【PyQt5教程 一】Qt Designer 安装及其使用方法说明,附程序源码
目录
一、PyQt5介绍:
(1)PyQt简介:
(2)PyQt API:
(3)支持的环境:
(4)安装:
(5)配置环境变量:
二、基础程序编写方法:
(1)函数式方法创建GUI:
(2)面向对象设计GUI:
三、PyQt5中的实用工具:
四、PyQt5中的类:
(1)PyQt5类的路径:
(2)PyQt5常用类的作用:
(3)PyQt5小部件列表:
五、Qt Designer使用教程:
(1)Qt Designer位置路径:
(2)Qt Designer界面介绍:
(3)控件工具箱介绍:
(4)对象查看器介绍:
(5)属性编辑器介绍:
(6)资源编辑器介绍:
(7)信号/槽编辑器介绍:
(8)动作编辑器介绍:
六、创建Qt Designer程序:
第一步:创建主窗口
第二步:添加小部件
第三步:调整小部件
第四步:保存.ui文件
第五步:.ui转化为.py文件
编辑
第六步:创建项目
第七步:编写程序
成果演示:
一、PyQt5介绍:
(1)PyQt简介:
- PyQt是一个由RiverBank Computing Ltd开发的Python绑定,它提供了对功能强大的跨平台GUI库Qt的接口,用户可以从官方网站riverbankcomputing.com下载最新版本。
(2)PyQt API:
模块:PyQt API包含多个模块,每个模块提供不同的功能。
- QtCore:核心非GUI类,被其他模块使用。
- QtGui:包含所有图形用户界面组件。
- 其他模块:包括QtMultimedia、QtNetwork、QtOpenGL、QtScript、QtSql、QtSvg、QtWebKit、QtXml等,用于处理多媒体、网络、OpenGL、脚本、数据库、SVG文件、HTML内容和XML等。
(3)支持的环境:
- 操作系统:PyQt兼容Windows、Linux和Mac OS。
- 许可:双重许可,可在GPL和商业许可下使用。
- 最新版本:PyQt5-5.15.4。
(4)安装:
安装命令:使用清华大学的镜像链接来安装。
- 使用pip安装PyQt5:
pip install PyQt5 -i https://pypi.tuna.tsinghua.edu.cn/simple- 安装开发工具(如Qt Designer):
pip install pyqt5-tools -i https://pypi.tuna.tsinghua.edu.cn/simple(5)配置环境变量:
找到编辑系统环境变量界面,单击环境变量按钮,在系统变量Path中添加PyQt5和pyqt5-tools目录的绝对路径。



二、基础程序编写方法:
(1)函数式方法创建GUI:
import sys
# 从PyQt5.QtWidgets/QtGui/QtCore,导入所有的类,对象,函数等
# 建议只导入所需的特定类和函数
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *# 定义函数,这个函数将创建和运行一个PyQt5的GUI程序
def Demo():# 创建一个QApplication对象,这是所有PyQt5应用程序的基础# sys.argv是一个列表,包含了命令行参数,QApplication会用它来处理这些参数app = QApplication(sys.argv)# 创建一个QWidget对象,它是一个基本的窗口组件Widget = QWidget()# 创建一个QLabel对象,它是一个用于显示文本或图片的标签# 并将其实例化为QWidget Widget的子组件Label = QLabel(Widget)# 设置标签Label的文本内容为"Demo"Label.setText("Demo")# 设置窗口Widget的大小和位置,参数分别是x坐标、y坐标、宽度和高度Widget.setGeometry(0,0,500,200)# 将标签Label在窗口Widget内部移动到坐标(50, 20)的位置Label.move(250,100)# 设置窗口Widget的标题为"PyQt5"Widget.setWindowTitle("Demo")# 显示窗口wWidget.show()# 启动应用程序的事件循环,app.exec_()会阻塞直到应用程序退出# sys.exit用来退出Python解释器,app.exec_()的返回值通常作为退出状态码传递给sys.exitsys.exit(app.exec_())# 常用的Python模式,检查当前脚本是否作为主程序运行
# 如果是,就调用Demo函数
if __name__ == '__main__':Demo() 实现步骤:
实现步骤:
- 导入模块:导入
sys模块以及从PyQt5的QtCore、QtGui、QtWidgets模块导入所有类、对象和函数。 - 定义Demo函数:定义一个名为
Demo的函数,该函数负责创建和运行PyQt5 GUI程序。 - 创建QApplication对象:在
Demo函数内部,创建一个QApplication对象,它是所有PyQt5应用程序的基础,用于处理命令行参数。 - 创建QWidget和QLabel对象:创建一个
QWidget对象作为基本窗口组件,以及一个QLabel对象作为显示文本的标签,并将其设置为QWidget的子组件。 - 配置QLabel:设置
QLabel的文本内容、字体和位置。 - 配置QWidget窗口:设置
QWidget窗口的大小、位置和标题。 - 显示窗口:使
QWidget窗口可见。 - 启动事件循环:启动应用程序的事件循环,等待用户操作,直到应用程序退出。
- 检查主程序运行:如果当前脚本作为主程序运行,则调用
Demo函数。
(2)面向对象设计GUI:
import sys
# 从PyQt5.QtWidgets/QtGui/QtCore,导入所有的类,对象,函数等
# 建议只导入所需的特定类和函数
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *# 定义一个名为The_xzs的类,它继承自QWidget,是一个基本的窗口组件
class The_xzs(QWidget):# 定义The_xzs类的构造函数,它接受一个可选的parent参数,默认为Nonedef __init__(self, parent=None):# 调用父类QWidget的构造函数,初始化The_xzs对象super(The_xzs, self).__init__(parent)# 设置窗口的大小为宽200像素、高50像素self.resize(500, 200)# 设置窗口的标题为"Demo"self.setWindowTitle("Demo")# 在The_xzs类中创建一个QLabel对象,并将其作为The_xzs的子组件self.label = QLabel(self)# 设置标签的文本内容为"Demo"self.label.setText("Demo")# 创建一个QFont对象,用于设置字体属性font = QFont()# 设置字体家族为"宋体"font.setFamily("宋体")# 设置字体大小为16点font.setPointSize(16)# 将设置好的字体应用到标签上self.label.setFont(font)# 将标签移动到窗口内部的坐标(250, 100)的位置self.label.move(250, 100)# 常用的Python模式,检查当前脚本是否作为主程序运行
# 如果是,就调用main函数
# 创建和运行PyQt5应用程序
if __name__ == '__main__':# 创建一个QApplication对象,它是所有PyQt5应用程序的基础,sys.argv包含了命令行参数app = QApplication(sys.argv)# 创建The_xzs类的实例xs = The_xzs()# 显示窗口xs.show()# 启动应用程序的事件循环,app.exec_()会阻塞直到应用程序退出# sys.exit用来退出Python解释器,app.exec_()的返回值通常作为退出状态码传递给sys.exitsys.exit(app.exec_()) 实现步骤:
实现步骤:
-
导入模块:导入
sys模块以及从PyQt5的QtCore、QtGui、QtWidgets模块导入所有类、对象和函数。 -
定义窗口类:定义一个名为
The_xzs的类,继承自QWidget,用于创建窗口。 -
初始化窗口组件:在
The_xzs类的构造函数中初始化窗口,包括设置大小、标题,并创建一个QLabel子组件。 -
配置标签样式:为
QLabel设置文本、字体和位置。 -
运行程序:检查当前脚本是否作为主程序运行,如果是,则创建
QApplication对象并启动GUI程序。 -
显示窗口:实例化
The_xzs类并显示窗口。 -
启动事件循环:通过
app.exec_()启动事件循环,等待用户操作直到程序退出。 -
退出程序:使用
sys.exit退出程序,并将事件循环的返回值作为退出状态码。
三、PyQt5中的实用工具:
| 名字 | 作用 |
| pyqt5 designer | Qt设计师GUI布局工具 |
| pyuic5 | Qt用户界面编译器,用于从ui文件生成代码 |
| assistant | Qt助手文档工具 |
| linguist | Qt翻译工具 |
| lrelease | 将ts文件编译为qm文件 |
| pylupdate5 | 提取翻译字符串并生成或更新ts文件 |
| qmake | Qt软件构建工具 |
| pyqt5 qmlscene | QML文件查看器 |
| pyqmlviewer | QML文件查看器 |
| pyrcc5 | Qt资源文件编译器 |
| pyqmltestrunner | 在QML代码上运行单元测试 |
| qdbus | 命令行工具,用于列出D-Bus服务 |
| QDoc | 软件项目的文档生成器 |
| Qhelpgenerator | 生成和查看Qt帮助文件 |
| qmlimportscanner | 解析和报告QML导入情况 |
四、PyQt5中的类:
PyQt API 提供了超过400个类,构成了一个强大的工具集,用于开发图形用户界面(GUI)。在这个层次结构中,QObject是所有Qt对象的基类,而QPaintDevice是所有可绘制对象的基类。QApplication类负责管理GUI应用程序的控制流程和主要设置,包括主事件循环和系统及应用程序范围的设置。QWidget 是所有用户界面对象的基类,继承自QObject和QPaintDevice,而QDialog和 QFrame等类则继承自QWidget,进一步扩展了Qt的GUI功能。
(1)PyQt5类的路径:
PyQt5的模块和类在安装后位于Python的site-packages目录下的一个名为PyQt5的文件夹内。
我的默认路径:
C:\Users\86173\AppData\Roaming\Python\Python38\site-packages\PyQt5
(2)PyQt5常用类的作用:
| 模块 | 作用 |
| QtCore模块 | 包含Qt的核心非GUI功能,如事件循环、定时器、线程、文件和文件夹操作、时间和日期等。这是PyQt5的基础模块。主要类包括QObject(所有PyQt对象的基类)、QFile、QDir、QThread、QTimer等。 |
| QtGui模块 | 包含窗口系统、事件处理、2D图形、基本绘画、字体和文字类。 主要类有QPainter、QFont、QColor、QImage等。 |
| QtWidgets模块 | 提供了一系列用户界面控件,如按钮、文本框、标签、表格、菜单、滚动条等。继承自QWidget的类,如QMainWindow、QDialog、QPushButton等。 |
| QtMultimedia模块 | 用于处理多媒体和调用摄像头API的类。包含音频、视频、摄像头相关的类库。 |
| QtBluetooth模块 | 包含查找和连接蓝牙的类。 功能包括扫描设备、连接、交互等行为。 |
| QtNetwork模块 | 包含网络编程的类,能让TCP/IP和UDP开发变得更加方便和可靠。 提供便捷的TCP/IP及UDP的C/S代码集合。 |
| QtPositioning模块 | 包含定位的类,可以使用卫星、WiFi甚至文本。 一般用在网络地图定位系统中。 |
| Enginio模块 | 用于构建客户端的应用程序库,在运行时访问Qt Cloud服务器托管的应用程序。 |
| QtWebSockets模块 | 包含了一组类程序,用于实现WebSocket协议。 |
(3)PyQt5小部件列表:
| 小部件 | 说明 |
| QLabel | 用于在用户界面中显示文本或图片。它是一个静态的显示控件,不提供用户交互功能。 |
| QLineEdit | 提供一个文本输入框,允许用户输入单行文本。它常用于数据输入和搜索框。 |
| QTextEdit | 允许用户编辑多行文本,适用于需要文本格式化或多行文本显示的场景。 |
| QPushButton | 创建一个按钮,用户点击时可以触发一个操作或事件,常用于执行命令。 |
| QRadioButton | 单选按钮,允许用户从一组选项中选择一个。单选按钮通常用于互斥选择。 |
| QCheckBox | 复选框,允许用户选择或取消选择一个或多个选项。 |
| QSpinBox | 提供增加和减少操作的输入框,用于输入整数值,常用于设置数值选项。 |
| QScrollBar | 滚动条,允许用户通过滚动来访问超出显示范围的内容。 |
| QSlider | 滑块,允许用户沿直线轨迹选择一个值,常用于调整设置或显示连续值。 |
| QComboBox | 下拉列表框,提供一系列预定义选项供用户选择。 |
| QMenuBar | 菜单栏,包含多个QMenu对象,用于组织应用程序的菜单项。 |
| QStatusBar | 状态栏,通常位于窗口底部,用于显示状态信息和反馈。 |
| QToolBar | 工具栏,包含一系列操作按钮和控件,通常位于窗口顶部或可以浮动。 |
| QListView | 列表视图,以列表模式或图标模式显示可选择的项目。 |
| QPixmap | 像素映射,用于在QLabel或QPushButton对象上显示的屏幕外图像。 |
| QDialog | 对话框,可以是模态或非模态的,用于向用户提供信息或收集输入,并可向父窗口返回信息。 |
五、Qt Designer使用教程:
(1)Qt Designer位置路径:
Qt Designer在安装后位于Python的site-packages\qt5_applications\Qt\bin目录下。
我的默认路径:
C:\Users\86173\AppData\Roaming\Python\Python38\site-packages\qt5_applications\Qt\bin 在PyQt 5.15.x及之前的版本中,Qt Designer的可执行文件designer.exe通常位于%Python_path%\Lib\site-packages\pyqt5_tools\Qt\bin\目录下;而在PyQt 5.15.x及之后的版本中,该文件路径变更为%Python_path%\Lib\site-packages\qt5_applications\Qt\bin\designer.exe。可以在相应的路径下找到并双击designer.exe来启动Qt Designer。

双击即可打开Qt Designer应用程序:

(2)Qt Designer界面介绍:

(3)控件工具箱介绍:
| Layouts(布局) | |
| Vertical Layout | 纵向布局 |
| Horizontal Layout | 横向布局 |
| Grid Layout | 栅格布局 |
| Form Layout | 在窗体布局中布局 |
| Spacers(间隔) | |
| Horizontal Spacer | 水平间隔 |
| Vertical Spacer | 垂直间隔 |
| Buttons(按键) | |
| Push Button | 普通按键 |
| Tool Button | 工具按键 |
| Radio Button | 单选按钮 |
| Check Box | 复选框 |
| Command Link Button | 命令连接按钮 |
| Dialog Button Box | 对话框按钮 |
| ltem Views(Model-Based)项目视图(基于模型) | |
| List View | 列表视图 |
| Tree View | 树状视图 |
| Table View | 表格视图 |
| Column View | 列视图 /直栏浏览 |
| Undo View | 撤销视图更改 |
| ltem Widgets (ltem-Based)项目小部件(基于项目) | |
| List Widget | 列表控件 |
| Tree Widget | 窗口部件树 |
| Table Widget | 表部件 |
| Containers(容器/本地编辑) | |
| Group Box | 分组框 |
| Scroll Area | 滚动区域 |
| Tool Box | 工具箱 |
| Tab Widget | 选项卡小部件 |
| Stacked Widget | 堆小部件 |
| Frame | 框架 |
| Widget | 窗口小部件 |
| MDI Area | MDI区域 |
| 小部件 | 停靠小部件 |
| Input Widgets(输入组件) | |
| Combo Box | 组合框 |
| Font Combo Box | 字体下拉框 |
| Line Edit | 行编辑器 |
| Text Edit | 文本编辑器 |
| Plain Text Edit | 纯文本编辑 |
| Spin Box | 数字设定框 |
| Double Spin Box | 双精度数字调节框 |
| Time Edit | 时间编辑框 |
| Data Edit | 数据编辑框 |
| Dial | 转盘 |
| Horizontal Scroll Bar | 水平滚动条 |
| Vertical Scroll Bar | 垂直滚动条 |
| Horizontal Slider | 水平滑块 |
| Vertical Slider | 垂直滑块 |
| Key Sequence Edit | 编辑按键序列 |
| Date/Time Edit | 日期/时间编辑 |
| Display Widgets(显示小部件) | |
| Label | 标签 |
| Text Browser | 文本浏览器 |
| Graphics Widget | 图形窗口小部件 |
| LCD Numbe | 数字显示控件 |
| Progress Bar | 进度条 |
| Horizontal Line | 水平线 |
| Vertical Line | 垂直线 |
| OpenGL Widget | OpenGL窗口小部件 |
| Graphics View | 图形视图 |
(4)对象查看器介绍:
对象查看器在Qt Designer中的主要作用是查看和管理当前用户界面中包含的所有控件以及它们所属的类。通过对象查看器,可以直观地了解控件的层级关系和属性,便于进行界面布局的调整和控件属性的修改。对象查看器提供了一个树状结构视图,展示从顶层窗口到子控件的完整结构,使得在开发时能够快速定位和选择特定的控件,并对它们进行编辑操作。

(5)属性编辑器介绍:
属性编辑器是Qt Designer中的一个工具,它允许开发者直观地查看和修改用户界面控件的属性,包括控件的名称、大小、位置、字体、背景等等,以及为控件添加自定义属性和配置,从而提供了一个便捷的接口来调整和优化界面元素的显示和行为。

(6)资源编辑器介绍:
资源编辑器,允许开发者在设计用户界面时定义和使用Qt资源系统。资源编辑器使得每个表单都可以有一个单独的资源文件(.qrc),在其中可以添加和管理图像、图标、样式表等资源。这样,开发者可以在设计时就指定资源,并且在运行时动态加载这些资源,从而简化了资源管理,并使得应用程序的部署更加方便。

(7)信号/槽编辑器介绍:
信号/槽编辑器可以可视化地管理和建立用户界面控件之间的信号与槽连接。允许通过图形界面直接将控件的信号(如按钮点击)与相应的槽函数(响应动作)关联起来,从而实现控件间的交互逻辑,而无需手动编写连接代码。这样,可以更加直观和便捷地处理事件驱动的编程任务。

(8)动作编辑器介绍:
动作编辑器可以用于管理和配置应用程序中的动作,如菜单项、工具栏按钮和上下文菜单。通过动作编辑器,可以添加新动作、设置动作的属性(如图标、文本和快捷键),以及编辑动作的触发事件和关联的槽函数。

六、创建Qt Designer程序:
第一步:创建主窗口
打开Qt Designer应用程序创建主窗口:

第二步:添加小部件
从左窗格的小部件框中拖放所需的小部件:

第三步:调整小部件
属性编辑器调整小部件的设置:

第四步:保存.ui文件
选定保存路径及文件名称。

第五步:.ui转化为.py文件
使用pyuic5命令行实用程序,将这个设计转化为Python等效代码。
pyuic5 -x counter.ui -o counter.py
转化后的.py文件
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'counter.ui'
#
# Created by: PyQt5 UI code generator 5.15.11
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_MainWindow(object):def setupUi(self, MainWindow):MainWindow.setObjectName("MainWindow")MainWindow.resize(800, 600)font = QtGui.QFont()font.setFamily("宋体")MainWindow.setFont(font)self.centralwidget = QtWidgets.QWidget(MainWindow)self.centralwidget.setObjectName("centralwidget")self.push_add1 = QtWidgets.QPushButton(self.centralwidget)self.push_add1.setGeometry(QtCore.QRect(180, 400, 93, 28))self.push_add1.setObjectName("push_add1")self.push_subtract1 = QtWidgets.QPushButton(self.centralwidget)self.push_subtract1.setGeometry(QtCore.QRect(540, 400, 93, 28))self.push_subtract1.setObjectName("push_subtract1")self.label_text = QtWidgets.QLabel(self.centralwidget)self.label_text.setGeometry(QtCore.QRect(300, 160, 200, 70))font = QtGui.QFont()font.setFamily("宋体")font.setPointSize(36)self.label_text.setFont(font)self.label_text.setAlignment(QtCore.Qt.AlignCenter)self.label_text.setObjectName("label_text")self.push_reset = QtWidgets.QPushButton(self.centralwidget)self.push_reset.setGeometry(QtCore.QRect(360, 400, 93, 28))self.push_reset.setObjectName("push_reset")MainWindow.setCentralWidget(self.centralwidget)self.menubar = QtWidgets.QMenuBar(MainWindow)self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 21))self.menubar.setObjectName("menubar")MainWindow.setMenuBar(self.menubar)self.statusbar = QtWidgets.QStatusBar(MainWindow)self.statusbar.setObjectName("statusbar")MainWindow.setStatusBar(self.statusbar)self.retranslateUi(MainWindow)QtCore.QMetaObject.connectSlotsByName(MainWindow)def retranslateUi(self, MainWindow):_translate = QtCore.QCoreApplication.translateMainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))self.push_add1.setText(_translate("MainWindow", "+1"))self.push_subtract1.setText(_translate("MainWindow", "-1"))self.label_text.setText(_translate("MainWindow", "0"))self.push_reset.setText(_translate("MainWindow", "清零"))if __name__ == "__main__":import sysapp = QtWidgets.QApplication(sys.argv)MainWindow = QtWidgets.QMainWindow()ui = Ui_MainWindow()ui.setupUi(MainWindow)MainWindow.show()sys.exit(app.exec_())第六步:创建项目

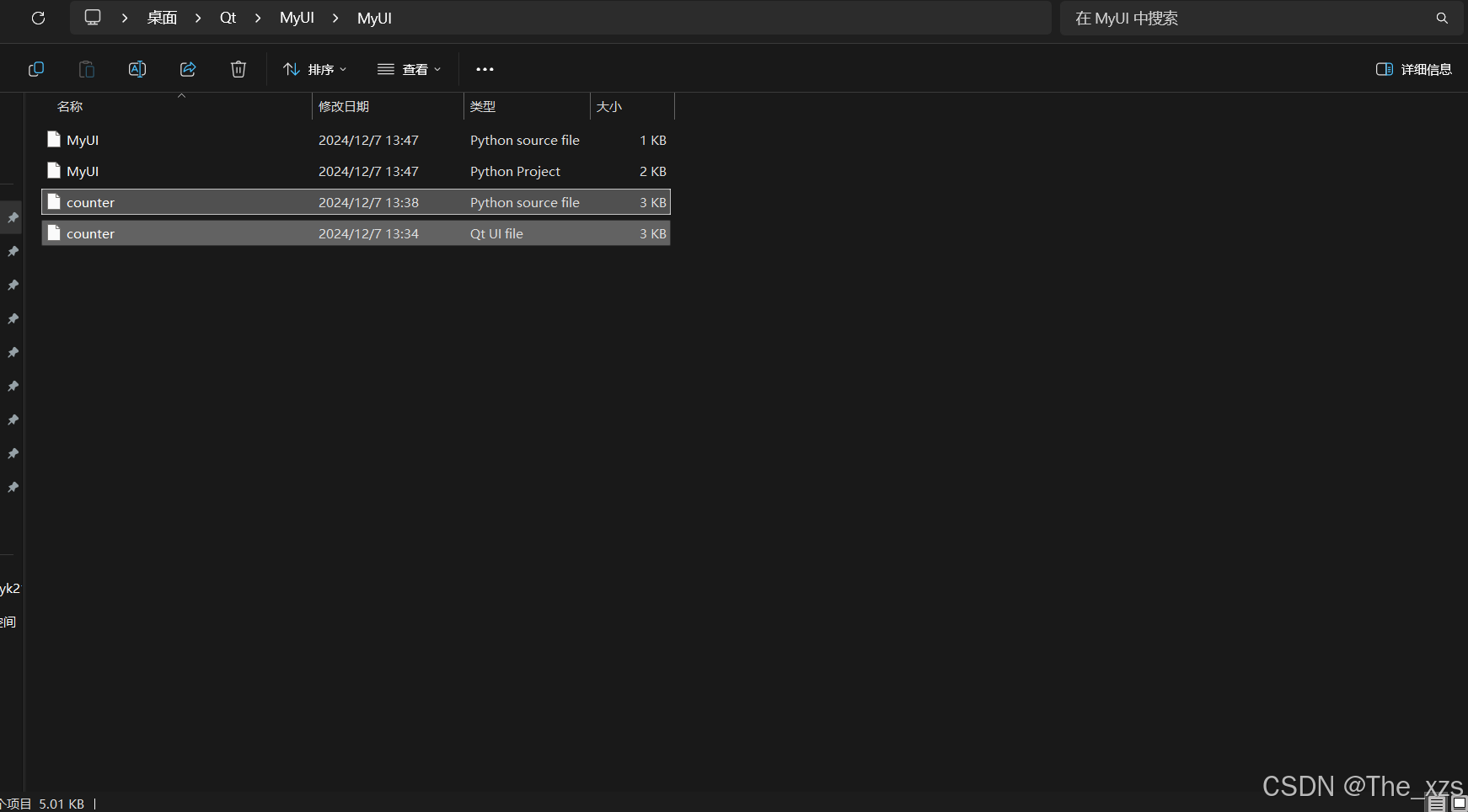
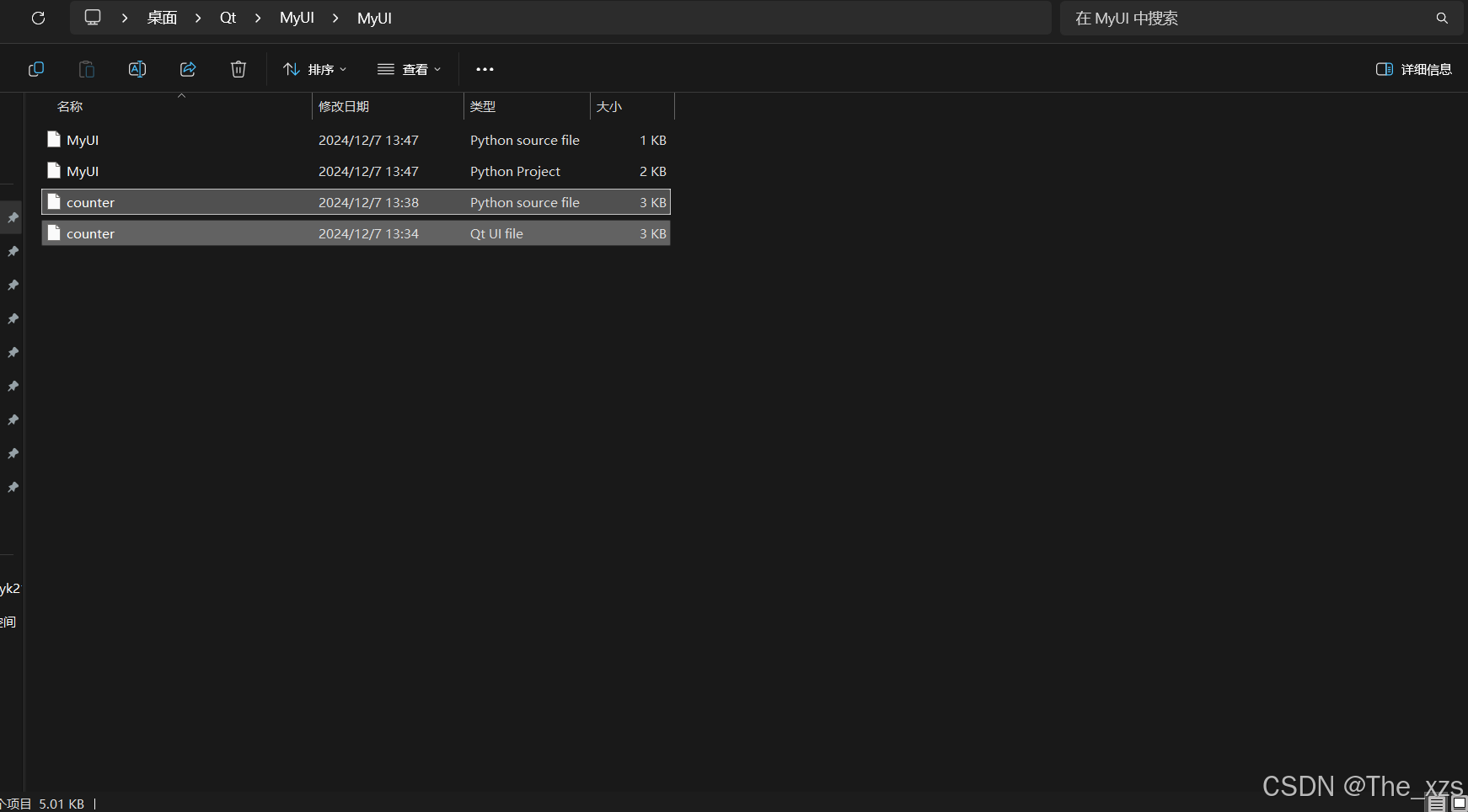
 将.ui文件和生成的.py同创建项目放一起。
将.ui文件和生成的.py同创建项目放一起。
第七步:编写程序
import sys
# 从PyQt5.QtWidgets/QtGui/QtCore,导入所有的类,对象,函数等
# 建议只导入所需的特定类和函数
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
# 导入自定义的UI界面类,该类由Qt Designer生成
from counter import Ui_MainWindow# 定义一个名为The_xzs的类,它继承自QWidget,是一个基本的窗口组件
class The_xzs(QMainWindow, Ui_MainWindow):# 定义The_xzs类的构造函数,它接受一个可选的parent参数,默认为Nonedef __init__(self, parent=None):# 调用父类QWidget的构造函数,初始化window对象super(The_xzs, self).__init__(parent)self.setupUi(self) # 使用自定义UI界面类设置界面# 连接按钮的点击信号到对应的槽函数,实现交互逻辑self.push_add1.clicked.connect(self.counter_add1) self.push_subtract1.clicked.connect(self.counter_subtract1) self.push_reset.clicked.connect(self.counter_reset) # 初始化计数器数值,并更新标签显示self.counter = 0self.label_text.setText(str(self.counter))# 计数器加一的功能实现def counter_add1(self):self.counter += 1self.label_text.setText(str(self.counter))# 计数器减一的功能实现def counter_subtract1(self):self.counter -= 1self.label_text.setText(str(self.counter))# 计数器清零的功能实现def counter_reset(self):self.counter = 0self.label_text.setText(str(self.counter))# 常用的Python模式,检查当前脚本是否作为主程序运行
# 如果是,就调用main函数
# 创建和运行PyQt5应用程序
if __name__ == '__main__':# 创建一个QApplication对象,它是所有PyQt5应用程序的基础,sys.argv包含了命令行参数app = QApplication(sys.argv)# 创建The_xzs类的实例xs = The_xzs()# 显示窗口xs.show()# 启动应用程序的事件循环,app.exec_()会阻塞直到应用程序退出# sys.exit用来退出Python解释器,app.exec_()的返回值通常作为退出状态码传递给sys.exitsys.exit(app.exec_())成果演示:
Qt界面计数器
相关文章:

【PyQt5教程 一】Qt Designer 安装及其使用方法说明,附程序源码
目录 一、PyQt5介绍: (1)PyQt简介: (2)PyQt API: (3)支持的环境: (4)安装: (5)配置环境变量…...

Qt 联合Halcon配置
文章目录 配置代码窗口绑定 配置 选择添加库 选择外部库 LIBS -LC:/Program Files/MVTec/HALCON-17.12-Progress/lib/x64-win64/ LIBS -lhalconcpp\-lhdevenginecpp\-lhalconINCLUDEPATH C:/Program Files/MVTec/HALCON-17.12-Progress/include DEPENDPATH C:/Program Fil…...

Vue导出报表功能【动态表头+动态列】
安装依赖包 npm install -S file-saver npm install -S xlsx npm install -D script-loader创建export-excel.vue组件 代码内容如下(以element-ui样式代码示例): <template><el-button type"primary" click"Expor…...

C#调用python 程序
需要通过nuget安装ironphthon using System; using System.Collections.Generic; using System.Diagnostics; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Win…...

day11 性能测试(4)——Jmeter使用(黑马的完结,课程不全)
【没有所谓的运气🍬,只有绝对的努力✊】 目录 1、复习 1.1 断言(3种) 1.2 关联(3种) 1.3 录制脚本 2、Jmeter直连数据库 2.1 直连数据库——使用场景 2.2 直连数据库——操作步骤 2.2.1 案例1&…...

机器学习详解(4):多层感知机MLP之理论学习
文章目录 1 MLP知识引入1.1 深度学习的发展1.2 神经元(Neuron)1.3 感知机(Perception)1.3.1 介绍1.3.2 感知机在二分类中的应用1.3.2.1 理论1.3.2.2 感知机计算实例 1.3.3 感知机总结 2 MLP(Multilayer Perceptron)2.1 介绍2.2 反向传播2.2.1 实例2.2.2 反向传播计算实例 3 总结…...

【C++】类中的特殊成员——静态成员,友元成员,常量成员
下图为笔者根据自己的理解做的图,仅供参考~ 文章目录 一.静态成员static*类外 1.1静态数据成员1.2静态函数成员*不同属性下的静态成员 1.3局部静态(Local Static) 二.常量成员2.1常量数据成员2.2常量函数成员2.3常量对象 三.友元成员3.1友元函数3.2友元类友元的特…...

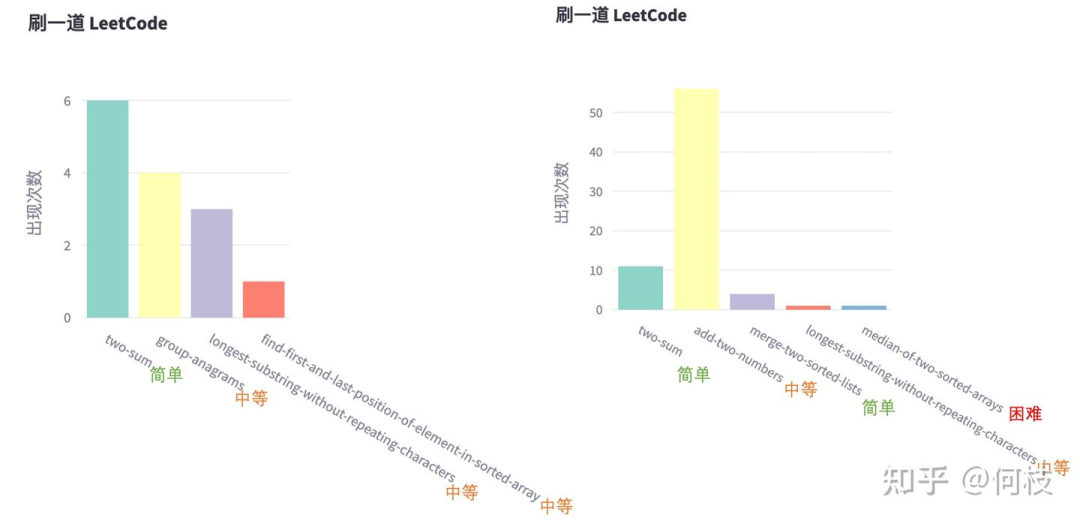
开源 Agent 小屋
知乎:何枝地址:https://zhuanlan.zhihu.com/p/9096314010 Live Demo(网站在进入前可能会加载一段时间,需要等一等) 人物观测:Agent Life Live Demo[1] 行为统计:Agent Life Action Logging Bo…...

Mina之账户模型
为了能真正提升自己的能力,而不是机械低效的Ctrl C / Ctrl V,先从基本概念入手,利用ChatGPT来弄懂Mina。 Mina Mina Protocol 是一种轻量级区块链,被称为“世界上最轻的区块链”。其目标是通过极小的链上数据大小和强大的隐私…...

STM32 ADC 配置
ADC(模数转换器)用于将模拟信号转换为数字信号,以便单片机处理。 模数转换器(Analog-to-Digital Converter, ADC)是电子系统中不可或缺的一部分,它负责将现实世界中的连续物理量,如温度、声音、…...

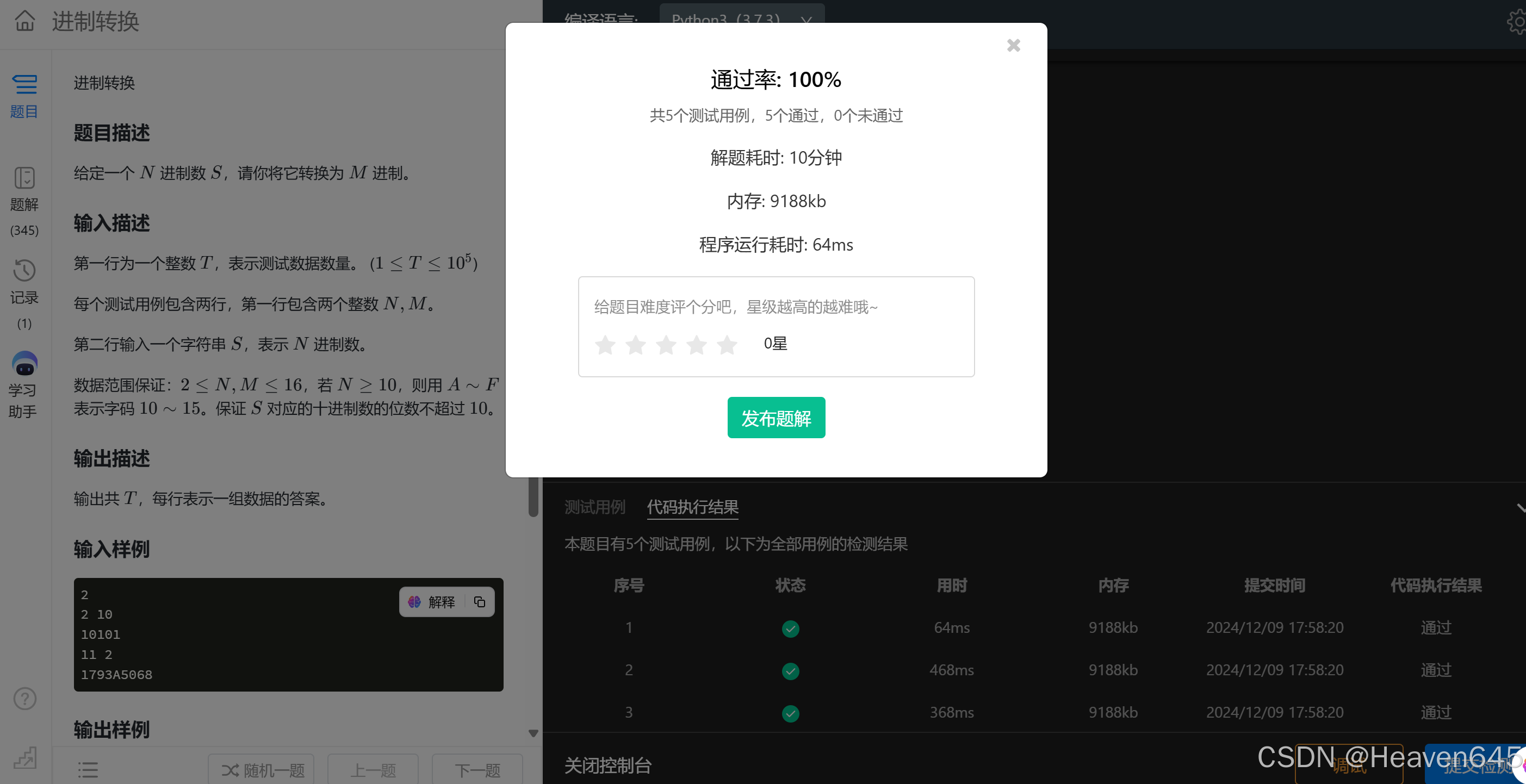
练9:进制转换
欢迎大家订阅【蓝桥杯Python每日一练】 专栏,开启你的 Python数据结构与算法 学习之旅! 文章目录 1 进制转换2 例题分析 1 进制转换 ①任意制转为十进制 【示例】 ②十进制转为任意制 【法一】 【法二】 2 例题分析 题目地址:https:/…...

善于运用指针--函数与指针
文章目录 前言一、函数的指针二、函数指针运用 1函数名地址2指针变量调用函数3指向函数的指针变量做函数参数二、返回指针值的函数总结 前言 如果在程序中定义了一个函数,在编译时会把函数的源代码转换为可执行代码并分配一段空间。这段空间有一个起始地址…...

Microi吾码低代码平台:前端源码的本地运行探索
文章目录 1.前端源码运行环境要求1.1 操作系统1.2 必备软件工具1.3 项目源码依赖 2.从Git仓库克隆前端源码3.安装项目依赖4.启动本地开发服务器5.常见问题与解决方案5.1 依赖安装失败5.2 端口冲突5.3 代码更新未生效 6.提升本地开发体验的技巧6.1 使用代理解决跨域问题6.2 集成…...

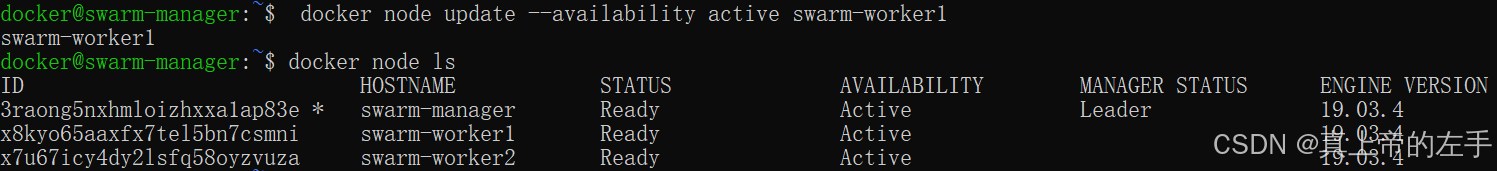
十一、容器化 vs 虚拟化-Docker 使用
文章目录 前言一、Docker Hello World二、Docker 容器使用三、Docker 镜像使用四、Docker 容器连接五、Docker 仓库管理六、Docker Dockerfile七、Docker Compose八、Docker Machine九、Swarm 集群管理 前言 Docker 使用 Docker 容器使用、镜像使用、容器连接、仓库管理、Do…...

实践项目2-自动计价电子秤
自动计价电子秤 一、功能说明 基于AVR单片机设计一自动计价电子秤。根据输入的价格以及检测的重量自动计算总价并打印(串口模拟)。 二、具体要求 1、开机后实时检测重量并显示; 2、通过按键输入并显示价格,具有修改功能&#…...

iOS如何操作更新推送证书
最近收到一份邮件,应该如何操作呢,证书还是跟以前一样冲钥匙串直接申请吗 Hello, As we announced in October, the Certification Authority (CA) for Apple Push Notification service (APNs) is changing. APNs will update the server certificates in sandbox on January…...

WSL2 在vscode无法连接copilot
报错情况: 本机可以使用copilot,但在WSL2上无法连接,报错信息如下: 检查网络情况: ping api.github.com 发现无法连接: github.com:Temporary failure in name resolution 在网上搜集的解决方法&#…...

HTA8998 实时音频跟踪的高效内置升压2x10W免电感立体声ABID类音频功放
1、特征 输出功率(fIN1kHz,RL4Ω,BTL) VBAT 4V, 2x10.6W(VOUT9V,THDN10%) VBAT 4V, 2x8.6W (VOUT9V,THDN1%) 内置升压电路模式可选择:自适应实时音频跟踪 升压(可提升播放时间50%以上)、强制升压 最大升压值可选择,升压限流值可设置 ACF防破音功能 D类…...

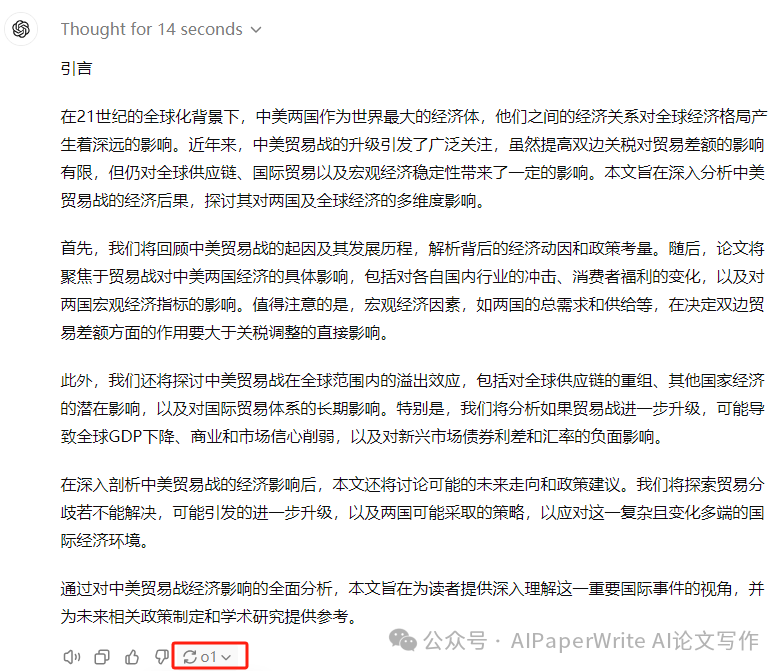
用ChatGPT-o1进行论文内容润色效果怎么样?
目录 1.引导问题发现 2.角色设定 3.整理常问修改 4.提供样例 5.小细节 小编在这篇文章中分享如何充分利用ChatGPT-o1-preview来提升论文润色的技巧。小编将持续跟进最新资源和最新的调研尝试结果,为宝子们补充更多实用的写作技巧。这些技巧将有助于您更有效地利…...

《探索 Jetpack Compose:构建现代化 Android UI 的利器》
Jetpack Compose 是谷歌推出的现代化 UI 框架,用于简化 Android 应用开发中的 UI 构建。它使用声明式编程方式,允许开发者以简洁直观的方式创建动态和响应式的 UI。本文将从基础概念到进阶用法,带你全面了解 Compose 的核心功能和使用技巧。 …...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

