【CSS】元素居中总结-水平居中、垂直居中、水平垂直居中
【CSS】元素居中
- 一、 水平居中
- 1.行内元素水平居中
- (1)text-align
- 2.块级元素水平居中
- 2.1 margin
- (1)margin
- 2.2布局
- (1)flex+ justify-content(推荐)
- (2) flex+margin
- (3)grid+ justify-content
- (4)grid+ margin
- (5)table+margin
- 2.3 定位
- (1)absolute+translate+left
- (2)absolute+margin
- (3)absolute+负margin+left(定宽)
- (4)relative + 负margin(定宽)
- 2.4 其他方法
- (1)转行内元素inline-block+text-align
- (2)浮动元素:margin
- (3)浮动元素:relative
- 二、 垂直居中
- 1.行内元素水平居中
- (1)line-height=height
- 2.块级元素垂直居中
- 2.2布局
- (1)flex+ align-items
- (2)flex+ margin
- (3)grid+ align-content
- (4)table-cell+vertical-align+inline-block
- 2.3 定位
- (1)absolute+translate+top
- (2)absolute+负margin+left(定宽)
- 3.垂直水平居中
- 3.1布局
- (1)flex+ align-items+justify-content
- (2)flex+ margin
- (3)grid+ place-items
- (4)table-cell+text-align+vertical-align
- 3.1定位
- (1)absolute+translate+left+top
- (2)absolute+负margin+left+top(定宽)
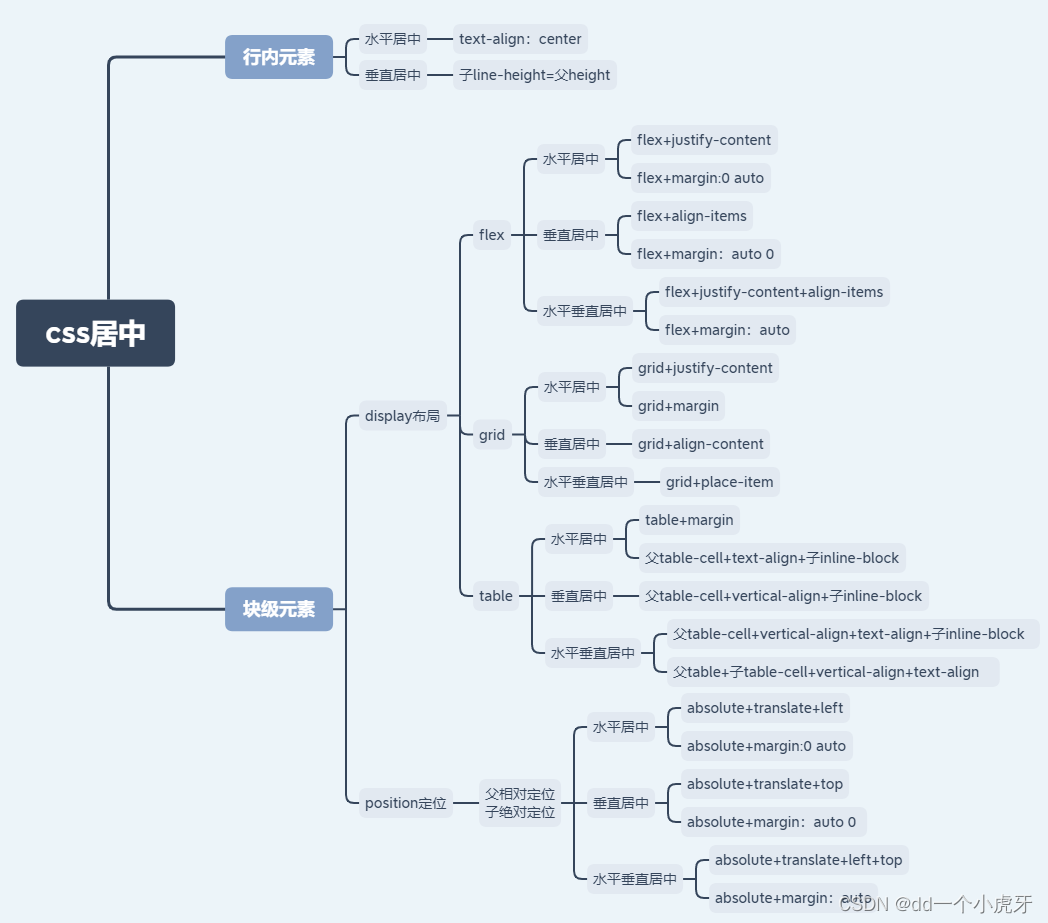
每每用到居中,总会头疼于css的编写,想着一定要找个时间好好整理一番:
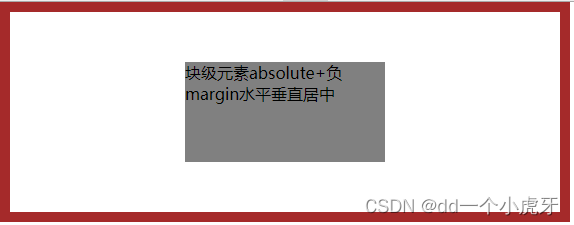
整理的过程中发现很多拼拼凑凑的属性都能实现居中,其实掌握通用的几个就行,一般都比较推荐flex布局,绝对定位在项目中也常有见到,大部分水平和垂直居中分别掌握了,水平垂直居中就是合并在一起,简单的做了个图
(代码部分可以用菜鸟工具在线运行查看:https://c.runoob.com/front-end/61/)

一、 水平居中
1.行内元素水平居中
(1)text-align
(1)块级元素使用text-align: center,使得块级元素文本内容水平居中
(2)块级元素使用text-align: center,使得包含在块级元素的行内元素或行内块元素居中对齐
(3)块级元素下使用text-align: center,包含在其中的块级元素不能居中对齐
<div class="div1"><p class="p1">块级元素内块级元素文本内容水平居中</p><span class="span1">块级元素内行内元素或行内块元素水平居中</span><p class="p2">块级元素内块级元素本身不能水平居中</p><p class="p2">但块级元素内块级元素继承了文本内容水平居中</p>
</div>
.div1{width:80%;border:10px solid green;text-align:center;
}
.p1{background-color:red
}
.span1{background-color:yellow
}
.p2{background-color:grey;width:80%
}

2.块级元素水平居中
2.1 margin
(1)margin
块级元素上margin:0 auto (必须设置宽度width)
适合单个块级元素
<div class="div1"><p class="p1">块级元素利用margin水平居中</p>
</div>
.div1{width:90%;border:10px solid red;}
.p1{background-color:grey;width:90%;margin:0 auto;
}

2.2布局
(1)flex+ justify-content(推荐)
块级元素父元素上:
display:flex
justify-cointent:center
(可实现多个块元素同行居中)
<div class="div2"><p class="p2">块级元素利用flex+justify-content水平居中</p>
</div>
.div2{width:90%;border:10px solid blue;display:flex;justify-content:center;
}.p2{width:90%;background-color:grey;
}

(2) flex+margin
父元素: display:flex
子元素: margin:0 auto
(可实现多个块元素在一行中水平居)
<div class="div3"><p class="p3">块级元素利用flex+margin水平居中</p>
</div>
.div3{width:90%;border:10px solid purple;display:flex;
}
.p3{width:90%;background-color:grey;margin:0 auto
}

felx+margin此方法还可实现多个块元素在一行中水平居中
<div class="div3"><p class="p3">块级元素利用flex+margin水平居中</p><p class="p3">块级元素利用flex+margin水平居中</p><p class="p3">块级元素利用flex+margin水平居中</p>
</div>
.div3{width:90%;height:20%;border:10px solid purple;display:flex;
}
.p3{background-color:grey;border:1px solid yellow;margin:0 auto
}

(3)grid+ justify-content
(4)grid+ margin
将方法(1)(2)中flex改为grid即可实现
此方法不能多个块元素一行居中
(5)table+margin
将方法(2)中flex改为table即可实现
此方法不能多个块元素一行居中
2.3 定位
(1)absolute+translate+left
父元素相对定位:position:relative;
子元素绝对定位:
position:absolute;
left:50%;
transform:translate(-50%,0);
其中: left:50%子元素以它自己的左边为基准,向右平移了父元素宽度的50%,此时子元素的左边基准在中间位置,整体子元素偏右
transform:translate(-50%,0);(子元素向左平移自己宽度的一半)
transate参考:https://blog.csdn.net/weixin_42154189/article/details/109714379
<div class="div6"><p class="p6">块级元素absolute+translate水平居中</p>
</div>
.div6{width:90%;height:20%;border:10px solid orange;position:relative;
}
.p6{width:90%;background-color:grey;position:absolute;left:50%;transform:translate(-50%,0);
}
(2)absolute+margin
父级元素:position:relative
子元素:
position:absolute;
left:0;
right:0;
margin:0 auto;
<div class="div9"><p class="p9">块级元素absolute+margin水平居中</p>
</div>.div9{width:90%;height:20%;border:10px solid pink ;position:relative;
}
.p9{width:90%;background-color:grey;position:absolute;left:0;right:0;margin:0 auto;}

(3)absolute+负margin+left(定宽)
(类似于absolute+translate,只不过这个要求居中的元素定宽)
父级元素:position:relative
子元素:
position:absolute;
left:50%;
margin-left:-100px;
<div class="div8"><p class="p8">块级元素absolute+负margin水平居中</p>
</div>
.div8{width:90%;height:20%;border:10px solid Brown ;position:relative;
}
.p8{width:200px;background-color:grey;position:absolute;left:50%;margin-left:-100px;}

(4)relative + 负margin(定宽)
对于定宽的块级元素:(对于浮动元素也有效)
position:relative
margin-left:-(元素宽一半)px;
<div class="div7"><p class="p7">块级元素relative + 负margin(定宽)水平居中</p>
</div>
.div7{width:90%;border:10px solid black;
}
.p7{width:200px;background-color:grey;position:relative;left:50%;margin-left:-100px;
}

2.4 其他方法
(1)转行内元素inline-block+text-align
块级元素转为行内元素:
父级元素text-align:center ;
块级元素display:inline-block;
(其中多个块级元素并列,可在并列块级元素中添加display:inline-block;)
<div class="div5"><p class="p5">块级元素转为行内元素水平居中</p>
</div>
.div5{width:90%;border:10px solid yellow;text-align:center;
}
.p5{width:90%;background-color:grey;display:inline-block;
}
(2)浮动元素:margin
在浮动的元素外套一个div,设置margin: 0 auto
<div class="div10"> <div class="div101"><p class="p10">浮动块级元素水平居中</p></div>
</div>
.div10{width:90%;height:20%;border:10px solid GreenYellow ;
}
.div101{width:20%;margin:0 auto;
}
.p10{background-color:grey;float: left;
}

(3)浮动元素:relative
<div class="div11"> <div class="div111"><p class="p11">浮动块级元素水平居中</p></div>
</div>
.div11{width:90%;height:20%;border:10px solid LightBlue ;
}
.div111{float: left;position: relative;left: 50%;
}
.p11{
background-color:grey;
float: left;
position: relative;
right: 50%;
}

二、 垂直居中
1.行内元素水平居中
(1)line-height=height
父元素的height=子元素line-height
<div class="div1"> <p class="p1">浮动块级元素垂直居中</p>
</div>
*{margin:0px;padding
}
.div1{width:90%;height:200px;border:10px solid GreenYellow ;
}
.p1{background-color:grey;line-height:200px
}

2.块级元素垂直居中
2.2布局
(1)flex+ align-items
父元素:display:flex;
align-items:center;
<div class="div2"><p class="p2">块级元素利用flex+align-items垂直居中</p>
</div>
*{margin:0px;padding
}
.div2{width:90%;height:20%;border:10px solid blue;display:flex;align-items:center;
}.p2{width:90%;background-color:grey;
}

(2)flex+ margin
<div class="div3"><p class="p3">块级元素利用flex+margin垂直
</div>
*{margin:0px;padding:0px;
}
.div3{width:90%;height:100px;border:10px solid purple;display:flex;
}
.p3{width:40%;background-color:grey;margin:auto 0
}

(3)grid+ align-content
display:grid;
align-content:center;
<div class="div22"><p class="p22">块级元素利用grid+align-content垂直居中</p>
</div>
*{margin:0px;padding
}
.div22{width:90%;height:20%;border:10px solid red;display:grid;align-content:center;
}.p22{background-color:grey;
}

(4)table-cell+vertical-align+inline-block
<div class="div2"><p class="p2">块级元素利用table-cell;vertical-align垂直居中</p>
</div>
.div2{width:90%;height:200px;border:10px solid blue;vertical-align:middle;display:table-cell;
}.p2{width:90%;background-color:grey;display:inline-block;
}

2.3 定位
(1)absolute+translate+top
参照水平方法,把移动从x轴变为y轴即可
父元素相对定位:position:relative;
子元素绝对定位:
position:absolute;
top:50%;
transform:translate(0,-50%);
<div class="div6"><p class="p6">块级元素absolute+translate垂直居中</p>
</div>
*{margin:0px;padding
}
.div6{width:90%;height:20%;border:10px solid orange;position:relative;
}
.p6{width:90%;background-color:grey;position:absolute;top:50%;transform:translate(0,-50%);
}

(2)absolute+负margin+left(定宽)
<div class="div8"><p class="p8">块级元素absolute+负margin垂直居中</p>
</div>
*{margin:0px;padding
}
.div8{width:90%;height:200px;border:10px solid Brown ;position:relative;
}
.p8{width:200px;height:100px;background-color:grey;position:absolute;top:50%;
margin-top:-50px;
}

3.垂直水平居中
3.1布局
(1)flex+ align-items+justify-content
结合水平和垂直方法
<div class="div2"><p class="p2">块级元素利用flex+align-items+justify-content垂直居中</p>
</div>
*{margin:0px;padding
}
.div2{width:90%;height:20%;border:10px solid blue;display:flex;align-items:center;justify-content:center;
}.p2{width:90%;background-color:grey;
}

(2)flex+ margin
结合水平和垂直方法
<div class="div3"><p class="p3">块级元素利用flex+margin垂直居中</p>
</div>
*{margin:0px;padding:0px;
}
.div3{width:90%;height:100px;border:10px solid purple;display:flex;
}
.p3{width:40%;background-color:grey;margin:auto
}

(3)grid+ place-items
结合水平和垂直方法
<div class="div22"><p class="p22">块级元素利用grid+place-items垂直居中</p>
</div>
*{margin:0px;padding
}
.div22{width:90%;height:20%;border:10px solid red;display:grid;place-items:center;
}.p22{background-color:grey;
}

(4)table-cell+text-align+vertical-align
父元素:
display:table-cell;
text-align:center;
vertical-align:middle;
子元素:
display:inline-block;
(会被float、absolute属性破坏效果,同时margin没有效果)
<div class="div8"><p class="p8">块级元素table-cell+水平垂直居中</p>
</div>
*{margin:0px;padding:0px;
}
.div8{width:80%;height:200px;border:10px solid Brown ;display:table-cell;text-align:center;vertical-align:middle;
}
.p8{width:80%;background-color:grey;display:inline-block;
}

3.1定位
(1)absolute+translate+left+top
结合水平和垂直方法
<div class="div6"><p class="p6">块级元素absolute+translate+left+top水平垂直居中</p>
</div>
*{margin:0px;padding
}
.div22{width:90%;height:20%;border:10px solid red;display:grid;place-items:center;
}.p22{background-color:grey;
}

(2)absolute+负margin+left+top(定宽)
结合水平和垂直方法
<div class="div8"><p class="p8">块级元素absolute+负margin水平垂直居中</p>
</div>
*{margin:0px;padding
}
.div8{width:90%;height:200px;border:10px solid Brown ;position:relative;
}
.p8{width:200px;height:100px;background-color:grey;position:absolute;top:50%;left:50%;margin-left:-100px;margin-top:-50px;
}

相关文章:

【CSS】元素居中总结-水平居中、垂直居中、水平垂直居中
【CSS】元素居中一、 水平居中1.行内元素水平居中(1)text-align2.块级元素水平居中2.1 margin(1)margin2.2布局(1)flex justify-content(推荐)(2) flexmargin…...

spring实现AOP
文章目录前言一、AOP的底层实现原理二、AOP的两种开发模式1.使用xml配置文件1.1 添加AOP依赖1.2 创建UserService1.3创建UserServiceImpl1.4创建通知类1.5 创建applicationContext.xml(添加aop约束)1.6 测试2.使用注解开发2.1 创建bean.xml文件配置注解方…...

neovim搭建cpp环境
文章目录Windowns下NeoVim搭建cpp环境NeoVim安装插件vim-plugindentLinevim-airlinectagstagbarcoc.vimWindowns下NeoVim搭建cpp环境 在开发过程中习惯在DIE环境中使用vim作为编辑器,在单独的编辑器也常使用gvim图形化编辑器。最近看到NeoVim的特性及兼容性方面不输…...

SpringBoot AES加密 PKCS7Padding 模式
AES 简介:DES 全称为Data Encryption Standard,即数据加密标准,是一种使用密钥加密的块算法,1977年被美国联邦政府的国家标准局确定为联邦资料处理标准(FIPS) AES 密码学中的高级加密标准(Advan…...

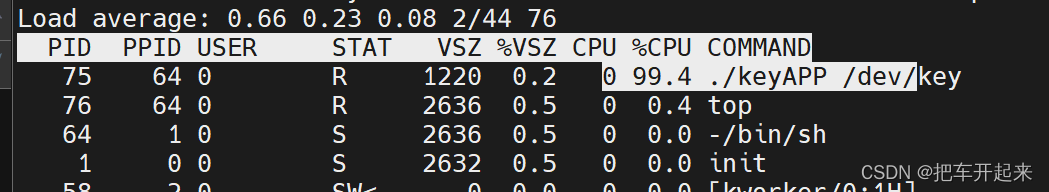
按键输入驱动
目录 一、硬件原理 二、添加设备树 1、创建pinctrl 2、创建节点 3、检查 编译复制 三、修改工程模板编辑 四、驱动编写 1、添加keyio函数 2、添加调用 3、驱动出口函数添加释放 4、添加原子操作 5、添加两个宏定义 6、初始化原始变量 7、打开操作 8、读操作 总体代…...

2023年第七周总周结 | 开学倒数第三周
为什么要做周总结? 1.避免跳相似的坑 2.客观了解上周学习进度并反思,制定可完成的下周规划 一、上周问题解决情况 晚上熬夜导致第二天学习状态不好 这周熬夜一天,晚上帮亲戚修手机到22:30,可能是晚上自己的事什么都没做ÿ…...

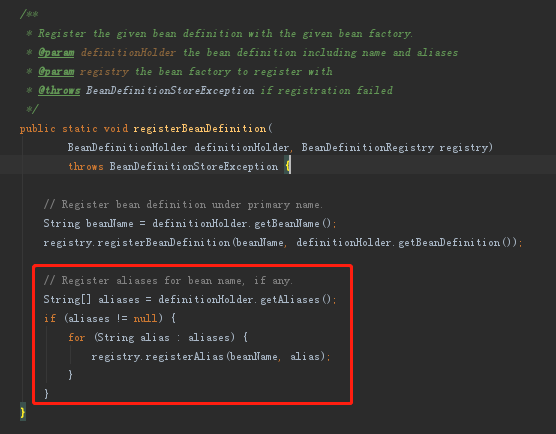
Springboot扫描注解类
Springboot扫描注解类的入口在AbstractApplicationContext的refresh中,对启动步骤不太了解的,可参考https://blog.csdn.net/leadseczgw01/article/details/128930925BeanDefinitionRegistryPostProcessor接口有多个实现类,扫描Controller、Se…...

Apache日志分析器
您的Apache HTTP服务器生成的日志数据是信息的宝库。使用这些信息,您可以判断您服务器的使用情况、找出漏洞所在,并设法改进服务器结构和整体性能。审核您的Apache日志可在以下情况派上用场,其中包括:识别和纠正频繁出现的错误以增…...

啪,还敢抛出异常
🙉 作者简介: 全栈领域新星创作者 ;天天被业务折腾得死去活来的同时依然保有对各项技术热忱的追求,把分享变成一种习惯,再小的帆也能远航。 🏡 个人主页:xiezhr的个人主页 前言 去年又重新刷了…...

Apache JMeter 5.5 下载安装以及设置中文教程
Apache JMeter 5.5 下载安装以及设置中文教程JMeter下载Apache JMeter 5.5配置环境变量查看配置JDK配置JMeter环境变量运行JMeter配置中文版一次性永久设置正文JMeter 下载Apache JMeter 5.5 官方网站:Apache JMeter 官网 版本介绍: 版本中一个是Bina…...

string类模拟实现
了解过string常用接口后,接下来的任务就是模拟实现string类。 目录 VS下的string结构 默认成员函数和简单接口 string结构 c_str()、size()、capacity()、clear()、swap() 构造函数 拷贝构造函数 赋值重载 析构函数 访问及遍历 容量操作 reserve resize …...

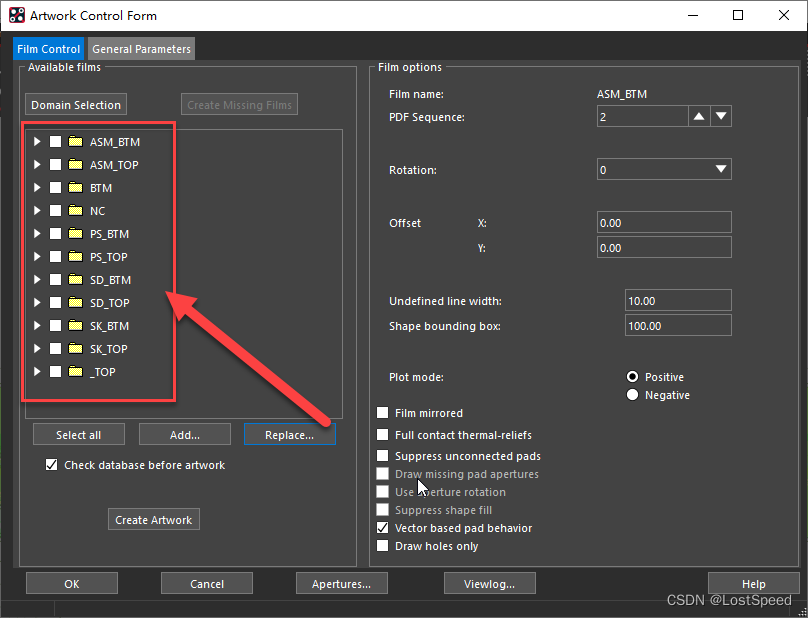
cadence SPB17.4 S032 - allegro - 保存/载入光绘层定义
文章目录cadence SPB17.4 S032 - allegro - 保存/载入光绘层定义概述保存光绘层在新板子中载入已经保存的相同类型老板子定义好的光绘层定义文件碎碎念ENDcadence SPB17.4 S032 - allegro - 保存/载入光绘层定义 概述 以前布线完成, 准备出板厂文件时, 总是要手工重新建立光绘…...

微服务实战--高级篇:分布式缓存 Redis
分布式缓存 – 基于Redis集群解决单机Redis存在的问题 单机的Redis存在四大问题: 1.Redis持久化 Redis有两种持久化方案: RDB持久化AOF持久化 1.1.RDB持久化 RDB全称Redis Database Backup file(Redis数据备份文件)…...

【C语言】可变参数列表
本篇博客让我们来认识一下C语言学习过程中往往被忽略的可变参数列表 所谓可变参数,就是一个不限定参数数量的函数,我们可以往里面传入任意个数的参数,以达成某些目的。 关联:C11可变模板参数;本文首发于 慕雪的寒舍 …...

目标检测的旋框框文献学习
这是最近打算看完的文献,一天一篇 接下来将记录一下文献阅读笔记,避免过两天就忘了 RRPN 论文题目:Arbitrary-Oriented Scene Text Detection via Rotation Proposals 论文题目:通过旋转方案进行任意方向的场景文本检测&#x…...

Hive 在工作中的调优总结
总结了一下在以往工作中,对于Hive SQL调优的一些实际应用,是日常积累的一些优化技巧,如有出入,欢迎在评论区留言探讨~ EXPLAIN 查看执行计划 建表优化 分区 分区表基本操作,partitioned二级分区动态分区 分桶 分…...

每天一道大厂SQL题【Day09】充值日志SQL实战
每天一道大厂SQL题【Day09】充值日志SQL实战 大家好,我是Maynor。相信大家和我一样,都有一个大厂梦,作为一名资深大数据选手,深知SQL重要性,接下来我准备用100天时间,基于大数据岗面试中的经典SQL题&#…...

MATLAB 遗传算法
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。 🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心&…...

探讨 Java 中 valueOf 和 parseInt 的区别
前言 在编程中,遇到类型转换,好像会经常用到 parseInt 和 valueOf,当然这里只拿 Integer 类型进行陈述,其他类型也是雷同的; 想必有读者也跟我一样,经常交叉使用这两个方法,但却不知道这两者到…...

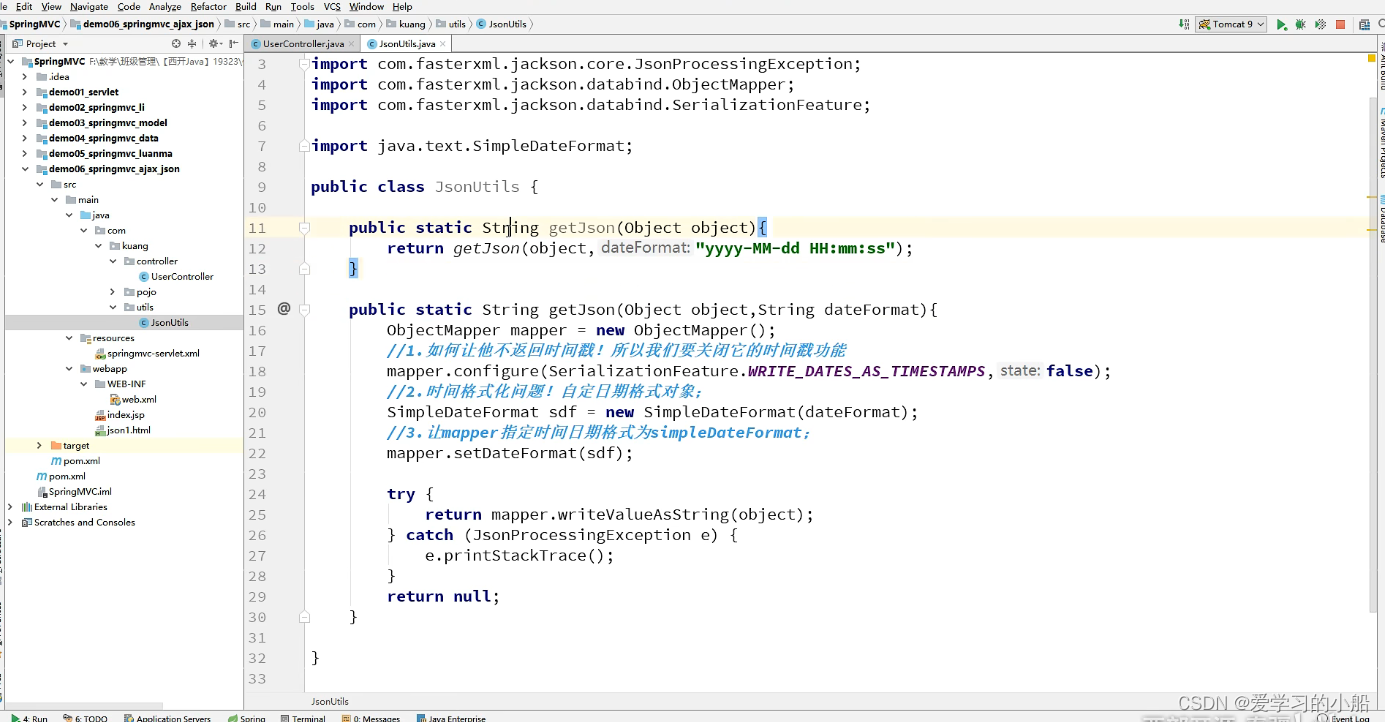
JSON学习笔记
♥课程链接:【狂神说Java】一小时掌握JSON_哔哩哔哩_bilibili配套的当然还要学习ajax不管是前端后端,感觉这部分内容是必须的,不然真的做项目的时候云里雾里。总体json的内容不多,具体就:1. 列表、对象等语法格式2. js…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
