JavaWeb学习--cookie和session,实现登录的记住我和验证码功能
目录
(一)Cookie概述
1.什么叫Cookie
2.Cookie规范
3.Cookie的覆盖
(二) Cookie的API
1.创建Cookie:new 构造方法
2.保存到客户端浏览器上,通过响应对象addCookie()
(三)案例:记住我功能的实现
1.实现思路
第一步: 在servlet中写逻辑代码,判断是否勾选“记住我”
(四) HttpSession
1.什么是HttpSesssion
2.获取HttpSession对象
3.HttpSession是域对象
4.案例:在登录中引入验证码
第一步:在login.jsp页面显示验证码
第二步:定义函数,在jsp页面编写refreshCode()方法
第三步:修改LoginServlet类的代码,当验证码错误时,显示“验证码错误”,若验证码不成功,不验证用户名和密码是否正确
(一)Cookie概述
1.什么叫Cookie
Cookie翻译成中文是小甜点,小饼干的意思。在HTTP中它表示服务器送给客户端浏览器的小甜点。其实Cookie就是一个键和一个值构成的,随着服务器端的响应发送给客户端浏览器。然后客户端浏览器会把Cookie保存起来,当下一次再访问服务器时把Cookie再发送给服务器。
Cookie是由服务器创建,然后通过响应发送给客户端的一个键值对。客户端会保存Cookie,并会标注出Cookie的来源(哪个服务器的Cookie)。当客户端向服务器发出请求时会把所有这个服务器Cookie包含在请求中发送给服务器,这样服务器就可以识别客户端了!
总结:
cookie特征:
- 创建于服务器,保存于客户端
- 不同的浏览器之间不能共享,
- 不能跨浏览器
- Cookie的key,value都是String
- 在之后的请求中,cookie会以请求头的方式自动发送给服务器
请求头:
缺点:
- 不安全,在客户端浏览器的键值不加密
- key,value的数据类型有限,只能存string类型的数据
2.Cookie规范
Cookie大小上限为4KB;(不同的浏览器cookie的内存大小可能不同)
一个服务器最多在客户端浏览器上保存20个Cookie;
一个浏览器最多保存300个Cookie;
注意:
不同浏览器之间是不共享Cookie的。也就是说在你使用IE访问服务器时,服务器会把Cookie发给IE,然后由IE保存起来,当你在使用FireFox访问服务器时,不可能把IE保存的Cookie发送给服务器。
3.Cookie的覆盖
如果服务器端发送重复的Cookie那么会覆盖原有的Cookie,例如客户端的第一个请求服务器端发送的Cookie是:Set-Cookie: a=A;第二请求服务器端发送的是:Set-Cookie: a=AA,那么客户端只留下一个Cookie,即:a=AA。
如果cookie的name与path一样, 覆盖value, 如果没有设置path: 默认值, 创建Cookie的资源上级路径
虽然name相同,但path不一样,所以没有覆盖
name相同,path相同,覆盖
cookie的path:
- localhost:8090/bbb
访问的cookie: path为/下的cookie
- localhost:8090/user/ccc
访问的cookie: path为/下的cookie和path为/user下的cookie
- localhost:8090/a/b/c/d: 能访问的cookie: /c 下, /b 下 /a下 /下
path为/下的cookie,可以被所有的资源访问
某个url能访问的cookie: path为父辈级目录的Cookie,
调用setPath()给cookie设置path
4.cookie的最大存活时间 (Cookie的生命)
默认存活时间:会话级别,浏览器关闭,这个cookie就会被删除
调用setMaxAge(int 参数) 设置最大存活时间 单位: 秒
-1: 会话级别
>0: 存活多少秒, 时间一到,浏览器自动清除
0: 立即删除cookie
会话的概念:客户端打开浏览器,访问服务器表示会话的开始
- 只要浏览器不关闭, 这次会话一直存在, 这次会话内所有的请求, 共享同一个session域
- 当客户端关闭浏览器, 表示会话的结束
- 类似于生活中的通话
(二) Cookie的API
1.创建Cookie:new 构造方法
构造方法:
2.保存到客户端浏览器上,通过响应对象addCookie()
//创建Cookie保存到客户端浏览器上Cookie cookie1 = new Cookie("k1","v100");Cookie cookie2 = new Cookie("k2","v200");//cookie的设置代码,一定在addCookie()之前//给cookie设置最大存活时间cookie1.setMaxAge(150);cookie2.setMaxAge(150);//保存到客户端resp.addCookie(cookie1);resp.addCookie(cookie2);
添加成功:
3.在服务器端获取cookie内容 请求对象:Cookie[] getCookies()
@WebServlet("/bbb") public class BServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//获取客户端浏览器传递Cookie// System.out.println(req.getHeader("Cookie"));Cookie[] cookies = req.getCookies();//循环遍历for (Cookie cookie : cookies) {//获取Cookie的key, valueString name = cookie.getName();if(name.equals("username") || name.equals("pwd")){String value = cookie.getValue();System.out.println("key:"+name+",value:"+value);}}}
(三)案例:记住我功能的实现
登录成功之后, 把用户名,密码保存起来, 保存方式?
(1)服务器? 客户端? 选择方案: 客户端
(2)如果保存在服务器, 存在哪
(3)如果保存在客户端, 存在哪 存在客户端浏览器
在客户端浏览器上有这三个地方可以存
那么我们应该选择哪一个来保存我们的数据呢?
因为我们需要实现的是登录成功之后,把用户名、密码保存起来,所以这两个数据应该在服务器端的逻辑代码执行完毕之后传给客户端,所以是服务器传给客户端的数据。
1.本地存储 localStorage, 会话存储 sessionStorage: 纯js技术, java没有
2.Cookie:js操作, java也能操作
所以我们选择使用cookie来存储从服务器端传来的数据,也就是登录成功之后的用户名和密码。
1.实现思路
登录成功之后,并且用户勾选了“记住我”用户名,密码保存到cookie
第一步: 在servlet中写逻辑代码,判断是否勾选“记住我”
LoginServlet代码:
@WebServlet("/login") public class LoginServlet extends HttpServlet {@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//1.设置post请求编码, 响应编码resp.setCharacterEncoding("UTF-8");resp.setContentType("text/html;charset=UTF-8");//进行验证码验证String verify=req.getParameter("verifycode");HttpSession session=req.getSession();String code=(String)session.getAttribute("CHECKCODE_SERVER");if (code.equals(verify)){//2.获取请求参数String username = req.getParameter("user");String password = req.getParameter("password");//3.调用业务层LoginService的登录方法LoginService loginService = new LoginServiceImpl();LoginInfo loginInfo = loginService.login(username, password);if(loginInfo != null){ //登陆成功String rem=req.getParameter("rem");if(Objects.nonNull(rem)){//把用户名,密码保存到cookieCookie cookie1 = new Cookie("username", username);Cookie cookie2=new Cookie("pwd",password);//设置存活时间 7天cookie1.setMaxAge(60*60*24*7);cookie2.setMaxAge(60*60*24*7);//设置path为/ 项目下任何资源可以访问cookie1.setPath("/");cookie2.setPath("/");//保存到客户端resp.addCookie(cookie1);resp.addCookie(cookie2);}session.setAttribute("login",loginInfo);resp.sendRedirect("/index.jsp");}else{ //登录失败//转发到登录页面//把错误信息保存到request域req.setAttribute("error", "用户名或密码错误");req.getRequestDispatcher("/login.jsp").forward(req, resp);}}else{req.setAttribute("error","验证码错误");req.getRequestDispatcher("/login.jsp").forward(req,resp);}} }记住我部分:
第二步:在login.jsp 获取服务器传过来的cookie的值,设置到表单元素上
login.jsp代码:
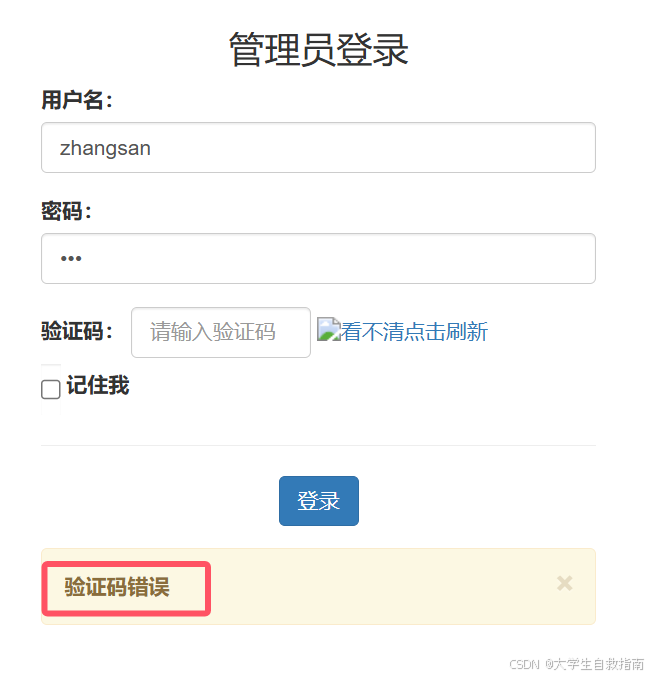
<body> <%Cookie[] cookies=request.getCookies();String username="";String password="";if(cookies!=null && cookies.length > 0){for (Cookie cookie:cookies){if(cookie.getName().equals("username")){username=cookie.getValue();}if (cookie.getName().equals("pwd")){password=cookie.getValue();}}} %> <div class="container" style="width: 400px;"><h3 style="text-align: center;">管理员登录</h3><form action="/login" method="post"><div class="form-group"><label for="user">用户名:</label><input type="text" name="user" class="form-control" id="user" placeholder="请输入用户名" value="<%=username%>"/></div><div class="form-group"><label for="password">密码:</label><input type="password" name="password" class="form-control" id="password" placeholder="请输入密码" value="<%=password%>"/></div><div class="form-inline"><label for="vcode">验证码:</label><input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="请输入验证码" style="width: 120px;"/><a href="javascript:refreshCode()"><img src="vcode" title="看不清点击刷新" id="vcode"/></a></div><div class="form-inline"><input type="checkbox" name="rem" class="form-control" id="rem" value="rem" /><label for="rem">记住我</label></div><hr/><div class="form-group" style="text-align: center;"><input class="btn btn btn-primary" type="submit" value="登录"></div></form><!-- 出错显示的信息框 --><div class="alert alert-warning alert-dismissible" role="alert"><button type="button" class="close" data-dismiss="alert" ><span>×</span></button><strong>${error}</strong></div> </div> </body>实现:
(四) HttpSession
Cookie和HttpSession的区别:
Cookie:创建于服务器,保存于客户端
HttpSession:域对象,创建于服务器,保存于服务器,同一次会话有效
1.什么是HttpSesssion
javax.servlet.http.HttpSession接口表示一个会话,我们可以把一个会话内需要共享的数据保存到HttpSession对象中!每一个客户端都有自己的Session
session作用: 域对象功能, 存,取数据
2.获取HttpSession对象
通过request对象的getSession()来获取
HttpSession request.getSesssion():如果当前会话已经有了session对象那么直接返回,如果当前会话还不存在会话,那么创建session并返回;
HttpSession request.getSession(boolean):当参数为true时,与requeset.getSession()相同。如果参数为false,那么如果当前会话中存在session则返回,不存在返回null;
3.HttpSession是域对象
HttpServletRequest:一个请求创建一个request对象,所以在同一个请求中可以共享request,例如一个请求从AServlet转发到BServlet,那么AServlet和BServlet可以共享request域中的数据;
ServletContext:一个应用只创建一个ServletContext对象,所以在ServletContext中的数据可以在整个应用中共享,只要不启动服务器,那么ServletContext中的数据就可以共享;
HttpSession:一个会话创建一个HttpSession对象,同一会话中的多个请求中可以共享session中的数据;
下面是session的域方法:
void setAttribute(String name, Object value):用来存储一个对象,也可以称之为存储一个域属性,例如:session.setAttribute(“xxx”, “XXX”),在session中保存了一个域属性,域属性名称为xxx,域属性的值为XXX。请注意,如果多次调用该方法,并且使用相同的name,那么会覆盖上一次的值,这一特性与Map相同;
Object getAttribute(String name):用来获取session中的数据,当前在获取之前需要先去存储才行,例如:String value = (String) session.getAttribute(“xxx”);,获取名为xxx的域属性;
void removeAttribute(String name):用来移除HttpSession中的域属性,如果参数name指定的域属性不存在,那么本方法什么都不做;
Enumeration getAttributeNames():获取所有域属性的名称;
4.案例:在登录中引入验证码
生成验证码Servlet:
在一个矩形框内生成随机字符
/*** 验证码*/ @WebServlet("/checkCode") public class CheckCodeServlet extends HttpServlet {public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {//服务器通知浏览器不要缓存response.setHeader("pragma","no-cache");response.setHeader("cache-control","no-cache");response.setHeader("expires","0");//在内存中创建一个长80,宽30的图片,默认黑色背景//参数一:长//参数二:宽//参数三:颜色int width = 80;int height = 30;BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);//获取画笔Graphics g = image.getGraphics();//设置画笔颜色为灰色g.setColor(Color.GRAY);//填充图片g.fillRect(0,0, width,height);//产生4个随机验证码,12EyString checkCode = getCheckCode();//将验证码放入HttpSession中request.getSession().setAttribute("CHECKCODE_SERVER",checkCode);//设置画笔颜色为黄色g.setColor(Color.YELLOW);//设置字体的小大g.setFont(new Font("黑体",Font.BOLD,24));//向图片上写入验证码g.drawString(checkCode,15,25);//将内存中的图片输出到浏览器//参数一:图片对象//参数二:图片的格式,如PNG,JPG,GIF//参数三:图片输出到哪里去ImageIO.write(image,"PNG",response.getOutputStream());}/*** 产生4位随机字符串 */private String getCheckCode() {String base = "0123456789ABCDEFGabcdefg";int size = base.length();Random r = new Random();StringBuffer sb = new StringBuffer();for(int i=1;i<=4;i++){//产生0到size-1的随机值int index = r.nextInt(size);//在base字符串中获取下标为index的字符char c = base.charAt(index);//将c放入到StringBuffer中去sb.append(c);}return sb.toString();}public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request,response);} }
第一步:在login.jsp页面显示验证码
<div class="form-inline"><label for="vcode">验证码:</label><input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="请输入验证码" style="width: 120px;"/><a href="javascript:refreshCode()"><img src="vcode" title="看不清点击刷新" id="vcode"/></a> </div>第二步:定义函数,在jsp页面编写refreshCode()方法
<script type="text/javascript">function refreshCode() {//每次点击时,重新生成验证码console.log("refreshCode....")//选择器 #id名//获取到img标签 浏览器缓存,url没有变化,使用上一次缓存的内容//加一个时间戳,每一次都不一样,浏览器发现参数不一样,以为是新请求,不使用上一次缓存$("#vcode").attr("src","/checkCode?time="+new Date().getTime())}</script>第三步:修改LoginServlet类的代码,当验证码错误时,显示“验证码错误”,若验证码不成功,不验证用户名和密码是否正确
//进行验证码验证String verify=req.getParameter("verifycode");HttpSession session=req.getSession();String code=(String)session.getAttribute("CHECKCODE_SERVER");if (code.equals(verify)){//2.获取请求参数String username = req.getParameter("user");String password = req.getParameter("password");//3.调用业务层LoginService的登录方法LoginService loginService = new LoginServiceImpl();LoginInfo loginInfo = loginService.login(username, password);if(loginInfo != null){ //登陆成功String rem=req.getParameter("rem");if(Objects.nonNull(rem)){//把用户名,密码保存到cookieCookie cookie1 = new Cookie("username", username);Cookie cookie2=new Cookie("pwd",password);//设置存活时间 7天cookie1.setMaxAge(60*60*24*7);cookie2.setMaxAge(60*60*24*7);//设置path为/ 项目下任何资源可以访问cookie1.setPath("/");cookie2.setPath("/");//保存到客户端resp.addCookie(cookie1);resp.addCookie(cookie2);}session.setAttribute("login",loginInfo);resp.sendRedirect("/index.jsp");}else{ //登录失败//转发到登录页面//把错误信息保存到request域req.setAttribute("error", "用户名或密码错误");req.getRequestDispatcher("/login.jsp").forward(req, resp);}}else{req.setAttribute("error","验证码错误");req.getRequestDispatcher("/login.jsp").forward(req,resp);}结果:
登录成功
验证码错误
相关文章:

JavaWeb学习--cookie和session,实现登录的记住我和验证码功能
目录 (一)Cookie概述 1.什么叫Cookie 2.Cookie规范 3.Cookie的覆盖 4.cookie的最大存活时间 (Cookie的生命) (二) Cookie的API 1.创建Cookie:new 构造方法 2.保存到客户端浏…...

深度学习:基于MindSpore的极简风大模型微调
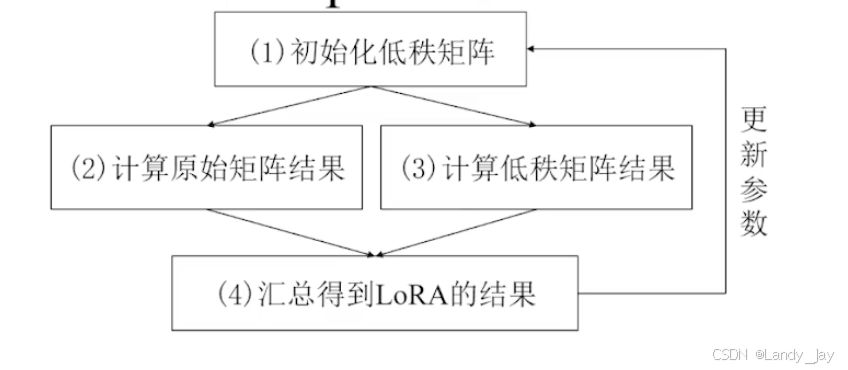
什么是PEFT?What is PEFT? PEFT(Parameter Efficient Fine-Tuning)是一系列让大规模预训练模型高效适应于新任务或新数据集的技术。 PEFT在保持大部分模型权重冻结,只修改或添加一小部份参数。这种方法极大得减少了计算量和存储开销&#x…...

【LeetCode力扣热题100】【LeetCode 1】两数之和
方法一:暴力循环 两层循环,遍历所有的组合,直到满足条件,返回结果。 class Solution { public:vector<int> twoSum(vector<int>& nums, int target) {for(int i0; i<nums.size()-1 ;i){for(int j i1; j<…...

定制链接类名,两类跳转传参,vue路由重定向,404,模式设置
router-link-exact-active 和 router -link-active两个类名都太长,可以在router路由对象中定制进行简化 // index.js// 路由的使用步骤 52 // 1.下载 v3.6.5 // 2.引入 // 3.安装注册Vue.use(Vue插件) // 4.创建路由对象 // 5.注入到new Vue中,建立关联…...

【ArcGIS微课1000例】0135:自动生成标识码(长度不变,前面自动加0)
文章目录 一、加载实验数据二、BSM计算方法一、加载实验数据 加载专栏《ArcGIS微课实验1000例(附数据)》配套数据中0135.rar中的建筑物数据,如下图所示: 打开属性表,BSM为数据库中要求的字段:以TD_T 1066-2021《不动产登记数据库标准》为例: 计算出来的BSM如下图: 二、B…...

ISO45001职业健康安全管理体系认证流程
前期准备 领导决策:企业高层领导需认识到实施 ISO 45001 体系的重要性和必要性,做出认证决策,并承诺提供必要的资源支持。成立工作小组:由企业各相关部门人员组成工作小组,明确各成员的职责和分工,确保工作…...

VueRouter路由
单页应用程序:例 网易云 多页应用程序:例 京东 网易云导航栏点击任一网页不会跳转京东导航栏点击任一包括导航区域就会实现网页跳转 路由介绍 VueRouter Vue路由介绍 5个步骤写完之后出现 #/,说明当前Vue实例已经被路由所管理 2个关键步骤 新…...
:需求分析)
性能测试攻略(一):需求分析
性能测试成为软件开发和运维过程中不可或缺的一环。性能测试不仅能够帮助我们了解系统在特定条件下的表现,还能帮助我们发现并解决潜在的性能问题。那么我们怎么做一次完整的性能测试呢?首先,我们需要进行需求分析,来明确我们的测…...

【24年新算法时间序列预测】黑翅鸢BKA优化Transformer时间序列预测(评估指标全,出图多)
本文采用黑翅鸢优化算法( BKA,2024年新算法)优化Transformer模型的超参数,形成了BKA-Transformer时间序列预测模型,以进一步提升其在时间序列预测中的性能,本文采用Matlab编写了BKA-Transformer时间序列预测模型代码,代…...

YOLOv8改进,YOLOv8引入CARAFE轻量级通用上采样算子,助力模型涨点
摘要 CARAFE模块的设计目的是在不增加计算复杂度的情况下,提升特征图的质量,特别是在视频超分辨率任务中,提升图像质量和细节。CARAFE结合了上下文感知机制和聚合特征的能力,通过动态的上下文注意力机制来提升细节恢复的效果。 理论介绍 传统的卷积操作通常依赖于局部区域…...

ZooKeeper节点扩容
新节点的准备工作(这里由hadoop05节点,IP地址为192.168.46.131充当) 配置新节点的主机域名映射,并将其通告给集群中的其他节点配置主机间免密登录关闭防火墙并将其加入到开机不启动项同步hadoop01节点的时间将所需要的文件分发给新…...

深度学习的unfold操作
unfold(展开)是深度学习框架中常见的数据操作。与我们熟悉的卷积类似,unfold也是使用一个特定大小的窗口和步长自左至右、自上至下滑动,不同的是,卷积是滑动后与核求乘积(所以取名为卷积)&#…...

C# 抽奖程序winform示例
C# 抽奖程序winform示例 using System; using System.Collections.Generic; using System.Linq;public class LotterySimulator {private Random random new Random();public List<string> GenerateWinners(int numberOfWinners, int totalParticipants){List<strin…...

嵌入式蓝桥杯学习9 usart串口
复制一下之前ADC的工程,打开cubemx cubemx配置 1.在Connectivity中点击USART1 Mode(模式):Asynchronous(异步模式) 2.将PA9设置为USART1_TX,PA10设置为USART1_RX。 3.配置Parameter Settings. Baud R…...

车载ADB:让汽车更智能的桥梁
随着科技的不断进步,汽车行业也在迅速迈向智能化。车载Android系统(通常称为Android Auto)正在变得越来越流行,而Android Debug Bridge (ADB) 作为连接和调试这些系统的桥梁,也变得尤为重要。在本文中,我们…...

HarmonyOS-高级(一)
文章目录 一次开发、多端部署自由流转 🏡作者主页:点击! 🤖HarmonyOS专栏:点击! ⏰️创作时间:2024年12月09日12点19分 一次开发、多端部署 布局能力 自适应布局 拉伸能力均分能力占比能力缩放…...

【优选算法-滑动窗口】长度最小的子数组、无重复字符的最长子串、最大连续1的个数、将x减为0的最小操作数、水果成篮
一、长度最小的子数组 题目链接: 209. 长度最小的子数组 - 力扣(LeetCode) 题目介绍: 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其总和大于等于 target 的长度最小的 子数组 [numsl, numsl1, .…...

Leetcode 每日一题 202.快乐数
目录 题意 算法思路 过题图片 算法实现 代码解析 复杂度分析 题目链接 结论 题意 判断正整数 n 是不是快乐数。 快乐数定义: (1)每次将正整数替换为它每个位置上的数字的平方和。 (2)重复这个过程直到这个数…...

SEC_ASA 第一天作业
拓扑: 实验需求: 注意:在开始作业之前必须先读“前言”,以免踩坑!!!(☞敢点我试试) 按照拓扑图配置VLAN连接。 注意:ASA防火墙的 Gi0/1口需要起子接口&#x…...

Fluss:面向实时分析设计的下一代流存储
摘要:本文整理自阿里云智能 Flink SQL 和数据通道负责人、Apache Flink PMC 伍翀(花名:云邪)老师,在 Flink Forward Asia 2024 主会场的分享。主要分享了一种专为流分析设计的新一代存储解决方案——Fluss,…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
























