景 1.3. 读者对象 1.4. 参考资料 1.5. 术语与缩略语 2. 测试策略 2.1. 测试完成标准 2.2. 测试类型 2.2.1. 功能测试 2.2.2. 性能测试 2.2.3. 安全性与访问控制测试 2.3. 测试工具 3. 测试技术 4. 测试资源 4.1. 人员安排 4.…...

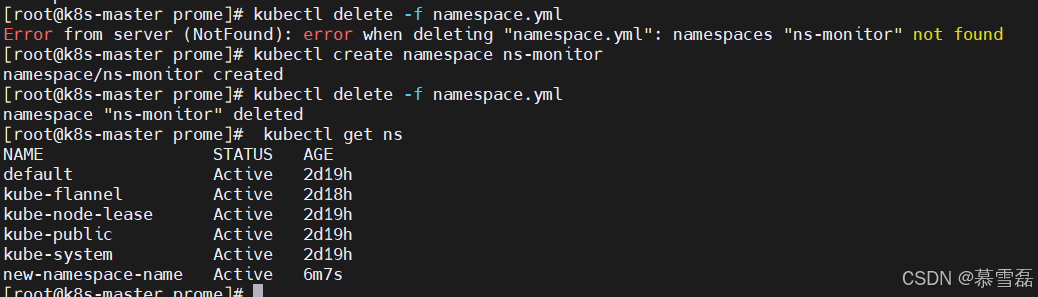
Kubernetes集群操作
查看集群信息: kubectl get nodes 删除节点 (⽆效且显示的也可以删除) 后期如果 要删除某个节点,为了不增加其他节点的访问压力,先增加一个节点,再删除要删除的节点 语法 :kubect delete…...

分布式事务调研
目录 需求背景: 本地事务 分布式基本理论 1、CAP 定理 2、BASE理论 分布式事务方案 #2PC #1. 运行过程 #1.1 准备阶段 #1.2 提交阶段 #2. 存在的问题 #2.1 同步阻塞 #2.2 单点问题 #2.3 数据不一致 #2.4 太过保守 3PC #本地消息表 TCC TCC原理 …...

Webpack 的构建流程
Webpack 的构建流程可以概括为以下几个步骤: 1. 初始化: Webpack 读取配置文件(webpack.config.js),合并默认配置和命令行参数,初始化Compiler对象。 2. 构建依赖图: 从入口文件开始递归地分…...

Cesium 当前位置矩阵的获取
Cesium 位置矩阵的获取 在 3D 图形和地理信息系统(GIS)中,位置矩阵是将地理坐标(如经纬度)转换为世界坐标系的一种重要工具。Cesium 是一个强大的开源 JavaScript 库,用于创建 3D 地球和地图应用。在 Cesi…...

ubuntu24.04 python环境
ubuntu24.04 python环境 0.引言1.使用整理 0.引言 新系统安装依赖库时报错: pip3installrequirements.txterror:externally−managed−environmentThisenvironmentisexternallymanaged╰–>ToinstallPythonpackagessystem−wide,tryaptinstallpython3−xyz,whe…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
