网络协议(TCP/IP模型)
目录
网络初识
网络协议
协议分层
协议拆分
分层
协议分层的优势
1.封装效果
2.解耦合
TCP/IP五层模型
协议之间配合工作(详解)
网络初识
网络核心概念:
局域网:若干电脑连接在一起,通过路由器进行组网。
广域网:把很多很多局域网进一步相连,构成更复杂的网络体系。
路由器/交换机:组建网络的基础设备。
IP地址:区分主机。
交换机:区分主机上的不同程序。
网络协议
网络协议,是通信双方对于通信规则的约定,这个约定一定是得到双方认可的约定。进行网络通信的时候,一定需要通信协议的,即使两个用来通信的主机设备,不同的软件,不同的操作系统,不同的应用 程序,即使上述内容不同,通信也能够正确进行,进行网络通信 的时候,通信协议是非常关键的环节。
协议分层
协议拆分
网络通信是一个非常复杂的事情,这个过程中会涉及到非常多的细节问题,如果使用一个协议来约定上述所有的细节,这个协议就会非常庞大,非常复杂。此时就可以把一个功能复杂的协议拆分成多个功能更单一的协议。
一个复杂的方法,可以拆分为多个方法。
一个复杂的类,可以拆分成多个类。
一个复杂的文件,可以拆分成多个文件。
拆分是为了管理复杂程度,不让这个东西太复杂,让每个部分负责一个功能。
对协议进行拆分后,就要进行分类,此时就要进行分层的组织结构。
分层
协议分层,就是把很多协议按照功能分成不同的层级,每个层级都有对应的主线任务,上层协议会调用下层协议的功能,下层协议会给上层协议提供服务,但是不能越级调用。
协议分层的优势
1.封装效果
某一层协议,不需要知道其他协议的细节,降低学习成本。
例如两个人在打电话时,不需要知道电话通信的原理,只需要拨号通信即可。
2.解耦合
任意层次的协议都是可以灵活替换的。这就给整个网络体系的升级和迭代带来了很大的便利。
同样对于打电话的人来说,可以使用不同的语言协议来进行通话,对整个通话体系的功能来说没有变化,都是一样进行通信。
TCP/IP五层模型
现实世界采取的网络分层模型,目前接触到的网络大部分都是TCP/IP模型,4G/5G通信有着一套专门的模型协议。
五层协议
物理层:关注的是硬件上的相关约定,如网线,网口等物理设备的约定。
数据链路层:关注的是通信过程中两个相邻节点之间的通信。
网络层:关注的是通信中通信路径的规则,规划出的路径就决定了数据要经过那些节点,是“点到点的的传输”。
传输层:关注的是通信双方的“起点”和“终点”,是“端到端的传输”。
应用层:和具体的应用程序直接相关,比如传输的数据作用和意义是这一层关注的。

协议之间配合工作(详解)
协议的层和层之间,上层协议调用下层协议,下层协议给上层提供服务。
假设A给B发送消息,利用上面模型进行分析:
第一层——应用层:A通过聊天软件给B发送hello,点击发送,聊天软件里就会有一个应用层的网络协议,规定了传输数据的格式,聊天程序就会把上述要传递的内容组织成“应用层数据包”,并且是按照应用层协议来进行组织。
网络上传输的数据,本质上是二进制的字符串,更准确的来说是二进制的bit流,因此,要传输的发送人/接收人/消息时间/内容....就要组织到一个字符串中,组织的时候就需要按照一定的格式来组织。不同的协议数据组织的格式不同。
此时,,聊天软件把数据组织后(发送人/接收人/发送时间/发送正文):

这样组织后的数据包就是一个结构化的数据(包含很多属性和字段)。
结构化数据 -> 字符串/二进制字符串,称为序列化。
字符串/二进制字符串 -> 结构化数据,称为反序列化。
第二层——传输层:通过应用层协议得到的应用层数据包有了,应用层接下来就要把数据交给传输层,传输层提供了api(这种api称为socket api),让应用程序去调用,通过调用这样的api,就会把刚才应用层的数据交给传输层。
传输层拿到应用层数据包之后,就会对这个数据包进一步封装,构成传输层数据包。
传输层有两个典型的协议TCP和UDP,这里以UDP作为传输层协议。
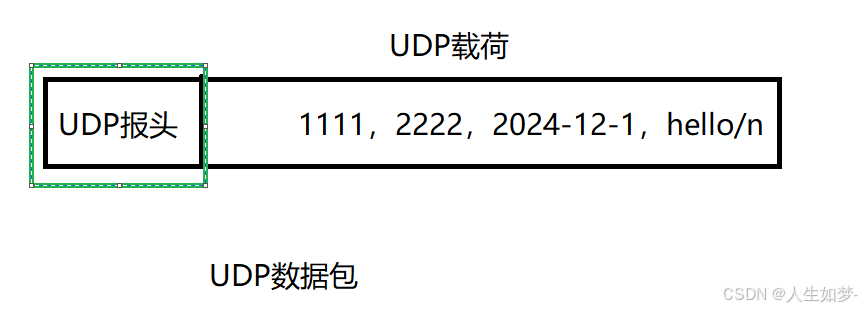
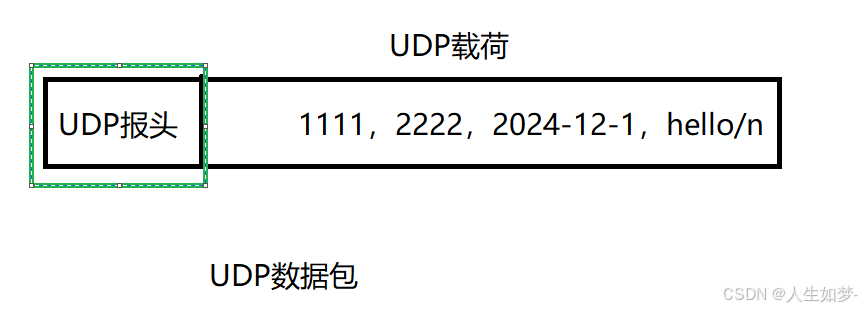
此时使用UDP协议进行封装,会在数据上加上UDP的报头,报头中包含着UDP的相关属性(发送人和收件人的端口号),原来的数据包成为了UDP数据包的载荷:

传输层构建数据完成之后,会继续把数据包交给网络层,这个过程是传输层调用网络层提供的api,这个调用过程都是系统内核负责。
第三层——网络层:UDP数据包进入网络层后,会被网络层协议进行进一步封装。网络层协议最典型的是IP协议,同样的在数据包上加入IP报头(包含发送者的IP地址和收件人的IP地址),UDP数据包作为IP数据包的载荷。

数据封装完成,,进一步调用数据链路层的api,把上述IP数据包,交给数据链路层协议,同样由系统内核完成。
第四层——数据链路层:典型的协议:以太网。
拿到上面的IP数据包后对数据进行进一步的封装:

数据封装完成就进入到了网卡驱动中,然后进行发送。
第五层——物理层:以太网帧,本质上还是二进制数据,通过硬件设备把上述二进制数据转成光信号/电信号。电磁波才会进行真正的发射。
在上述层次中不断包装数据,不停的加数据报头的过程,称为“封装”。
上述数据并不是A发送后直接到达B,而是要先到达和A连接的交换机/路由器,经过一系列转发之后,最终到达B。当数据到达B之后,进行上述的”逆过程“。
对于接收方B:
第一层——物理层:收到一系列光信号,把信号转成二进制数据,交给数据链路层。
第二层——数据链路层:按照以太网协议,对数据进行解析(解析报头中的关键信息),解析出来的载荷数据交给网络层:

第三层——网络层:拿到IP数据包,按照IP协议格式进一步解析,解析出报头关键信息,取出载荷,进一步交给上层(传输层):

第四层——传输层:拿到UDP数据包,按照UDP格式进一步进行解析,解析出关键信息(要交给那个端口号对应的进程),解析出载荷数据,最后交给应用程序:

第五层——应用层:聊天软件拿到了数据包,按照自己的协议格式进行解析,拿到这里的结构化数据(反序列化),显示到界面上。
在A发送数据时,中间的路由器和交换机也会进行封装和复用,也是上述过程。
交换机封装分用到数据链路层,即可知道下一步如何转发(工作在数据链路层)。
路由器封装分用到网络层即可知道下一步如何转发(工作在网络层)。
相关文章:

网络协议(TCP/IP模型)
目录 网络初识 网络协议 协议分层 协议拆分 分层 协议分层的优势 1.封装效果 2.解耦合 TCP/IP五层模型 协议之间配合工作(详解) 网络初识 网络核心概念: 局域网:若干电脑连接在一起,通过路由器进行组网。 …...

python 清华pip镜像源报HTTP error 403
报错信息 ERROR: HTTP error 403 while getting https://mirrors.tuna.tsinghua.edu.cn/pypi/web/packages/52/79/a64937a2185b91a96cc5406e3ea58120980c725543d047e112fb3084a972/fake_useragent-2.0.0-py3-none-any.whl (from https://mirrors.tuna.tsinghua.edu.cn/pypi/we…...

swift 屏幕录制
步骤 1:导入 ReplayKit import ReplayKit步骤 2:开始录屏 let screenRecorder RPScreenRecorder.shared() // 麦克风或系统音频 screenRecorder.isMicrophoneEnabled truefunc startRecording() {guard screenRecorder.isAvailable else {print(&quo…...
对计算机网络中的多个设备进行时间同步)
通过精密时间协议(PTP)对计算机网络中的多个设备进行时间同步
PTP 模块 - 使用教程 目录 PTP 模块 - 使用教程简介第 1 步:为主时钟创建一个 PTP 时钟实例第 2 步:添加 PTP 端口第 3 步:查询 PTP 时钟或 PTP 端口的状态第 4 步:清除 FAULTY 状态第 5 步:为 PTP 事件安装处理程序第…...

Docker 安装系列
Centos8 安装Docker Docker安装mysql8.0 Docker安装稳定版本nginx-1.26.2 Docker 安装最新版本 Jenkins Docker Redis Docker 安装 eclipse-mosquitto Docker mongo:5.0 Docker 安装 Redis的完全体版本RedisMod docker pull elasticsearch:8.0.0 docker 安装nacos v2.…...

使用springboot-3.4.1搭建一个netty服务并且WebSocket消息通知(适用于设备直连操作,以及回复操作)
引入最新版本 <!--websocket--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dependency>启动类加入 //netty 协议服务端口启动 NettyTcpHandler.start()…...

4. 设计模式分类
4.1 创建型模式 这类模式提供创建对象的机制,能够提升已有代码的灵活性和可复用性。 序 号 类 型 业务场景 实现要点 1 工 厂 方 法 多种类型商品不同接口,统一发奖服 务搭建场景 定义一个创建对象的接口,让其子类自 己决定实例化哪一个工厂类,工厂模式 使其创建过程延迟…...

Hive分区值的插入
对于Hive分区表,在我们插入数据的时候需要指定对应的分区值,而这里就会涉及很多种情况。比如静态分区插入、动态分区插入、提供的分区值和分区字段类型不一致,或者提供的分区值是NULL的情况,下面我们依次来展现下不同情况下的表现…...

【多个图片合并成PDF】
因工作安排,小编最近参加了几场学术会议,被多名业界大佬的汇报所震撼。当然也不是白来的,好东西要留存下来回来分享给科室。因此,小编变成了幻灯片专职摄影师,参会的同时对着大牛的PPT就是一顿咔咔咔。回来后,面对手机里数百张照片却犯了难,就这样一张张发到群里么?还是…...
内建显式动画Widget)
Flutter动画(三)内建显式动画Widget
常见的内建显式动画Widget: ListenableBuilder: AnimatedBuilder AnimatedWidget AlignTransition DecoratedBoxTransition DefaultTextStyleTransition PositionedTransition RelativePositionedTransition RotationTransition ScaleTransiti…...

本地运行打包好的dist
首先输入打包命令 每个人设置不一样 一般人 是npm run build如果不知道可以去package.json里去看。 打包好文件如下 命令行输入 :npm i -g http-server 进入到dist目录下输入 命令cmd 输入 http-server 成功...

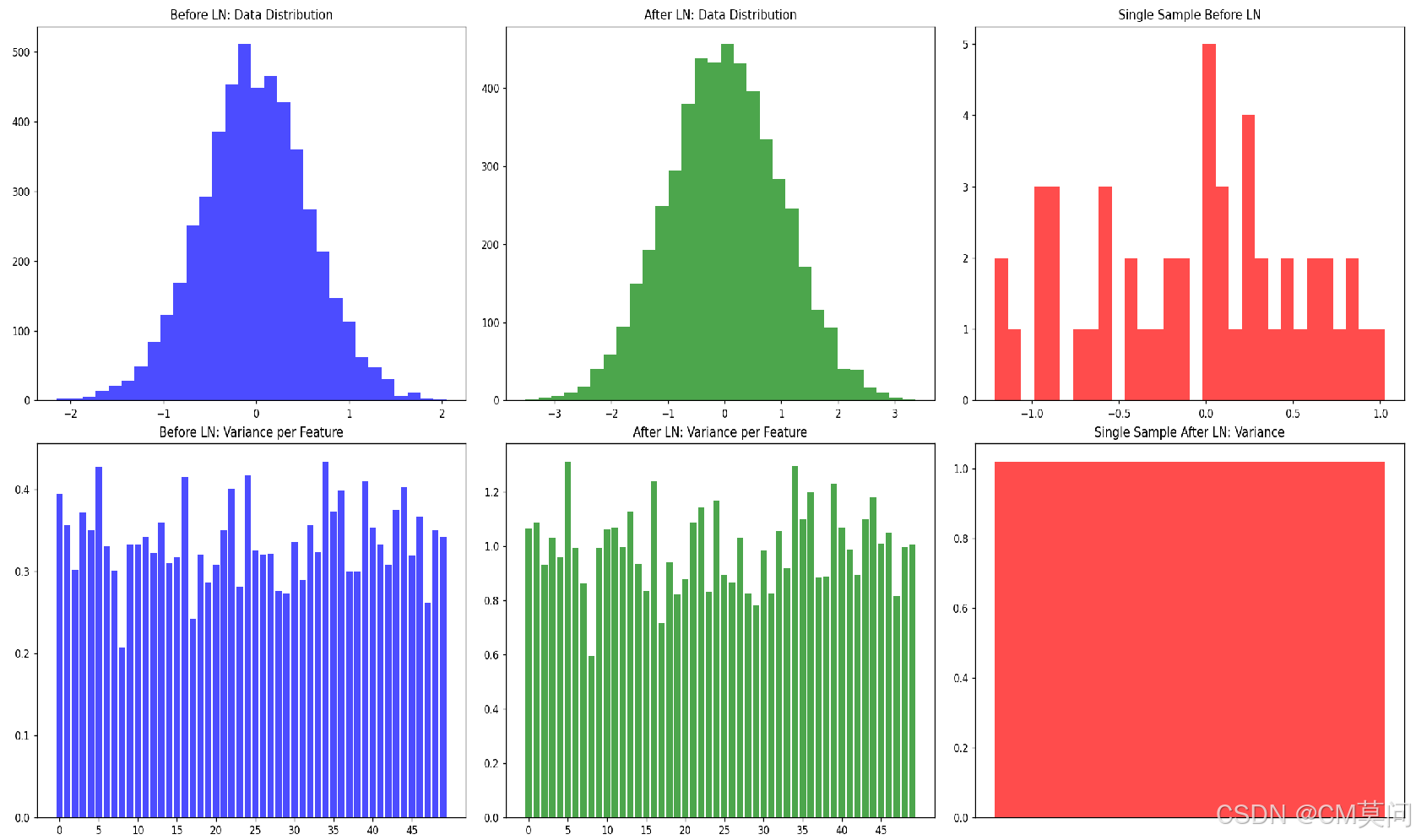
什么是Layer Normalization?
一、概念 前面的文章中,我们介绍了Batch Normalization。BN的目的是使得每个batch的输入数据在每个维度上的均值为0、方差为1(batch内,数据维度A的所有数值均值为0、方差为1,维度B、C等以此类推),这是由于神…...

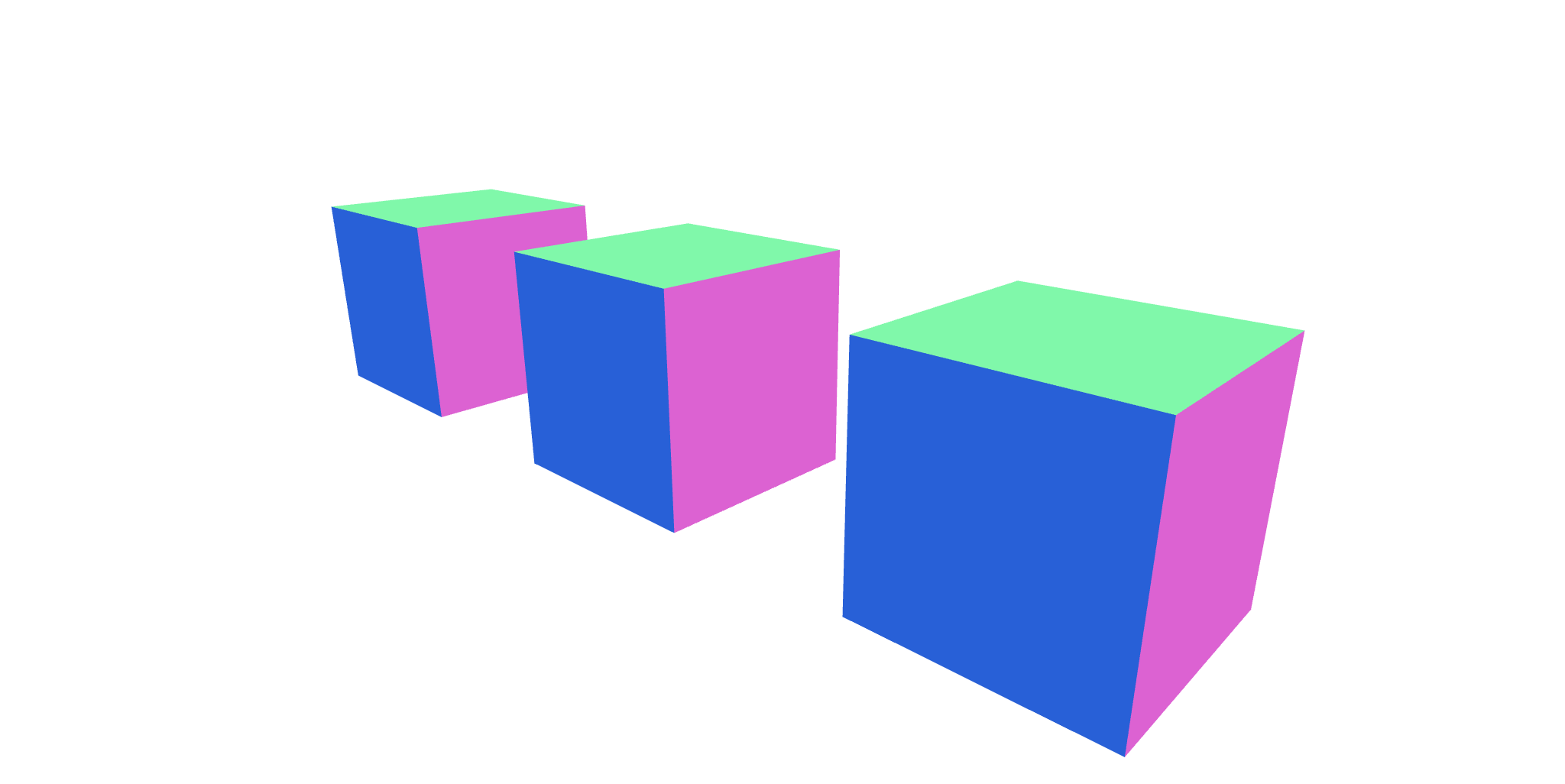
17. Threejs案例-Three.js创建多个立方体
17. Threejs案例-Three.js创建多个立方体 实现效果 知识点 WebGLRenderer (WebGL渲染器) WebGLRenderer 是 Three.js 中用于渲染 WebGL 场景的核心类。它负责将场景中的对象渲染到画布上。 构造器 new THREE.WebGLRenderer(parameters) 参数类型描述parametersObject可选…...

RK3568 Android14 打开蓝牙时默认同意
1、最近给一个项目做了一款基础功能的自动测试,在打开蓝牙时,有一个是否同意的提示框要去掉,即默认同意打开蓝牙。 2、路径: packages/apps/Settings/src/com/android/settings/bluetooth/RequestPermissionActivity.java// Sho…...

多模态视频大模型Aria在Docker部署
多模态视频大模型Aria在Docker部署 契机 ⚙ 闲逛HuggingFace的时候发现一个25.3B的多模态大模型,支持图片和视频。刚好我有H20的GPU所以部署来看看效果,因为我的宿主机是cuda-12.1所以为了防止环境污染采用docker部署,通过一系列的披荆斩棘…...

Ant-Design-Vue 全屏下拉日期框无法显示,能显示后小屏又位置错乱
问题1:在全屏后 日期选择器的下拉框无法显示。 解决:在Ant-Design-Vue的文档中,很多含下拉框的组件都有一个属性 getPopupContainer可以用来指定弹出层的挂载节点。 在该组件上加上 getPopupContainer 属性,给挂载到最外层盒子上。 <temp…...

AMR移动机器人赋能制造业仓储自动化升级
在当今制造业的激烈竞争中,智能化、数字化已成为企业转型升级的关键路径。一家制造业巨头,凭借其庞大的生产体系和多个仓库资源,正以前所未有的决心和行动力,在制造业智能化浪潮中勇立潮头,开启了降本增效的新篇章。这…...
【PHP项目实战】活动报名系统
目录 项目介绍 开发语言 后端 前端 项目截图(部分) 首页 列表 详情 个人中心 后台管理 项目演示 项目介绍 本项目是一款基于手机浏览器的活动报名系统。它提供了一个方便快捷的活动报名解决方案,无需下载和安装任何APP,…...

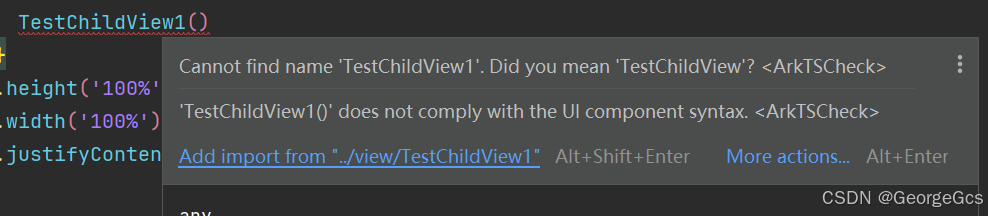
【HarmonyOS】Component组件引入报错 does not meet UI component syntax.
【HarmonyOS】Component组件引入报错 一、问题背景 有时会碰到引入组件时,无法import引入组件,导致引入的组件报错。 或者提示does not meet UI component syntax. (不符合UI组件语法。) 如下图所示,在引入组件时&a…...

vue3项目最新eslint9+prettier+husky+stylelint+vscode配置
一、eslint9和prettier通用配置 安装必装插件 ESlint9.x pnpm add eslintlatest -DESlint配置 vue 规则 , typescript解析器 pnpm add eslint-plugin-vue typescript-eslint -DESlint配置 JavaScript 规则 pnpm add eslint/js -D配置所有全局变量 globals pnpm add globa…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
