数据分析思维案例:游戏评分低,怎么办?

【面试题】
某款手游在应用市场评分相比同类型游戏处于劣势。
请分析可能的原因并给出相关建议。
【分析思路】
 一、明确问题
一、明确问题
1. 明确业务指标
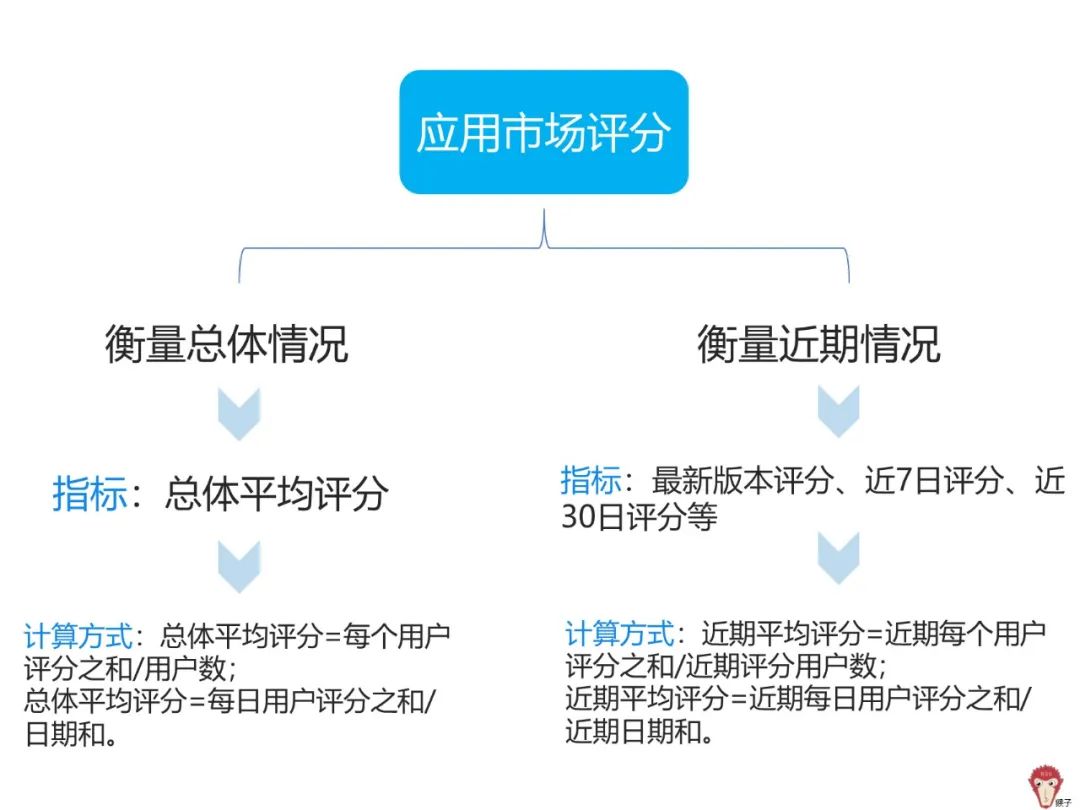
定义:应用市场评分一般指某一应用在某个应用市场上线以来的总体平均评分。
除“总体平均评分”以外,部分应用市场还设有“最新版本评分”、“近7日评分”、“近30日评分”等指标衡量近期的用户评论情况。
计算方式:评分=(一段时间内)用户评分之和/用户数;或 评分=(一段时间内)每日评分之和/日期和。

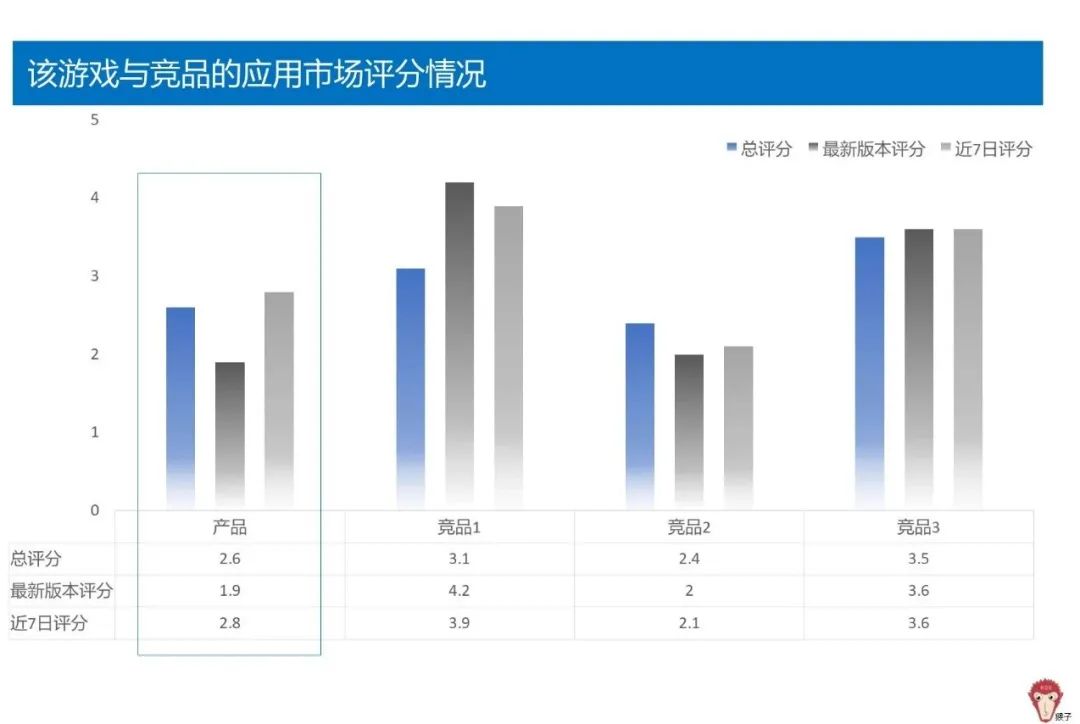
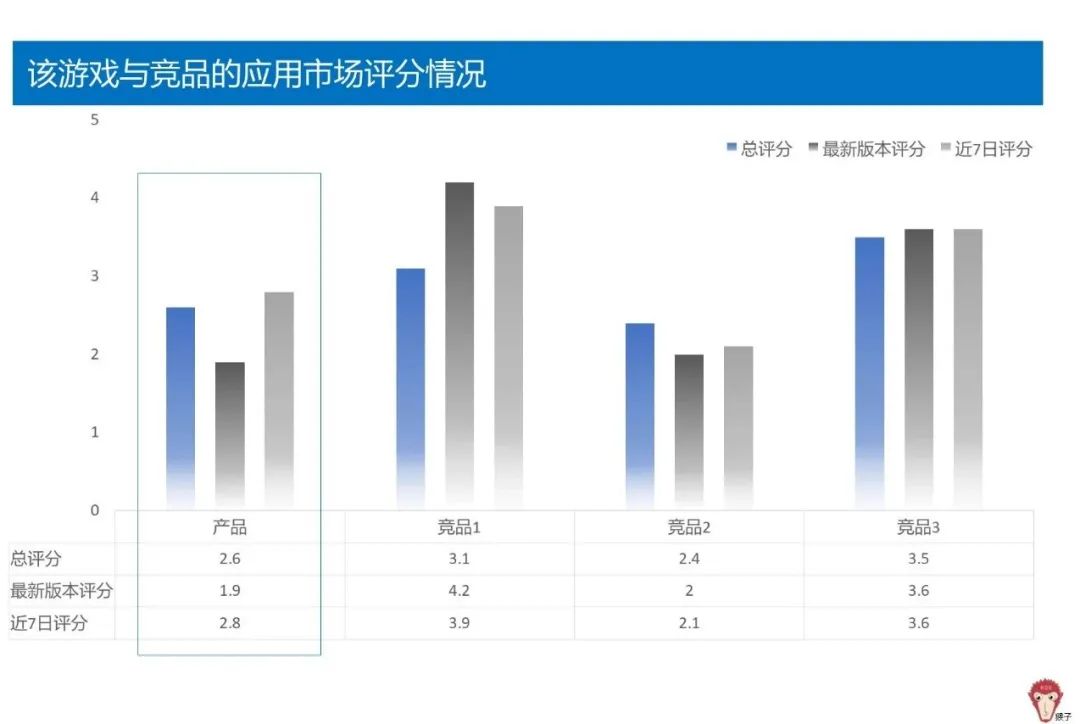
和面试官沟通进一步明确问题,了解到某款手游在应用市场评分相比同类型游戏处于劣势,具体数据表现如下:

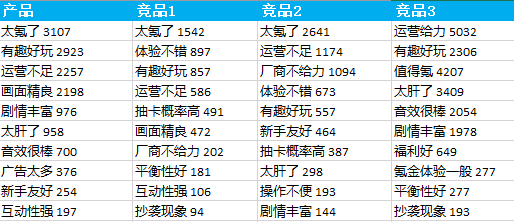
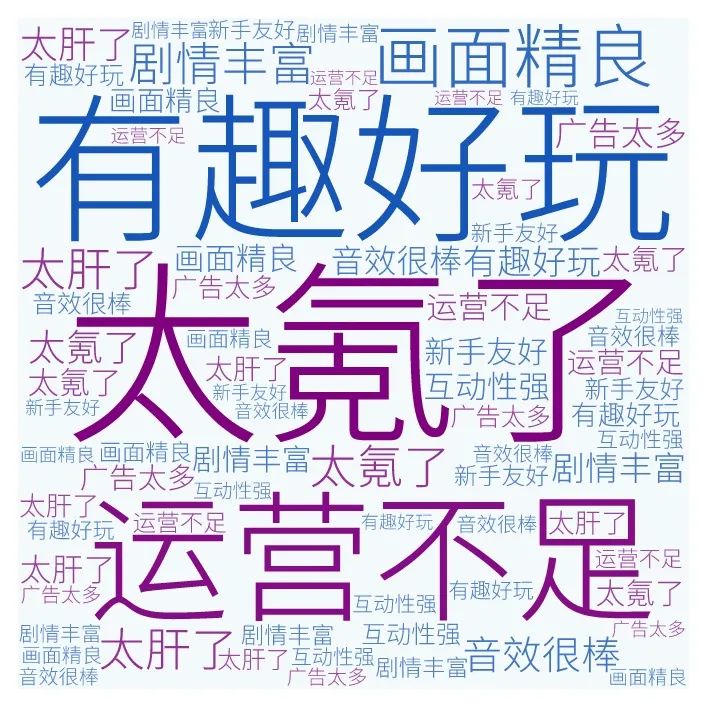
用户评分词云频率如下:


2. 相关问题界定
1)该产品是一款手机游戏:主机/PC端游戏和手机游戏差别显著。主机/端游评分主要参考Metacritic或Steam评分;而手游评分参考应用市场和TapTap等游戏平台评分。
2)同应用市场、同类型竞品比较:不同应用市场评分标准和用户范围不同,不适合跨平台比较评分;且同类型竞品评分更具有比较价值和分析意义。
3)评分的时效性:短时间内/近期评分主要反映当前游戏版本的即时价值和问题情况。
4)评分的重要性:评分会影响游戏在应用市场的榜单和搜索排名;影响用户的下载转换(评分是用户下载游戏的参考因素之一);影响用户粘性;影响游戏及游戏公司声誉。
5)评分的局限性:评分只能反映游戏的部分情况;评分可能存在水分、偏见。

参考资料:视频《数据分析思维和实战》
二、分析原因
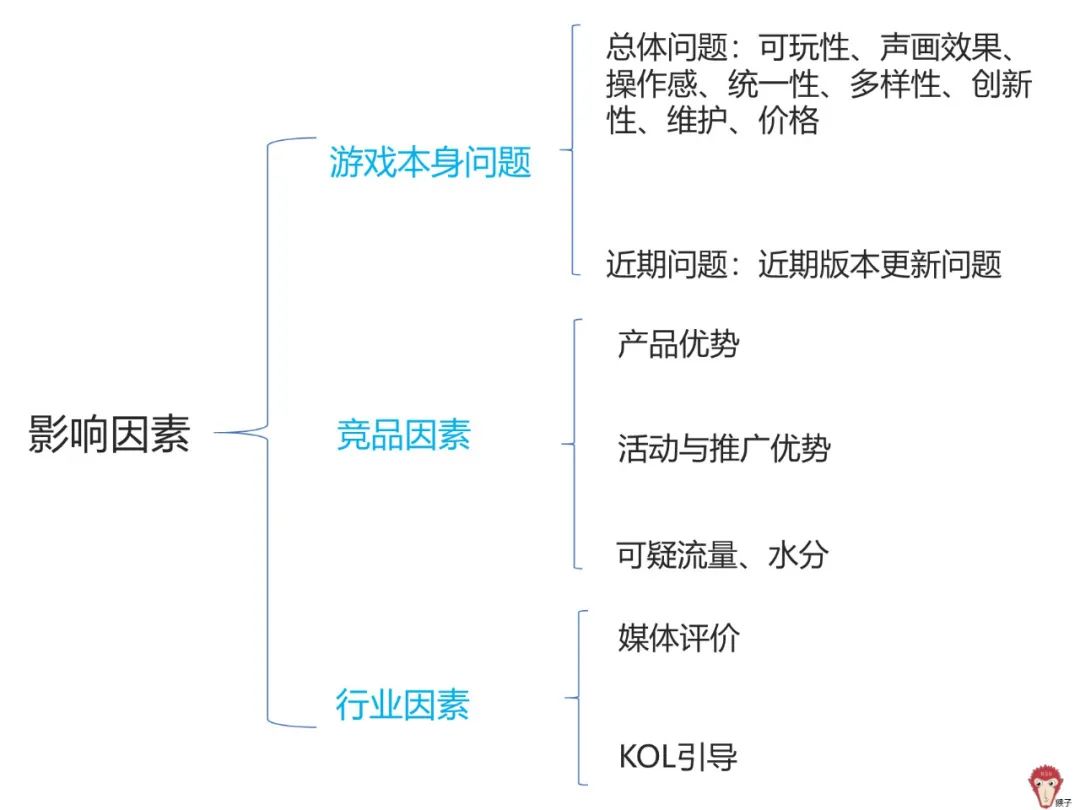
通过上面的问题界定,我们进一步明确游戏在应用市场评分会涉及到游戏本身、竞品影响因素、行业这3个维度的影响。
我们就此用多维度拆解分析方法拆解维度,用假设检验分析方法对各个维度进行验证,验证过程中需要用到对比分析等方法。
1. 多维度拆解分析方法

1)游戏本身问题
对玩家评分影响体现在认知和情感两方面。
玩家认知因素:
游戏可玩性(玩家综合评估游戏的系统、难度、游戏要素和关卡持续性等);
游戏操作感(手搓、操作打击体验);
游戏统一性(游戏对前系列的承袭、游戏本身的风格统一、世界观统一);
游戏创新性(对于同类型游戏的突破);
维护(游戏的维护体验、对系统的要求);
价格(游戏内开支、商品性价比等)。
玩家情感因素:声画效果(画面、色彩、配乐、音效);游戏的多样性(符合多种玩家需求、多种发展路径和审美乐趣)。
近期问题则主要反映新版本是否存在bug、新活动的欢迎程度等,和玩家认知里的“游戏的可玩性”息息相关。
2)竞品因素
竞品产品优势:和第一部分“游戏本身问题”的相关指标是一致的。此消彼长,玩家在相似产品之间的对比会影响评论结果。
活动与推广优势:竞品近期动向可能增加用户好感度。
可疑流量:水分操作、虚假评分等。
3)行业因素
媒体引导:主流媒体的相关评价,媒体人评分等。
KOL引导:网红、游戏主播的推荐和好评等。
参考资料:视频《数据分析思维和实战》
2. 假设验证分析方法
提出假设——假设上述各个拆解的影响因素都成立;
收集证据——相关数据和业务信息支撑;
得出结论——根据证据得出结论。
1)影响因素1:游戏自身的总体问题
证据:
首先观察该游戏和竞品的应用市场评分情况,发现产品和竞品1、竞品3相比,总评分和最新版本评分都处于劣势。因此在评分用户的角度,该产品相对竞品确实存在不足。

继续分析游戏自身问题。从用户评价关键词可以看出:太氪了(价格)和运营不足(维护、可玩性)是用户评价里的主要负面问题。另外负面评价较集中的还有太肝了(可玩性)、广告太多。

(该游戏的用户评论词云图)
结论:成立。游戏自身总体问题确实影响了评分,主要体现在价格、维护、可玩性和广告等方面。
参考资料:视频《数据分析思维和实战》
2)影响因素2:游戏近期问题
证据:该游戏的最新版本评分为1.9,明显低于总评分2.6。且观察用户对最新版本的评论信息,用户反馈了对新版本活动的不满意。
结论:成立。游戏近期版本更新问题对总评分有一定影响。
3)影响因素3:竞品产品优势
证据:由该游戏与竞品应用市场评分情况看出,竞品1和竞品3的总体评分和近期评分都高于该游戏。
重点分析竞品1和竞品3的用户评价词云图。
竞品1与该游戏相比,用户评价主要优点还包括:体验不错(涉及可玩性、声画效果等)、抽卡概率高(可玩性、价格)、平衡性好(可玩性)。

(竞品1的用户评论词云图)
竞品3与该游戏相比,用户的正向关键词还集中在:运营给力(维护、可玩性)、值得氪(价格)、音效和剧情的好评更多(声画效果、统一性)、福利好(可玩性)。

(竞品3的用户评论词云图)
结论:成立。在评论用户的角度,竞品确实存在某些方面的优势,主要体现在可玩性、声画效果、价格(氪金体验和性价比)、统一性等方面。
参考资料:视频《数据分析思维和实战》
4)影响因素:竞品活动和推广优势
证据:竞品1的最新版本评分和近7日评分都提升显著。且调查发现,竞品1近期买量增加,投放了大量游戏主播类创意素材,借助主播的号召力和推荐力,可能增加用户好感度,对游戏评分有一定影响。
结论:成立。竞品近期的推广活动有一定优势。
5)影响因素:竞品可疑流量
竞品评分从上线以来相对稳定,未发现可疑流量和明显水分。因此这条影响因素不成立。
6)影响因素:媒体评价
证据:舆论分析。竞品3的专业游戏媒体评分较高,且得到部分权威游戏媒体人的推荐和好评。这部分媒体人多数是游戏行业的意见领袖,根据羊群效应,普通玩家会受到领头羊玩家的意见影响。
结论:成立,媒体评价对该游戏和竞品评分有影响。
7)影响因素:KOL引导
证据:在第4点竞品活动和推广优势中我们已经分析,竞品1借助了知名主播的影响力和引导力。
结论:成立,KOL引导对该游戏和竞品评分有影响。
参考资料:视频《数据分析思维和实战》
3.总结
该游戏评分相比同类型游戏处于劣势的原因包括,
游戏本身的总体问题(可玩性、维护、价格);
游戏近期版本更新问题(新上线活动满意度);
竞品产品优势(可玩性、声画效果、价格、统一性);
竞品活动推广优势(游戏主播等KOL的推荐和引导);
行业媒体评价影响(舆论影响)。
需要说明的是,游戏本身的问题是影响游戏评分的核心因素。

三、提出建议
根据各影响因素给出建议:
1. 针对核心因素-游戏本身问题的建议
1)总体问题:用户主要反馈的问题是太氪了、运营不足、太肝了及广告偏多,在这个范围内将问题详细化。
具体分析这部分用户的评论内容、用户游戏时长和特征,定位反馈群体;同时结合游戏论坛(如NGA等)相关更深入的评论文章总结游戏存在的具体问题;最后根据实际需求优化产品,并针对定位群体进行个性化推送。
除此之外,开发者还可以多与评论用户互动,增加用户信任,让用户清楚开放者对反馈问题的重视,以及正在进行部分改进。
最后优化游戏内广告呈现形式和内容,避免玩家反感。
需要说明的是,我们需要用户的评价反馈,但不是让用户教开发者做游戏。具体的游戏完善需要结合整个游戏的推进节奏和定位才能展开。
2)近期问题:细分近期的评论用户(好评用户及差评用户),分析近期活动影响了哪些人群的利益和喜好。如果近期版本实质上影响到部分用户利益,可以考虑补偿机制;如果实际影响较小,则后续增加更贴合用户喜好和需求的活动。
2. 针对竞品影响因素的建议
1)竞品产品优势:学习可以改善的地方,根据实际产品情况和规划有针对性完善产品。
2)竞品活动与推广优势:结合实际推广需求制定相关推广方案。
另外善于运用游戏玩家自身的话语力,玩家本身也是游戏的推广者。如游戏内引导部分高玩(设置游戏时长/等级要求)评论并给予游戏内奖励;同时也可以和具有影响力的游戏玩家合作,助力游戏推广和内容扩散。
3. 针对行业影响因素的建议
行业媒体评价及KOL影响:权威媒体合作;游戏亮点挖掘,结合游戏核心优势进行报道和内容定制。
四、总结
本次分析完成了数据分析解决问题的三个步骤:
1. 界定了面试问题反映的游戏现象和问题范畴;
2. 展开多维度的影响因素,运用假设检验等方法寻找证据,确定实际原因所在;
3. 最后结合游戏业务知识和产品情况提出针对性建议。
后续遇到其他业务问题,也可以用这张图的步骤和思考方式解答。


猴子作品合集:
《Excel数据分析和数据思维》视频
《Power BI数据分析》视频
《SQL从入门到进阶》视频
《Python数据分析从入门到进阶》视频
相关文章:

数据分析思维案例:游戏评分低,怎么办?
【面试题】 某款手游在应用市场评分相比同类型游戏处于劣势。 请分析可能的原因并给出相关建议。 【分析思路】 一、明确问题 1. 明确业务指标 定义:应用市场评分一般指某一应用在某个应用市场上线以来的总体平均评分。 除“总体平均评分”以外,部分应用…...

【学习总结|DAY012】Javabean书写练习
一、主要代码 public class Phone {public Phone() {}public Phone(String brand, int price, String color) {this.brand brand;this.price price;this.color color;}String brand;int price;String color;public String getBrand() {return brand;}public void setBrand(…...

Mac环境下brew安装LNMP
安装不同版本PHP 在Mac环境下同时运行多个版本的PHP,同Linux环境一样,都是将后台运行的php-fpm设置为不同的端口号,下面将已php7.2 和 php7.4为例 添加 tap 目的:homebrew仅保留最近的php版本,可能没有你需要的版本…...

openEuler 知:安装系统
文章目录 前言图形化安装文本方式安装 前言 本文只介绍安装过程中需要特别注意的地方,常规的内容需要参考其它文档。 图形化安装 自定义分区: 说明:anaconda 默认分区,在 OSNAME.conf 中进行了配置,openEuler 默认根…...

Zephyr 入门-设备树与设备驱动模型
学习链接:https://www.bilibili.com/video/BV1L94y1F7qS/?spm_id_from333.337.search-card.all.click&vd_source031c58084cf824f3b16987292f60ed3c 讲解清晰,逻辑清楚。 1. 设备树概述(语法,如何配置硬件,c代码如…...

点云标注软件SUSTechPOINTS的安装和使用,自测win10和ubuntu20.04下都可以用
点云标注软件SUSTechPOINTS的安装和使用 github项目源码:https://github.com/naurril/SUSTechPOINTS gitee源码以及使用教程:https://gitee.com/cuge1995/SUSTechPOINTS 首先拉取源码 git clone https://github.com/naurril/SUSTechPOINTS最好是在cond…...

etcd资源超额
集群内apiserver一直重启,重启kubelet服务后查看日志发现一下报错: Error from server: etcdserver: mvcc: database space exceeded 报错原因: etcd服务未设置自动压缩参数(auto-compact) etcd 默认不会自动 compa…...

AndroidStudio-常见界面控件
一、Button package com.example.review01import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.widget.Button import android.widget.TextViewclass Review01Activity : AppCompatActivity() {override fun onCreate(savedInstanceStat…...

网络协议(TCP/IP模型)
目录 网络初识 网络协议 协议分层 协议拆分 分层 协议分层的优势 1.封装效果 2.解耦合 TCP/IP五层模型 协议之间配合工作(详解) 网络初识 网络核心概念: 局域网:若干电脑连接在一起,通过路由器进行组网。 …...

python 清华pip镜像源报HTTP error 403
报错信息 ERROR: HTTP error 403 while getting https://mirrors.tuna.tsinghua.edu.cn/pypi/web/packages/52/79/a64937a2185b91a96cc5406e3ea58120980c725543d047e112fb3084a972/fake_useragent-2.0.0-py3-none-any.whl (from https://mirrors.tuna.tsinghua.edu.cn/pypi/we…...

swift 屏幕录制
步骤 1:导入 ReplayKit import ReplayKit步骤 2:开始录屏 let screenRecorder RPScreenRecorder.shared() // 麦克风或系统音频 screenRecorder.isMicrophoneEnabled truefunc startRecording() {guard screenRecorder.isAvailable else {print(&quo…...
对计算机网络中的多个设备进行时间同步)
通过精密时间协议(PTP)对计算机网络中的多个设备进行时间同步
PTP 模块 - 使用教程 目录 PTP 模块 - 使用教程简介第 1 步:为主时钟创建一个 PTP 时钟实例第 2 步:添加 PTP 端口第 3 步:查询 PTP 时钟或 PTP 端口的状态第 4 步:清除 FAULTY 状态第 5 步:为 PTP 事件安装处理程序第…...

Docker 安装系列
Centos8 安装Docker Docker安装mysql8.0 Docker安装稳定版本nginx-1.26.2 Docker 安装最新版本 Jenkins Docker Redis Docker 安装 eclipse-mosquitto Docker mongo:5.0 Docker 安装 Redis的完全体版本RedisMod docker pull elasticsearch:8.0.0 docker 安装nacos v2.…...

使用springboot-3.4.1搭建一个netty服务并且WebSocket消息通知(适用于设备直连操作,以及回复操作)
引入最新版本 <!--websocket--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dependency>启动类加入 //netty 协议服务端口启动 NettyTcpHandler.start()…...

4. 设计模式分类
4.1 创建型模式 这类模式提供创建对象的机制,能够提升已有代码的灵活性和可复用性。 序 号 类 型 业务场景 实现要点 1 工 厂 方 法 多种类型商品不同接口,统一发奖服 务搭建场景 定义一个创建对象的接口,让其子类自 己决定实例化哪一个工厂类,工厂模式 使其创建过程延迟…...

Hive分区值的插入
对于Hive分区表,在我们插入数据的时候需要指定对应的分区值,而这里就会涉及很多种情况。比如静态分区插入、动态分区插入、提供的分区值和分区字段类型不一致,或者提供的分区值是NULL的情况,下面我们依次来展现下不同情况下的表现…...

【多个图片合并成PDF】
因工作安排,小编最近参加了几场学术会议,被多名业界大佬的汇报所震撼。当然也不是白来的,好东西要留存下来回来分享给科室。因此,小编变成了幻灯片专职摄影师,参会的同时对着大牛的PPT就是一顿咔咔咔。回来后,面对手机里数百张照片却犯了难,就这样一张张发到群里么?还是…...
内建显式动画Widget)
Flutter动画(三)内建显式动画Widget
常见的内建显式动画Widget: ListenableBuilder: AnimatedBuilder AnimatedWidget AlignTransition DecoratedBoxTransition DefaultTextStyleTransition PositionedTransition RelativePositionedTransition RotationTransition ScaleTransiti…...

本地运行打包好的dist
首先输入打包命令 每个人设置不一样 一般人 是npm run build如果不知道可以去package.json里去看。 打包好文件如下 命令行输入 :npm i -g http-server 进入到dist目录下输入 命令cmd 输入 http-server 成功...

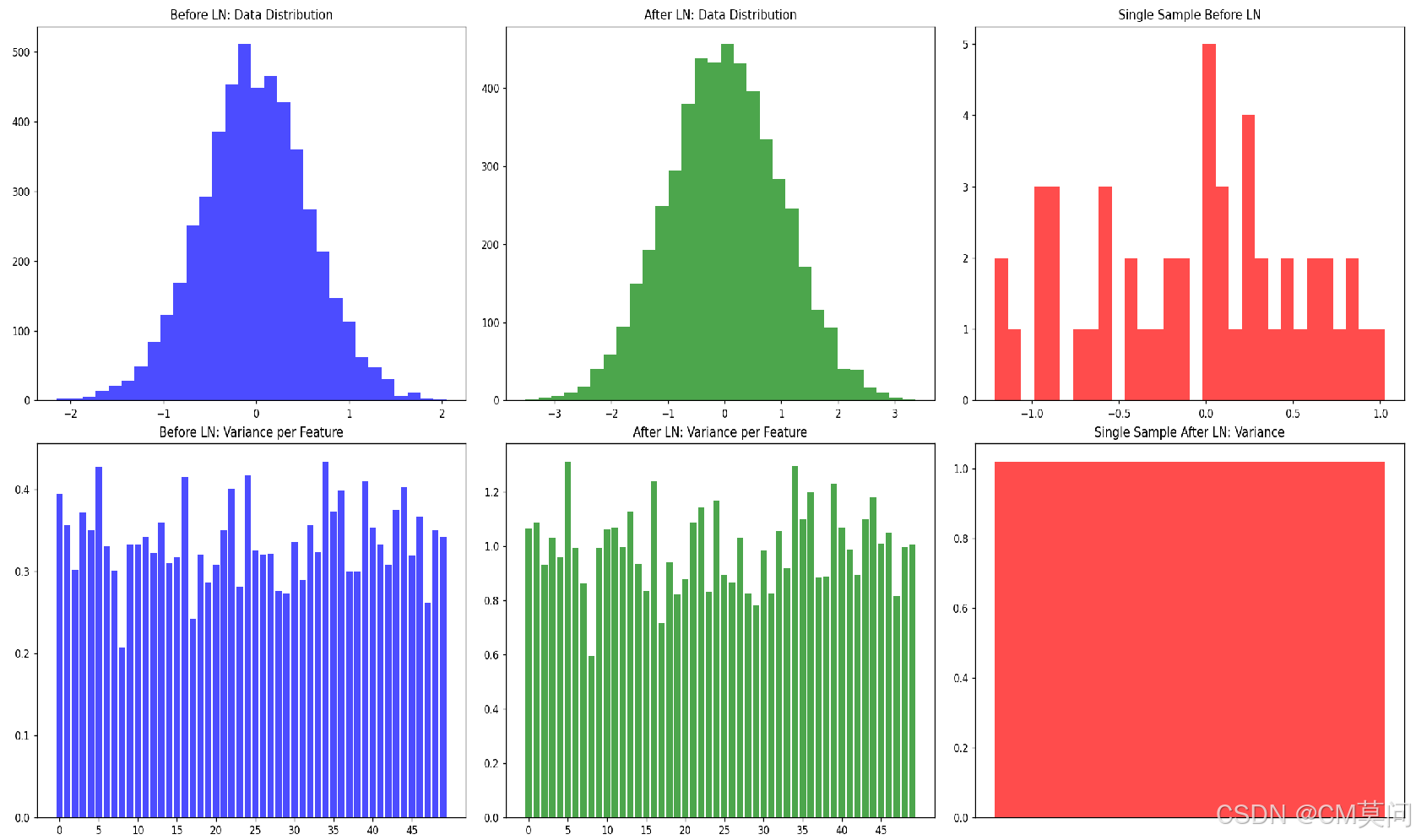
什么是Layer Normalization?
一、概念 前面的文章中,我们介绍了Batch Normalization。BN的目的是使得每个batch的输入数据在每个维度上的均值为0、方差为1(batch内,数据维度A的所有数值均值为0、方差为1,维度B、C等以此类推),这是由于神…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
