AndroidStudio-常见界面控件
一、Button

package com.example.review01import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextViewclass Review01Activity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_review01)val button = findViewById<Button>(R.id.btn_01)button.setOnClickListener{button.text = "按钮被点击"}}
}另一种实现方法:
package com.example.review01import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.Button
import android.widget.TextViewclass Review01Activity : AppCompatActivity(), View.OnClickListener {lateinit var button: Buttonoverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_review01)button = findViewById(R.id.btn_01)button.setOnClickListener(this)}override fun onClick(v: View?) {if(v != null){when (v.id) {R.id.btn_01 -> {button.text = "按钮被点击"}else -> {}}}}
}

二、EditView
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".Review03Activity"><EditTextandroid:id="@+id/edit_name"android:layout_width="wrap_content"android:layout_height="wrap_content"android:hint="请输入账号"android:textSize="17sp"app:layout_constraintTop_toTopOf="parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"tools:ignore="MissingConstraints" /><EditTextandroid:id="@+id/edit_password"android:layout_width="wrap_content"android:layout_height="wrap_content"android:hint="请输入密码"android:inputType="numberPassword"android:textSize="17sp"app:layout_constraintTop_toBottomOf="@+id/edit_name"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"tools:ignore="MissingConstraints" /></androidx.constraintlayout.widget.ConstraintLayout>package com.example.review01import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.EditTextclass Review03Activity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_review03)val edit_name = findViewById<EditText>(R.id.edit_name)edit_name.text}
}

三、ImageView
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".Review04Activity"><ImageViewandroid:layout_width="wrap_content"android:layout_height="match_parent"android:src="@drawable/sgqt01"app:layout_constraintTop_toTopOf="parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"/></androidx.constraintlayout.widget.ConstraintLayout>
四、RadioButton
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".Review05Activity"><RadioGroupandroid:id="@+id/rbtn_group"android:layout_width="wrap_content"android:layout_height="wrap_content"app:layout_constraintTop_toTopOf="parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"tools:ignore="MissingConstraints"><RadioButtonandroid:id="@+id/rbtn_01"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="男"/><RadioButtonandroid:id="@+id/rbtn_02"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="女"/></RadioGroup></androidx.constraintlayout.widget.ConstraintLayout>package com.example.review01import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.RadioButtonclass Review05Activity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_review05)val rbtn_1 = findViewById<RadioButton>(R.id.rbtn_01)rbtn_1.setOnCheckedChangeListener { compoundButton,b ->println(compoundButton.id)println(R.id.rbtn_01)println(b)}}
}


五、CheckBox
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:id="@+id/tv_cb"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="请选择你的兴趣爱好"/><CheckBoxandroid:id="@+id/cb_01"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="舞蹈"/><CheckBoxandroid:id="@+id/cb_02"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="表演"/><CheckBoxandroid:id="@+id/cb_03"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="音乐"/></LinearLayout>package com.example.review01import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.CheckBox
import android.widget.TextViewclass Review07Activity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_review07)val cb_1 = findViewById<CheckBox>(R.id.cb_01);val cb_2 = findViewById<CheckBox>(R.id.cb_02);val cb_3 = findViewById<CheckBox>(R.id.cb_03);val textView = findViewById<TextView>(R.id.tv_cb)cb_1.setOnCheckedChangeListener { compoundButton, b ->if (b) textView.text = "你选择了${compoundButton.text}"}cb_2.setOnCheckedChangeListener { compoundButton, b ->if (b) textView.text = "你选择了${compoundButton.text}"}cb_3.setOnCheckedChangeListener { compoundButton, b ->if (b) textView.text = "你选择了${compoundButton.text}"}}
}

六、Toast
安卓中的Toast是一种简单的用户界面提示工具,用于在屏幕上显示短暂的消息。它通常用于向用户显示一些短暂的信息,比如操作成功、警告或者错误提示。Toast消息会以浮动窗口的形式出现在屏幕上方或下方,持续一段时间后自动消失,不会打断用户的操作。Toast通常用于在应用程序中提供一种简单的反馈机制。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:id="@+id/tv_cb"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="请选择你的兴趣爱好"/><CheckBoxandroid:id="@+id/cb_01"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="舞蹈"/><CheckBoxandroid:id="@+id/cb_02"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="表演"/><CheckBoxandroid:id="@+id/cb_03"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="音乐"/></LinearLayout>package com.example.review01import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.CheckBox
import android.widget.TextView
import android.widget.Toastclass Review08Activity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_review08)val cb_1 = findViewById<CheckBox>(R.id.cb_01)val cb_2 = findViewById<CheckBox>(R.id.cb_02)val cb_3 = findViewById<CheckBox>(R.id.cb_03)val textView = findViewById<TextView>(R.id.tv_cb)cb_1.setOnCheckedChangeListener { compoundButton, b ->if(b)Toast.makeText(this,compoundButton.text,Toast.LENGTH_SHORT).show()}}
}

七、AlertDialog
1.普通对话框
安卓中的AlertDialog是一个常用的对话框组件,用于在应用程序中浮动显示一些信息、进行简单的交互或者请求用户确认某些操作。它通常包含一个图标和标题、一个消息内容和一些按钮选项,比如确认、取消等。开发者可以使用AlertDialog来向用户展示信息,例如警告、错误提示或者确认对话框等。
package com.example.review01import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.OnBackPressedCallback
import androidx.appcompat.app.AlertDialogclass Review09Activity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_review09)val backPressedDispatcher = this.onBackPressedDispatcher//创建一个onBackPressedCallbackval callback = object :OnBackPressedCallback(true){override fun handleOnBackPressed() {//创建AlterDialog.Builder 实例runOnUiThread {val builder = AlertDialog.Builder(this@Review09Activity)//设置对话框标题和消息builder.setTitle("普通对话框").setMessage("是否退出应用?").setPositiveButton("确定") { dialog, which ->dialog.dismiss()this@Review09Activity.finish()}.setNegativeButton("取消"){dialog,which ->dialog.dismiss()}//创建并显示AlterDialogval dialog = builder.create()dialog.show()}}}//将OnBackPressedCallback添加到OnBackPressedDispatcherbackPressedDispatcher.addCallback(callback)}
}
应该是显示这样一个对话框但是我的没有显示。。。
2.单选对话框
单选对话框提供单选项目,如下所示,点击单选框后修改字体大小
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".Review10Activity"><TextViewandroid:id="@+id/tv_dialog"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello World"app:layout_constraintTop_toTopOf="parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"tools:ignore="MissingConstraints" /><Buttonandroid:id="@+id/btn_dialog"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="按钮"android:textSize="17sp"app:layout_constraintTop_toBottomOf="@+id/tv_dialog"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"tools:ignore="MissingConstraints" /></androidx.constraintlayout.widget.ConstraintLayout>package com.example.review01import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AlertDialogclass Review10Activity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_review10)val btn = findViewById<Button>(R.id.btn_dialog)val tv = findViewById<TextView>(R.id.tv_dialog)btn.setOnClickListener {val builder = AlertDialog.Builder(this)val items = arrayOf("小号","中号","大号")builder.setTitle("单选对话框").setSingleChoiceItems(items,-1) { dialog,which ->btn.textSize = (which + 1) * 15ftv.textSize = (which + 1) * 15fdialog.dismiss() //关闭对话框}val dialog = builder.create()dialog.show()}}
}
builder.setSingleChoiceItems 用于设置一个单选列表,用户可以从中选择一个项。第一个参数是列表项,第二个参数是默认选中的项(这里是 -1,表示没有默认选中任何项),第三个参数是选择项时的监听器。
在回调函数中,我们根据选中的项 which 设置按钮和文本视图的字体大小,计算公式是 (which + 1) * 15f。这样,选择第一个选项时字体大小是 15f,第二个是 30f,第三个是 45f。
dialog.dismiss() 会关闭对话框。



3.复选对话框
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".Review10Activity"><TextViewandroid:id="@+id/tv_dialog"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello World"app:layout_constraintTop_toTopOf="parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"tools:ignore="MissingConstraints" /><Buttonandroid:id="@+id/btn_dialog"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="按钮"android:textSize="17sp"app:layout_constraintTop_toBottomOf="@+id/tv_dialog"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"tools:ignore="MissingConstraints" /></androidx.constraintlayout.widget.ConstraintLayout>package com.example.review01import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AlertDialogclass Review12Activity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_review12)val btn = findViewById<Button>(R.id.btn_dialog)val tv = findViewById<TextView>(R.id.tv_dialog)btn.setOnClickListener {val builder = AlertDialog.Builder(this)val items = arrayOf("阅读","唱歌","跳舞","戏曲")val checkedItems = booleanArrayOf(false,false,false,false)builder.setTitle("复选对话框").setMultiChoiceItems(items,checkedItems){ dialog,which,isChecked ->checkedItems[which] = isChecked}.setPositiveButton("确定") { dialog,which ->var hobby = "您的爱好是:"for (i in items.indices){if (checkedItems[i]) {hobby += items[i] + " "}}tv.text = hobbydialog.dismiss()}val dialog = builder.create()dialog.show()}}
}




八、ListView
安卓中的ListView是一种常用的UI组件,用于在应用中展示可滚动的列表数据,允许用户通过滑动屏幕来查看列表中的项目,并且可以在列表中显示复杂的数据。ListView可以以垂直或水平方向滚动,并且可以自定义每个列表项的外观和行为。 通常,ListView与Adapter结合使用,Adapter负责将数据绑定到ListView上,以便正确显示列表项。 在较新的安卓开发中,RecyclerView通常被认为是更灵活和性能更好的选择,尤其是在处理大量数据或需要更复杂布局的情况下。
ListView必须通过适配器才能添加数据,适配器是ListView和数据之前的桥梁。这么做的目的是为了能够实现视图和数据的分离。有三种常用的Adapter:
1.BaseAdapter
一个抽象类,需要自定义一个子类来实现它,并实现一系列抽象方法来定义数据源和列表项的展示逻辑:
getCount(): 返回适配器中数据项的总数
getItem(int position): 返回指定位置的数据项
getItemId(int position): 返回指定位置的数据项的唯一标识符
getView(int position, View convertView, ViewGroup parent): 创建或获取指定位置的列表项视图。用于将数据绑定到视图上,并返回给列表进行显示。
2、3.SimpleAdapter和ArrayAdapter:
SimpleAdapter相对较为简单,适用于简单的列表数据展示,但对于复杂的列表项布局和交互较难满足。ArrayAdapter更灵活,可以直接将数组或List中的数据绑定到ListView,更方便地控制列表项的显示和交互。
SimpleAdapter适用于将不同类型的数据以键值对的形式展示在ListView中,例如将文本、图像等混合展示在列表项中。ArrayAdapter适用于将单一类型的数据集合(例如字符串、对象等)展示在ListView中。
以ArrayAdapter为例,展示如何通过其连接数据和ListView: 1)确定要展示的数据,即stringList 2)通过数据、adapter中每个项目的视图、上下文创建Adapter对象
注: ArrayAdapter默认使用的布局文件是系统提供的简单列表项布局 android.R.layout.simple_list_item_1,只包含一个 TextView 用于显示文本。如果需要展示复杂的效果,需要自行编写xml布局文件。
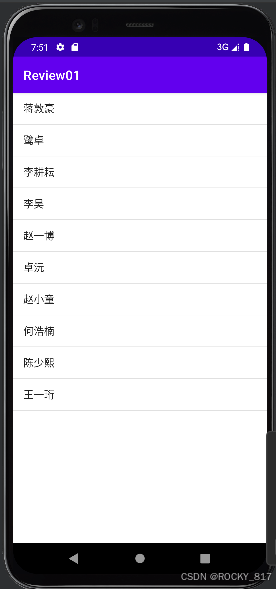
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".Review13Activity"><ListViewandroid:id="@+id/lv"android:layout_width="match_parent"android:layout_height="match_parent"android:listSelector="#fefefe"android:scrollbars="none"/></LinearLayout>package com.example.review01import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ArrayAdapter
import android.widget.ListViewclass Review13Activity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_review13)val lv = findViewById<ListView>(R.id.lv)//创建一个字符串列表val stringList = listOf("蒋敦豪","鹭卓","李耕耘","李昊","赵一博","卓沅","赵小童","何浩楠","陈少熙","王一珩")//创建ArrayAdapter将字符串列表与ListView相连接val adapter = ArrayAdapter(this,android.R.layout.simple_list_item_1,stringList)lv.adapter = adapter}
}
九、RecyclerView
RecyclerView是安卓中用于展示大量数据的高性能列表控件,是ListView的升级版。相比于ListView,RecyclerView更加灵活、高效,提供了更多的定制和扩展功能。
灵活的布局管理器(LayoutManager):RecyclerView允许开发者使用不同的布局管理器来控制列表项的排列方式,例如垂直列表、水平列表、网格布局等,这使得RecyclerView适用于各种不同的布局需求。
ViewHolder模式:RecyclerView使用了ViewHolder模式来重用列表项视图,这样可以大大提高列表性能,避免频繁创建和销毁视图。
局部刷新:RecyclerView支持局部刷新,可以针对列表中的某一项或某几项进行刷新,而不需要刷新整个列表,提高了刷新效率。
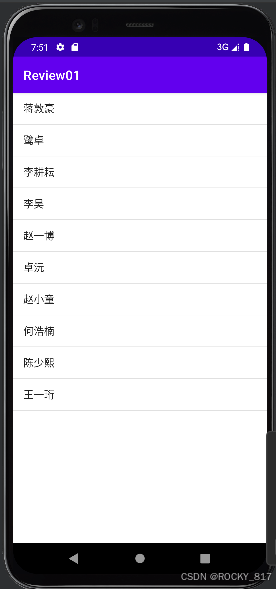
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".Review14Activity"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/lv"android:layout_width="match_parent"android:layout_height="match_parent"/></androidx.constraintlayout.widget.ConstraintLayout>package com.example.review01import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ImageView
import android.widget.TextView
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.example.homework03.Itemdata class Item(val text:String ,val imageResourse:Int)class Review14Activity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_review14)val itemList = listOf(Item("蒋敦豪",R.drawable.jdh),Item("鹭卓",R.drawable.lz),Item("李耕耘",R.drawable.lgy),Item("李昊",R.drawable.lh),Item("赵一博",R.drawable.zyb),Item("卓沅",R.drawable.zy),Item("赵小童",R.drawable.zxt),Item("何浩楠",R.drawable.hhn),Item("陈少熙",R.drawable.csx),Item("王一珩",R.drawable.wyh))val recyclerView: RecyclerView = findViewById(R.id.lv)val layoutManager = LinearLayoutManager(this)val adapter = MyAdapter(itemList)recyclerView.layoutManager = layoutManagerrecyclerView.adapter = adapter}class MyAdapter(private val items: List<Item>) : RecyclerView.Adapter<MyAdapter.ViewHolder>() {inner class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {val textView: TextView = itemView.findViewById(com.example.homework03.R.id.test52_tv)val imageView: ImageView = itemView.findViewById(com.example.homework03.R.id.test52_iv)}override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {// 使用新的布局文件 item_layout.xmlval view = LayoutInflater.from(parent.context).inflate(com.example.homework03.R.layout.item_layout, parent, false)return ViewHolder(view)}override fun onBindViewHolder(holder: ViewHolder, position: Int) {val item = items[position]holder.textView.text = item.textholder.imageView.setImageResource(item.img)}override fun getItemCount(): Int {return items.size}}}相关文章:

AndroidStudio-常见界面控件
一、Button package com.example.review01import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.widget.Button import android.widget.TextViewclass Review01Activity : AppCompatActivity() {override fun onCreate(savedInstanceStat…...

网络协议(TCP/IP模型)
目录 网络初识 网络协议 协议分层 协议拆分 分层 协议分层的优势 1.封装效果 2.解耦合 TCP/IP五层模型 协议之间配合工作(详解) 网络初识 网络核心概念: 局域网:若干电脑连接在一起,通过路由器进行组网。 …...

python 清华pip镜像源报HTTP error 403
报错信息 ERROR: HTTP error 403 while getting https://mirrors.tuna.tsinghua.edu.cn/pypi/web/packages/52/79/a64937a2185b91a96cc5406e3ea58120980c725543d047e112fb3084a972/fake_useragent-2.0.0-py3-none-any.whl (from https://mirrors.tuna.tsinghua.edu.cn/pypi/we…...

swift 屏幕录制
步骤 1:导入 ReplayKit import ReplayKit步骤 2:开始录屏 let screenRecorder RPScreenRecorder.shared() // 麦克风或系统音频 screenRecorder.isMicrophoneEnabled truefunc startRecording() {guard screenRecorder.isAvailable else {print(&quo…...
对计算机网络中的多个设备进行时间同步)
通过精密时间协议(PTP)对计算机网络中的多个设备进行时间同步
PTP 模块 - 使用教程 目录 PTP 模块 - 使用教程简介第 1 步:为主时钟创建一个 PTP 时钟实例第 2 步:添加 PTP 端口第 3 步:查询 PTP 时钟或 PTP 端口的状态第 4 步:清除 FAULTY 状态第 5 步:为 PTP 事件安装处理程序第…...

Docker 安装系列
Centos8 安装Docker Docker安装mysql8.0 Docker安装稳定版本nginx-1.26.2 Docker 安装最新版本 Jenkins Docker Redis Docker 安装 eclipse-mosquitto Docker mongo:5.0 Docker 安装 Redis的完全体版本RedisMod docker pull elasticsearch:8.0.0 docker 安装nacos v2.…...

使用springboot-3.4.1搭建一个netty服务并且WebSocket消息通知(适用于设备直连操作,以及回复操作)
引入最新版本 <!--websocket--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dependency>启动类加入 //netty 协议服务端口启动 NettyTcpHandler.start()…...

4. 设计模式分类
4.1 创建型模式 这类模式提供创建对象的机制,能够提升已有代码的灵活性和可复用性。 序 号 类 型 业务场景 实现要点 1 工 厂 方 法 多种类型商品不同接口,统一发奖服 务搭建场景 定义一个创建对象的接口,让其子类自 己决定实例化哪一个工厂类,工厂模式 使其创建过程延迟…...

Hive分区值的插入
对于Hive分区表,在我们插入数据的时候需要指定对应的分区值,而这里就会涉及很多种情况。比如静态分区插入、动态分区插入、提供的分区值和分区字段类型不一致,或者提供的分区值是NULL的情况,下面我们依次来展现下不同情况下的表现…...

【多个图片合并成PDF】
因工作安排,小编最近参加了几场学术会议,被多名业界大佬的汇报所震撼。当然也不是白来的,好东西要留存下来回来分享给科室。因此,小编变成了幻灯片专职摄影师,参会的同时对着大牛的PPT就是一顿咔咔咔。回来后,面对手机里数百张照片却犯了难,就这样一张张发到群里么?还是…...
内建显式动画Widget)
Flutter动画(三)内建显式动画Widget
常见的内建显式动画Widget: ListenableBuilder: AnimatedBuilder AnimatedWidget AlignTransition DecoratedBoxTransition DefaultTextStyleTransition PositionedTransition RelativePositionedTransition RotationTransition ScaleTransiti…...

本地运行打包好的dist
首先输入打包命令 每个人设置不一样 一般人 是npm run build如果不知道可以去package.json里去看。 打包好文件如下 命令行输入 :npm i -g http-server 进入到dist目录下输入 命令cmd 输入 http-server 成功...

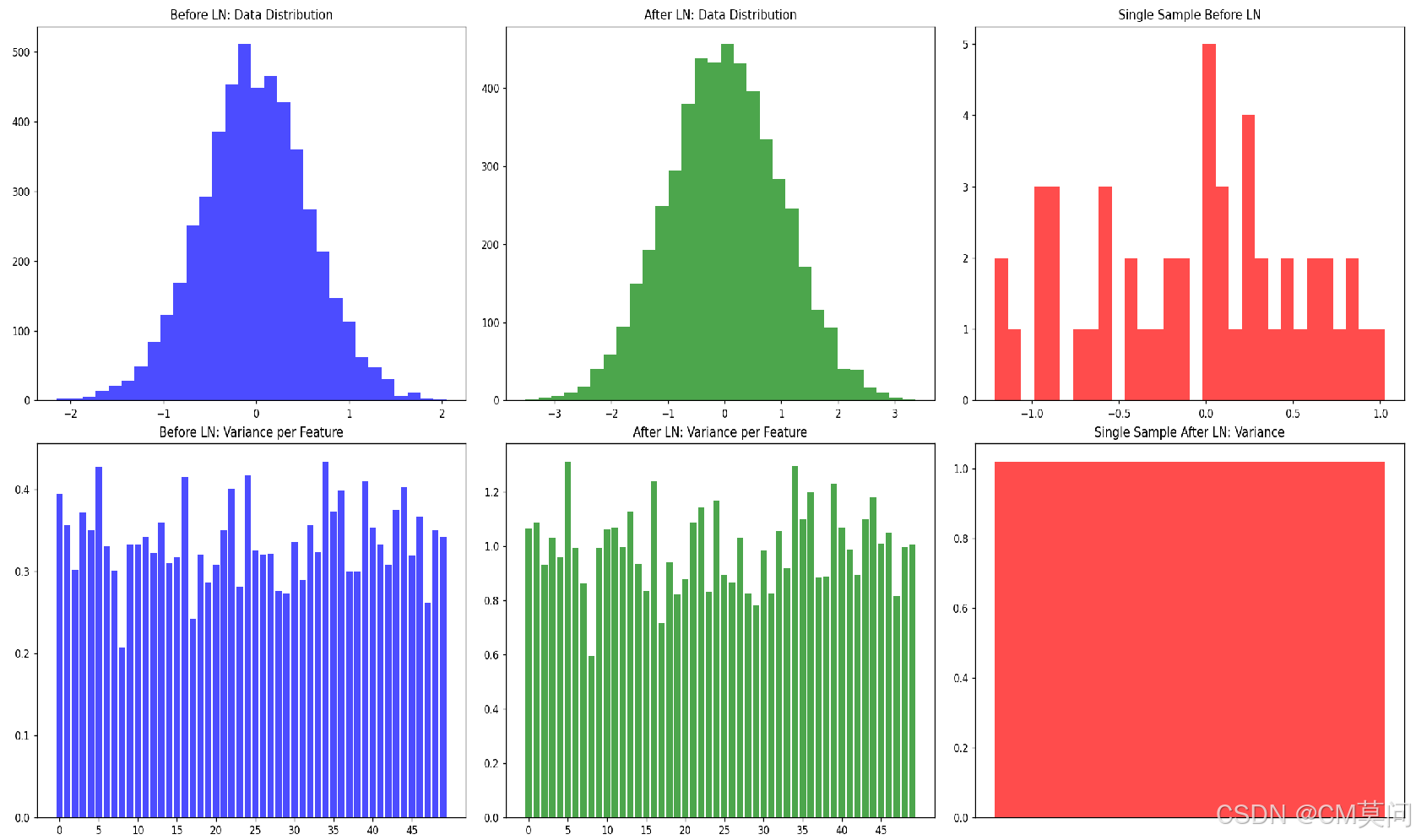
什么是Layer Normalization?
一、概念 前面的文章中,我们介绍了Batch Normalization。BN的目的是使得每个batch的输入数据在每个维度上的均值为0、方差为1(batch内,数据维度A的所有数值均值为0、方差为1,维度B、C等以此类推),这是由于神…...

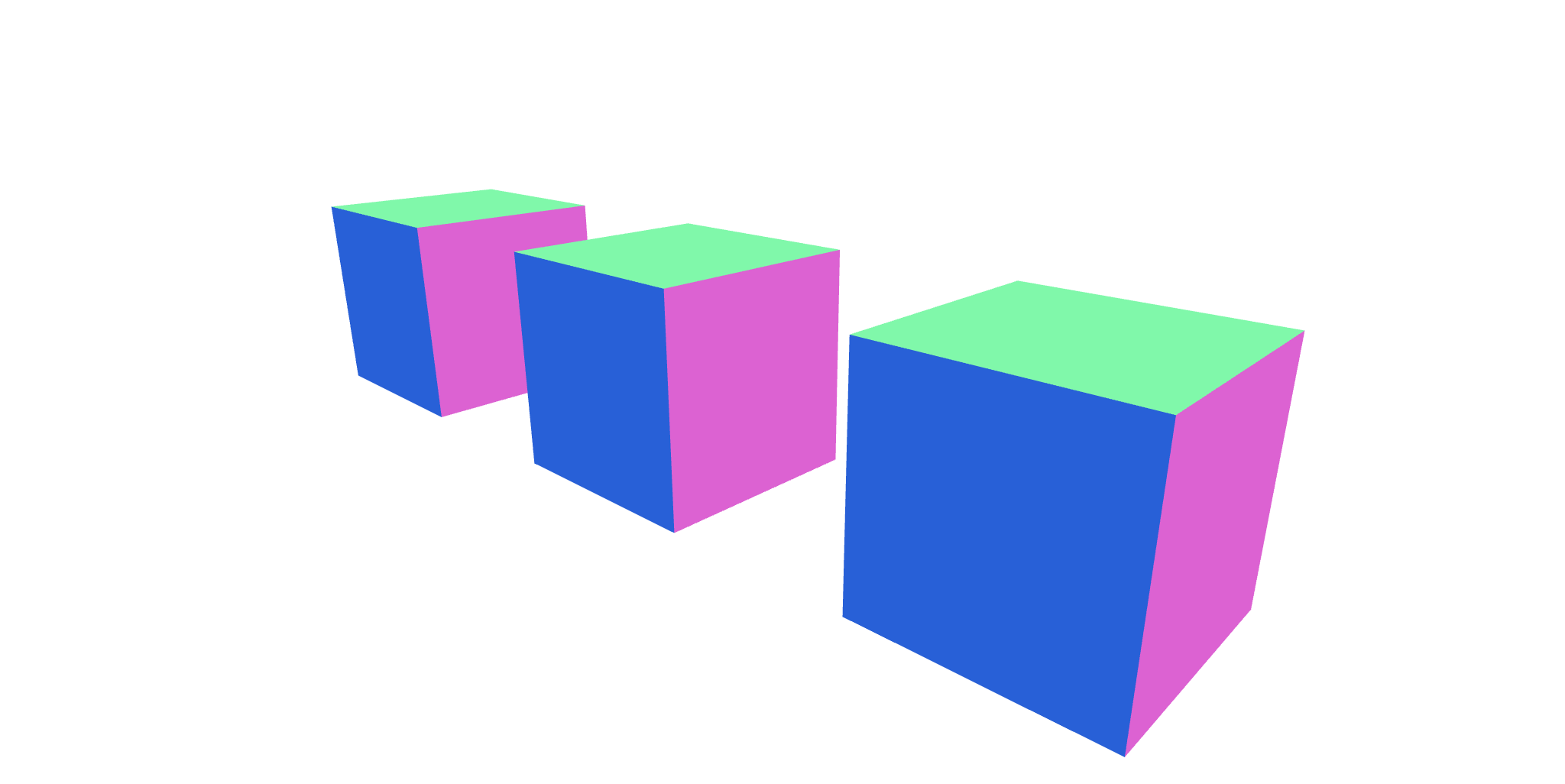
17. Threejs案例-Three.js创建多个立方体
17. Threejs案例-Three.js创建多个立方体 实现效果 知识点 WebGLRenderer (WebGL渲染器) WebGLRenderer 是 Three.js 中用于渲染 WebGL 场景的核心类。它负责将场景中的对象渲染到画布上。 构造器 new THREE.WebGLRenderer(parameters) 参数类型描述parametersObject可选…...

RK3568 Android14 打开蓝牙时默认同意
1、最近给一个项目做了一款基础功能的自动测试,在打开蓝牙时,有一个是否同意的提示框要去掉,即默认同意打开蓝牙。 2、路径: packages/apps/Settings/src/com/android/settings/bluetooth/RequestPermissionActivity.java// Sho…...

多模态视频大模型Aria在Docker部署
多模态视频大模型Aria在Docker部署 契机 ⚙ 闲逛HuggingFace的时候发现一个25.3B的多模态大模型,支持图片和视频。刚好我有H20的GPU所以部署来看看效果,因为我的宿主机是cuda-12.1所以为了防止环境污染采用docker部署,通过一系列的披荆斩棘…...

Ant-Design-Vue 全屏下拉日期框无法显示,能显示后小屏又位置错乱
问题1:在全屏后 日期选择器的下拉框无法显示。 解决:在Ant-Design-Vue的文档中,很多含下拉框的组件都有一个属性 getPopupContainer可以用来指定弹出层的挂载节点。 在该组件上加上 getPopupContainer 属性,给挂载到最外层盒子上。 <temp…...

AMR移动机器人赋能制造业仓储自动化升级
在当今制造业的激烈竞争中,智能化、数字化已成为企业转型升级的关键路径。一家制造业巨头,凭借其庞大的生产体系和多个仓库资源,正以前所未有的决心和行动力,在制造业智能化浪潮中勇立潮头,开启了降本增效的新篇章。这…...
【PHP项目实战】活动报名系统
目录 项目介绍 开发语言 后端 前端 项目截图(部分) 首页 列表 详情 个人中心 后台管理 项目演示 项目介绍 本项目是一款基于手机浏览器的活动报名系统。它提供了一个方便快捷的活动报名解决方案,无需下载和安装任何APP,…...

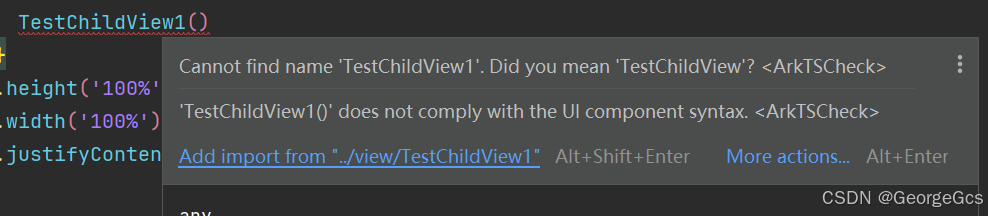
【HarmonyOS】Component组件引入报错 does not meet UI component syntax.
【HarmonyOS】Component组件引入报错 一、问题背景 有时会碰到引入组件时,无法import引入组件,导致引入的组件报错。 或者提示does not meet UI component syntax. (不符合UI组件语法。) 如下图所示,在引入组件时&a…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
